
TLDR: Tilda é um câncer que está engolindo gradualmente o Runet saudável (e em uma escala muito menor o resto da Internet). Tilda pega o trabalho de desenvolvedores e designers e o entrega para pessoas que fazem muito pior. Ela contribuiu para o surgimento de toda uma camada de "especialistas" que nada podem fazer além do layout visual, mas se posicionam e se vendem como designers / desenvolvedores legais. Ele gera páginas mais pesadas que o WordPress!
Tilda é um editor visual absoluto. Nele, você pode usar o mouse para esboçar uma página estática de tamanho e complexidade arbitrários, adicionar um pouco de funcionalidade dinâmica disponível imediatamente e publicar tudo em alguns cliques. É muito simples. Muito fácil.
Esse mal
Eu tive minha visão quando cheguei a um grande projeto em Tilda. Naquela época, eu havia conseguido lançar vários sites de complexidade variada e geralmente estava satisfeito com a plataforma, com a facilidade que fornecia. O projeto quase não precisava de dinâmica, mas havia uma tonelada de estática que eu tive que organizar e pentear em um único estilo. Antes disso, o site era ocupado por uma pessoa o mais distante possível do design e do layout, e no primeiro dia eu imediatamente entendi tudo - tanto sobre a pessoa como sobre Tilda, e sobre o horror que surge quando esses dois se encontram. O site tinha um subdomínio no qual todas as vendas foram feitas, ou seja, todo o dinheiro do site estava girando nesse subdomínio. Você sabe quanto pesou sua página principal? Setenta e oito megabytes. Ela carregou ETERNITY. Você pode comprar algo no site apenas através dele.
O que pesava tanto lá? As fotos. A página inteira consistia em dezenas de blocos em tela cheia, cada um contendo 3-5 fotos e gifs, incluindo os muito pesados. Algumas imagens ocupavam uma área da ordem de 300 * 200 pixels, mas foram carregadas em uma resolução de 3000 * 2000. Alguns GIFs tinham entre 5 e 10 megabytes de tamanho. Era um Sodoma real, e o mais triste é que eu não tinha permissão para reescrevê-lo completamente, apenas para compactar as fotos e jogar fora alguns dos gifs inúteis e feios.
Então percebi que grandes problemas vêm com muita força. É fácil escolher Tilda quando você não precisa de um site caro e complexo, é fácil editar textos e imagens nele, alterar o design. Porém, mais cedo ou mais tarde, você não terá tempo suficiente ou ficará com preguiça de fazer tudo com sabedoria, layout correto, monitoração de recuo, adaptabilidade, compactação de imagens antes de fazer o download (porque o Tilda compacta fotos de alta qualidade, essa compactação quase não afeta o tamanho do arquivo ) E então o seu site bonito e arrumado será sobrecarregado por uma onda de slops, e será desagradável entrar nele.
E porque?
Porque, antes do WYSIWYG, esses sites eram principalmente atraídos por freelancers (os estúdios da web eram mais caros). Eles também não eram especialistas legais e frequentemente escreviam mal, mas o apoio geralmente funcionava de maneira diferente. Uma pessoa recheou o conteúdo e o design das regras foi diferente, todos estavam ocupados com seus próprios negócios e todos viviam felizes. E agora, em um esforço para economizar dinheiro, o proprietário está simultaneamente tentando acessar a funcionalidade de uma conta barata (porque uma empresa completa por um ano é como desenvolver e manter um site normal por pessoas normais) e suspende todas as tarefas para uma pessoa, geralmente um gerente. Como resultado, o proprietário economiza suas próprias vendas ou gasta mais dinheiro inicialmente, o gerente odeia todo mundo e vê o site com o proprietário no caixão, e o freelancer fica sem trabalho e odeia Tilda.
Para ser sincero, geralmente tenho uma má ideia do público dos editores do site WYSIWYG. Antes de Tilda, a maioria deles trabalhava de alguma maneira e fazia algo sensato apenas no mesmo shareware Wix, que tem as mesmas desvantagens. Então, quem precisa de editores visuais? Uma pequena empresa que não pode economizar dinheiro para um bom projeto? Algum autor de páginas pessoais? Não importa quem vem com qual finalidade, o resultado é sempre o mesmo: o site, de um jeito ou de outro, é ocupado por uma pessoa, e a aparência do site depende diretamente de suas habilidades de design, geralmente escassas. Mas a funcionalidade não depende disso e, de fato, é determinada pelo calcanhar esquerdo do editor. Para estatísticas pequenas, como um portfólio ou uma página de serviço de carro com contatos e um formulário, isso não é assustador, mas se você crescer um pouco ... e acabar no inferno.
Tilda não é WordPress
Tilda gosta de comparar com o Wordpress. Inicialmente, parece melhor, com a personalização de quaisquer elementos, cores de plano de fundo e a capacidade de editar texto em qualquer lugar da página com um clique. Mas em termos de funcionalidade dinâmica, o WP é muito, muito melhor. Tudo é permeado por um grande número de plugins para uma variedade de idéias, e você sempre pode adicionar um novo. Por exemplo, as lojas online no WP funcionam principalmente no WooCommerce, para o qual existem muitos temas, plugins e personalizações. Em Tilda, é quase impossível construir uma loja online completa, apesar da funcionalidade declarada. Há uma cesta, existem cartões de produtos, você pode vender algo simples (cursos, por exemplo). Para tudo o resto, Tilda quebra estupidamente: não há personalização cesta, há ganchos em tudo, não existe nem um banco de dados completo funcionando de pronto! Como conseqüência, não há filtragem e classificação e muito mais. Se estiver faltando alguma coisa no Tilda, há duas maneiras: tente brincar com a solução através de inserções HTML (respectivamente, estilos e scripts são conectados através delas) ou escreva para o suporte técnico e peça para finalizá-la.
A propósito, sobre suporte técnico. Tudo é simples com ela:
- Ela está sempre sobrecarregada.
- Ela praticamente não responde se você não pagou por uma conta comercial.
Ou seja, eu literalmente relatei bugs (a propósito, eles geralmente aparecem) no mesmo projeto a partir de duas contas diferentes: uma paga, a outra está no projeto gratuitamente por convite. Fui atendido aos ingressos desde o primeiro dia em 1-3 dias, aos ingressos do segundo a partir de uma semana ou mais. Deixe-me lembrá-lo de que este é um suporte para um produto pago .
Zero blocos
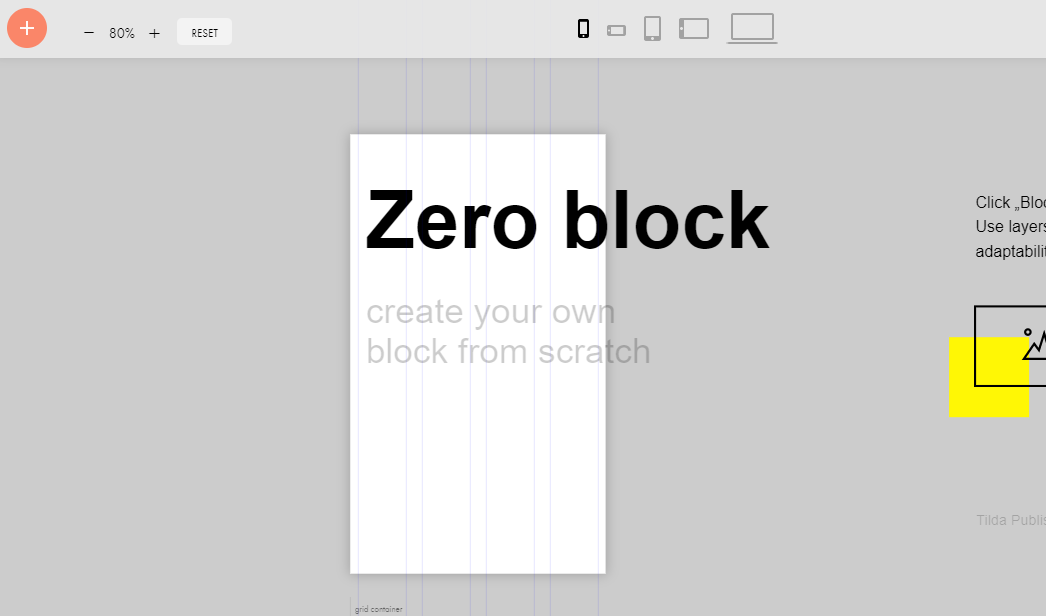
Zero Blocks é o recurso favorito de Tilda, apresentado como um know-how único. Parece uma folha em branco de tamanho arbitrário na qual você pode colocar texto, imagens, molduras e qualquer outra coisa no photoshop. Conveniente, criativo ... mas a saída é um macarrão enorme com invólucros, sobre invólucros, sobre invólucros, que também precisa ser adaptado manualmente para todas as telas. E certifique-se de que, com qualquer edição, todas as suas belas adaptações não caiam, o mecanismo da Tilda adora isso.

Mesmo no design do espaço reservado, decidimos não nos preocupar com o layout adaptável. E assim será!
Devo dizer que 99% do design do projeto no Tilda é feito em blocos zero (porque os blocos padrão cortam muito o vôo da imaginação e são usados apenas para a conveniência da edição) e, na minha experiência, em termos de precisão e atenção aos detalhes, eles são feitos exatamente como foto acima.
Compatível com dispositivos móveis
Outra das doenças crônicas de Tilda - você não pode criar menus e barras de navegação personalizados, simplesmente não existe essa funcionalidade. E os acabados são muitas vezes derrubados em telas móveis, forçando-os a recorrer a uma muleta particularmente cínica - um menu define a área de exibição de 1200px de largura ou mais, o outro 1199 ou menos. Tudo ficaria bem, na verdade, a separação usual de @ media-request, mas devido à incapacidade de ajustar adequadamente o tamanho das fontes móveis e do recuo, gradualmente metade do site é movida para esses blocos duplicados, cada um dos quais deve ser editado separadamente e monitorado para que nada ocorra. Uma emoção separada é a exibição seqüencial desses blocos na página de edição, que aumenta em uma vez e meia ou duas vezes.
Alternativas
Para um site predominantemente estático, a maioria das ferramentas JAMstack funciona bem. Este é um método de desenvolvimento que requer a geração de HTML válido no estágio de implantação, excluindo a renderização como tal. Funciona o mais rápido possível, mas quase elimina o uso de conteúdo dinâmico.
Uma ótima opção para postar estatísticas como um blog é usar o Static Site Generator (SSG) em conjunto com as páginas do GitHub. Existem muitos artigos e tutoriais, por exemplo .
O CMS decapitado (ou dirigido por API) também está intimamente associado ao JAMstack. Eles oferecem mais flexibilidade, aproximando-se em funcionalidade do CMS tradicional ( aqui está uma comparação real com o WP), mas mantenha a leveza e a segurança. Adequado para tudo, de um blog a uma loja online, mas geralmente exige uma quantidade decente de desenvolvimento.
Os CMSs tradicionais geralmente são lentos, geram páginas pesadas e são vulneráveis. Mas são fáceis de gerenciar e iniciar, suportam várias funcionalidades por meio de extensões e geralmente podem fazer muitas coisas prontas. Para quem não quer se codificar e gastar muito dinheiro em terceirização.
Para o rápido lançamento de lojas online, existem mecanismos especializados como o OpenCart ( site , artigo ) ou Shop-Script ( site , artigo ). Eles são mais adequados para gerenciamento e integrações de sistemas com serviços e back-end de terceiros.
Moralidade
Entendo que Habr não é o lugar mais adequado para transmitir ao público de Tilda. Não são donas de casa com gerentes que estão aqui, mas desenvolvedores e até os mesmos freelancers são poucos aqui. Mas tenho uma opinião e quero transmiti-la a todos os envolvidos:
- Tilda é má.
- Os editores do site WYSIWIG são maus.
- Layout visual "designers" são maus.
- Freelance é bom.
- A separação de funções é obrigatória.

