Hoje vou mostrar como montar um gabinete para o Raspberry Pi 4, que transforma um framboesa em um verdadeiro minicomputador.
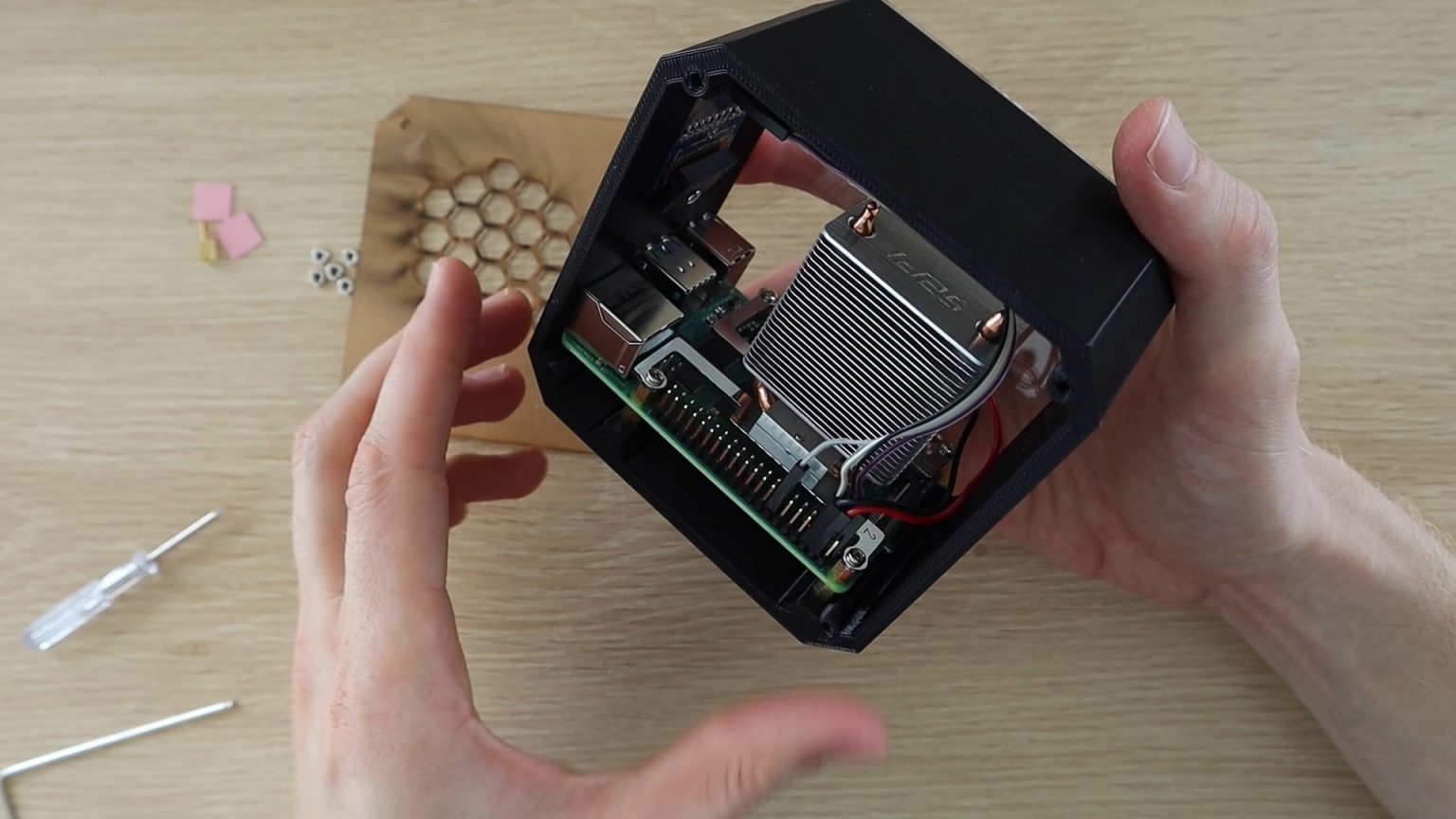
O case é parcialmente impresso em 3D e parcialmente feito de acrílico transparente, então você pode ver o "interior" do nosso mini-PC. Para resfriar o processador, usei um cooler Ice Tower, mas não fixei a ventoinha no radiador, e sim na parede da caixa.
Eu também construí um display OLED na frente do case, que exibe o endereço IP do Raspberry e dados como desempenho e temperatura da CPU, armazenamento e uso de memória.
Aqui está um vídeo da montagem, caixa e display:
O que você precisa para criar seu próprio mini computador desktop Raspberry Pi 4

- Raspberry Pi 4 (qualquer modelo serve)
- Cartão Micro SD;
- Fonte de alimentação Raspberry Pi;
- Torre de gelo mais fria;
- Display I2C OLED;
- Cabo fita;
- Conector macho fêmea;
- Parafusos de montagem;
- Acrílico 2mm;
- Plástico preto para impressora 3D (PLA).
Você também precisará de uma impressora 3D para imprimir a parte de plástico do estojo. Estou usando o Creality Ender 3 Pro, que acho que combina preço acessível e qualidade.
Nenhum gravador a laser é necessário para a montagem, embora torne muito mais fácil fabricar as partes do corpo. Eles sempre podem ser simplesmente cortados à mão usando suas ferramentas existentes, ou você pode usar um serviço de corte a laser. Usei um gravador a laser de mesa K40.
Vamos montar nossa capa Raspberry Pi 4
Imprimimos o corpo em uma impressora 3D
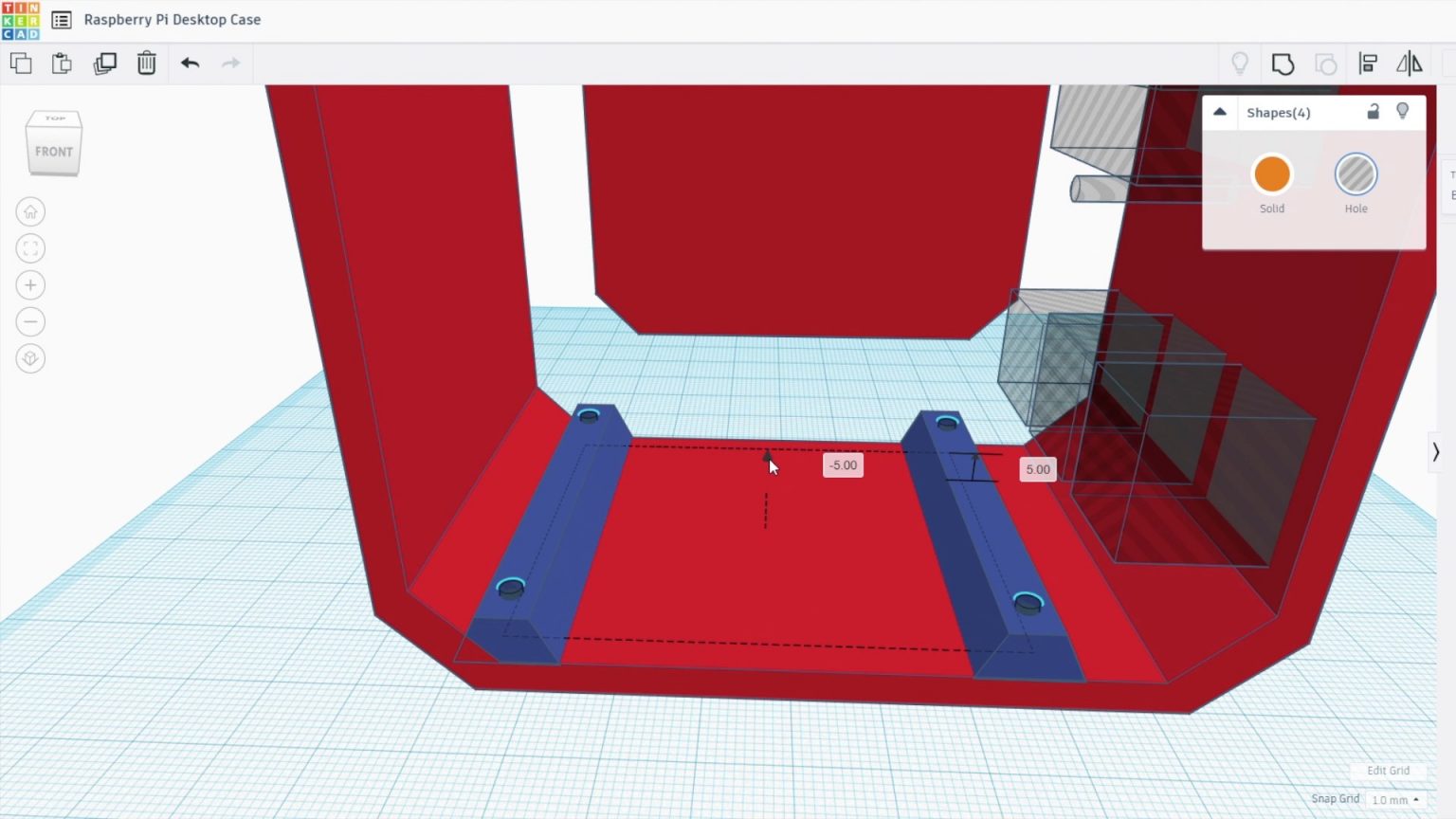
Comecei criando um modelo 3D do futuro boxe no Tinkercad .

Baixe o modelo
Desenvolvi um modelo de caixa levando em consideração a colocação pretendida do Raspberry Pi dentro da caixa. De acordo com o plano, as portas USB e Ethernet estão disponíveis na frente, enquanto as portas de alimentação, HDMI e de áudio estão na parte traseira.
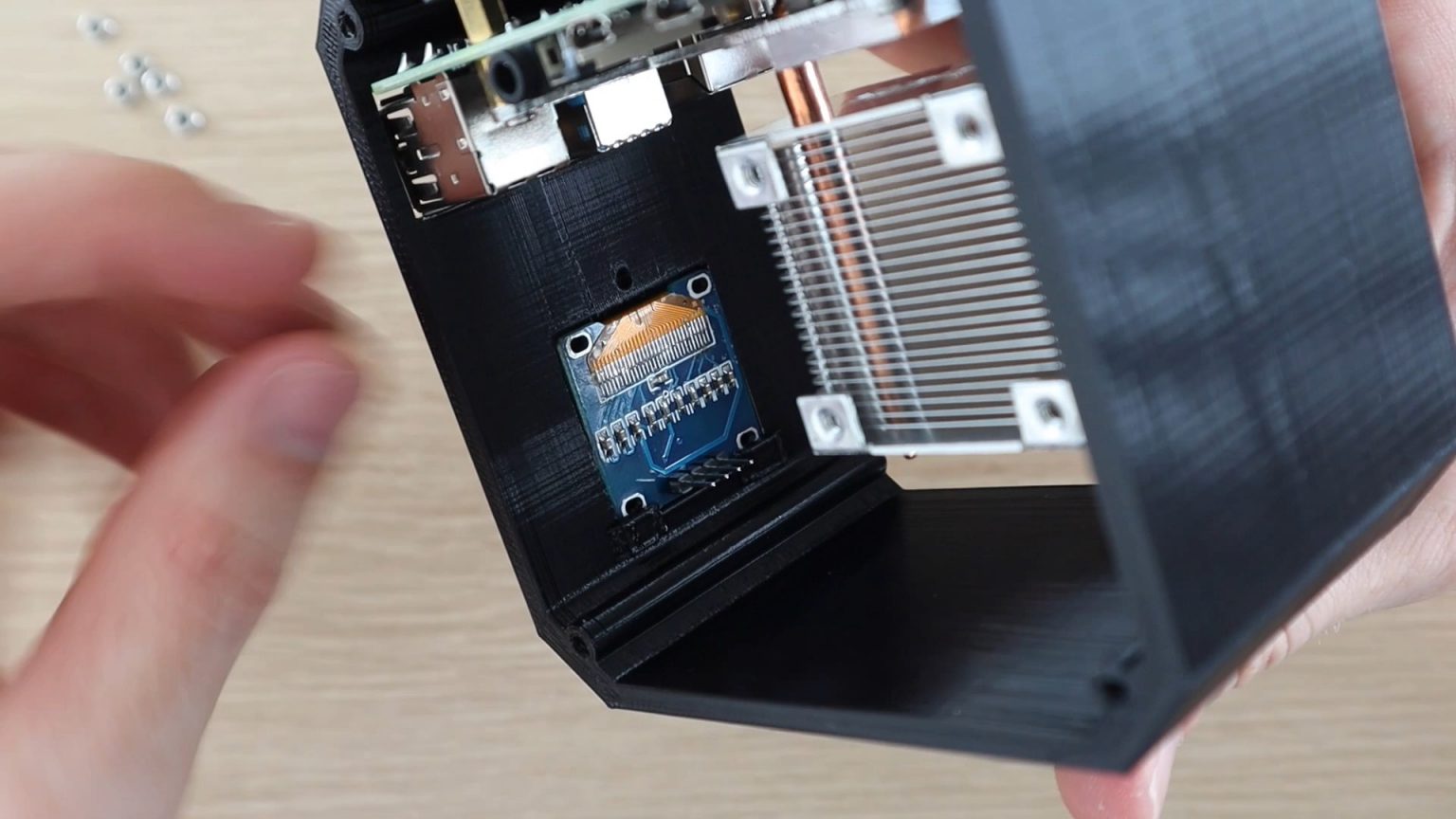
O display OLED está localizado na frente do gabinete, acima das portas. No topo iremos fixá-lo com dois pequenos clipes, no fundo - com um clipe de plástico com um parafuso. Eu já usei esse método ao criar um cronômetro de reação baseado em Arduino .

Vou instalar o "framboesa" nas prateleiras de latão que acompanham a Ice Tower. Acabei de adicionar alguns furos M2.5.
Não costumo retirar meu cartão SD do Raspberry, então não adicionei um recorte para facilitar a remoção. Se você planeja fazer isso, basta adicionar um recorte redondo na parte de trás da caixa. Substituir o cartão SD sem este corte será um pouco mais difícil, pois você precisará primeiro remover o computador de placa única da caixa.

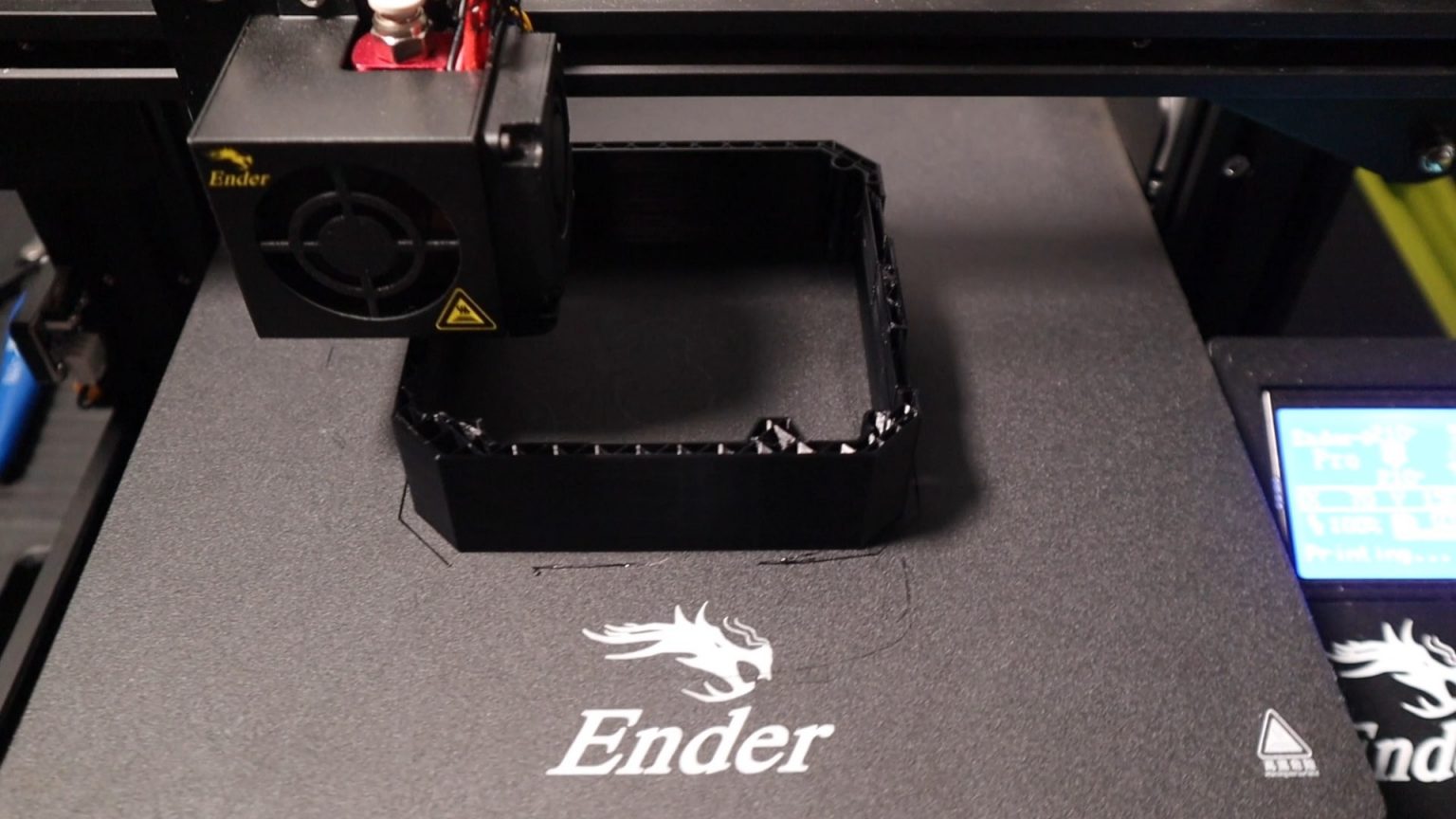
I 3D imprimiu nosso mini gabinete de computador feito de plástico preto com uma altura de camada de 0,2 mm e 15% de cobertura. Ao mesmo tempo, levei em consideração os recortes da tela e as portas no painel frontal ao imprimir. Isso pode ser feito facilmente em um programa de modelagem 3D. Você também precisará imprimir um pequeno clipe de plástico para exibição.

Incorporando Raspberry Pi e refrigerador
Agora que o corpo principal do case está pronto, vamos instalar o Raspberry Pi nele. Primeiro, aparafuse os postes de latão nos orifícios da base.

Observe que eu mudei a orientação dos parafusos e pés que vêm com a Ice Tower para que eles sejam aparafusados diretamente na parte inferior do gabinete e não exijam orifícios passantes. Se você estudar o manual da Ice Tower, notará que os suportes e os parafusos estão invertidos.

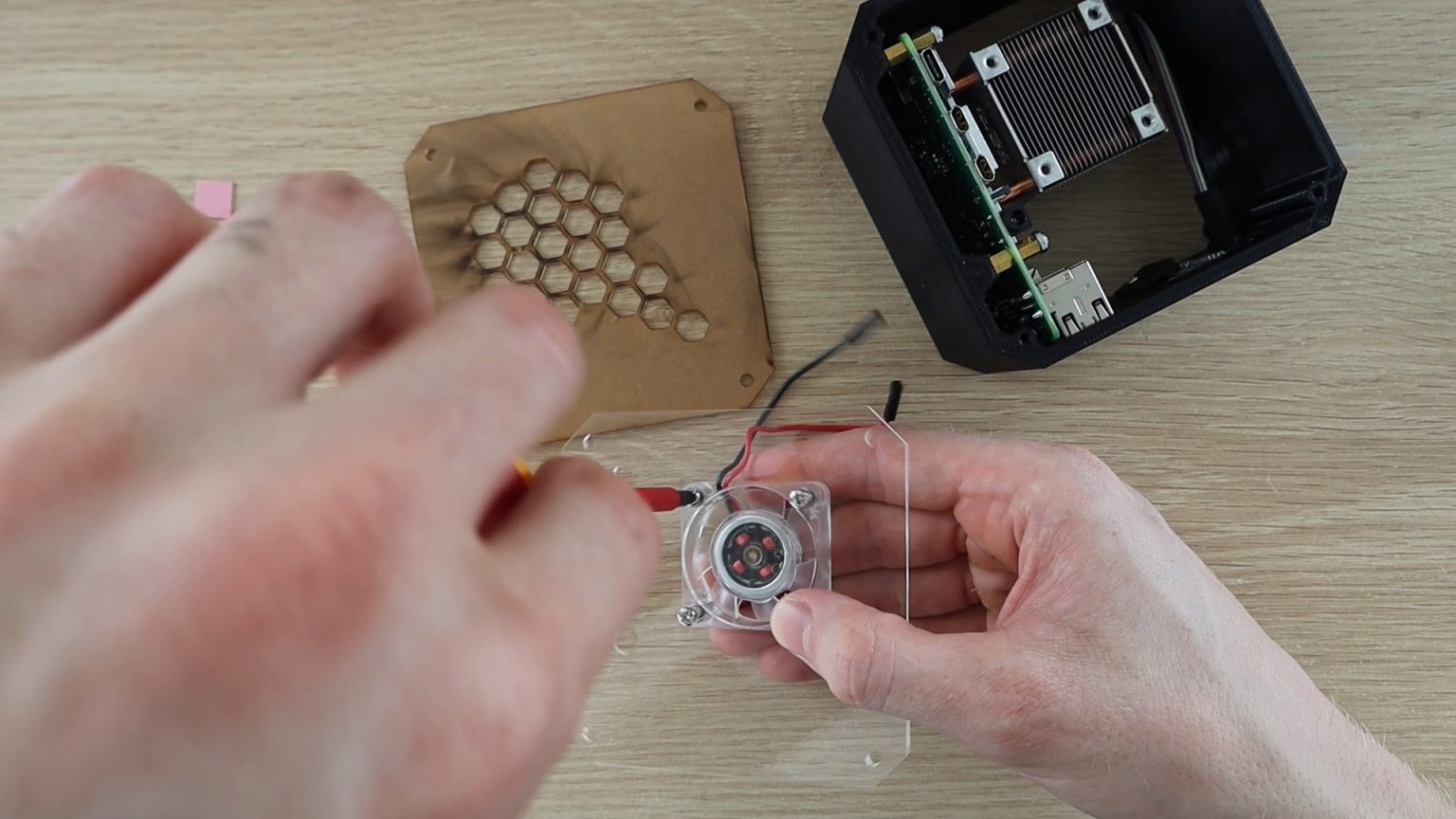
Precisamos remover a ventoinha do cooler para que possamos fixá-la no painel lateral transparente. Colocamos a ventoinha bem aqui para garantir que o ar frio seja aspirado de fora do gabinete e depois expelido pelas aberturas do lado oposto.

Instale os suportes de suporte na parte inferior do radiador da torre de gelo de acordo com as instruções. Certifique-se de que está fazendo tudo certo.

Coloque a framboesa em seu lugar e use o segundo conjunto de suportes de latão aparafusados na parte inferior da caixa para proteger tudo.

Cole a almofada do dissipador de calor no processador e remova a película protetora superior. Coloque o dissipador de calor da Ice Tower na almofada de calor do processador e prenda-o com quatro parafusos nos suportes de latão.
Instalando o display OLED
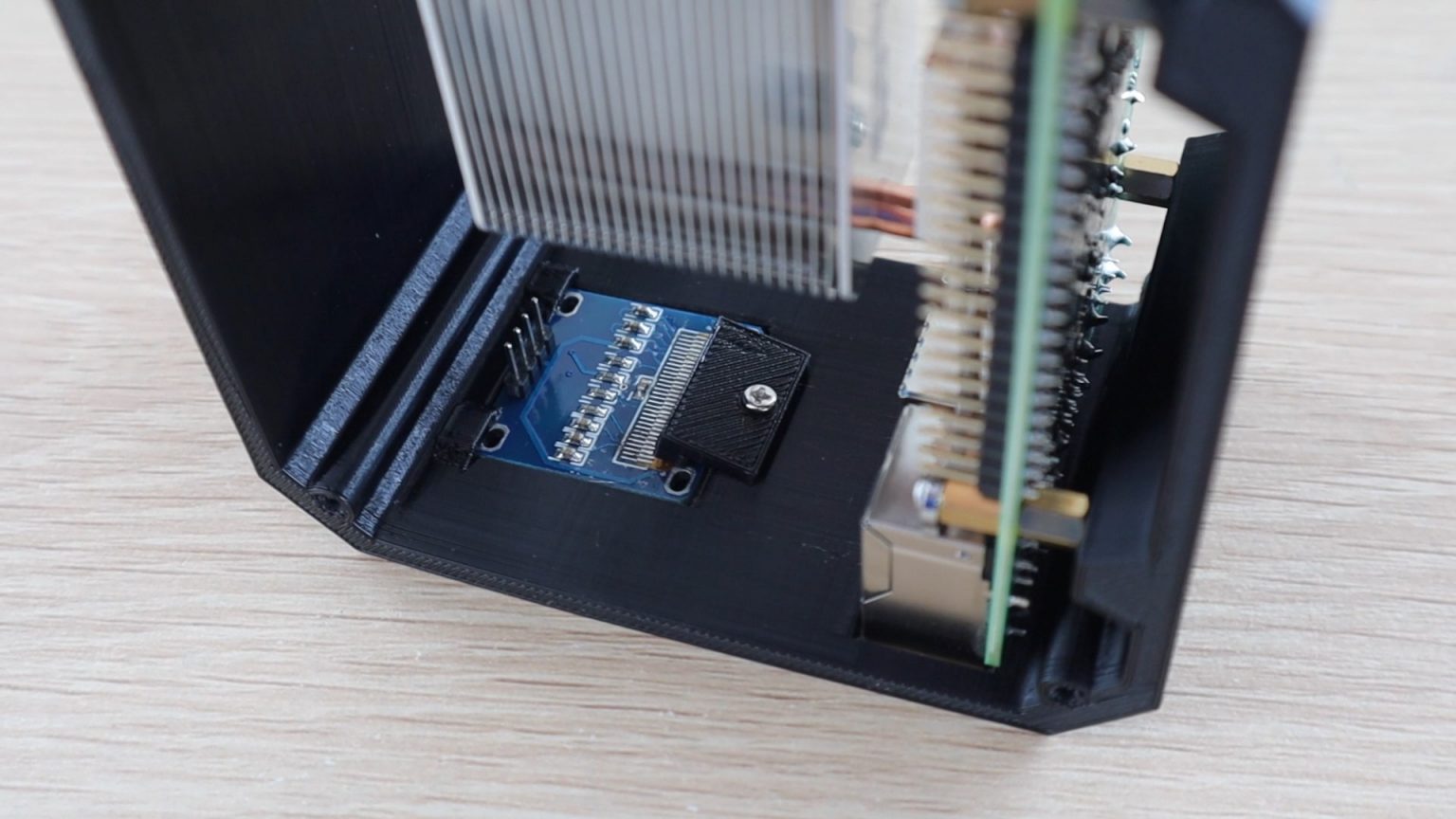
Agora precisamos instalar o display OLED. Se os pinos do seu monitor não estiverem soldados, solde-os na parte traseira do monitor.

Deslize a borda superior da tela sob os clipes de plástico e, em seguida, empurre-a cuidadosamente no lugar.

Use o clipe que imprimimos em 3D e fixe-o com um pequeno parafuso. Um eixo flexível ou uma chave de fenda com ângulo de 90 graus pode ser necessária para apertar o parafuso.

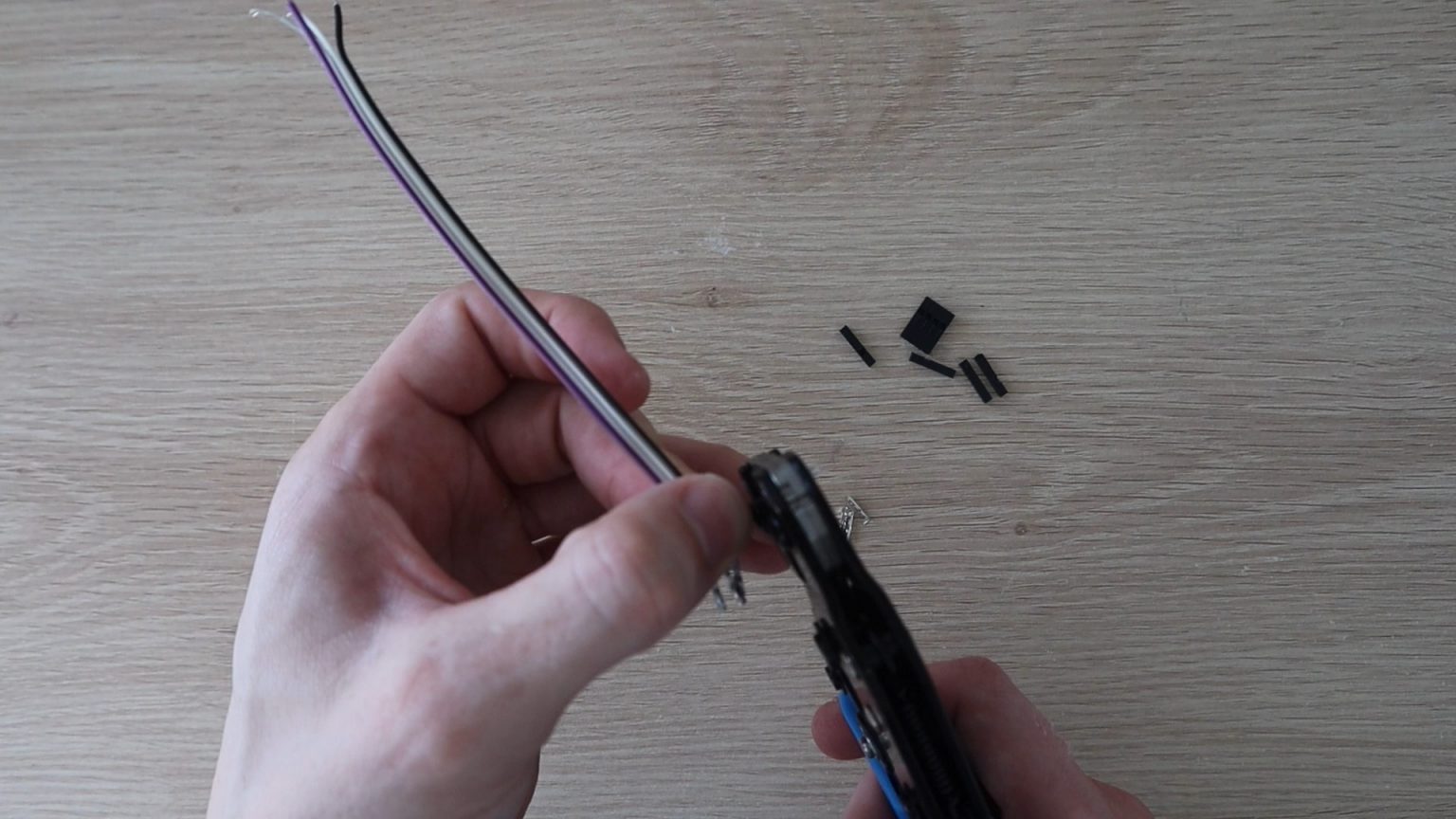
Agora precisamos conduzir os fios ao display OLED. Você precisará fazer 4 conexões aos pinos da Interface de E / S de Uso Geral (GPIO) - duas para alimentação e duas para comunicações. Eu fiz um curto cabo de ligação com os pinos do conector da DuPont e o cabo de fita. Você também pode usar vários pinos ou jumpers da placa de ensaio para conectar o monitor ao Malinka.

Assim que o cabo estiver montado, conecte um lado do cabo à parte traseira da tela e o outro aos pinos GPIO da seguinte forma:
- VCC → Pin1 3.3V Power;
- GND → Pino 14 aterrado;
- SCL → Pino 3 SCL;
- SDA → Pin2 SDA.

Reparei que existem duas versões destes visores OLED, a ordem de colocação dos contactos neles é ligeiramente diferente. Portanto, certifique-se de conectar a alimentação aos pinos corretos.
Fazemos paredes de acrílico
Em geral, terminamos com as partes internas do nosso caso. Agora vamos fazer algumas paredes de acrílico para completar.

Eu reabri o Tinkercad (software de modelagem 3D grátis - ed.) E descobri aproximadamente onde o radiador da Torre de Gelo deveria estar, de forma que os orifícios de montagem da ventoinha estivessem no lugar certo nos painéis laterais. Em seguida, exportei uma imagem das paredes da caixa para abrir no Inkscape e desenhar um layout de gravação a laser.
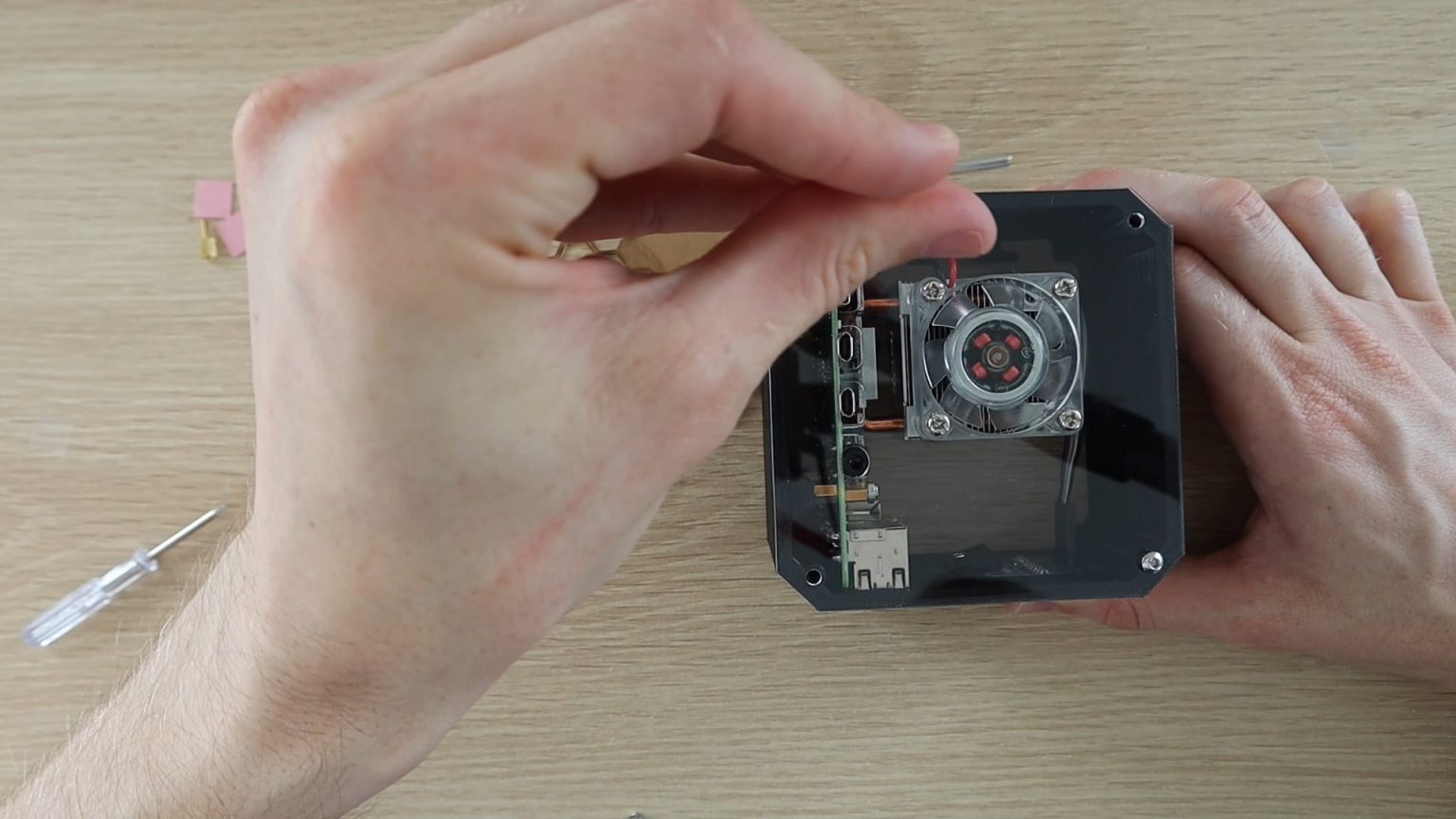
Realizamos duas paredes de acrílico: uma com ventilador para entrada de ar e outra com aberturas para exaustão de ar.

Você pode remover o contorno da peça, pois só precisamos cortar o contorno da parede e os furos nela. Em geral, o modelo precisa incluir um orifício de ventilador e quatro orifícios de parafuso. Também é importante adicionar furos para fixar a parede de acrílico à caixa previamente impressa.

Em seguida, dupliquei o formato da parede onde o ventilador será instalado e desenhei uma série de hexágonos no lugar do orifício. A lógica é simples: os hexágonos são para o fluxo de ar de exaustão.

Baixe um modelo de paredes de acrílico
Baixe um modelo de uma parte da caixa para impressão 3D
Se você não possui uma máquina a laser para um corte tão preciso e complexo, basta fazer furos redondos (cerca de 8 mm de diâmetro) no mesmo local.

Nós cortamos! Para os painéis laterais usei acrílico transparente de 2mm.

Você pode usar qualquer acrílico que desejar - translúcido ou opaco. O plexiglass mais disponível tem 3 mm de espessura. Em geral, a espessura não importa, você apenas tem bordas um pouco mais grossas.

Para montar o ventilador no painel lateral, pressione várias porcas M3 nos slots correspondentes. A maneira mais fácil é colocar a porca em uma superfície plana, posicionar o orifício desejado sobre ela para prender o ventilador e pressionar até que se encaixe no lugar. As porcas ficarão firmes, então você não precisa usar uma chave inglesa para segurá-las enquanto aperta os parafusos.
Se você quiser usar parafusos em forma de leque, direi imediatamente que eles serão muito curtos para passar pelo acrílico, leque e porca. Também não é a melhor maneira de conectar um ventilador.

Aparafuse o vidro lateral à caixa impressa em 3D com quatro parafusos sextavados M3 x 8 mm.

Isso será complicado porque não há fios dentro dos orifícios da caixa impressa.

Agora conecte a ventoinha a uma fonte de alimentação de 5 V e instale o segundo painel de acrílico (com orifícios de exaustão). Fio vermelho para Pin4 (5V) e fio preto para Pin6 (terra).

Isso conclui a montagem. Nosso mini desktop Raspberry Pi 4 está pronto. Agora precisamos que o display funcione.
Programação do display OLED
Para que a exibição funcione, você precisa executar um script Python. Para fazer isso, você precisa executar o "framboesa".
O Raspberry Pi se comunica com o monitor usando o protocolo I2C, portanto, certifique-se de levar isso em consideração em suas configurações. Verifique também se você possui as bibliotecas python-smbus e i2c-tools instaladas. Eles deveriam estar por padrão, mas aqui é melhor substituir e ainda verificar.
O script abaixo é baseado em um dos scripts da biblioteca Python Adafruit para módulos de exibição OLED com algumas alterações feitas por Shahizat Nurgaliev para adicionar a temperatura da CPU aos dados exibidos e alterar o formato de exibição.
# Copyright (c) 2017 Adafruit Industries
# Author: Tony DiCola & James DeVito
#
# Permission is hereby granted, free of charge, to any person obtaining a copy
# of this software and associated documentation files (the "Software"), to deal
# in the Software without restriction, including without limitation the rights
# to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
# copies of the Software, and to permit persons to whom the Software is
# furnished to do so, subject to the following conditions:
#
# The above copyright notice and this permission notice shall be included in
# all copies or substantial portions of the Software.
#
# THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
# IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
# FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
# AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
# LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
# OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
# THE SOFTWARE.
import time
import Adafruit_GPIO.SPI as SPI
import Adafruit_SSD1306
from PIL import Image
from PIL import ImageDraw
from PIL import ImageFont
import subprocess
# Raspberry Pi pin configuration:
RST = None # on the PiOLED this pin isnt used
# Note the following are only used with SPI:
DC = 23
SPI_PORT = 0
SPI_DEVICE = 0
# Beaglebone Black pin configuration:
# RST = 'P9_12'
# Note the following are only used with SPI:
# DC = 'P9_15'
# SPI_PORT = 1
# SPI_DEVICE = 0
# 128x32 display with hardware I2C:
disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST)
# 128x64 display with hardware I2C:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST)
# Note you can change the I2C address by passing an i2c_address parameter like:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST, i2c_address=0x3C)
# Alternatively you can specify an explicit I2C bus number, for example
# with the 128x32 display you would use:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, i2c_bus=2)
# 128x32 display with hardware SPI:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, dc=DC, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=8000000))
# 128x64 display with hardware SPI:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST, dc=DC, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=8000000))
# Alternatively you can specify a software SPI implementation by providing
# digital GPIO pin numbers for all the required display pins. For example
# on a Raspberry Pi with the 128x32 display you might use:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, dc=DC, sclk=18, din=25, cs=22)
# Initialize library.
disp.begin()
# Clear display.
disp.clear()
disp.display()
# Create blank image for drawing.
# Make sure to create image with mode '1' for 1-bit color.
width = disp.width
height = disp.height
image = Image.new('1', (width, height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
# Draw a black filled box to clear the image.
draw.rectangle((0,0,width,height), outline=0, fill=0)
# Draw some shapes.
# First define some constants to allow easy resizing of shapes.
padding = -2
top = padding
bottom = height-padding
# Move left to right keeping track of the current x position for drawing shapes.
x = 0
# Load default font.
font = ImageFont.load_default()
# Alternatively load a TTF font. Make sure the .ttf font file is in the same directory as the python script!
# Some other nice fonts to try: http://www.dafont.com/bitmap.php
# font = ImageFont.truetype('Minecraftia.ttf', 8)
while True:
# Draw a black filled box to clear the image.
draw.rectangle((0,0,width,height), outline=0, fill=0)
# Shell scripts for system monitoring from here : https://unix.stackexchange.com/questions/119126/command-to-display-memory-usage-disk-usage-and-cpu-load
cmd = "hostname -I |cut -f 2 -d ' '"
IP = subprocess.check_output(cmd, shell = True )
cmd = "top -bn1 | grep load | awk '{printf \"CPU Load: %.2f\", $(NF-2)}'"
CPU = subprocess.check_output(cmd, shell = True )
cmd = "free -m | awk 'NR==2{printf \"Mem: %s/%sMB %.2f%%\", $3,$2,$3*100/$2 }'"
MemUsage = subprocess.check_output(cmd, shell = True )
cmd = "df -h | awk '$NF==\"/\"{printf \"Disk: %d/%dGB %s\", $3,$2,$5}'"
Disk = subprocess.check_output(cmd, shell = True )
cmd = "vcgencmd measure_temp |cut -f 2 -d '='"
temp = subprocess.check_output(cmd, shell = True )
# Write two lines of text.
draw.text((x, top), "IP: " + str(IP,'utf-8'), font=font, fill=255)
draw.text((x, top+8), str(CPU,'utf-8') + " " + str(temp,'utf-8') , font=font, fill=255)
draw.text((x, top+16), str(MemUsage,'utf-8'), font=font, fill=255)
draw.text((x, top+25), str(Disk,'utf-8'), font=font, fill=255)
# Display image.
disp.image(image)
disp.display()
time.sleep(.1)Baixar script para display OLED
Você precisará baixar a biblioteca Adafruit original do Github para concluir a configuração seguindo estas etapas.
Abra uma nova janela de terminal e mude para o diretório da biblioteca:
cd Adafruit_Python_SSD1306Instale a biblioteca para Python 3:
sudo python3 setup.py installEm seguida, você pode executar o arquivo stats.py acima ou o arquivo stats.py de amostra no diretório Adafruit - nesse caso, você acaba com um layout de exibição ligeiramente diferente.
Mude para o diretório que contém o script stats.py:
cd examplesExecute o script:
python3 stats.pyRecomendo testar o script para ter certeza de que a tela está funcionando sem erros antes de configurá-la para iniciar automaticamente.
Para configurar o script para ser executado automaticamente, você precisa encontrar o diretório do script, abrir o crontab e adicionar uma linha para executá-lo:
@reboot python3 /home/pi/stats.py &Obviamente, você precisará alterar o nome do diretório / home / pi / para destacar aquele onde salvou o script desejado.
Não se esqueça de adicionar & no final, isso dirá a Malinka para continuar executando e executar o script em segundo plano.

Reinicie o Raspberry Pi para executar o script automaticamente. Depois disso, você deverá ver as estatísticas indicadas no visor OLED ao inicializar o mini PC.