
últimos meses, tenho desenvolvido um aplicativo para iOS e sempre consultei as Diretrizes de Design de Interface Humana da Apple . Considero este guia uma leitura obrigatória para qualquer iniciante ou designer atual de UI / UX.
Este guia é surpreendentemente acessível e compreensível. Não foi escrito em jargão excessivamente técnico e vai direto ao ponto de projetar interfaces para IOS.
Esta postagem fornece uma lista dos trechos mais notáveis dos padrões de design do guia.
Eu sei que a maioria das pessoas simplesmente lê esses artigos e não os lê, então as imagens são apenas para diversão - divirta-se.
1.
« , , , , . , , , . , , . , ».
— Apple
Aplicativos de ciclo do sono são um ótimo exemplo . O aplicativo tem uma interface suave, escura e não esmagadora e é perfeito para definir um alarme antes de dormir.
Além da cor, gostaria de acrescentar que existem vários fatores contextuais que afetam o comportamento do usuário ao interagir com a interface. Pense em onde o usuário está enquanto usa nosso aplicativo, quanto tempo ele tem e qual é seu estado emocional.
Sempre há bons e maus exemplos. Os aplicativos de navegação requerem um mínimo de leitura e controle, o Kindle é livre de reflexos ao ler ao ar livre, os aplicativos de notas funcionam off-line e assim por diante.
Se o seu aplicativo se destina a ser usado durante a execução, existem algumas restrições de design e considerações a serem consideradas.
O Shopify tem um ótimo artigo sobre design contextual do usuário que recomendo a qualquer pessoa interessada em se aprofundar no assunto.
2. Atrase a autorização tanto quanto possível

« , , - . , . – , , . , , ».
— Apple
A Apple nos incentiva a repensar nossa experiência de login no aplicativo. Se possível, remova o registro e a autorização por completo.
Infelizmente, o aplicativo que estou desenvolvendo atualmente não me permite remover completamente a entrada. Mas fiz a tela de registro aparecer o mais longe possível para que o usuário pudesse ter uma ideia de que tipo de experiência pode esperar após o registro.
Também é uma boa ideia apresentar diferentes opções para tornar o registro o mais rápido possível. O aplicativo no qual estou trabalhando atualmente oferece suporte a senhas de preenchimento automático , login com Facebook, Google, Apple ID e e-mail padrão + senha.
3. Observe o modo de exibição que as pessoas escolheram nas configurações

“Se você oferece uma aparência personalizada para um aplicativo, está adicionando trabalho às pessoas porque elas terão que ajustar várias configurações. Pior, eles podem pensar que seu aplicativo está quebrado porque não responde à escolha de aparência do sistema. ”
- Guia para trabalhar com o tema escuro da Apple
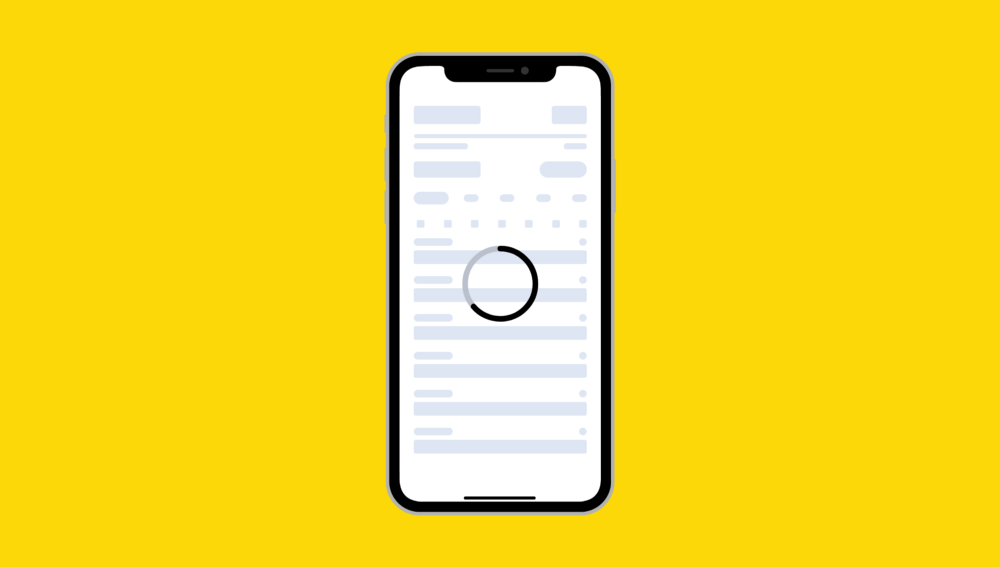
4. Mostre o conteúdo o mais rápido possível

Não deve ser confundida com a tela inicial , a primeira tela é a tela que exibe os elementos da página. Crie uma tela inicial quase idêntica à primeira tela do seu aplicativo.
« , -, , ». , , ; . « ».
—
« , , . , , , . . , , ».
— Apple
5. , ,

“O IOS oferece uma gama de cores do sistema que se ajustam automaticamente aos níveis de luz e às alterações nas configurações de acessibilidade, como Aumentar o Contraste e Diminuir a Transparência. As cores do sistema ficam ótimas individualmente e em combinação em fundos claros e escuros, bem como nos modos claro e escuro. "
“Não use valores de cor do sistema de código fixo em seu aplicativo. Os valores de cor fornecidos são para referência durante o processo de design de seu aplicativo. Os valores reais das cores podem variar de liberação para liberação com base em várias variáveis ambientais. Sempre use a API para aplicar as cores do sistema; consulte UIColor para obter um guia do desenvolvedor . "
- Recomendações de cores da Apple
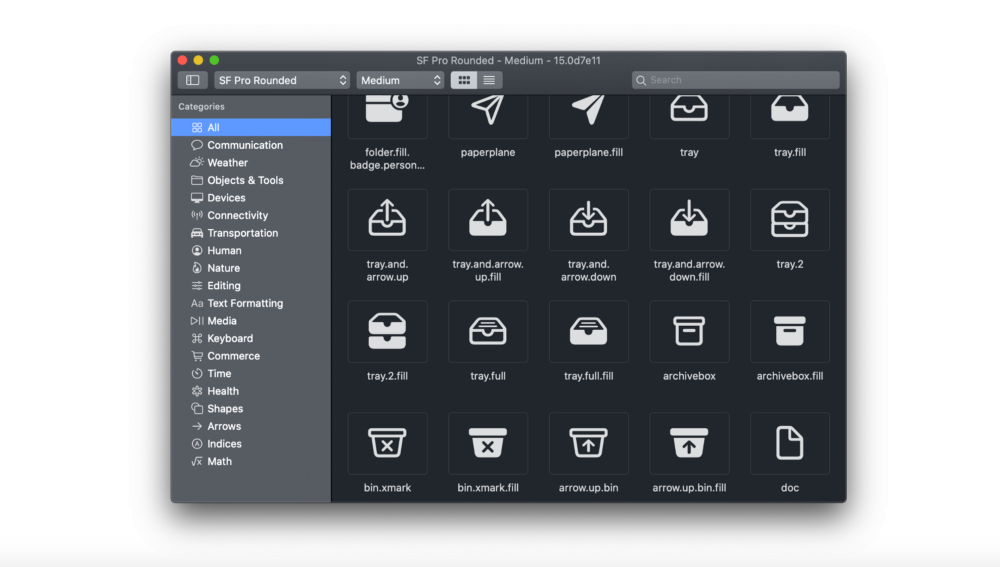
“SF Symbols fornece um conjunto de mais de 1.500 símbolos consistentes e altamente personalizáveis que você pode usar em seu aplicativo. Os símbolos SF projetados pela Apple integram-se perfeitamente à fonte do sistema San Francisco, de modo que os símbolos fornecem automaticamente alinhamento vertical visual com texto para todos os pesos e tamanhos. Você pode usar personagens SF em aplicativos que executam iOS 13 e posterior, WatchOS 6 e posterior e tvOS 13 e posterior. "
- Símbolos Apple SF
Se você quiser aprender como usar os símbolos SF, aqui está um vídeo .
6. Use palavras e frases familiares e compreensíveis

« . , . , , . , , , . , ».
« , . , . , „“ „“, ».
— Apple
O mais importante aqui é conhecer o seu público. Se seu aplicativo está sendo desenvolvido para o Joe médio, evite jargões. Se for direcionado a um grupo de arquitetos altamente especializados, você pode adotar uma abordagem diferente.
7. Considere a necessidade de ajuda

“Procure ativamente por situações em que as pessoas possam ficar presas. Em um jogo, por exemplo, você pode mostrar dicas úteis quando pausado ou quando o personagem não está avançando. Permita que as pessoas repitam o tutorial se perderem algo na primeira vez. "
- Guia de arquitetura de aplicativos da Apple
Adicionando dicas rápidas, chat de atendimento ao cliente, chatbots, FAQ, centro de ajuda, etc. ajudará os usuários que podem ficar confusos.
Em um aplicativo que estou construindo, tenho vários usos de ícones de ajuda que explicam as ações aos usuários. Isso mantém minha interface limpa, mas também oferece a oportunidade de aprender mais quando necessário.
8. Ajude as pessoas a evitar a perda de informações, se necessário

"Quer as pessoas usem o gesto de desfazer ou o botão para fechar a tela, se uma ação puder levar à perda de conteúdo gerado pelo usuário, forneça um plano de ação que explique a situação e dê às pessoas maneiras de lidar com ela."
- Guia de Princípios Gerais da Apple
« , , . , . , , . , , , , ».
— Apple
9.

« , . . , , - ».
- Apple
10. ,

« , , , , ».
— Apple

Saiba mais sobre como obter uma profissão de alto perfil do zero ou Subir de nível em habilidades e salários, fazendo os cursos online pagos da SkillFactory:
- Profissão de designer UX do zero (9 meses)
- Profissão de web designer (7 meses)
Mais cursos
- - (8 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
Útil
- 450 cursos gratuitos da Ivy League
- Tendências em Data Science 2020
- Data Science está morta. Viva a Ciência de Negócios
- Data Science on Steroids: Introdução à Decision Intelligence
- Projeto de Data Science de maior sucesso e mais polêmico: Cambridge Analytica