Foi em 1999, quando estávamos escrevendo
<font size="4" color="#000000">e assim por diante, e DHTML estava na moda .
Quando o CSS surgiu, minha abordagem de aprendizagem não foi diferente. Mas eu realmente gostaria de dedicar um tempo para aprender CSS corretamente - e perder muitos conceitos fundamentais.
Aqui estão algumas coisas que eu não sabia, mas gostaria de saber antes.
Block, inline e inline-block
Embora eu conhecesse essas propriedades, não as entendi completamente por muito tempo.
Em resumo:
- os elementos do bloco se
blockexpandem horizontalmente para ocupar uma linha inteira (como um cabeçalho). Podemos aplicar preenchimento vertical a eles.
- os elementos embutidos se
inlineexpandem horizontalmente apenas o suficiente para acomodar o conteúdo (como elementosstrongouem). Não podemos aplicar preenchimento vertical a eles e geralmente precisam ser colocados dentro de um elemento de bloco.
- Os elementos de bloco embutidos
inline-blocksão semelhantes aos elementos embutidos, mas você pode aplicar preenchimento vertical a eles (o que os torna úteis para objetos como botões).
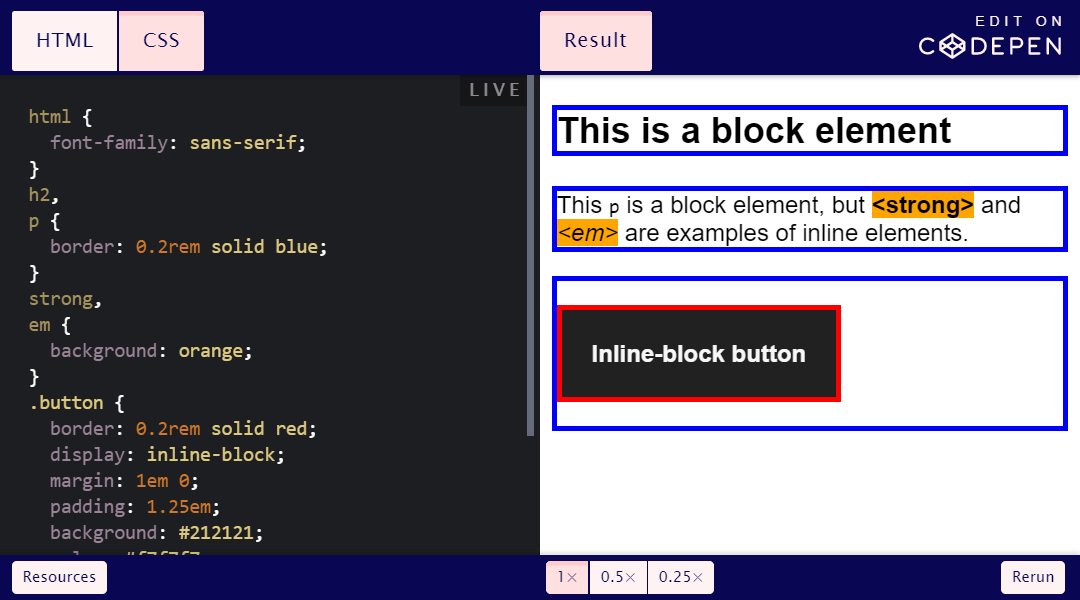
No exemplo abaixo, os elementos de bloco têm um contorno azul, os elementos embutidos têm um fundo laranja e um elemento de bloco embutido tem um contorno vermelho.

As imagens são inline
O fato de as imagens serem
inlineo padrão não é um problema, mas pode ser confuso ao tentar posicioná-las ou adicionar preenchimento vertical.
Se o seu conjunto não tiver isso, sugiro adicionar a seguinte regra:
img {
display: block;
}Isso tornará seu comportamento muito mais previsível. Você também pode adicionar
max-width: 100%;para que eles não saiam do contêiner.
Como a altura e a largura são calculadas
Por padrão, a largura / altura da caixa é calculada adicionando:
- Área de conteudo
- Preencher área
- Área de fronteira
Normalmente não há problemas com a altura do elemento: não nos preocupamos muito sobre como o conteúdo é refletido verticalmente. Surgem problemas ao tentar calcular a largura de um elemento, especialmente se houver vários elementos em uma linha.
Se tivermos o seguinte CSS:
.some-class {
width: 50%;
padding: 2em;
border: 0.1rem;
}A largura total calculada
.some-classserá:
50% + 4em + 0.2 rem
Isso se deve a uma propriedade nomeada
box-sizingcom um valor padrão content-box. Este valor significa que a propriedade widthse aplica à área de conteúdo: todo o resto é adicionado à parte superior.
Podemos mudar isso para todos os elementos com a seguinte regra:
* {
box-sizing: border-box;
}Voltando ao nosso exemplo, a largura do elemento agora será calculada a partir da borda, então a largura total do nosso elemento é de 50%.
O que acontece com a borda e o preenchimento? Essas propriedades / valores ainda se aplicam, mas não afetam a largura geral do elemento: eles estão dentro de uma área definida.
Confira o Codepen para vê-lo em ação:

Preenchimento
Não discutimos margem aqui porque o preenchimento é o espaço entre os elementos e , portanto, nunca faz parte desse cálculo.
Preenchimento e preenchimento não são iguais
Se um elemento não tem fundo ou borda, pode parecer que o preenchimento e o preenchimento são a mesma coisa. Isso não é verdade!
marginÉ o espaço entre os elementos
paddingÉ o espaço dentro do elemento
Isso torna o preenchimento útil para elementos que possuem um fundo. Freqüentemente, não queremos que o conteúdo esteja próximo à borda do contêiner do elemento, mas sim
paddingpermitir que isso aconteça.
Preenchimento absorvente
Isso tem sido irritante para novatos em CSS. Rachel Andrew descreve essa propriedade da seguinte maneira:
“A deglutição mescla o preenchimento para que o espaço entre os dois elementos seja igual ao maior dos dois. O campo menor está essencialmente dentro do maior. "
Se tivermos dois elementos de bloco
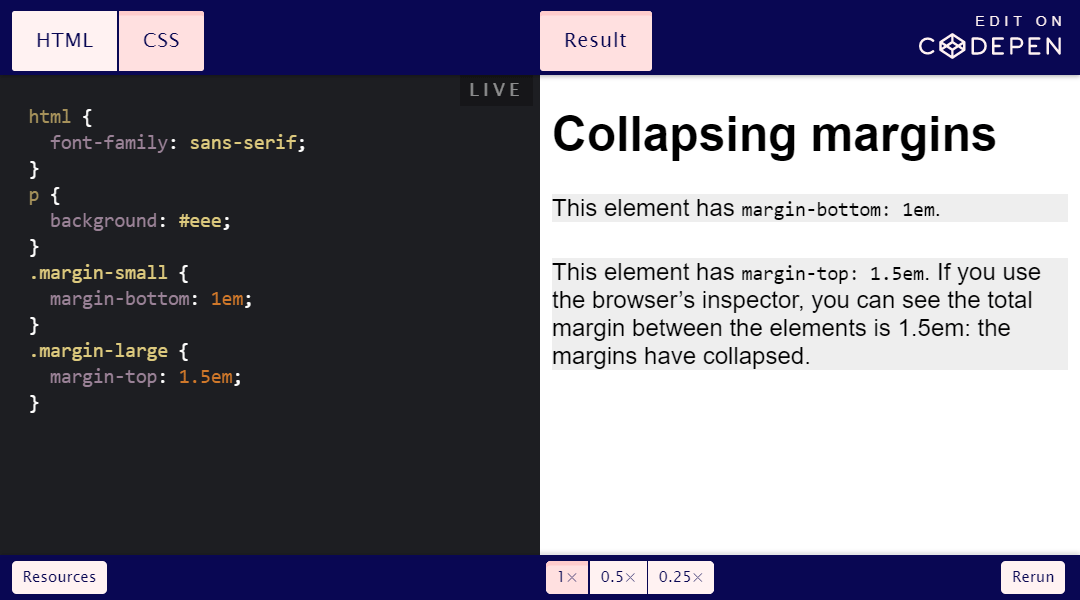
margin-bottom: 1emem um elemento e margin-top: 1.5 emno elemento diretamente abaixo dele, o espaço total entre os dois elementos será igual 1.5 em.
Isso pode ser visto aqui:

Quando dois acolchoamentos se encontram, o acolchoamento maior absorve o acolchoamento menor. Se eles tiverem o mesmo valor, eles se absorvem.
Os cálculos de recuo são imediatamente mais fáceis. Ele também pode mudar nossa abordagem para gerenciar a indentação, e é nesse estágio que o seletor de coruja lobotomizada e técnicas semelhantes podem ser úteis .
Nota: o preenchimento não é absorvido quando o pai é definido como
display: gridou display: flex.
Os navegadores têm uma folha de estilo padrão
CSS significa Cascading Style Sheets. Portanto, não deve ser surpresa que a cascata seja um dos conceitos fundamentais do CSS.
Embora possamos saber como nossas próprias folhas de estilo interagem entre si, devemos lembrar que sempre há uma folha de estilo do navegador padrão. Ele é carregado antes de qualquer folha de estilo personalizada, facilitando a declaração de valores existentes.
Os estilos declarados diferem dependendo do navegador, mas são o motivo padrão:
- Os cabeçalhos têm tamanhos diferentes
- Texto preto
- As listas são marcadas com pontos
- Os elementos podem ter qualquer propriedade
display(por exemplo,blockouinline)
E muitas outras coisas.
Mesmo se houver apenas uma folha de estilo no site, essa folha de estilo sempre será combinada com os estilos padrão do navegador.
Use unidades relativas em todos os lugares
É
pxtentador usar pixels ( ) porque eles são fáceis de entender: declare um tamanho de fonte de 24px e o texto será de 24px. Mas isso não garante a conveniência dos usuários, especialmente aqueles que redimensionam o conteúdo no nível do navegador ou aumentam o zoom.
Comecei a usar por muito tempo para determinar o tamanho da fonte
em(e mais tarde rem). Demorou muito mais para masterizar de forma confiável eme remrecuo, margens, espaçamento entre letras e limites.
Compreender a diferença entre
eme remé fundamental para gerenciar unidades relativas. Por exemplo, podemos usar empara consultas @mediae preenchimento vertical, mas rempara larguras de borda consistentes.
É necessário algum esforço para ajustar o pensamento para uma transição completa para unidades relativas, mas vale a pena.
Os pseudo-elementos :: before e :: after precisam de conteúdo
Pseudoelementos
::beforee ::afterrequerem uma especificação obrigatória da propriedade content, mesmo se permanecer vazia:
.some-class::before {
content: '';
}Se estiver faltando, o pseudo-elemento não será exibido .
Unidade ch
Uma unidade
ch(caractere) é útil, em particular, para definir a largura de um elemento aproximadamente pelo número de caracteres em uma linha de texto.
Por quê? Tecnicamente, ele
ch não conta o número real de caracteres em uma string .
A unidade
ché baseada na largura dos caracteres 0. Eric Meyer escreveu sobre isso :
"1ch é geralmente mais largo do que o símbolo médio, geralmente cerca de 20-30%."
Se você usá-lo para controlar o tamanho dos parágrafos e similares, há uma diferença a ter em mente.
Fluxo normal
Já ouvi esse termo muitas vezes, mas não o entendia completamente há muito tempo. "Fluxo normal" significa que os elementos são exibidos na página conforme aparecem no código-fonte.
Por exemplo, se escrevermos:
<h2>Heading</h2>
<p>Paragraph text.</p>Esperamos
<h2>Heading</h2>aparecer antes ou acima <p>Paragraph text.</p>. Este é um fluxo normal .
Se um item for retirado do fluxo normal , ele não aparecerá naquele local. Elementos flutuantes e absolutamente posicionados são um bom exemplo.
Decoração de estado: foco
Eu aprendi primeiramente sobre seletores pseudo
:hover, :focuse :activeno contexto de ligações de estilo. Naquela época, todos os exemplos de uso pareciam mais ou menos assim:
a {
color: black;
}
a:hover,
a:focus,
a:active {
color: red;
}No entanto, é melhor organizar os estados de maneira diferente
:focus .
:focusÉ o estado em que o usuário clica ou desliza sobre os elementos em foco na página (por exemplo, links). Quando o usuário clica nele [tab], não sabe onde estará o foco.
Além disso, se o usuário focar em um elemento que já foi passado, ele não saberá onde está o foco.
Por todas essas razões, é melhor usar
:focusum estilo diferente de :hovere :active. Por exemplo:
a:hover,
a:active {
/* styles */
}
a:focus {
/* styles */
}: enésimo filho ()
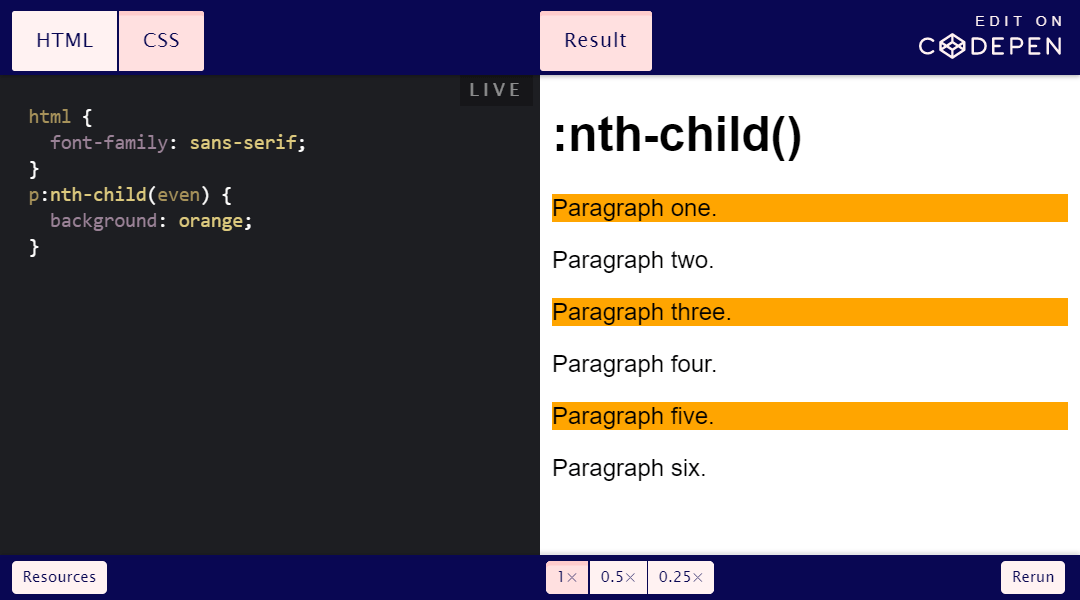
Observe este código :

Veja as linhas estranhas no fundo? Embora o seletor
p:nth-child(even)pressupõe a seleção de linhas pares.
No entanto, o seletor
:nth-child()conta todos os irmãos . Especificar um elemento em um seletor (por exemplo, p:nth-child()) não faz com que o seletor comece a partir do primeiro elemento desse tipo.
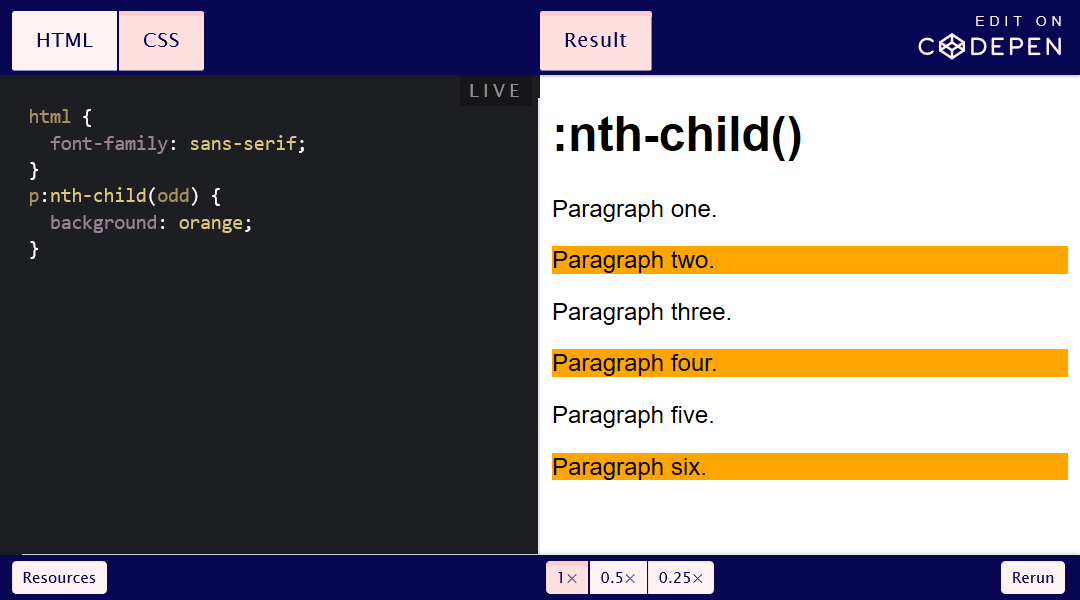
Em vez disso, especificar um elemento em um seletor significa que a regra se aplicará apenas a esse tipo de elemento. Se mudarmos nosso exemplo para elementos ímpares
p:nth-child(odd), veremos que:
h1não se destaca, embora seja um irmão estranho
- Os itens
pque atendem aos critérios são marcados (parágrafos dois, quatro, seis)

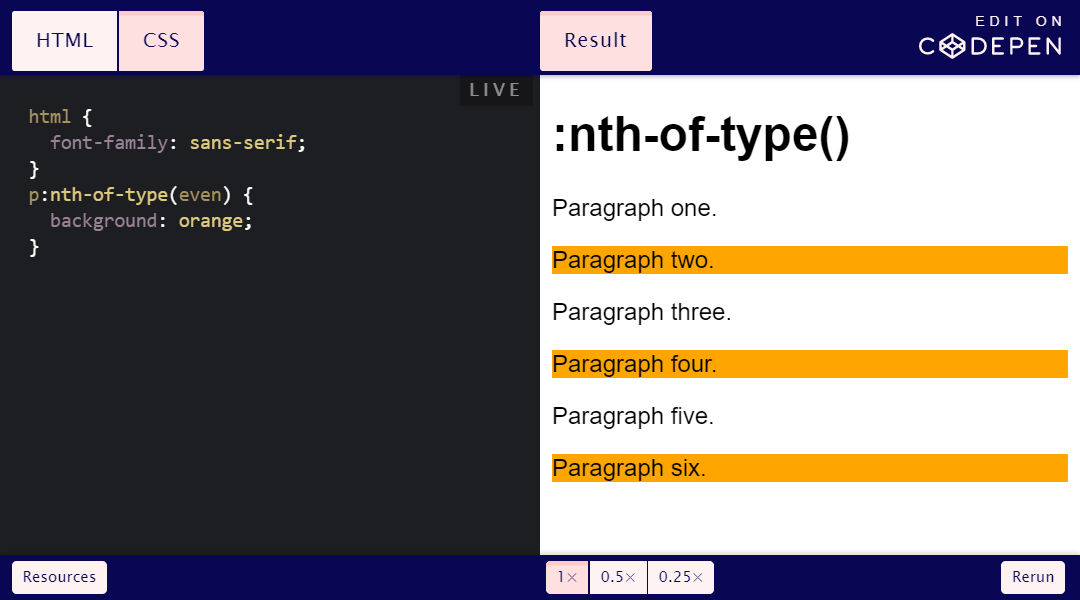
Vamos voltar ao primeiro exemplo. Digamos que queremos destacar até mesmo elementos no fundo
p. Nesse caso, é melhor usarmos um pseudo seletor diferente. p:nth-of-type(even)

Essa é a principal diferença entre
:nth-child()e :nth-of-type(). Há uma diferença sutil aqui, mas evitará alguma confusão.
Em conclusão
É fácil dominar o básico do CSS, mas entender como e por que as coisas funcionam da maneira que funcionam é crucial .
Se eu passasse mais tempo na minha juventude nisso, poderia escrever código mais rápido que seria mais eficiente e estável.
Veja também:
- “ CSS antigo e novo. História do Web Design "
- “ Desenvolvedores de CSS - Por que o mundo precisa deles? "
- " O estado do CSS "