Provavelmente, você já viu esse tipo de feedback sobre o React Native e como as empresas estão se afastando dele. Compartilharei minha opinião pessoal de um desenvolvedor, não de uma empresa.
Este artigo é para quem:
- Não está familiarizado com plataformas cruzadas e deseja entender a principal diferença entre as tecnologias.
- Ele escreve no React Native e quer saber o que vai se beneficiar ao mudar para o Flutter.
- Não escrevi em React Native, apenas em Flutter.
A seguir contarei por que em uma ocasião escolhi o React Native, compartilharei os motivos para deixar o Flutter e apresentarei as principais diferenças entre o React Native e o Flutter, que, em minha opinião, são as mais importantes. Muito tempo se passou desde que saímos do React Native - algo mudou e foi consertado. Tentei levar isso em consideração, mas posso ter perdido algo.

Por que escolhi React Native
Eu vim para React Native do desenvolvimento da Web com React.js em 2017. A empresa precisava de um desenvolvedor React / React Native.
Causas:
- A mesma linguagem é JavaScript.
- As mesmas regras para construir uma IU e um sistema de componentes.
- Plataforma cruzada.
Por que partiu para Flutter
React Native é bom até que você comece a fazer algo pesado, com muitas telas e lógica incremental, e a aplicação fique cada vez mais difícil. Tentei várias maneiras de melhorar o desempenho: shouldComponentUpdate, PureComponent, uso de chave, memoização, otimização de loop, etc., e comecei a pensar em substituir JSCore (Hermes ainda não estava lá). Como resultado, me deparei com um conselho para experimentar o Flutter.
O Flutter tem ferramentas mais ricas, melhor desempenho e nenhum problema do React Native. Claro, não estou negando que meu código RN pode não ser o mais perfeito.
Profissionais do React Native que me ajudaram a começar
1. O React Native usa a conveniente estrutura de componentes React.js.
React.js:
function App() {
return (
<div className="App">
<header className="App-header">
<Image
logo={logo}
/>
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<AppLink>
Learn React
</AppLink>
</header>
</div>
);
}
function Image({logo}) {
return <img src={logo} className="App-logo" alt="logo" />
}
function AppLink({children}) {
return (
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
{children}
</a>
);
}
export default App;

React Native:
function App() {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}
>
<Header />
</ScrollView>
</SafeAreaView>
</>
);
}
function Header() {
return (
<View>
<Text>head</Text>
</View>
);
}
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
});
export default App;

2. Nenhum WebView e HTML - widgets de plataforma nativos (OEM) são usados. A comunicação entre JS e a parte nativa acontece por meio de uma ponte .
Cerca de dois anos atrás, escrevi aplicativos com uma parte da IU no lado do WebView. No final, o maior desafio foi torná-lo nativo, especialmente a capacidade de resposta e rolagem do componente. E o uso de widgets OEM automaticamente elimina esses problemas.
3. CodePush . Permite que os usuários alterem o código do aplicativo quase imediatamente, sem atualizar a versão da loja.
4. Durante sua existência, várias bibliotecas surgiram para o React Native.
Uma das coleções de bibliotecas .
Em meu primeiro projeto React Native, usei a biblioteca react-native-fcmpara notificações push, apenas notificações eram necessárias e nada mais. Em outro projeto, já usamos react-native-firebase , porque além de notificações, análises eram necessárias.
Flutter profissionais
1. Solte.
Versão estável e confiável. Os lançamentos simultâneos do Dart e do Flutter garantem que a nova versão do Flutter use o que há de mais moderno no Dart. Uma vez que são desenvolvidos pela mesma empresa - Google.
2. Desempenho da interface do usuário.
A IU é renderizada em seu próprio mecanismo Skia . O Flutter tem seu próprio conjunto de widgets Material e Cupertino , que são uma cópia dos componentes OEM da plataforma. Isso permite que eles sejam usados simultaneamente em ambas as plataformas. Para obter mais informações sobre como os widgets funcionam, consulte o artigo Flutter Under the Hood .
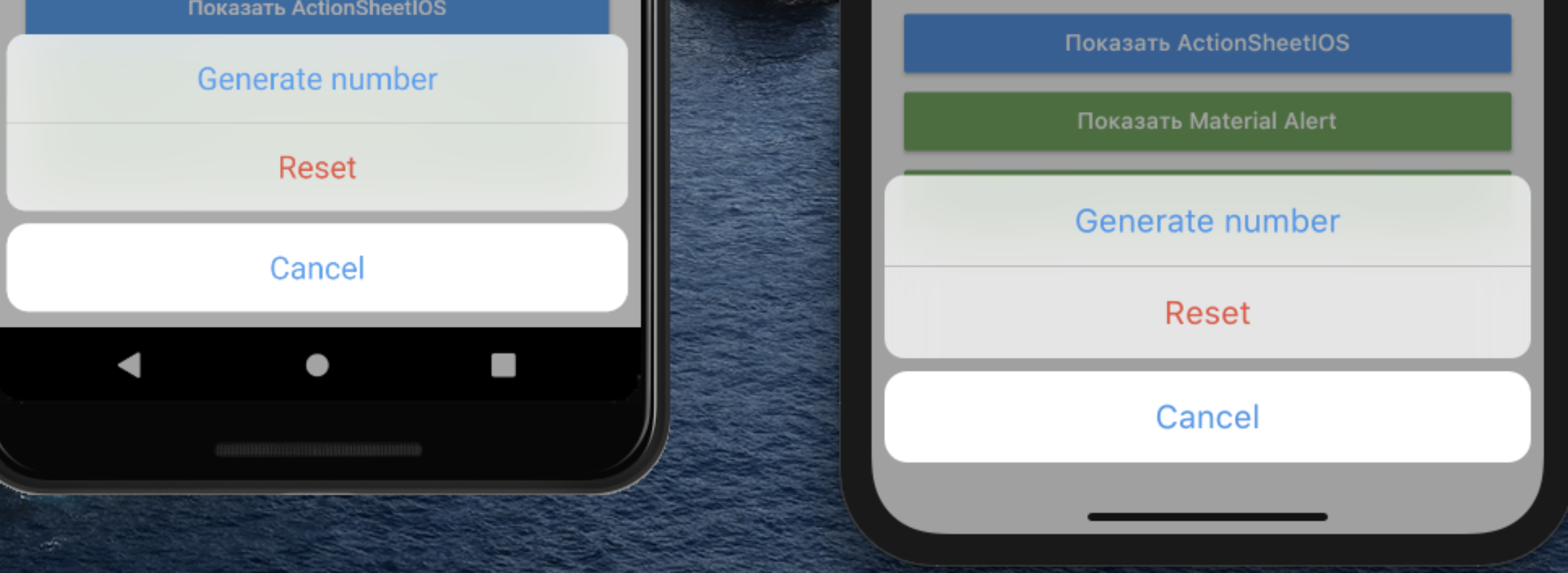
Um exemplo de lançamento de um widget iOS em ambas as plataformas:

Sem componentes OEM e sem custos de interação. Embora sejam uma vantagem do React Native sobre as tecnologias que usam o WebView, eles são inferiores em flexibilidade e desempenho aos widgets Flutter. Trabalhei recentemente em um aplicativo usando principalmente widgets de materiais para Android e iOS, mas DatePicker dependente da plataforma.
UI de amostra em ambas as plataformas:

3. Hot Reload - injeta arquivos de código-fonte atualizados em uma máquina virtual Dart em execução. Depois disso, o Flutter reconstrói a árvore do widget, exibindo imediatamente as alterações sem reiniciar o aplicativo. Isso economiza muito tempo ao projetar a interface do usuário e escrever a lógica.
4. Compilação de Flutter.
No React Native, apenas compilação JIT. O Flutter usa JIT apenas no modo de desenvolvimento - isso permite que o Hot Reload funcione. A versão de lançamento do Flutter usa compilação AOT em arquivos de plataforma nativa, que é mais segura e mais eficiente do que React Native, onde você pode acessar o código JavaScript na versão. A versão de lançamento do Flutter é muito mais rápida do que a versão de lançamento do React Native.
Comparação de desempenho Nativo vs Flutter vs React Native .
5. Isolados.
No Flutter e no React Native, 1 processo com 1 thread assíncrono e tarefas pesadas bloquearão a IU.
Saída:
- Divida em operações assíncronas. Eles não bloqueiam a IU, mas são executados no mesmo encadeamento.
- Remover para isolar é um processo independente com fluxo próprio, o que permite não se preocupar com esse bloqueio do fluxo principal.
O Flutter Dev Podcast tem um ótimo lançamento em isolados e bibliotecas para trabalhar com eles.
6. Tudo é um widget.
Graças a isso, os widgets podem ser aninhados uns nos outros conforme exigido pelos desenvolvedores, sem restrições especiais.
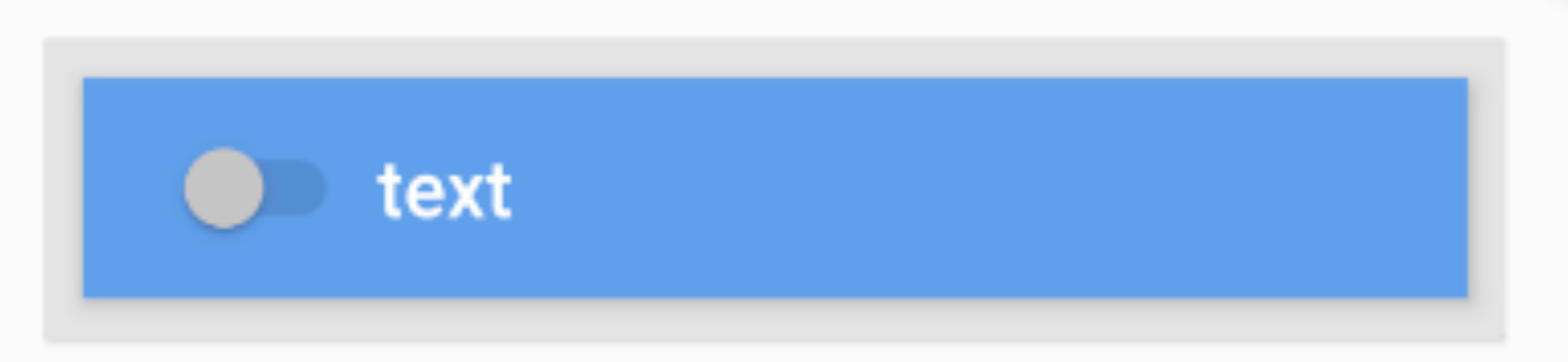
Exemplo: um botão contendo um AppBar com o título Switch.
RaisedButton(
padding: const EdgeInsets.all(10),
child: AppBar(
title: Row(
children: <Widget>[
Switch(
value: false,
),
Text('text'),
],
),
),
),

Você pode escrever seu próprio widget:
- Uma combinação de widgets.
- Usando Canvas para uma geometria mais complexa.
- Usando uma camada de renderização quando um comportamento específico é necessário.
Recentemente, escrevi uma funcionalidade que era mais fácil de fazer usando não uma camada de widget, mas uma camada de renderização usando RenderObject. Mas falarei sobre isso em um dos artigos seguintes, onde descreverei o problema e sua solução.
Um artigo sobre camadas de renderização.
Contras do React Native
1. Ainda não 1.0.0.
Normalmente no projeto eles ficavam em uma determinada versão RN. As atualizações frequentemente resultavam em quebras de biblioteca ou no dispositivo interno do RN. As ferramentas de atualização automática de versão não estavam indo bem. Ficou mais rápido recriar o projeto em uma nova versão, pois os clientes terceirizados não pagam pelo tempo gasto na atualização.
Eles foram atualizados apenas quando a biblioteca necessária exigia, ou um bug crítico para nós foi corrigido na nova versão. Nesse caso, havia o risco de que as bibliotecas antigas fossem incompatíveis com a nova versão do React Native. Mas já se passou um ano e meio, vamos ver como com isso agora. Vamos tentar atualizar o React Native em alguns minutos, porque o tempo do cliente é importante para nós.
Criamos um projeto React Native na v0.61.5 (penúltimo no momento).
init reac-native test_version --version 0.61
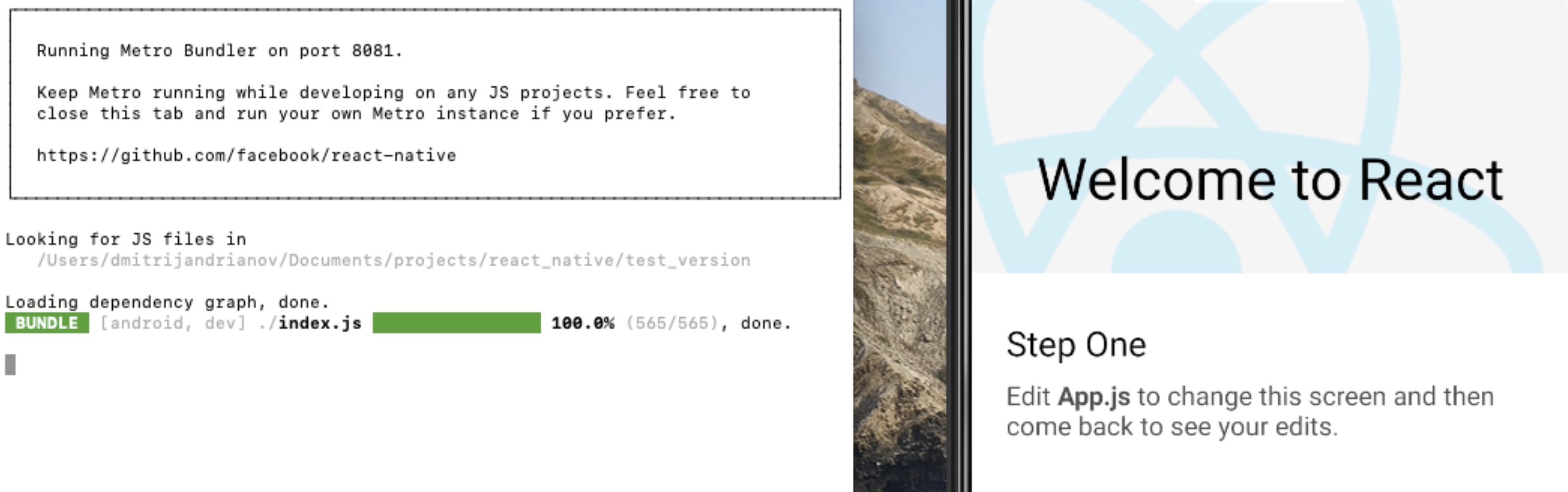
Executar:

Está tudo bem.
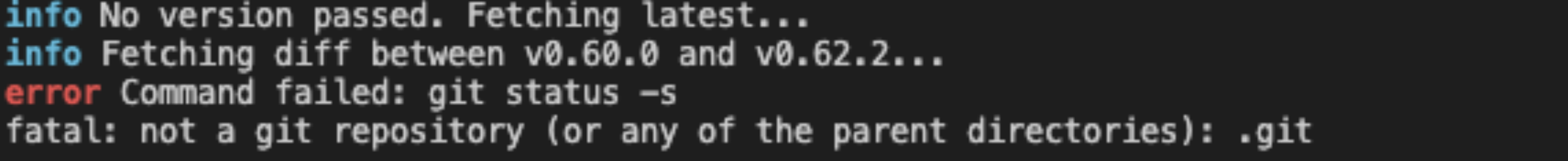
Inicializamos o repositório, já que a atualização funciona em cima do Git e sem ela haverá um erro:

Executar atualização npx react-nativa:

Um projeto limpo dá um erro ao atualizar.
Vamos seguir o link oferecido no terminal. Lista de arquivos a serem atualizados manualmente:
- package.json
- .gitattributes
- .flowconfig
- App.js
- app.js / android / app / build.gradle
- android / app / src / debug / java / com / rndiffapp / ReactNativeFlipper.java
- android / app / src / main / AndroidManifest.xml
- android / app / src / main / java / com / rndiffapp / MainApplication.java
- android / build.gradle
- android / gradle.properties
- android / gradle / wrapper / gradle-wrapper.properties
- android / gradlew
- ios / Podfile
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp-tvOS.xcscheme
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp.xcscheme
- ios/RnDiffApp/AppDelegate.m
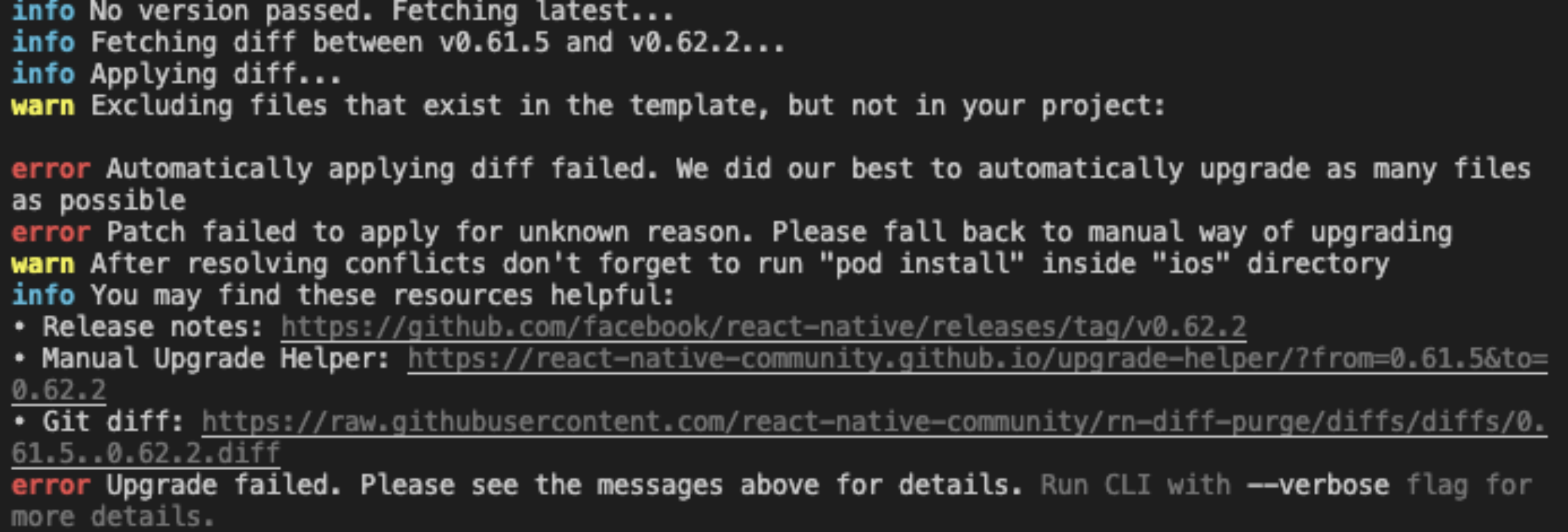
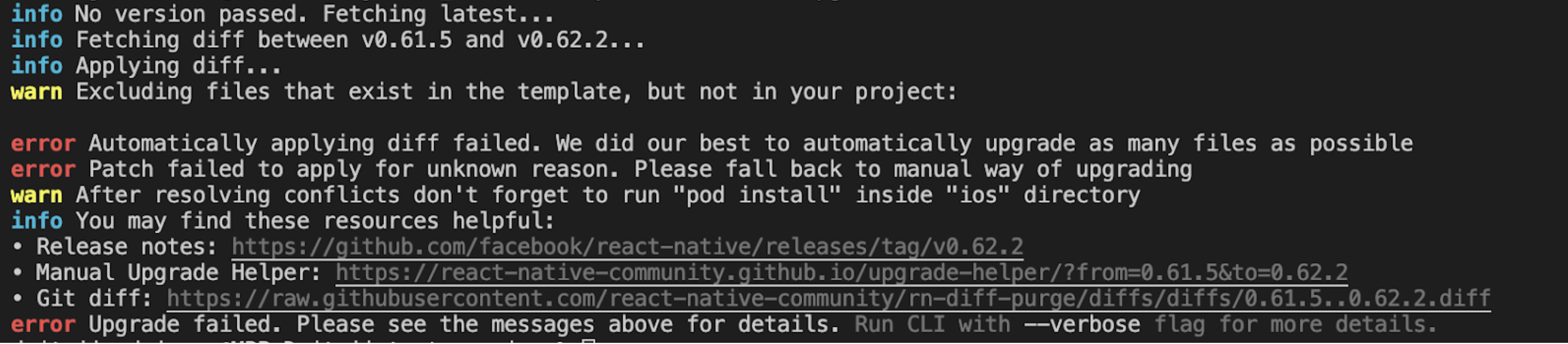
Depois de atualizar os arquivos, eu executo upgrade:

Execute npm install. Feito. O projeto foi atualizado.
O principal critério é o tempo. É gasto na atualização e correção de problemas ou na reconstrução do projeto do zero. Em Flutter, escreva "flutter upgrade" no console e pronto. Flutter será atualizado para todos os projetos de uma vez. Pode haver mudanças significativas, mas geralmente há algumas para todo o projeto e são muito fáceis de corrigir.
2. Desempenho.
Não foi suficiente. Ainda não tão rápido quanto gostaríamos. Os testadores estavam constantemente criticando o baixo desempenho "não nativo". As otimizações nem sempre ajudaram. Conforme o aplicativo cresce, mais dados são serializados para a ponte e menos responsivos.
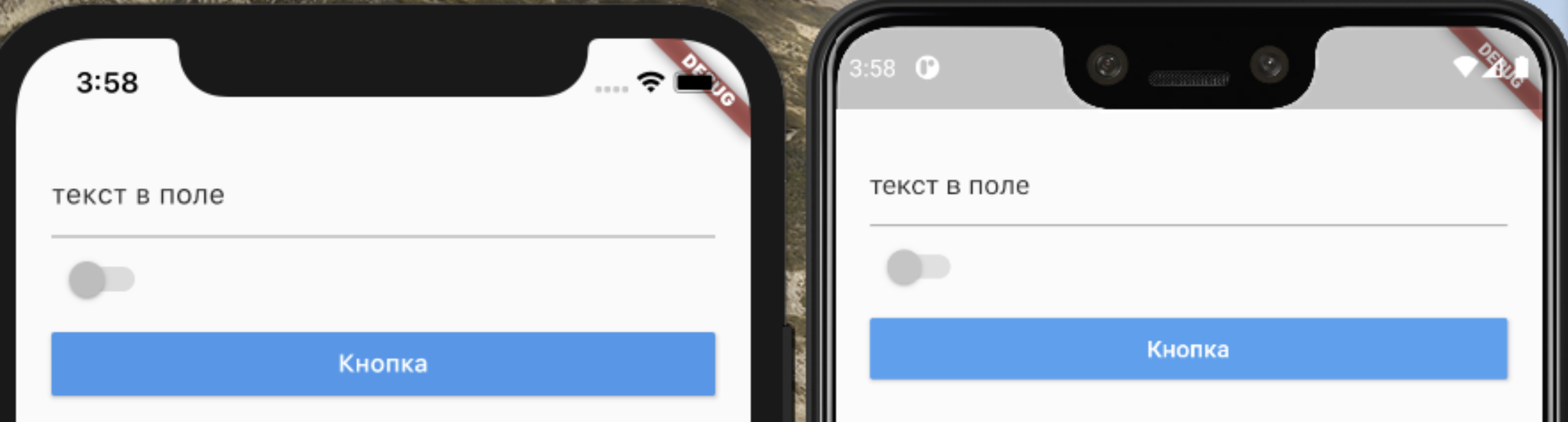
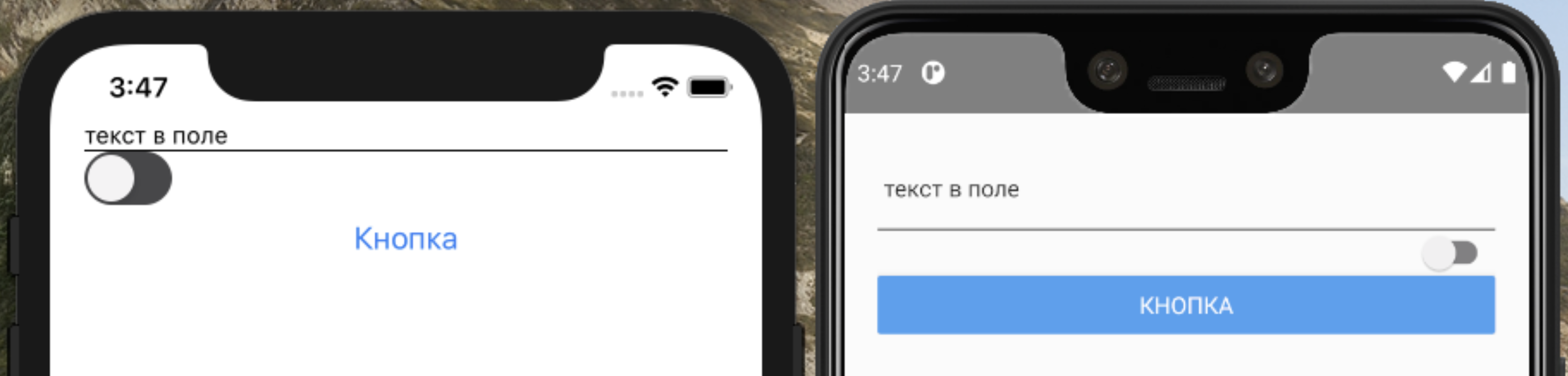
3. Como os componentes nativos são usados, eles têm uma aparência diferente no Android e no iOS.
Para obter consistência, você terá que escrever um análogo do componente para uma das plataformas ou do zero para ambas. Ou projete um design levando em consideração essas características e diferenças.
Mesma IU. IOS à esquerda, Android à direita.

Além disso
JavaScriptCore
O React Native tem o antigo JS Core para Android há muito tempo. Com o advento do Hermes, a situação melhorou, mas a julgar pelas avaliações de desenvolvedores e testes conhecidos, nem tudo é tão simples.
Comparação de motores JS .
Expo
É difícil atribuir isso aos prós e contras. Ele fornece bibliotecas importantes e funcionalidades prontas para uso, mas tem seus próprios problemas que anulam seus prós. Se você precisa de alguma funcionalidade de nível de plataforma que está faltando no Expo ou de uma biblioteca externa que usa código nativo, você precisa empurrar o projeto e os prós da Expo desaparecem ou se transformam em seus contras. React Native init vs Expo .
Contras do Flutter
Seria injusto não mencioná-los. Ainda assim, esta não é uma bala de prata.
1. Menos especialistas e vagas.
Menos desenvolvedores e empresas construindo no Flutter em comparação com o React Native. Quando estava procurando emprego no Flutter em maio de 2019, encontrei apenas 3 empresas.
2. O número de bibliotecas é menor do que no React Native.
Devido ao fato de que Flutter é uma tecnologia mais jovem, há muito menos bibliotecas para ela, mas seu número está crescendo ativamente. Mas, por mais de um ano de trabalho, isso não me trouxe problemas especiais, já que existem todas as bibliotecas necessárias.
3. Não é adequado para:
- Jogos
- Aplicações vinculadas a trabalhos com ferro.
- Aplicações de realidade aumentada. Já que você precisa implementar a lógica separadamente para cada plataforma.
Mas se houver muita IU comum, talvez a opção de usar canais de plataforma para interagir com o código nativo ou integrar o Flutter em um aplicativo nativo funcione.
Documentação
O React Native tem uma documentação boa o suficiente que responde a muitas perguntas que surgem. Está melhorando gradualmente (antes você podia tropeçar em páginas em branco: há um título, mas não há conteúdo) e o material está melhorando.
No Flutter, a documentação é incrível. Exemplos, explicações, receitas com exemplos, vídeos. Se houver algum problema com o uso de algo, a documentação é capaz de resolvê-lo.
Limiar de entrada
Em ambos os casos, o limite de entrada é bastante baixo.
- React Native - você precisa saber JS, React e pode começar.
- Flutter — JS / Java / Kotlin / Swift / C ( JS — ), Dart .
React Native, Flutter .
React Native
- .
- .
- .
- .
- .
Flutter
- , . .
- , .
- .
- .
- .
O usuário não se importa com o que você usa para solicitações de rede Http ou Dio.
Você está procurando o desenvolvedor JS do dia ou o desenvolvedor Flutter do mês. O principal é que o aplicativo execute as tarefas necessárias e seja produtivo. O Flutter permite que você atenda a esses requisitos com muito mais eficiência.
A análise de como resolver os mesmos problemas usando Flutter e React Native estará na segunda parte do artigo.