Módulo nativo
Primeiro, vamos criar uma nova classe na pasta android / app / src / main / java, a classe CustomModule:
package com.awesomeproject;
import android.widget.Toast;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class CustomModule extends ReactContextBaseJavaModule {
CustomModule (ReactApplicationContext context) {
super(context);
reactContext = context;
}
@Override
public String getName() {
return "CustomModule";
}
private static ReactApplicationContext context;
}Esta classe contém o método getName () obrigatório. É pelo nome que esse método retornará que você poderá acessar o módulo nativo a partir do código Javascript (mais sobre isso posteriormente).
Observe também que o construtor da classe considera o contexto do aplicativo como um argumento. O contexto do aplicativo é necessário quando queremos interagir com os componentes do Android.
Vamos criar um método da classe CustomModule que será chamado a partir do código Javascript:
@ReactMethod
public void show(String message, int duration) {
Toast.makeText(context,"Hello world", Toast.LENGTH_LONG).show();
}Observe que para que o método esteja disponível no RN, você precisa usar o decorador @ReactMethod.
A classe Toast é um componente Android que pode acionar a mensagem toast abaixo usando o método show ().
Vinculando o módulo ao aplicativo Android
Após a criação do módulo, ele deve ser colocado em um pacote (“pacote”).
Vamos criar um pacote no mesmo namespace:
package com.awesomeproject;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class CustomPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new CustomModule(reactContext));
return modules;
}
}A interface “ReactPackage” contém dois métodos necessários: “createNativeModules” e “createViewManagers”. O gerenciador de visualizações no código RN é um componente. Nosso módulo usará funções e não é um componente da interface do usuário do Android e, portanto, é colocado no método “createNativeModules”.
Nota: um pacote pode conter vários módulos.
Em seguida, o pacote deve ser associado ao aplicativo Android da seguinte maneira:
//MainApplication.java
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new CustomPackage());
return packages;
}Usando um módulo em código Javascript
Agora, vamos tentar chamar o método “show ()” no aplicativo RN:
const App = () => {
NativeModules.ToastExample.show();
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
};Resultado:

Troca de dados entre aplicativos RN e Android
Agora, vamos trocar dados entre aplicativos. Vamos criar dois novos métodos na classe CustomModule para encontrar a soma:
@ReactMethod
public void sum(int a, int b, Promise res) {
try {
res.resolve(a+b);
} catch (IllegalViewOperationException e) {
res.resolve(e);
}
}@ReactMethod
public void sum(float a, float b, Callback success, Callback fail) {
try {
success.invoke((a+b));
} catch (IllegalViewOperationException e) {
fail.invoke(e.getMessage());
}
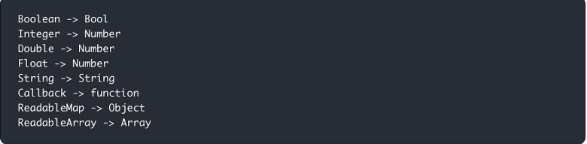
}As variáveis "a" e "b" virão do código Javascript e você precisa se lembrar da correspondência de tipos de dados entre Java e JS:

Observação: como o tipo de número corresponde a vários tipos de Java ao mesmo tempo, usamos uma sobrecarga criando dois métodos com o mesmo nome, mas diferentes tipos de parâmetros.
Para retornar dados ao código JS, o módulo com.facebook.react.bridge contém os tipos Promise e CallBack.
Agora vamos usar o método em Js:
const showRes = async () => {
const res = NativeModules.SendDataToRN.sum(400, 250);
alert(res);
};
const App = () => {
React.useEffect(() => {
showRes();
}, [])
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
};
Resultado:

Conclusão
Os materiais do artigo podem ser usados em todas as situações quando a API para rn ainda não foi escrita. Como você pode ver nos exemplos, a troca de dados entre aplicativos é uma operação bastante simples que não requer conhecimento profundo de programação Java.