
Ninguém pergunta por que as funções são necessárias, porque isso é algo óbvio e útil na programação. As funções permitem que você reutilize seu código e torne a arquitetura de seu aplicativo melhor.
Por que não usar a mesma capacidade em modelos de componentes. Muitos frameworks hoje em dia permitem que componentes sejam usados dentro de outros componentes. Mas isso é mais como conectar um módulo do que apenas funções. Afinal, um componente, além de um modelo, pode ter seu próprio código JavaScript, seus próprios estilos e é muito isolado (o que é bom).
Para este caso, Malina.js tem, por assim dizer, "funções" para modelos de "fragmento" , que permitem reutilizar fragmentos diferentes do modelo, são muito mais leves do que componentes, não precisam ser movidos para um arquivo separado (o que muitas vezes é necessário com os componentes), e eles têm alguns características que as funções comuns têm, por exemplo, recursão e fechamentos, porque o fragmento como resultado é compilado em uma função comum.
1. Reutilização de um fragmento de um modelo
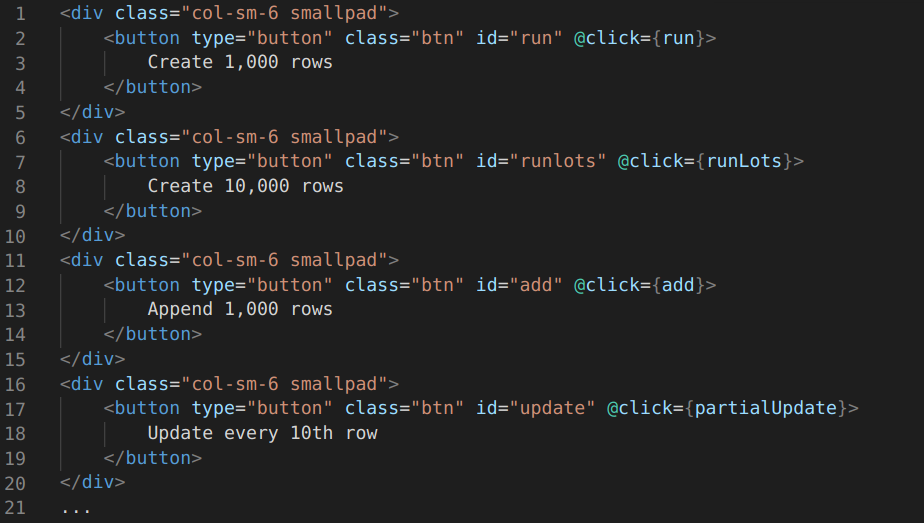
Quando você está trabalhando em um modelo de componente, especialmente se for um formulário, elementos de entrada, painéis, etc., você pode ter blocos duplicados que podem ser reutilizados. Abaixo está um pedaço do modelo do js-framework-benchmark , no qual há vários botões idênticos:

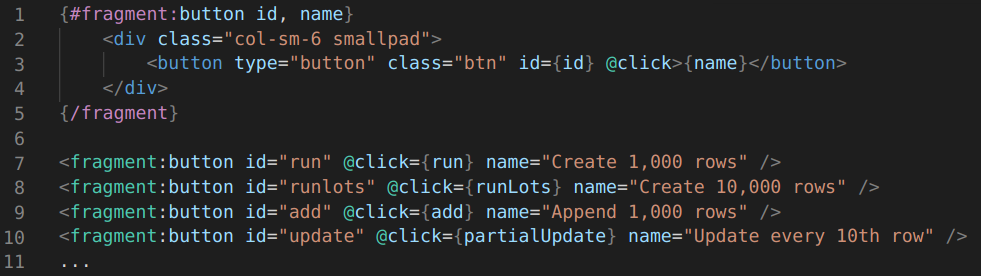
Usando "fragmento" , pode ser parecido com o seguinte:

Aqui, um fragmento
buttoncom dois argumentos é declarado id, namee um evento "clique" é enviado do botão @click. Esta linha de botões pode ser feita usando uma diretiva for/each, mas um fragmento pode ser usado não apenas em uma linha.
2. Fechamentos
Porque um fragmento é compilado em uma função, o que significa que pode ser declarado em quase qualquer lugar, mesmo dentro de um loop
for/each, para que possa usar fechamentos. No exemplo abaixo, o snippet boxtem um argumento text, uma variável de loop fechado colore uma referência a uma função clickda raiz do componente que é chamado ao clicar:@click={click(text, color)}

3. Recursão
"Fragment" pode se chamar, o que permite fazer recursão e construir árvores, também "fragmento" pode estar localizado na parte inferior do componente, porque em JavaScript, a função está disponível em todo o escopo (atual), mesmo se for declarada no final.
Abaixo está um exemplo de um snippet
drawque chama a si mesmo e constrói uma árvore:

Conclusão
Um "fragmento" é uma "peça" leve de modelo que pode ser reutilizada dentro de um componente, ajuda a tornar o componente mais compacto com melhor estrutura.
Todos os exemplos podem ser experimentados no editor REPL online , exemplos na essência .
Obrigado pela atenção.