
Verão. Aqui está uma lista de idéias divertidas e interessantes para treinar suas habilidades de programação.
A lista a seguir é um desafio para sua habilidade, uma inspiração, não um guia passo a passo para o desenvolvimento dos projetos listados.
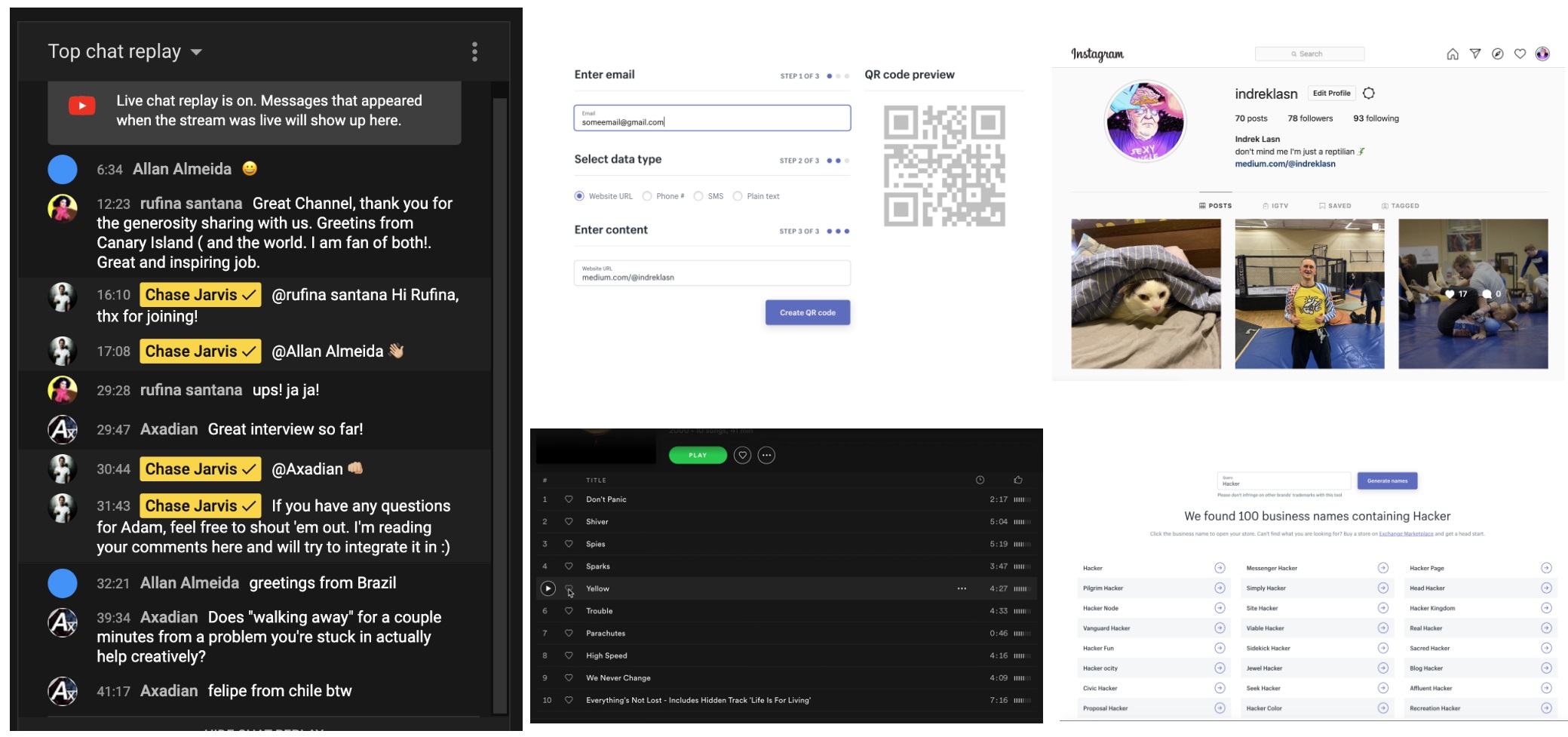
Clone de bate-papo do YouTube (somente bate-papo)
Eu escolhi esse desafio porque o YouTube é onipresente e qualquer empregador decente exigirá que você implemente funcionalidade semelhante, embora em uma escala muito menor.

Aqui está o que você aprenderá criando um clone de bate-papo do YouTube.
- Usando a API websockets . Em poucas palavras, os websockets são uma tecnologia avançada que permite uma sessão de comunicação interativa bidirecional entre o navegador de um usuário e um servidor.
- Autorização do usuário. Você precisa fornecer apelidos para conversar com usuários e implementar um registro simples.
- Processamento de formulários. De fato, absolutamente todas as conversas nada mais são do que formas complexas.
Clone do Instagram (Galeria de imagens + seção de comentários)
O Instagram é realmente bom em captar nossa atenção com suas muitas fotos. Ninguém vai ao Instagram para ler longreads. Então, vamos tentar emular a parte que funciona muito bem no Instagram: galeria de imagens e dar aos usuários a capacidade de se comunicar por meio de comentários.

Aqui está o que você aprenderá implementando uma galeria de imagens do Instagram.
- Processamento e upload de imagens sem perdas para serviços em nuvem como AWS, Azure, Google Cloud Platform e outros.Eu aposto que o Instagram tem mais de 1 milhão de uploads de imagens por dia. Nenhuma foto pode ser distorcida ou perdida - essa é uma grande tarefa.
- Trabalhando com imagens, tornando-as eficientemente no navegador sem sacrificar a qualidade e a velocidade.
- Autorização do usuário. Permite que os usuários registrem e comentem imagens.
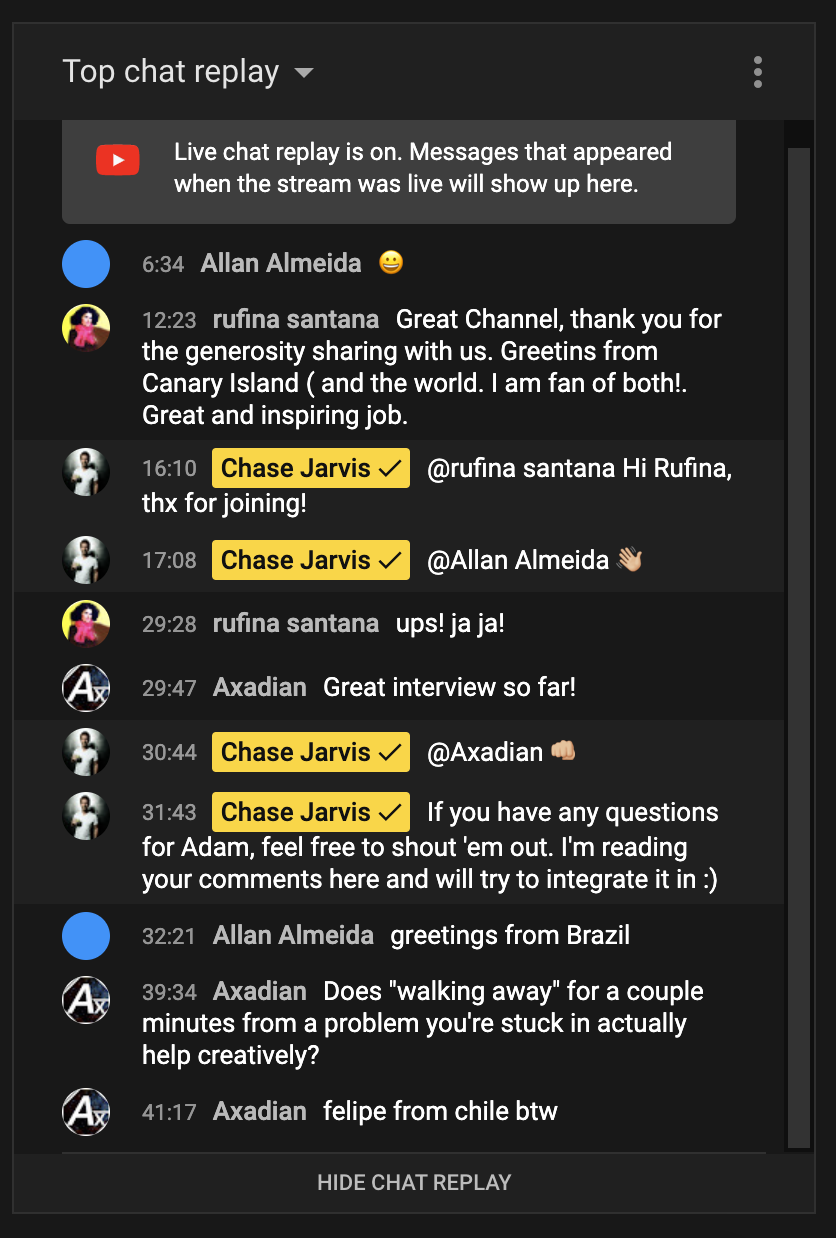
Gerador de nomes para empresas
O Shopify tem um monte de ferramentas gratuitas disponíveis para empreendedores e uma delas é um gerador de marca. O gerador de nomes comerciais faz exatamente o que você espera que ele faça - gera nomes comerciais e verifica a disponibilidade do domínio apropriado.

Aqui está o que você aprenderá criando um gerador de nome comercial:
- Verificando os nomes de domínio disponíveis (DNS) usando consultas de API e apresentando os resultados ao usuário.
- Processamento e validação de formulários. Caso você ainda não tenha notado, as formas são uma grande parte do nosso dia a dia. Verifique se eles foram preenchidos corretamente.
- Preenchendo e exibindo tabelas com dados. Se você tiver uma experiência relevante, tente tornar as tabelas responsivas e compatíveis com dispositivos móveis.
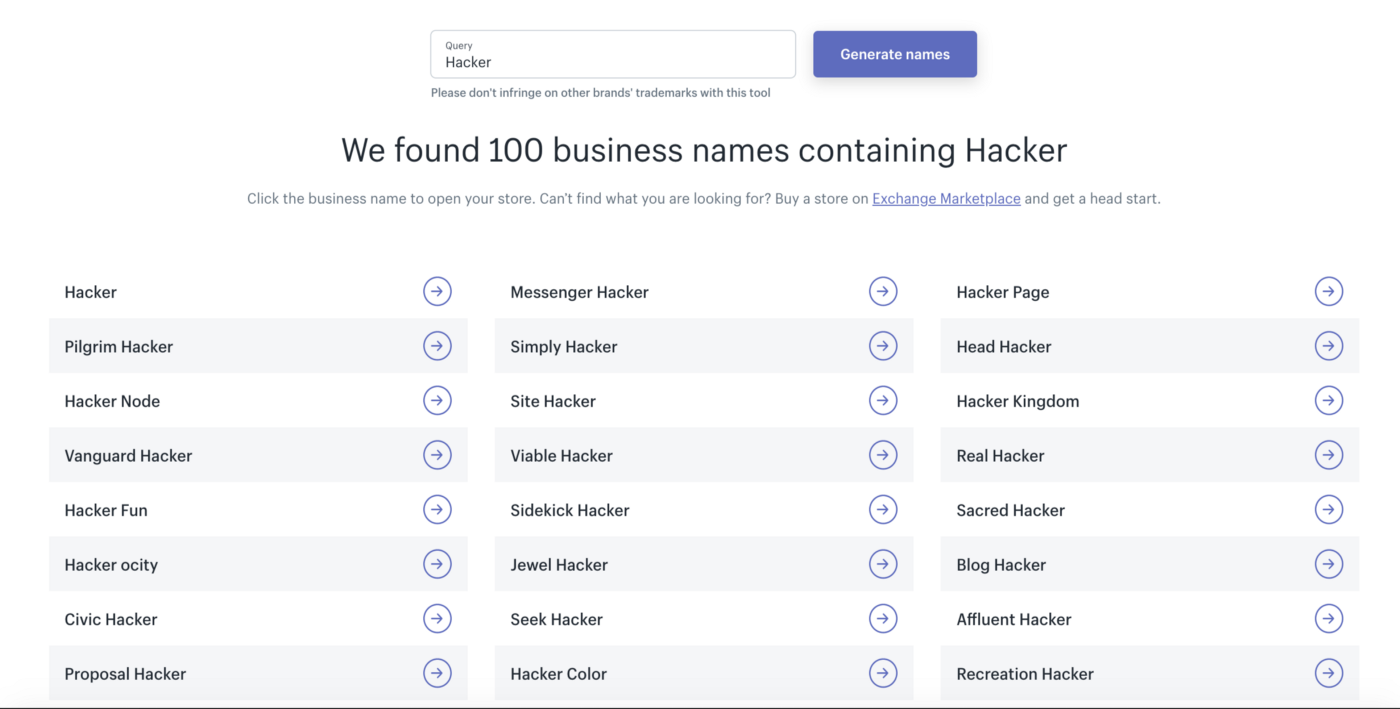
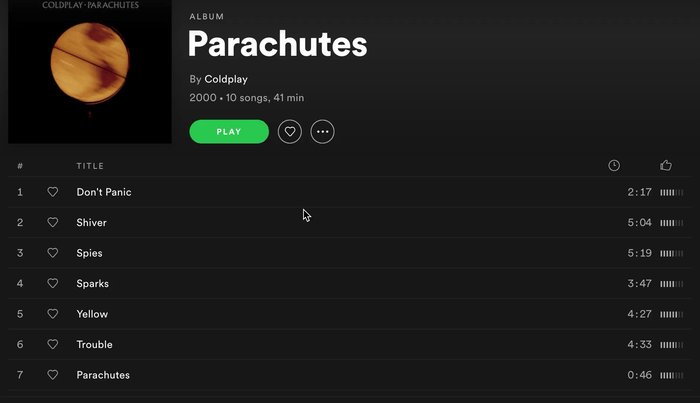
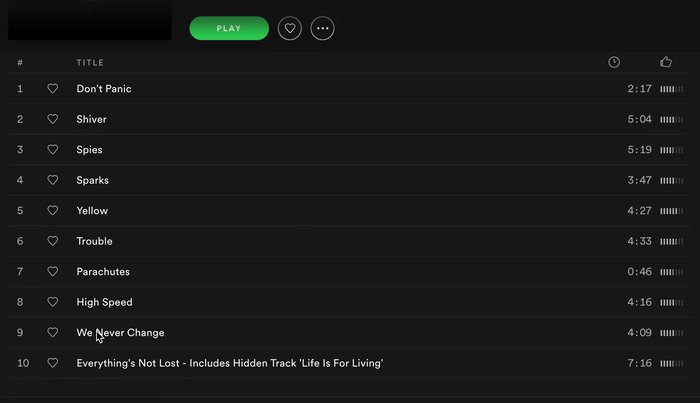
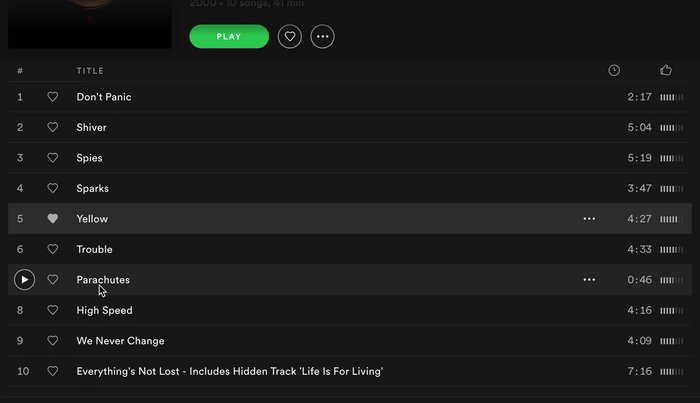
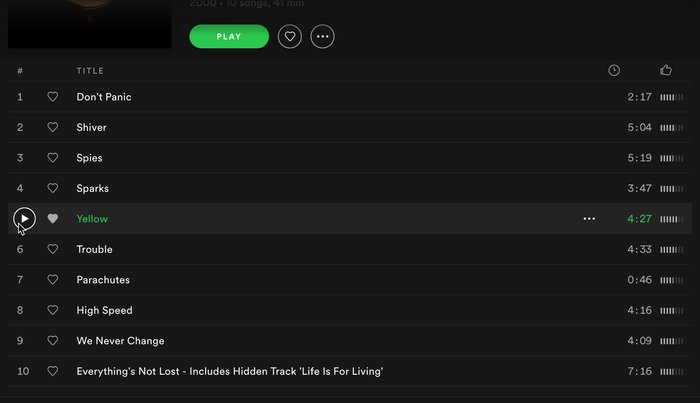
Tela de visualização do álbum Spotify
O design e a experiência do usuário fizeram do Spotify uma lufada de ar fresco. O motivo pelo qual o Spotify é tão popular é a simplicidade e a intuitividade da interface. Além disso, o Spotify é rápido e elegante.

Aqui está o que você aprenderá criando uma tela de navegação de álbum no Spotify:
- Recuperando músicas e álbuns (e dados sobre eles) por meio da API do Spotify.
- Trabalhando com a API de áudio da Web . Você precisa de uma maneira de reproduzir e pausar músicas.
- Como curtir e músicas favoritas e criar listas de reprodução.
QR Code Generator
Use os códigos QR para aumentar o interesse do cliente, aumentar o tráfego e aumentar as vendas por meio de impressão, email ou web.

O aplicativo demo pega um email e um URL e os incorpora em um código QR.
Aqui está o que você aprenderá criando um gerador de código QR.
- Os princípios básicos do desenvolvimento front-end são sobre como trabalhar com HTML, CSS e JavaScript.
- Manipulação de formulários e entrada do usuário. O usuário especifica os dados de entrada e você os coloca no código QR.
- Por fim, você aprenderá como trabalhar com códigos QR e desenhá-los no Canvas em JavaScript. Para fazer isso, você deve usar uma biblioteca já existente (isso pode ser feito do zero).
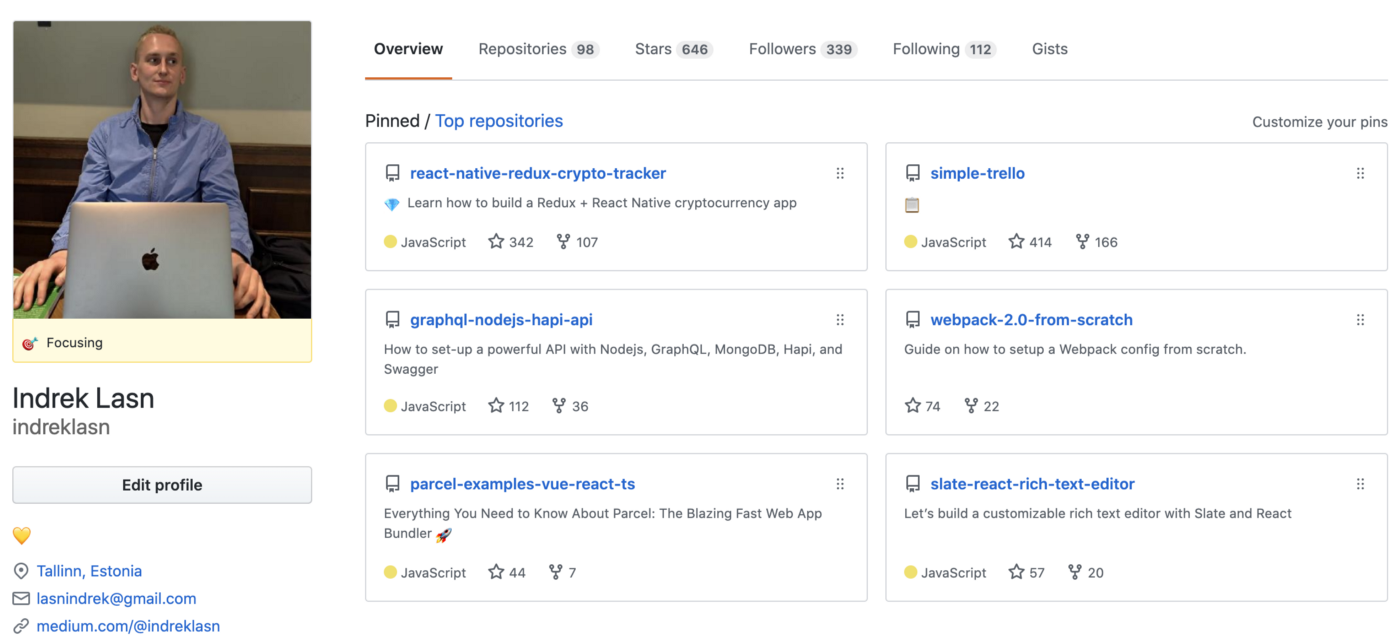
Clonar perfis no GitHub
Na sua página de perfil no GitHub, você pode contar às pessoas sobre o seu trabalho, mostrando os repositórios nos quais você está interessado, assim como você contribuiu e como se comunicou.

Aqui está o que você aprendeu implementando perfis como no GitHub:
Como usar o GraphQL para obter dados (a última API do GitHub usa o GraphQL ). Se você não está interessado em aprender o GraphQL, a API versão 3 usa a API REST mais tradicional .
Recrie o modelo de perfil. Tente usar estruturas como React.js, Vue.js, Svelte.js, Angular, etc. Não há estrutura errada. Todos eles alcançam o mesmo objetivo.

Descubra os detalhes de como obter uma profissão de alto nível do zero ou subir de nível em habilidades e salário fazendo os cursos on-line pagos do SkillFactory:
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )