
Informação geral
Você usa as ferramentas de desenvolvedor do Chrome para depurar seu código.

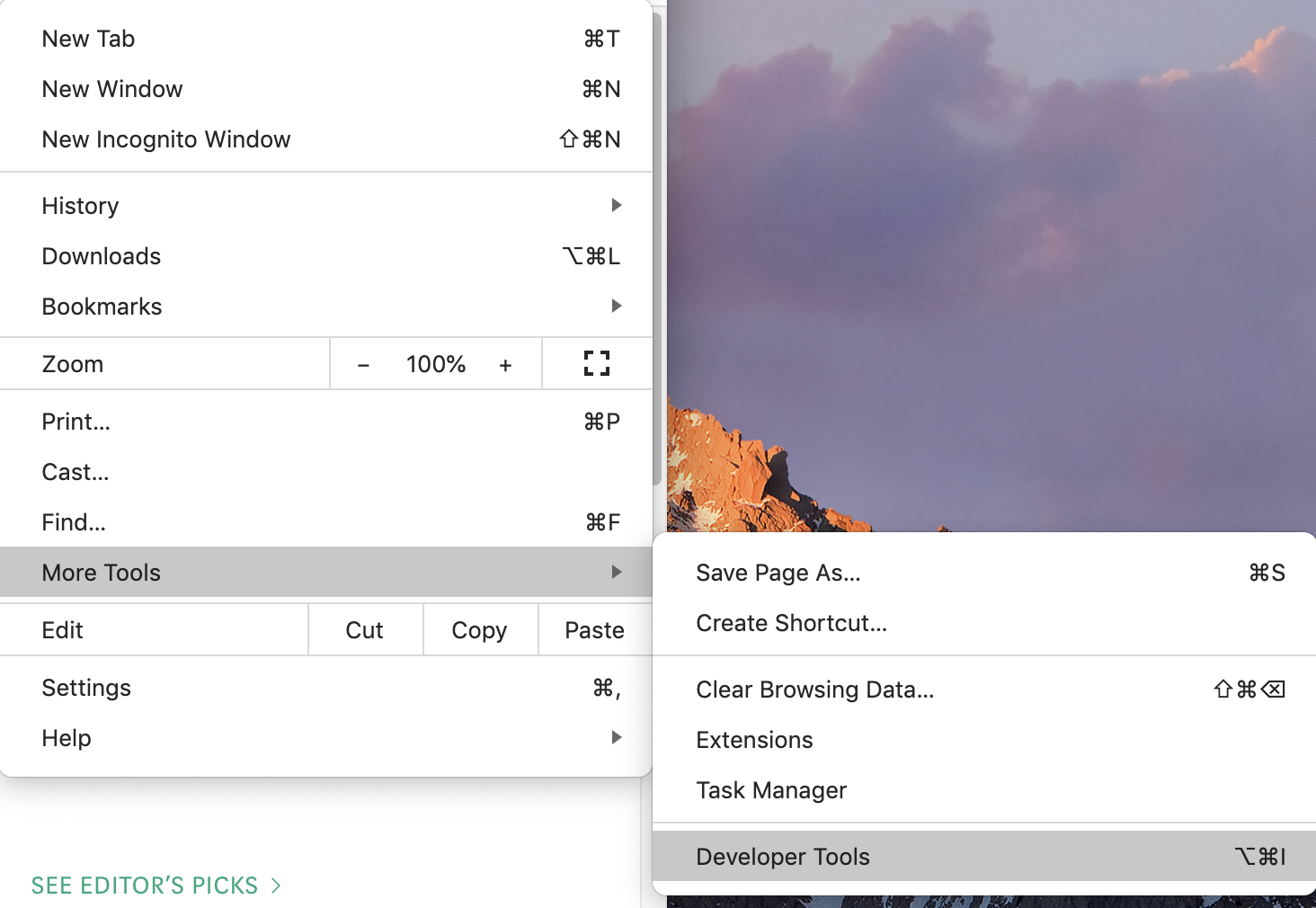
O comando para abrir as ferramentas do desenvolvedor
Às vezes, você vai ao Console para usar os recursos do console para examinar os dados de saída do programa. Às vezes, você olha para o painel Elementos para ver o CSS que é usado para estilizar os elementos DOM.

Painel do console
Mas você conhece bem as ferramentas de desenvolvedor do Chrome? Na verdade, existem muitos recursos poderosos, mas não conhecidos, que podem melhorar significativamente sua produtividade.
Aqui, vou falar sobre os recursos mais úteis que espero que sejam úteis para você.
1. Item de menu Executar comando
Para começar, gostaria de falar brevemente sobre o item de menu de ferramentas do desenvolvedor chamado Executar comando. Este item de menu para Chrome é como um shell para Linux. Ele permite que você insira comandos para controlar o Chrome.
Para acessar este item de menu, abra as ferramentas do desenvolvedor, após o que você pode usar imediatamente o atalho de teclado apropriado:
- No Windows -
Ctrl + Shift + P. - Em MacOS -
Cmd + Shift + P.
Como alternativa, você pode simplesmente clicar nos três pontos à direita da área do cabeçalho das ferramentas do desenvolvedor e selecionar Executar comando no menu que aparece.

Executar o item do menu de comando
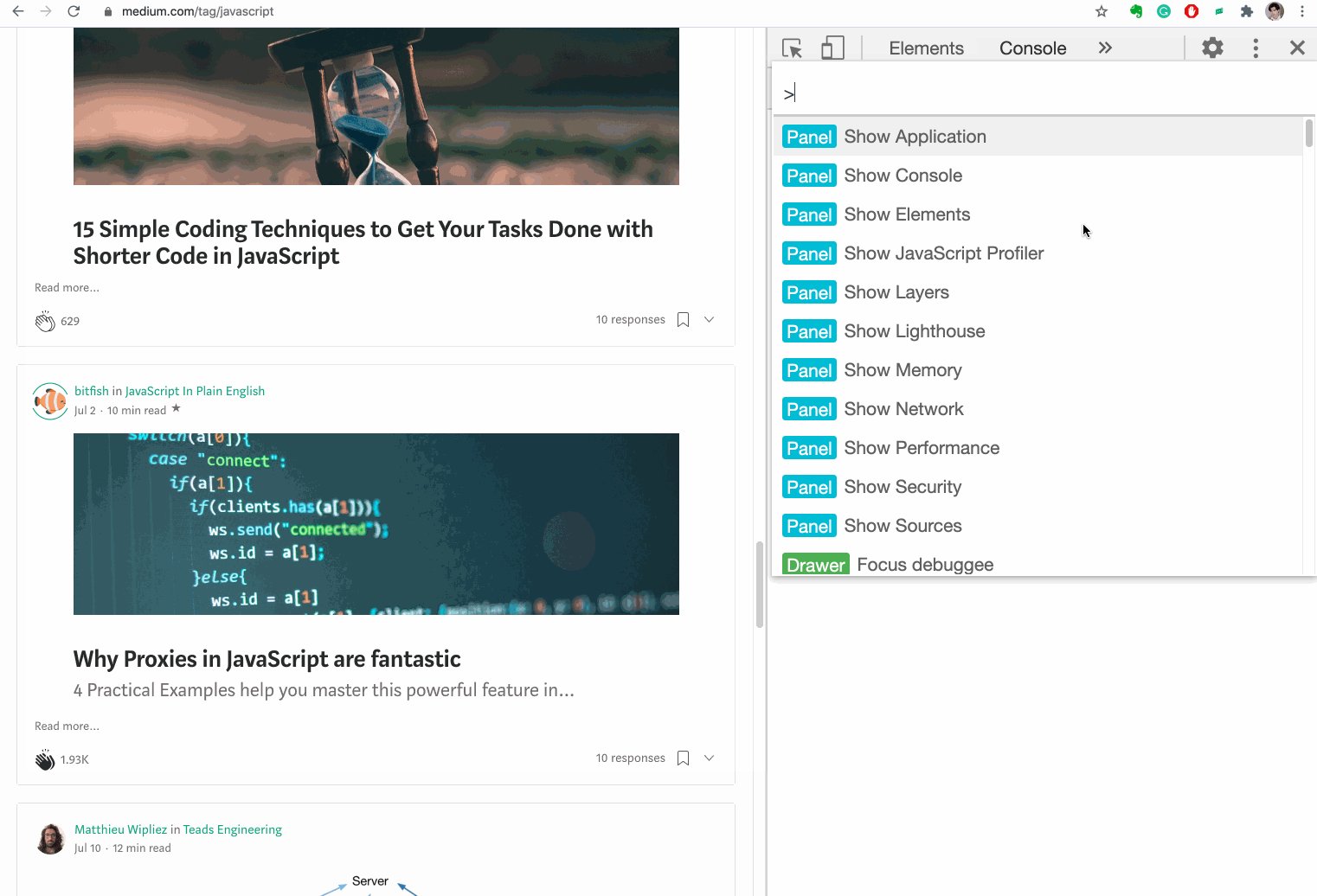
Depois disso, o painel de comando será aberto, no qual você pode encontrar muitos comandos que permitem que você faça muitas coisas interessantes.

Painel de comando
Vamos falar sobre alguns comandos deste painel.
2. Mecanismos avançados para criar capturas de tela
Às vezes, um desenvolvedor da web precisa fazer uma captura de tela de uma parte da tela. Tenho certeza que você já tem um programa muito conveniente para resolver este problema. Aqui estão algumas das tarefas típicas para fazer capturas de tela:
- Tirar capturas de tela de páginas inteiras, mesmo as partes delas que não são visíveis na janela do navegador
- Capture uma cópia de uma área da tela que seja específica para um elemento específico do DOM.
Essas são tarefas comuns, mas não são fáceis de realizar com todos os tipos de software de captura de tela. Para lidar com eles, podemos usar os recursos do comando Executar comando do menu descrito acima. Em particular, estamos falando sobre os seguintes comandos:
- Captura de tela Captura de tela em tamanho real
- Captura de tela Captura de tela do nó
▍ Exemplo
Abra uma página, como a seção Meio do conteúdo JavaScript mais popular.
Agora abra a barra de comandos e selecione um comando nela
Screenshot Capture full size screenshot.

O comando para fazer uma captura de tela de toda a página
Teremos uma captura de tela de toda a página, que irá para a pasta de downloads.

Screenshot da página inteira
Como você pode ver, a imagem é muito alta. Reduzi aqui, por conveniência. Na verdade, esta é uma imagem de grande qualidade.
Da mesma forma, se você precisar fazer uma captura de tela de um elemento DOM, você pode usar um programa de terceiros, que, no entanto, não permitirá que você obtenha uma imagem que corresponda exatamente ao elemento desejado. A equipe nos ajudará a resolver este problema
Screenshot Capture node screenshot.
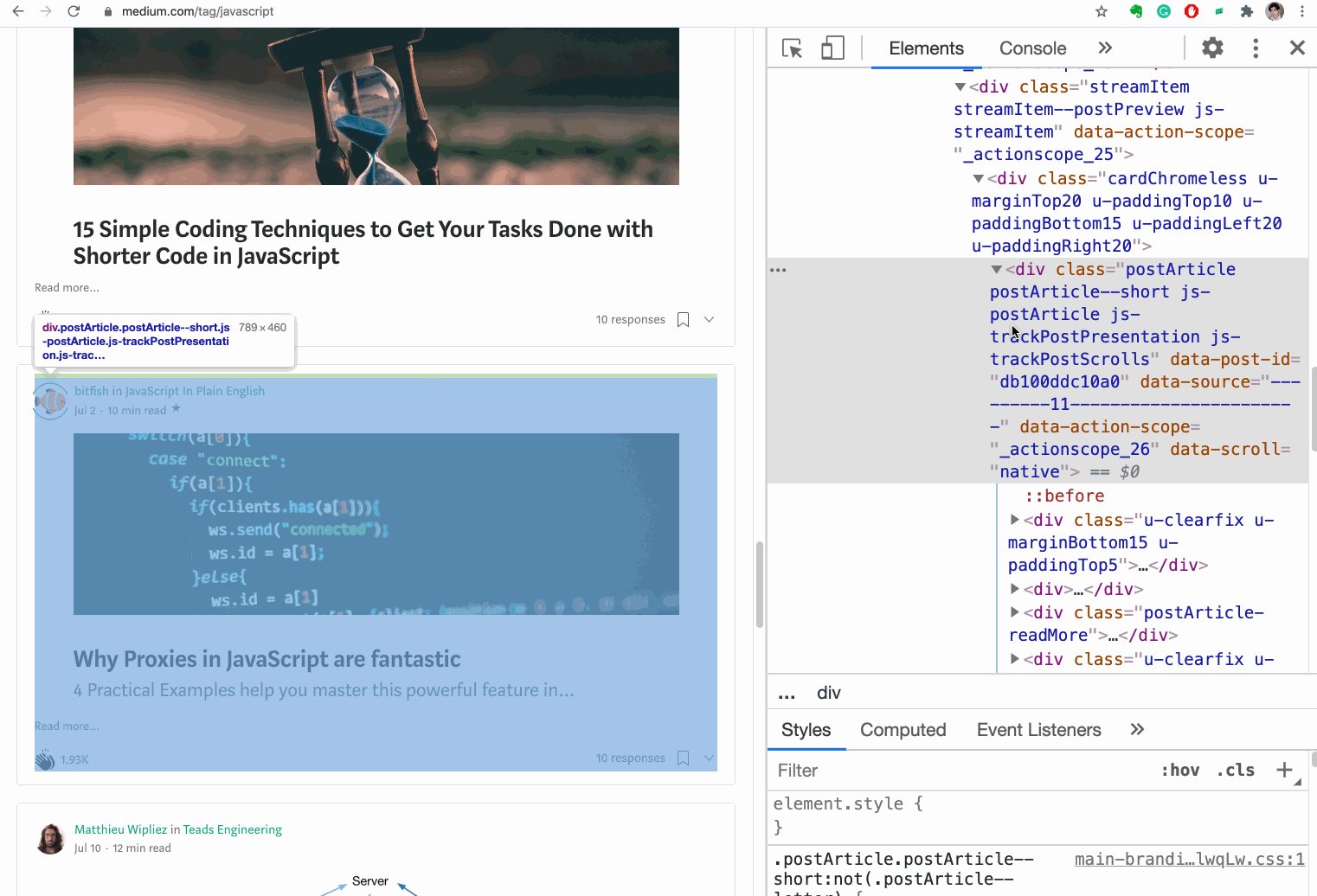
Eles o usam assim: primeiro, eles selecionam o elemento desejado no painel Elementos e, em seguida, executam o comando.

Capturando uma captura de tela de uma área da tela associada a um elemento DOM específico
Esta é a aparência da captura de tela quando feita na imagem animada anterior.

Captura de tela do elemento DOM
3. Referindo-se aos resultados da última operação no console
O console é freqüentemente usado para depurar código. Imagine que você precise aprender como reverter uma string usando JavaScript. Você pesquisou na Internet e encontrou este código:
'abcde'.split('').reverse().join('')
Você tentou executar este código no console e parece funcionar corretamente.

Verificando o código no console
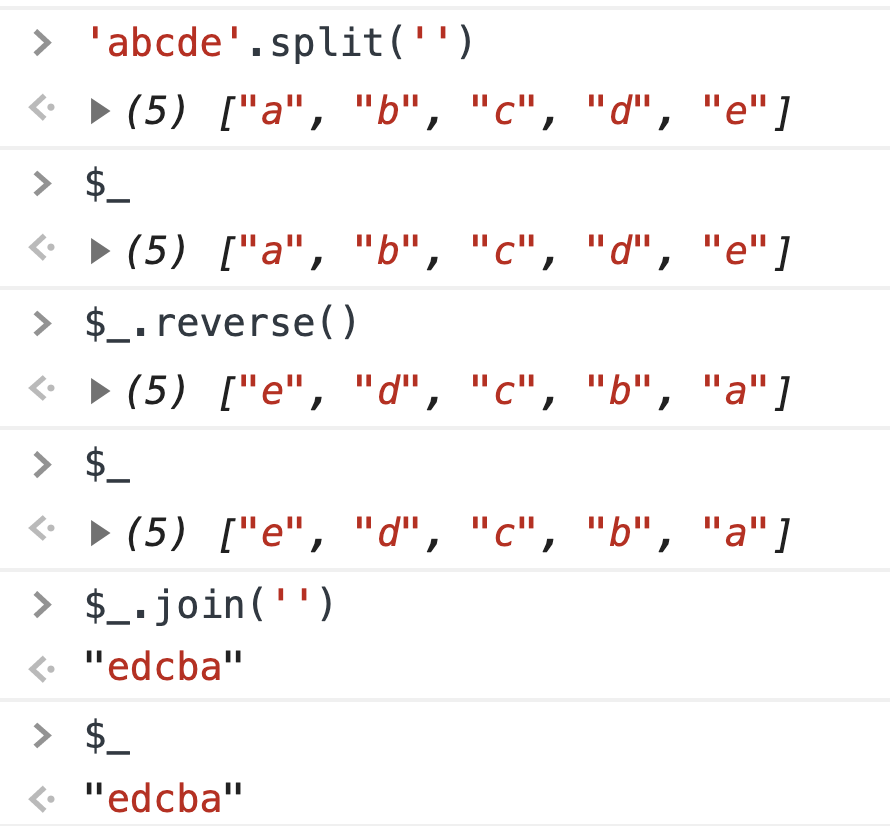
Então, esse código "vira" a linha. No entanto, você está confuso sobre como o
split(),reverse()emétodos de trabalhojoin(). Você não sabe exatamente com o que eles trabalham nos estágios intermediários de "inverter" a linha. Portanto, você decide percorrer este código. Você começa com o primeiro método, obtém seu resultado, executa o segundo método neste resultado e assim por diante.

Explorando o código
Depois de concluir esses experimentos, é perfeitamente possível entender como a parte original do código funciona.
Mas trabalhar nesse estilo envolve muitas ações desnecessárias. Você pode cometer erros aqui, e tudo parece muito confuso. Para melhorar a situação, basta saber que na consola das ferramentas de desenvolvimento pode utilizar uma variável "mágica"
$_que permite referir o resultado da última operação realizada.

Usando $ _
Como você pode ver,
$_esta é uma variável especial, o valor da qual sempre é igual ao resultado da última operação realizada no console. Esta variável pode ajudá-lo muito bem ao depurar seu código.

Exemplo de uso de $ _
4. Repita o envio da solicitação XHR
Ao trabalhar em projetos de front-end, geralmente é necessário usar a API XHR para fazer solicitações de dados ao back-end. E se você precisar reenviar uma solicitação XHR já enviada?
Se um desenvolvedor novato resolver esse problema, ele simplesmente atualizará a página. Mas atualizar páginas constantemente para reenviar solicitações pode ser opressor. Na verdade, você pode trabalhar com consultas usando as ferramentas do painel Rede.

Comando de
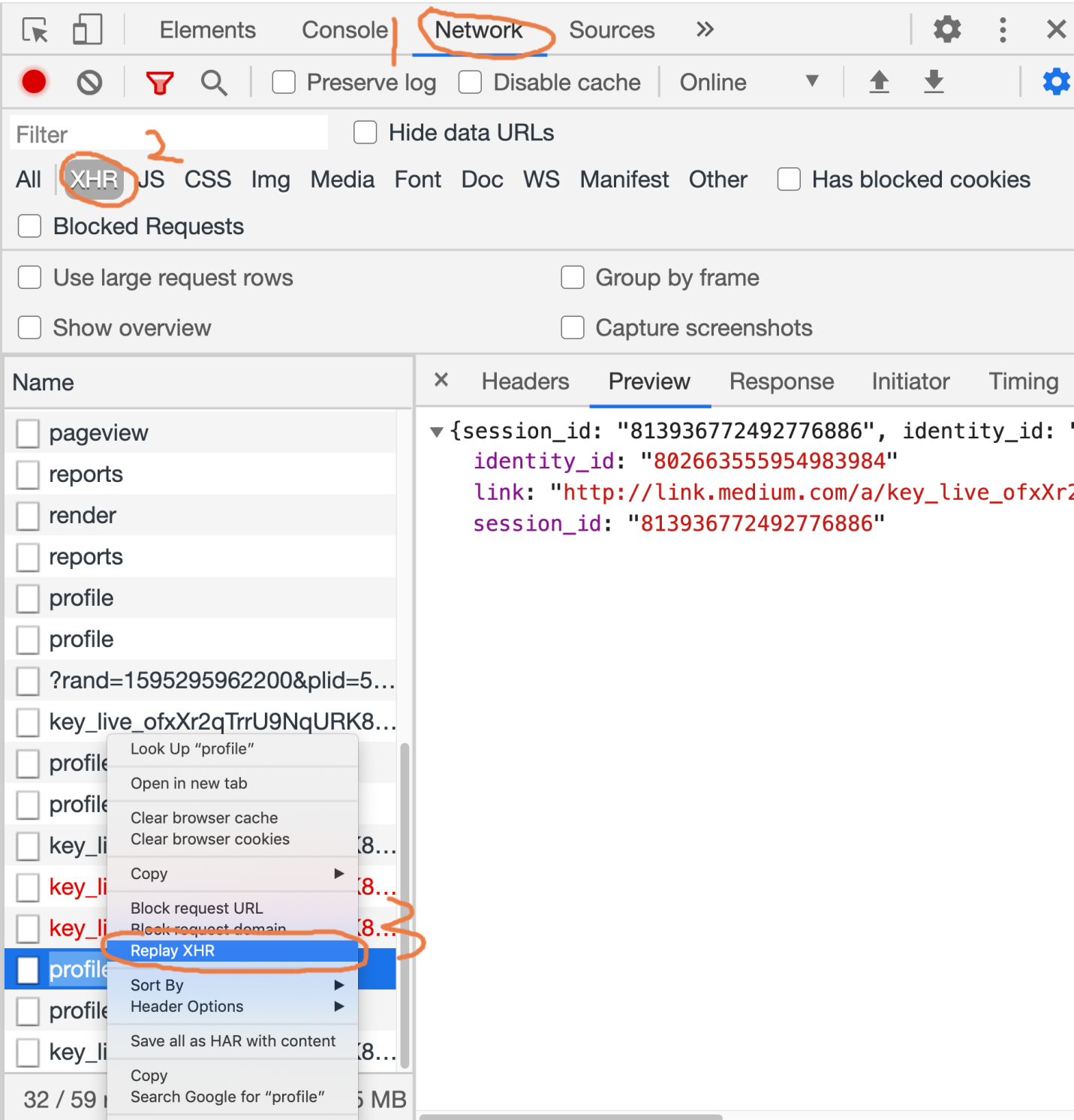
nova tentativa de solicitação XHR Para reexecutar uma solicitação XHR que já foi enviada, proceda da seguinte forma:
- Abra o painel Rede.
- Clique no botão XHR.
- Chame o menu de contexto da solicitação a ser repetida.
- Selecione Replay XHR no menu.
Aqui está um exemplo animado das etapas acima.

Tentativa de solicitação XHR
5. Monitorar o carregamento da página
Pode levar mais de dez segundos para a página carregar totalmente, desde o início desse processo até o fim. Para descobrir o que exatamente acontece durante o carregamento da página, você pode organizar o monitoramento desse processo.
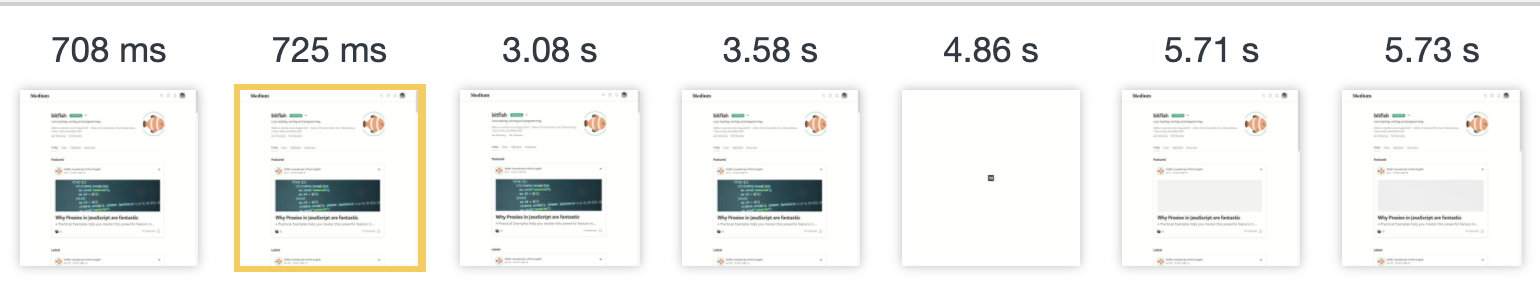
Nas ferramentas de desenvolvedor do Chrome, você pode fazer capturas de tela de uma página em diferentes momentos de carregamento, definindo o sinalizador Capturar capturas de tela no painel Rede.

Sinalizar capturas de tela e monitorar o carregamento da página
Ao clicar nas capturas de tela, é possível visualizar as solicitações que foram executadas nos momentos correspondentes. Uma representação visual do processo de carregamento da página lhe dará um nível mais alto de compreensão do que antes do que exatamente está acontecendo no carregamento da página.

Análise de carregamento de página
6. Copiar o conteúdo das variáveis JavaScript
É possível copiar o valor de uma variável JavaScript para uso posterior desse valor? É possível que tal tarefa pareça impossível para você, mas no console do Chrome você pode usar um comando especial
copy()que permite copiar o conteúdo das variáveis para a área de transferência.

Cópia do conteúdo da variável JS
Esta função não está disponível no padrão ECMAScript. Ele está disponível para nós graças ao Chrome.
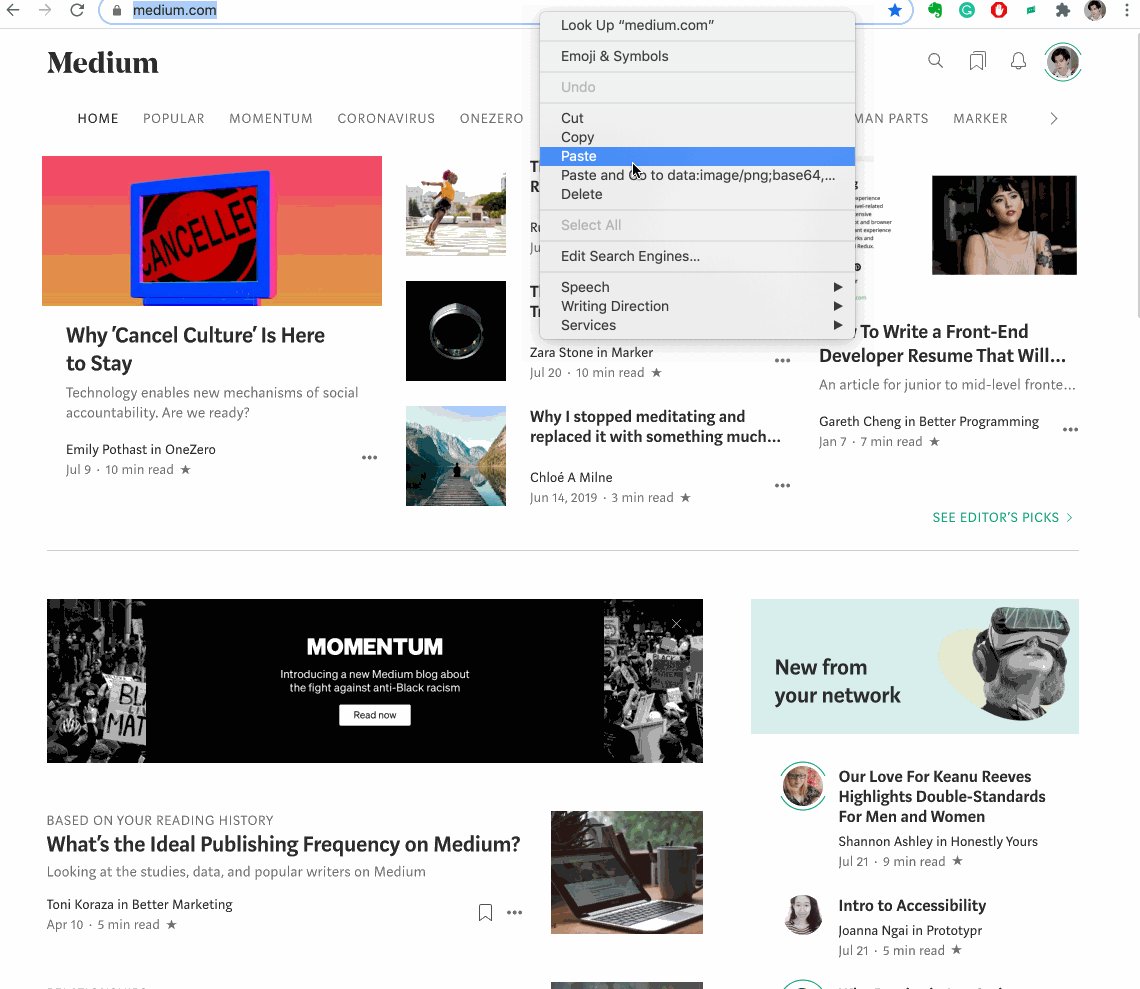
7. Copiando a imagem como URL de dados
Existem duas maneiras de trabalhar com imagens exibidas em páginas da web. A primeira maneira é carregar imagens de fontes externas. O segundo é a codificação de imagens na forma dos chamados URLs de dados . Você pode ler no MDN que um URL de dados é um URL com o prefixo: dados. Esses URLs permitem que pequenos arquivos sejam incorporados diretamente no documento. Eles costumavam ser chamados de "URIs de dados" até que o WHATWG descartou esse nome.
Converter pequenas imagens como URLs de dados e incorporá-las diretamente no código da página reduz o número de solicitações HTTP que precisam ser feitas no carregamento da página. Como resultado, isso pode acelerar o carregamento da página.
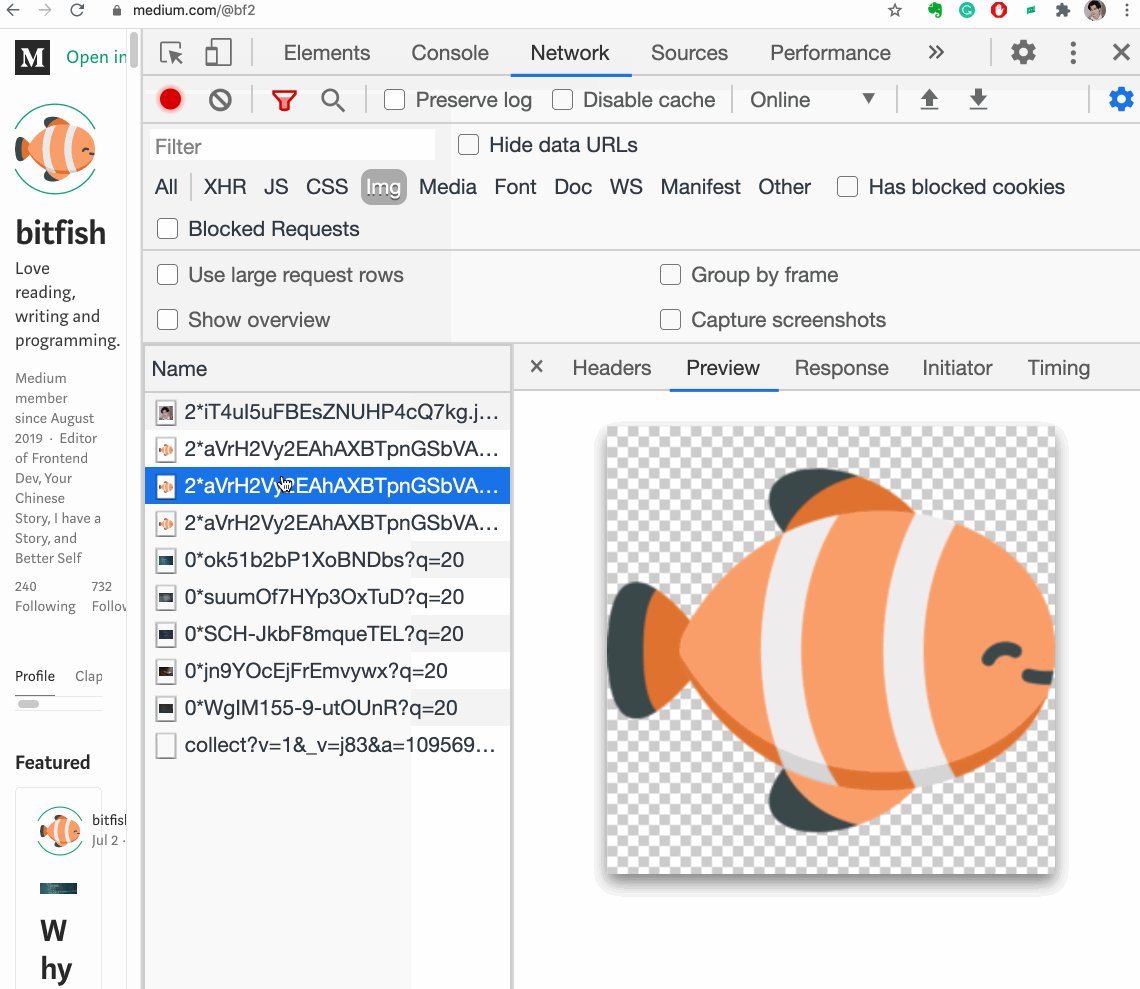
Como faço para transformar uma imagem em um URL de dados usando o Chrome?
Abaixo está uma demonstração animada desse processo.

Copiando uma imagem como um URL de dados
8. Representação conveniente de matrizes de objetos
Imagine que temos uma série de objetos. Por exemplo - assim:
let users = [{name: 'Jon', age: 22},
{name: 'bitfish', age: 30},
{name: 'Alice', age: 33}]
Vamos exibi-lo no console.

Matriz de objetos exibidos no console
Como você pode ver, não é muito conveniente visualizá-lo quando exibido neste formulário. E se essa matriz for mais longa e os elementos que ela contém tiverem uma estrutura mais complexa, será ainda mais difícil lidar com ela.
Felizmente para nós, o Chrome tem um recurso especial
table()que permite formatar matrizes de objetos.

Matriz formatada de objetos
Esta função é freqüentemente muito útil.
9. Arrastando objetos no painel Elementos
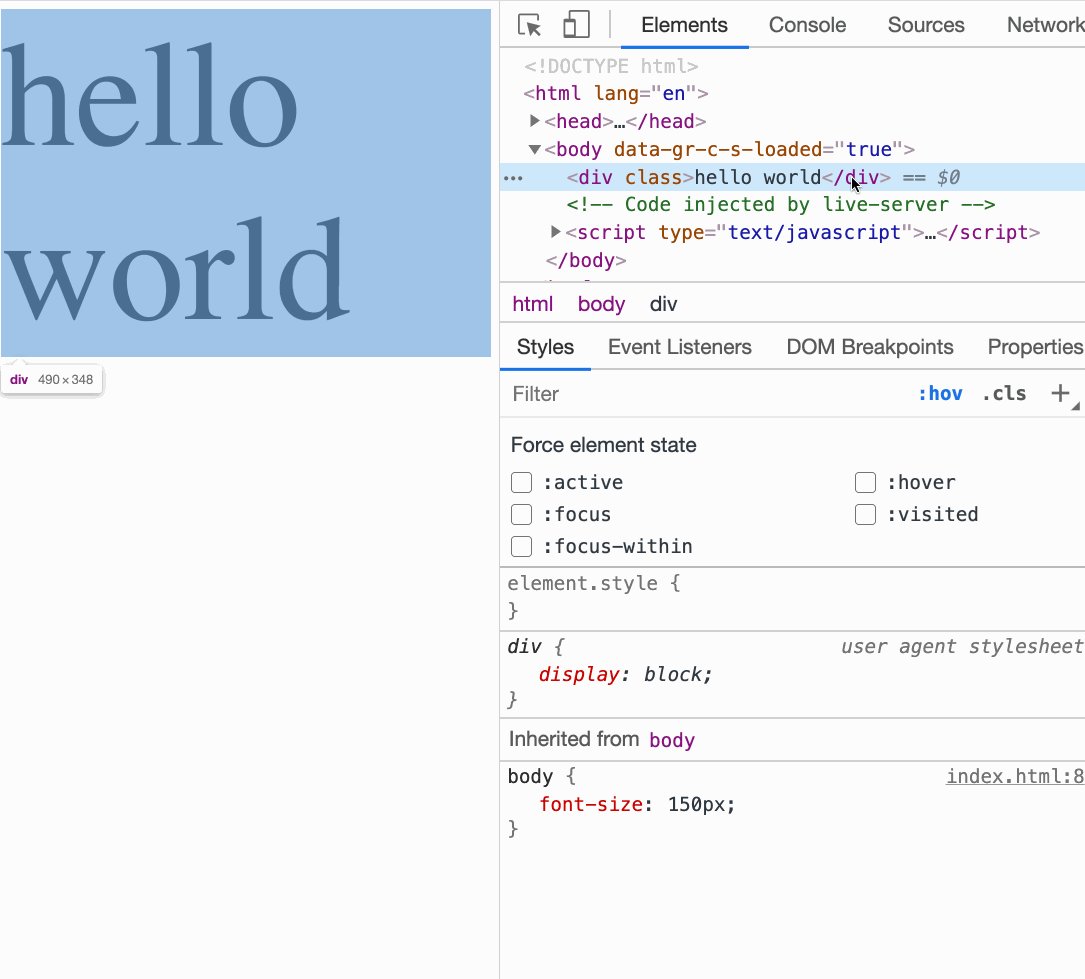
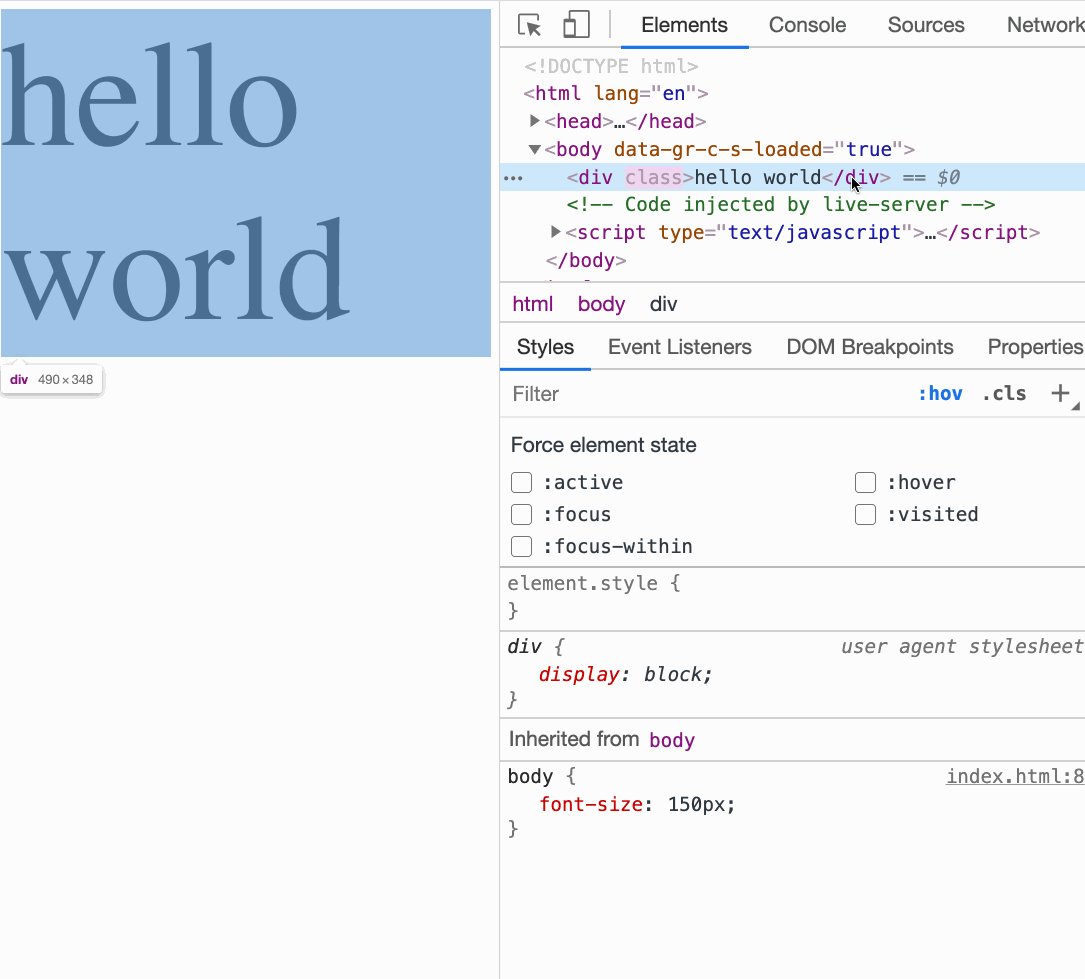
Às vezes, ao testar a interface, você precisa alterar a posição de alguns elementos DOM da página. Para fazer isso, podemos usar a capacidade do painel Elementos, que é mover quaisquer elementos HTML no código da página.

Arrastando um elemento
A animação acima mostra como arrasto um elemento
<div>no painel Elementos para reposicionar esse elemento na página da web.
10. Referindo-se ao item atualmente selecionado no console
Vamos falar sobre outra variável "mágica" que pode ser usada no console. Esta é uma variável
$0. Ele permite acesso do console ao elemento destacado no painel Elementos.

Referindo-se a um elemento com $ 0
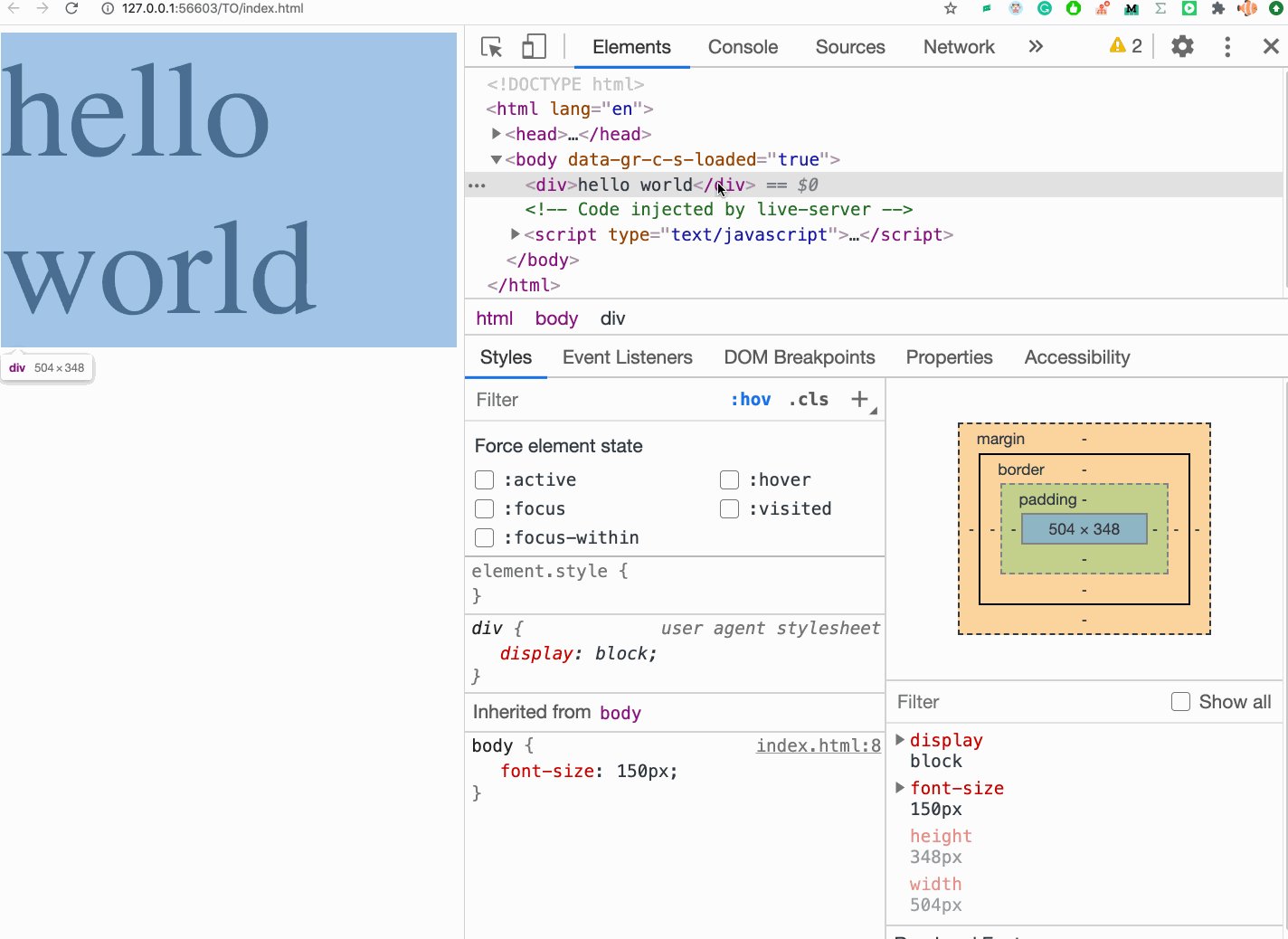
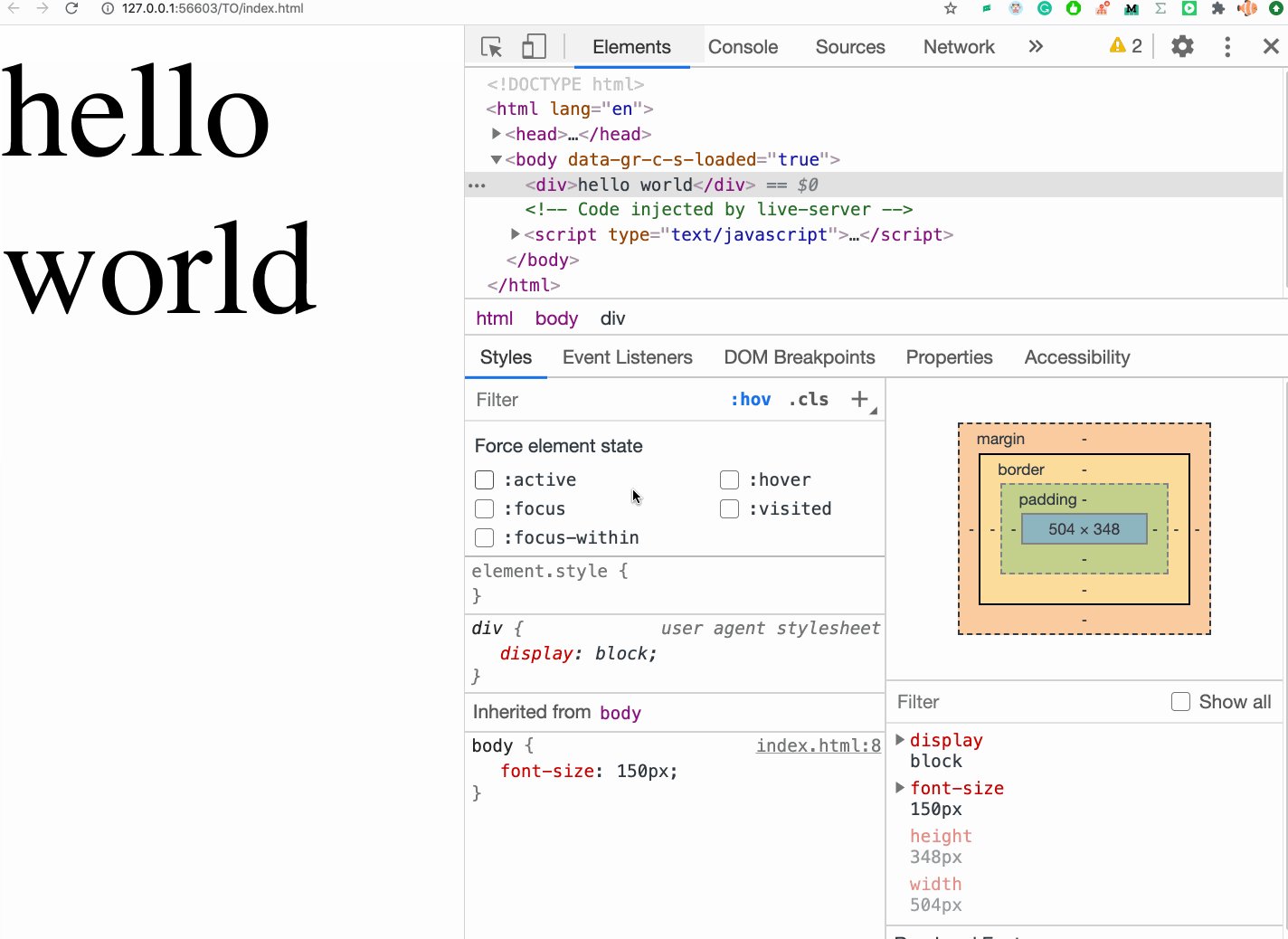
11. Explorando pseudo-classes
No MDN, você pode aprender o seguinte sobre pseudoclasses:
Pseudoclasses fornecem a capacidade de estilizar um elemento com base não apenas em relacionamentos na árvore DOM, mas também com base em fatores externos, como o histórico de visitas (por exemplo: visitado), o estado do conteúdo (como: verificado em alguns elementos forma) ou a posição do cursor do mouse (por exemplo: pairar determina se o cursor do mouse está sobre um elemento).
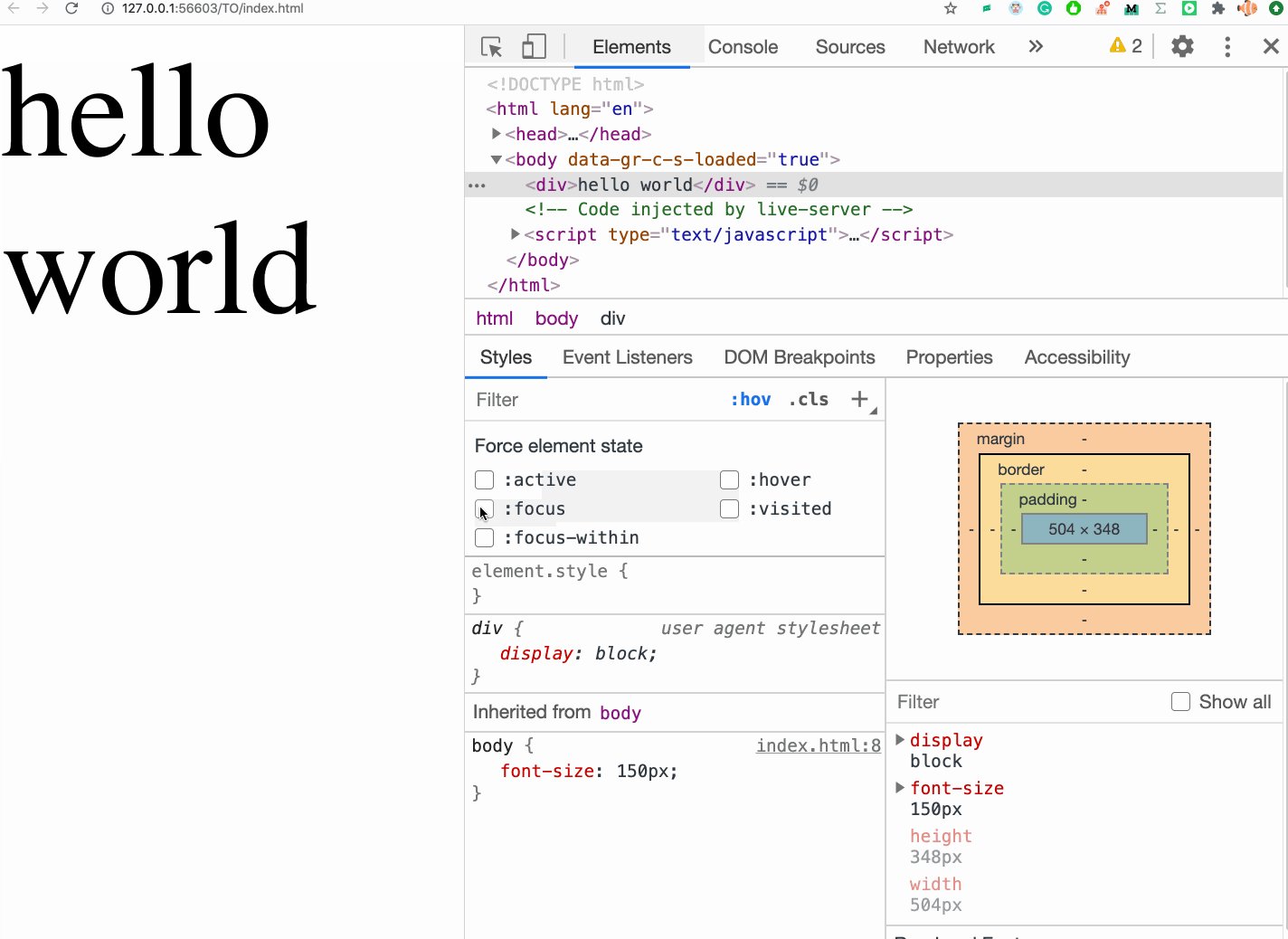
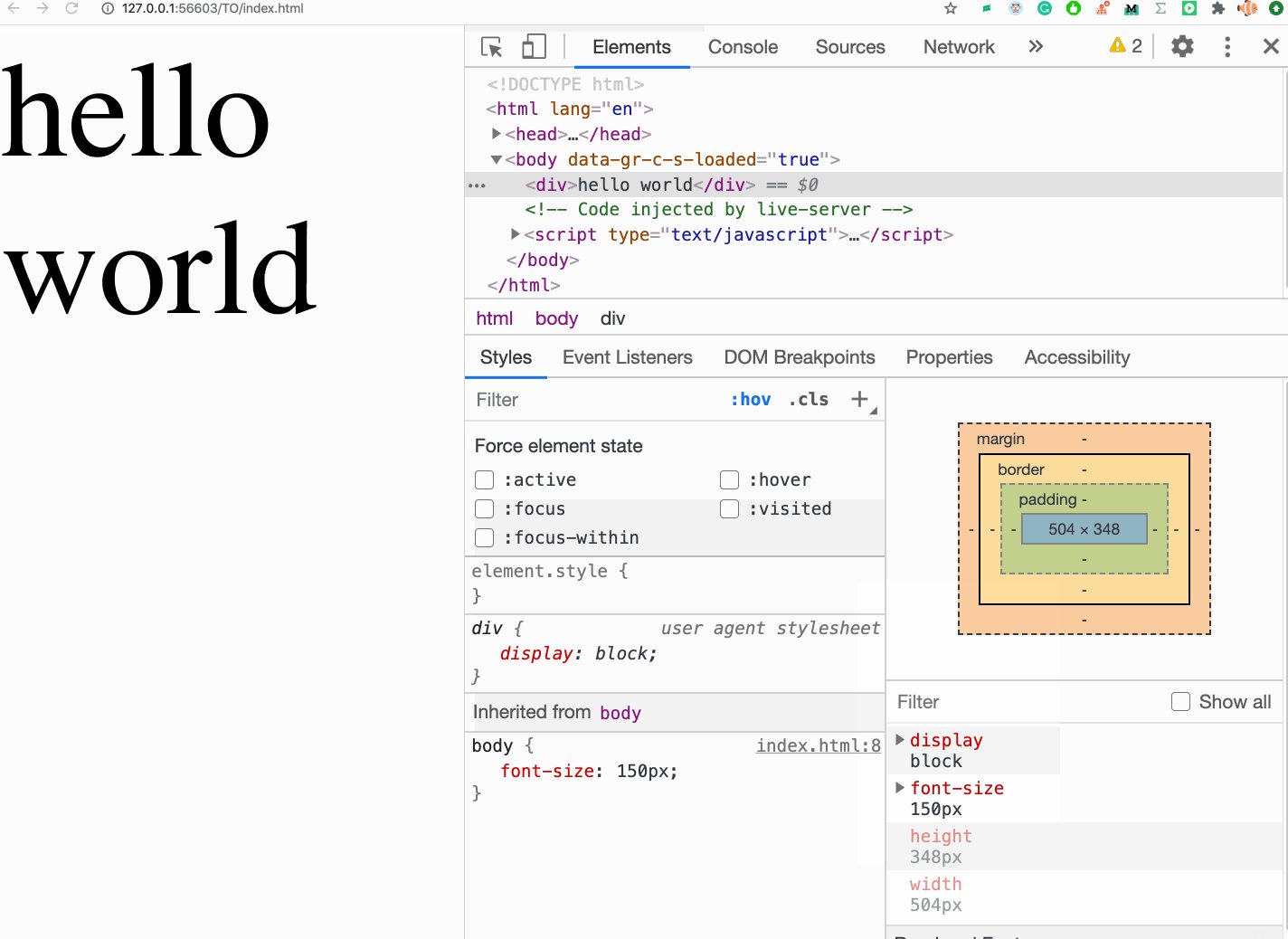
Para um elemento, você pode fornecer estilos relacionados a várias pseudo classes. Para testar esses estilos, as pseudo classes podem ser manipuladas diretamente no painel Elementos.

Gerenciando pseudo-classes
▍ Exemplo
Aqui está o código para a página da web:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 150px;
}
div:hover{
color: red;
}
div:active{
color: blue;
}
div:focus{
color: brown;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>
Precisamos verificar o estilo das pseudo-classes. Para fazer isso, podemos usar o painel Elementos.

Explorando estilos de pseudoclasse
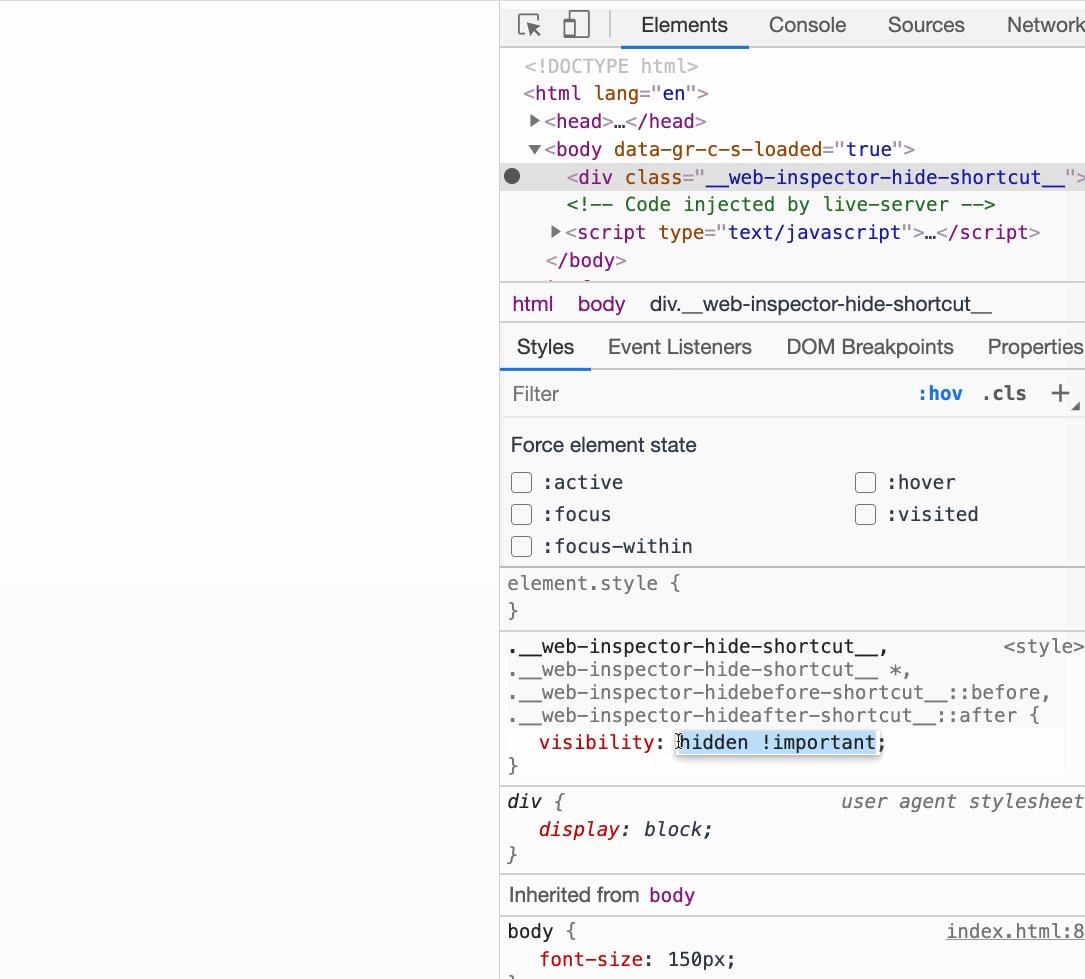
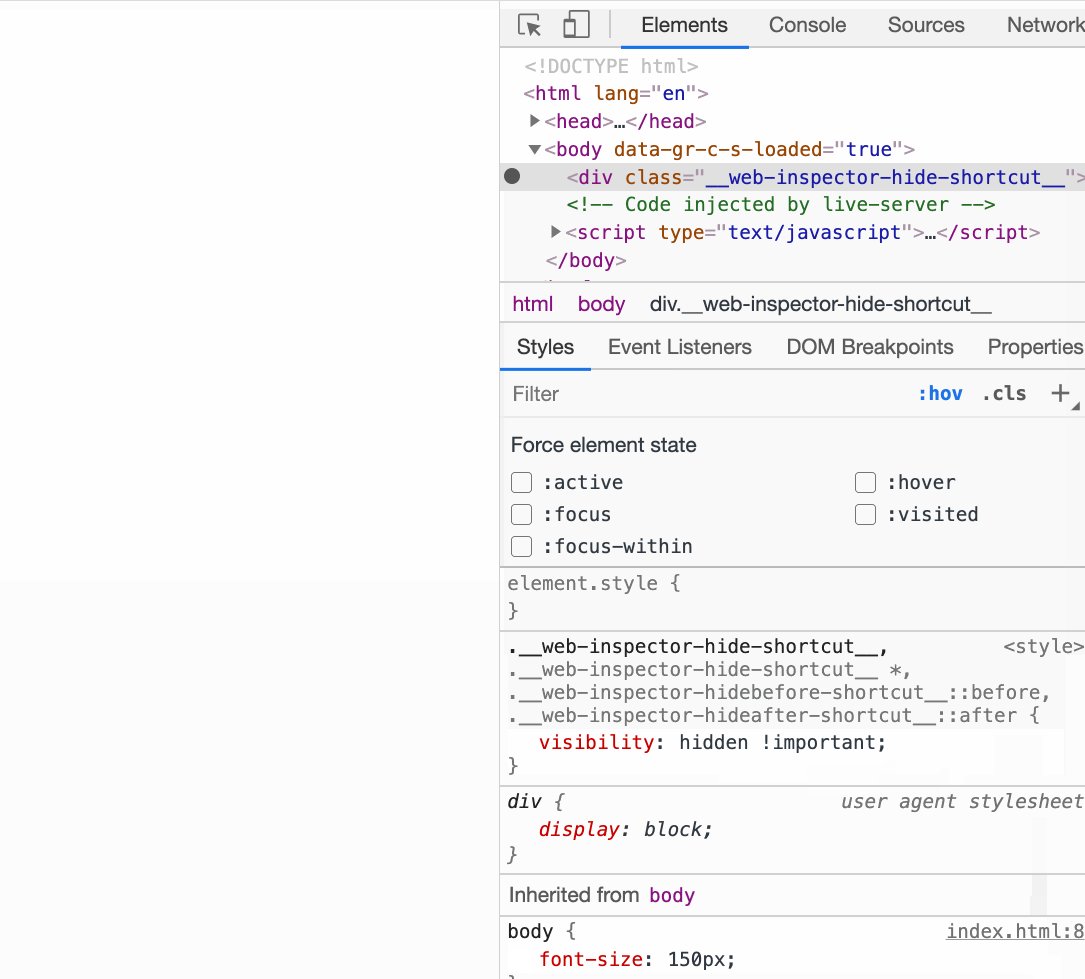
12. Elemento de esconderijo rápido
Ao depurar estilos de página, geralmente você precisa ocultar um elemento. Para fazer isso o mais rápido possível, basta selecionar um elemento e pressionar uma tecla no teclado
H.

Ocultar um elemento rapidamente
Isso adicionará um estilo
visibility: hidden !important;ao elemento correspondente.
13. Salvar uma referência a um elemento DOM em uma variável global temporária
Se precisarmos obter rapidamente uma referência a um elemento DOM no console, podemos realizar a seguinte sequência de ações:
- Selecione um item.
- Clique com o botão direito nele para abrir o menu de contexto.
- Selecione Armazenar como comando de variável global no menu.

Armazenando uma referência de elemento DOM como uma variável global temporária
Quais recursos pouco conhecidos das ferramentas de desenvolvedor do Chrome você usa?
