
→ Vue.js para iniciantes lição 1: instância Vue
→ Vue.js para iniciantes, lição 2: atributos de vinculação
→ Vue.js para iniciantes lição 3: renderização condicional
→ Vue.js para iniciantes lição 4: exibição de listas
→ Vue .js para iniciantes lição 5: processamento de eventos
→ Vue.js para iniciantes lição 6: ligando classes e estilos
→ Vue.js para iniciantes lição 7: propriedades calculadas
→ Vue.js para iniciantes lição 8: componentes
O propósito da lição
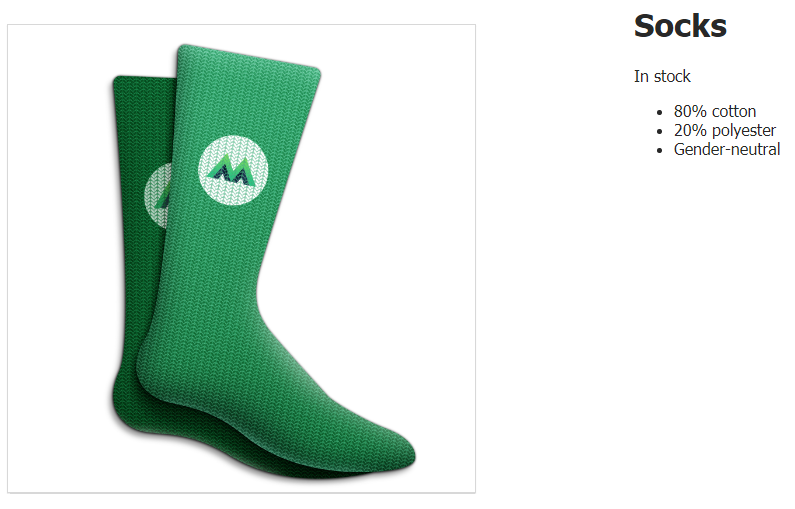
Precisamos exibir informações adicionais sobre ele no cartão do produto. Essas informações devem ser apresentadas na forma de uma lista contendo o seguinte:
- 80% algodão
- 20% poliéster
- Gênero neutro
Código inicial
Vamos começar com o
index.htmlseguinte código HTML (arquivo ):
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
</div>
</div>
Esta é a aparência do objeto
datausado ao instanciar o Vue main.js:
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral']
}
Uma nova propriedade apareceu aqui - uma matriz
details.
Tarefa
É necessário exibir o conteúdo do array na página
details. Isso requer encontrar respostas para perguntas sobre como iterar em um array e como visualizar seus dados.
details: ['80% cotton', '20% polyester', 'Gender-neutral']
A solução do problema
Outra diretiva Vue nos ajudará aqui -
v-for. Ele permite que você itere em arrays e exiba os dados que eles contêm.
Adicione ao
index.htmlseguinte código:
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
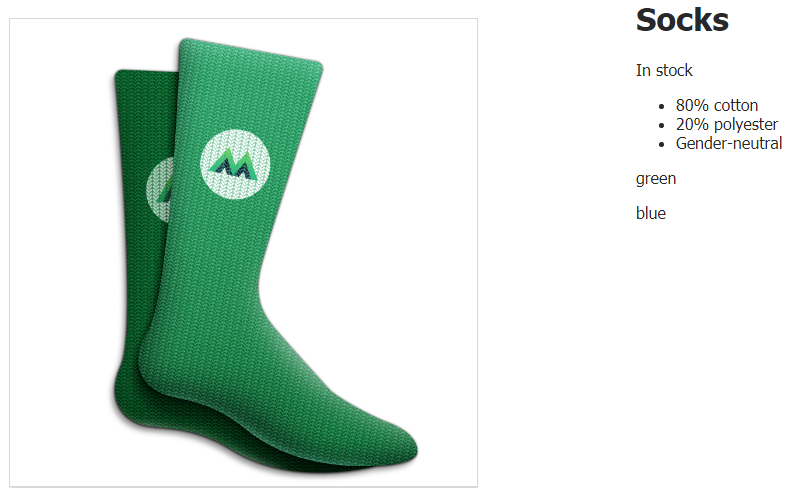
Graças a isso, uma lista de informações adicionais sobre o produto aparecerá na página.

Lista na página
A sintaxe usada entre aspas com uma diretiva
v-forparecerá familiar para aqueles que usaram loops de JavaScriptfor ofoufor in. Vamos falar sobre como a diretiva funcionav-for.
Aqui, usamos o substantivo singular (
detail) como um apelido para os valores de string recuperados do array. Em seguida, escrevemosine especificamos o nome da coleção sobre aqual iteramos(details). As chaves duplas indicam que tipo de dados queremos exibir ({{ detail }}).
Uma vez que a construção
v-forestá dentro de um elemento<li>, Vue inferirá um novo elemento<li>para cada elemento da matrizdetails. Se a diretiva foiv-forusada dentro de um elemento<div>, então, para cada elemento na matriz, um elemento seria a saída <div>que renderiza o valor desse elemento na matriz.
Pense em uma diretiva
v-forcomo um pipeline com um manipulador. Ele pega os elementos da coleção, um de cada vez, e monta uma lista.

A diretiva v-for é como um pipeline.
Vejamos outro exemplo de uso
v-formais complexo. Aqui, exibiremos os <div>dados armazenados em uma matriz de objetos em um elemento .
Loop por meio de uma série de objetos
O cartão do produto, que estamos desenvolvendo, precisa exibir informações sobre diferentes versões do mesmo produto. Essas informações estão contidas em uma matriz de objetos
variants, que é armazenada em um objeto de dados data. Como iterar sobre essa matriz de objetos para gerar dados?
Aqui está a matriz em questão:
variants: [
{
variantId: 2234,
variantColor: 'green'
},
{
variantId: 2235,
variantColor: 'blue'
}
]
Os objetos contidos nesta matriz contêm o nome da cor e o identificador da variante do produto.
Vamos exibir esses dados na página:
<div v-for="variant in variants">
<p>{{ variant.variantColor }}</p>
</div>

Lista de variantes do produto
Aqui, só precisamos exibir o nome da cor correspondente às diferentes variantes do produto. Portanto, ao nos referirmos aos elementos do array, usamos a notação de ponto. Se nós, entre colchetes, escrevêssemos
{{ variant }}, o objeto inteiro seria exibido na página.
Observe que é recomendado usar um atributo personalizado ao renderizar tais elementos
key. Isso permite que o Vue acompanhe a identidade dos elementos. Vamos adicionar tal atributo ao nosso código, usando como seu valor uma propriedade única devariantIdobjetos contendo informações sobre opções de produto:
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
Oficina
Adicione uma matriz
sizescontendo informações sobre os tamanhos das meias para o objeto de dados e, usando a diretiva v-for, exiba os dados desta matriz na página como uma lista.
A matriz
sizespode ter a seguinte aparência:
sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL']
Aqui está um modelo que você pode usar para resolver esse problema.
→ Aqui está a solução para o problema
Resultado
Hoje aprendemos o seguinte:
- A diretiva
v-forpermite que você itere em arrays para exibir os dados que eles contêm. - A construção
v-forusa um alias para acessar os elementos do array. O nome da própria matriz também é indicado aqui. Por exemplo, ele pode ter esta aparência:v-for=«item in items». - Ao iterar sobre uma matriz de objetos, você pode usar a notação de ponto para acessar as propriedades do objeto.
- Quando usado,
v-foré recomendado atribuir uma chave exclusiva para cada item exibido.
Você está olhando a documentação do Vue para este curso?
→ Vue.js para iniciantes lição 1: instância Vue
→ Vue.js para iniciantes, lição 2: atributos de vinculação
→ Vue.js para iniciantes lição 3: renderização condicional
→ Vue.js para iniciantes lição 4: exibição de listas
→ Vue .js para iniciantes lição 5: processamento de eventos
→ Vue.js para iniciantes lição 6: ligando classes e estilos
→ Vue.js para iniciantes lição 7: propriedades calculadas
→ Vue.js para iniciantes lição 8: componentes
