 Um novo grupo de graduados do curso semestral "Desenvolvimento em iOS" do Technopark (Universidade Técnica do Estado de Bauman Moscou) defendeu seus projetos de graduação nesta temporada. Foi um semestre experimental, todas as aulas foram online. Os professores escolheram quatro das soluções mais interessantes sobre as quais queremos falar:
Um novo grupo de graduados do curso semestral "Desenvolvimento em iOS" do Technopark (Universidade Técnica do Estado de Bauman Moscou) defendeu seus projetos de graduação nesta temporada. Foi um semestre experimental, todas as aulas foram online. Os professores escolheram quatro das soluções mais interessantes sobre as quais queremos falar:
- Aplicativo professor pessoal para tutores.
- Aplicativo LocalFootball para torneios de futebol.
- Aplicativo PhoRent para aluguel de equipamentos.
- App TastyThings para receitas de culinária.
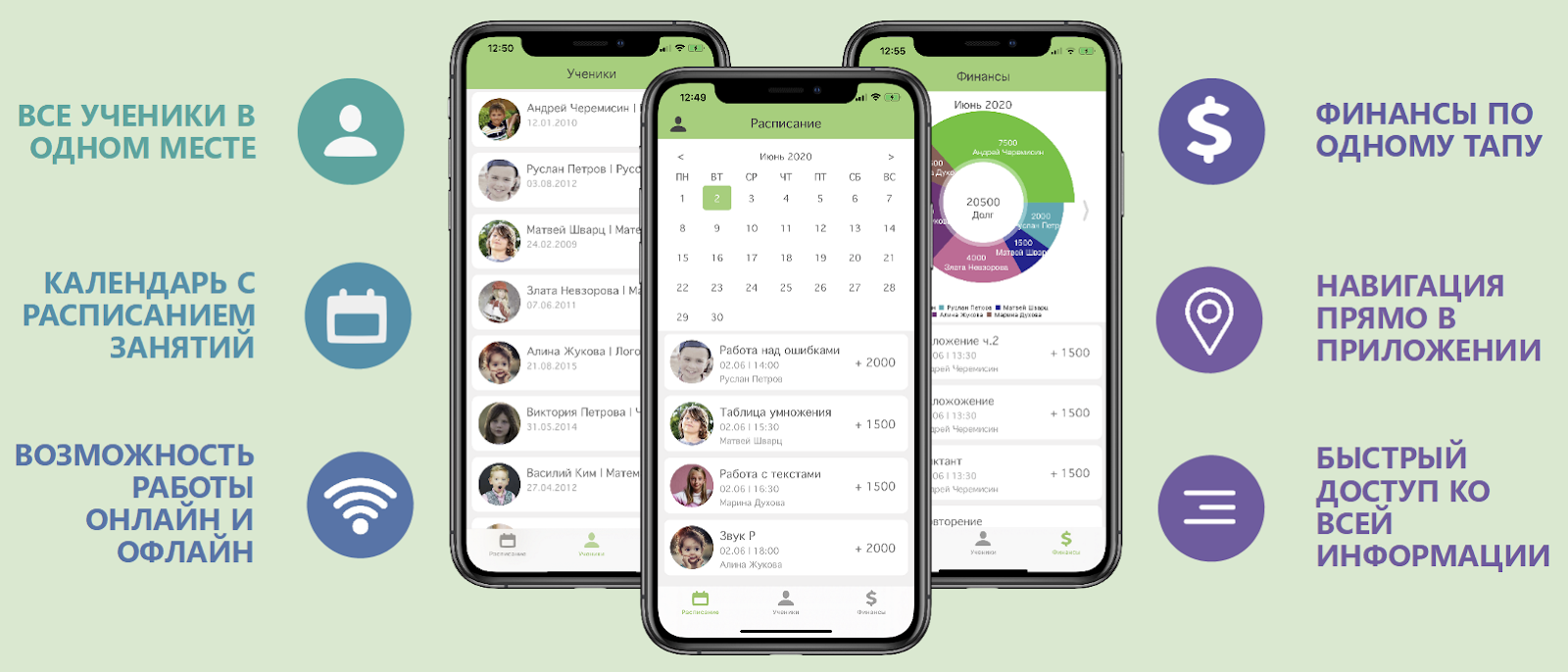
Aplicativo Professor particular para tutores
Quanto mais alunos, mais difícil fica para o tutor estruturar e armazenar todas as informações acumuladas. Você precisa manter tudo em mente ou criar seus próprios esquemas de armazenamento em mídias diferentes e formatos diferentes, o que é inconveniente. Portanto, os caras criaram um aplicativo no qual armazenam e estruturam tudo relacionado ao trabalho do tutor.
O aplicativo consiste em três telas principais:
- calendário,
- estudantes
- finança.

A tela de agendamento ajuda a encontrar rapidamente lições para datas específicas. O título obtém o nome do mês como uma sequência do viewModel (o aplicativo é gravado de acordo com o padrão de arquitetura MVVM). O bloco de dias da semana é uma exibição de pilha estática. Days of the month - collectionView no qual o número de células corresponde ao número de dias do mês selecionado + deslocamento em relação ao primeiro dia da semana no mês.
Abaixo do calendário, há uma tabela com as principais informações sobre a lição para o dia atual: a foto e o nome do aluno, o nome da lição, sua hora e data, o preço da aula (a etiqueta de preço ficará verde se a aula for paga).
Tela do alunoserve como repositório para todos os alunos, como uma lista telefônica. É um tableView em tela cheia. A mesma célula personalizada é usada, preenchida apenas com informações diferentes.
Quando você clica em um aluno, você é levado para a página pessoal dele no aplicativo. Contém:
- Informações sobre classes pagas e dívidas.
- Lista de todas as aulas anteriores e futuras, classificadas por data e hora.
Há um botão de mapa no stackView com os valores das lições e dívidas pagas. Clicar nele abrirá um mapController baseado no MapKit e exibirá a localização do endereço do aluno com sua foto. Você pode fazer uma rota de caminhada lá.
E quando você clica em alguma lição na página pessoal do aluno, o aplicativo abre uma página separada com todas as informações sobre esta lição:
- Tempo e status do pagamento.
- Dever de casa.
- Notas da lição.
- Adicionadas fotos da lição.

A página da lição consiste em blocos:
- O primeiro é um stackView com informações sobre o número ordinal da lição, sua data, hora e custo.
- Médio - uma coleção com uma rolagem horizontal para adicionar fotos.
- A parte inferior são três TextViews com trabalhos de casa, uma observação sobre a lição anterior e uma caixa de texto para uma futura notificação por push.
Finalmente, a terceira tela principal é a tela de finanças . Na metade superior, é construído um gráfico para todas as lições pagas do mês. Abaixo está uma lista dessas lições classificadas por data. É possível listar todas as atividades não pagas e exibi-las em um tableView.

O aplicativo foi criado usando tecnologias:
- Firebase.
- Dados principais.
- MVVM.
O banco de dados do Firebase é usado para armazenar todos os dados de alunos e de turma, exceto as fotos. Além disso, esse banco de dados permite que você trabalhe offline sem duplicar o código. O armazenamento em nuvem do Firebase é usado para armazenar fotos e instantâneos dos alunos das aulas, enquanto o trabalho offline com fotos é fornecido usando o CoreData. A autenticação Firebase é usada para autorização. Quanto à arquitetura, o projeto foi construído de acordo com o padrão MVVM .
No futuro, os autores planejam criar um aplicativo para os alunos e um bate-papo entre um tutor e os alunos.
Equipe do projeto: Vasily Sakharov, Nikita Pavlov.
Proteção do projeto .
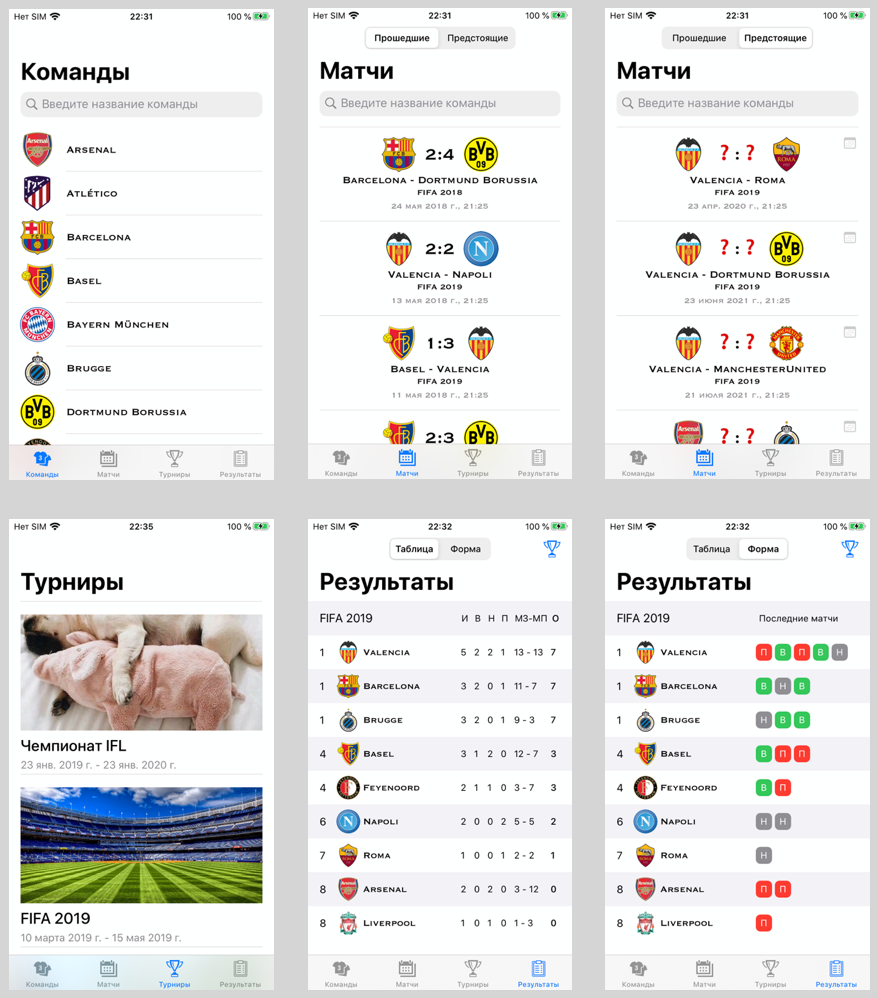
Aplicativo LocalFootball para torneios de futebol
O aplicativo será de interesse dos fãs e dos próprios jogadores e organizadores do torneio. Aqui você pode ver todas as informações necessárias:
- Dados do torneio.
- Tabela de classificação em duas formas.
- Estatísticas de equipe atualizadas.
- Horário e resultados das partidas.


O LocalFootball também pode adicionar dados ao calendário e lembrá-lo com antecedência sobre as próximas partidas.
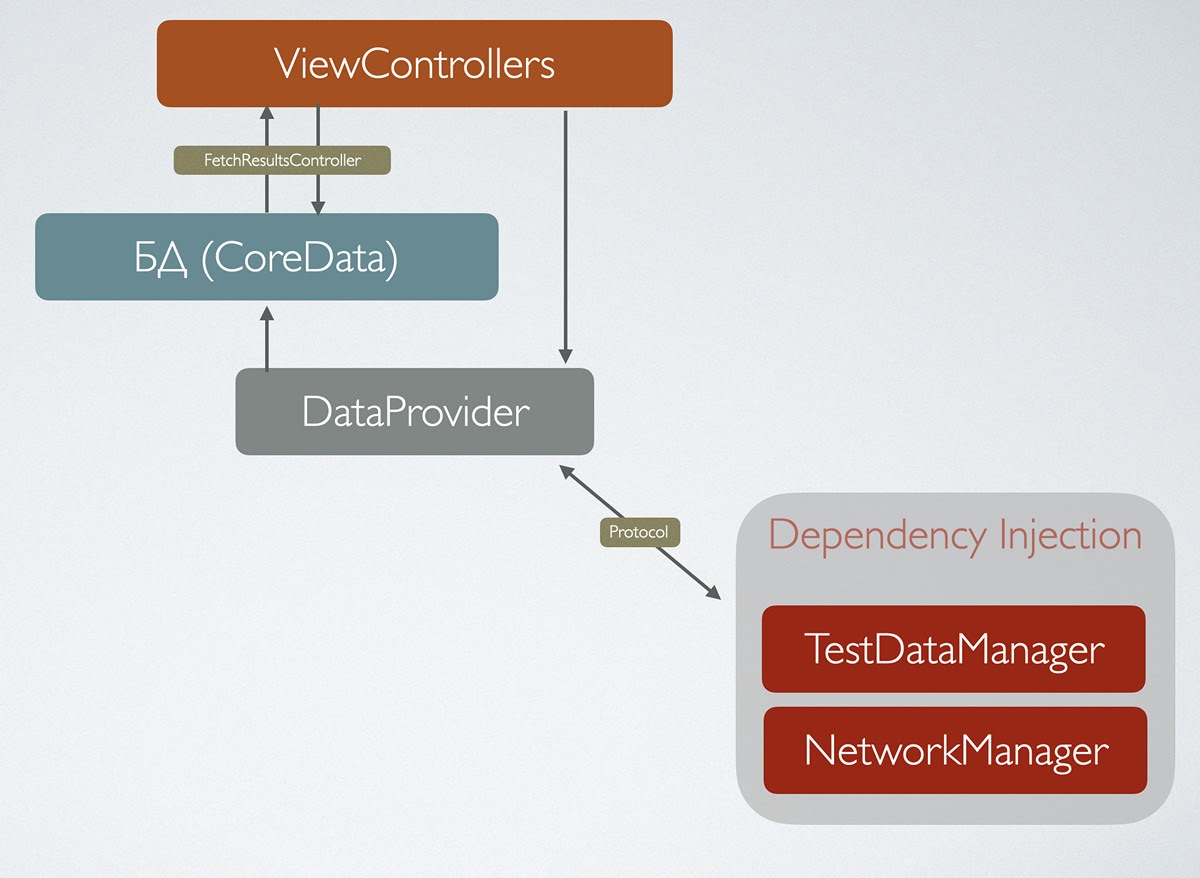
O aplicativo possui a seguinte arquitetura:

O aplicativo foi criado usando tecnologias:
- Injeção de Dependência MVC +
- CoreData + FetchResultsController
- SwiftyJSON
- .xib + AutoLayout
- SDWebImage
- EventKit
O projeto é construído na arquitetura MVC e, para evitar os problemas típicos desse padrão, os autores:
- separou a lógica comum da interface do usuário de todos os ViewControllers em uma superclasse separada;
- moveu o trabalho com o calendário para um módulo separado;
- utilizou classes de configurador para cada célula da tabela.
O projeto também usa o padrão de injeção de dependência para a camada de rede. E criar uma classe facilmente configurável com dados de teste ajuda a testar diferentes cenários e tratamento de erros.
CoreData é usado para armazenar dados no dispositivo e exibi-los
FetchResultsController. A interface é criada com arquivos .xib e AutoLayout. O SwiftyJSON é usado para analisar dados, o SDWebImage é usado para carregar e exibir imagens, e a pureza do código é garantida usando o SwiftLint.
Como a quantidade de informações para exibir as telas de equipes e torneios é pequena, todos os dados necessários para eles são carregados com uma única solicitação. E geralmente há muitas outras correspondências, portanto, fazer o download de todas de uma só vez não é uma boa ideia. Para carregamento adicional de correspondências, a paginação foi implementada no aplicativo.
No futuro, está planejado:
- Desenvolva uma tela detalhada do time de futebol com sua lista.
- Adicione notificações push com a pontuação da partida atual.
- Crie um aplicativo separado para os organizadores do torneio.
Equipe do projeto: Anna Akentieva, Daria Leonova, Danil Rogozin.
Proteção do projeto .
Aplicativo PhoRent para aluguel de equipamentos
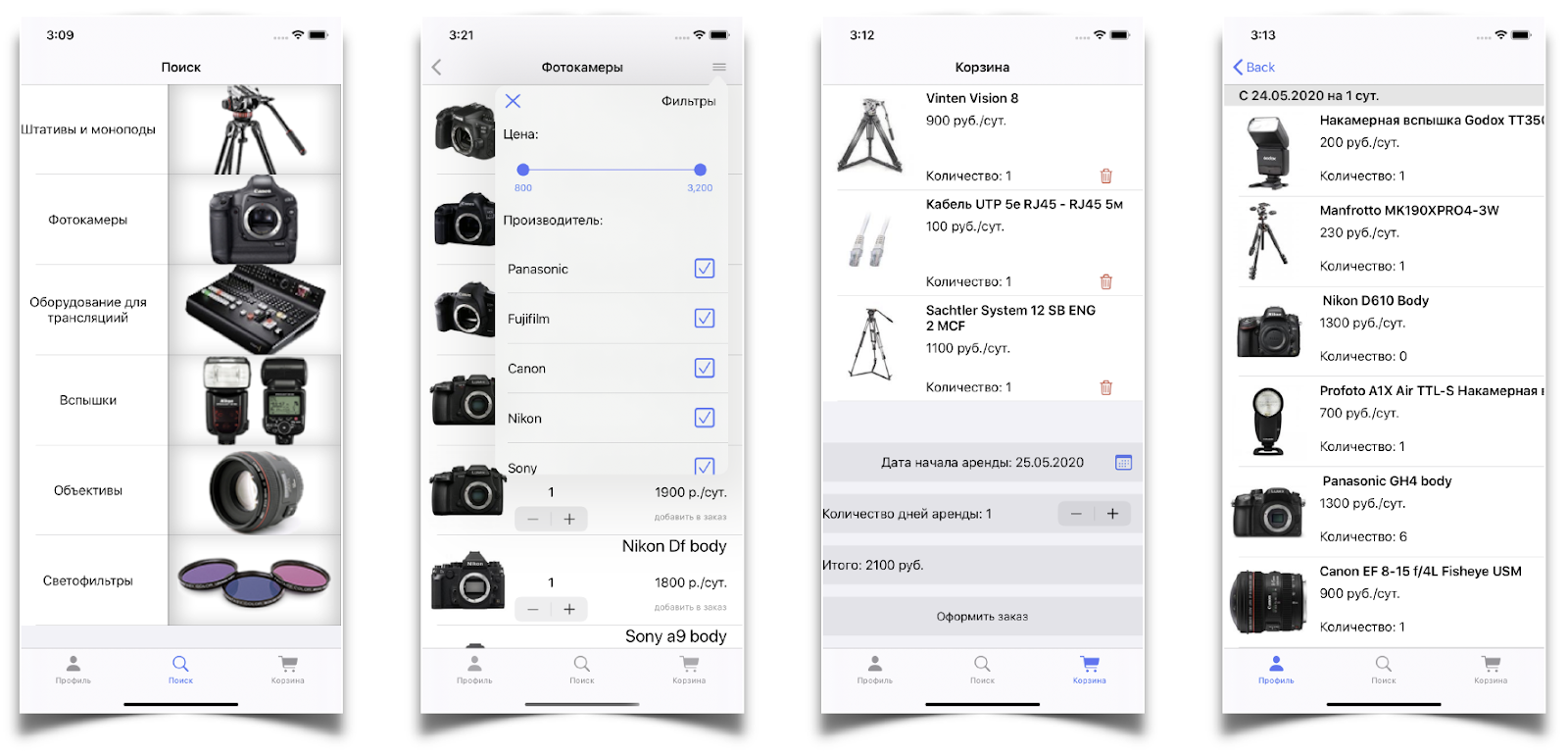
Primeiro, o aplicativo foi criado para o aluguel de equipamentos fotográficos. Hoje, esse já é um segmento notável do mercado, mas não há aplicativos especializados convenientes. O PhoRent ajuda você a visualizar rápida e visualmente o equipamento oferecido para aluguel, comparar condições e fazer um pedido.

Os itens de aluguel são divididos em categorias. Há uma pesquisa e filtros por preço de aluguel e fabricante. Você pode especificar o número de unidades de aluguel - o valor máximo é limitado pelo saldo atual no banco de dados. Você também pode especificar a data de início da concessão no pedido. Todos os itens selecionados são primeiro colocados no carrinho e, em seguida, o usuário paga o preço total do aluguel. O perfil armazena informações sobre pedidos passados.
No entanto, o aplicativo pode ser usado para alugar não apenas equipamentos fotográficos, mas em geral quaisquer bens (exceto, talvez, imóveis e transportes, nesses segmentos de mercado já existem ferramentas sérias). Portanto, o PhoRent pode ser uma ferramenta conveniente, não apenas para quem precisa alugar algo, mas também para empresas que precisam expandir sua base de clientes.
O aplicativo foi criado usando tecnologias:
- Rápido.
- KingFisher.
- Node.js.
- FireBase.
- FireStore.
O aplicativo é construído de acordo com o padrão arquitetural do MVP . Ele adicionou serviços para várias tarefas:
- ModuleBuilder para criar janelas,
- Roteador para comunicação e transição entre eles,
- NetworkService para rede.
O storyboard não foi usado, portanto, todas as transições são feitas no código, algumas das páginas são renderizadas em xibs.
Para armazenar informações sobre clientes e pedidos, é usado o FireStore, para o qual a parte do servidor foi gravada em Node.js. No mesmo FireStore, os URLs das imagens são armazenados, as próprias imagens estão no armazenamento FireBase e são carregadas no aplicativo usando o KingFisher. Os usuários são autenticados através do FirebaseAuth.
Algumas das células da tabela com produtos podem ser personalizadas, dependendo das necessidades de uma empresa em particular. No perfil do usuário, você pode definir um avatar, há uma verificação do endereço de e-mail e número de telefone.
Equipe do projeto: Elena Kacharmina, Ilya Buzyrev, Alexander Setrov.
Proteção do projeto .
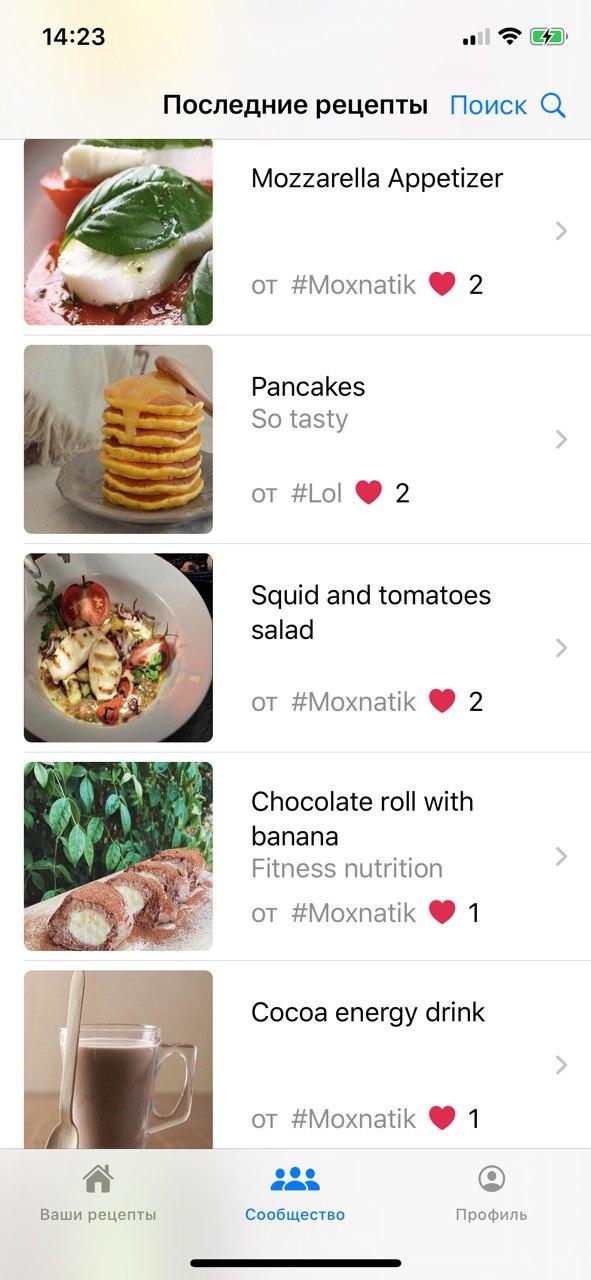
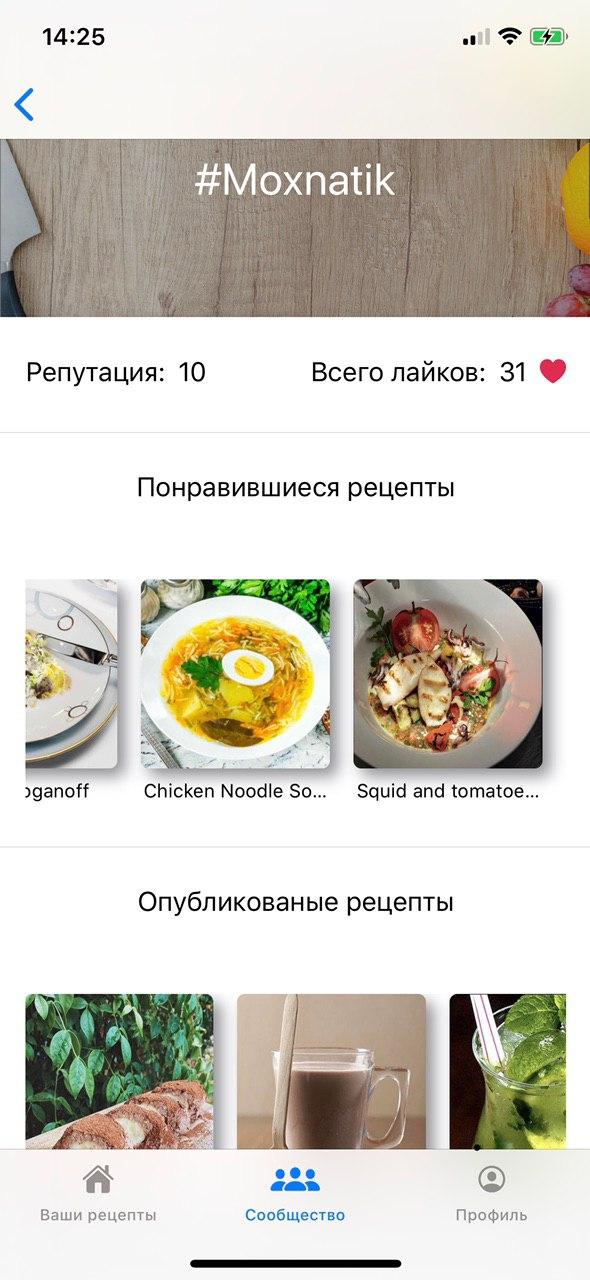
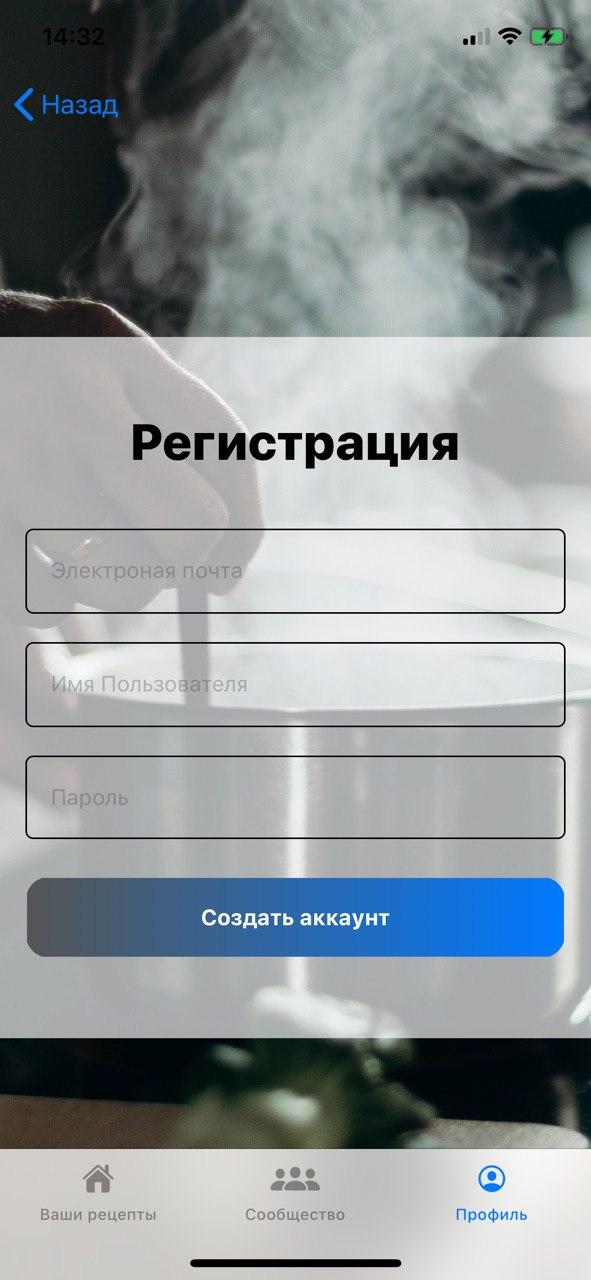
TastyThings Cooking App
Os autores foram inspirados por seu amor por comida deliciosa e sua preparação. Os caras queriam ter todas as suas receitas favoritas em mãos, então criaram um aplicativo conveniente para armazená-las, que pode funcionar offline e calcular automaticamente o conteúdo calórico dos pratos.
TastyThings também possui recursos sociais: os usuários podem compartilhar receitas. Existe um sistema de classificação de usuários e a capacidade de gostar de receitas. O aplicativo permite pesquisar por ingredientes (e não apenas) para preparar pratos interessantes do que está na geladeira.O




Firebase é usado para armazenar receitas e dados do usuário, bem como para autorização.
Toda a interface é criada no SwiftUI.
Equipe do projeto: Anton Ukhanov, Ilya Shevchuk.
Proteção do projeto .
* * *
Em breve, falaremos sobre os projetos de graduação mais interessantes em desenvolvimento Android, C ++, redes neurais, desenvolvimento front-end, Go e criação de interface. Você pode ler mais sobre nossos projetos educacionais neste link . E, mais frequentemente, no canal Technostream , aparecem regularmente novos vídeos de treinamento sobre programação, desenvolvimento e outras disciplinas.