Você já usou Hygen , um gerador automático de código? Se ainda não o fez, talvez a nossa tradução abra uma ferramenta nova e útil para você.

Ao desenvolver no React, criar componentes manualmente é bastante difícil se o número de arquivos que compõem um componente aumenta (por exemplo, um arquivo de Storybook, um arquivo com testes, um módulo CSS).
Imagine um componente estruturado assim:

Hygen é um gerador de código baseado em Node.js que automatiza rotinas de codificação comuns com um comando interativo.
Neste artigo, você aprenderá como criar componentes React com eficiência usando Hygen.
A base de código final no GitHub está disponível neste link .
Visão geral
Para testar Hygen, configuraremos um aplicativo React seguindo estas etapas:
- Criar aplicativo React
- Configurar Hygen
- Criar arquivos de modelo
- Criar arquivo de configuração
- Adicione scripts a package.json .
1. Crie um aplicativo React
Para acelerar as coisas, usaremos create-react-app para criar um aplicativo React:
npx create-react-app hygen-app --template typescript
Depois de instalado, você pode iniciar o servidor de desenvolvimento executando este comando:
yarn start
Depois disso, veremos a página de boas-vindas:

2. Configure Hygen
Em seguida, instale e configure Hygen.
Para instalar Hygen:
yarn add -D hygen
Próxima etapa: criaremos arquivos de modelo para a criação de componentes React.
Hygen padrão seleciona a pasta _templates em qualquer nível da pasta do projeto para baixar os arquivos de modelo.
Neste artigo, adicionaremos sua própria pasta para ele. Para fazer isso, adicione .hygen.js à raiz do projeto:
module.exports = {
templates: `${__dirname}/.hygen`,
}
Isso substituirá o caminho padrão ( _templates ) pela pasta .hygen .
E adicione novos / componentes à pasta .hygen :
.hygen
└── new
└── component
3. Crie arquivos de modelo
Agora que configuramos Hygen, criaremos os seguintes arquivos de modelo:
- index.ts
- Componente de reação
- Arquivo de teste
- Arquivo de livro de histórias
- Módulo CSS
index.ts
Primeiro, criaremos um modelo para index.ts que exportará todas as dependências da pasta.
Adicione index.tsx.ejs.t a .hygen / new / component :
---
to: <%= absPath %>/index.tsx
---
export * from './<%= component_name %>';
Hygen usa Frontmatter como seu modelo de metadados e mecanismo EJS para o corpo.
No cabeçalho, colocamos uma propriedade to que é usada para o caminho de saída dos arquivos.
Você pode verificar todas as propriedades na documentação .

<% =% AbsPath> - esta tag EJS , que exibe o valor no modelo.
Nesse caso, se atribuirmos src / components / atom / Button à variável absPath , o caminho será src / components / atom / Button / index.tsx .
Para passar a variável, precisamos criar um index.js para a configuração, que veremos. Posteriormente, crie uma seção no arquivo de configuração.
Componentes de reação
A seguir, criaremos um modelo para o componente React.
Adicione component.tsx.ejs.t a .hygen / new / component :
---
to: <%= absPath %>/<%= component_name %>.tsx
---
import React from 'react';
import styles from './style.module.css';
type Props = {};
export const <%= component_name %>: React.FC<Props> = (props) => {
return <div className={styles.container} data-testid="test" />;
};
Arquivo de teste
A seguir, criaremos um modelo para o arquivo de teste.
Adicione test.tsx.ejs.t a .hygen / new / component :
---
to: <%= absPath %>/__tests__/<%= component_name %>.test.tsx
---
import React from 'react';
import { render, screen } from '@testing-library/react';
import { <%= component_name %> } from '../';
test('renders component successfully', () => {
render(<<%= component_name %> />);
const element = screen.getByTestId(/test/i);
expect(element).toBeInTheDocument();
});
Arquivo de livro de histórias
Nesta etapa, criaremos um modelo para o arquivo do Storybook.
Adicionar stories.tsx.ejs.t para .hygen / novo componente / :
---
to: <%= absPath %>/<%= component_name %>.stories.tsx
---
import React from 'react';
import { <%= component_name %> } from './';
import { Story, Meta } from '@storybook/react/types-6-0';
type Props = React.ComponentProps<typeof <%= component_name %>>
const csf: Meta = {
title: '<%= category %>/<%= component_name %>',
}
const Template: Story<Props> = (args) => <<%= component_name %> {...args} />;
export const c1 = Template.bind({});
c1.storyName = 'default'
export default csf
Módulo CSS
Vamos criar um modelo para o módulo CSS.
Adicione style.module.css.ejs.t a .hygen / new / component :
--- to: <%= absPath %>/style.module.css --- .container {}
4. Crie um arquivo de configuração
Agora que configuramos todos os arquivos de modelo, criaremos um arquivo de configuração para Hygen.
Vamos adicionar index.js a .hygen / new / component :
module.exports = {
prompt: ({ inquirer }) => {
const questions = [
{
type: 'select',
name: 'category',
message: 'Which Atomic design level?',
choices: ['atoms', 'molecules', 'organisms', 'templates', 'pages']
},
{
type: 'input',
name: 'component_name',
message: 'What is the component name?'
},
{
type: 'input',
name: 'dir',
message: 'Where is the directory(Optional)',
},
]
return inquirer
.prompt(questions)
.then(answers => {
const { category, component_name, dir } = answers
const path = `${category}/${ dir ? `${dir}/` : `` }${component_name}`
const absPath = `src/components/${path}`
return { ...answers, path, absPath, category }
})
}
}
Este é um arquivo de configuração para um prompt interativo que faz algumas perguntas ao ser inicializado. Você pode personalizar o que quiser neste arquivo.
prompt recebe dados de resposta e os retorna. Como escrevi acima, eles serão usados no arquivo de modelo EJS.
Nesse caso, as respostas , o caminho , o absPath e a categoria são passados para o EJS .
Descrição mais detalhada no GitHub .
5. Adicione scripts a package.json
Agora que estamos prontos para executar Hygen, adicionaremos scripts a package.json :
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"new:component": "hygen new component" // Add here
},
Hygen verifica automaticamente a estrutura da pasta e a exibe. Nesse caso, temos que passar o novo componente de acordo com a estrutura de pastas: Ótimo, vamos tentar! Vamos criar um componente de botão :
.hygen
└── new
└── component
yarn new:component
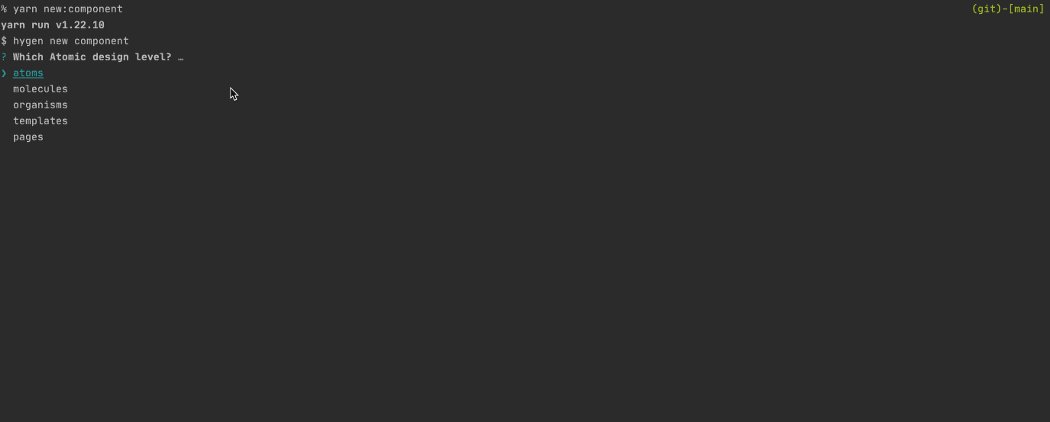
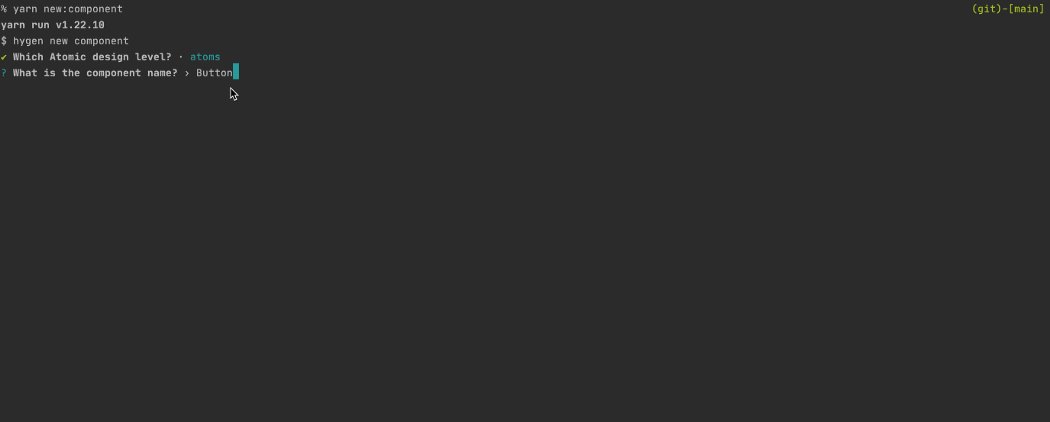
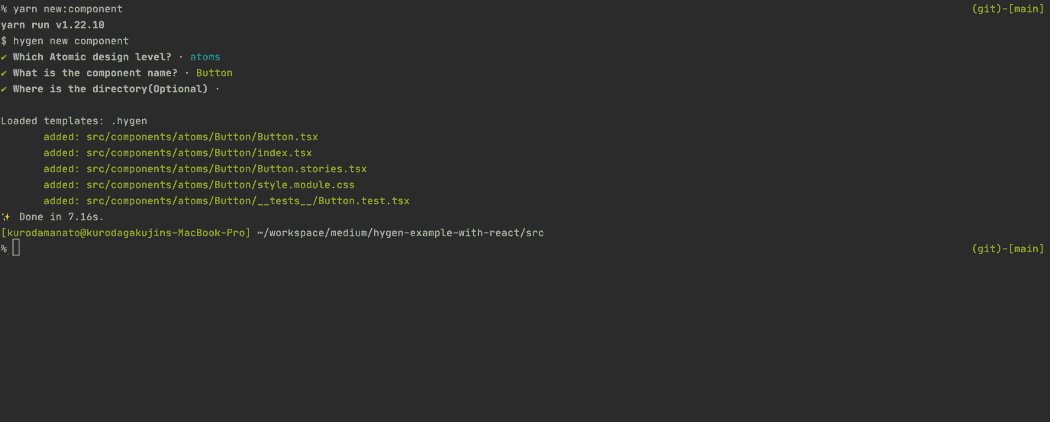
Aparecerá uma dica interativa que o ajudará a resolver suas dúvidas:

Geramos esses arquivos na pasta src / components :
├── components
│ └── atoms
│ └── Button
│ ├── Button.stories.tsx
│ ├── Button.tsx
│ ├── __tests__
│ │ └── Button.test.tsx
│ ├── index.tsx
│ └── style.module.css
Conclusão
Isso é tudo! Vimos como automatizar as tarefas de desenvolvimento do React usando Hygen. É claro que você também pode aplicá-lo a outros projetos usando Vue.js ou Angular.
Hygen é bastante flexível, então você pode personalizar dicas e modelos para atender às suas necessidades.
Portanto, a base de código final está disponível aqui . Ele também contém a configuração do Storybook.
Espero que este artigo ajude você a encontrar alguma inspiração. Boa sorte!