
Demonstrar um projeto Python com uma interface de usuário nunca foi tão fácil. Com o Streamlit Framework, você pode criar uma interface de usuário do navegador usando apenas código Python. Neste artigo, criaremos uma interface de usuário para o programa labirinto descrito em detalhes no artigo anterior .
Streamlit
O Streamlit é uma estrutura da web para cientistas de dados implantarem facilmente modelos e visualizações usando o Python. É rápido e minimalista, além de bonito e conveniente. Existem widgets integrados para entrada do usuário, como carregamento de imagens, controles deslizantes, entrada de texto e outros elementos HTML familiares, como caixas de seleção e botões de opção. Sempre que um usuário interage com um aplicativo de streaming, o script python é reiniciado de cima para baixo, o que é importante considerar ao considerar os vários estados do seu aplicativo.
Você pode instalar o Streamlit usando o pip:
pip install streamlitE execute streamlit no script Python:
streamlit run app.pyCasos de uso
Em um artigo anterior, criamos um programa em Python que passará por um labirinto, dado o arquivo de imagem e os locais de início / fim. Gostaríamos de transformar esse programa em um aplicativo da web de uma única página, onde o usuário pode fazer upload de uma imagem de labirinto (ou usar a imagem de labirinto padrão), ajustar os locais de início e término do labirinto e ver o labirinto que eles passaram.
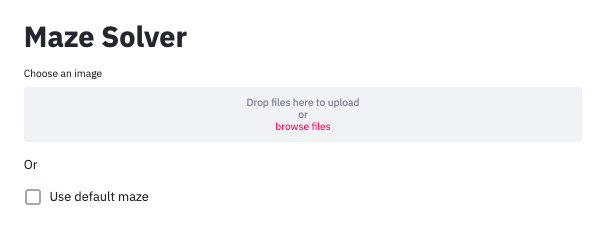
Primeiro, vamos criar uma interface de usuário para o downloader de imagens e a capacidade de usar a imagem padrão. Podemos adicionar saída de texto usando funções como st.write () ou st.title (). Armazenamos o arquivo carregado dinamicamente usando a função st.file_uploader (). Por fim, st.checkbox () retornará um booleano, dependendo se o usuário marcou a caixa.
import streamlit as st
import cv2
import matplotlib.pyplot as plt
import numpy as np
import maze
st.title('Maze Solver')
uploaded_file = st.file_uploader("Choose an image", ["jpg","jpeg","png"]) #image uploader
st.write('Or')
use_default_image = st.checkbox('Use default maze')Resultado:

podemos enviar nossa imagem padrão ou imagem carregada para o formato de imagem OpenCV utilizável.
if use_default_image:
opencv_image = cv2.imread('maze5.jpg')
elif uploaded_file is not None:
file_bytes = np.asarray(bytearray(uploaded_file.read()), dtype=np.uint8)
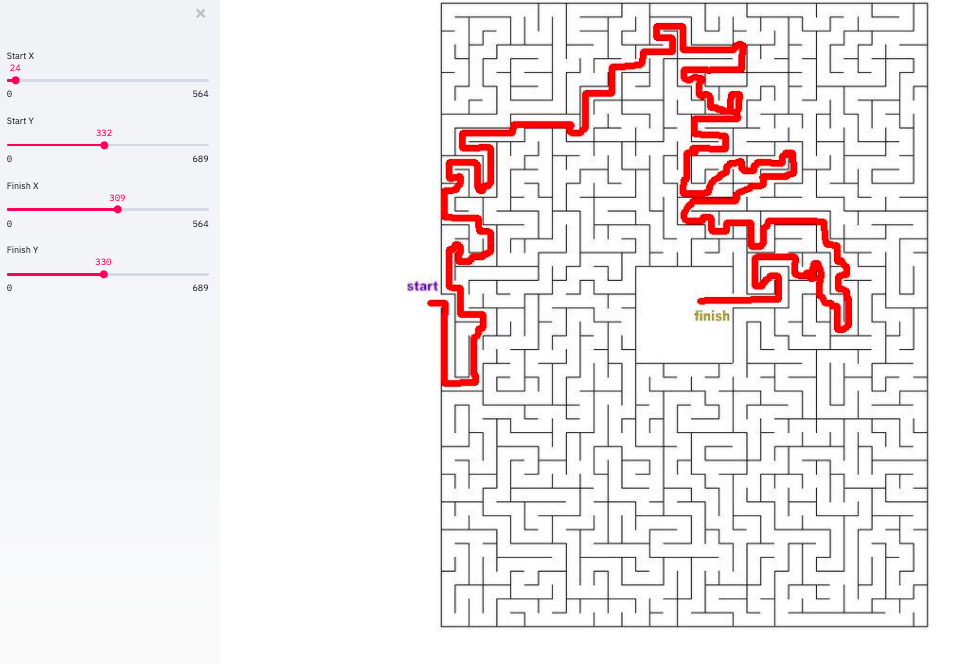
opencv_image = cv2.imdecode(file_bytes, 1)Assim que a imagem for carregada, queremos mostrar a imagem marcada com os pontos inicial e final. Usaremos os controles deslizantes para permitir que o usuário mova esses pontos. A função st.sidebar () adiciona uma barra lateral à página e st.slider () aceita numericamente dentro de um determinado mínimo e máximo. Podemos determinar os valores mínimo e máximo do controle deslizante dinamicamente, dependendo do tamanho da nossa imagem de labirinto.
if opencv_image is not None:
st.subheader('Use the sliders on the left to position the start and end points')
start_x = st.sidebar.slider("Start X", value= 24 if use_default_image else 50, min_value=0, max_value=opencv_image.shape[1], key='sx')
start_y = st.sidebar.slider("Start Y", value= 332 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='sy')
finish_x = st.sidebar.slider("Finish X", value= 309 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[1], key='fx')
finish_y = st.sidebar.slider("Finish Y", value= 330 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='fy')
marked_image = opencv_image.copy()
circle_thickness=(marked_image.shape[0]+marked_image.shape[0])//2//100 #circle thickness based on img size
cv2.circle(marked_image, (start_x, start_y), circle_thickness, (0,255,0),-1)
cv2.circle(marked_image, (finish_x, finish_y), circle_thickness, (255,0,0),-1)
st.image(marked_image, channels="RGB", width=800)
Sempre que o usuário ajusta os controles deslizantes, a imagem é redesenhada rapidamente e os pontos mudam.
Após o usuário definir as posições inicial e final, queremos um botão para resolver o labirinto e exibir a solução. O elemento st.spinner () é exibido apenas enquanto o processo filho está em execução, e a chamada st.image () é usada para exibir a imagem.
if marked_image is not None:
if st.button('Solve Maze'):
with st.spinner('Solving your maze'):
path = maze.find_shortest_path(opencv_image,(start_x, start_y),(finish_x, finish_y))
pathed_image = opencv_image.copy()
path_thickness = (pathed_image.shape[0]+pathed_image.shape[0])//200
maze.drawPath(pathed_image, path, path_thickness)
st.image(pathed_image, channels="RGB", width=800)
Botão de

solução
Resultado
Em menos de 40 linhas de código, criamos uma interface de usuário simples para um aplicativo de criação de imagens Python. Não precisamos escrever nenhum código de front-end tradicional. Além da capacidade do Streamlit de digerir código Python simples, o Streamlit executa de forma inteligente as partes necessárias do seu script de cima para baixo sempre que o usuário interage com a página ou quando o script é alterado. Isso permite fluxo de dados direto e desenvolvimento rápido.
Você pode encontrar o código completo no Github e a primeira parte explicando o algoritmo para resolver o labirinto aqui . A documentação otimizada, incluindo conceitos importantes e widgets adicionais, pode ser encontrada aqui .

Descubra os detalhes de como obter uma profissão de alto nível do zero ou subir de nível em habilidades e salário fazendo os cursos on-line pagos do SkillFactory:
- Curso de Machine Learning (12 semanas)
- Treinamento da profissão em Data Science (12 meses)
- Profissão analítica com qualquer nível inicial (9 meses)
- Curso Python para Desenvolvimento Web (9 meses)
Consulte Mais informação
- Tendências no cenário de dados 2020
- A ciência de dados está morta. Viva a Ciência dos Negócios
- O melhor cientista de dados não perde tempo com estatísticas
- Como se tornar um cientista de dados sem cursos on-line
- Classificando folha de dicas para ciência de dados
- Ciência de dados para as humanidades: o que são "dados"
- Ciência de dados sobre esteróides: Introdução à inteligência de decisão