
Quer você goste ou não, não há como contornar o tópico de teste de experiência do usuário ao criar um produto de TI. Qualquer especialista que não se importe com o seu trabalho, pelo menos no mínimo, deseja que os resultados das horas-homem despendidas sejam apreciados pelo utilizador final.
Alguns dos métodos de pesquisa de UX são tão óbvios e diretos que alguns dos especialistas de TI, ao se familiarizarem com a classificação de testes, terão uma pergunta lógica: "Por que alguém não faz isso?" seguido por "Eles já foram demitidos?"
Vamos enfrentá-lo, todos nós testamos UX, às vezes sem nem mesmo nos definir explicitamente tal tarefa. Alguém chama isso de palavra pretensiosa "pesquisa", e alguém não a chama de jeito nenhum, mas ainda testa às escondidas.
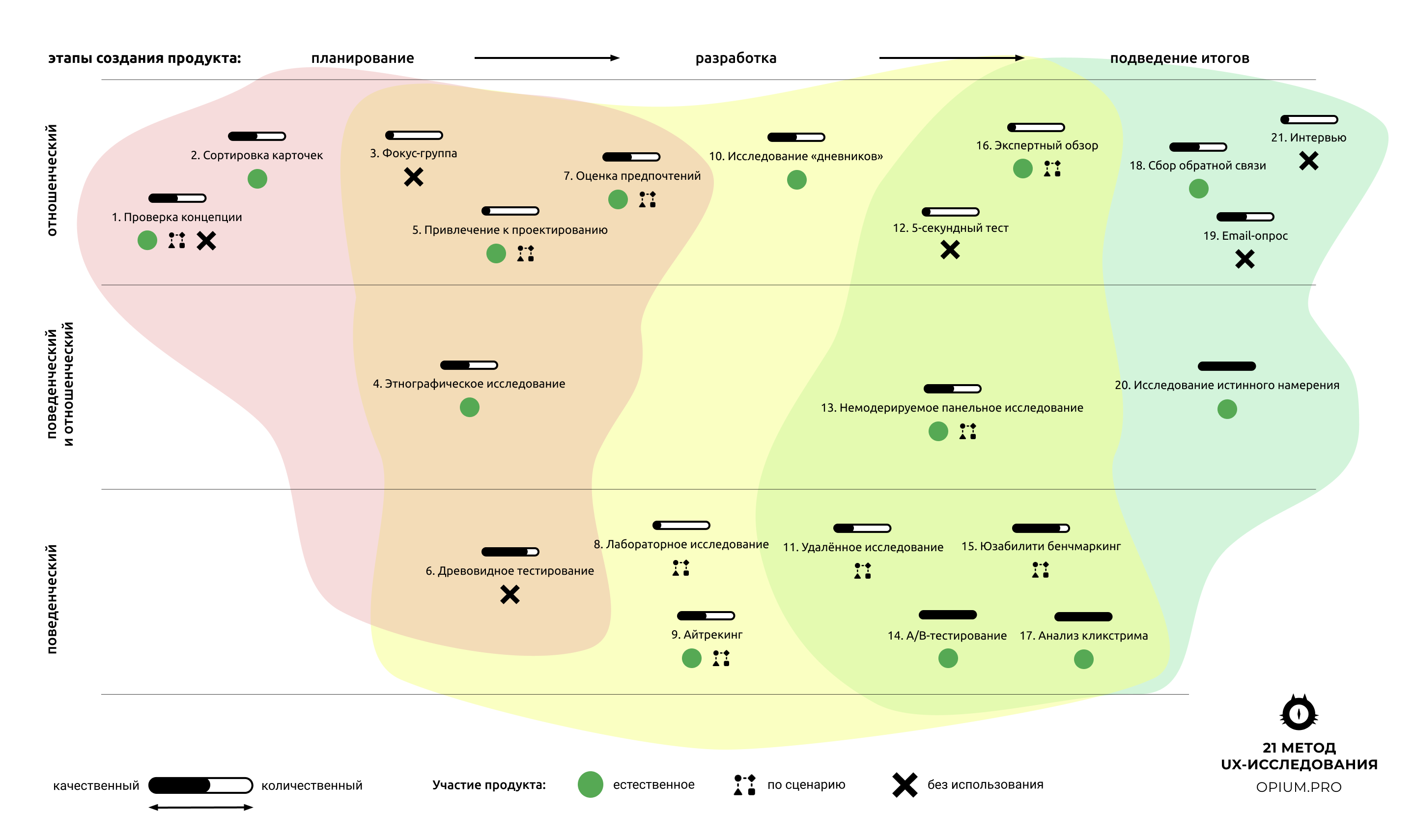
Este artigo reuniu 21 métodos de pesquisa de experiência do usuário. Alguns deles são simples e comuns, outros são mais sofisticados. Escolha aquele que mais se adequa ao seu gosto. Mas primeiro, vamos ver em quais características eles diferem.
Diferenças de método
Quantitativo qualitativo. Algumas pesquisas fornecem um resultado mensurável, por exemplo, coletado pelo sistema analítico ou calculado com base nos resultados de uma pesquisa. Chamamos essa pesquisa de quantitativa. Em outros casos, apenas uma avaliação qualitativa é possível, ou seja, consistindo nos julgamentos do pesquisador ou participante (conveniente - inconveniente, simples - confuso, etc.).
Isso está logicamente relacionado ao número de assuntos. Quanto mais deles (método quantitativo), mais difícil é analisar cada caso separadamente e mais fácil é operar com números médios. Quanto menor for o número de objetos de teste (método qualitativo), menos sentido terá de confiar nos números, uma vez que com pequenas amostras eles podem variar muito. Então você tem que recorrer a uma avaliação qualitativa e descobrir não “quantas” pessoas fizeram ou disseram algo, mas “por que” o fizeram ou disseram.
Comportamental / Relacional. Os métodos comportamentais respondem à pergunta "O que os usuários estão fazendo?", Os métodos relacionais respondem à pergunta "O que os usuários pensam?" As respostas nem sempre coincidem, mas dependendo do objetivo do estudo, ambas são igualmente importantes.
Envolvimento do produto. De acordo com o grau de participação do produto no estudo, os métodos são diferenciados:
- com uso de produto natural
- usando o produto de acordo com um cenário pré-criado
- sem participação do produto
- misturado, consistindo em combinações dos métodos acima
Etapa de criação. Vamos destacar três estágios de criação de um produto: planejamento, desenvolvimento e debriefing. A pesquisa será diferente dependendo desses estágios.
Começaremos com os métodos usados no início e terminaremos com os métodos exigidos no final do ciclo do produto.
Métodos de pesquisa UX
- Prova de conceito
- Classificação de cartas
- Amostra
- Pesquisa etnografica
- Envolvimento no design
- Teste de árvore
- Avaliação de preferências
- Pesquisa de laboratório
- Rastreamento ocular
- Pesquise "diários"
- Pesquisa remota
- Teste de 5 segundos
- Pesquisa de painel não moderada
- Teste A / B
- Benchmarking de usabilidade
- Avaliação de especialista
- Clickstream
- Coletando feedback
- Inquérito por email
- Explorando a verdadeira intenção
- Entrevista

1. Teste de conceito
Qualitativo / Quantitativo: Ambos
são Possíveis Comportamental / Relacional: Relacional
Participação do Produto:
Estágio Misto :
Visão Geral do Planejamento
O método se concentra em destacar as qualidades-chave do produto para determinar se eles atendem às necessidades do público-alvo. Qualquer pessoa familiarizada com o conceito de MVP (produto mínimo viável) provavelmente entende do que se trata. Pode ser realizado individualmente ou com um público maior. O objetivo principal é entender se há pelo menos alguma necessidade de tal produto.
Quando usar
Para provar a viabilidade de um conceito antes de desenvolvê-lo em um produto completo.

2. Classificação de cartas
Qualitativo / Quantitativo: Ambos
são Possíveis Comportamental / Relacional: Relacional
Envolvimento do Produto:
Estágio Natural :
Visão Geral do Planejamento
Podemos dizer que isso envolve o usuário no design do seu produto, no mínimo. A arquitetura de informações do produto é esboçada. Os usuários recebem conjuntos de cartões que indicam os dados encontrados no site ou no aplicativo.
Guiados por uma lógica própria, eles os dividem em grupos semânticos, que no futuro podem se tornar telas de interface. Os usuários também criam nomes de grupos.
Quando usar
Nos estágios iniciais do projeto do produto, especialmente aquele que não possui análogos diretos no mercado. Também para detectar erros em uma estrutura de informação já formada.

3. Grupos de foco
Qualitativo / quantitativo: qualitativo
Comportamental / relacional: relacional
Participação do produto: sem participação
Etapa: planejamento, desenvolvimento
Visão geral
Um grupo de 3-10 participantes, liderado por um moderador, discute suas visões sobre o produto futuro. O papel do moderador é manter o fluxo de opinião, em vez de direcioná-lo. Um grupo de foco pode responder a algumas perguntas básicas, mas não deve se transformar em uma entrevista (ver método # 21).
Quando usar
No início de um projeto, para entender o que os usuários esperam do resultado final. Útil para tomar decisões estratégicas importantes e formar um conceito geral.

4. Estudos de campo etnográfico
Qualitativo / Quantitativo: Ambos Possível
Comportamental / Relacional: Ambos Possível
Envolvimento do Produto:
Estágio Natural : Planejamento, Desenvolvimento
Visão Geral
A pesquisa etnográfica é conduzida usando um produto existente no mercado que é semelhante ao que você deseja fazer você mesmo.
Sua tarefa é capturar o usuário em seu ambiente natural. Isso inclui, por exemplo, monitorar funcionários de uma organização enquanto trabalha com um sistema CRM.
Ele pressupõe a presença física do pesquisador e estuda não tanto a interação das pessoas com o produto quanto a interação das pessoas entre si. Requer mais tempo de preparação e pode incluir observação passiva, observação participativa e entrevistas contextuais (perguntas durante o trabalho).
Quando usar
Para observar produtos semelhantes no mercado nos estágios iniciais de seu próprio desenvolvimento. Fornece insights críticos sobre as necessidades do usuário, permitindo que você refine o conceito geral do produto.

5. Envolvimento no design (Design participativo)
Qualitativo / quantitativo: qualitativo
Comportamental / relacional: relacional
Participação do produto: natural ou com script
Etapa: planejamento, desenvolvimento
Visão geral
Os usuários são incentivados a estruturar sua aplicação em papel ou quadro magnético. Conhecendo a finalidade do produto, procuram apresentá-lo da forma mais conveniente para si.
Cartões com elementos funcionais, materiais decorativos e marcadores são usados como materiais. Podem participar tanto o público-alvo como colaboradores, gestores, acionistas, etc. do cliente.
Quando usar
Como uma sessão de brainstorming de design de produto. Permite que você encontre ideias úteis inesperadas que podem ajudar a melhorar a solução de experiência do usuário.

6. Teste de árvore
Qualitativo / Quantitativo: Quantitativo
Comportamental / Relacional: Comportamental
Participação do produto: Sem participação
Fase: Planejamento,
Visão geral do desenvolvimento
Os participantes trabalham com uma versão em texto de um site ou aplicativo, cuja estrutura inteira é apresentada na forma de uma árvore. As categorias de nível superior se expandem em categorias aninhadas, etc.
A tarefa é encontrar este ou aquele item do menu, guiado por este esquema. O resultado é a distribuição de cliques por categoria. Mostra como a estrutura do produto pode ser enganosa.
Quando usar
Para encontrar possíveis dificuldades de navegação e entender melhor a lógica do usuário.

7. Avaliação de preferências (Estudos de Desejabilidade)
Qualitativo / Quantitativo: Ambos
são Possíveis Comportamental / Relacional: Relacional
Participação do Produto: Natural,
Estágio do Cenário : Planejamento,
Visão Geral do Desenvolvimento
Os participantes vêem várias opções de design. Eles devem avaliar cada um deles com um conjunto de características quantitativas e qualitativas. Por exemplo: velocidade, simplicidade, utilidade, previsibilidade, frescor, autoridade, etc. As especificações são fornecidas com antecedência, geralmente em cartões para sua conveniência.
Quando usar
Quando você precisa entender como os usuários se sentem em relação a um design. É aconselhável realizar nas fases iniciais do desenvolvimento do produto.

8. Pesquisa de laboratório (Estudos de Laboratório de Usabilidade)
Qualitativo / Quantitativo: Qualitativo
Comportamental / Relacional: Comportamental
Participação do produto:
Fase do cenário :
Visão geral do desenvolvimento
Os participantes concluem as tarefas propostas no produto sob a supervisão de um pesquisador. Para fazer isso, eles recebem um roteiro das ações necessárias com uma explicação de seus objetivos. Detalhes importantes das operações (sequência, hora, etc.) são registrados.
Você pode ler mais sobre como essa pesquisa é realizada no artigo "UX-research da RBS: nossa experiência, erros e descobertas".
Quando usar
Durante o desenvolvimento de uma solução UX, para validar e refutar as suposições que surgem. Pode ser feito já na fase de prototipagem. Adequado para aplicativos proprietários que não estão disponíveis para a maioria dos usuários.

9. Eyetracking
Qualitativo / quantitativo: ambos são possíveis
Comportamental / relacional: comportamental
Participação do produto: natural ou com script
Etapa: desenvolvimento
Visão geral
Um dispositivo especial - rastreador de olhos - marca os pontos de fixação do olhar do usuário ao trabalhar com um site ou aplicativo, bem como as transições entre eles. Freqüentemente usados são rastreadores de olhos de monitor com iluminação infravermelha que rastreiam os reflexos dos olhos com uma câmera.
A pesquisa revela elementos da interface que recebem mais atenção. Ele também permite que os usuários encontrem áreas que são confusas para os usuários (por exemplo, menus confusos onde o olho não encontra imediatamente o item desejado). Pode incluir tarefas preparadas ou ser conduzidas sem instruções.
Quando usar
Ao trabalhar em um produto, com uma versão válida. Para otimizar a estrutura da interface e a navegação ao redor dela.

10. "Diários" de pesquisa (diários / estudos de câmeras)
Qualitativo / Quantitativo: Ambos Possíveis
Comportamentais / Relacionais: Relacional
Envolvimento do Produto:
Estágio Natural :
Visão Geral do Desenvolvimento Os
participantes do estudo registram regularmente informações sobre os momentos de suas vidas em que pensam sobre o seu produto. Junto com isso, eles escrevem as ações, eventos, a situação que levou a tais pensamentos.
Isso pode ser feito de várias maneiras: usando um diário em papel, um aplicativo para anotações ou mensagens de áudio e vídeo. Os usuários são instruídos sobre como fazer anotações e, se possível, configurar lembretes diários.
Quando usar
Quando você precisa entender melhor o contexto em que o usuário pode encontrar nosso produto. Bem como a motivação dos usuários e seus hábitos diários.

11. Estudos de usabilidade remota
Qualitativo / Quantitativo: Mais provavelmente qualitativo
Comportamental / Relacional: Comportamental
Participação do produto:
Estágio do cenário : Desenvolvimento, Debriefing
Visão geral
Um análogo de um estudo de laboratório conduzido remotamente, por exemplo, usando software para acesso remoto. Às vezes moderado, quando os participantes recebem comentários e perguntas de um especialista, e não moderado, quando as tarefas são realizadas de forma independente.
Quando usar
Para economizar recursos em pesquisas de laboratório. Permite convidar mais participantes e obter resultados mais realistas, mantendo os usuários fisicamente em um ambiente confortável.

Teste de 12,5 segundos
Qualitativo / quantitativo: qualitativo
Comportamental / relacional: relacional
Participação do produto: sem participação
Etapa: desenvolvimento, debriefing
Visão geral Um
teste rápido na primeira impressão do design. Os participantes do estudo veem um fragmento dele por exatamente 5 segundos, após os quais respondem a uma série de perguntas. Por exemplo, sobre quais foram os elementos principais que foram lembrados, que ideia de marca desenvolvida, qual o propósito da página, quem é o público-alvo, etc.
Quando usar
Quando certificar-se de que a visão dos designers está alinhada com a visão dos usuários. Se a discrepância for perceptível, é melhor ter tempo para corrigir o conceito.

13. Estudos de painel remoto não moderado
Qualitativo / Quantitativo: Ambos
são Possíveis Comportamentais / Relacionais: Ambos são Possíveis
Participação do Produto: Natural ou
Estágio de Cenário : Desenvolvimento,
Visão Geral do Debriefing
O painel é um grupo especialmente treinado de usuários que trabalham independentemente com o produto e “pensam em voz alta”. Para fazer isso, eles usam aplicativos de gravação de vídeo. Considere esta uma alternativa simplista à pesquisa etnográfica.
As vantagens dessa abordagem são a economia de tempo, a capacidade de testar mais ações, uma nova perspectiva. Contras - dificuldades na análise dos resultados.
Quando usar
Adequado para pesquisar produtos com um longo ciclo de uso (apps de fitness, monitoramento de saúde, etc.). Também é útil para analisar eventos pendentes (como notificações) e ao programar atualizações.

14. Teste A / B (Teste A / B)
Qualitativo / Quantitativo: Quantitativo
Comportamental / Relacional : Comportamental
Envolvimento do produto:
Estágio natural : Design, Debriefing
Visão geral
Um método popular de comparar duas versões de um site ou aplicativo que diferem em um ou mais elementos. O público é dividido aleatoriamente em dois segmentos, cada um dos quais vê apenas uma versão.
Após atingir a significância estatística, conclui-se qual opção venceu para o KPI selecionado (por exemplo, compras no aplicativo). Realizado em serviços dedicados, como Google Optimize for Websites e Optimizely for Apps.
Quando usar
Otimizar a versão de trabalho do produto, ou seja, nos últimos estágios de desenvolvimento ou após o lançamento. Ajuda no “ajuste fino” de elementos críticos da interface, como botões CTA ou elementos de navegação.

15. Benchmarking de usabilidade
Qualitativo / Quantitativo: Quantitativo
Comportamental / Relacional: Comportamental
Participação do produto:
Estágio do cenário : Desenvolvimento, Debriefing
Visão geral Um
estudo de laboratório que é conduzido regularmente para rastrear mudanças na UX. A metodologia é semelhante ao ponto anterior, a principal diferença está na comparação dos resultados. Você pode comparar o desempenho com versões anteriores do produto ou com seus concorrentes no mercado.
Quando usar
Quando rastrear ou demonstrar o progresso na otimização do produto. Para avaliar a eficácia de uma solução como tal, especialmente ao alternar entre os ciclos de desenvolvimento.

16. Avaliação de especialista
Qualitativo / quantitativo: qualitativo
Comportamental / relacional: relacional
Participação do produto: natural ou com script
Estágio: desenvolvimento, debriefing
Visão geral
O produto é revisado por um especialista experiente em UX, arquivando suas observações em um relatório detalhado com ilustrações. O documento descreve os pontos fortes e fracos da solução, os problemas identificados e suas causas, recomendações para eliminação e melhores práticas.
Quando usar
Para uma aparência renovada de fora - ajuda a notar as pequenas coisas que o olho "embaçado" não estava prestando atenção. Também adequado quando a equipe de design de UX não possui experiência própria.

17. Análise da sequência de cliques
Qualitativo / Quantitativo: Quantitativo
Comportamental / Relacional: Comportamental
Envolvimento do produto:
Estágio natural : Projeto,
Visão geral do Debriefing
Analise os dados em quais páginas e em que ordem o usuário visitou. Fácil de conduzir usando o sistema analítico Google Analytics, Yandex.Metrica, Firebase, Mixpanel. Permite identificar problemas relacionados à navegação do site ou aplicativo. Não ajuda a encontrar suas causas. Para descobrir as razões, vale a pena usar a pesquisa de usabilidade (métodos # 8, # 11).
Quando usar
Quando verificar se o produto está sendo usado conforme planejado. A pesquisa pode ser realizada na versão final ou intermediária.

18. Coletando feedback (Feedback do cliente)
Qualitativo / Quantitativo: Ambos
são Possíveis Comportamental / Relacional: Relacional
Envolvimento do Produto:
Passo Natural :
Visão Geral do Debriefing Uma
amostra aleatória de usuários recebe um questionário sobre sua experiência com o produto. Existem muitos canais para isso, de formulários da web e pop-ups a serviços de votação e e-mail. Você pode combinar perguntas fechadas e abertas, o principal é não exagerar.
Quando usar
Depois de uma ação significativa em um site ou aplicativo, como fazer um pedido ou solicitar suporte. Lançar um questionário mais cedo pode complicar o caminho para a conversão e alienar o visitante.

19. Pesquisa por email
Qualitativo / quantitativo: ambos são possíveis
Comportamental / relacional: relacional
Participação do produto: sem participação
Etapa: debriefing
Visão geral A pesquisa de
usuários por e-mail, em oposição à coleta de feedback, é geral e não acionada. Refere-se a interações anteriores com o produto, portanto, avalia apenas sua percepção pelo público. Mais fácil de conduzir do que entrevistas (consulte o método 21), mas é mais provável que falhe. O número de perguntas geralmente não ultrapassa 10, para não assustar os respondentes.
Quando usar
Para analisar a eficácia de um produto existente e comparar com os concorrentes.

20. Pesquisa da verdadeira intenção (estudos da verdadeira intenção)
Qualitativo / Quantitativo: Quantitativo
Comportamental / Relacional: Ambos
Participação possível do produto:
Estágio natural : Resumindo
Visão geral
Pesquisa de usuários aleatórios do site / aplicativo antes e durante o trabalho com ele. Na entrada, eles recebem uma pergunta sobre o propósito da visita, e depois de um tempo - se eles conseguiram alcançá-lo.
Às vezes, a pesquisa também pede informações demográficas ou outras informações relevantes. É importante não sobrecarregar o questionário, caso contrário os visitantes não terão vontade de o preencher.
Quando usar
Após o lançamento do produto, quando o tráfego suficiente for alcançado. Saber se o desenvolvimento atende às necessidades dos usuários e cumpre as funções pretendidas.

21. Entrevistas
Qualitativo / Quantitativo: Qualitativo
Comportamental / Relacional: Relacional
Envolvimento com o Produto: Sem
Fase de Participação :
Visão Geral do Debriefing
Entrevista pessoal com pessoas com experiência com o produto. A tarefa é entender que impressão o site ou aplicativo deixa nos usuários. Visto que estamos falando sobre ações passadas, não será possível obter dados numéricos precisos.
Quando usar
Ao planejar um redesenho ou atualização de uma solução de trabalho. Permite avaliar a percepção do produto e da marca, bem como chamar a atenção para os principais pontos fracos técnicos.
Resultado
Como você pode ver, existe todo um arsenal de métodos para analisar e identificar as razões do comportamento do usuário e da percepção do produto. Cada abordagem pode desempenhar um papel crítico na criação de uma solução UX se você souber quando aplicá-la. Ou talvez não. Espero que este guia tenha sido útil.
Este artigo foi escrito para você por: Denis Elianovsky , Stanislav Lushin.
Obrigado a Elena Efimova pelos infográficos, Tatiana Kitaeva pela edição.
Ler em inglês
Lista de fontes:
quando usar quais métodos de pesquisa de experiência do usuário
7 Técnicas de pesquisa de UX excelentes, experimentadas e testadas Teste de árvore de
cinco segundos
: Avaliação iterativa rápida de rótulos e categorias de menu