Normalmente, as fontes de ícone são usadas ou o código-fonte SVG é baixado e inserido no HTML manualmente. A fonte precisa ser otimizada, caso contrário, o usuário baixará todos os ícones de uma vez desnecessariamente. Trabalhar com o código-fonte requer operações DOM pesadas e é potencialmente perigoso.
Para se proteger contra código SVG malicioso, você precisa "limpar". O sanitizer embutido do Angular, por exemplo, não funciona com SVGs e os transforma em uma string vazia. Você pode usar a comprovada ferramenta DOMPurify e conectá-la usando nossa biblioteca ng-dompurify , da qual falei em detalhes .
Vamos dar uma olhada em outro método disponível em navegadores modernos - a tag USE .

Como USE é útil para nós?
Essa tag foi projetada para reutilizar símbolos e blocos SVG inteiros em uma página. Mas em navegadores modernos (desculpe o IE) pode até alcançar recursos externos!
Os SVGs externos devem estar no mesmo domínio, portanto, um CDN não funcionará. Bye .
Isso permite que SVGs sejam inseridos nativamente no Shadow DOM, como
IMGuma tag de atributo src, apenas com a capacidade de usar CSS. E funciona até com o próprio cache! Mas você precisa preparar um pouco os ícones. Aqui está o que fazer:

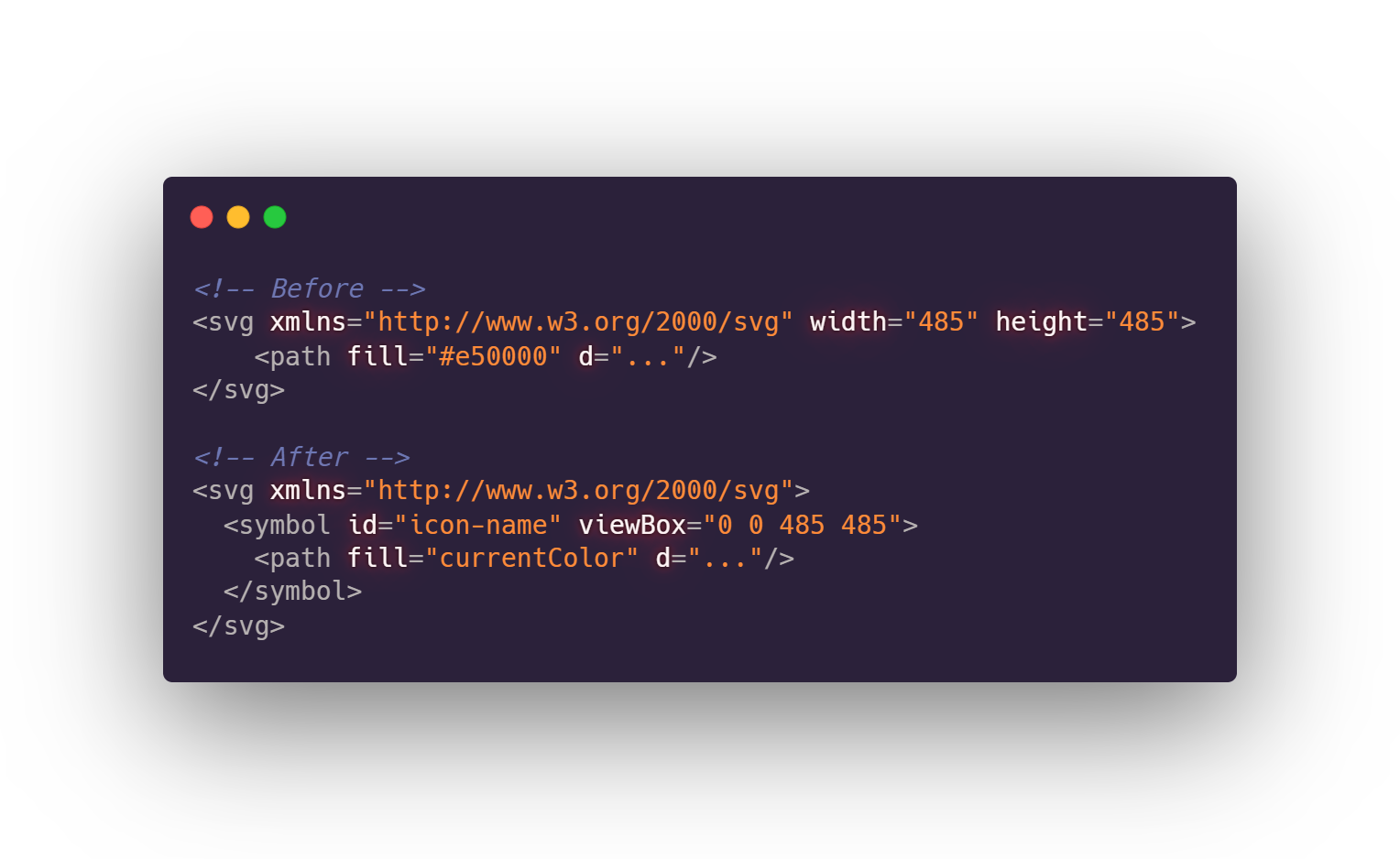
primeiro, em cada ícone, você precisa fazer um símbolo com um id único e movê-lo
viewBoxpara ele.
Em seguida, você precisa atribuir
fill(ou stroke) a e currentColor, em seguida, usar a regra CSS colorpara definir a cor. Você também pode definir esses atributos inheritem outros elementos, o que permitirá que você faça ícones de duas cores (para mais detalhes, consulte o exemplo abaixo).
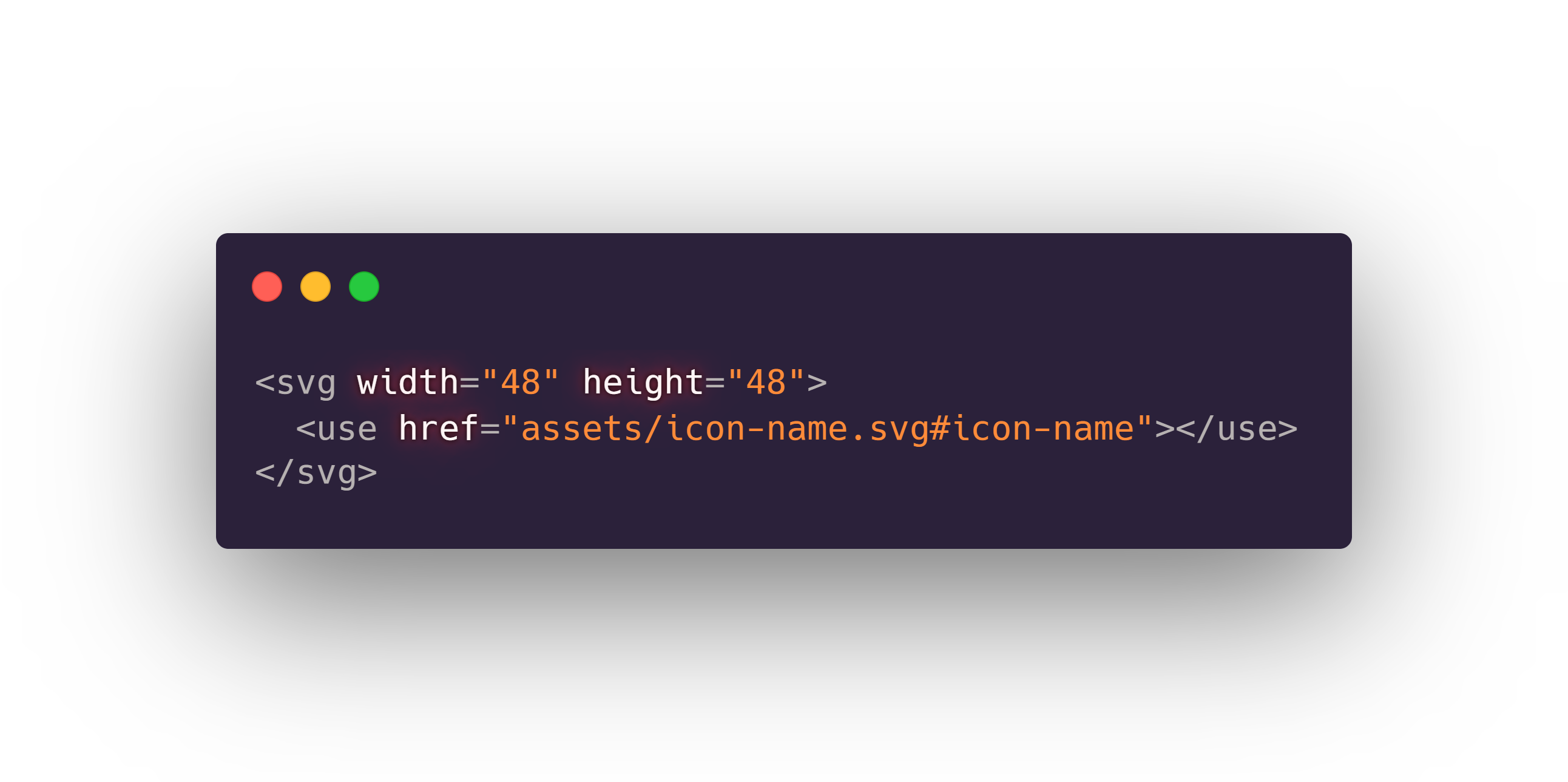
Quando nossos ícones estão prontos, tudo o que resta é colocá-los em uma pasta
assetse usar:

Componente de ícone nomeado para Angular
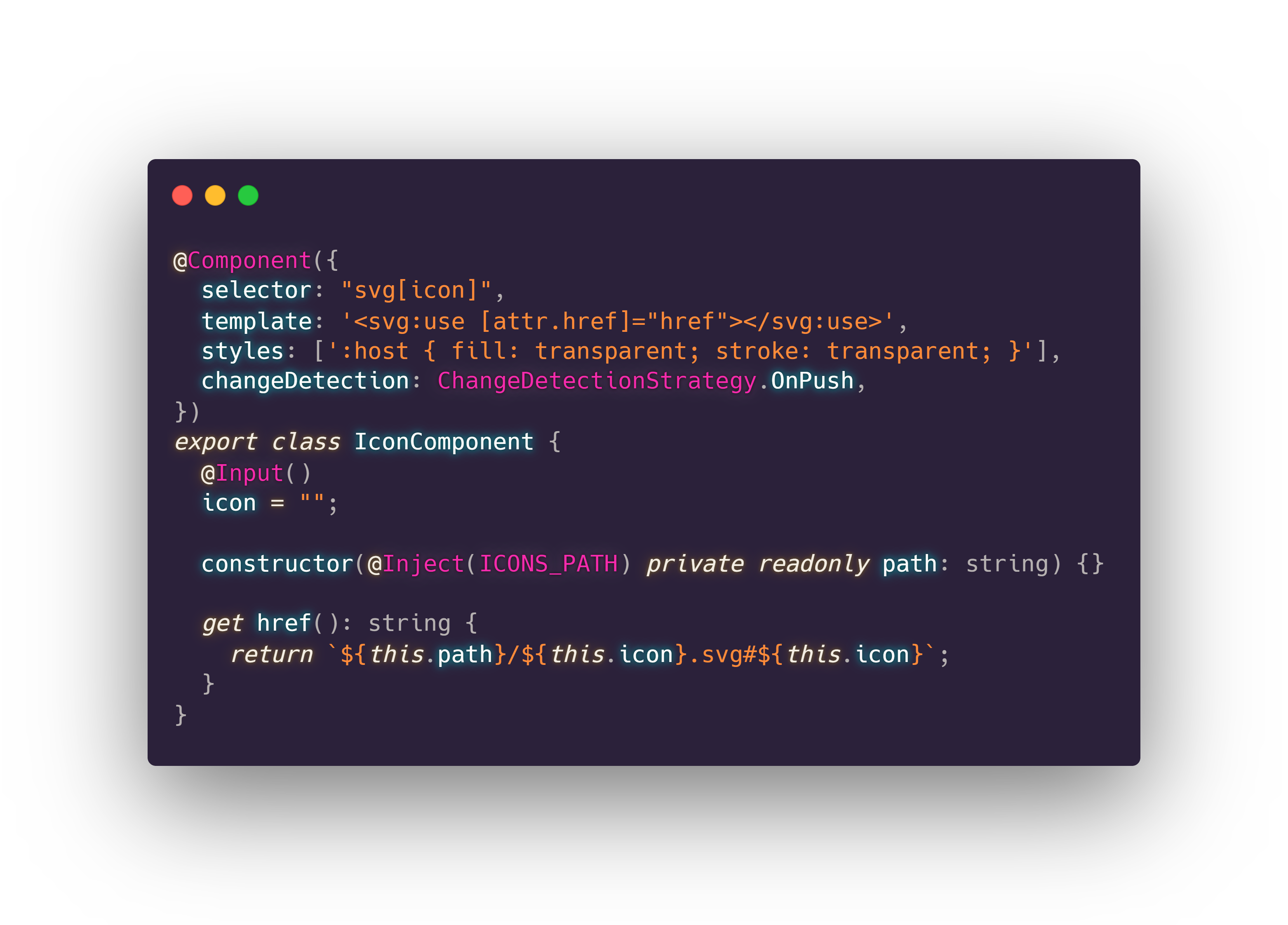
Escrever um caminho e se referir a um símbolo sempre é tedioso. Vamos fazer um componente Angular que encontre ícones por nome. A injeção de dependência torna isso muito fácil.
Precisaremos de um token para fornecer um caminho para todos os nossos ícones e um componente simples. Ele será formado com
hrefbase no nome e no caminho especificado. Podemos até pendurá-lo em um SVG nativo usando um seletor: desta forma, eliminamos a preocupação com o tamanho.
Lembre-se de que o Safari anterior a 12.1 só oferece suporte à sintaxe legada xlink:href. Portanto, é melhor usar as duas opções.
Vamos torná-
strokelo filltransparente para várias cores em CSS:

Exemplo ao vivo: stackblitz.com/edit/angular-colored-svg
Conclusão
Essa abordagem tem limitações - falta de IE e suporte entre domínios. No entanto, se eles não forem essenciais para você, esta solução pode ser uma boa alternativa a outros métodos.
Você não precisa incluir ícones no pacote de aplicativos ou baixá-los mediante solicitação. Você pode contar com o cache para acelerar o carregamento, e a ausência de operações DOM torna essa abordagem mais rápida e segura do que a inserção manual de fontes. Todas as decisões brilhantes!