backgroundé uma das propriedades mais comumente usadas. Mas a comunidade de desenvolvimento da web ainda não está muito ciente das possibilidades que as origens múltiplas oferecem. Aqui, vou falar seriamente sobre o que fundos múltiplos podem fazer e como usar os mecanismos CSS padrão ao máximo.
Neste artigo, falarei sobre a propriedade em detalhes
background-image, darei exemplos ilustrativos de compartilhamento de várias imagens de plano de fundo de um elemento e considerarei os pontos fortes dessa abordagem. Haverá muitas ilustrações aqui.
Se você não está familiarizado com a propriedade CSS , será bom que, antes de ler o material, dê uma olhada nesta página de documentação MDN dedicada a esta propriedade.

background
Introdução
Uma propriedade CSS
backgroundé uma propriedade abreviada que permite definir as seguintes propriedades de elemento comuns:
- clipe de fundo
- cor de fundo
- imagem de fundo
- origem do fundo
- posição de fundo
- fundo de repetição
- tamanho do fundo
- anexo de fundo
Aqui vamos nos concentrar sobre as propriedades
background-image, background-positione background-size.
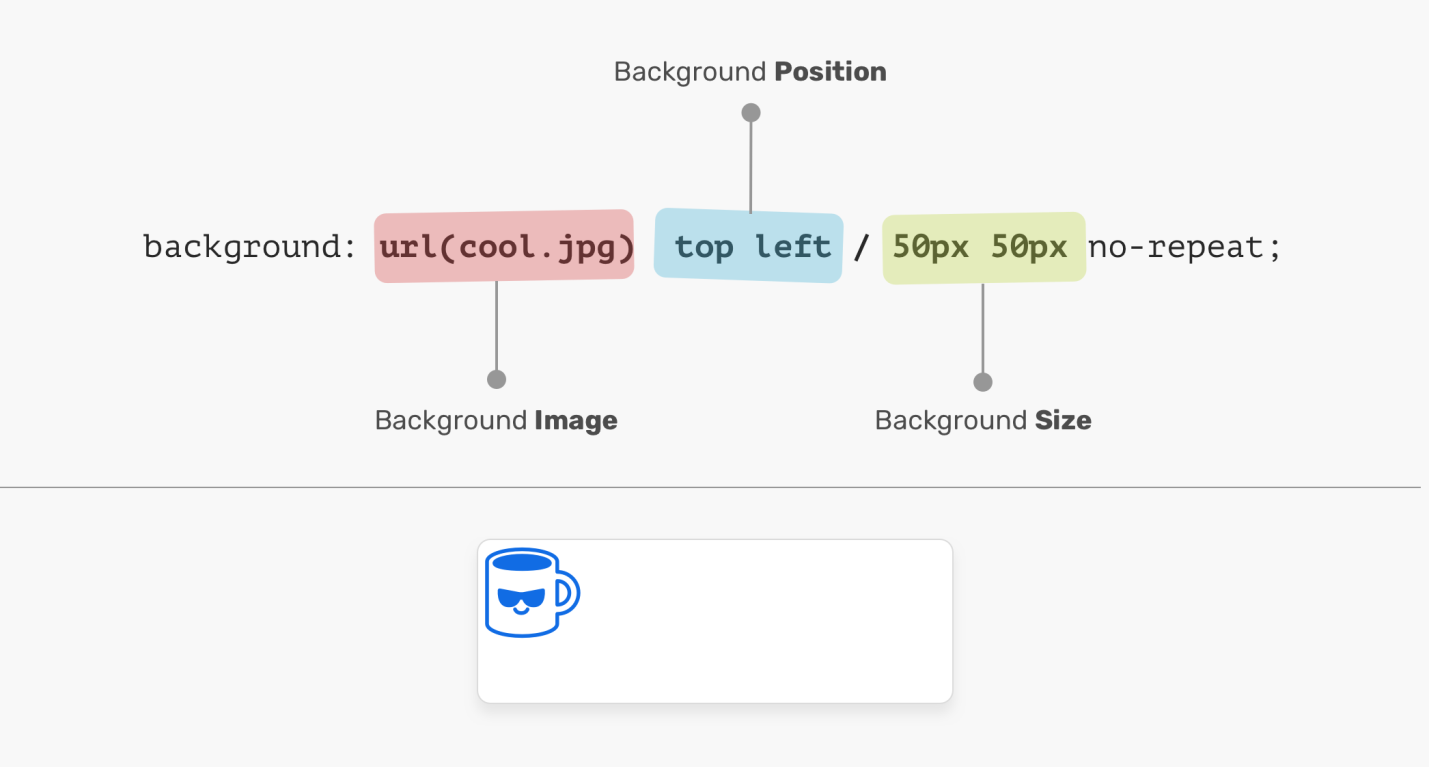
Considere o seguinte exemplo:
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
}
A posição inicial da imagem de fundo está no canto superior esquerdo do elemento. O tamanho da imagem é
50px * 50px. Ao definir uma propriedade, backgroundé importante lembrar a ordem das propriedades que definem a posição e o tamanho da imagem de fundo.

Caminho, posição e tamanho da imagem
Na figura anterior, os valores relacionados à configuração de uma propriedade
background-positionsão seguidos pelos valores da propriedadebackground-size. Se colocarmos esses valores em uma ordem diferente, acabaremos com CSS com estilo incorreto. Por exemplo - assim:
.element {
/* : CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
}
Posição da imagem de fundo
Para definir a área do fundo, a posição original da imagem de fundo, use a propriedade
background-origin. Eu amo a flexibilidade que essa propriedade oferece background-position. Ele permite que você posicione o plano de fundo dos elementos de maneiras diferentes:
- Palavras-chave (
top,right,bottom,left,center). - Valores percentuais. Por exemplo:
50%. - Valores que especificam certas distâncias. Por exemplo:
20px 2.5rem. - Valores que representam o preenchimento das bordas do elemento. Por exemplo:
top 20px left 10px.

Sistema de coordenadas A origem do
sistema de coordenadas usado ao posicionar imagens de fundo está no canto superior esquerdo do elemento. O valor inicial da propriedade
background-positioné0% 0%.
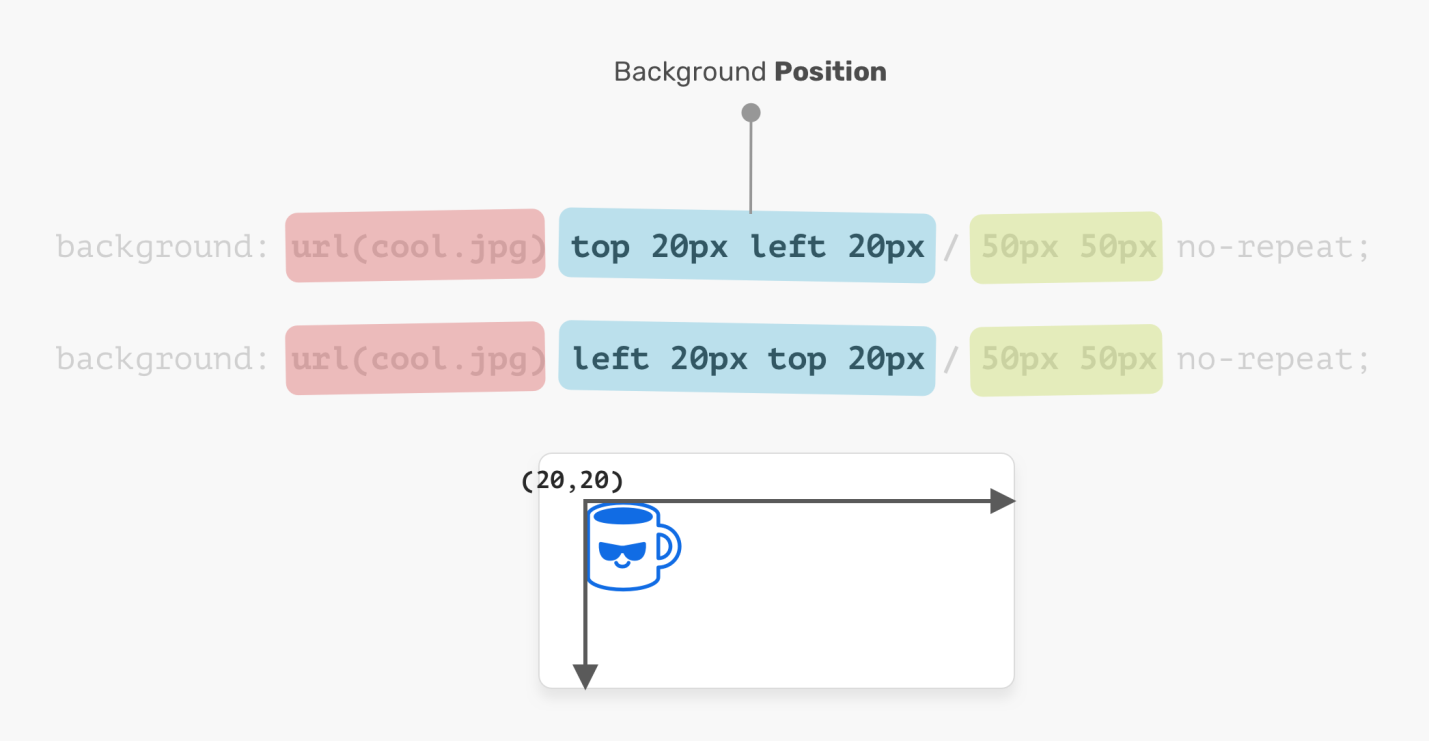
É importante notar que valor
top lefté o mesmo que valorleft top. O navegador é inteligente o suficiente para determinar quanto desse valor está no eixo X e quanto está no eixo Y.

O canto superior esquerdo e o canto superior esquerdo são iguais.
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* - , */
background: url(cool.jpg) left top/50px 50px no-repeat;
}
Tamanho da imagem de fundo
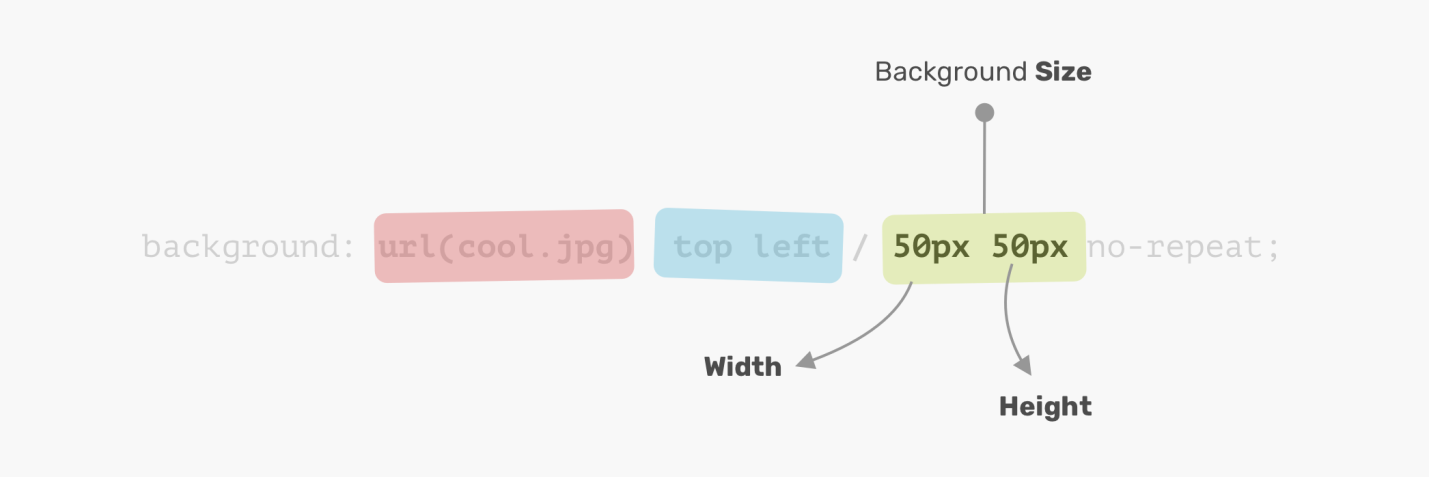
O nome da propriedade que define o tamanho da imagem de plano de fundo
background-sizeindica exclusivamente a função dessa propriedade. O tamanho de uma imagem de fundo é sua largura e altura. Ao definir esta propriedade, lembre-se de que o primeiro valor é a largura e o segundo é a altura.

A largura vem primeiro, depois a altura.
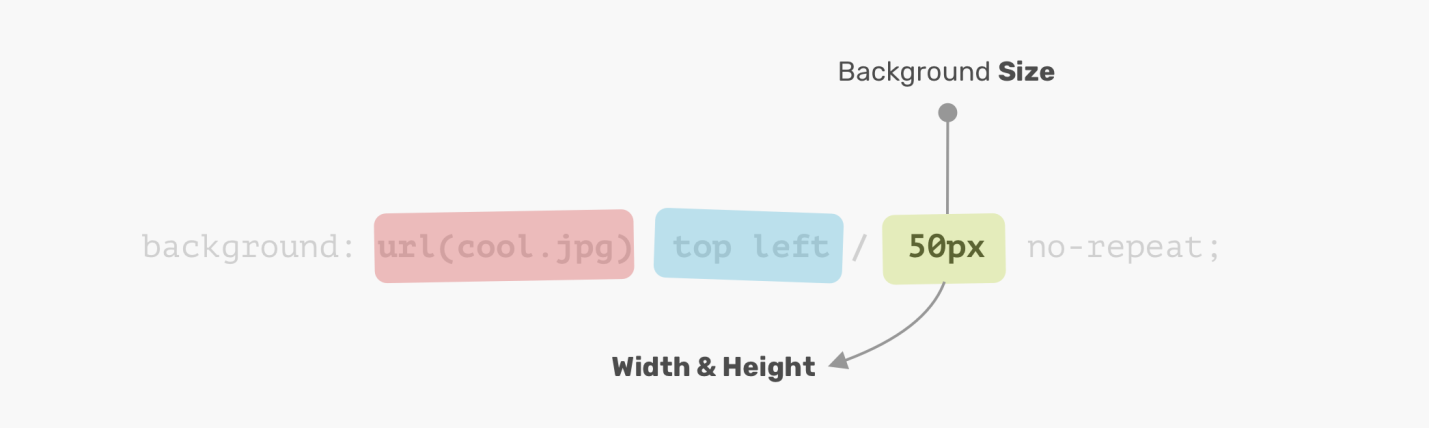
Se a largura e a altura da imagem de fundo forem iguais, isso significa que não precisamos especificar dois valores para
background-size. Em tal situação, um valor é suficiente.
Aqui, a propósito, seria útil mencionar que a especificação CSS diz o seguinte sobre isso: "Se apenas um valor for especificado, presume-se que o segundo valor é automático." Mas esse mecanismo não é implementado em navegadores, embora isso possa mudar no futuro. Agradeço a Ilya Streltsyn por chamar minha atenção para este detalhe.

Um valor define a largura e a altura.
Agora que cobrimos os fundamentos do uso de uma propriedade
background, vamos falar sobre como trabalhar com vários fundos.
Fundo múltiplo
Uma propriedade
backgroundpode descrever uma camada de fundo, até agora vimos apenas essas descrições ou - várias camadas, cujas propriedades são separadas por uma vírgula. Se várias imagens de fundo tiverem o mesmo tamanho, uma delas se sobrepõe completamente às outras.
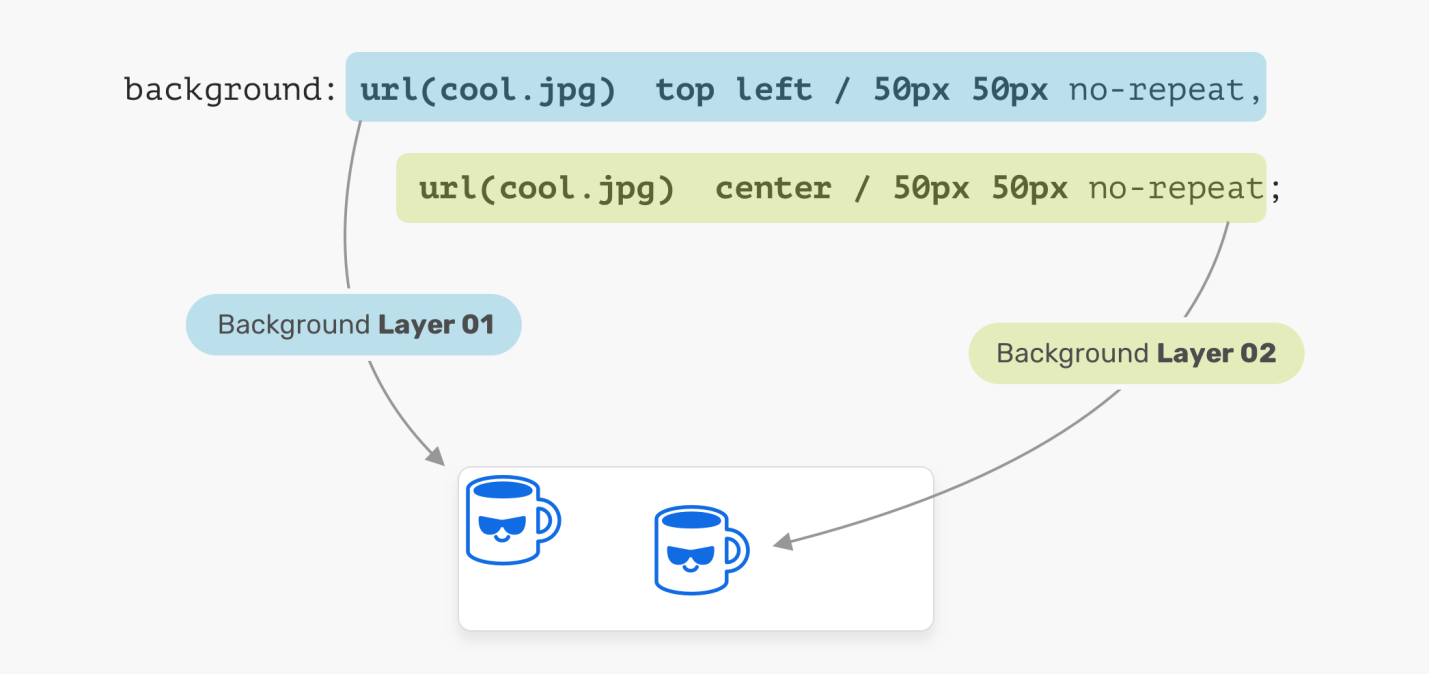
.element {
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}

Usando várias imagens de fundo
Na ilustração acima, um elemento possui duas camadas de imagens de fundo. Cada uma dessas imagens é posicionada de forma diferente. Este é o exemplo mais simples de usar vários fundos. Agora vamos ver um exemplo mais avançado.
Como empilhar imagens de fundo umas sobre as outras
Ao equipar um elemento com várias imagens de fundo, se uma delas ocupar toda a largura e altura do elemento pai, a ordem em que os fundos são empilhados torna-se importante. Pode ser complicado decidir em que ordem os fundos devem ser empilhados uns sobre os outros. Considere o seguinte exemplo.
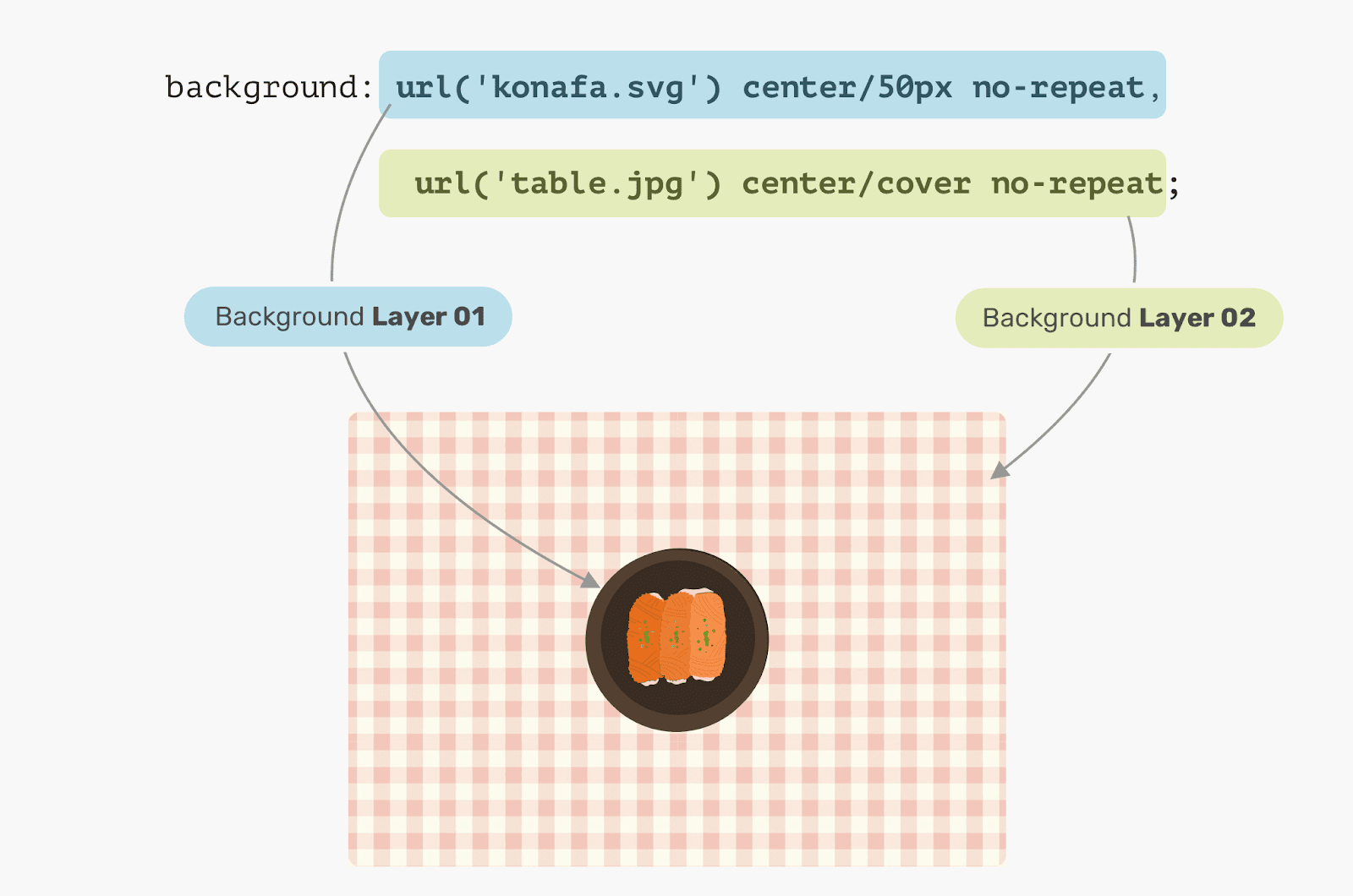
.hero {
min-height: 350px;
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
}
Aqui temos uma imagem da mesa (
table.jpg) e uma imagem da placa ( konafa.svg). Qual dessas imagens de fundo você acha que será exibida primeiro? Uma imagem de uma mesa ou uma imagem de um prato?

Elemento com duas imagens de fundo A
resposta correta a esta pergunta é ter a imagem da mesa primeiro. Em CSS, o segundo plano de fundo descrito primeiro é sobreposto no segundo plano de fundo, o segundo plano de fundo é sobreposto no terceiro e assim por diante. Alterar a ordem de descrição dos planos de fundo afeta sua exibição no elemento.
.hero {
background: url('konafa.svg') center/50px no-repeat,
url('table.jpg') center/cover no-repeat;
}

O primeiro fundo é sobreposto ao segundo.
Como você pode ver, o fundo especificado pelo primeiro está acima do fundo especificado pelo segundo.
Cores sólidas
Suponha que desejamos criar um fundo sólido usando as ferramentas de fundo CSS para um elemento. Como fazer isso? Graças aos Gradientes CSS, isso é uma tarefa fácil. A questão é que, se você usar uma função
linear-gradientcom as mesmas cores de parada, o resultado será uma cor sólida.
.hero {
background: linear-gradient(#3c88Ec, #3c88Ec)
}

Plano de fundo criado com gradiente linear e mesmas cores de parada
Aqui está um exemplo simples de como usar um gradiente para configurar um plano de fundo, mas os gradientes podem realmente ser usados para criar efeitos muito interessantes e úteis.
Casos de uso e exemplos práticos
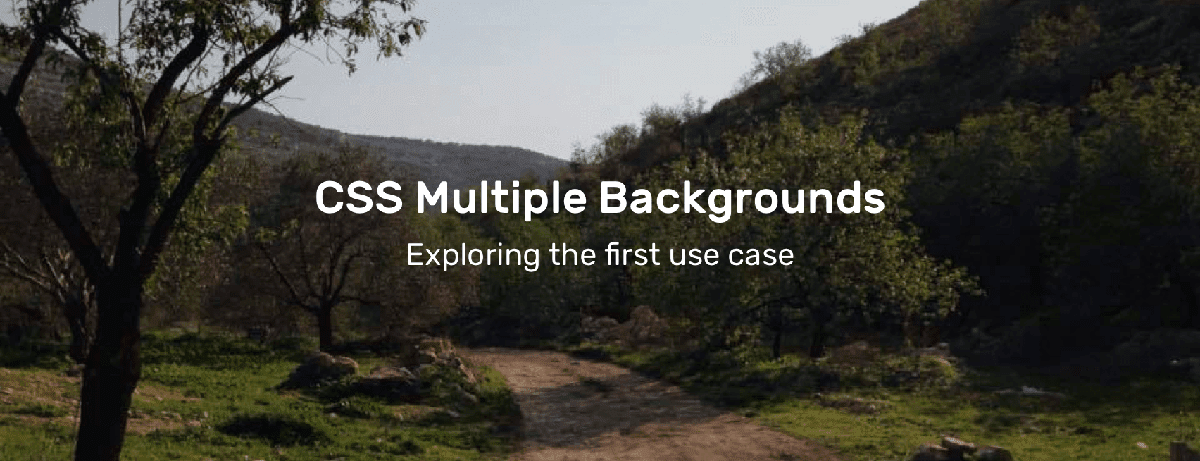
▍ Imagem de fundo escura
Freqüentemente, para facilitar a leitura do texto da seção superior de uma página, a imagem de fundo dessa seção precisa ser escurecida. É fácil fazer isso com duas imagens de fundo.
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
}

Imagem de fundo escurecida
Mais interessante ainda, o mesmo método pode ser usado para colorir a imagem de fundo dos elementos.
.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}

Fundo colorido
▍ Desenhar com CSS
As possibilidades de usar gradientes CSS para pintura são infinitas. Em particular, estamos a falar de gradientes descritos usando funções
linear-gradient, radial-gradiente outros. Neste exemplo simples, descobriremos como desenhar um laptop usando gradientes.

Imagem do laptop
Vamos analisar essa imagem e pensar sobre quais gradientes precisamos.

Estrutura da tela de plástico, tela de LCD, reflexo, bordas arredondadas do case, case
Observe que quando o laptop é “desmontado”, é muito mais fácil descobrir quais gradientes são necessários para desenhá-lo usando a técnica de aplicação de fundos múltiplos. Você deve ter notado que usei alguns círculos para atuar como os cantos arredondados da caixa do laptop. A questão é que não existe uma maneira padrão de criar gradientes com cantos arredondados.
Agora vamos começar a desenhar. Primeiro, vamos definir cada um dos gradientes como uma variável CSS e dimensionar os elementos correspondentes. Gosto de usar variáveis CSS porque podem reduzir a complexidade do código, torná-lo mais limpo e mais fácil de ler. Depois que os gradientes são descritos, você pode prosseguir para posicioná-los.
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
}
Portanto, descrevemos os gradientes e definimos seus tamanhos. Agora vamos pensar sobre seu posicionamento. A solução para este problema será facilitada pelo diagrama esquemático do laptop abaixo.

Ilustração esquemática de um laptop
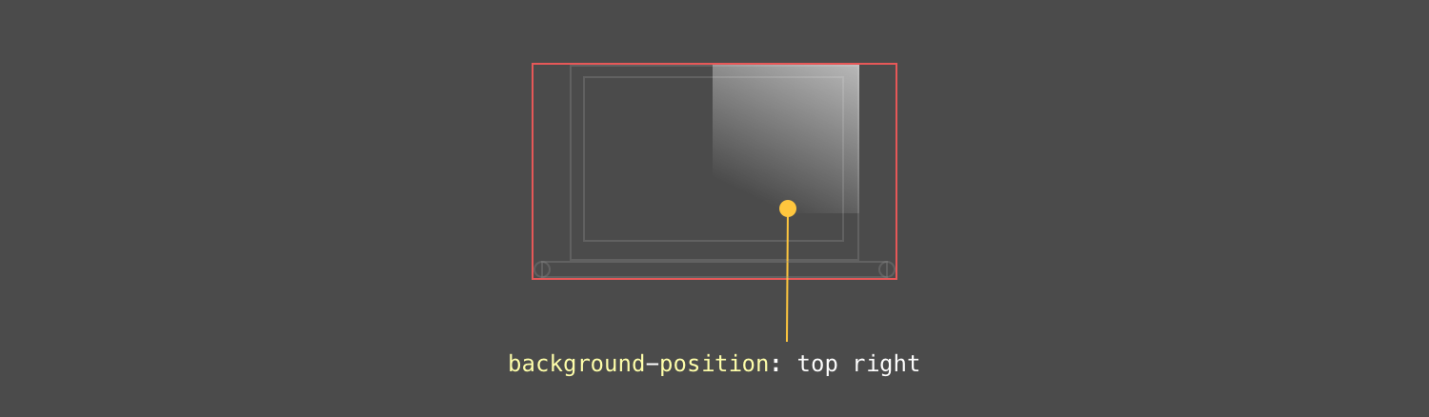
Implementação do reflexo da luz da moldura da tela do laptop
Como já mencionado, a camada de fundo, que deve estar acima de todas as outras camadas, deve ser definida primeiro. Em nosso caso, o primeiro gradiente será aquele que simula o reflexo da luz da moldura da tela do laptop.

Reflexo de luz da moldura da tela do laptop
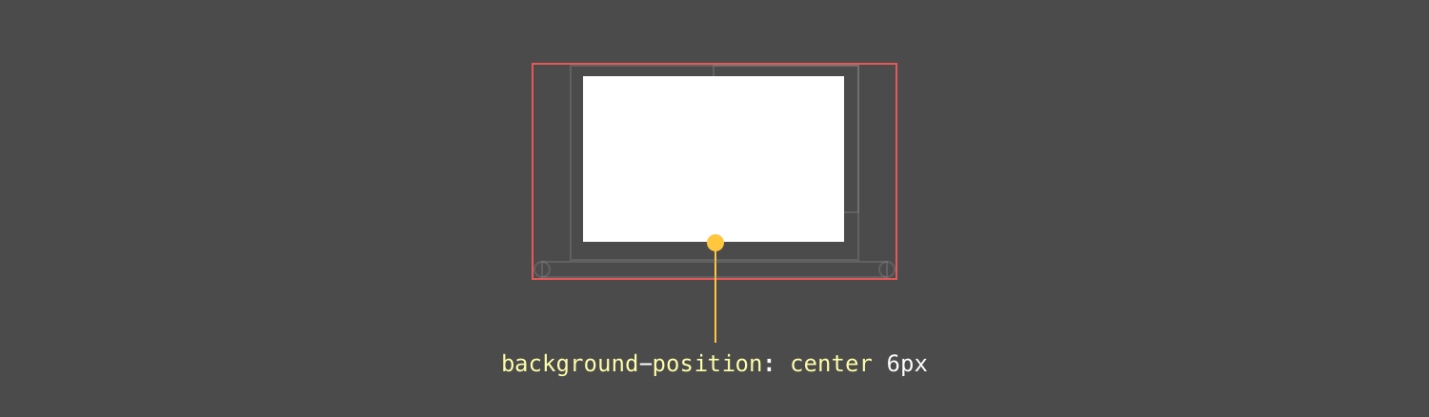
tela de LCD
A tela do laptop é alinhada ao centro do eixo X e o eixo Y é deslocado em
6pixels da origem.

Tela de laptop
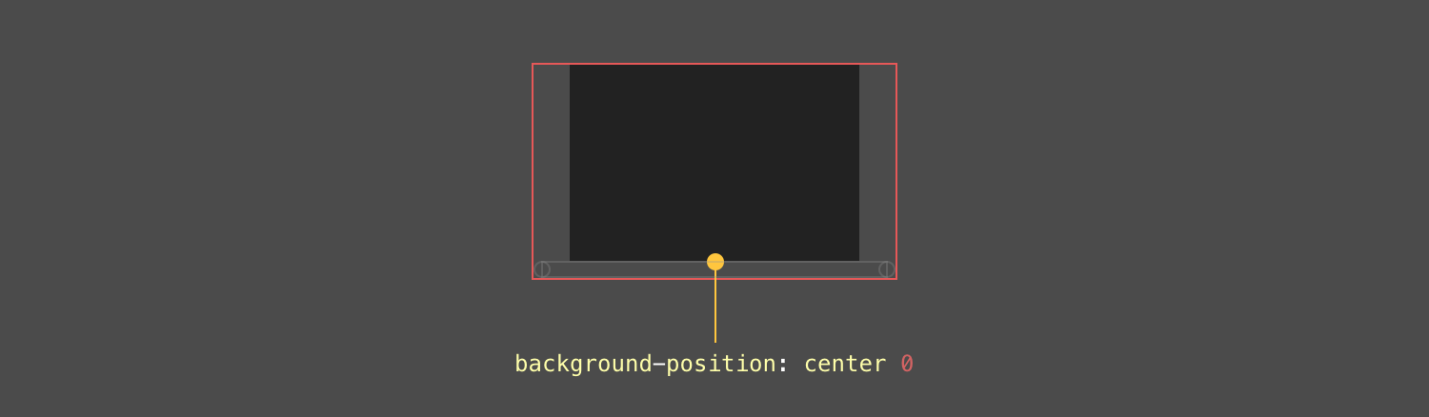
Quadro de exibição
O quadro está abaixo da tela, é centralizado no eixo X e no eixo Y é deslocado
0pxda origem.

Quadro de exibição
Capa para laptop
E este é o elemento mais interessante. Para começar, devemos levar em conta que o elemento que representa a caixa do laptop é um retângulo e o fato de que a caixa tem bordas arredondadas. Isso é feito usando um par de círculos.

Capa para laptop
O desenho acabado
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
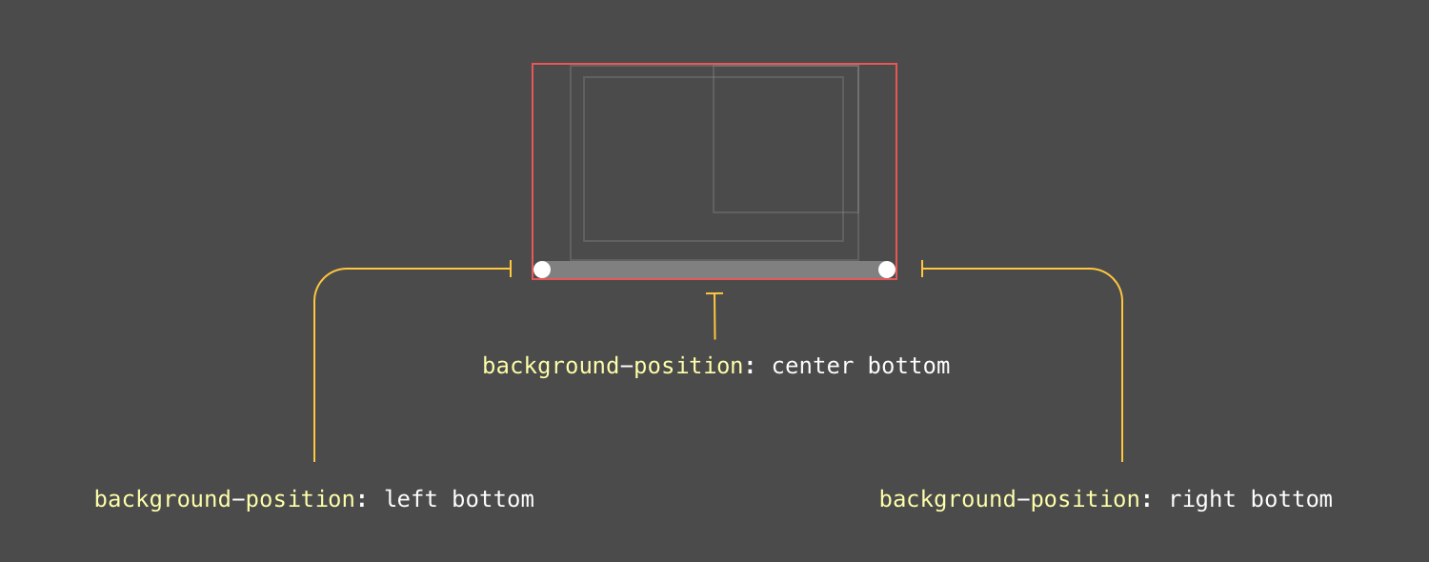
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
}
Aqui está um projeto CodePen que você pode experimentar.
▍ Misturar vários fundos
A capacidade de usar diferentes modos de mistura de fundos, sobrepostos uns aos outros, abre um amplo escopo para a obtenção de vários efeitos. A maneira mais simples de usar essa técnica é remover a saturação de imagens. Imagine que você tem uma imagem de fundo colorida em CSS que deseja remover a saturação, em preto e branco.

Imagem colorida e camada auxiliar preta
Observe que o seguinte snippet CSS usa a propriedade
background-blend-mode: color. É isso que permite atingir o efeito desejado.
.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}

Imagem dessaturada
Você está usando vários fundos em CSS?
