Um gráfico de Gantt é uma coleção de barras horizontais em um plano. A direção horizontal corresponde ao valor do tempo, e este valor, no caso geral, pode ser contínuo. E na direção vertical, este plano é dividido em muitas zonas horizontais de largura fixa. Para o gráfico de Gantt clássico, refletindo o horário de trabalho, cada uma dessas zonas corresponde a um determinado tipo de trabalho (Fig. 1). As barras do gráfico são traçadas dentro dessas zonas. A faixa representada em uma zona específica caracteriza o tipo de trabalho correspondente a essa zona, e as bordas esquerda e direita da faixa caracterizam, respectivamente, os tempos de início e término desta obra. Portanto, o comprimento da tira caracteriza a duração da obra dada.

Figura: 1. Gráfico de Gantt para ilustrar o cronograma de trabalho.
No caso do diagrama de chamadas telefônicas descrito neste artigo, as zonas no sentido vertical caracterizarão os dias (dias). Nesse caso, a escala de tempo horizontal do diagrama corresponde ao intervalo de 0 a 24 horas, com duração de um dia. Cada barra em tal diagrama corresponderia a uma chamada telefônica. Os limites esquerdo e direito da faixa são os horários de início e término da chamada, e o número da zona (verticalmente) é o dia em que a chamada foi feita. Um diagrama de tal configuração permite que você ilustre visualmente e avalie com que frequência as chamadas são feitas, avalie sua duração média, distribuição por hora do dia, etc. Além disso, mais uma propriedade pode ser adicionada a este diagrama: a cor da barra. Você pode colorir as listras de acordo com diferentes critérios. Primeiro, pelo tipo de chamada (entrada ou saída).Em segundo lugar - pelo número de telefone da chamada. No primeiro caso, bastam duas cores. No segundo - muito mais, mas, como regra, não mais do que uma dúzia de cores são suficientes para os números de telefone mais populares que aparecem nas chamadas com mais frequência. Este artigo descreve a formação de um gráfico para um período de cinco meses corridos e levando em consideração a presença de duas operadoras de telefonia móvel (telefone dois SIM). As cores das barras do diagrama serão selecionadas com base em "SIM1 / SIM2 entrada / saída", ou seja, são necessárias quatro cores diferentes.Este artigo descreve a formação de um gráfico para um período de cinco meses corridos e considerando a presença de duas operadoras móveis (telefone dois SIM). As cores das barras do diagrama serão selecionadas com base em "SIM1 / SIM2 entrada / saída", ou seja, são necessárias quatro cores diferentes.Este artigo descreve a formação de um gráfico para um período de cinco meses corridos e considerando a presença de duas operadoras móveis (telefone dois SIM). As cores das barras do diagrama serão selecionadas com base em "SIM1 / SIM2 entrada / saída", ou seja, são necessárias quatro cores diferentes.
A formação de um diagrama, ao contrário da construção, permite a geração de um arquivo de saída com um dado diagrama. Quanto à plotagem, via de regra, construir um gráfico no Excel implicaria na operação correspondente no Excel, uma das ferramentas padrão. Mesmo se tal operação for possível (gráfico de Gantt), é improvável que seja conveniente exibir e dimensionar em grandes volumes de dados de entrada. No caso de gerar um arquivo de formato vetorial SVG com um diagrama semelhante, o Excel é usado como uma ferramenta de software onde é conveniente trabalhar com dados tabulares. Em vez do Excel, você pode escrever um programa separado de terceiros e gerar um arquivo SVG usando-o. Mas o Excel neste caso eu escolhi não por acaso. Em primeiro lugar, de certa forma, existe uma certa visualização do processamento da informação,e em segundo lugar, a especificidade do formato de saída SVG.
Esse formato é um formato gráfico vetorial escalonável e contém dados de texto formatados em XML. É um tipo de linguagem de marcação que contém um conjunto específico de comandos e parâmetros típicos para desenhar um elemento gráfico específico. Os comandos, por exemplo, podem ser os seguintes: desenhar uma linha, polígono, círculo, escrever texto. E os parâmetros são as coordenadas dos cantos do polígono, a cor de preenchimento, o tamanho e a fonte do texto, etc. Na verdade, conhecendo a linguagem de marcação SVG, você pode usar um editor de texto comum (Notepad) para criar manualmente uma ou outra imagem da categoria das mais simples. Os arquivos SVG podem ser abertos para visualização em qualquer navegador comum da Internet.
Antes de prosseguir com a formação do diagrama SVG, é necessário não só baixar os dados da chamada dos sites das operadoras móveis, mas também pré-processá-los. Como já observei, serão consideradas duas operadoras móveis. Um deles é o Tele2, o outro é o Megafon. O detalhamento das chamadas Tele2, que pode ser baixado da sua conta pessoal no site correspondente, é um documento PDF com uma grande tabela dividida em páginas (Fig. 2).

Figura: 2. Tipo de chamada detalhando "Tele2".
No caso do Megafon, tudo é quase igual, exceto que os detalhes são apresentados no arquivo XLS (Excel) (Fig. 3).

Figura: 3. Tipo de chamada detalhando "Megafon".
Tanto um como o outro detalhamento devem ser processados de maneiras diferentes, eliminados desnecessários e colocados em ordem. Este texto tem uma certa "regularidade", por isso é facilmente sujeito a processamento automático. Eu o produzi em um documento separado usando funções do Excel (fórmulas). Não creio que valha a pena insistir nesse assunto em detalhes. Como resultado desse processamento, obtivemos uma tabela grande e elegante com os campos mínimos obrigatórios: data, hora, duração, tipo de chamada, número de telefone, cartão SIM (Fig. 4). Obteve-se um total de 2.102 registros de chamadas telefônicas. Aliás, na Figura 3, que mostra uma planilha do Excel com o detalhamento do texto original, é possível perceber a presença de outras planilhas. Eu adicionei essas planilhas apenas para implementar as etapas intermediárias de processamento, como uma continuação do documento original.

Figura: 4. Detalhamento misto, ordenado.
Copiei a tabela resultante em um novo documento na folha "A", complementando-a imediatamente com campos adicionais: o endereço da cor da faixa, a borda esquerda da faixa (a) (em segundos desde o início do dia), a borda direita da faixa (b) (Fig. 5).

Figura: 5. Parâmetros adicionais na primeira folha.
Esses campos são facilmente calculados usando fórmulas do Excel. O endereço colorido indica um dos quatro endereços das células da folha de configuração "C", na qual está escrito no formato HEX-RGB. Esta folha contém não apenas cores, mas também todos os parâmetros adicionais do documento SVG: coordenadas, deslocamentos, escala, etc. (fig. 6).

Figura: 6. Folha com parâmetros.
Além das barras, o diagrama exibirá dados adicionais: a atribuição dos quatro números de telefone mais frequentes com uma etiqueta separada na barra, o histograma da distribuição da frequência das ligações no tempo e também informações sobre o diagrama.
Olhando para a frente, o diagrama tem 4.420 por 1.800 pixels. Na verdade, é difícil falar sobre pixels em gráficos vetoriais, mas na descrição do formato SVG, há um sistema de coordenadas discreto, cujas contagens chamo de pixels. Em geral, mesmo com base na abreviatura, esse gráfico é escalonável. Como já escrevi, o diagrama refletirá as chamadas para 5 meses, ou seja, de maio a setembro inclusive. Se você contar, isso corresponde a 153 dias. Deve haver exatamente o número de zonas para as barras no diagrama. Decidi antecipadamente sobre a escala. Na direção vertical, decidi alocar 10 pixels por zona. Neste caso, a largura da faixa na zona será de 8 pixels, (com um intervalo de um pixel na parte superior e inferior). O tamanho da lacuna (recuo) na célula B8 da folha "C" pode ajustar a largura das listras na zona. A escala horizontal pode ser escolhida, em princípio, qualquer,no entanto, há uma clareza prática do diagrama, uma relação de aspecto e capacidade aceitáveis. No final, decidi pegar 3 pixels para a duração de um minuto, ou seja, 20 segundos por pixel.
No total, a área ativa do gráfico tem as seguintes dimensões. Horizontal: 24 * 60 * 3 = 4320; vertical: 153 * 10 = 1530. No lado esquerdo do diagrama, oposto a cada zona deve ser escrito seu nome. Os nomes das zonas são totalmente consistentes com as datas. Para isso, decidi reservar uma área de 100px de largura. Acima do diagrama, é desejável (por conveniência) escrever carimbos de data / hora, pelo menos horas. E abaixo, sob o diagrama, haverá um histograma sobre o qual escrevi acima, bem como informações adicionais. Para esses fins, aloquei 270 pixels, arredondando a altura de todo o diagrama para 1800. Além de tudo o que foi dito, no diagrama decidi refletir linhas horizontais claras entre zonas (dias), um pouco mais escuras - entre semanas, e pretas - entre meses. Além das linhas horizontais, há também linhas verticais, colocadas a cada hora - para os limites das horas.E mais um detalhe importante. Na borda esquerda de cada faixa colorida exibida, uma marca preta de seu início será exibida na forma de um colchete de abertura quadrado. Isso é necessário para evitar a fusão de duas faixas, o que pode corresponder a chamadas telefônicas consecutivas.
O principal processamento da informação ocorre na folha “B” (Fig. 7). Lá você pode ver um monte de pilares intermediários "extras", cujos valores das células poderiam ser calculados "na cabeça" ou imediatamente levados em consideração na fórmula final. Isso diz respeito às coordenadas dos cantos de cada faixa. No entanto, tudo me pareceu muito complicado, o que no início pode ser confuso.

Figura: 7. Folha com cálculos básicos.
A coluna "A" recupera o número do dia (zona) da data da chamada. Coluna "B" - tempo da chamada em segundos desde o início do dia. Este é o mesmo valor da coluna "I" da folha "C". Coluna "C" - duração arredondada da chamada em minutos. Aqui vale a pena fazer uma reserva, para a qual tal "imprecisão" foi introduzida. Parece que você precisa tomar a duração da chamada com uma precisão de 20 segundos, ou seja, até um pixel do diagrama (com base na escala aceita). No entanto, é óbvio que faixas muito curtas de 1-2 pixels de largura não serão exibidas bem no gráfico. Portanto, o comprimento mínimo da faixa corresponderá a pelo menos três pixels. E, em geral, o comprimento de qualquer faixa será um múltiplo de três. Devido ao arredondamento da duração da chamada para cima (com uma precisão de um minuto), o diagrama ficará ligeiramente "lotado" em comparação com a situação real,no entanto, esse estouro é muito pequeno. Na coluna "D" com a fórmula "INDIRETO", o valor da cor é extraído dos parâmetros (Folha "C") no endereço calculado na folha "A". Em seguida, as coordenadas dos cantos da tira são calculadas. Como já escrevi, existem muitos cálculos intermediários desnecessários, mas não os refiz. A coluna "U" calcula a presença de realce e a cor da borda da banda se o número de telefone da chamada atual corresponder a um dos quatro números de telefone fornecidos para realce (na folha "C"). Esqueci de escrever acima que na chamada selecionada, não apenas uma etiqueta é sobreposta na faixa correspondente, mas também a cor cinza da borda da faixa (esta cor também pode ser alterada na folha com parâmetros). No caso normal, a tira não tem borda. Finalmente,nas próximas três colunas, ocorre a formação final do texto na linguagem de marcação gráfica SVG. Neste artigo, não considerarei a descrição e sintaxe dessa linguagem. Na verdade, isso não é difícil, descobri em alguns minutos. Na coluna "V" é gerado um código que desenha uma faixa com borda.
Exemplo:
<path fill="#FF5050" stroke="#808080" d="M1598,51L1598,59L1601,59L1601,51L1598,51" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
A coluna "W" contém o código para a borda esquerda da faixa.
Exemplo:
<path fill="none" stroke="black" d="M1599,52L1598,52L1598,58L1599,58" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
A coluna "X" contém o código para exibir o texto da etiqueta (número 1, 2, 3 ou 4) apenas para as chamadas em que for necessário. Esta seletividade é realizada por meio da fórmula "IF (U2 <>" nenhum "; ...; ...)".
Texto de amostra "3":
<text x="1601" y="58" style="text-anchor: middle; font-family: times; font-weight: bolder; font-size: 8px;" stroke="none" fill="black"><tspan>3</tspan></text>.
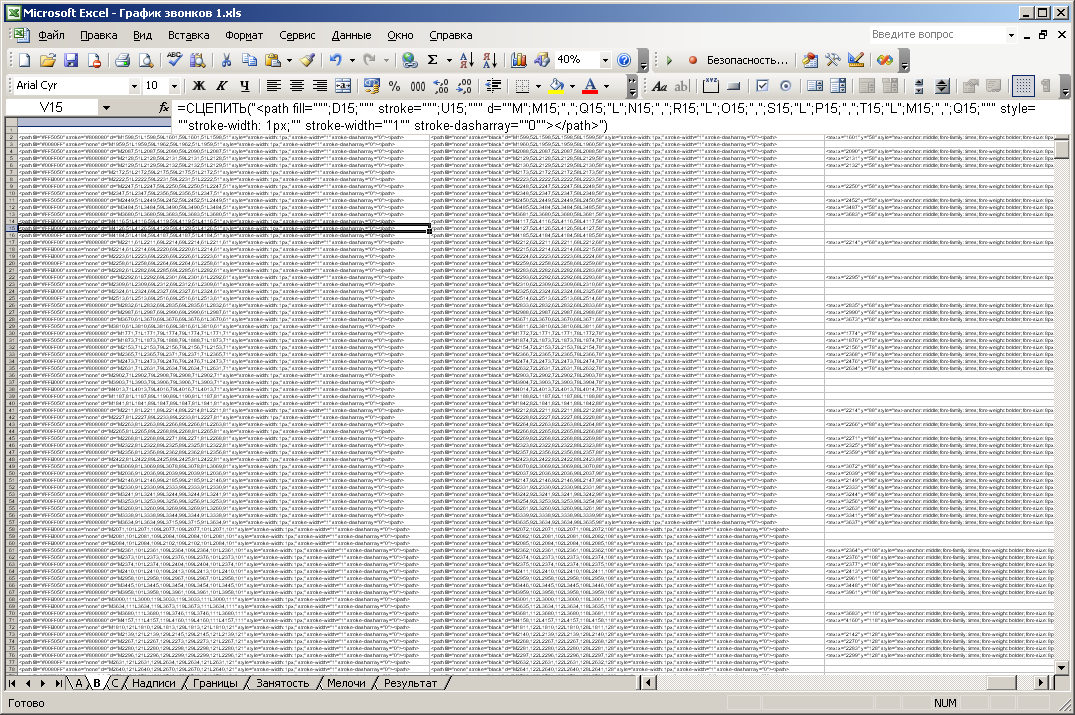
A Figura 8 mostra uma captura de tela dessas três colunas em uma escala muito pequena, pois de outra forma é quase impossível de demonstrar devido ao volume do texto. Você também pode ver como é complicado escrever a fórmula CONCATENAR com todos os seus argumentos.

Figura: 8. Colunas com os resultados dos cálculos básicos.
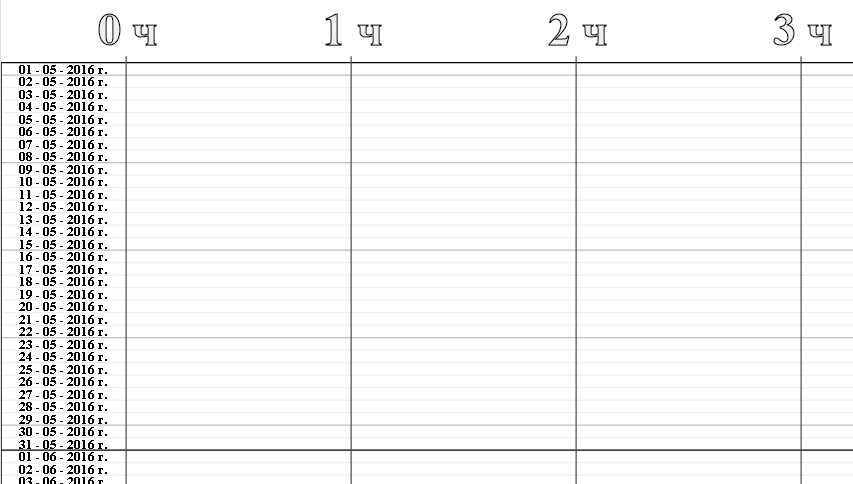
Na folha "Inscrições", as inscrições são formadas acima do diagrama (marcadores de horas) e à esquerda do diagrama (data) (Fig. 9). As fórmulas contêm parâmetros de fonte: tamanho, estilo, cor da fonte e borda. O foco principal do cálculo é o preenchimento automático das células por datas e horas, calculando as coordenadas da posição do texto por meio de uma etapa uniforme.

Figura: 9. Folha formando as inscrições.
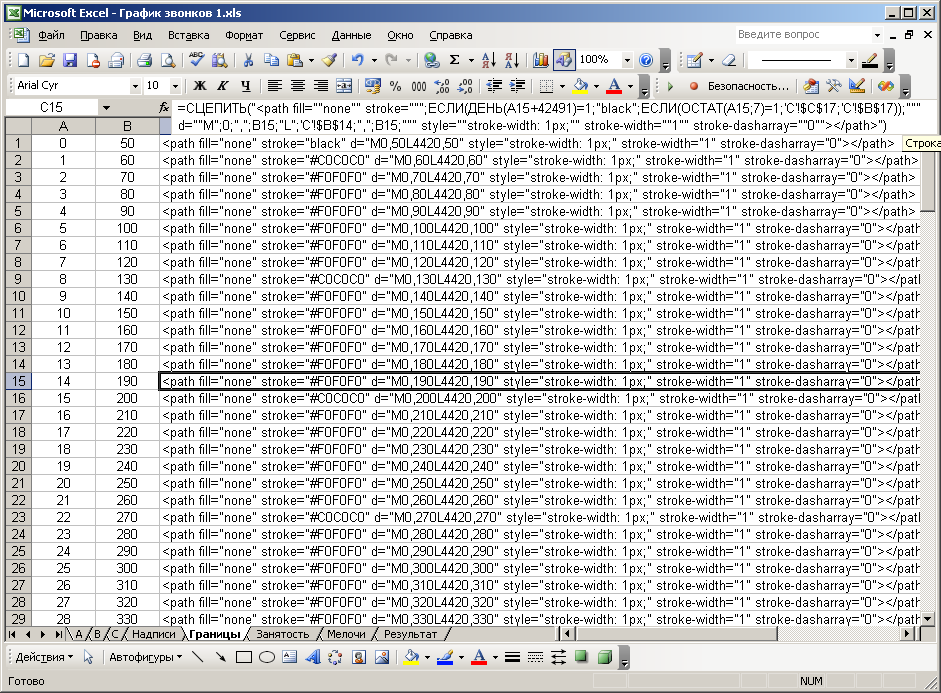
Na planilha "Fronteiras", são formadas todas as linhas auxiliares do diagrama que servem como limites de zonas (datas) e horas. A Figura 10 mostra uma captura de tela mostrando a formação de linhas horizontais por zonas. As primeiras duas colunas contêm o número da zona (começando de zero) e sua coordenada vertical relativa. A terceira coluna gera o código SVG que desenha as linhas. Aqui, na formação do código, não apenas a fórmula familiar "CONNECT" é usada, mas também duas fórmulas "IF", aninhadas uma dentro da outra. Isso é necessário para implementar um desenho de linha de três cores diferentes, dependendo da situação. Como afirmado acima, as linhas pretas separam meses, cinza - semanas e cinza claro - dias. As duas últimas cores são especificadas na folha “C” nas células B17 e C17. Nos argumentos da fórmula "SE" existem as fórmulas "DIA" e "OSTAT". A primeira fórmula reconhece um número de uma data fornecida como um inteiro,que é obtido deslocando os valores do número da zona (da primeira coluna) pela constante pré-selecionada 42491.
Em particular, é feita uma verificação da igualdade de um número de uma data com uma unidade, reconhecendo assim o início de um novo mês. A fórmula "OSTAT" é usada para reconhecer o início de uma nova semana (algoritmo clássico). O segundo argumento desta fórmula é 7, uma vez que existem 7 dias na semana. Em particular, o resto da divisão é comparado com o valor 1. Com este valor (de 0 a 6) você pode ajustar o turno dos dias da semana no diagrama, e é selecionado de tal forma que corresponda ao calendário real. Após a formação das linhas horizontais, 25 linhas verticais são formadas de forma mais simples (23 linhas a cada hora e mais duas linhas de limite).

Figura: 10. Folha que forma as bordas.
Na planilha "Pequenas coisas" (Fig. 11), é registrada a formação de informações adicionais sobre as propriedades do diagrama. As colunas "B" e "C" contêm as coordenadas de deslocamento para cada elemento.

Figura: 11. Folha formando informações adicionais.
Na guia "Ocupação", é formado um histograma da distribuição da densidade de chamadas ao longo do tempo (Fig. 12). É uma coleção de linhas verticais de vários comprimentos, próximas umas das outras e localizadas diretamente abaixo do diagrama. O número de tais linhas corresponde ao número de elementos de tempo (20 segundos cada), ou seja, 24 * 60 * 3 = 4320.

Figura: 12. Folha que forma um histograma de densidade de chamadas.
O comprimento da linha (a altura da barra do histograma) corresponde exatamente à soma dos elementos de tempo "ocupados" para todos os 153 dias. Ou seja, se uma chamada telefônica cair no elemento de hora atual do dia atual, ela será considerada no histograma. Calculei essa matriz numérica usando um programa C simples separado. Com a ajuda de células do Excel, tal cálculo não pode ser feito devido à multidimensionalidade das operações. Era possível usar o VBA colocando o código do programa apropriado lá, mas naquela época eu não possuía essa ferramenta. O código do programa para calcular a matriz de valores do histograma é fornecido abaixo.
#include <stdio.h>
#include <windows.h>
int main(){
int a,b,n,c,k;
int q[4320];
for(n=0;n<4320;n++){
q[n]=0;
}
FILE *f,*f1;
f=fopen("ab.txt","r");
f1=fopen("Out.txt","w");
for(c=0;c<2102;c++){
fscanf(f,"%i\t%i\n",&a,&b);
for(k=a;k<b;k++){
q[k/20]+=1;
}
}
for(n=0;n<4320;n++){
fprintf(f1,"%i\n",q[n]);
}
fclose(f);
fclose(f1);
system("PAUSE");
return 0;
}
Os dados de entrada do programa são o arquivo de texto "ab.txt". Duas colunas da folha “A” de valores de segundos do início e do final de cada chamada foram copiadas para este arquivo (já escrevi sobre isso acima, ver Fig. 5). Os valores calculados da matriz são enviados para o arquivo de saída "Out.txt". O algoritmo de cálculo é simples, portanto, não há necessidade de descrevê-lo. Os dados do arquivo de saída são copiados para a coluna "D" na planilha "Emprego". As primeiras três colunas são a legenda dos elementos dos intervalos de tempo e seu número. Coluna "E" - o mesmo valor do histograma, mas escalado 5 vezes, arredondado para o número inteiro mais próximo. Isso é feito para uma colocação conveniente do histograma, clareza e eliminação de volume. Além disso, cada valor é compensado por um. Isso é necessário para o pseudo desenho do eixo horizontal. Mesmo que o valor do histograma seja zero (o que é típico para o período noturno),um pixel do histograma ainda será exibido. Assim, o eixo das abcissas será traçado.
Finalmente, a folha de resultados combina todos os códigos SVG gerados para cada folha do documento em uma ordem específica (rótulos e bordas primeiro). Fiz essa união usando a cópia manual de coluna usual (fig. 13). Se necessário, você pode escrever em VBA uma função para exportar automaticamente o arquivo SVG, passando pelas colunas resultantes de todas as planilhas. A primeira linha contém o cabeçalho do arquivo. Ele contém, em primeiro lugar, a largura e a altura da imagem. A última linha, adicionada manualmente, fecha o documento, ou melhor, o bloco svg principal. Havia cerca de 6.800 linhas no total.

Figura: 13. Planilha com a consolidação dos resultados.
Em seguida, você precisa copiar todo o conteúdo desta planilha em um editor de texto (usei o programa AkelPad) e salvar o documento em um arquivo com a extensão svg na codificação UTF-8. Depois disso, se não houver erros, o arquivo é aberto no navegador da Internet para visualização. As figuras abaixo mostram visualizações de diferentes áreas da imagem resultante em diferentes escalas.

Figura: 14. Visão geral do diagrama resultante no Chrome.

Figura: 15. Canto superior esquerdo do diagrama (tipos de limites diferentes e nomes de zonas).

Figura: 16. Barras de gráfico com rótulos.

Figura: 17. As barras do gráfico e o gráfico de barras abaixo delas.

Figura: 18. Informações adicionais no diagrama.

Figura: 19. Barras do gráfico e marcadores de horas acima deles.