Gráfico de ações Robinhood style

Robinhood tem um gráfico bonito para exibir os preços de várias ações. À medida que você percorre o gráfico, a linha de rolagem muda com uma animação de texto de rolagem. Se você está se perguntando como criar uma animação desse tipo , esse repositório pode ser extremamente útil.
O que você pode aprender com uma tabela de preços das ações no estilo Robinhood:
- Como obter dados de preços das ações por meio da API.
- Como exibir um gráfico com diferentes escalas de tempo (por exemplo, exibir preços por 3 meses, meio ano, ano, etc.)
- Recrie animação com custo de rolagem.
Você pode usar esta API para obter cotações de ações. Se você conhece a melhor API que pode ser usada gratuitamente, publique-a nos comentários abaixo.
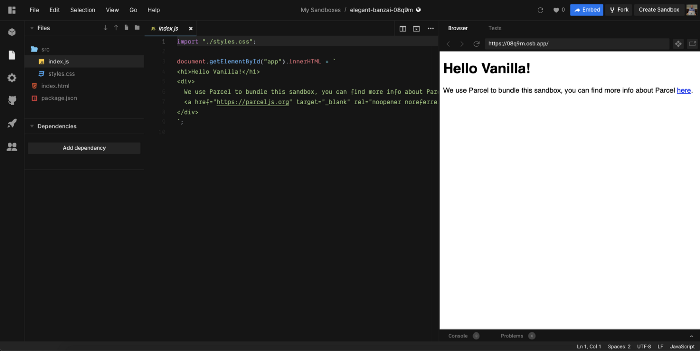
Código de Clone
O CodeSandbox é um editor de código on-line e uma ferramenta de prototipagem para acelerar a criação e o compartilhamento de aplicativos da web.

Não complique demais, tente implementar apenas as funções mais básicas. Concentre-se no editor, pois esse é o recurso mais útil.
O que você aprenderá criando um clone do CodeSandbox:
- Como renderizar e executar HTML, CSS e JavaScript dentro do navegador.
- Como reiniciar com a exibição de alterações em tempo real, tanto no editor quanto na visualização completa.
- Como gerar um URL incorporado. A incorporação permite incluir uma caixa de proteção em documentos, postagens de blog ou sites usando um iframe (ou qualquer outro local que tenha suporte incorporado, como Médio, Reddit, Trello e Noção). Você pode mostrar apenas o código, visualizar ou ambos.
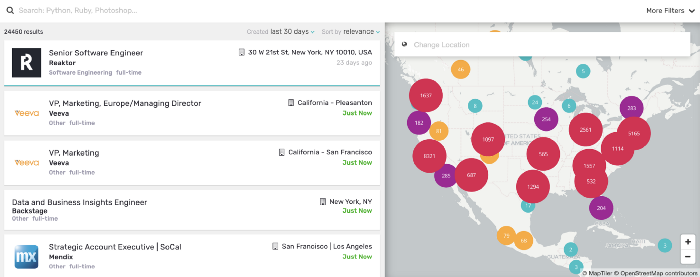
Whoishiring clone
Whoishiring apresenta os trabalhos mais relevantes na forma de um mapa. Os candidatos a emprego podem facilmente encontrar empregadores no local mais atraente para eles.

O que você aprenderá criando um clone Whoishiring:
- Como trabalhar com diferentes cartões e desenhá-los.
- Trabalhando com layout complexo, por exemplo, com um mapa e navegação lateral que precisam ser sincronizados.
- Trabalhando com um banco de dados para receber atribuições. Eu sugeriria o uso de dados fictícios, pois este é apenas um clone, seu objetivo é aprimorar suas habilidades de front-end.
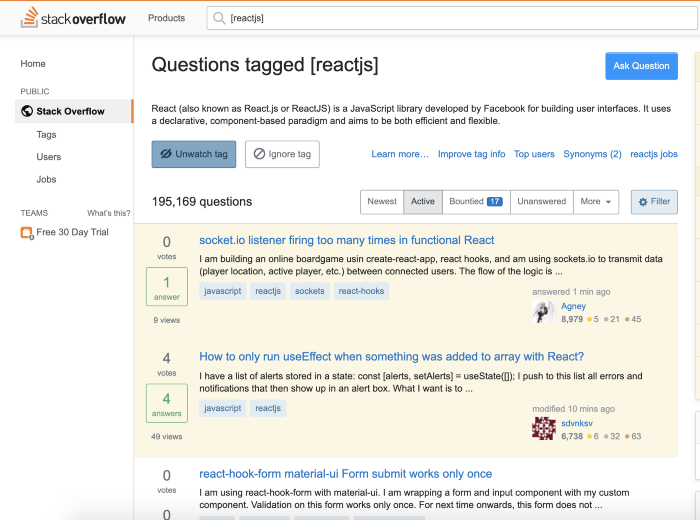
Clone do Stackoverflow (somente perguntas e respostas)
Sempre que os desenvolvedores se deparam com um problema, o StackOverflow é o primeiro lugar para onde eles vão. Este é um amigo inteligente que tem todas as respostas que você precisa!
O Stackoverflow é um site enorme, portanto, não tente cloná-lo completamente. Comece com perguntas e respostas. Dê aos usuários a capacidade de fazer, responder e marcar perguntas.

O que você aprenderá criando um clone do StackOverflow.
- Trabalhando com um banco de dados como PostgreSQL ou MongoDB. As perguntas e respostas devem ser salvas e recuperadas do banco de dados sempre que alguém abrir seu clone do StackOverflow.
- Marcando mensagens e implementando pesquisa indexada. Você deve fornecer uma experiência de pesquisa concisa e abrangente para os usuários. Você também precisa implementar a capacidade de procurar perguntas e respostas usando palavras-chave simples como
[react]ou[javascript].
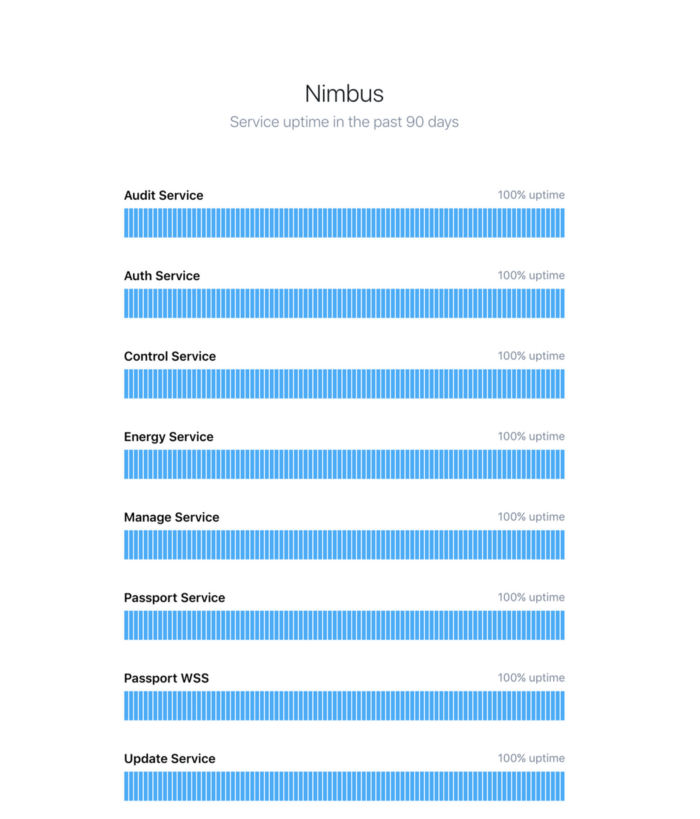
Monitor de tempo de atividade do site
Existem muitos serviços que permitem monitorar o desempenho e o tempo de atividade do aplicativo. Eles são fáceis de implementar, então por que não criar um por diversão?

O que você aprenderá criando um clone do monitor de tempo de execução:
- Trabalhando com o terminal. Como usar a linha de comando e verificar o status do site. Se o site retornar um código
200, não faça nada. Se ele retornar um código404ou500, informe-nos por e-mail. - Construindo gráficos. Todo mundo quer usar aplicativos intuitivos e com aparência nova. Crie belos gráficos para mostrar o status do servidor.
Pêndulo de Newton em CSS
O pêndulo de Newton é um dispositivo que demonstra a conservação do momento e da energia através de uma série de esferas oscilantes. Quando uma esfera no final sobe e desce, ela atua sobre as esferas imóveis, transmitindo através delas uma força que empurra a última esfera para cima.

O que você aprende construindo um clone do pêndulo de Newton:
- Trabalhando com quadros-chave em CSS e criando animações.
Se você decidir usar o Canvas em JavaScript, isso é ótimo.

Descubra os detalhes de como obter uma profissão de alto nível do zero ou subir de nível em habilidades e salário fazendo os cursos on-line pagos do SkillFactory:
- Profissão Web developer (8 meses)
mais cursos
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
Útil
- 450
- Data Sciene 2020
- Data Science . Business Science
- Data Sciene : Decision Intelligence
- Data Science : Cambridge Analytica