Um dos recursos mais importantes e úteis do npm CLI é que ele é altamente personalizável. As possibilidades de personalização são enormes. Isso permite que todas as categorias de usuários trabalhem efetivamente com o npm - de grandes organizações a desenvolvedores independentes.
Um dos mecanismos de personalização do npm é o
.npmrc. Há muito tempo que observo as discussões em torno deste arquivo. Lembro-me especialmente da época em que pensei que usando este arquivo você pode mudar o nome do diretórionode_modules... Por um longo tempo, eu não entendi muito bem como isso pode ser útil .npmrc, ou como usá-lo.
Portanto, hoje eu quero falar sobre algumas das possibilidades de customização do ambiente de trabalho Node.js usando . Essas configurações me ajudam a ser mais eficiente ao preparar módulos Node.js e ao trabalhar em aplicativos por um longo tempo.

.npmrc
Um pouco mais avançado do que a automação normal do comando npm init
Ao criar um novo módulo do zero, o trabalho geralmente começa com uma equipe
npm init. Alguns desenvolvedores não sabem uma coisa ou duas sobre este comando. O fato é que o processo de criação de novos módulos pode ser altamente automatizado, recorrendo a comandos de visualização npm config set ...que permitem definir opções que são substituídas por padrão quando você npm initcomeça a fazer perguntas sobre um novo projeto.
Ou seja, é assim que você pode especificar seu nome, endereço de e-mail, URL do site, informações de licença, versão inicial do módulo. Estes são os seguintes comandos:
npm config set init.author.name "Hiro Protagonist"
npm config set init.author.email "hiro@showcrash.io"
npm config set init.author.url "http://hiro.snowcrash.io"
npm config set init.license "MIT"
npm config set init.version "0.0.1"
Neste exemplo, defini alguns valores padrão para o desenvolvedor
Hiro. Os dados pessoais dos desenvolvedores não mudam com muita frequência, então definir alguns valores padrão permite que você não os insira manualmente a cada vez.Além
disso, existem alguns valores relacionados aos módulos.
A primeira é uma licença que será oferecida automaticamente pela equipe
npm init. Eu pessoalmente prefiro usar a licença do MIT. A maioria dos outros desenvolvedores Node.js faz o mesmo. Assim, aqui você pode definir o que quiser. A capacidade de selecionar quase automaticamente a licença que você está usando é uma boa otimização.
O segundo valor é a versão inicial do módulo. Isso é uma ninharia, mas essa oportunidade realmente me deixou feliz. O fato é que toda vez que comecei a criar um módulo, não queria começar com a versão 1.0.0, que é oferecida por padrão
npm init. Sempre defini o número da versão como 0.0.1e, à medida que trabalhava no módulo, incrementava-o usando comandos como npm version [ major | minor | patch ].
Modificando o registro npm padrão
O progresso não pára, portanto, o ecossistema npm tem cada vez mais oportunidades para trabalhar com registros de pacotes. Por exemplo, você pode precisar usar como um cache de registro de módulos que o desenvolvedor sabe que serão necessários para o aplicativo. Ou talvez alguém decida usar um registro de módulos que foram aprovados em algum tipo de verificação e certificação adicional. Existe até um registro separado de módulos para Yarn, mas este tópico, embora muito interessante, não se aplica à nossa conversa de hoje.
Portanto, se você precisar usar seu próprio registro de módulo com npm, isso é feito com um comando simples de uma linha:
npm config set registry "https://my-custom-registry.registry.nodesource.io/"
O endereço de registro convencional usado neste comando pode ser substituído pelo endereço de qualquer registro compatível. Para redefinir essa configuração para o valor padrão, você pode executar o mesmo comando com o endereço do registro padrão passado a ele:
npm config set registry "https://registry.npmjs.com/"
O parâmetro loglevel e a configuração do que o comando npm install imprime no console
Quando você instala módulos usando um comando
npm install, uma cachoeira inteira de informações cai sobre você. As ferramentas de linha de comando, por padrão, limitam a quantidade de tais informações. Existem vários graus de detalhes na saída. Isso pode ser configurado ao instalar o npm ou ao definir parâmetros gravados .npmrce usados por padrão. Isso é feito usando o comando view npm config set loglevel=»..». Aqui estão as opções para os valores dos parâmetros loglevel- do mais "lacônico" ao mais "falador":
- silencioso
- erro
- advertir
- http
- informação
- prolixo
- boba
É assim que a instalação do pacote se parece ao usar o parâmetro
loglevelno qual está escrito silent.

Modo silencioso para exibir informações ao instalar pacotes
Aqui está o que acontece se definido
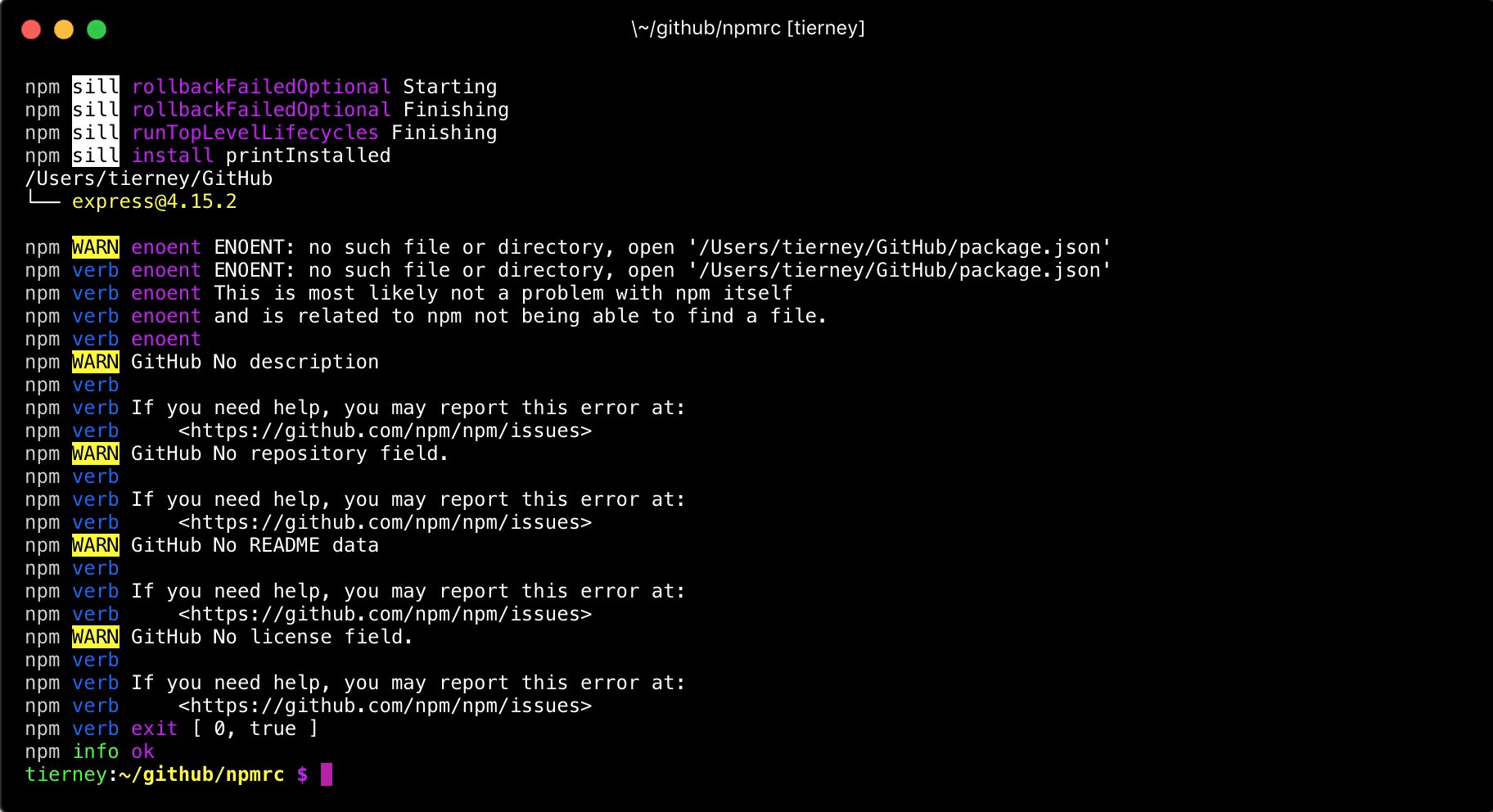
loglevelcomo silly.

Modo de saída bobo ao instalar pacotes
Se você quiser que um pouco mais (ou um pouco menos) informações sejam exibidas ao instalar pacotes do que o normal
loglevel, você pode alterar o valor padrão. Por exemplo - assim:
npm config set loglevel="http"
Se você experimentar um pouco esta configuração e decidir redefini-la para o npm que a CLI padrão usa, execute o seguinte comando:
npm config set loglevel="warn"
Alterar onde o npm instala módulos globais por padrão
Esta é uma oportunidade incrível. É preciso alguns ajustes para fazer com que o npm instale pacotes globais em um novo local, mas o esforço vale a pena. A questão é que, com a ajuda de vários comandos, você pode alterar o local onde o npm, por padrão, instala os módulos globais. Eles geralmente são instalados em uma pasta de sistema com privilégios, que requer autoridade administrativa. Em sistemas baseados em UNIX, isso significa que o comando é necessário para instalar os módulos globais
sudo.
Se você escrever no parâmetro o
prefixcaminho para o diretório sem privilégios, por exemplo,~/.global-modules, isso significa que você não precisa se autenticar ao instalar módulos globais. Este é um dos pontos fortes desta configuração. Outro ponto forte é que os módulos instalados globalmente não estarão mais localizados no diretório do sistema, o que reduz a probabilidade de que algum módulo perigoso (intencionalmente ou não) faça algo ruim para o sistema.
Primeiro, vamos criar uma nova pasta com um nome
global-modulese gravá-la em prefix:
mkdir ~/.global-modules
npm config set prefix "~/.global-modules"
Além disso, se não tivermos um arquivo
~/.profile, o criaremos no diretório raiz do usuário. Vamos adicionar o seguinte a este arquivo:
export PATH=~/.global-modules/bin:$PATH
Esta linha no arquivo
~/.profileirá adicionar uma pasta global-modulespara PATHe vai usar essa pasta para instalar os módulos NPM globais.
Agora, no terminal, você precisa executar o seguinte comando para atualizar
PATHusando o arquivo que acabou de editar ~/.profile:
source ~/.profile
Resultado
Este artigo foi escrito para ajudar todos a configurar seu ambiente de desenvolvimento Node.js exatamente da maneira que desejam. Aqui está a documentação do comando
npm config. Aqui está o arquivo .npmrc.
Como você configura o npm?
