
Hoje estamos compartilhando com você um guia passo a passo para criar mapas interativos para um aplicativo da web ou blog. Basta marcar este artigo. Embora exista, por exemplo, uma biblioteca d3.js que pode criar mapas personalizados, existem algumas ferramentas que são ainda mais simples. Nesta postagem, veremos e trabalharemos com três bibliotecas Python de código aberto fáceis de usar, mas poderosas.
Quando a documentação travar
Há alguns meses, eu queria criar um mapa interativo para um aplicativo da web interessante que estávamos desenvolvendo. Passei horas na internet procurando a biblioteca perfeita para começar, mas era muito difícil para mim olhar a documentação porque não havia um guia passo a passo adequado para implementar e personalizar os visuais conforme necessário. Eu gostaria de ter um manual comparando recursos e implementação correta junto com detalhes sobre personalização. Este artigo é uma tentativa de escrever esse guia.
O artigo segue comparando as implementações de um mapa de fundo interativo (choropleth) usando as três bibliotecas populares disponíveis para Python, bem como os detalhes e customização do resultado final.
- Altair — .
- Plotly — . Mapbox, .
- Folium — Leaflet — . , .
Um mapa coroplético requer dois tipos de dados em segundo plano, um dos quais são dados geoespaciais, limites geográficos para preencher o mapa (geralmente um arquivo vetorial
.shp(Shapefile) ou GeoJSON) e dois pontos de dados em cada quadrado do mapa para codificar o mapa com cores os próprios dados.
A biblioteca Geo Pandas é útil quando você precisa obter dados no formato necessário. O exemplo usa o arquivo GeoJSON dos estados indianos. Você pode começar com qualquer Shapefile público ou GeoJSON.
Altair

Altair é uma biblioteca de renderização Python baseada em Vega . O choropleth é implementado com esforço mínimo e inclui elementos interativos - destaque, dicas de ferramentas, etc.
Altair é compatível com fastpages . Você pode criar postagens de blog simples em minutos, simplesmente convertendo os arquivos do Jupyter Notebook com um mínimo de código. Confira o Leiame no GitHub.
Snippet de código:
# Importing required Libraries
import geopandas as gpd
import json
import altair as alt
import pandas as pd
Lemos o Shapefile como um quadro GeoPandas:
gdf = gpd.read_file('states_india.shp')
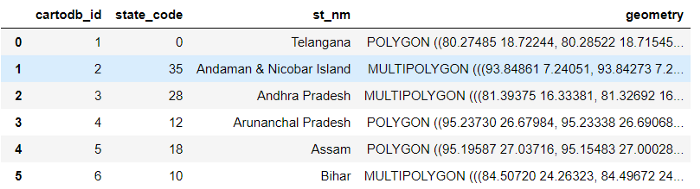
A moldura é semelhante a esta:

Crie uma camada de base e uma camada de coropleto:
# Creating configs for color,selection,hovering
multi = alt.selection_multi(fields=['count','state'], bind='legend')
color = alt.condition(multi,
alt.Color('count', type='ordinal',
scale=alt.Scale(scheme='yellowgreenblue')),
alt.value('lightgray'))
hover = alt.selection(type='single', on='mouseover', nearest=True,
fields=['x', 'y'])
#Creating an altair map layer
choro = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
multi
).properties(
width=650,
height=800
)
# Legend
c1 = alt.layer(choro).configure_legend(
orient = 'bottom-right',
direction = 'horizontal',
padding = 10,
rowPadding = 15
)
#Adding Labels
labels = alt.Chart(gdf).mark_text().encode(
longitude='x',
latitude='y',
text='count',
size=alt.value(8),
opacity=alt.value(0.6)
)
c2 = alt.Chart(gdf).mark_geoshape(
stroke='black'
).encode(
color=color,
tooltip=['state','count']
).add_selection(
hover
).project(
scale=100,
)
(c1+labels).configure_view(strokeWidth=0)
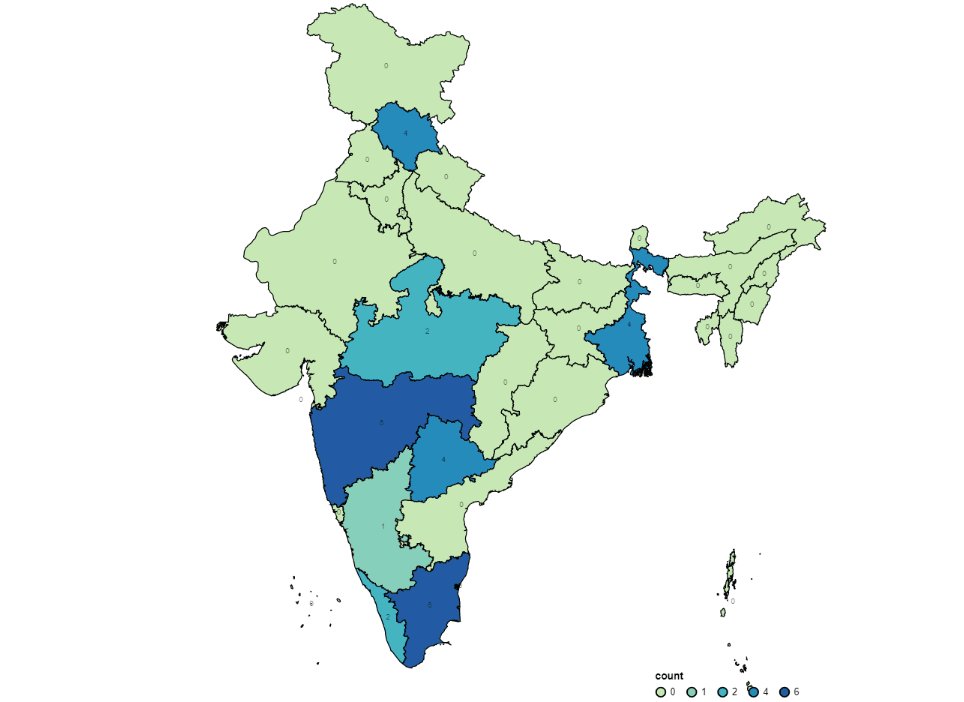
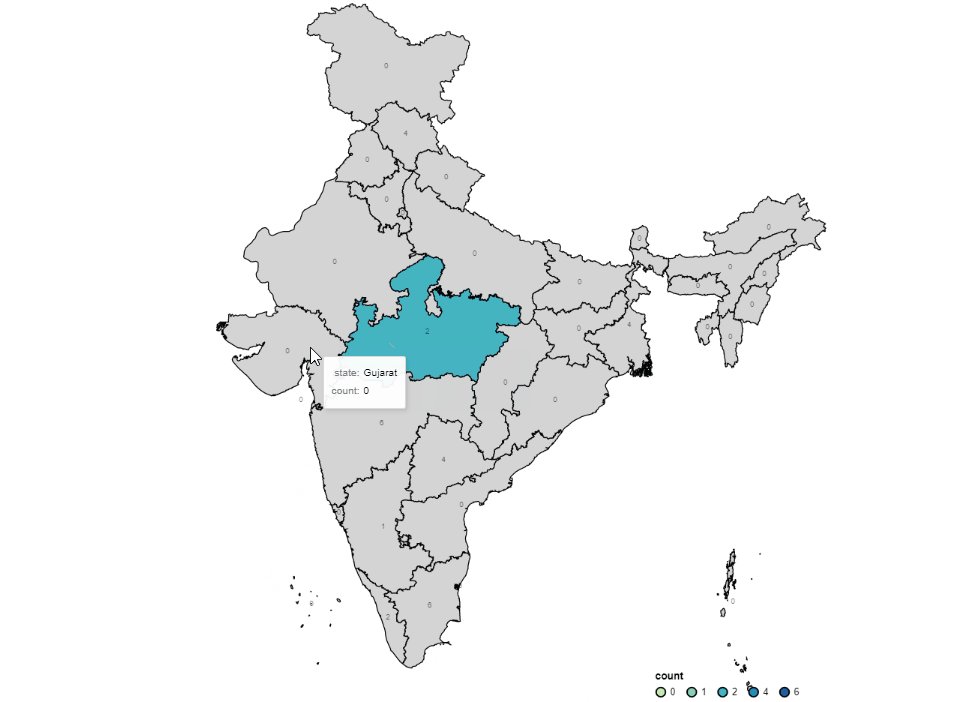
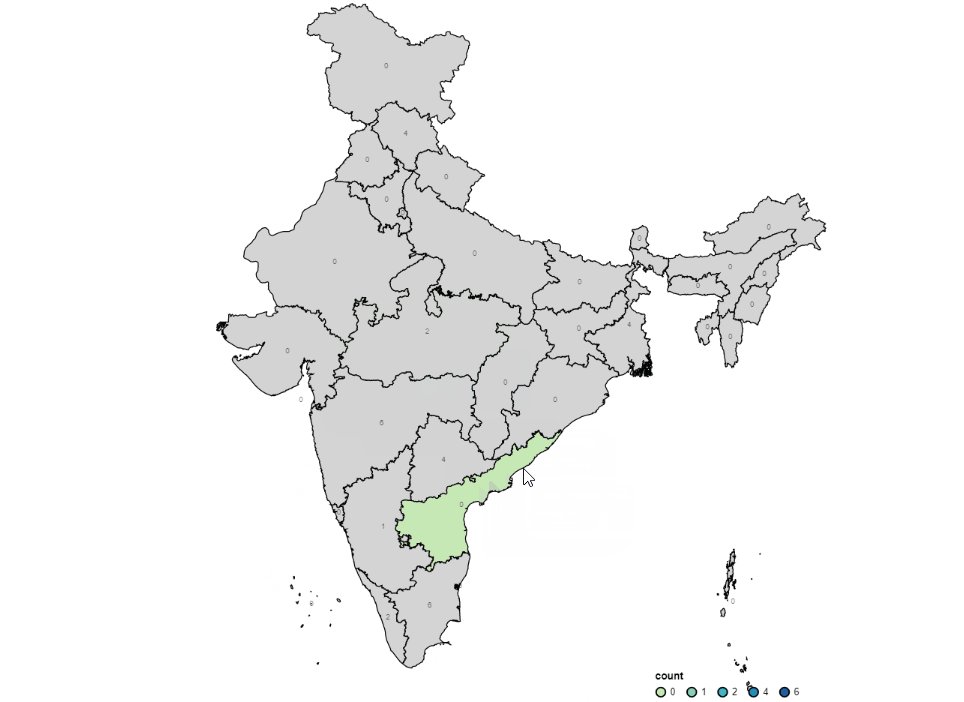
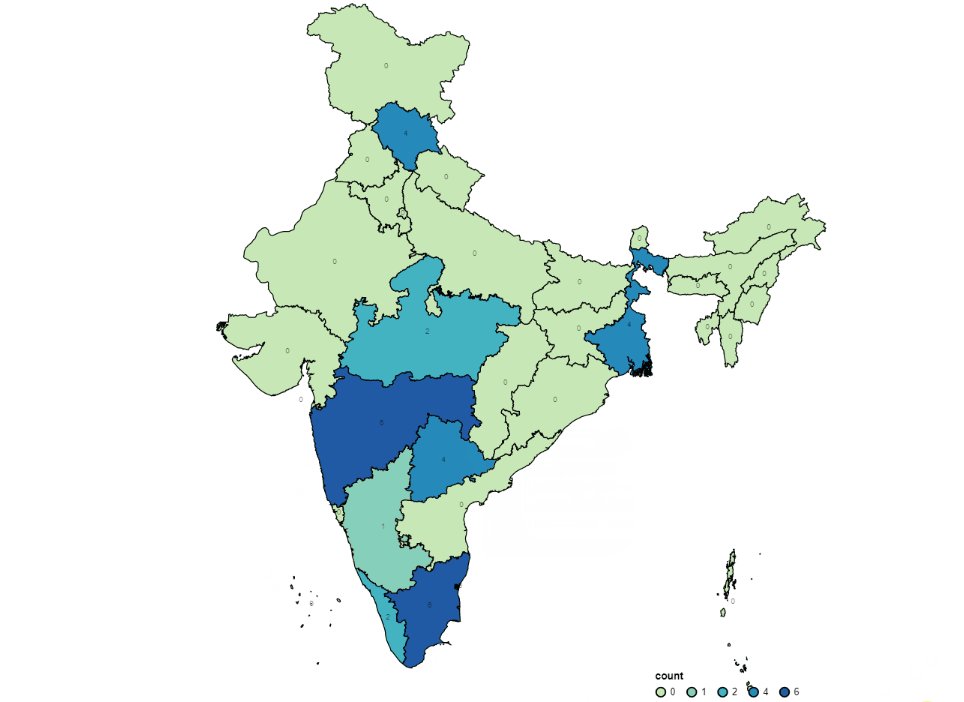
O código acima deve renderizar um mapa interativo com a função de exibir uma dica de ferramenta e realçar na seleção (clique).
Prós:
- Implementação simples e rápida. Inclui um conjunto predefinido de recursos para acelerar seu trabalho.
- Compatível com Fastpages
Desvantagens:
- Poucas opções de personalização e interatividade limitada.
- Não é possível usar partes estilizadas externas do mapa, como OSM, Mapbox, etc.
- A API está mal documentada.
Implementação com Plotly

A biblioteca de plotagem Plotly Python renderiza mapas prontos para publicação com muitos recursos interativos e personalizáveis.
Configurações de mapa de base personalizadas do Mapbox, OSM e outras opções de estilo estão disponíveis, bem como implementação simples com Plotly Express e extensa documentação. Isso torna o Plotly uma das opções preferidas para a criação de mapas interativos.
Snippet de código:
# Importing required libraries
from plotly.graph_objs import Scatter, Figure, Layout
import plotly
import plotly.graph_objs as go
import json
import numpy as np
import geopandas as gpd
Importando Shapefile:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1.json') as response:
india = json.load(response)
Criando uma camada de base e adicionando partes do mapa:
fig = go.Figure(go.Choroplethmapbox(geojson=india, locations=gdf['st_nm'], z=gdf['state_code'],featureidkey="properties.st_nm",colorscale="Viridis", zmin=0, zmax=25,marker_opacity=0.5, marker_line_width=1))
fig.update_layout(mapbox_style="carto-positron",
mapbox_zoom=3.5,mapbox_center = {"lat":23.537876 , "lon": 78.292142} )
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
fig.show()
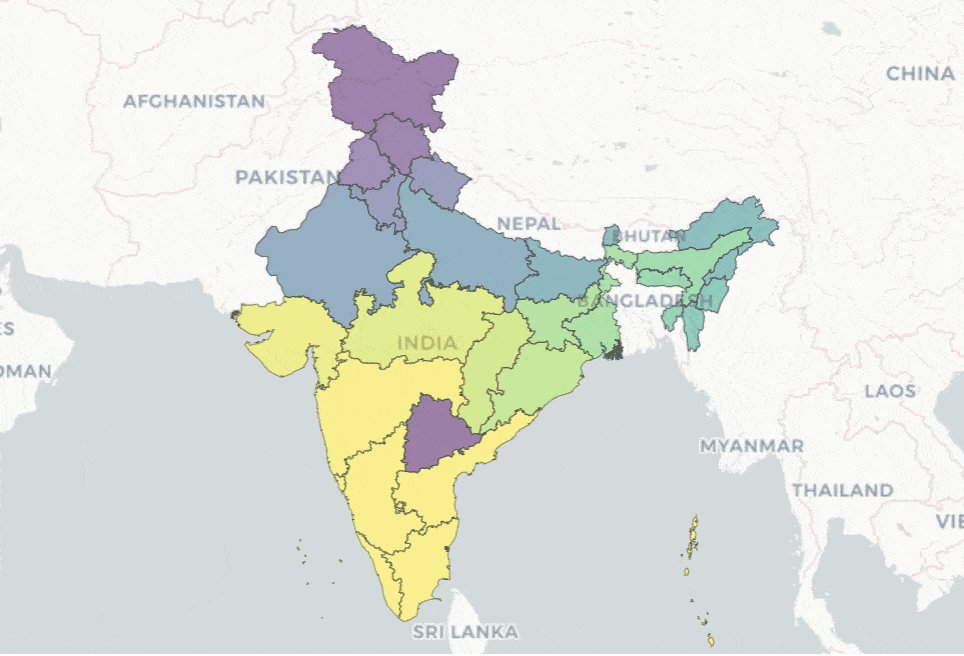
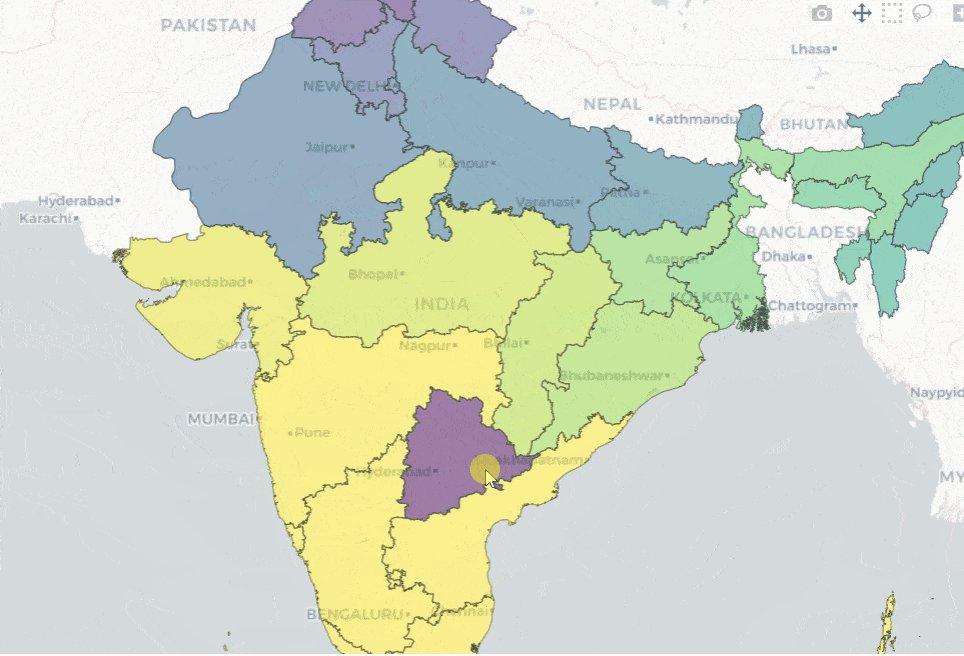
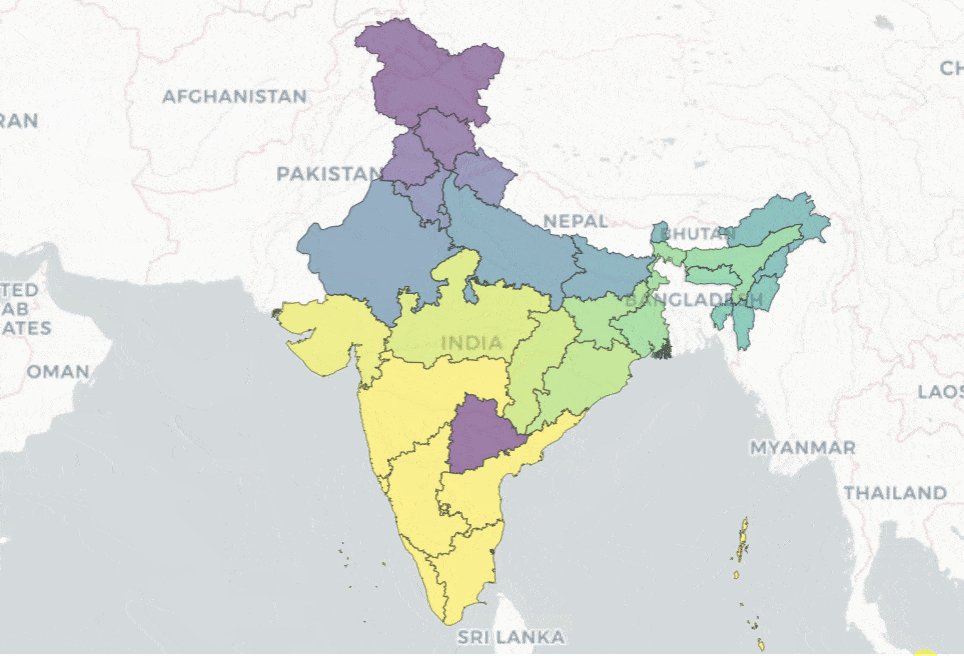
O código acima deve renderizar um mapa interativo com exibição de dicas de ferramenta e função de zoom. Essa implementação inclui muitos outros recursos, que são descritos com mais detalhes aqui .
Prós:
- Implementação muito simples com bibliotecas de gráficos e Plotly Express. Existe uma extensa documentação.
- Muitas configurações e opções de estilo personalizáveis.
- Compatível com Dash e outras opções para a incorporação de snippets em aplicativos da web externos.
Desvantagens:
- Não há como adicionar pop-ups e outros elementos interativos além das opções predefinidas.
- Pode exigir acesso de token para trabalhar com vários estilos externos. Controle limitado sobre os limites de escala e interatividade relacionada.
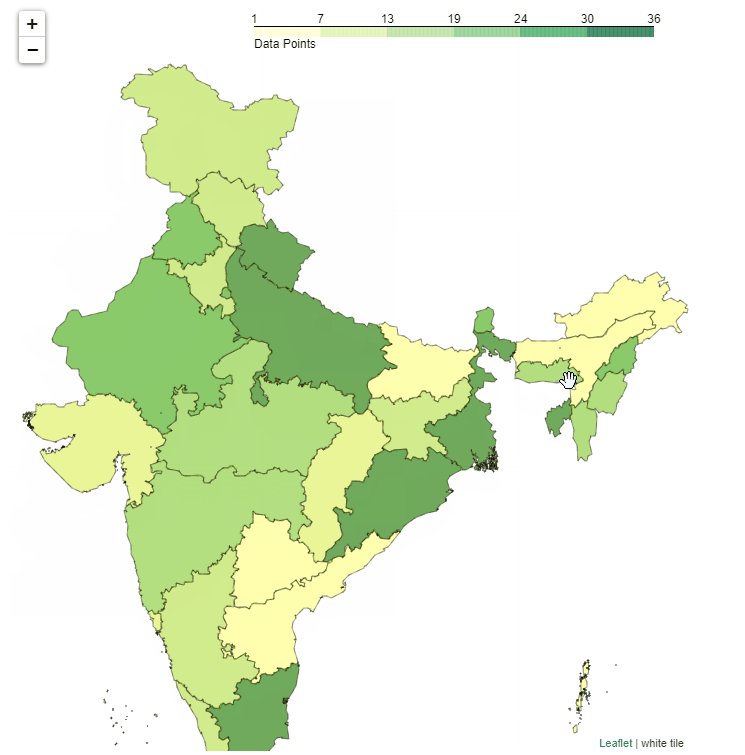
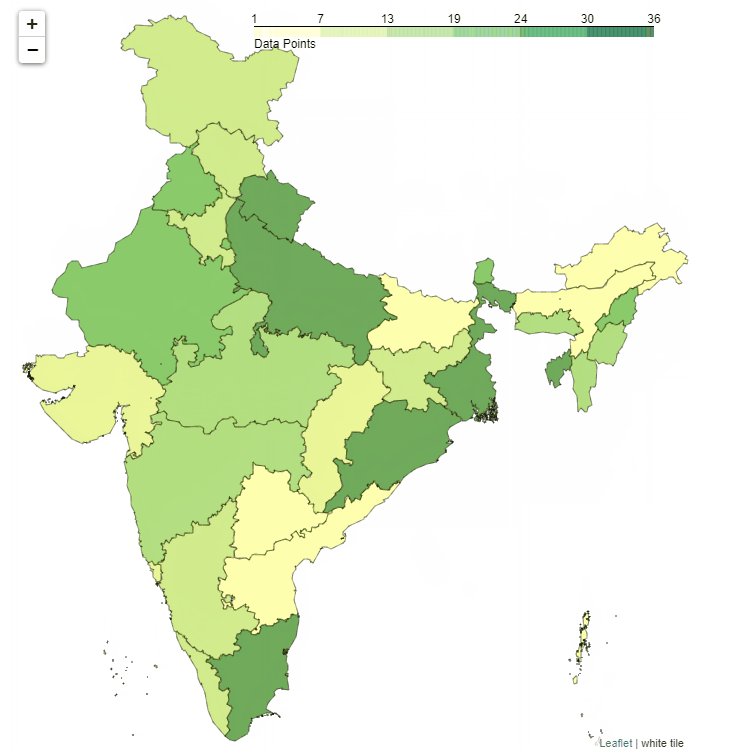
Implementação com Folium

Folium combina a facilidade de uso do ecossistema Python com os pontos fortes do mapeamento da biblioteca leaflet.js. Ele permite a você renderizar mapas coropléticos personalizáveis, responsivos e interativos, bem como transferir visualizações ricas em vetor, raster e HTML como marcadores no mapa.
A biblioteca possui vários conjuntos integrados de blocos de mapas do OpenStreetMap, Mapbox e Stamen, e também oferece suporte a conjuntos personalizados por meio do Mapbox ou API Cloudmade. Imagens, vídeos, GeoJSON e TopoJSON são suportados.
Snippet de código:
# Importing required Libraries
import geopandas as gpd
import pandas as pd
import folium
import branca
import requests
import json
from folium.features import GeoJson, GeoJsonTooltip, GeoJsonPopup
Importando Shapefile:
gdf = gpd.read_file('states_india.shp')
with open('states_india_1.json') as response:
india = json.load(response)
#Creating a custom tile (optional)
import branca
# Create a white image of 4 pixels, and embed it in a url.
white_tile = branca.utilities.image_to_url([[1, 1], [1, 1]])
Adicionando camadas de base e camadas de Choropleth:
#Base layer
f = folium.Figure(width=680, height=750)
m = folium.Map([23.53, 78.3], maxZoom=6,minZoom=4.8,zoom_control=True,zoom_start=5,
scrollWheelZoom=True,maxBounds=[[40, 68],[6, 97]],tiles=white_tile,attr='white tile',
dragging=True).add_to(f)
#Add layers for Popup and Tooltips
popup = GeoJsonPopup(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
labels=True,
style="background-color: yellow;",
)
tooltip = GeoJsonTooltip(
fields=['st_nm','cartodb_id'],
aliases=['State',"Data points"],
localize=True,
sticky=False,
labels=True,
style="""
background-color: #F0EFEF;
border: 1px solid black;
border-radius: 3px;
box-shadow: 3px;
""",
max_width=800,
)
# Add choropleth layer
g = folium.Choropleth(
geo_data=india,
data=gdf,
columns=['st_nm', 'cartodb_id'],
key_on='properties.st_nm',
fill_color='YlGn',
fill_opacity=0.7,
line_opacity=0.4,
legend_name='Data Points',
highlight=True,
).add_to(m)
folium.GeoJson(
india,
style_function=lambda feature: {
'fillColor': '#ffff00',
'color': 'black',
'weight': 0.2,
'dashArray': '5, 5'
},
tooltip=tooltip,
popup=popup).add_to(g)
f
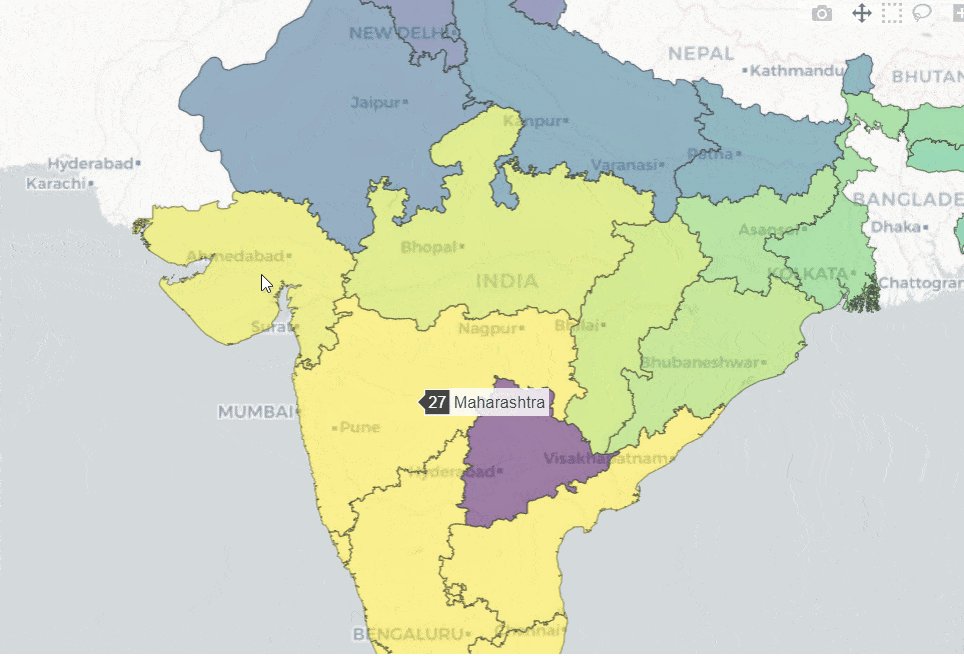
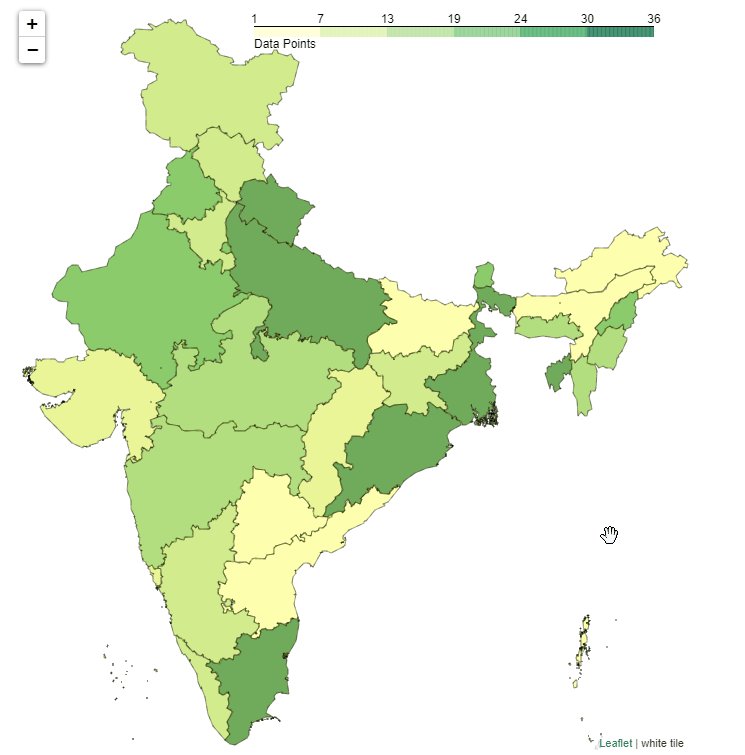
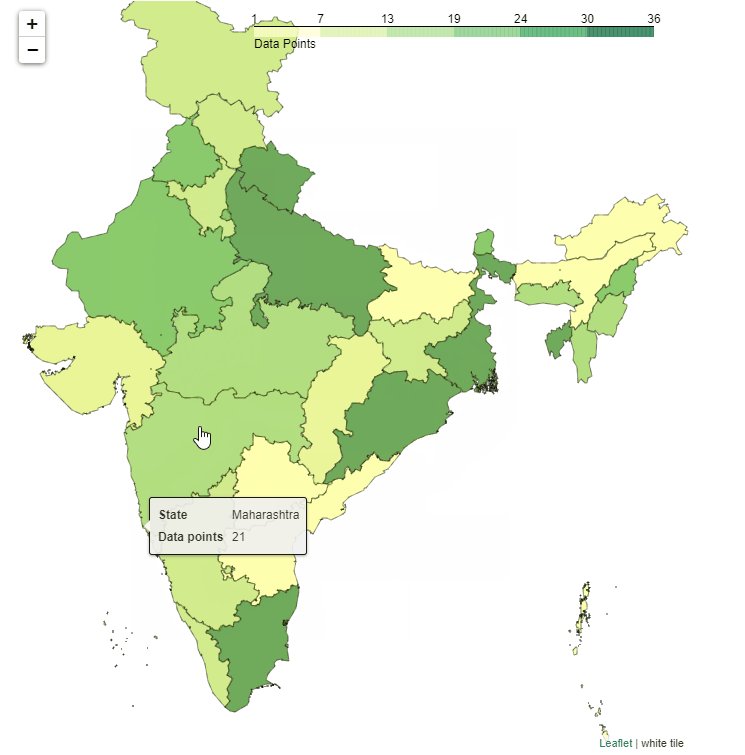
O código acima deve exibir um mapa coroplético interativo com hover hint, clique para aumentar o zoom e pop-up personalizado ao clicar.
Prós:
- Uma série de configurações e opções de estilo personalizáveis junto com recursos interativos exclusivos, como pop-ups / partes de mapas / planos de fundo personalizados e zoom clique para ampliar.
- Opção para transferir visualizações vetoriais, rasterizadas e HTML como marcadores no mapa.
- A opção de exibir o mapa como HTML e outras opções para incorporar o fragmento em aplicativos da web externos.
- Uma boa quantidade de documentação para explorar todas as funções disponíveis.
Desvantagens:
- Depende de várias bibliotecas.
Conclusão
Essas três ferramentas permitem que você crie mapas interativos personalizados para seus sites sem muitos problemas.
Caros leitores, vocês já fizeram esses mapas interativos para seus projetos?
Você pode obter uma profissão exigida do zero ou Subir de nível em habilidades e salário fazendo cursos online SkillFactory:
- «Python -» (9 )
- - (8 )
- Data Science (12 )
- - Data Science (14 )
- - Data Analytics (5 )
- (18 )
E
- Curso de aprendizado de máquina (12 semanas)
- « Machine Learning Data Science» (20 )
- «Machine Learning Pro + Deep Learning» (20 )
- (6 )
- DevOps (12 )
- iOS- (12 )
- Android- (18 )
- Java- (18 )
- JavaScript (12 )
- UX- (9 )
- Web- (7 )
