
No topo estão os argumentos aos quais foram atribuídos rótulos significativos. Abaixo estão argumentos com nomes inúteis.
Por que eu estava esperando por isso? Deixe-me explicar isso usando o exemplo de desenvolvimento de uma função.
Interface generalizada que suporta manipulação flexível de argumentos
Aqui está um exemplo simplificado. Baseia-se no uso da interface
IQuery. A interface se destina a descrever as características das funções que executam solicitações para obter algo. Ele sempre retorna uma promessa e aceita uma descrição genérica do que a promessa ( TReturn) retorna . Esta interface é bastante flexível, você pode usá-la ao criar funções que não aceitam argumentos ou aceitam um número desconhecido de argumentos ( UParams extends any[] = []).
interface IQuery<TReturn, UParams extends any[] = []> {
(...args: UParams): Promise<TReturn>
}
Função em teste: findSongAlbum ()
Nós, usando esta interface, escreveremos uma função que pesquisa álbuns de música pelo título da música (
title) e artista ( artist). Ele retorna uma promessa que retorna um único objeto do tipo Album:
type Album = {
title: string
}
Sem o TypeScript, o código para tal função ficaria assim:
const findSongAlbum = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
Se você escrever essa função em TypeScript e usar a interface
IQuery, precisará passar o tipo como o primeiro parâmetro genérico Album. Isso garante que a forma que a promessa retorna sempre corresponderá ao tipo Album.
const findSongAlbum: IQuery<Album> = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
Código escrito antes de TypeScript 4.0
Ao desenvolver nossa função, também precisamos declarar os parâmetros e indicar quais tipos eles possuem. Neste caso,
titlee artistsão strings. Vamos declarar um novo tipo Paramse passá-lo como o segundo tipo para IQuery.
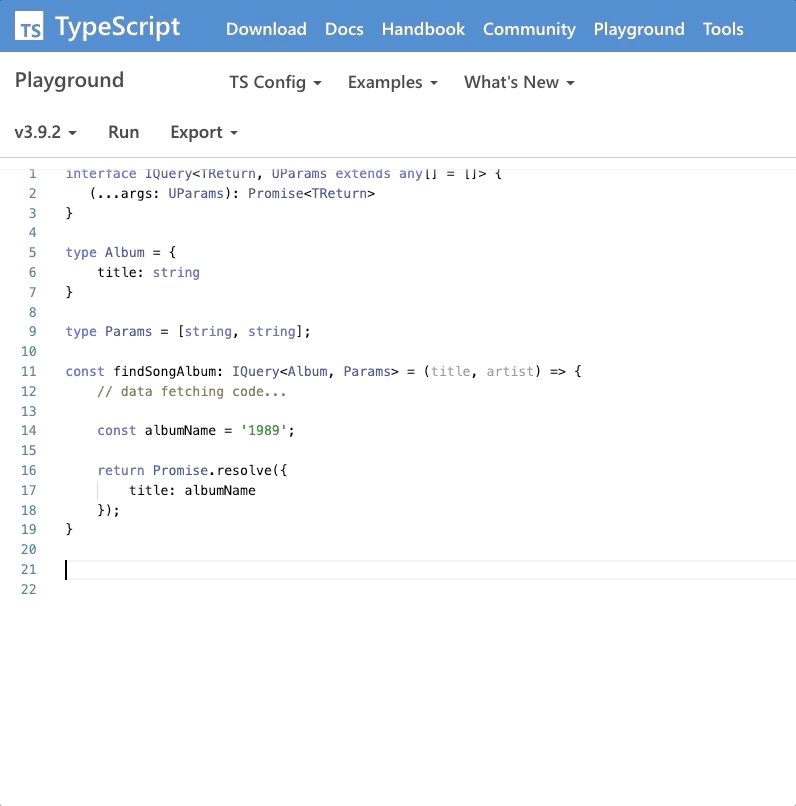
Um exemplo que é escrito sem tirar proveito dos novos recursos do TypeScript 4.0
Paramsserá representado por uma lista de tipos. Cada elemento desta lista define o tipo do argumento. Isso é feito na mesma ordem em que os argumentos aparecem quando a função é declarada. Este é um exemplo de uso de tuplas .
type Params: [string, string]
const findSongAlbum: IQuery<Album, Params> = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
Ao analisar o tipo
Params, você pode descobrir que seu primeiro elemento string,, atribui o tipo ao stringprimeiro argumento, ou seja, - title. O segundo argumento, que também parece string, naturalmente, seguir a mesma linha de raciocínio, atribui um tipo ao stringsegundo argumento - artist. Isso tornará o tipo de lista de argumentos seguro.
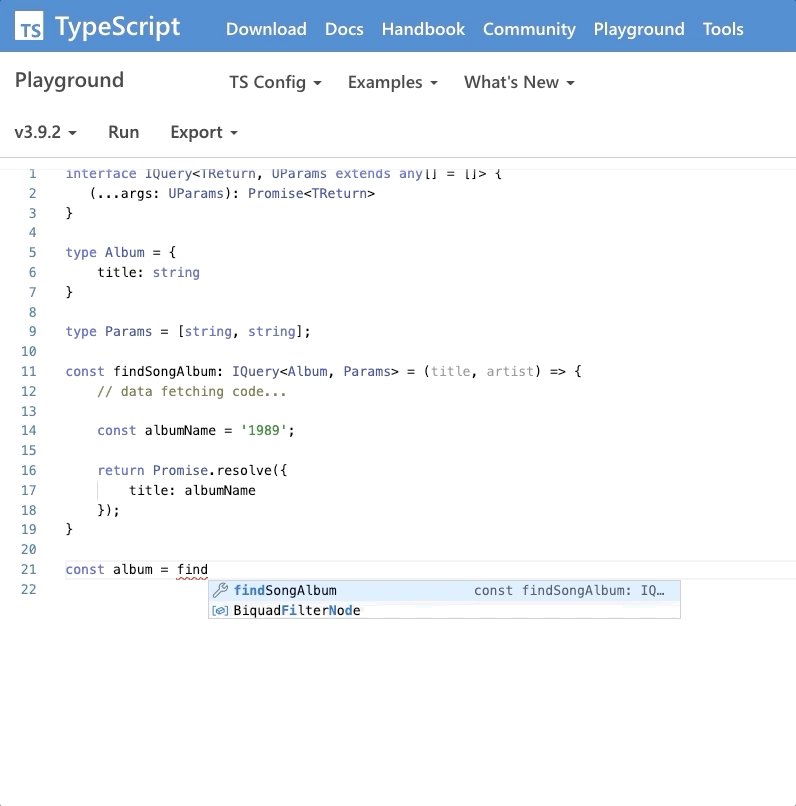
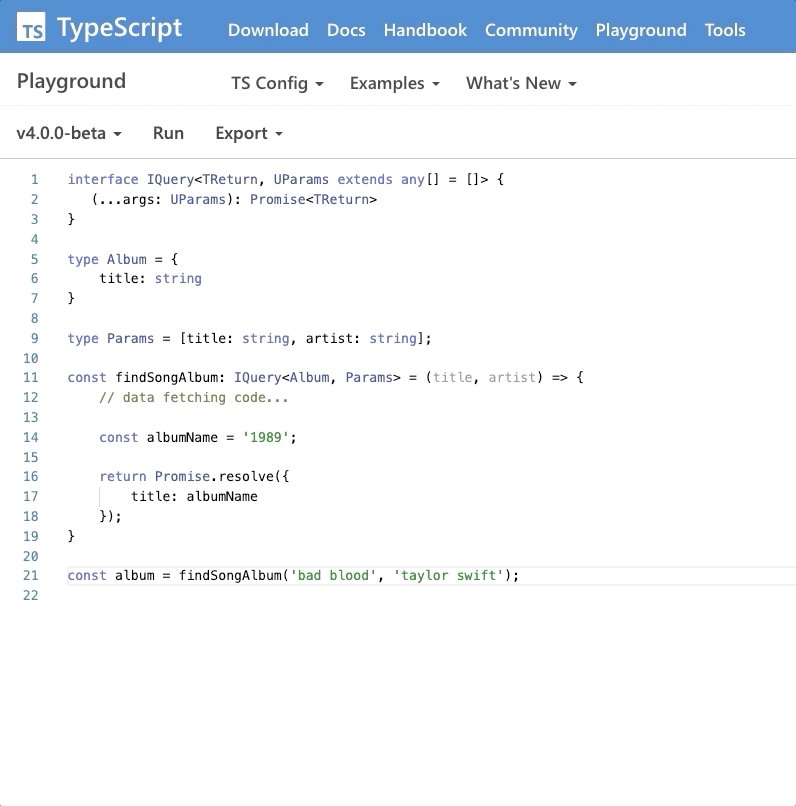
Vamos tentar trabalhar com esta função.

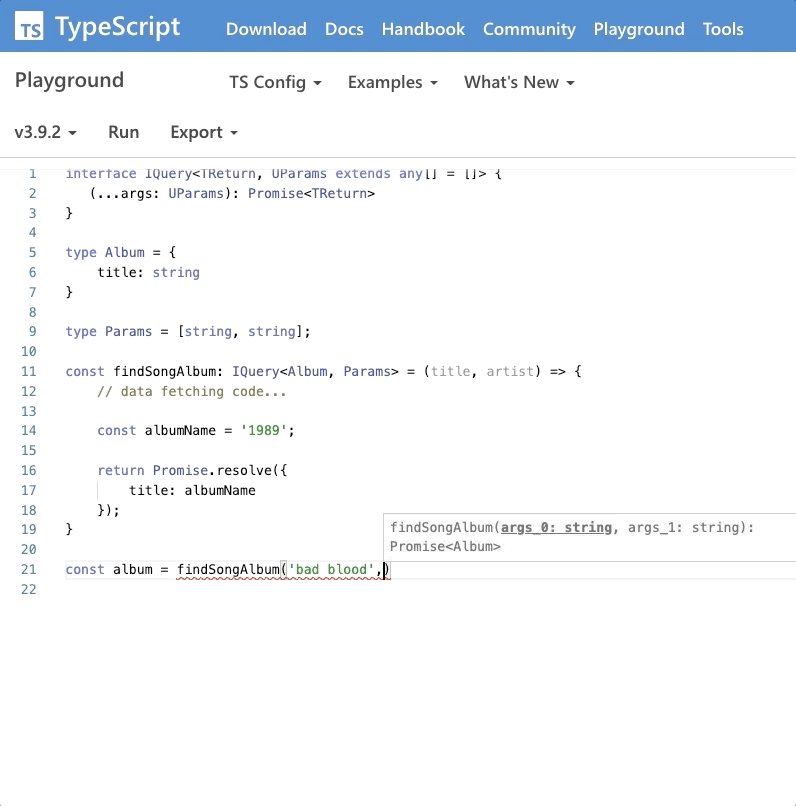
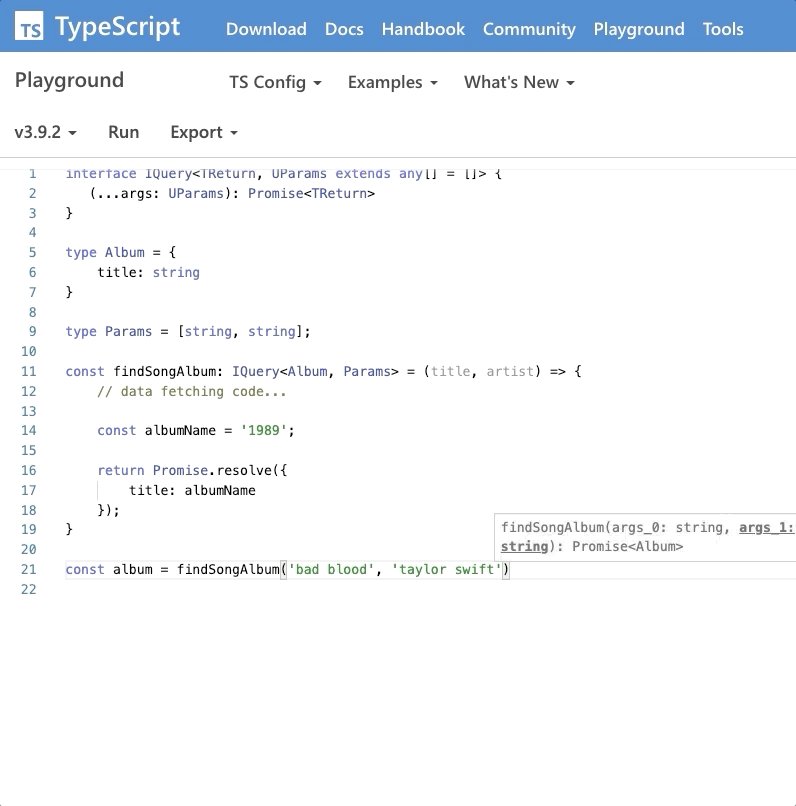
As dicas para findSongAlbum () exibem rótulos de argumento sem sentido
. Infelizmente, essa abordagem para usar tuplas não nos fornece nomes de argumento de código úteis e confiáveis (rótulos) ao trabalhar com uma função. Em vez disso, somos informados de que os argumentos para a função são
args_0: string, args_1: string... Com esse post, só posso aprender, por exemplo, que o primeiro argumento deve ser do tipo string. A etiqueta arg_0não me diz que o primeiro parâmetro da função deve ser o nome ( title) da composição musical que procuro.
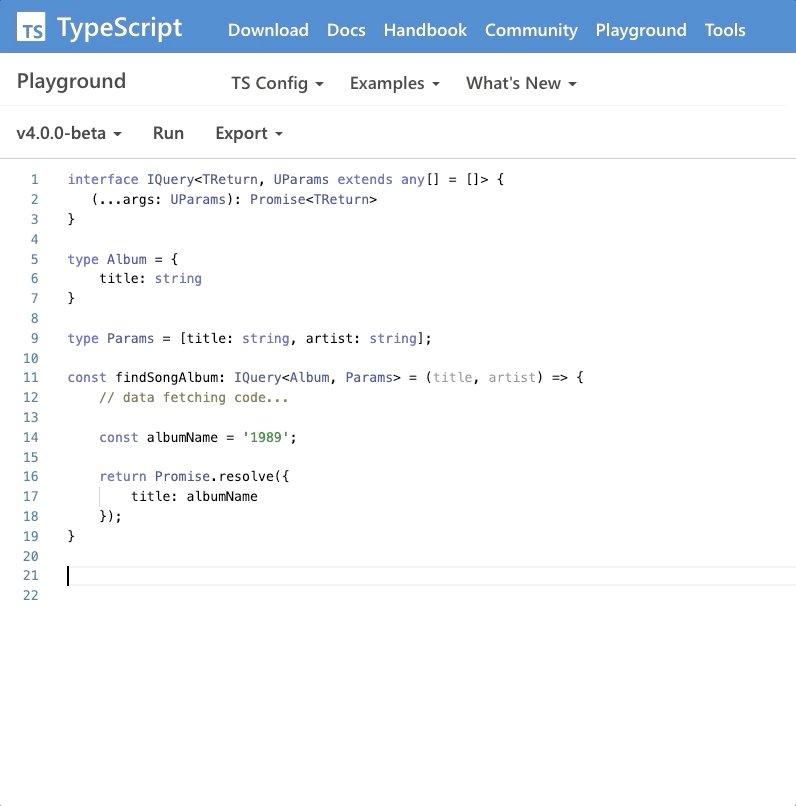
Código que aproveita os recursos do TypeScript 4.0
Agora, com o lançamento do TypeScript 4.0 Release Candidate, rotulamos as tuplas à nossa disposição. Podemos usá-los para descrever não apenas o tipo, mas também o conteúdo semântico das listas de parâmetros de função.
Agora, cada elemento do tipo
Paramsreceberá um rótulo que será exibido no IDE ao usar a função findSongAlbum:
type Params: [title: string, artist: string]
const findSongAlbum: IQuery<Album, Params> = (title, artist) => {
// ...
const albumName = '1989';
return Promise.resolve({
title: albumName
});
}
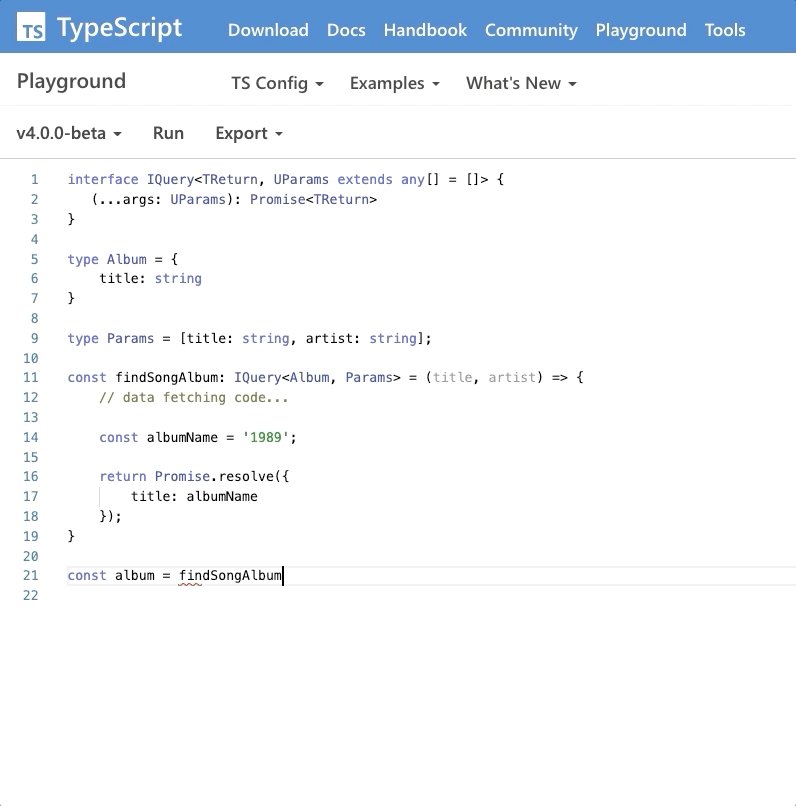
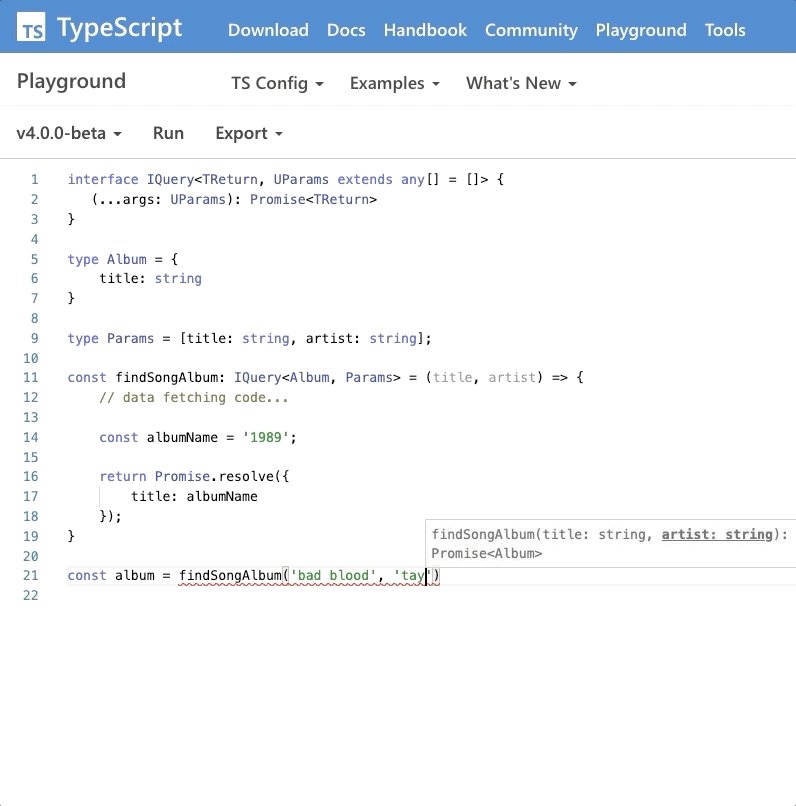
E aqui está como é trabalhar com esta função.

As dicas para findSongAlbum () exibem rótulos de argumento para nos ajudar a entender o significado desses argumentos, o que é bastante útil.Como
você pode ver, agora, em vez de uma dica de visualização,
arg_0: stringrecebemos uma dica title: string. Isso significa que agora sabemos não apenas que a função precisa receber uma string, mas também o que exatamente essa string deve conter.
O que está faltando especialmente no TypeScript?
