
Sempre quis criar uma bela página inicial animada para o seu site? Que tal apresentar seu melhor produto com animações cuidadosamente criadas? Que tal chamar a atenção dos usuários para os links de menu seguindo um caminho complexo?
Para atender a esses desejos, que são relevantes para o mundo moderno do desenvolvimento web, o módulo CSS do Motion Path Module, nível 1 , possibilita o uso de um tipo completamente novo de animação e permite mover elementos HTML ao longo de uma determinada trajetória.
Suporte do navegador
Vamos começar com os momentos desagradáveis. Os fãs do Safari (OS X e iOS) e do Internet Explorer (se houver algum) terão que ser perturbados: as propriedades do módulo Motion Path ainda não são suportadas por todos os navegadores .
No entanto, no momento da redação deste artigo , cerca de 75% dos visitantes do site têm a oportunidade de aproveitar essa tecnologia moderna.
, — . -.

Motion Path
:
- (
offset-path), - (
offset-distance) - (
offset-rotate).
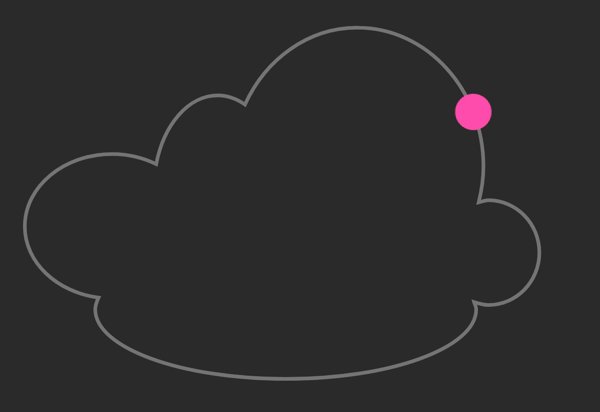
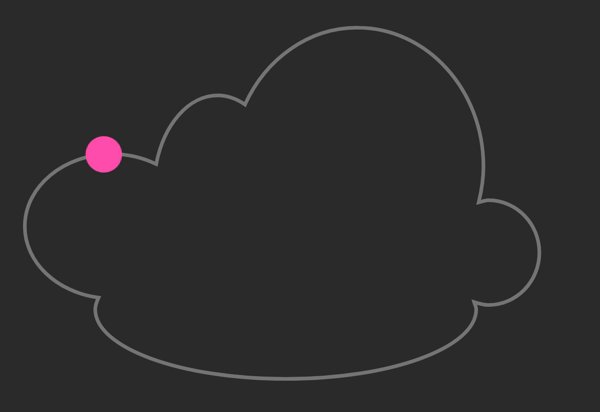
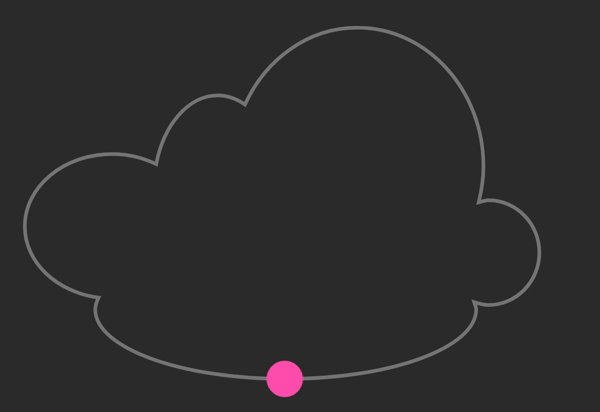
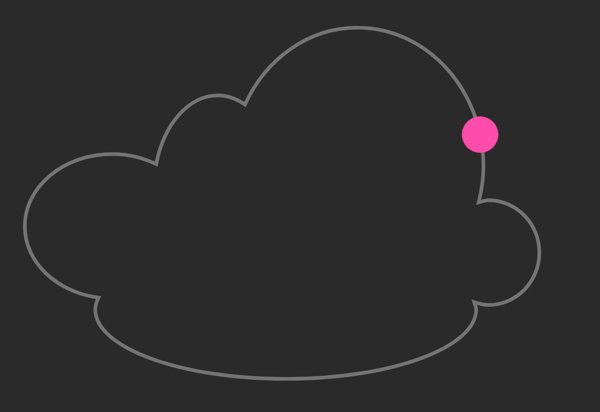
offset-path
. : path(), ray(), url(), circle(), polygon(), inset(), none.
— path(), .
offset-path SVG. , , SVG .
, , , SVG — , , , , .. .
, div.
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, SS-Tricks la Cascade ( – . .) MDN.
offset-distance
offset-distance, . (, rem, ..). , .
div {
animation: move 1s; /* "move" 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* */
}
100% {
offset-distance: 100%; /* */
}
}
CodePen:

offset-rotate
, , offset-rotate, .
:
auto( ): , . .reverse: , 180° , .auto Xdeg(reverse Xdeg): X.
:

, , , , , , , .
, . SVG, «» , .
path()
, div:
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, .
SVG svg path, d
, SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
, SVG CSS, :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
:
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
. :
- CSS-,
path( ), - ,
offset-path( ), - -,
position: absolute.
, :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
, , CSS:
/* .svg-path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

, CSS-.
, , — . , , SVG. C SVG-. , Sketch Inkscape.
SVG- Method Draw.
, , , .
CodePen:

-
, , , , , . .
.
Motion Path, CodePen , :
- , ,
- -,
- ,
- ,
- ,
- , .
, CSS-, - - .
Compartilhe nos comentários suas práticas recomendadas sobre o tópico do artigo ou seus exemplos favoritos da Internet.