
Então, você decidiu criar uma versão RTL do seu site. Não importa o que o motiva: os requisitos de negócios atuais, ou você prevê essa necessidade no futuro e deseja se preparar, ou está apenas interessado em mergulhar nesta área de desenvolvimento de UI. O importante é que, provavelmente, você já conheceu alguns artigos neste tópico, encontrou plug-ins CSS para expandir estilos, se familiarizou com a digitação de caracteres em linguagens RTL e o atributo magic dir.
Caso contrário, aqui estão alguns links úteis para compreender os problemas e soluções:
- Da direita para esquerda. O que é dir = rtl e como domar o árabe
- Da direita para esquerda. Como inverter a interface do site para RTL
- RTL Styling 101 - O Guia definitivo para RTL Styling em CSS
- Técnicas de internacionalização: autoria de HTML e CSS
- Bidirecionalidade no design de materiais
- André 小 山 Blog de Schappo sobre internacionalização
Isso é o suficiente para tentar adaptar interfaces estáticas para RTL, e muito provavelmente você ficará bastante satisfeito. Mas apenas enquanto o site não apresentar elementos de interação com os usuários, por exemplo, formulários que podem aceitar qualquer conteúdo independente do idioma da interface.
Esse problema tem dois componentes - entrada e saída de conteúdo - e ambos são interessantes à sua maneira. Ao mesmo tempo, o segundo é amplamente abordado nos artigos acima e em outros, mas o primeiro não é. Para resolvê-lo, existem vários truques que nos pareceram dignos de compartilhar com os leitores da Habr.
Primeiro, vamos comparar algumas interfaces de aplicativo RTL para as quais o público RTL não é grande coisa e ver como eles lidam com a tarefa de inserir texto.
Exemplo 1. Uma rede social
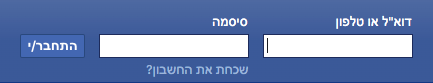
1.1 Formulário de login
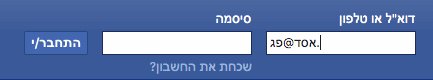
No formulário de login da página principal, o campo “E-mail” se comporta como LTR por padrão. Isso é bastante razoável, já que a maioria dos endereços de e-mail contém apenas letras latinas.


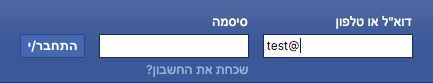
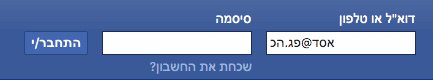
Mas não universalmente. Os padrões atuais permitem que quase qualquer caractere seja usado em endereços de e-mail. Como resultado, o endereço escrito em hebraico será:
- alinhado à esquerda;
- no processo de escrita dos símbolos "@" e ".", que possuem digitação neutra, toda a construção mudará de posição, o que não é muito conveniente.

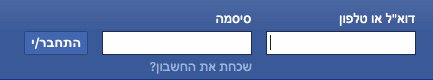
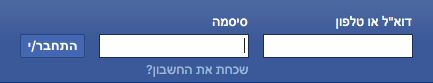
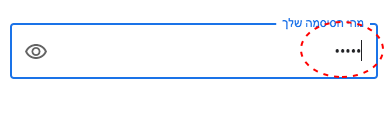
A senha padrão é RTL, o cursor está à direita.

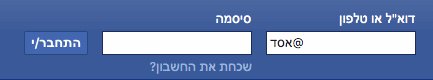
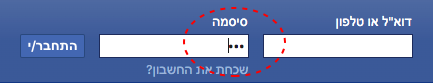
Mas o que acontece se tentarmos inserir uma senha a partir de caracteres latinos ou números? Conforme você digita, o cursor é posicionado à esquerda do texto inserido. Isso não é crítico, já que ainda não vemos a senha (desde que não tenhamos o botão "Mostrar senha"), mas o comportamento do campo poderia ser melhorado mostrando ao usuário em qual layout ele insere a senha. A especificidade das interfaces RTL é que, apesar do fato de a maior parte do texto ser destro, os usuários muitas vezes têm que mudar os layouts de teclado para inserir e-mail, login, senha, que geralmente são escritos LTR. Uma pequena dica aqui seria útil.

1.2 Formulário de inscrição
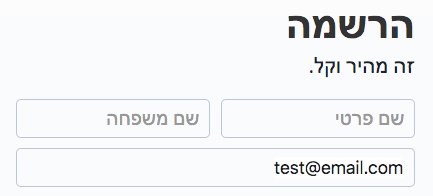
Vejamos agora o formulário de inscrição, também localizado na página principal.

Aqui você pode ver que todos os campos são considerados RTL sem ambigüidade e estão alinhados à direita, o que não é muito conveniente ao lidar com texto LTR. Torna-se especialmente desagradável ao digitar e-mail - símbolos “@” e “.” forçar partes do endereço a trocar durante a digitação. O que não era muito crítico para endereços RTL raros no exemplo anterior torna-se crítico para LTR.

1.3 Messenger - compacto
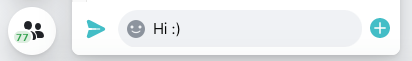
Messenger é uma das principais ferramentas deste aplicativo. Aqui, com certeza, tudo deve ser perfeito. Vamos dar uma olhada na versão compacta:

Certamente. O campo é considerado RTL por padrão, mas assim que começamos a digitar o texto LTR, sua direção muda para uma entrada conveniente. Não pulando nada. Vamos nos certificar de que tudo está em ordem na versão expandida também.
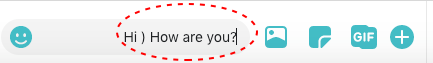
1.4 Messenger - expandido
Ops! Embora o texto latino no campo RTL se comporte corretamente, está justificado à direita. Não é crítico, mas a lógica não é clara: por que o comportamento do mesmo componente ideologicamente é diferente?

Aparentemente, os quatro componentes considerados foram desenvolvidos por equipes diferentes ou em momentos diferentes, quando os requisitos para interfaces internacionais eram diferentes.
Existe algo que pode ser melhorado aqui? Nós pensamos assim. Além disso, de maneiras muito simples, sobre eles - abaixo.
Exemplo 2. Um serviço postal bastante conhecido
2.1 Formulário de Login
Aqui, os desenvolvedores partem do princípio de alinhamento necessário à direita, mas mantêm a atitude em relação ao conteúdo inserido como LTR. Isso leva a vários pontos inconvenientes, semelhantes aos mostrados nos exemplos anteriores.
Por exemplo, um campo de entrada de e-mail espera texto de entrada à direita.

No entanto, o texto LTR inserido se comporta como esperado, sem saltos (e o uso de caracteres não latinos neste serviço de correio é proibido).
, , RTL- , . , : - , - — , , , . Badoo, , .

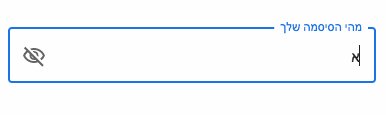
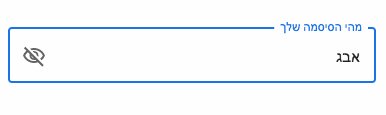
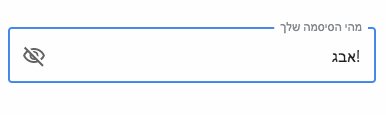
Comportamento mais interessante para o campo de senha. Também é forçado ao alinhamento à direita e também é considerado LTR, o que, em nossa opinião, leva à perda de informações úteis sobre o layout do teclado ao digitar em linguagem RTL.

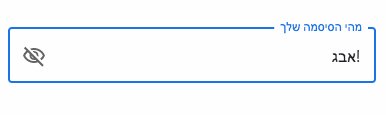
E quando você liga a tela de senha, a coisa fica muito ruim, já que caracteres neutros fazem a senha pular, como acontece no caso do e-mail nos exemplos anteriores. Portanto, no exemplo da próxima captura de tela, o ponto de exclamação deve vir primeiro e o cursor deve estar à esquerda.

2.2
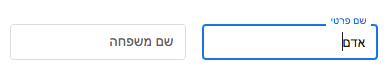
Formulário de registro O formulário de registro tornou-se repentinamente muito mais fácil de usar. Mas isso é lógico - as informações inseridas são mais diversas. Aqui, pelo menos, o nome e o sobrenome aparecem.
O alinhamento aqui também é sempre alinhado à direita, mas o texto não é mais considerado inequivocamente do lado esquerdo e os campos mudam de direção dependendo dos caracteres inseridos.

A única exceção é o campo de endereço. Aqui o alinhamento é deixado. Parece um pouco estranho.

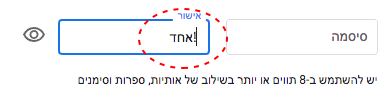
Mas o campo de entrada de senha é novamente frustrante. Apesar de esta página ter a capacidade de alterar dinamicamente a direção do texto nos campos, por algum motivo ela não foi adicionada ao campo de senha.

Como você pode ver, mesmo esses componentes simples levantam questões. O que podemos dizer sobre controles complexos como um calendário?
Experiência Badoo
Com base nos resultados desta breve visão geral, formularemos os requisitos para o comportamento dos campos de texto que gostaríamos de obter:
- os marcadores de posição devem ser alinhados dependendo da direção do idioma da interface;
- o texto inserido deve ocupar automaticamente o lado esquerdo ou direito do campo, dependendo de sua direção;
- o cursor em um campo vazio deve ser alinhado dependendo da direção do idioma da interface;
- texto inserido nos campos de inserção do telefone, o URL deve estar sempre à esquerda;
- campos de e-mail esperam texto para canhotos, mas também estão prontos para destros;
- cursores em campos vazios para e-mail, telefone, URL são alinhados à esquerda.
E vamos tentar conseguir isso.
Primeiro, vamos examinar um campo de texto simples, como um nome sem nenhum truque.
<html lang=”he” dir=”rtl”>
...
<input type="text">
...
</html>
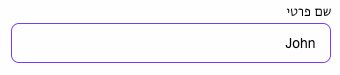
O cursor está posicionado à direita como deveria porque a tag INPUT herda a direção do texto de HTML e, para uma interface destra, esperamos que o texto inserido seja provavelmente destro.
Mas o que acontece se começarmos a digitar caracteres LTR? A situação já familiar com um cursor incomum à esquerda.

Nos exemplos acima, os desenvolvedores adotam uma abordagem difícil para resolver o problema: eles monitoram os caracteres de entrada usando JavaScript e alteram o atributo dir na hora. Isso fazia sentido até recentemente, mas agora todos os navegadores modernos entendem o atributo dir = "auto" muito bem e lidam com o desdobramento de texto. Vamos adicionar.
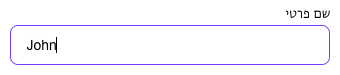
<input type="text" dir=”auto”>Descobriu-se o que precisamos.

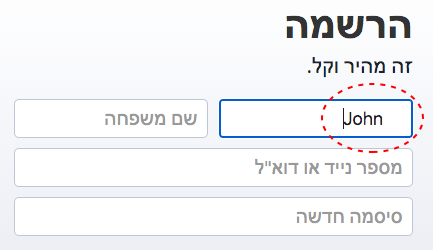
Vamos tentar adicionar um marcador de posição ao campo.
Em geral, o uso de marcadores de posição é um tópico separado que requer familiarização. De acordo com alguns desenvolvedores, o uso impensado desse atributo prejudica a usabilidade dos campos de entrada . Deixando a decisão para você, nesses experimentos assumimos que precisamos de marcadores.
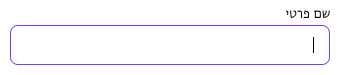
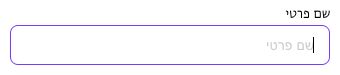
<input type="text" dir=”auto” placeholder=”שם פרטי”>
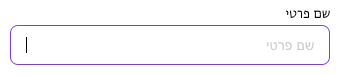
Oh! Por algum motivo, tudo é alinhado à esquerda, incluindo o espaço reservado.

O ponto está no atributo dir = "auto". Na ausência de conteúdo, o navegador pode considerar a direção do texto como canhoto. Vamos tentar colocar os marcadores de posição na margem direita. Geralmente é um texto no idioma da interface, portanto, não precisamos realmente do layout automático.
input::placeholder {
direction: rtl;
}

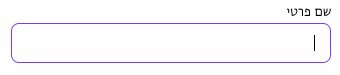
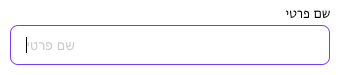
Muito melhor. Apenas a posição do cursor é confusa - ele ainda está à esquerda. Vamos tentar estilizar um INPUT vazio com a adorável: pseudoclasse exibida no espaço reservado.
input:placeholder-shown {
direction: rtl;
}
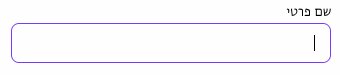
Infelizmente, em entradas sem um espaço reservado, a propriedade: placeholder-mostrado não funcionará. Você pode corrigir isso adicionando um marcador vazio a todos esses campos:
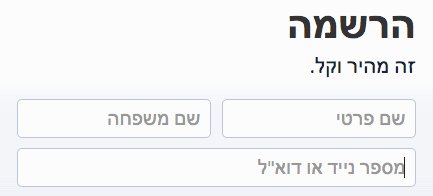
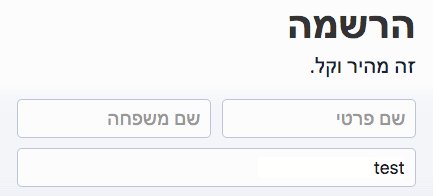
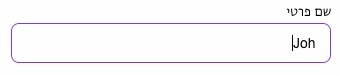
<input type="text" dir=”auto” placeholder=” ”>Agora tudo está como deveria ser. Espaço reservado à direita, cursor à direita (porque em primeiro lugar esperamos texto RTL), texto - à direita ou à esquerda, dependendo do idioma em que estamos imprimindo.

Mas isto não é o suficiente.
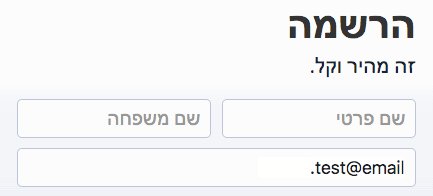
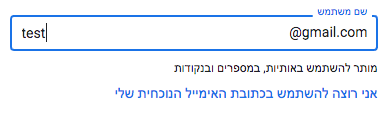
Lembramos que os endereços de e-mail podem conter quaisquer caracteres. Portanto, o código de tal INPUT será semelhante ao anterior.
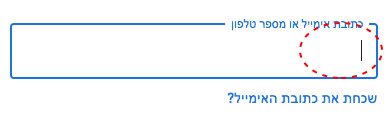
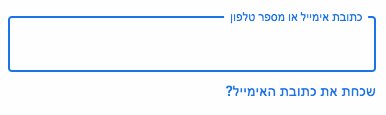
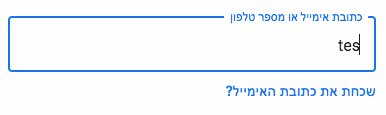
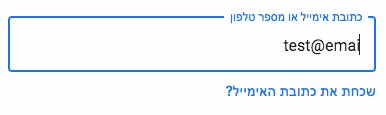
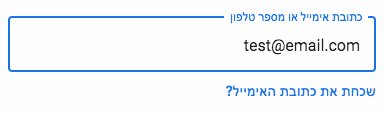
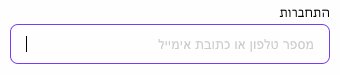
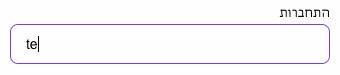
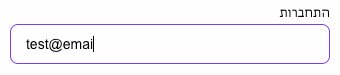
<input type="email" dir=”auto” placeholder=”כתובת אימייל או מספר נייד”>(No Badoo, esperamos, em primeiro lugar, inserir um e-mail, mas também permitimos inserir um número de telefone, para que o marcador diga sobre isso.)
Mas embora os caracteres possam ser qualquer um, em primeiro lugar esperamos inserir um endereço em latim (e no nosso caso, números números de telefone). Ou seja, o cursor em um campo vazio deve estar à esquerda. Vamos fazer uma exceção no CSS.
input[type='email']:placeholder-shown {
direction: ltr;
}Não vale a pena insistir nisso. Ainda temos campos com os tipos tel, número, url. Eles são sempre canhotos, então escrevemos o seguinte código para eles:
<input type="tel" dir=”ltr” placeholder=”מספר טלפון”>E adicione exceções para campos vazios:
input[type='tel']:placeholder-shown,
input[type='number']:placeholder-shown,
input[type='url']:placeholder-shown {
direction: ltr;
}
Agora tudo se tornou como planejamos.

Apenas um pequeno toque para aqueles que se preocupam com o IE11. Este navegador não entende o atributo dir = "auto", portanto, as mudanças automáticas de direção do texto não podem ser realizadas sem JavaScript.
Mas ainda permitimos que os usuários insiram convenientemente endereços de e-mail e números de telefone.
.ie11 input[type="email"],
.ie11 input[type="tel"] {
direction: ltr;
}
.ie11 input[type="email"]:-ms-input-placeholder,
.ie11 input[type="tel"]:-ms-input-placeholder {
direction: rtl;
}
Se você coletar todos os CSS, adicionar prefixos e o pré-processador SCSS, obterá algo assim (sim, lembramos que os campos INPUT podem, por exemplo, ser do tipo caixa de seleção, mas para simplificar, ignoraremos este ponto):
[dir=”rtl”] input {
&::-webkit-input-placeholder {
direction: rtl;
}
&::-moz-placeholder {
direction: rtl;
}
&:-ms-input-placeholder {
direction: rtl;
}
&::placeholder {
direction: rtl;
}
&:placeholder-shown[type='email'],
&:placeholder-shown[type='tel'],
&:placeholder-shown[type='number'],
&:placeholder-shown[type='url'] {
direction: ltr;
}
}
.ie11 [dir=”rtl”] input {
&[type="email"],
&[type="tel"] {
direction: ltr;
&:-ms-input-placeholder {
direction: rtl;
}
}
}
Nós, do Badoo, dividimos os estilos em LTR e RTL, então não temos uma cascata de [dir = ”rtl”], e escrevemos as propriedades para LTR para que eles se transformem em RTL. Mas o princípio, eu acho, é claro.
Para TEXTAREA, o esquema é o mesmo com uma exceção: lá você não precisa levar em consideração os tipos de campo e colocar o cursor ou texto na borda esquerda - o conteúdo é sempre expandido automaticamente devido ao atributo dir = "auto".
Um ponto importante a se ter em mente: todos os requisitos de campo se aplicam também às interfaces LTR. O nome inserido em hebraico ou árabe deve ser mostrado à direita, o cursor deve estar à esquerda. O raro fã de um endereço de e-mail exótico com caracteres à direita deve ver seu e-mail enquanto o digita - da direita para a esquerda.
Resumindo: adicionando os atributos corretos aos campos de entrada e algumas linhas de CSS, você pode, de forma acessível, se não adaptar totalmente os formulários para linguagens destras, pelo menos melhorar significativamente sua usabilidade, tornando-os mais lógicos e compreensíveis para os usuários.