
Bom dia amigos!
Apresento a sua atenção a tradução do Manual do Node.js no formato de um aplicativo adaptado progressivo de uma página.
Este formato significa o seguinte:
- SPA - novos dados (seções manuais ou capítulos) são carregados sem recarregar a página - implementado usando importação dinâmica
- PWA - o aplicativo pode ser instalado em um celular ou computador; o aplicativo funciona mesmo quando não há conexão de rede - implementado usando um service worker e armazenamento em cache
- mobile-first - o aplicativo deve ser usado principalmente em smartphones, mas também fica bem em telas grandes
Você pode visualizar e instalar o aplicativo aqui: Netlify , PWA Store .
→ Código do projeto no GitHub
Caixa de areia:
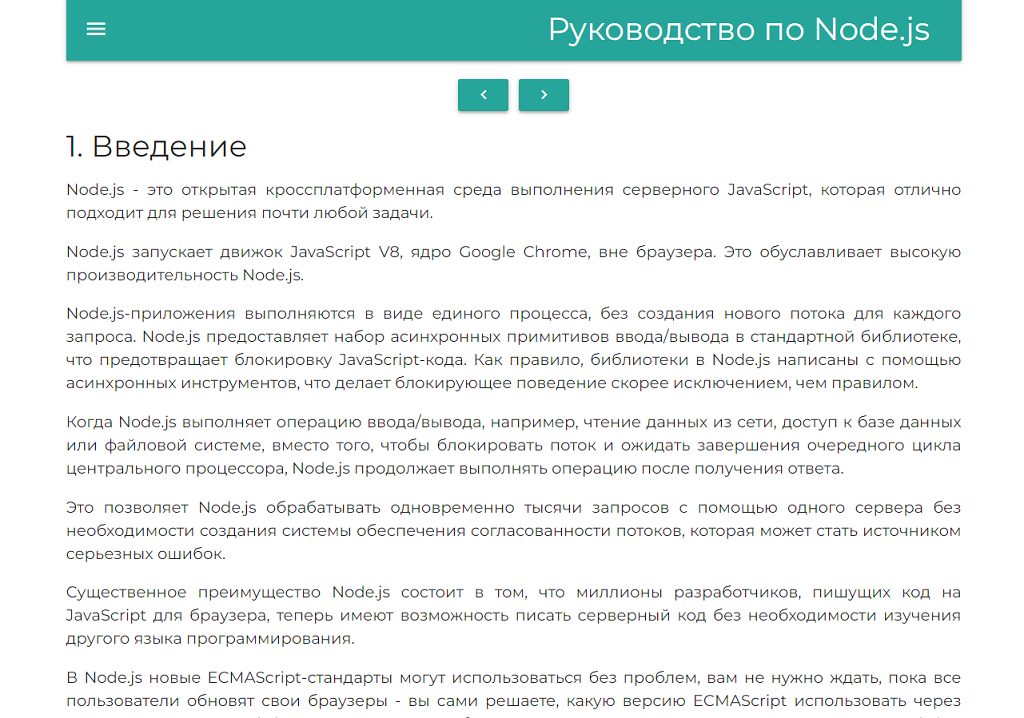
Em um desktop, o aplicativo se parece com isto:


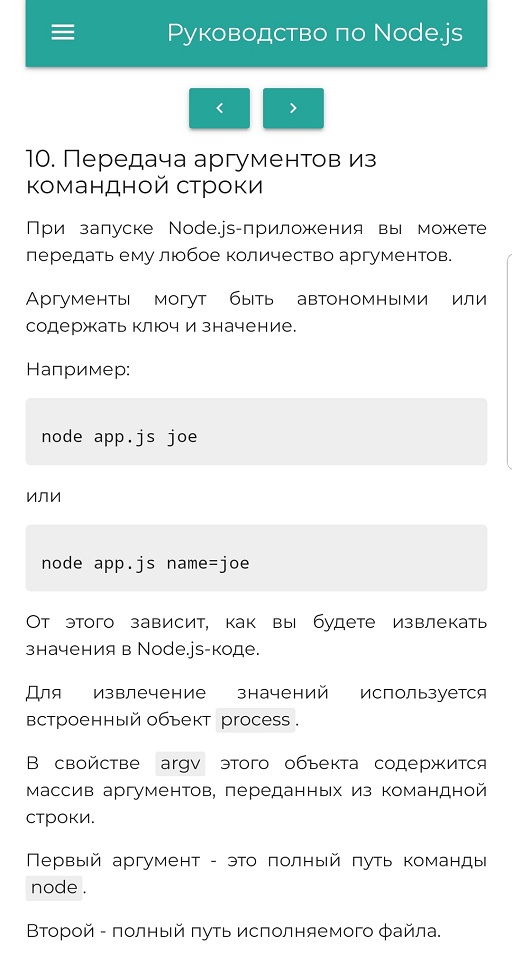
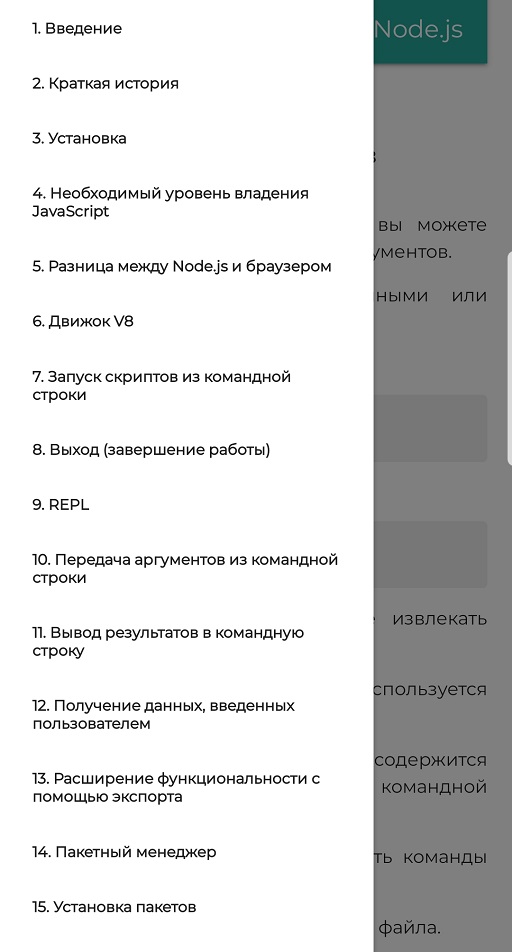
Em um smartphone, assim:



O aplicativo é um guia rápido para iniciantes em Node.js e não deve ser do interesse de quem já está familiarizado com a ferramenta. No entanto, pode ser usado como um guia de bolso para encontrar rapidamente uma resposta a uma pergunta.
O guia original foi escrito em 2019, levando em consideração a versão mais recente do Node.js e ES2018 da época, o que o torna relevante.
O manual consiste em 54 seções (capítulos), que de forma acessível descrevem os fundamentos e alguns recursos do Node.js. O tutorial não o tornará um especialista em JavaScript do lado do servidor, mas o ajudará a começar a aprendê-lo e a determinar o caminho a seguir.
O número da página visualizada é armazenado no armazenamento local, o que permite que você saia do aplicativo a qualquer momento e, ao retornar, comece de onde parou.
As páginas são trocadas usando botões e teclado. Materializar foi
usado para estilizar o aplicativo .
Algumas palavras sobre implementação
A implementação do aplicativo é obscenamente simples.
Cada seção (capítulo) é um módulo com o seguinte conteúdo:
export default `
`
Na marcação da página principal, temos os links:
<a class="link" data-url="1" href="#">1. </a>
e botões:
<!-- -->
<button>
<i class="left">navigate_before</i>
</button>
<button>
<i class="right">navigate_after</i>
</button>
Quando você clica em um link ou botão, a função de exibição de página é chamada, passando o número da página. Quando o aplicativo é inicializado, o número da página é solicitado do armazenamento local. Se não houver nenhum, o número da página = 1. Quando você clica no link, o número da página se torna o valor do atributo data-url do link. Quando você pressiona o botão, o número da página aumenta ou diminui em 1. A função em si tem esta aparência:
const showPage = i => {
//
const url = `./chapters/${i}.js`
//
import(url)
//
.then(data => container.innerHTML = data.default)
//
localStorage.setItem('NodejsGuidePageNumber', i)
//
scrollTo(0, 0)
}
Como você pode ver, isso é tudo, nada de especial. As primeiras duas linhas de código são a barra de navegação Materializar. Você pode ler sobre service workers aqui .
Como você sabe, só quem não faz nada não se engana, por isso peço desculpas por possíveis erros e erros de digitação. Eu ficaria grato por sua ajuda em encontrá-los e consertá-los.
Espero que gostem do app. Obrigado pela atenção.