Prefácio

Estou desenvolvendo um projeto educacional. E este ano as crianças precisaram escrever em inglês.
Apesar de cada vez mais imprimirmos textos em formato eletrônico, a caligrafia continua popular no dia a dia e na vida profissional.
As receitas são úteis tanto para crianças como para adultos. Alguns ainda estão aprendendo a escrever, outros estão treinando.
Foi importante para nós criar um sistema para seleção rápida e conveniente de prescrições. Portanto, decidimos fazer nosso próprio gerador.
O assunto é interessante, mas havia muito pouca informação na Internet. Surgiu então a ideia de escrever instruções para criar suas próprias receitas.
objetivo
As razões porque
- Preço: um conjunto custa cerca de 300 rublos
- A capacidade de emitir tarefas mais pessoais, dependendo do que precisa ser resolvido
- não há nenhuma informação particular sobre este assunto na Internet, ficou interessante saber como funciona.
- Quando você tem sua própria tecnologia, você pode refiná-la (adicione a capacidade de alterar o tamanho do texto, por exemplo, ou um gerador de tarefas especiais relacionadas a receitas)
Processo de criação
Pelas peculiaridades do meu projeto, a minha implementação foi feita no PCP, tenho a certeza que existem muitas outras opções interessantes e boas para resolver este problema.
Formulação do problema
Você deve sempre começar com um simples, com uma descrição do problema. O que é um gerador de receita? Aqui está um diagrama simples.
Entramos no texto, um arquivo pdf é criado a partir do texto com o desenho de uma folha de caderno e uma fonte manuscrita, que deve ser contornada.
- Entrada de texto
- Criação de um arquivo pdf
- ( , )
Se o html comum vai nos ajudar a inserir o texto e enviar o formulário, então para gerar um documento pdf precisamos de uma biblioteca especial, meus olhos caíram no fpdf (é pequeno, gratuito e simples - ideal para resolver nosso problema).
Existe envio de dados, existe um gerador de pdf, agora você precisa de uma fonte.
Existe uma boa Curva de Aprendizagem de fonte que resolve perfeitamente nosso problema. A fonte precisará ser processada no site fpdf para que você possa adicioná-la ao script (a codificação cp1252 é adequada).
Agora resta obter o design da folha do caderno: peguei a função de desenhar células do site fpdf , removi as linhas verticais ali, adicionei linhas oblíquas e margens.
Finalmente, depois de coletados todos os elementos necessários, você pode fazer um gerador de receitas.
Juntando tudo
Nós projetamos a página html com o envio do formulário (eu peguei o design aqui ):
- Vamos fazer os campos de seleção de fonte (cinza e pontilhado)
- Vamos fazer um campo de entrada de texto
- Botão para enviar dados
create-exercício.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form class="decor" action="gotopdf2.php" method="post">
<div class="form-left-decoration"></div>
<div class="form-right-decoration"></div>
<div class="circle"></div>
<div class="form-inner">
<h3> </h3>
<p> <input type="radio" name="type_letter_propisi" value=0 checked></p>
<p> <input type="radio" name="type_letter_propisi" value=1></p>
<h3> :</h3>
<textarea name="data1"rows="10"></textarea>
<input type="submit" value=" ">
</div>
</form>
</body>
</html>
style.css
* {box-sizing: border-box;}
body {background: #f69a73;}
.decor {
position: relative;
max-width: 400px;
margin: 50px auto 0;
background: white;
border-radius: 30px;
}
.form-left-decoration,
.form-right-decoration {
content: "";
position: absolute;
width: 50px;
height: 20px;
background: #f69a73;
border-radius: 20px;
}
.form-left-decoration {
bottom: 60px;
left: -30px;
}
.form-right-decoration {
top: 60px;
right: -30px;
}
.form-left-decoration:before,
.form-left-decoration:after,
.form-right-decoration:before,
.form-right-decoration:after {
content: "";
position: absolute;
width: 50px;
height: 20px;
border-radius: 30px;
background: white;
}
.form-left-decoration:before {top: -20px;}
.form-left-decoration:after {
top: 20px;
left: 10px;
}
.form-right-decoration:before {
top: -20px;
right: 0;
}
.form-right-decoration:after {
top: 20px;
right: 10px;
}
.circle {
position: absolute;
bottom: 80px;
left: -55px;
width: 20px;
height: 20px;
border-radius: 50%;
background: white;
}
.form-inner {padding: 50px;}
.form-inner input{
display: inline;
width: normal;
padding: 0 20px;
margin-bottom: 10px;
background: #E9EFF6;
line-height: 40px;
border-width: 0;
border-radius: 20px;
font-family: 'Roboto', sans-serif;
}
.form-inner textarea {
display: block;
width: 100%;
padding: 0 20px;
margin-bottom: 10px;
background: #E9EFF6;
line-height: 40px;
border-width: 0;
border-radius: 20px;
font-family: 'Roboto', sans-serif;
}
.form-inner input[type="submit"] {
margin-top: 30px;
background: #f69a73;
border-bottom: 4px solid #d87d56;
color: white;
font-size: 14px;
}
.form-inner textarea {resize: none;}
.form-inner h3 {
margin-top: 0;
font-family: 'Roboto', sans-serif;
font-weight: 500;
font-size: 24px;
color: #707981;
}

Editando o arquivo com a classe de grade (criando uma folha de caderno):
- Desativar linhas verticais
- Adicione margens laterais (linha vermelha, embora ainda fique cinza após a impressão)
- Definimos a cor das réguas para preto, pois o notebook azul claro em uma impressora preto e branco não será visível, mas em uma tinta colorida é uma pena
- Escrevemos uma linha inclinada através da tangente do triângulo. Medido empiricamente que o ângulo deve ser de 25 graus
grid.php (arquivo modificado onde costumava haver o código para criar a grade)
<?php
require_once('fpdf182/fpdf.php');
class PDF_Grid extends FPDF {
var $grid = false;
var $inclined = false;
var $border = true;
var $i_hl= 0;
var $i_hl_up= 13.5;
function DrawGrid()
{
if($this->grid===true){
$spacing = 5;
} else {
$spacing = $this->grid;
}
$this->SetDrawColor(0,0,0);
$this->SetLineWidth(0.35);
$h_limit=$this->h-20;
for($i=$this->i_hl;$i<$h_limit;$i+=$spacing){ //print _ horizontal lines
$this->Line(0,$i,$this->w,$i);
}
for($i=$this->i_hl_up;$i<$h_limit;$i+=$spacing){ //print up_ horizontal lines 13.5
$this->Line(0,$i,$this->w,$i);
}
//Create inclined lines
$tan_treangle_inc_line=tan(deg2rad(25));
if($this->inclined == true){ //print / inclined lines
$this->SetDrawColor(0,0,0);
for($i=4;$i<=55;$i+=7)
$this->Line(12*$i*$tan_treangle_inc_line, 0, 0, 12*$i);
}
if($this->border == true){ //print | right border line
$this->SetDrawColor(255,0,0); //red border
$this->Line(185, 0, 185, 300);
}
}
function Header()
{
if($this->grid)
$this->DrawGrid();
}
}
?>
Agora criamos o próprio arquivo para processar dados e gerar palavras:
- Adicionando seleções de fontes por meio do switch ()
- ajuste o tamanho do texto (aqui você pode selecionar valores específicos, já que o tamanho da folha A4 é sempre o mesmo, isso não é uma tela), para as crianças é melhor pegar uma maior, pois elas ainda estão aprendendo e será difícil para elas escrever em letras minúsculas
gotopdf2.php (arquivo manipulador onde tudo é configurado e criado)
<?php
require_once('gridphp.php');
$pdf=new PDF_Grid();
/*
//
*/
$pdf->inclined = true; //
$pdf->SetMargins(5,5,25); //
$pdf->grid = 18; //
$pdf->AddPage();
/*
// ( )
*/
switch ($_POST['type_letter_propisi']) {
case 0: //
$pdf->AddFont('LearningCurve-Bold','','learning_curve_bold_ot_tt.php');
$pdf->SetFont('LearningCurve-Bold','',36);
$pdf->SetTextColor(140,140,140);
break;
case 1: //
$pdf->AddFont('LearningCurve-dashed','','learning_curve_dashed_ot_tt.php');
$pdf->SetFont('LearningCurve-dashed','',36);
$pdf->SetTextColor(0,0,0);
break;
default:
$pdf->Write(18,", ");
break;
}
$text_propisi = mb_convert_encoding($_POST['data1'], "cp1252");
$pdf->Write(18,"$text_propisi"); //
$pdf->Output();
?>
Tudo está pronto! Abaixo, anexo os resultados obtidos:

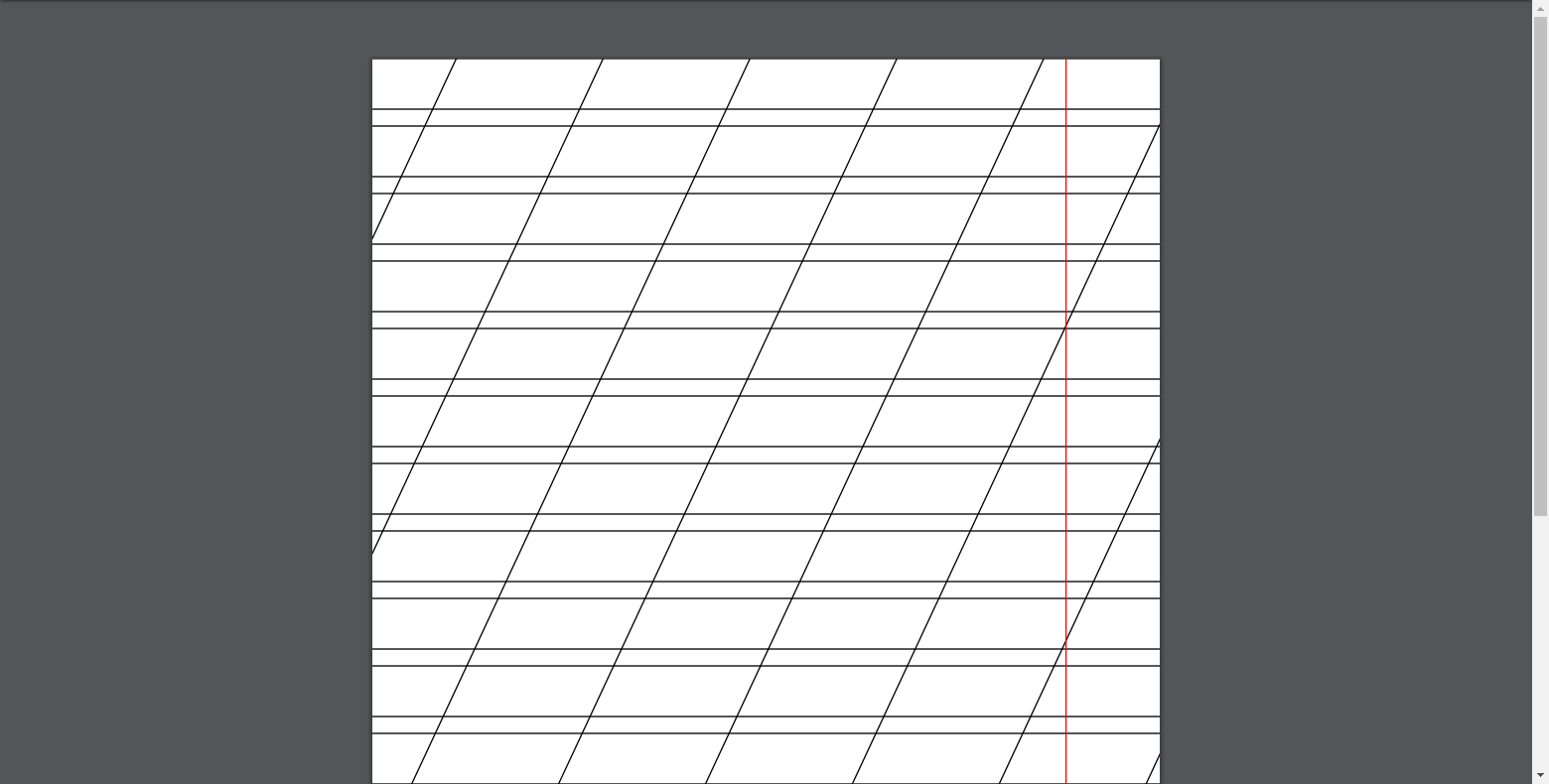
Apenas uma folha

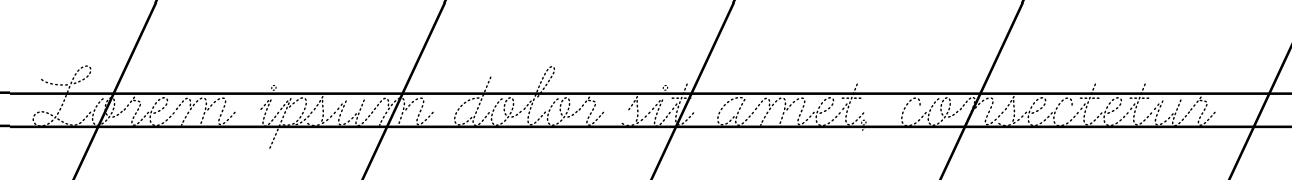
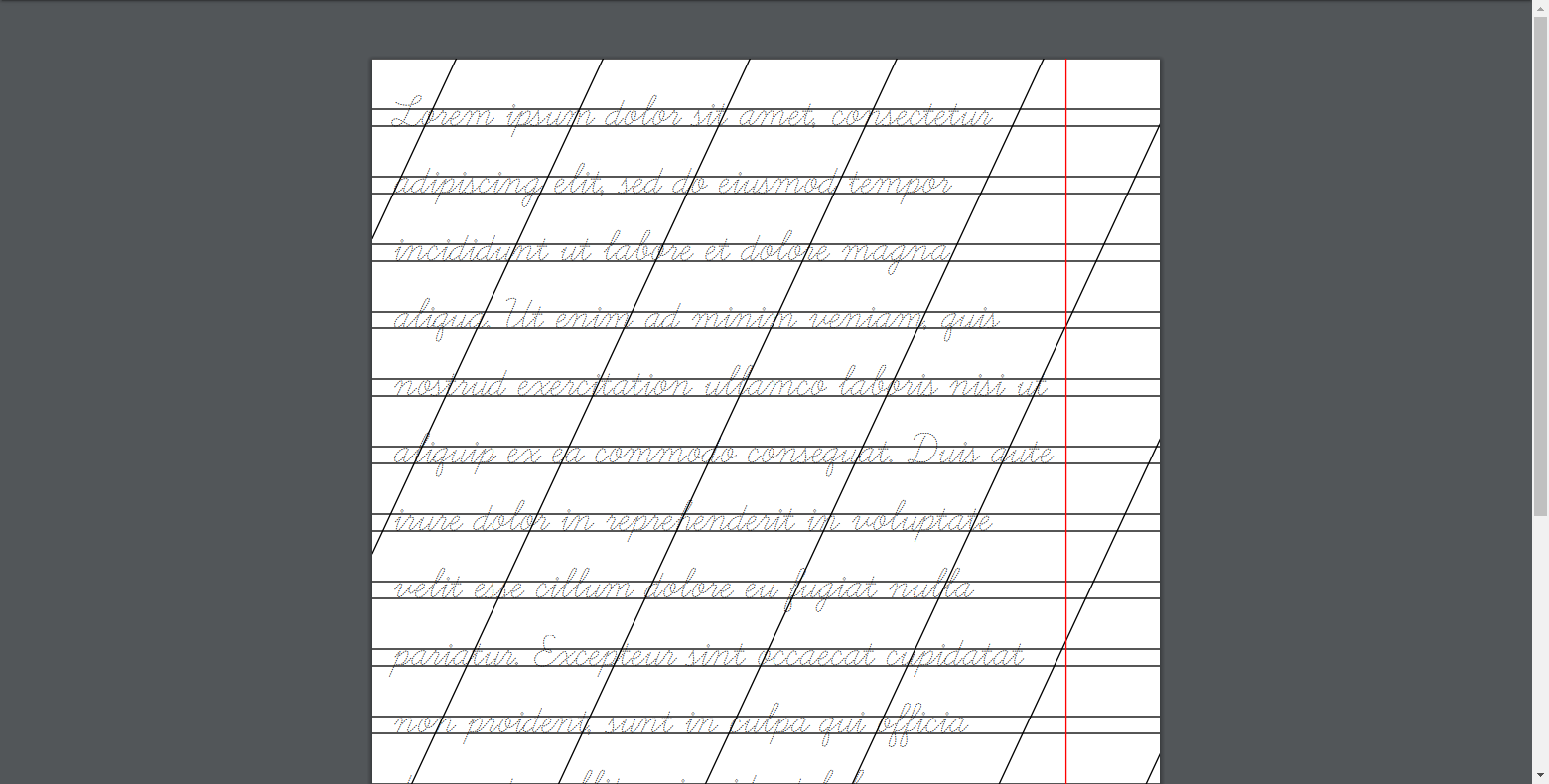
Contorno cinza normal Contorno

pontilhado
Resultado
Com um custo mínimo, temos nosso próprio gerador de receitas. Em seguida, você pode adicionar várias funções interessantes aqui: escolher o tamanho e a cor das letras, idioma, etc.
Link para GitHub
P.S. Eu estava fazendo um projeto em um servidor local, usei o xampp