
Olá!
A revista Tinkoff publica artigos há 5 anos. Durante esse período, a partir de um blog no WordPress, ele cresceu e se transformou em um grande sistema criado por dezenas de projetos e ferramentas. Eu gerencio o desenvolvimento no T-Z e hoje vou falar em termos gerais sobre a arquitetura da revista e os serviços em que ela trabalha.
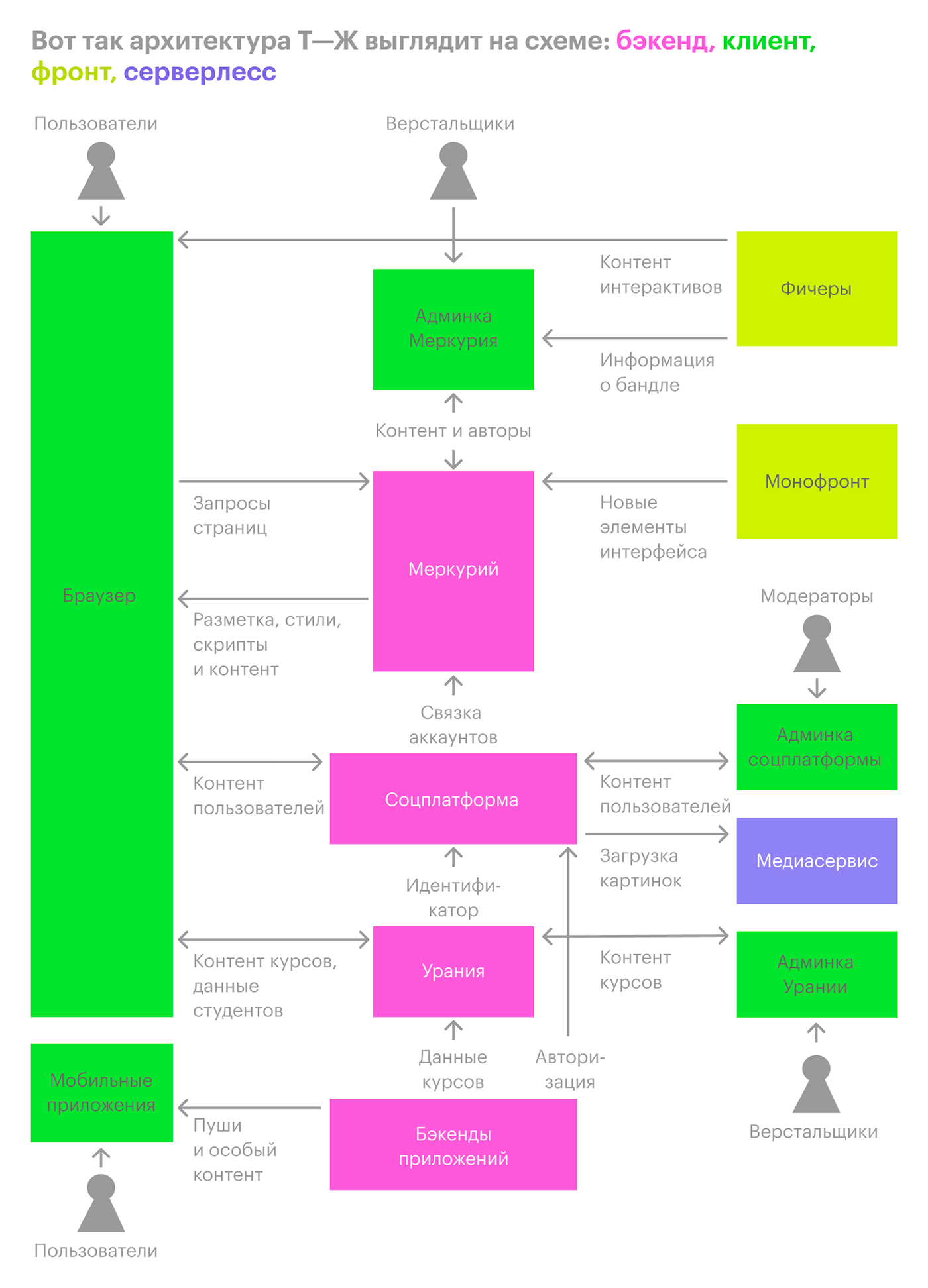
O site T-Z funciona graças a diferentes serviços:
- Mecanismo do site - Mercúrio.
- Mono-repositório da linha de frente, ou simplesmente mono-frontal.
- Plataforma social.
- Urania é uma plataforma educacional.
- Recursos - calculadoras, testes e outros recursos interativos.
- Aplicações Móveis.
- Mediaservice.

Como o T-Z funciona a partir de dentro
Next - sobre o que cada um desses serviços faz e como eles interagem.
Mercúrio
O principal aplicativo de back-end T-Z é o seu mecanismo. Precisávamos de nosso próprio mecanismo quando a revista saiu do WordPress em 2017. O motor recebeu o nome de Mercúrio em homenagem ao antigo deus romano da riqueza e do comércio, porque somos uma revista sobre dinheiro. Escrito em Python + Django.
Mercury recolhe as páginas que o leitor da revista vê. Ele traduz alguns dos componentes da página em marcação e estilos a partir de seus próprios modelos de django: conteúdo do artigo, uma página sobre a revista e resultados de pesquisa. Para componentes mais novos - um cabeçalho, um porão, um perfil e assim por diante - ele vai para a camada de serviço, que já fornece a marcação e os estilos da nossa frente.
Mercury armazena e processa o próprio conteúdo de direitos autorais - imagens, artigos, estrutura editorial de materiais e estatísticas do conteúdo publicado. Ele fornece aos editores e designers de layout uma interface para gerenciar tudo isso - o painel de administração.
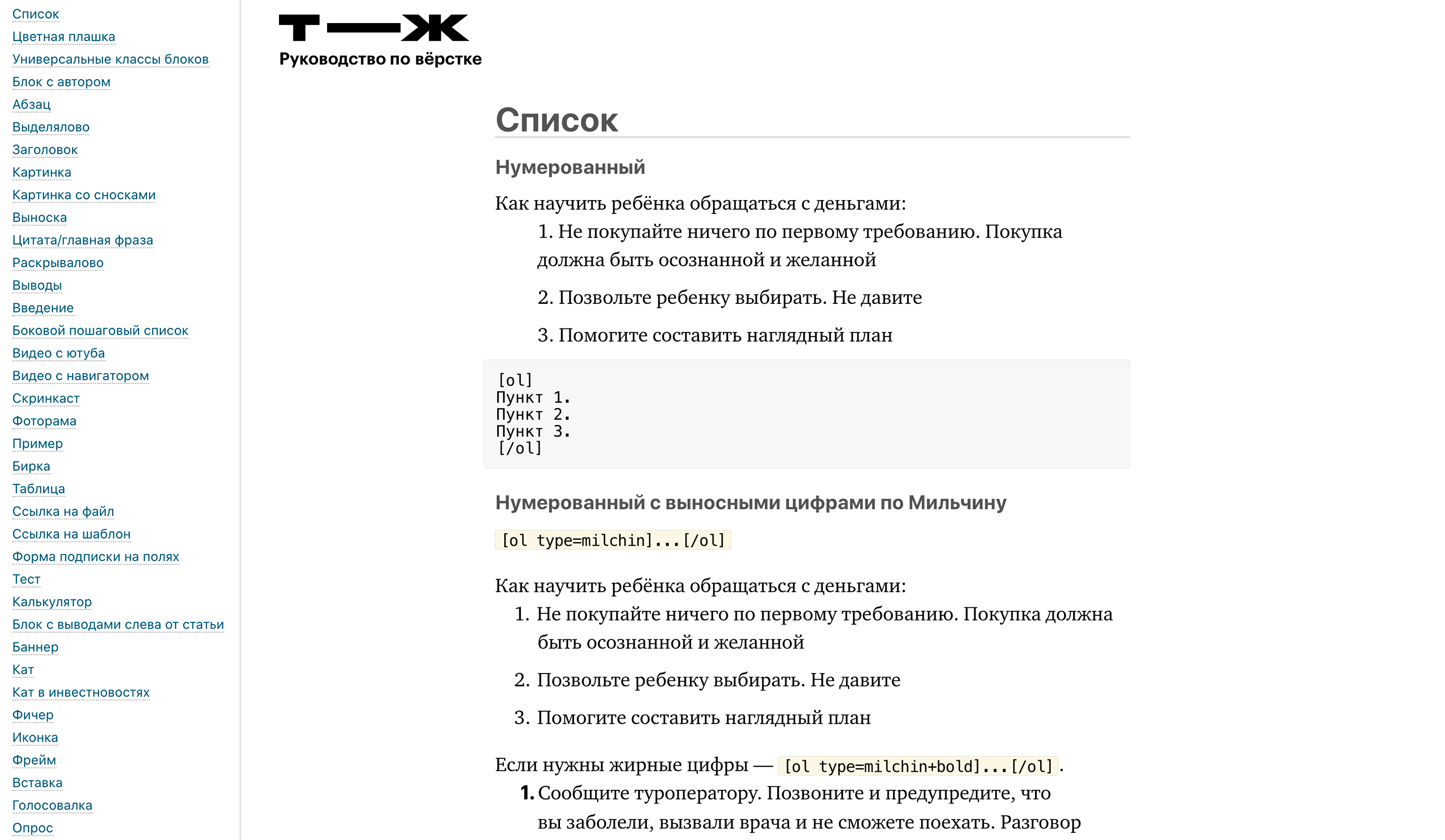
Os designers de layout digitam artigos de diário na sintaxe html. Por conveniência, o painel do administrador também suporta códigos de acesso - eles são como tags, mas se expandem para construções de sintaxe mais complexas com estilos especiais. A lista de serviços desde o início do artigo no painel do administrador é escrita com o código de acesso [ol type = milchin] [/ ol].

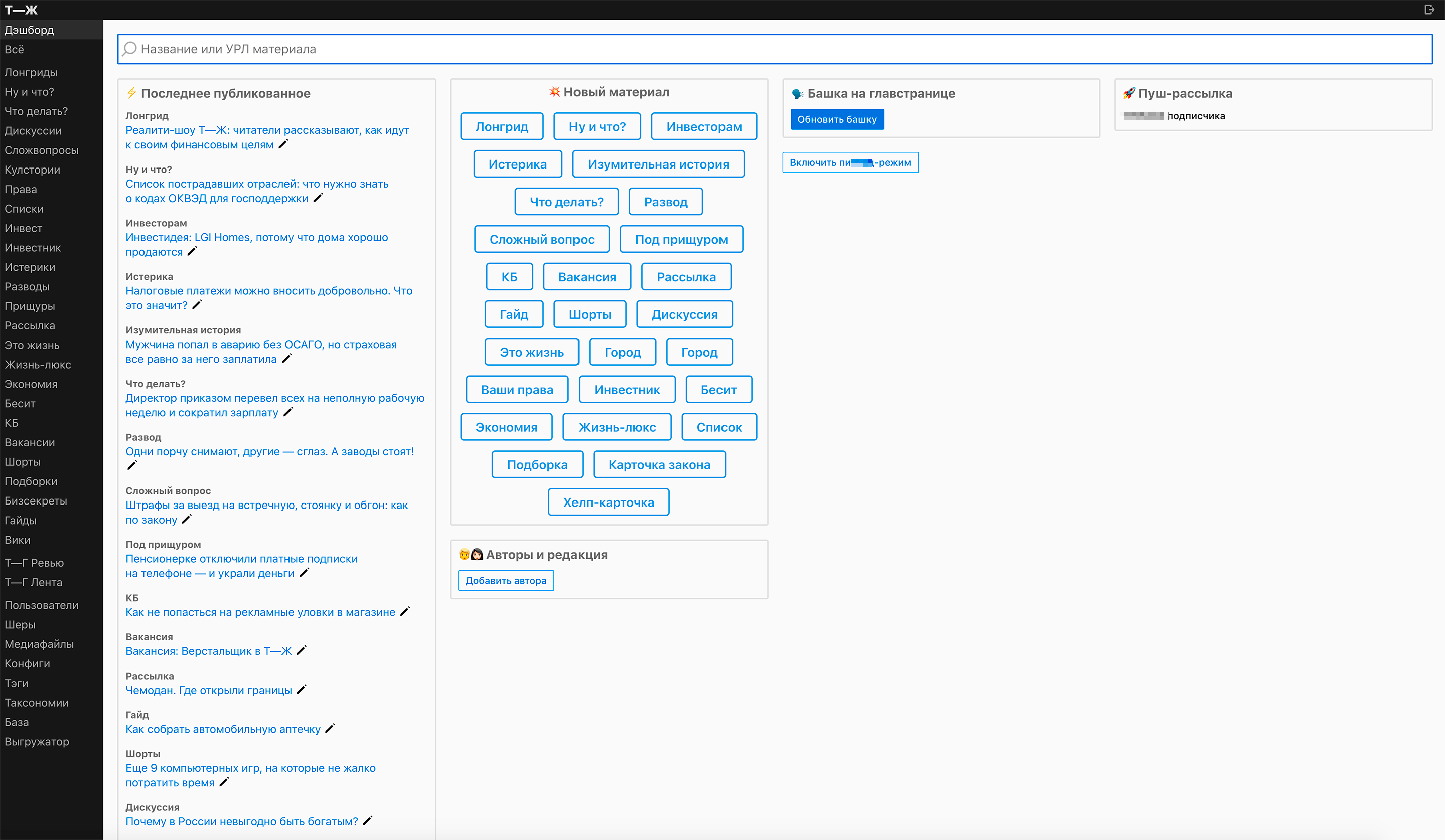
A interface com a qual o designer de layout e às vezes o editor trabalha.

Tela principal do administrador. O mesmo botão usado para cortar pesquisas e recomendações. Em seguida, os otimizamos e deixamos o botão por motivos nostálgicos.

Um guia para materiais de layout a partir de códigos de acesso e muito mais. Os designers de layout também têm seus próprios manuais nos documentos do Google.
Quando um artigo é salvo na área administrativa, um tipógrafo o examina. Este é um roteiro que altera algumas das construções do texto, para que cumpram a tipografia e a política editorial da revista. Por exemplo, coloca o sinal do rublo e os espaços sem quebra. Usamos uma solução pronta, apenas reescrevemos algumas regras para que o resultado nos convenha.
Mercury armazena em cache a maioria dos dados: conteúdo, página inicial, artigos e outras páginas que raramente mudam. Dessa forma, economizamos em cálculos e renderizações caros para manter mais usuários on-line ao mesmo tempo.
Existem páginas na revista que combinam outros artigos, por exemplo:
- — , , ;
- — , ;
- , ;
- .
As regras pelas quais essas páginas são coletadas também são processadas pelo Mercury: elas podem ser fórmulas, definir manualmente as configurações do editor ou suas combinações. Para essas configurações, também temos configurações separadas.

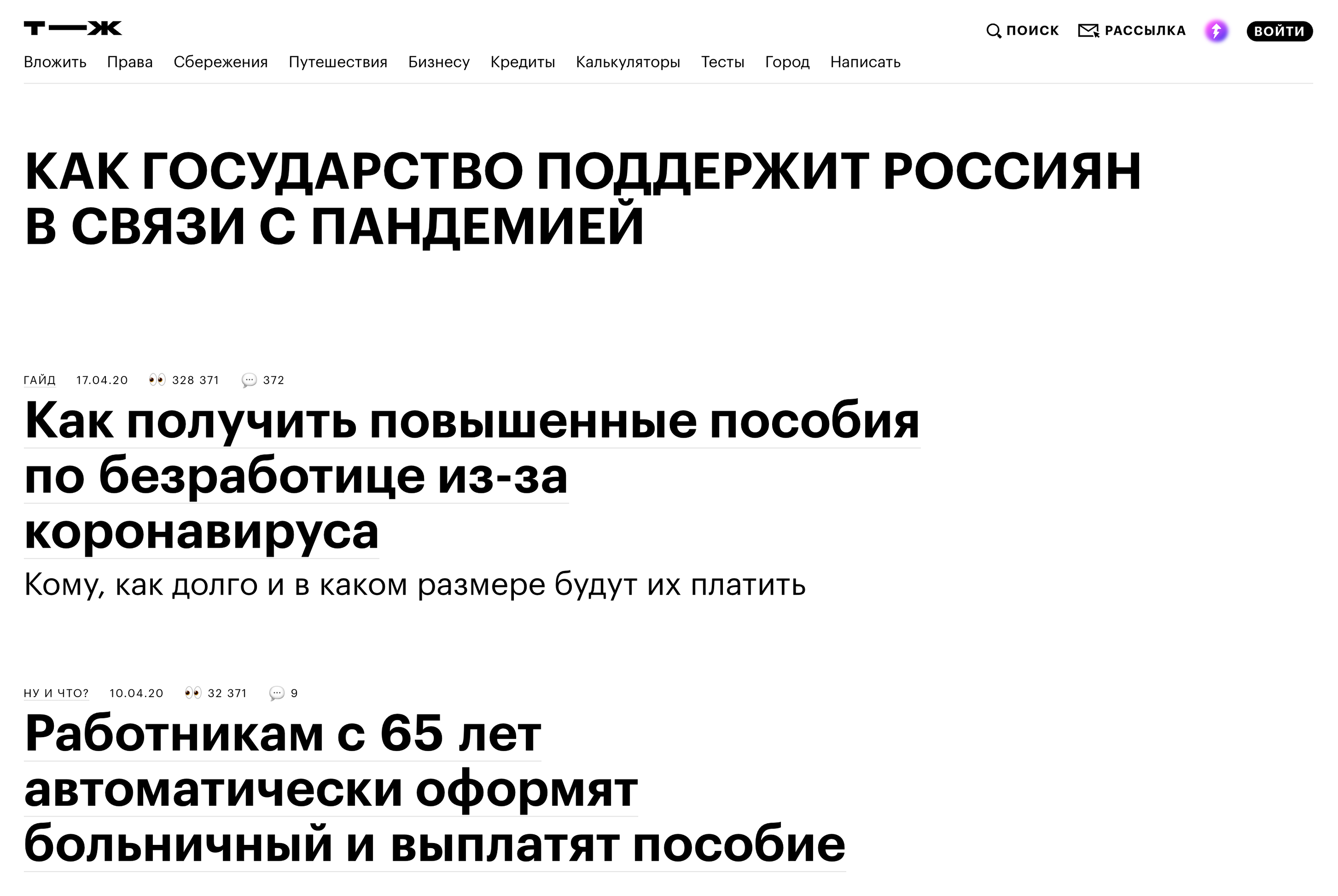
Seção de criação sobre viagens. Artigos novos com este tópico são desenhados automaticamente aqui, e o editor configura o bloco de seleções.

Vitrine de seleção. O editor coletou artigos para ela.

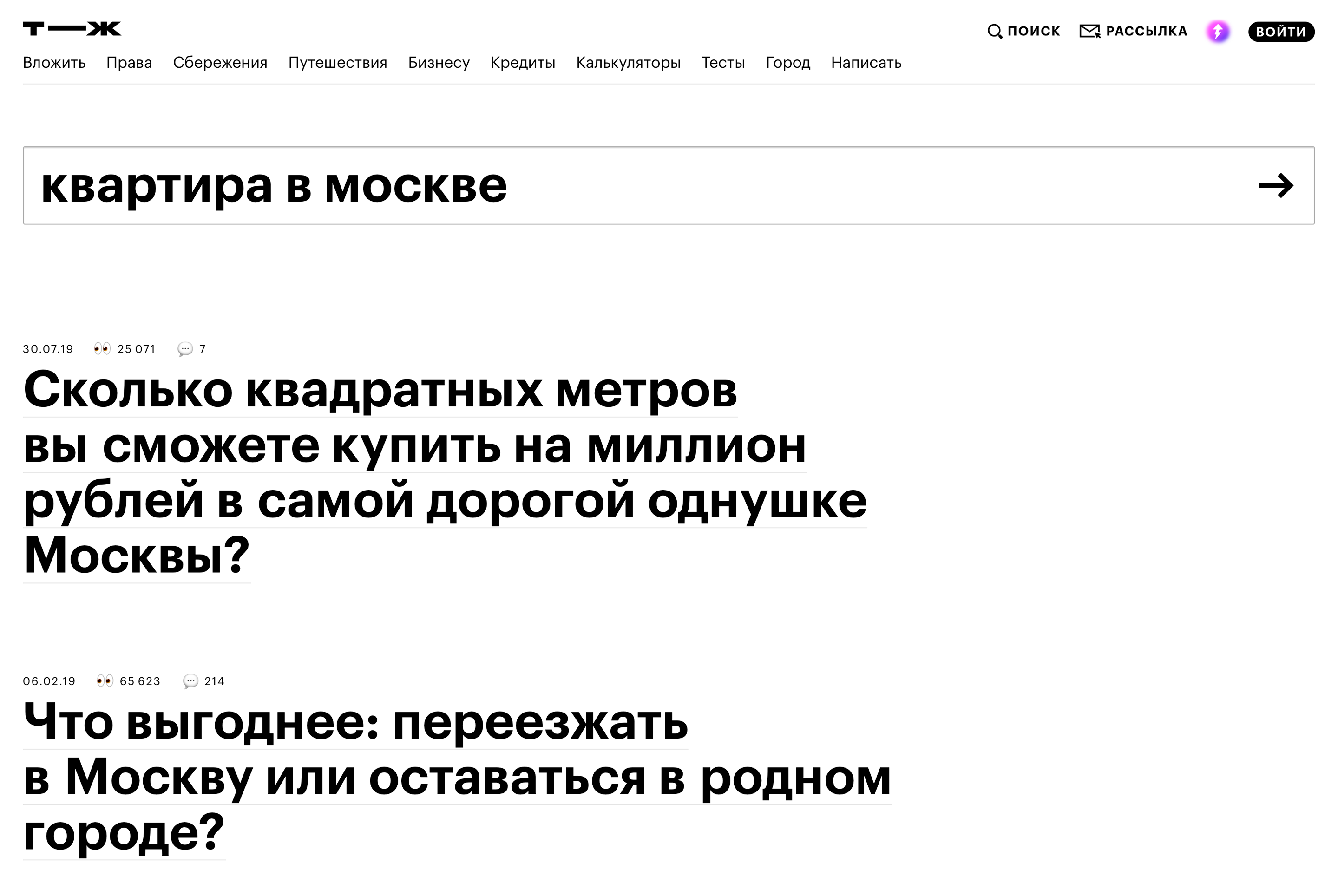
Resultados de pesquisa que são coletados automaticamente. A pesquisa em si também é implementada no Mercury.
Em abril de 2020, começamos a testar uma nova versão do nosso mecanismo, que chamamos de Mercury Retrograde. Classificamos completamente o código, dividimos em vários serviços e trouxemos novos recursos: soquetes da Web no administrador, pesquisa aprimorada e outros. Também escrevemos em Python, mas com FastAPI - como outros grandes backends de revistas.
Monofront
Quando finalmente mudamos do WordPress para o Mercury, queríamos adicionar interatividade às páginas da revista. As possibilidades dos modelos de django são limitadas aqui, porque somente neles não foi possível alterar o conteúdo das páginas em tempo de execução.
Para não desenvolver um monte de páginas personalizadas, decidimos investir em uma frente completa - a Monofront.
Mono - porque reunimos em um projeto:
- Interface de registro e autorização.
- Comentários.
- Rodapé.
- Heder.
- Exibindo meta informações de materiais.
- Perfil de usuário.
- Banner promocional.
- Formulários de inscrição.
- Página de gerenciamento de assinaturas.
- Cursos educacionais.
Ele também lida com a lógica do rastreamento da Web de eventos do usuário: de onde o usuário veio para a página de log, o que exatamente ele faz nele.

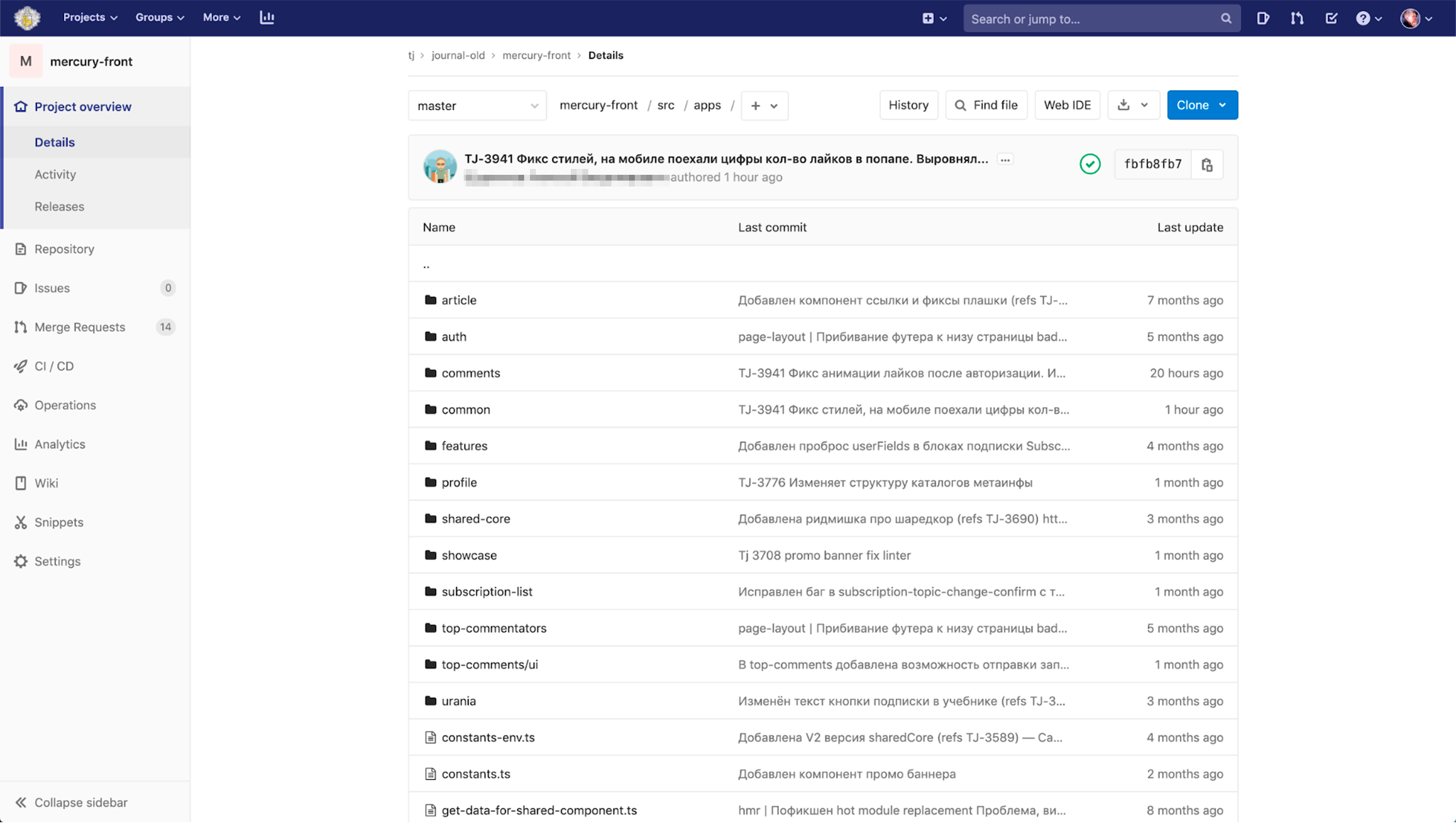
Como fica no repositório.
Em 2020, queremos criar vários aplicativos independentes a partir de um monofront, extrair widgets simples em pacotes npm e complexos em tempo de execução e elevar o sistema de design. Enquanto criamos e implantamos o aplicativo de frente do modelo, estamos nos preparando para transferir a renderização de materiais para lá. Escrevemos em React, Redux e TypeScript.
Plataforma social
No T-Z, não há apenas o conteúdo do autor, mas também o conteúdo gerado pelo usuário. Usuários se registram, comentam artigos, assinam, entre em contato com o conselho editorial através de questionários especiais. Tudo isso acontece graças à plataforma social.
Para registrar ou autorizar um usuário, a plataforma social interage com a API das redes sociais. Ele salva dados valiosos do usuário, incluindo dados pessoais: nome, sobrenome, correio.
Estamos desenvolvendo uma interface para editar dados do usuário em seu perfil. Até que ele esteja pronto, mudamos a responsabilidade de moderar o nome e a foto na rede social. Em parte, resolvemos o problema dos bots com o mesmo, porque as redes sociais começaram a solicitar ligação a um número de telefone. Mas o problema permanece com o fato de o sistema considerar uma pessoa de diferentes redes sociais como usuários diferentes.
Os autores de periódicos geralmente têm duas contas. Um - em Mercúrio, determina a autoria dos artigos. O segundo está em uma plataforma social para responder aos comentários. Acho que, no futuro, mudaremos para uma conta comum, mas, por enquanto, só facilitamos a vida dos editores: quando uma conta Mercury é vinculada à conta de um autor em uma plataforma social, todos os seus artigos são automaticamente retirados de lá.
A comunidade não pode ser desenvolvida sem regras. Existem violadores para todas as regras. Portanto, a plataforma social fornece aos editores e moderadores uma interface para verificar comentários e banir os infratores.

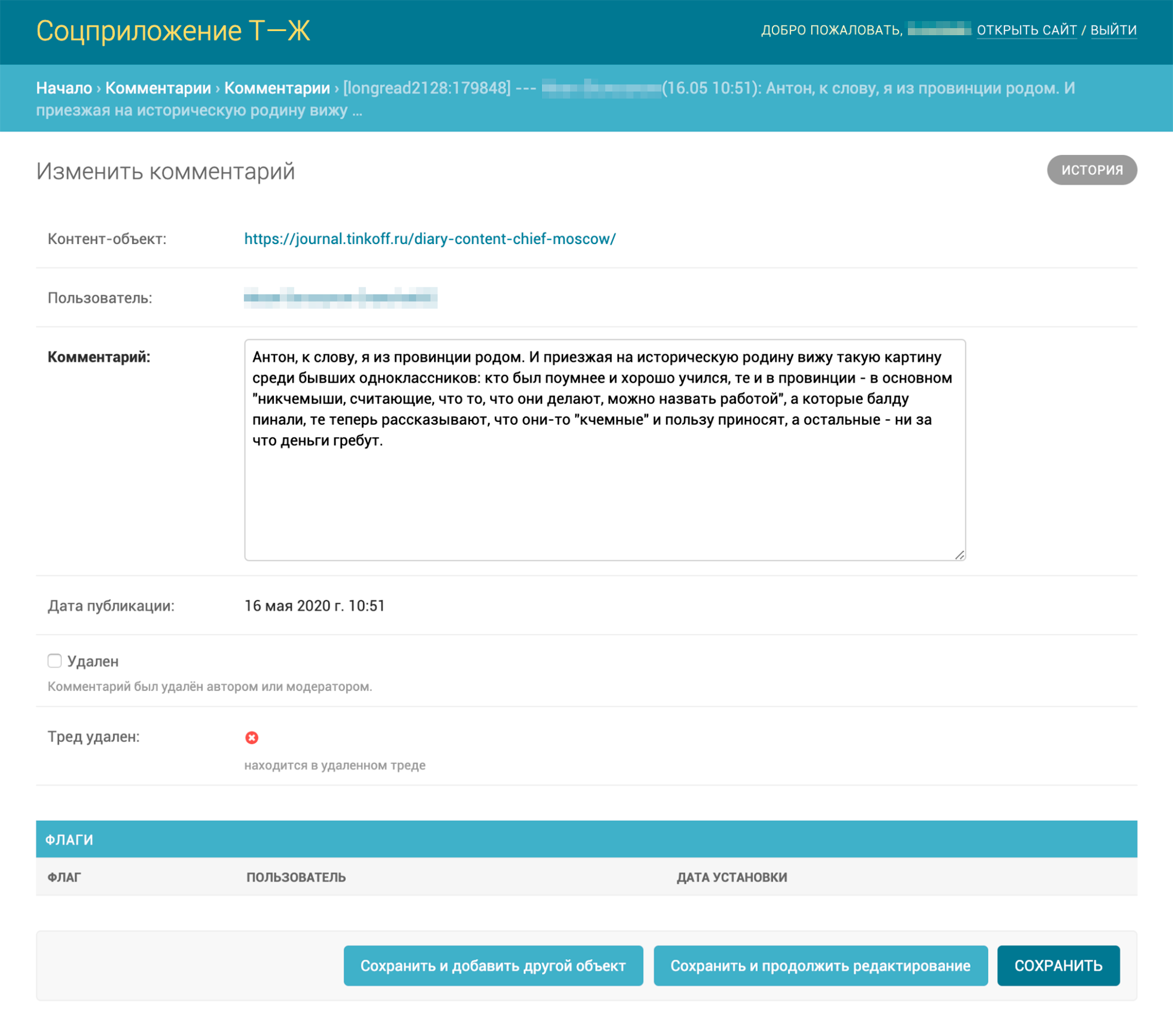
Um moderador pode excluir um comentário ou disfarçar parte dele se contradizer as leis da Federação Russa ou as regras de uso do site.
A plataforma social armazena todos os comentários do usuário e informações relacionadas: gosta e não gosta, seja um comentário a um artigo ou uma resposta a outro usuário no segmento. Os comentários em si são transmitidos ao Telegram por meio de um bot especial, para que os moderadores possam reagir rapidamente e os editores recebam feedback.
Muitas vezes, convidamos nossos leitores a compartilhar algo com os editores: falar sobre sua profissão, como gerenciar um orçamento ou o que os enfurece. Aqui você deve orientar a lógica de salvar as respostas nas perguntas do formulário e garantir que elas cheguem aos editores. Anteriormente, começamos os formulários do Google manualmente e inserimos o encaminhamento de dados na frente, mas agora automatizamos isso em uma plataforma social.

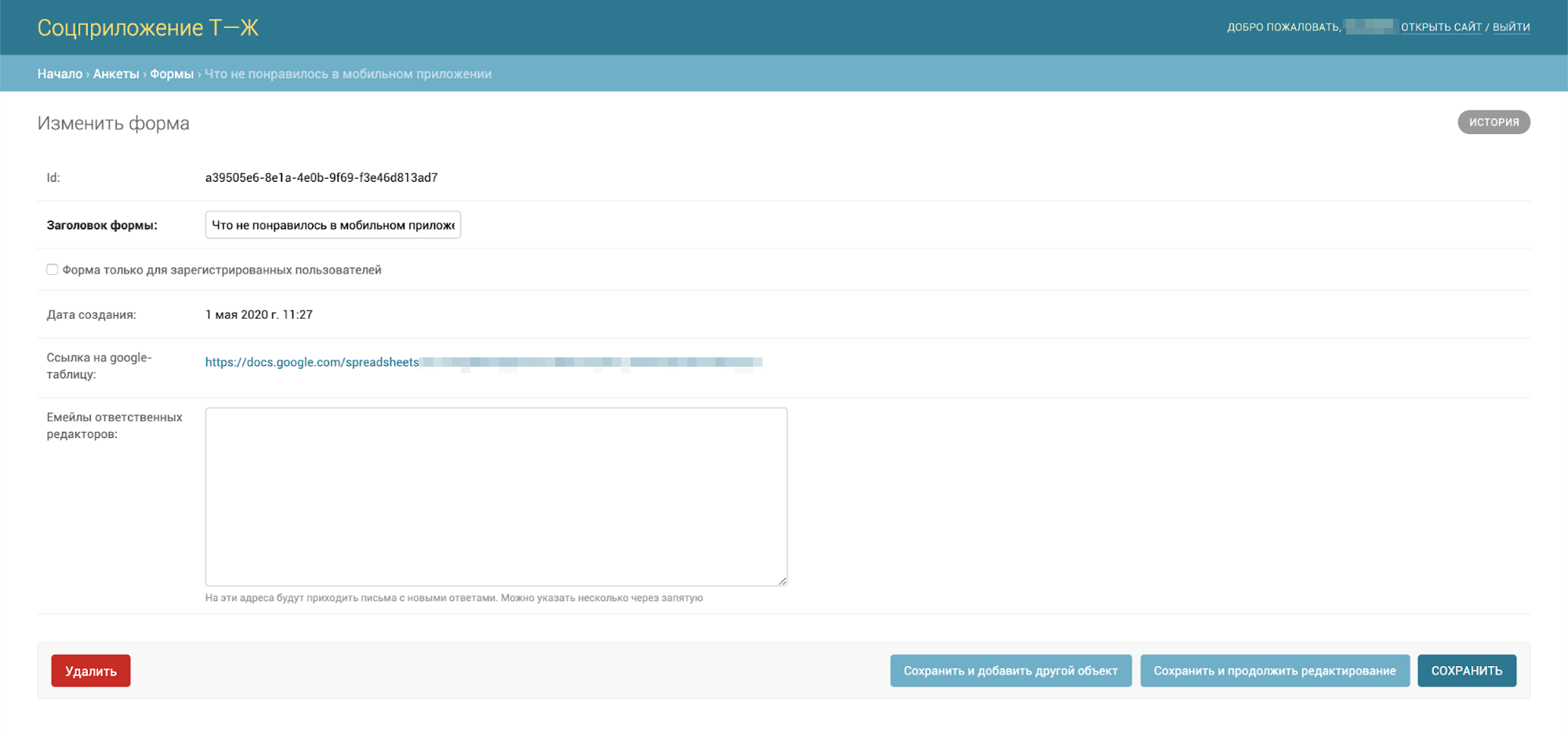
O próprio editor pode criar uma nova enquete, editar as perguntas em que consiste e montar a enquete a partir de códigos de acesso.
Urania
Em 2019, decidimos lançar nossa própria plataforma educacional. Novas entidades surgiram imediatamente: aluno, curso, lição, exame. Para criá-los e editá-los, desenvolvemos um painel de administração e backend separado - Urania. Eles só queriam continuar o tópico da mitologia antiga. Mas, em geral, chamamos Urania apenas de um livro didático.
Quando um aluno se registra, usamos a mesma conta que já está na plataforma social que o identificador dele. Acima, adicionamos o correio atual, o curso que o aluno está fazendo e o progresso do aprendizado. Dessa forma, não misturamos dados, mas, ao mesmo tempo, podemos simplesmente sincronizar com a plataforma social. Nos mesmos comentários, os dados da plataforma social e do livro didático são usados lado a lado - por exemplo, para obter uma medalha para o usuário do curso que ele concluiu. É conveniente levar esses dados um ID por vez.
O conteúdo dos próprios cursos Urania ainda está recebendo de Mercúrio. O curso consiste em lições, e a lição é realmente um artigo com estilo inteligente. Com as páginas principais dos cursos e a próxima página de todos os cursos, a Urania trabalha por conta própria.

Página inicial do curso "Como Investir".

Um fragmento da lição sobre como escolher um corretor.

No final de cada lição - testes para consolidar o material. No final do curso - um exame, também em formato de teste.
Testes regulares no diário funcionam apenas na frente, mas em cursos também verificamos as respostas no verso. O tutorial não apenas armazena perguntas, responde às opções e corrige as respostas, mas interage com os testes porque são aplicativos separados. Vou contar um pouco mais sobre eles.
Recursos
No T - G, calculadoras, mapas, testes, pesquisas e outros materiais interativos são publicados. Esses são aplicativos separados da linha de frente. Nós os desenvolvemos como uma equipe separada e não os arrastamos para a Monofront. Os recursos são coletados em pacotes configuráveis do JavaScript e o Mercury os substitui nas páginas, juntamente com informações sobre configurações.

ip-calendar.js contém toda a lógica do interativo que ajuda o SP a enviar relatórios dentro do prazo. O endereço completo do pacote configurável na CDN contém o hash. É assim que oferecemos suporte à versão de interativos.
A maioria dos interativos é usada em no máximo dois lugares: em uma página separada e em um artigo sobre o mesmo tópico. Mas alguns deles se enraizaram tanto que os usamos dezenas de vezes, por exemplo:
- Testes que ajudam os leitores a descobrir que tipo de riqueza valem ou consolidam o conhecimento em cursos educacionais.
- Pesquisas que desencadeiam discussões nos comentários.
- Trocador de moeda que converte o preço da moeda local em rublos à taxa de câmbio atual e substitui o valor no artigo.
- Um serviço de emoji que fornece emoji de um conjunto para todos os navegadores e todos os dispositivos.

O cambista converte todos os preços em rublos à taxa de câmbio atual. Os editores chamam de recurso de moeda.

Amostra de pesquisa no final do artigo.
Aplicações Móveis
Enquanto os aplicativos que fazemos estão em desenvolvimento ou em testes beta fechados. Mas você já pode dizer algo.
Em primeiro lugar, as partes do cliente usam ativamente todos os recursos que já estão na revista: eles recebem conteúdo da Mercury, usuários da plataforma social, progresso dos alunos em Urania. Em segundo lugar, eles têm seus próprios back-end que lidam com conteúdo de aplicativo especial e resolvem notificações por push.
Os aplicativos em si são escritos em React Native e TypeScript. Os back-end são baseados em Node.js e TypeScript.

É assim que parece uma lição do curso sobre o investimento em um aplicativo móvel. O aplicativo possui um back-end separado. Lá, processamos o conteúdo que está apenas no aplicativo: aulas de áudio e artigos para leitura adicional após o curso. Usamos o mesmo back-end para notificações push.

Esta é a primeira versão do aplicativo móvel da revista. Até agora, o principal recurso é se inscrever em coleções. O back-end deste aplicativo armazena e processa as configurações do usuário e também é responsável pelas notificações por push.
Mediaservice
Os principais arquivos de mídia da revista são imagens. O serviço de mídia verifica cada imagem, converte-a em webp e png, otimiza o tamanho, recorta-o para obter modelos da configuração e faz o upload para a CDN. Em resposta, ele recebe links para o resultado do processamento - imagens de diferentes formatos e tamanhos, obtidas do original. O serviço coloca com cuidado o restante dos arquivos de mídia na CDN.
O Mediaservice é especialmente notável por seu modelo sem servidor. Não é um back-end completo implantado em um servidor ou na nuvem. Ele usa apenas os recursos de nuvem do Google e o padrão pub / sub.
O Mediaservice usa uma plataforma social para fotos personalizadas em comentários e perfil. Essa funcionalidade ainda não está em produção, mas estamos trabalhando nela.
Qual é o próximo
Nos artigos a seguir, falaremos mais sobre serviços, infraestrutura e processos de equipe.
Vagas T - Zh .
Githab T - Zh .