
O Bootstrap tem permitido que empresas em todo o mundo criem sites responsivos com UX de alta qualidade por muitos anos. No artigo de hoje, falaremos novamente sobre as vantagens dessa estrutura e veremos algumas ferramentas úteis que aumentarão sua eficiência.
O que é Bootstrap
Bootstrap é um framework de código aberto e gratuito para HTML, CSS e JS. Desenvolvedores da Web em todo o mundo o usam para criar rapidamente sites e aplicativos da Web responsivos. Existem alternativas, como frameworks Foundation e UIkit, mas Bootstrap é considerado o mais popular.
Isso é facilitado pela velocidade de trabalho que ele oferece - com o Bootstrap, você pode tornar os sites várias vezes mais rápidos do que com CSS e JavaScript puro, e você não precisa de uma quantidade igualmente grande de conhecimento e experiência para obter resultados decentes. Como resultado, mesmo para desenvolvedores novatos, os sites acabam sendo muito bons - alguns designs bem-sucedidos são apresentados no site do framework .
Apesar disso, existem ferramentas adicionais que tornam ainda mais fácil criar sites Bootstrap e torná-los mais eficientes. Aqui estão alguns deles.
Comece
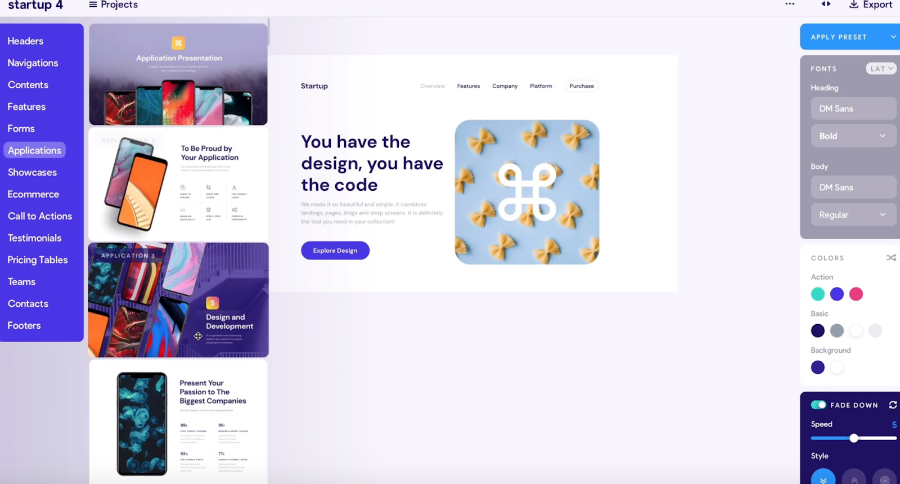
O Startup é um construtor de temas Bootstrap de arrastar e soltar que permite criar páginas iniciais para o seu negócio. A ferramenta oferece mais de 300 blocos prontos que podem ser usados na interface. Com alguns cliques, o design montado pode ser exportado para HTMl, CSS, JavaScript puro.

Ao mesmo tempo, o resultado final será otimizado para exibição em dispositivos móveis.
Pinegrow
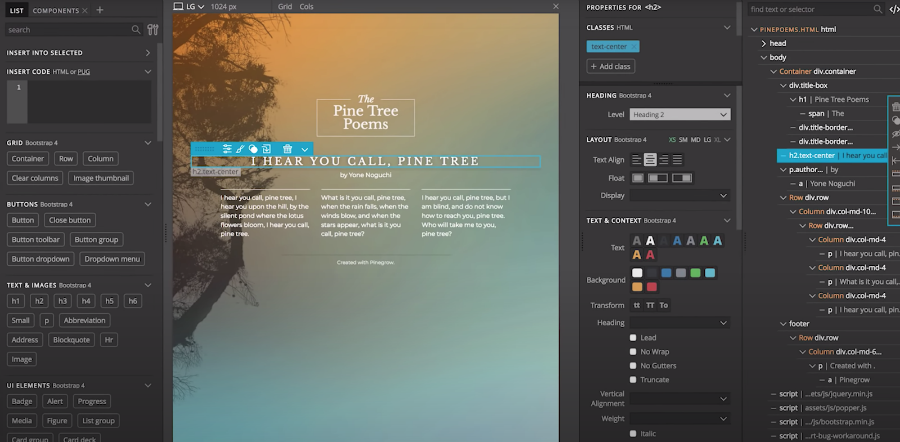
É um editor de desktop para macOS, Windows e até Linux que permite criar sites Bootstrap. Essa ferramenta é mais adequada para desenvolvedores e designers de layout, porque permite que você se aprofunde em coisas como layout de grades e regras CSS, controles visuais ricos, SASS e LESS, etc.

Entre outras coisas, usando Pinegrow, você pode criar interfaces para o framework Foundation e WordPress.
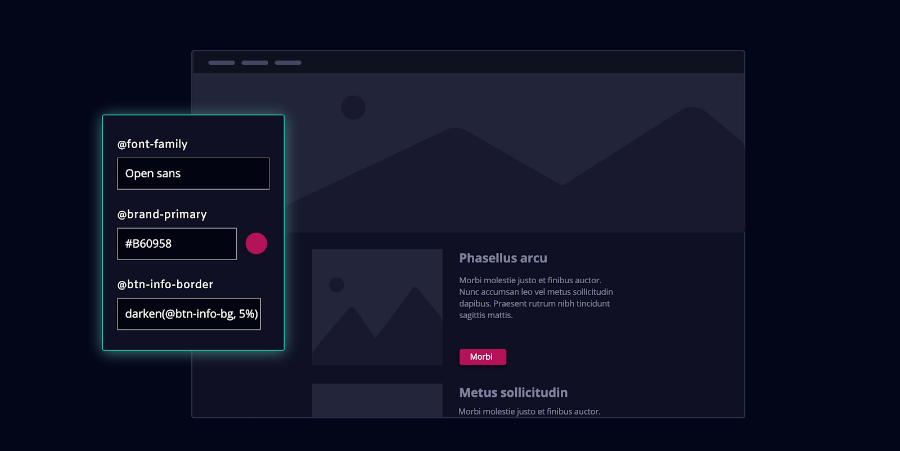
Bootstrap Magic
Outra ferramenta de criação de tema para Bootstrap 4.0 para desenvolvedores mais experientes. Este é um produto de código aberto que permite escrever código HTML diretamente em um editor especial e gerar imediatamente uma visualização.

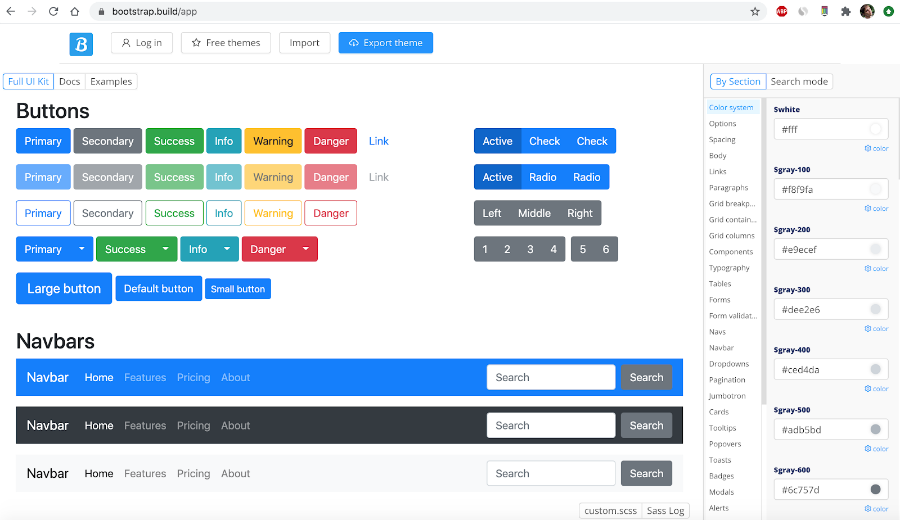
Bootstrap Build
Este é um construtor de tema Bootstrap 4 gratuito (e conforme especificado, o suporte para a versão 5 estará disponível em breve). Os usuários podem usar até 500 elementos de interface do usuário, bem como criar seus próprios temas com base em modelos prontos em um editor especial e, em seguida, exportar o resultado do trabalho para arquivos SASS.

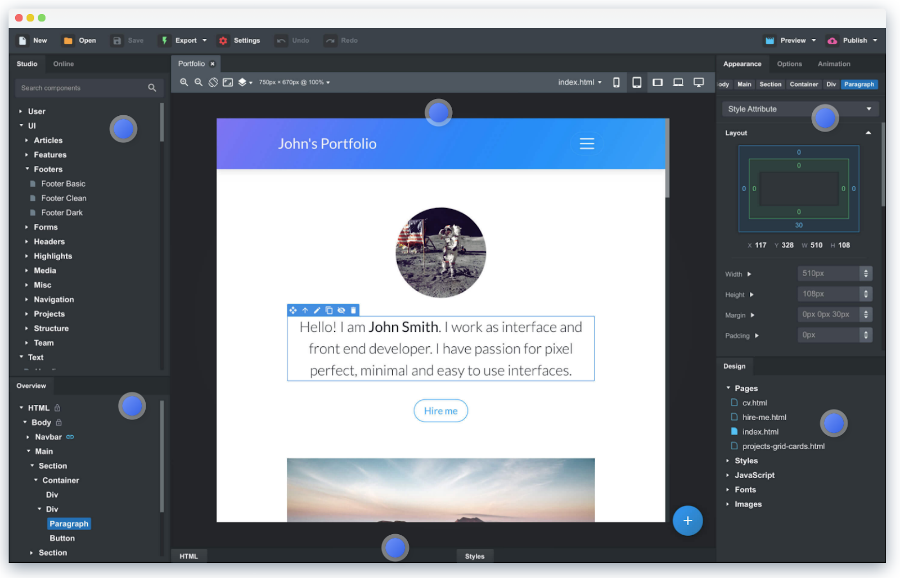
Bootstrap Studio
Como o Pinegrow, este é um aplicativo de desktop, mas funciona no formato arrastar e soltar. Possui uma grande biblioteca de componentes integrados, incluindo cabeçalhos, rodapés, galerias e apresentações de slides.

Tudo isso permite seu uso por pessoas com pouca experiência em desenvolvimento web.
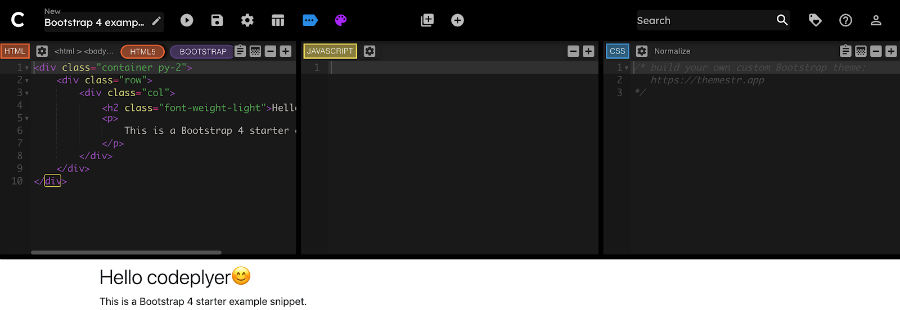
Codeply
Este é o chamado playground, no qual os usuários podem não apenas criar temas usando o editor arrastar e soltar, mas também escrever código com a capacidade de visualizar visualizações. Você pode começar editando modelos prontos - existem tanto modelos simples para páginas de destino ou artigos quanto mais complexos, como painéis de controle de aplicativos da web.

Conclusão
Estas são apenas algumas das ferramentas interessantes que o ajudarão a construir belos sites Bootstrap mais rapidamente e torná-los funcionais. Compartilhe links para outros produtos úteis nos comentários - assim nossa lista ficará ainda mais completa.