Índice
1.
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
2. Backend
2.1. .
2.2. . SSL.
2.3. Dart.
…
3. Web
3.1. «Under construction»
…
4. Mobile
…
Introdução
Como um desenvolvedor Flutter, conhecidos costumam me perguntar: "Qual é a linguagem Dart?" Eles balançam a cabeça com as palavras: "Mas Petya escreve transportes sérios em Java, e em Yandex, em geral, há vantagens na venda ...". Bem, talvez, de fato, Dart esteja longe da prática de " fábricas para a criação de fábricas " de Java. No entanto, se a tarefa é implementar aplicativos cliente para várias plataformas ao mesmo tempo, sem se afogar no fluxo de tarefas para sincronizar os desenvolvedores de diferentes sistemas operacionais de destino; para criar uma IU coerente, reconhecível, mas específica para Android, iOS e web, e em geral para atender a um orçamento e prazo adequados - aqui o Flutter não tem concorrentes. E essas perguntas são duplamente importantes se você tiver ... uma startup.
Então, a lenda: uma startup decidiu criar um novo serviço ... bem, por exemplo, para
compartilhamento de listas de compras
entre os usuários do serviço. O objetivo da inicialização é lançar um MVP em três meses em três plataformas (mais a quarta é o servidor, é claro).
, , ToDo , :)
Há 10 anos eu diria que esse caso não tem solução e tentaria ficar longe dele, há 3 anos a pilha ReactNative / React / NodeJs poderia se tornar a solução, em 2020 existe Dart para isso. Bem-vindo à atmosfera de desenvolvimento da versão alfa do serviço. Vou tentar percorrer visualmente e explicar todo o processo de desenvolvimento. O código de todos os aplicativos será tornado público. Comentários, incluindo esboços e holivares, são bem-vindos. Você pode perguntar ao autor "na essência" ou apenas obter alguns conselhos no canal Telegram do nosso departamento.

Infraestrutura de back-end
A maneira típica de hospedar um aplicativo de servidor é, obviamente, um VPS (servidor virtual privado). Na verdade, esta é uma parte de um servidor físico em um data center, cujos recursos (núcleos de processador e RAM) são separados usando tecnologia de virtualização (você pode ler sobre as tecnologias de virtualização de hardware mais comuns aqui XEN , KVM ). Atenção: as tecnologias de virtualização de software ( OpenVZ , Virtuozzo ) podem não ser adequadas para nossa tarefa devido a conflitos com o Docker e venda excessiva agressiva(Freqüentemente, após uma leitura cuidadosa do contrato de aluguel de tal VPS, você descobrirá que os provedores garantem "pelo menos 5%" (!) De utilização do núcleo do processador alugado. Isso significa que o provedor planeja vender nosso núcleo do processador 20 (!) Vezes).
Então, vamos conseguir um VPS de baixo custo com as seguintes características: 1 núcleo de processador, 1 GB de RAM, 10 GB de armazenamento (no meu caso, este é um HDD híbrido). Vamos escolher o Ubuntu como sistema operacional, de preferência uma das versões LTS . Depois disso, um e-mail receberá uma mensagem sobre a ativação do servidor com um login e senha para acesso SSH ( acesso criptografado ao console do sistema operacional do nosso VPS) no formato SSH:
Endereço IP: 91.230.60.120
Usuário: root
Senha: <Password>
Vamos verificar a conexão digitando na linha de comando:
ssh root@91.230.60.120e, mediante solicitação:
password: <>O resultado deve ser a saída de informações sobre o servidor virtual e o campo de entrada na parte inferior: O
servidor é hospedado por xxxxxxxxxx
Hostname: 91.230.60.120
Kernel: 3.19.0-22-generic (Ubuntu xx.xx LTS)
Tempo de atividade: 09:07:06 até 3 dias, 17:17, 1 usuário, média de carga: 0,00, 0,01, 0,05
CPU: CPU Intel® Xeon® 0 @ 2,00 GHz (1 núcleo)
Memória: 989 MB no total / 723 MB livre
root@91.230.60.120: ~ $
Parabéns, nosso o servidor virtual é criado e disponível para o trabalho.
Agora vamos definir a estrutura de back-end. Precisamos de um servidor HTTP. Estaremos usando o NGINX . Suas tarefas serão:
- Servindo arquivos estáticos (arquivos de aplicativos da web).
- Distribuição de recursos de serviço, por exemplo, arquivos de comprovação de propriedade de domínio para aplicativos móveis, informações sobre o proprietário para obtenção de certificados SSL. Vamos criptografar, etc.
- Proxy reverso para acessar aplicativos de servidor.
- Criptografia de conexões - https.
Dois aplicativos de servidor:
- Aplicativo de registro e autorização do usuário. Vamos chamá-lo de auth_app.
- Aplicativo com dados. Vamos chamá-lo de app.
- Para cada um dos aplicativos do item 2, precisamos de um banco de dados PostgreSQL separado.
- Aplicativo para obtenção e renovação automática de certificados de criptografia SSL (no próximo artigo).
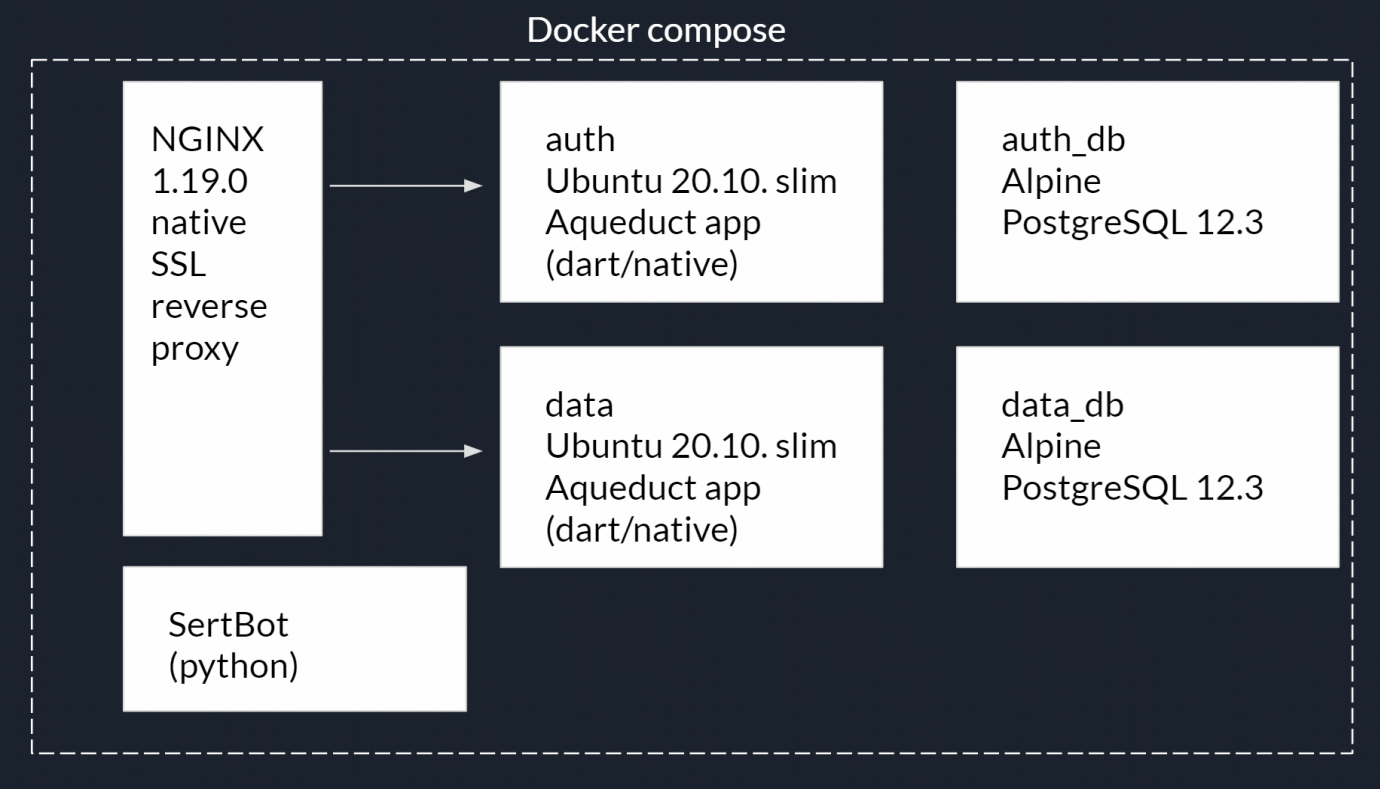
Obviamente, esse "zoológico" de aplicativos deve ser isolado um do outro e também bloqueado externamente. Para isso, usaremos a tecnologia de contêineres Docker e o gerenciador de contêineres Docker compose . Em forma de diagrama, pode ser representado da seguinte forma: O

desenvolvimento será realizado no Visual Studio Code IDE da Microsoft, que, graças aos inúmeros plugins disponíveis, permitirá trabalhar com todas as tecnologias necessárias. Você também precisa instalar as seguintes extensões:
- Docker
- Remote-SSH
- YAML
Depois de reiniciar o VScode, vamos conectar ao nosso VPS. Pressione F1 e comece a digitar o comando:
Remote-SSH: connect to Host…então uma nova conexão:
+ Add New Ssh Hostentão:
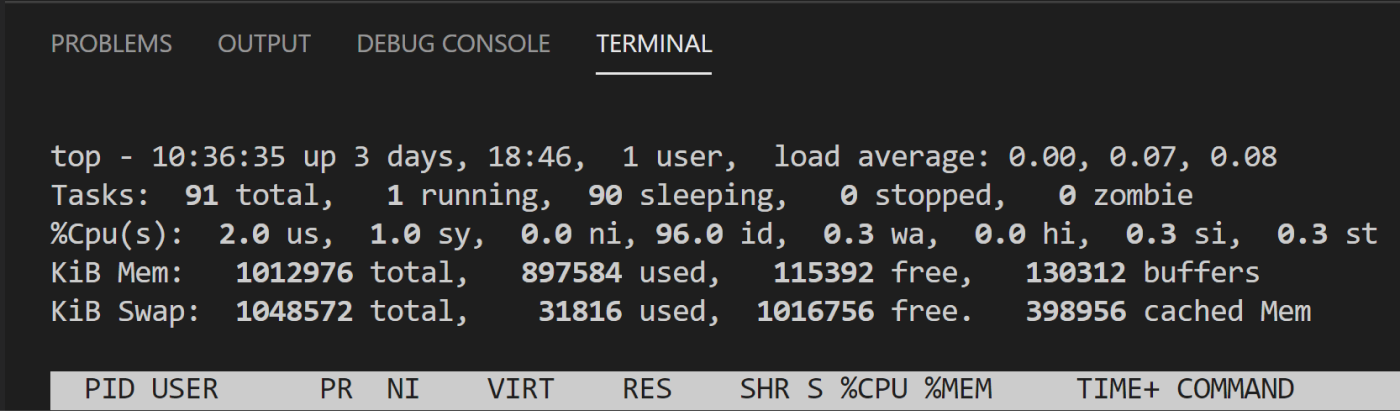
ssh root@<ip- >Abra a janela do terminal VScode (Menu / Terminal / Novo terminal) e verifique os recursos do sistema com o comando:
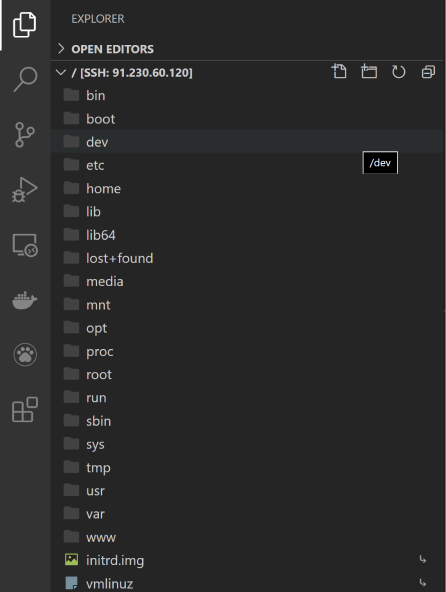
topPronto, obtém-se o acesso ao console e ao sistema de arquivos VPS:


O utilitário top será usado com bastante frequência, então vamos instalar sua versão pseudo htop:
Ctrl-C # topapt-get update # apt-get install htop # htop htop # 
Agora você precisa instalar o Docker e o Docker compose:
Ctrl-C # htopUma vez que docker não está no repositório oficial do Ubuntu, iremos instalar um repositório adicional
apt-get install apt-transport-https ca-certificates curl gnupg-agent software-properties-common # curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - # docker add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" # apt-get install docker-ce docker-ce-cli containerd.io #curl -L "https://github.com/docker/compose/releases/download/1.26.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose # Docker compose chmod +x /usr/local/bin/docker-compose # « »ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose # docker --version #docker-compose --versionÓtimo, o servidor está pronto para uma implantação de teste do serviço.
Agora vamos instalar o desktop Docker em nosso PC de desenvolvimento local. Instalador para Windows 10 , versão para macOS aqui . Não apenas o Docker será instalado, mas também a caixa de ferramentas do Docker, que inclui Docker compose e utilitários gráficos para trabalhar com contêineres.
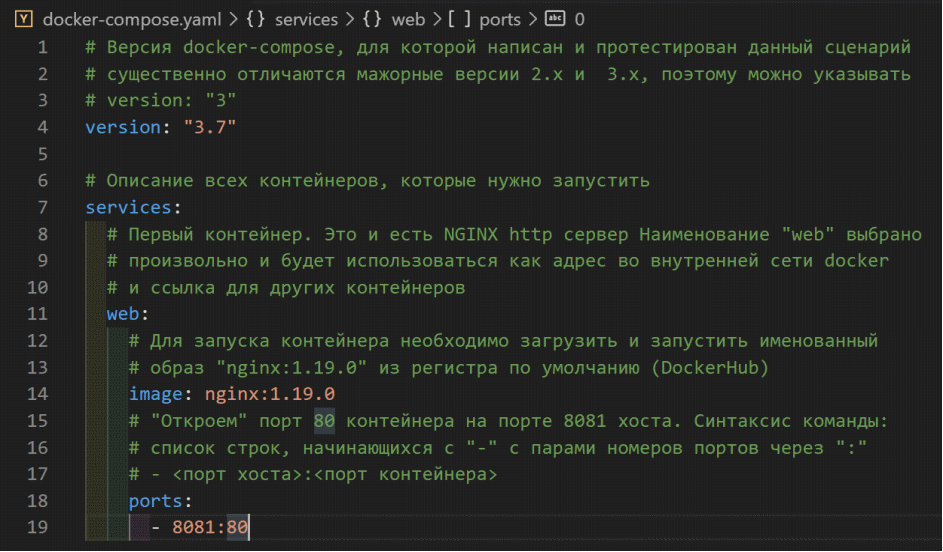
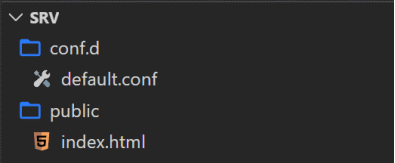
Abra uma nova janela do VScode, Menu / Arquivo / Abrir pasta ... Crie uma nova pasta para nosso projeto, por exemplo, Srv e abra-a. Nesta pasta, crie o arquivo docker-compose.yaml :

Este arquivo descreve o script para iniciar os contêineres de serviço, suas dependências, variáveis, comandos, redes, armazenamentos, etc.
É aqui que precisamos parar e esclarecer a diferença entre uma imagem e um contêiner do Docker. Um contêiner é um aplicativo + suas dependências (por exemplo, pacotes e bibliotecas) + um sistema operacional que você pode executar com o Docker como um aplicativo normal. E uma imagem é um contêiner preparado para lançamento e compactado em um arquivo. Assim, todo o nosso back-end será um conjunto de containers com uma descrição do script para seu lançamento.
O primeiro contêiner que planejamos será o servidor HTTP NGINX. E vamos preparar a imagem necessária ... ou não? O fato é que para muitos aplicativos da web e seus ambientes de tempo de execução, os desenvolvedores ou a comunidade já coletaram as imagens necessárias e as colocaram no registro público do DockerHub . Claro, uma imagem tão amplamente utilizada já foi montada e nos espera nestelink .
Preste atenção à lista - essas são versões diferentes, elas diferem tanto nas versões do próprio NGINX quanto nas ferramentas adicionais (por exemplo, instaladas por PERL). Para desenvolvimento, você pode usar a tag "mais recente" (a última versão estável no momento da solicitação da imagem), mas para implantação no servidor, é claro, você deve usar uma versão específica. No momento, esta é a imagem nginx: 1.19.0 .
A seguir, indicarei as explicações necessárias para o conteúdo de docker-compose.yaml nos comentários na própria lista de arquivos:

Salve as alterações no arquivo, abra o console VScode e execute o comando de inicialização do script
docker-compose upEsse comando não apenas executou o script, mas também enviou a saída do console do contêiner para o console do host. Agora, se você ligar para o host local na porta 8081 na barra de endereço do seu navegador, receberá a resposta NGINX padrão:

Nosso primeiro contêiner já está em execução. Normalmente, o script é executado com o comando:
docker-compose up -disso permite que os contêineres sejam iniciados no modo de serviço (sem saída do console). A interrupção dos contêineres de script é feita com o comando:
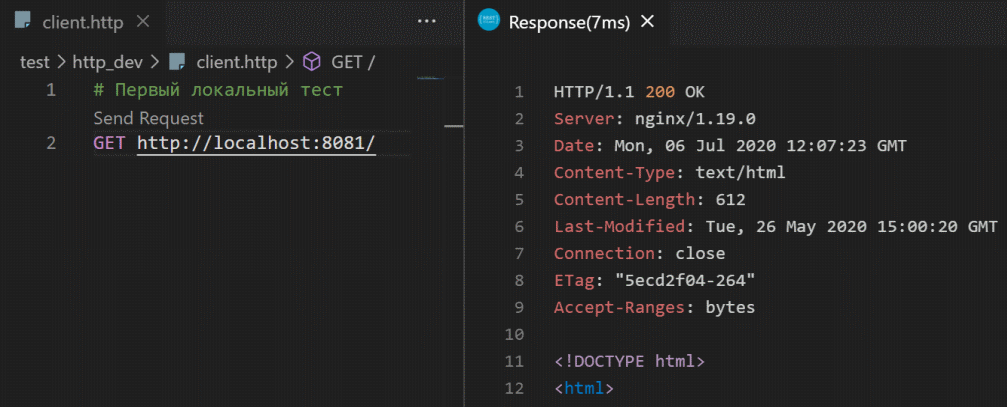
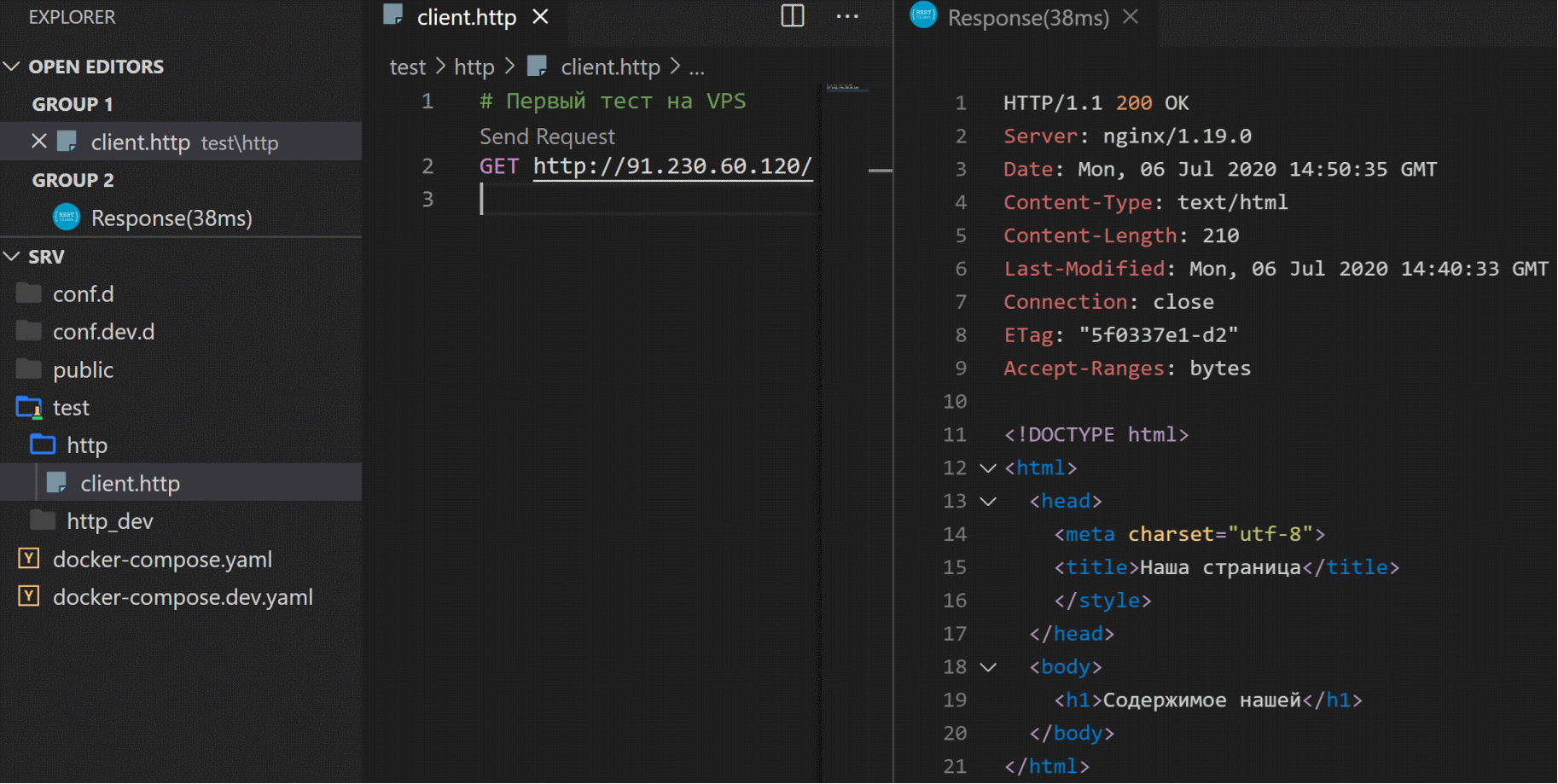
docker-compose downPara testar solicitações de http, VScode tem uma extensão de cliente REST útil .
Vamos instalá-lo e escrever o primeiro teste de depuração do nosso serviço. Para isso, crie um arquivo client.http na pasta test / http_dev / :


Assim, você pode realizar solicitações de teste, visualizando as informações detalhadas sobre as respostas do servidor.
Agora vamos dar uma olhada dentro do contêiner. Pare a execução do script no console:
Ctrl-Ce correr com uma bandeira:
docker-compose up -dAgora vamos solicitar uma lista de contêineres (processos) em execução:
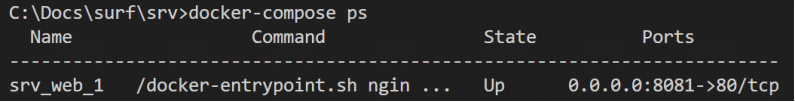
docker-compose ps
Existe apenas um contêiner na lista de executáveis. Vamos abrir:
docker exec -it srv_web_1 bashEste comando executa (executa) o aplicativo bash (shell de comando do Linux) no contêiner srv_web_1 e evita que o console feche (sinalizadores -it):

O comando
lsmostrará a estrutura de pasta padrão do Linux:

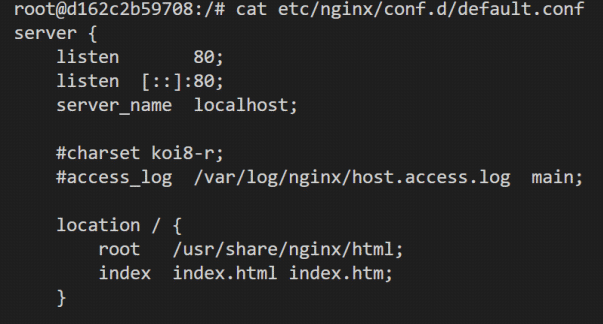
Estamos interessados no arquivo /etc/nginx/conf.d/default.conf - Configurações do NGINX, você pode usar o utilitário cat para visualizar
cat /etc/nginx/conf.d/default.conf
Nas configurações do NGINX, há um bloco (o chamado local ), no qual a escuta na porta 80 e a exibição de arquivos estáticos da pasta de contêiner / usr / share / nginx / html está habilitada . Você pode tentar fazer alterações no arquivo de configuração NGINX e reiniciá-lo, aplicando as alterações, mas ao reiniciar o script, o container será restaurado da imagem e nenhuma de nossas alterações será salva. Este é o caminho errado.
Vamos sair do console do contêiner:
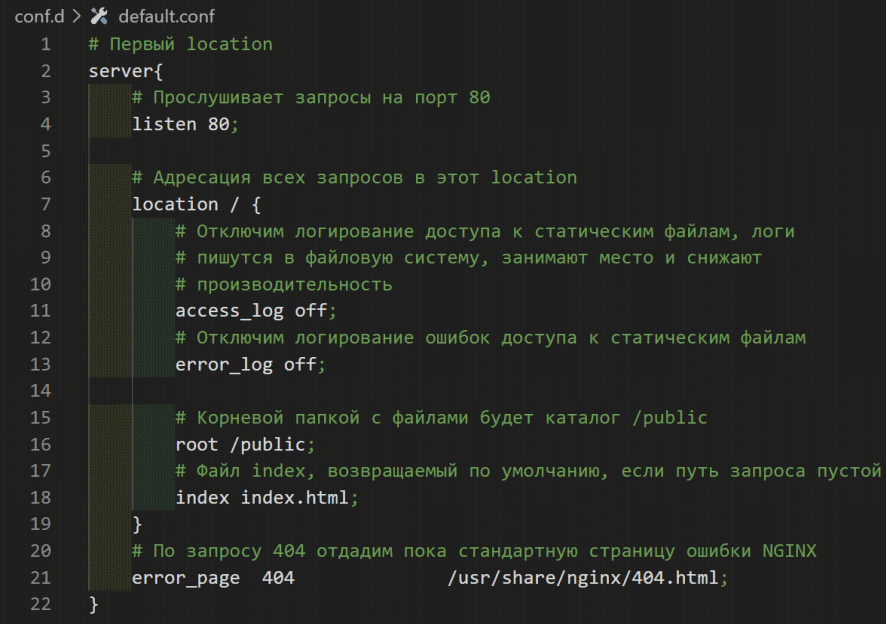
Ctrl-DVamos escrever nosso arquivo de configuração e colocar nossos arquivos estáticos e, na inicialização, vamos montá-los no contêiner NGINX. Crie um arquivo default.conf na pasta /conf.d do nosso projeto:


Crie um stub para o arquivo estático /public/index.html :

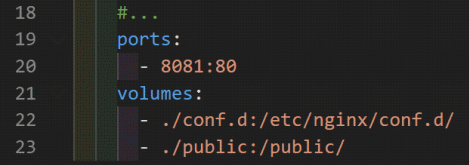
Agora, no script de inicialização docker-compose.yaml, monte nossas pastas no sistema de arquivos do contêiner:

Observe o conteúdo da pasta do projeto. /conf.d irá substituir o conteúdo do container em /etc/nginx/conf.d/, e a pasta ./public será montada na pasta raiz da pasta do container.
Vamos reiniciar o script:
docker-compose restartSolicitação de teste:

vamos dar uma olhada no arquivo default.conf . Observe que desativamos o registro de acesso a arquivos estáticos access_log off . Esta é uma boa solução de vendas, mas muito inconveniente para teste e desenvolvimento. Vamos criar um arquivo de configuração NGINX de teste /conf.dev.d/default.conf e um script docker-compose.dev.yaml .



Vamos parar o script:
docker-compose downe execute-o com sinalizadores de nome de arquivo:
docker-compose -f docker-compose.yaml -f docker-compose.dev.yaml upExecutar o script dessa maneira primeiro lerá as configurações do arquivo docker-compose.yaml e, em seguida, adicionará ou substituirá os campos correspondentes de docker-compose.dev.yaml (portas, volumes). Vamos verificar o log repetindo a solicitação:


Então, só precisamos copiar e rodar no servidor. Crie a pasta / opt / srv_0 / no servidor (ainda não fechamos a janela VScode com conexão SSH para o VPS) e copie todo o conteúdo do nosso projeto com o comando:
scp scp -r ./* root@91.230.60.120:/opt/srv_0/ 
Agora no servidor na pasta do projeto / opt / srv_0 / execute o comando:
docker-compose up -dVamos escrever outro teste http, agora para VPS:

Ou abra o link no navegador .
-> Github de código fonte
Em vez de uma conclusão
Então, o primeiro passo foi dado. Implementamos com sucesso o aplicativo no servidor de produção. No segundo artigo, continuaremos configurando o servidor: atribua um nome de domínio e instale um certificado de criptografia SSL. No terceiro artigo, vamos escrever uma aplicação web flutter com uma contagem regressiva para o lançamento de nosso serviço, coletá-la e colocá-la em nosso servidor. No quarto artigo, vamos escrever e construir um servidor Linux nativo na linguagem Dart, que se tornará a base para aplicativos de autorização e dados para nosso serviço.
Comentários e sugestões são bem-vindos. Você pode bater um papo com o autor no canal do Telegram .