
Cores de plataforma padrão
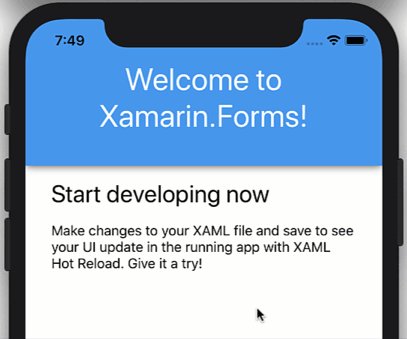
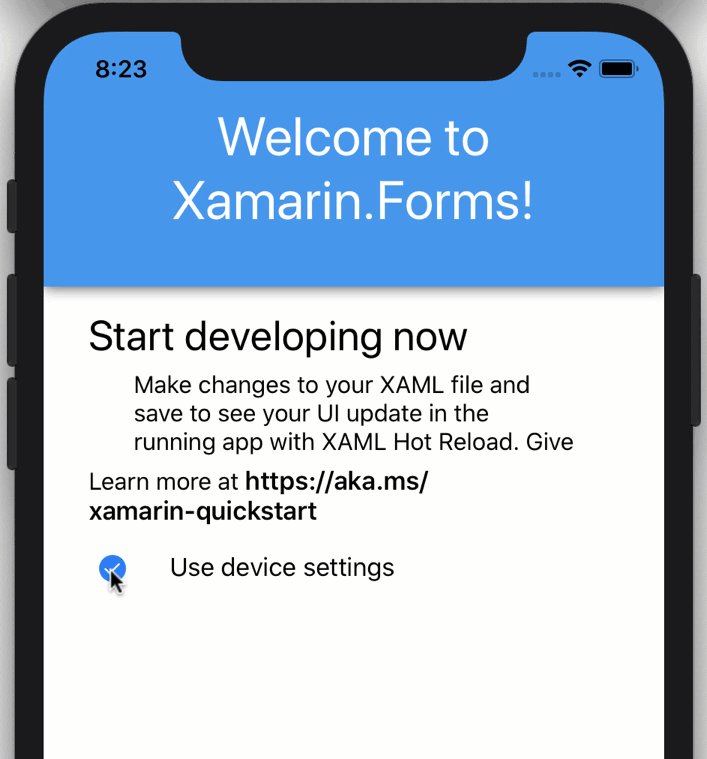
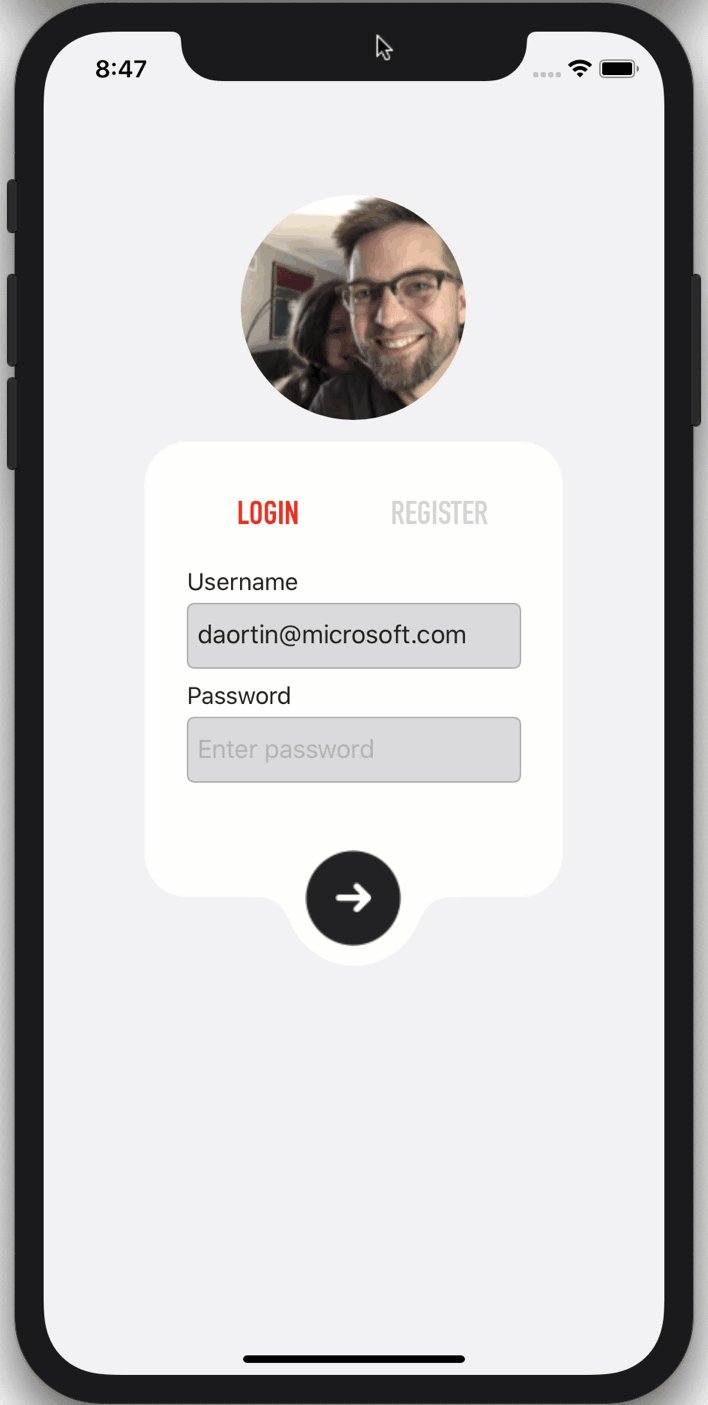
Quando você não define estilos ou cores, sua interface de usuário assumirá como padrão o tema nativo da plataforma em que o aplicativo está sendo executado. Por exemplo, esta é a aparência deste novo modelo de aplicativo em branco no iOS:
<StackLayout>
<Frame BackgroundColor="#2196F3" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="White" FontSize="36" />
</Frame>
<Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10" />
<Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0" />
<Label FontSize="16" Padding="30,24,30,0">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="Learn more at " />
<Span Text="https://aka.ms/xamarin-quickstart" FontAttributes="Bold" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
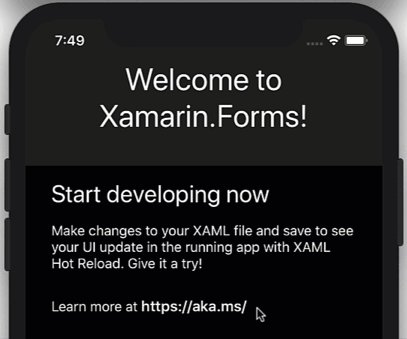
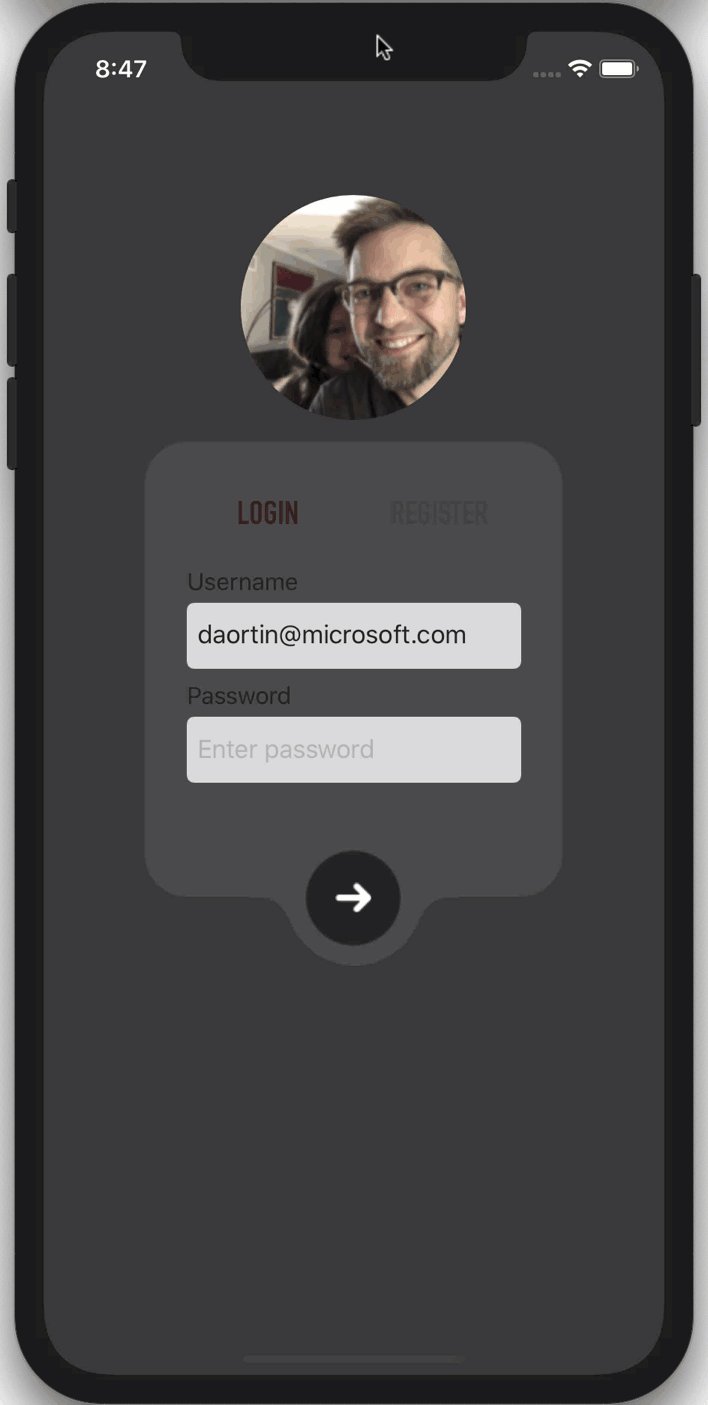
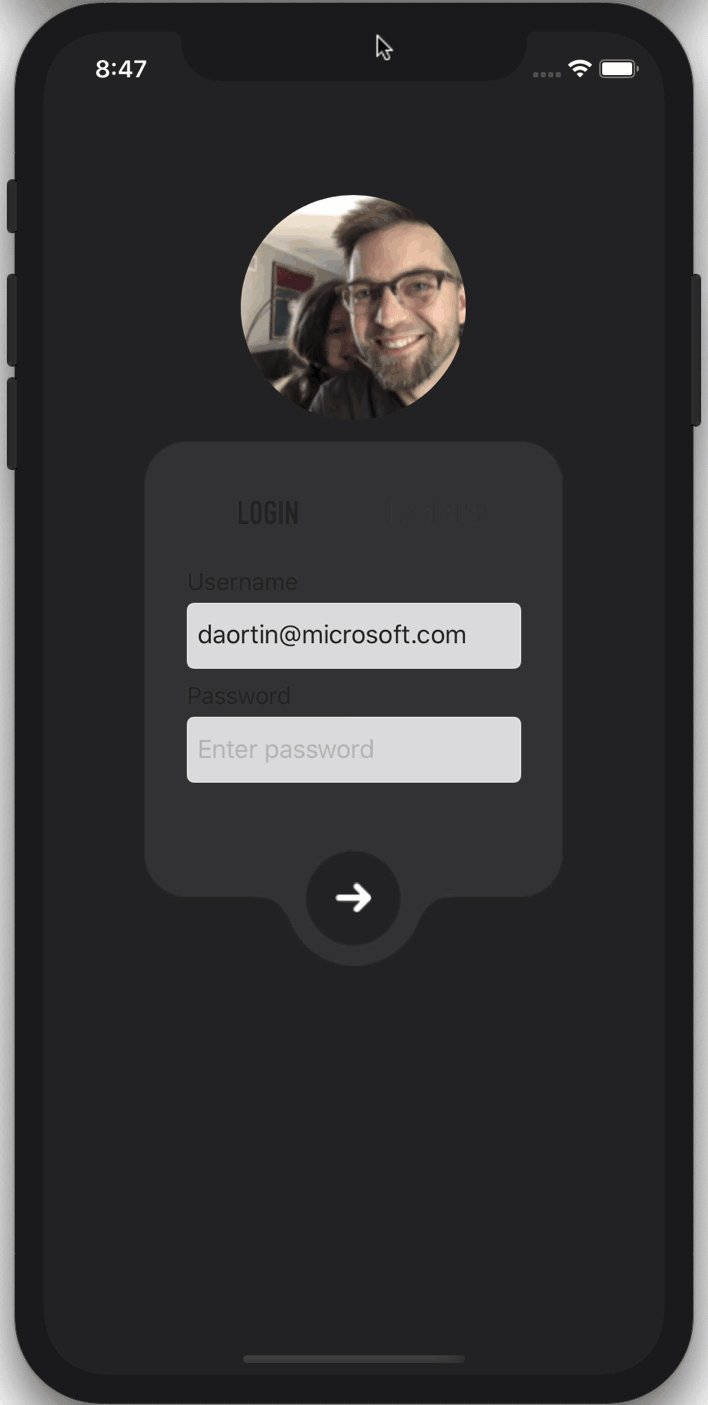
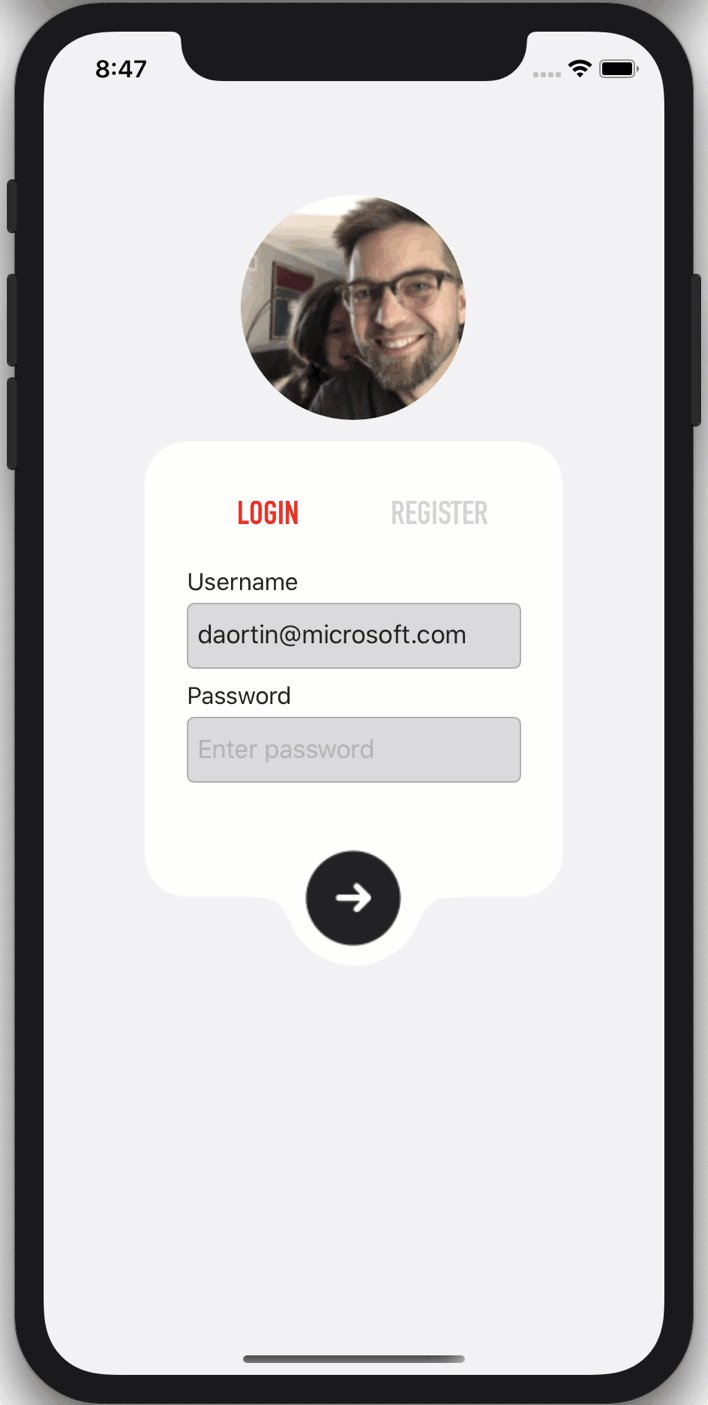
Ao alternar o simulador iOS entre os modos claro e escuro (CMD + SHFT + A), você pode ver o fundo da página de conteúdo mudar de branco para preto e o texto de preto para branco. Estas são as cores padrão da plataforma. Compare isso com o título, que permanece azul, e o texto do título, que permanece branco. Estas são as cores explícitas definidas no código.
Assumindo o controle do preto
Para controlar agora as cores do título e do texto claro e escuro, você pode substituir as cores estáticas pelo AppThemeBinding, que reagirá em tempo de execução às configurações do tema do sistema operacional. Primeiro, habilite esse recurso adicionando um sinalizador ao seu App.xaml.cs:
public App()
{
Device.SetFlags(new string[]{ "AppTheme_Experimental" });
InitializeComponent();
}Atualização apenas do cabeçalho, fica assim:
<Frame BackgroundColor="{AppThemeBinding Dark=#2196F3, Light=#2196F3}" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="{AppThemeBinding Dark=DarkBlue, Light=White}" FontSize="36" />
</Frame>
Claro, você pode alterar os estilos aqui:
<ContentPage.Resources>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark=#1d1d1d, Light=#2196F3}"/>
<Setter Property="Padding" Value="36,48,36,36"/>
<Setter Property="CornerRadius" Value="0"/>
</Style>
<Style x:Key="HeaderTitle" TargetType="Label">
<Setter Property="TextColor" Value="{AppThemeBinding Dark=#F1F1F1, Light=White}"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="FontSize" Value="36"/>
</Style>
</ContentPage.Resources>
<Frame Style="{StaticResource HeaderBg}">
<Label
Style="{StaticResource HeaderTitle}"
Text="Welcome to Xamarin.Forms!" />
</Frame>E se você quiser usar estilos de cores predefinidos, pode ser assim:
<Color x:Key="Background_Dark">#1d1d1d</Color>
<Color x:Key="Background_Light">#1d1d1d</Color>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark={StaticResource Background_Dark}, Light={StaticResource Background_Light}}"/>Dar ao usuário uma escolha
Às vezes, você pode querer dar ao usuário controle sobre o tema em vez de confiar no tema do sistema operacional. Para fazer isso, você só precisa fornecer uma maneira de instalar App.Current.UserAppTheme como esta:
App.Current.UserAppTheme = OSAppTheme.Dark;
Em seguida, para redefinir o aplicativo para que ele responda automaticamente às alterações do tema do sistema operacional, você pode defini-lo como "Não especificado":
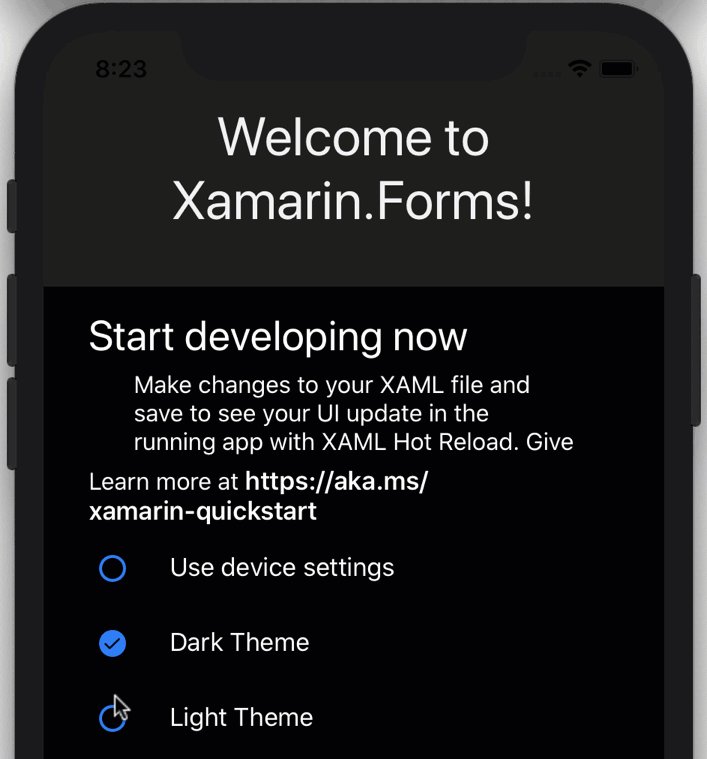
App.Current.UserAppTheme = OSAppTheme.Unspecified;Agora crie a experiência descrita acima e adicione três caixas de seleção à sua interface: "padrão", "escuro" e "claro".
<StackLayout Orientation="Horizontal" Spacing="10">
<CheckBox IsChecked="{Binding UseDeviceThemeSettings}" VerticalOptions="Center" />
<Label Text="Use device settings"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseDarkMode}" VerticalOptions="Center"/>
<Label Text="Dark Theme"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseLightMode}" VerticalOptions="Center"/>
<Label Text="Light Theme"
VerticalOptions="Center"/>
</StackLayout>Em seguida, adicione propriedades públicas ao BindingContext para a página, caso em que a página lida com seu próprio estado.
public MainPage()
{
BindingContext = this;
InitializeComponent();
}
private bool _useDarkMode;
public bool UseDarkMode {
get {
return _useDarkMode;
}
set {
_useDarkMode = value;
if(_useDarkMode)
{
UseLightMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Dark;
}
}
}
private bool _useLightMode;
public bool UseLightMode
{
get
{
return _useLightMode;
}
set
{
_useLightMode = value;
if (_useLightMode)
{
UseDarkMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Light;
}
}
}
private bool _useDeviceThemeSettings = true;
public bool UseDeviceThemeSettings
{
get
{
return _useDeviceThemeSettings;
}
set
{
_useDeviceThemeSettings = value;
if(_useDeviceThemeSettings)
{
App.Current.UserAppTheme = OSAppTheme.Unspecified;
}
}
}O código acima alterna entre escuro e claro de acordo com a preferência do usuário no aplicativo e, em seguida, alterna entre a preferência do usuário e a preferência do tema do sistema operacional.
Embrulho!
Este novo auxiliar de modo claro e escuro AppThemeBinding, junto com UserAppTheme, torna mais fácil trabalhar com modos escuros em seus aplicativos Xamarin.Forms. Isso funciona não apenas para cores, mas também para imagens e outros recursos. Conforme mostrado anteriormente, ele funciona até mesmo com os novos formulários e caminhos adicionados no Xamarin.Forms 4.7!

Para obter mais informações sobre temas de aplicativos, verifique a documentação sobre mudanças de temas do sistema. Se você quiser ir ainda mais longe do que os temas escuros e claros, tente usar recursos dinâmicos e até mesmo carregar temas em tempo de execução para criar temas em seus aplicativos.