Hoje preparamos a tradução de outro artigo, desta vez de Andriy Haydash. Este artigo é sobre como criar funcionalidades personalizadas por meio de plug-ins. Você pode encontrar o artigo anterior sobre a comparação entre CMS e WordPress de outubro aqui .
Se você gosta de escrever código orientado a objetos e fácil de ler, este artigo é para você. Você aprenderá como escrever seu próprio plugin e por que outubro pode ser uma boa opção para seu próximo projeto.
No ano passado, fiz uma pequena pesquisa sobre novos CMSs baseados em PHP em busca de uma boa alternativa para o WordPress . Idealmente, deveria ter sido uma solução de código aberto com uma base de código moderna.
Então me interessei pelo CMS de outubro . Experimentei e gostei quase imediatamente . Outubro tem uma boa estrutura de código e é fácil escrever seus próprios plug-ins.
O objetivo deste artigo é ajudá-lo a entender o que é a plataforma e o que esperar dela antes de decidir usá-la.
Por que escolher outubro como sua plataforma CMS?
Existem vários motivos principais pelos quais decidi usar o outubro para meus projetos.
Escrito no framework Laravel
Outubro CMS é construído em cima do Laravel , o framework PHP mais poderoso para construir aplicações web modernas. Posso dizer com certeza que ele é o melhor. O framework é muito fácil de usar e extremamente fácil de entender. Além disso, possui todas as funcionalidades exigidas por um framework moderno: roteamento (roteamento) , mapeamento objeto-relacional (ORM), autorização, cache e muitos outros, proporcionando uma estrutura agradável e compreensível de acordo com o conceito Model-View-Controller. Como o CMS de outubro é escrito no framework Laravel, ele herdou todos esses recursos de seu "irmão mais velho".
Limpar código e documentação
Ao contrário de muitos outros CMSs, o October tem uma base de código muito limpa e bem documentada escrita usando o paradigma orientado a objetos.
Em vez do bom e velho PHP, o October usa Twig como linguagem de templates, tornando o trabalho do desenvolvedor mais fácil. A documentação técnica também é bem escrita e fornece respostas rápidas para a maioria das perguntas.
Ótima comunidade
Embora a comunidade de outubro ainda seja pequena, seu povo é prestativo e prestativo. Há um canal do Slack no qual você pode entrar, e os desenvolvedores ficarão felizes em ajudá-lo a resolver seu problema com a mudança da comunidade para o Discord .
Grande mercado
Como o WordPress e outros CMSs, outubro tem um mercado de temas e plugins. A seleção de bons temas não é muito grande, mas existem mais de 700 plug-ins (em junho de 2020, havia mais de 900 plug-ins publicados e cerca de 200 temas - tradução aproximada). Portanto, é provável que você possa expandir a funcionalidade simplesmente pesquisando e instalando um deles. Uma característica distintiva dos plug-ins é que eles podem ser facilmente sincronizados entre todos os seus projetos, simplesmente adicionando o ID do projeto na área administrativa.
Plugins e componentes
Os plug-ins são a base para adicionar novos recursos ao CMS de outubro. Um plugin pode consistir em vários arquivos e diretórios que são responsáveis por registrar componentes personalizados, modelos, atualizar a estrutura do banco de dados ou adicionar traduções. Normalmente, um plugin é criado em um projeto no diretório plugins /. Como muitos plug-ins são adicionados ao mercado para uso por outras pessoas, cada plug-in deve ter seu próprio namespace, que geralmente começa com o nome da empresa ou do desenvolvedor que criou o plug-in. Então, por exemplo, se seu nome é Acme e você criou um ótimo plugin chamado Blog, seu plugin se chamará Acme \ Blog.
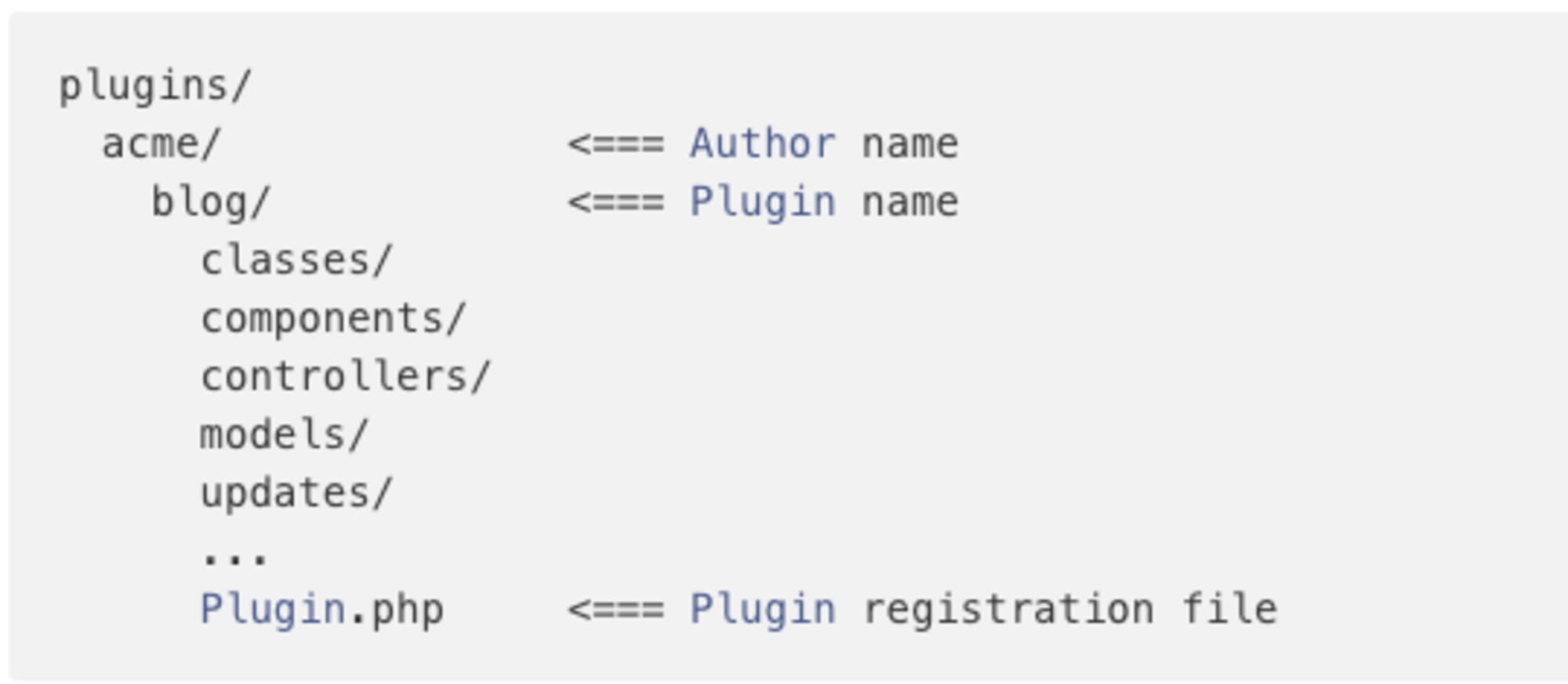
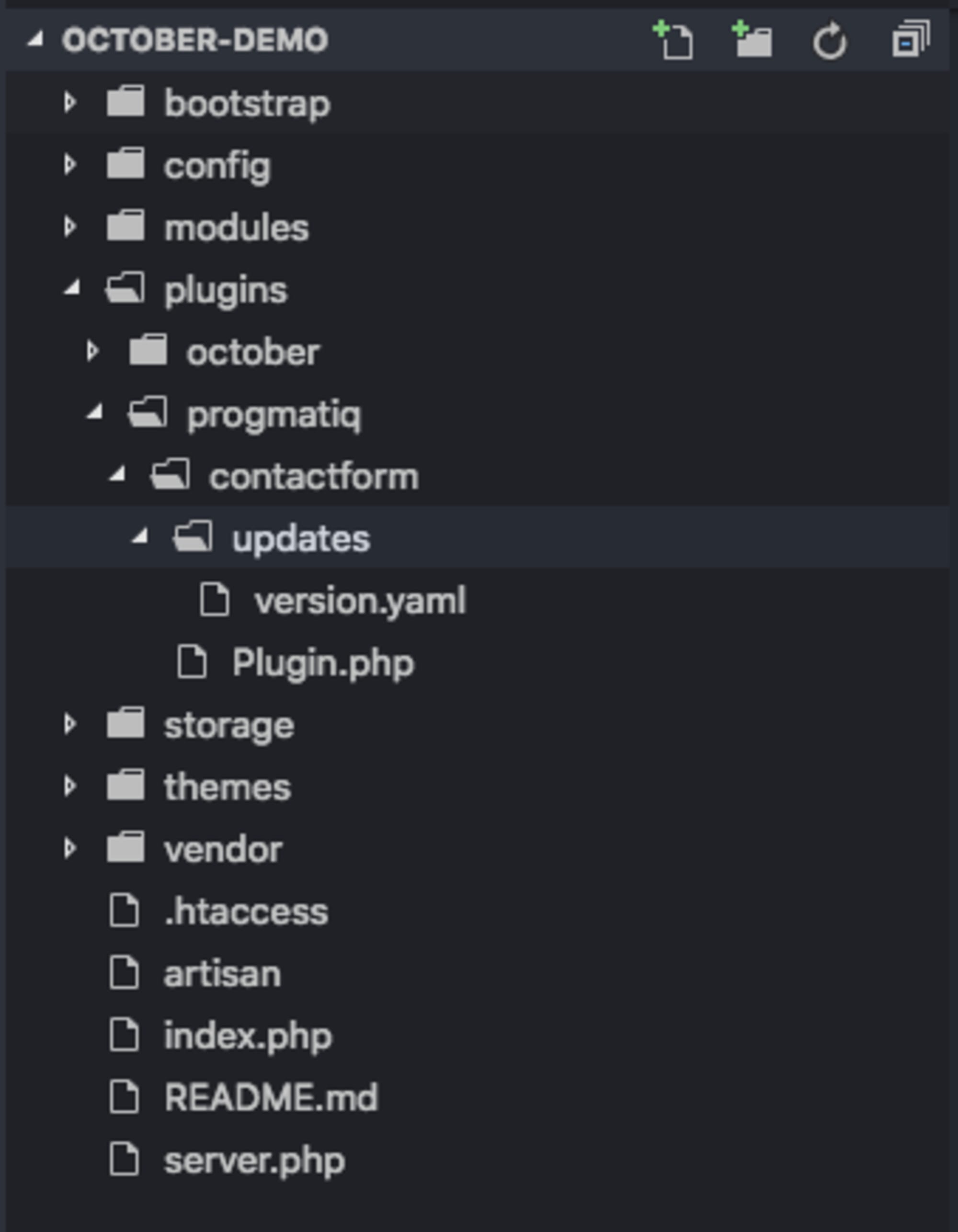
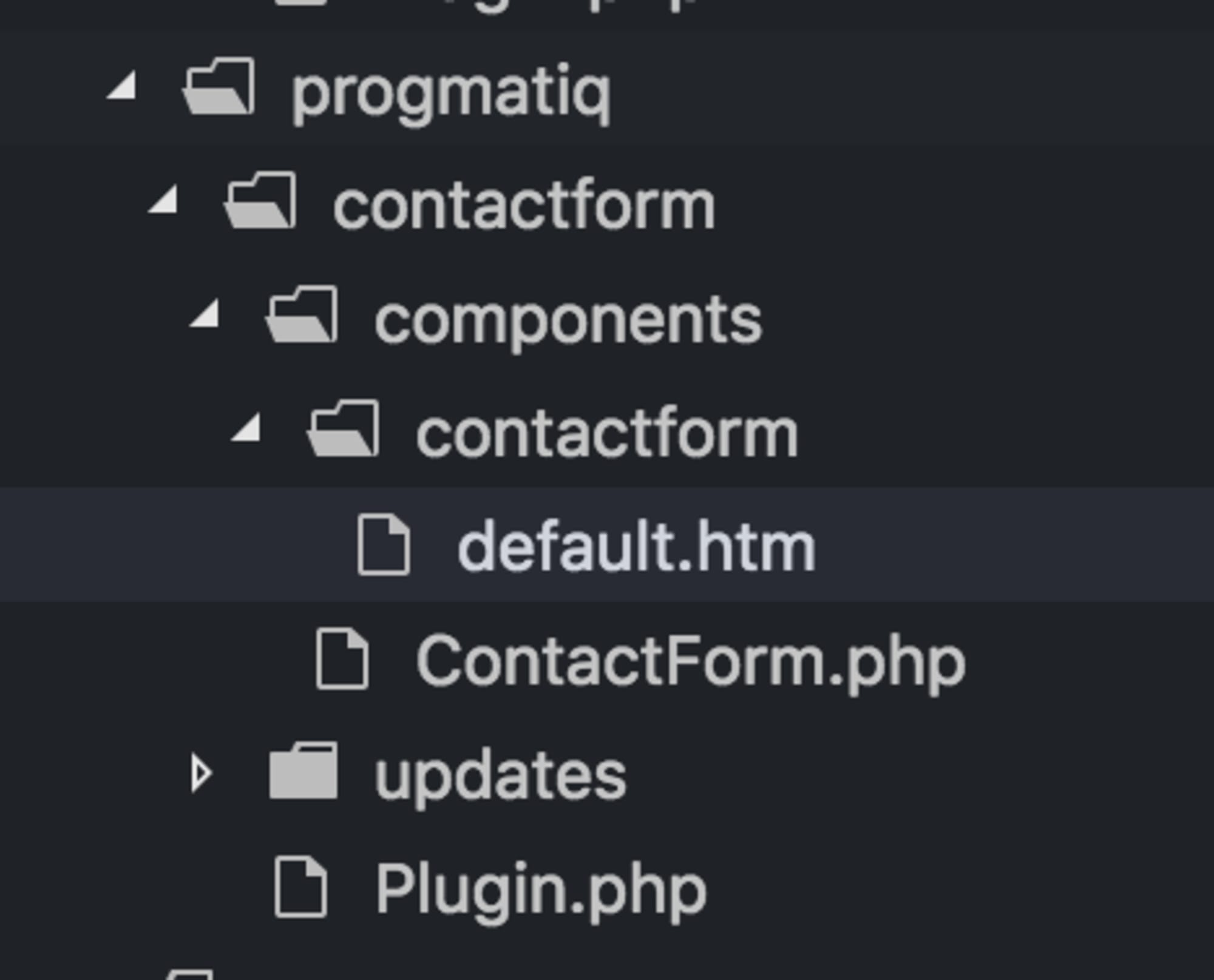
Deixe-me mostrar como pode ser a estrutura de um diretório de plug-in:

Como você pode ver, existe um arquivo chamado plugin.php que é responsável por registrar o plugin e todos os seus componentes no CMS de outubro.
É importante mencionar que nem todos os diretórios listados acima são necessários para executar o plugin. Seu plug-in pode ter a seguinte estrutura e ainda funcionar muito bem: Na

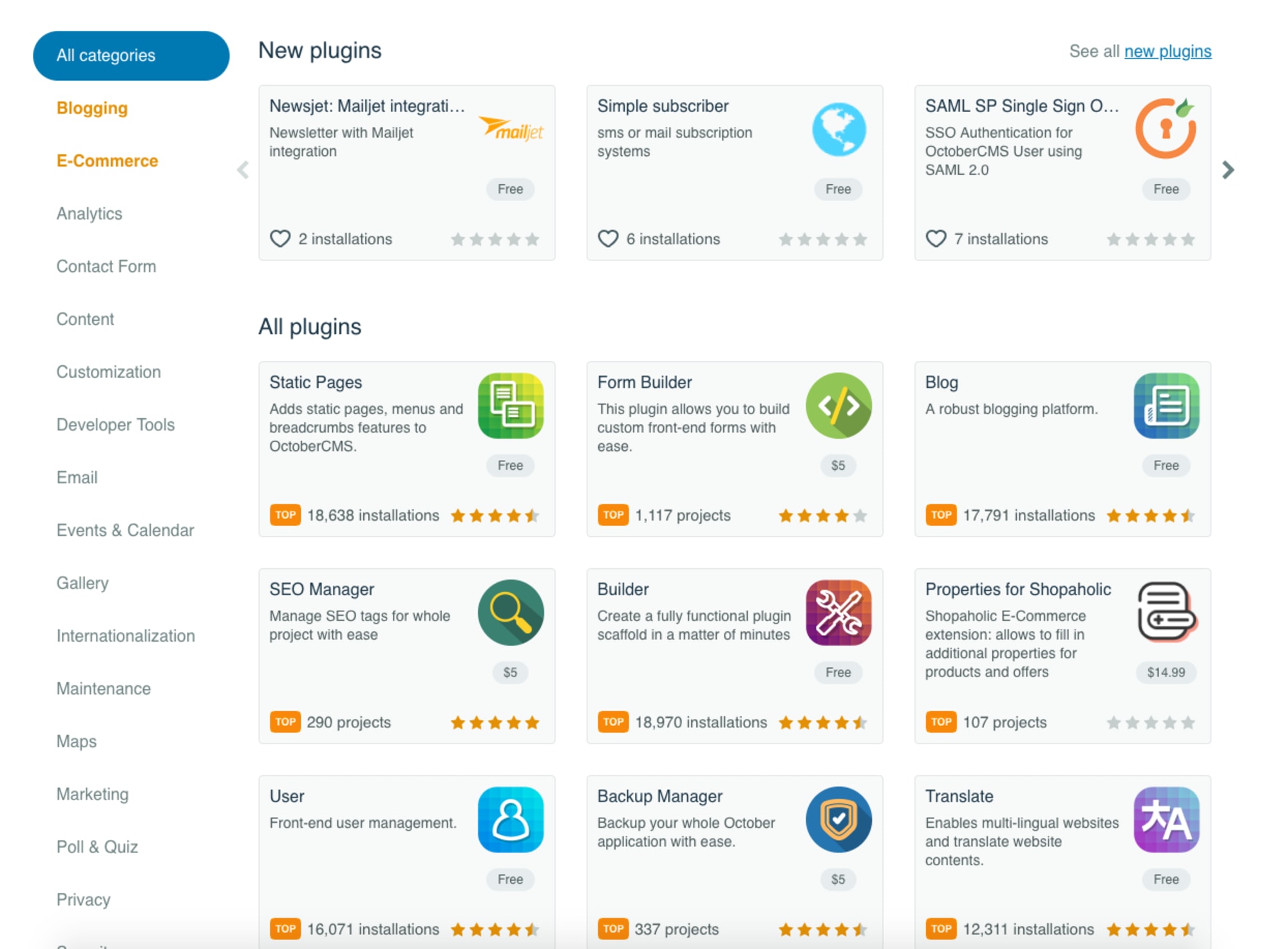
maioria das vezes , um plug-in adiciona apenas uma funcionalidade. Por exemplo, o plug-in Traduzir foi projetado para ajudá-lo a traduzir o conteúdo do seu site em diferentes idiomas e fornecer suporte multilíngue ao usuário.
Outubro CMS tem um grande mercado onde você pode encontrar tudo que precisa.

Ao contrário do Wordpress e outros CMSs populares, os plug-ins de outubro podem conter componentes. De acordo com a documentação de outubro, os componentes são "módulos personalizados que podem ser anexados a qualquer página, parcial ou layout". Por exemplo, um formulário de feedback, navegação, FAQ (uma lista de perguntas frequentes e respostas a elas); na verdade, tudo o que é lógico combinar em um módulo que pode ser reutilizado em várias páginas.
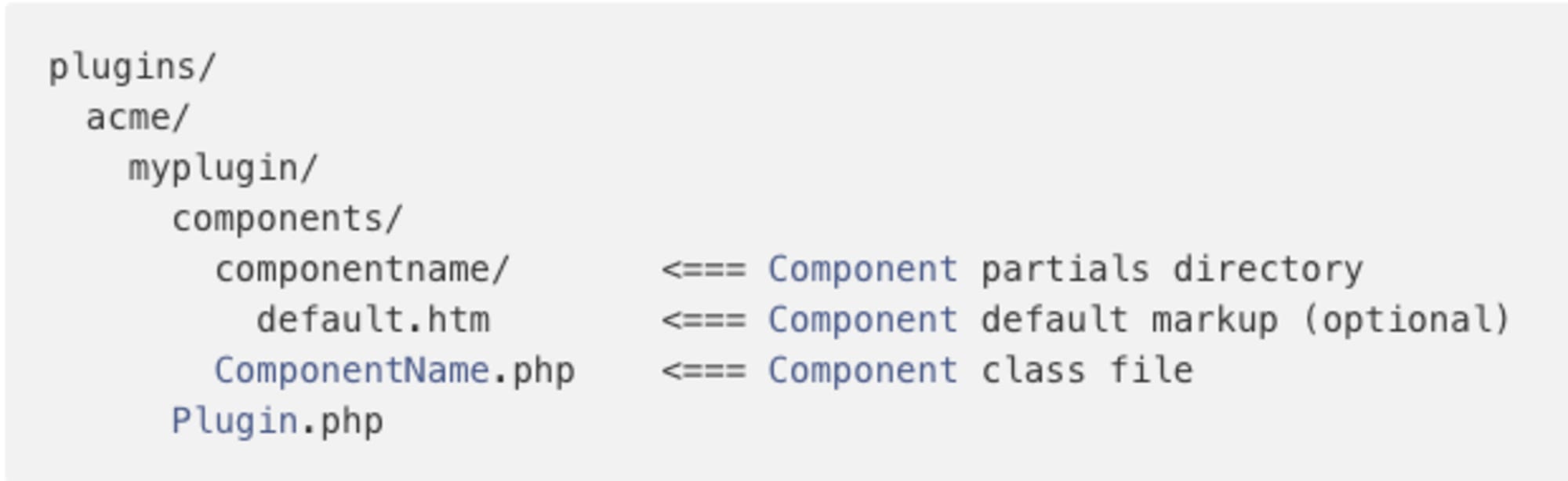
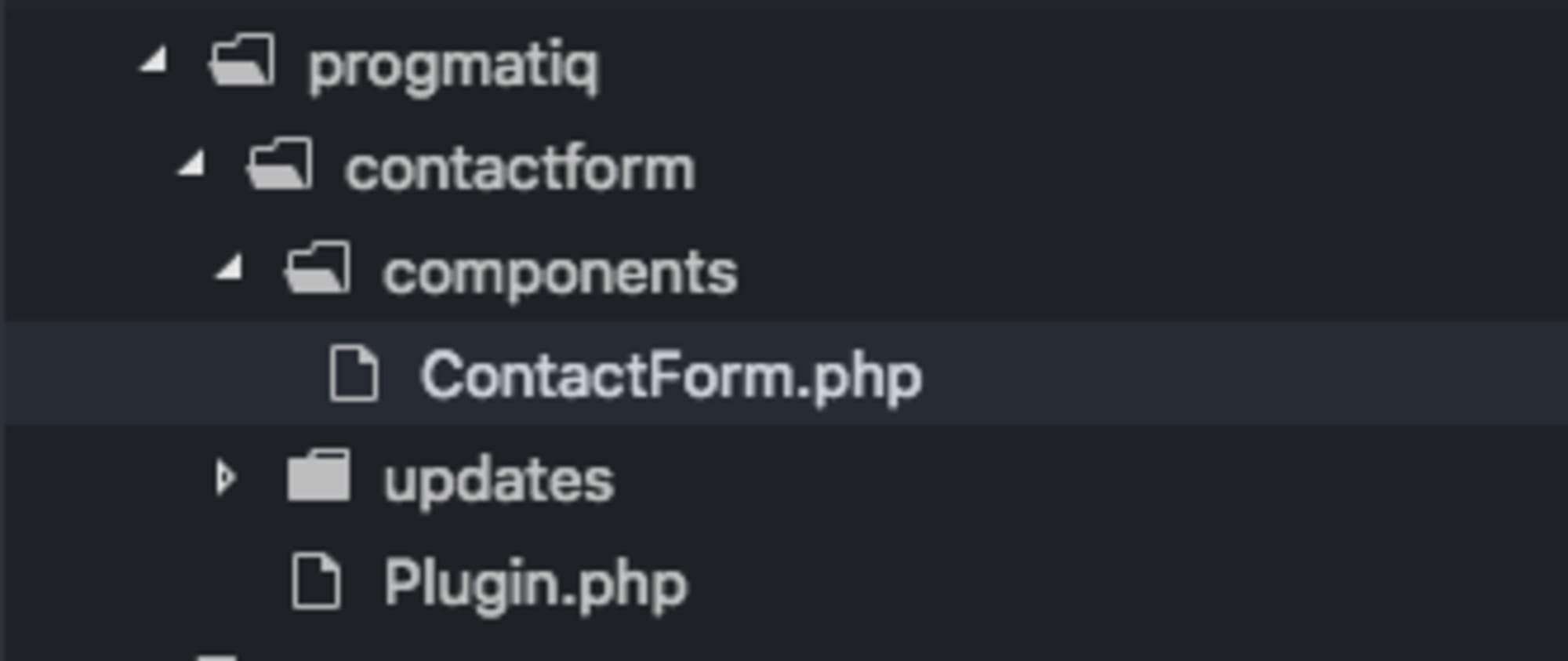
Os componentes são criados como parte do plugin e estão localizados no subdiretório / componentes :

Cada componente tem um arquivo PHP, por exemplo nomecomponente.php, que define o componente , bem como um subdiretório opcionalpara parciais. A pasta de parciais para um componente deve ter o mesmo nome em minúsculas que o próprio componente.
Para entender como um componente funciona, vamos supor que nosso componente seja responsável por exibir as postagens do blog.
namespace Acme\Blog\Components;
class BlogPosts extends \Cms\Classes\ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Blog Posts',
'description' => 'Displays a collection of blog posts.'
];
}
// This array becomes available on the page as {{ component.posts }}
public function posts()
{
return ['First Post', 'Second Post', 'Third Post'];
}
} Como você pode ver, o componente tem duas funções principais. O primeiro, componentDetails (), fornece informações sobre o componente para o administrador que irá adicionar e usar os componentes em suas páginas da web. A segunda função, posts (), retorna posts vazios, que podem então ser usados dentro de uma parte do componente (arquivo blogposts / default.htm), assim:
url = "/blog"
[blogPosts]
==
{% for post in blogPosts.posts %}
{{ post }}
{% endfor %}Para fazer o CMS de outubro saber que nosso componente existe , devemos registrá-lo usando o arquivo do plugin principal dentro da função registerComponents ():
public function registerComponents()
{
return [
'October\Demo\Components\Todo' => 'demoTodo'
];
}<Como criar um plugin de formulário de contato
Vamos escrever um plugin para criar um formulário de feedback. É assim que deve funcionar:
- O formulário conterá os seguintes campos: nome, sobrenome, endereço de e-mail, mensagem.
- Os dados serão enviados ao servidor usando Ajax.
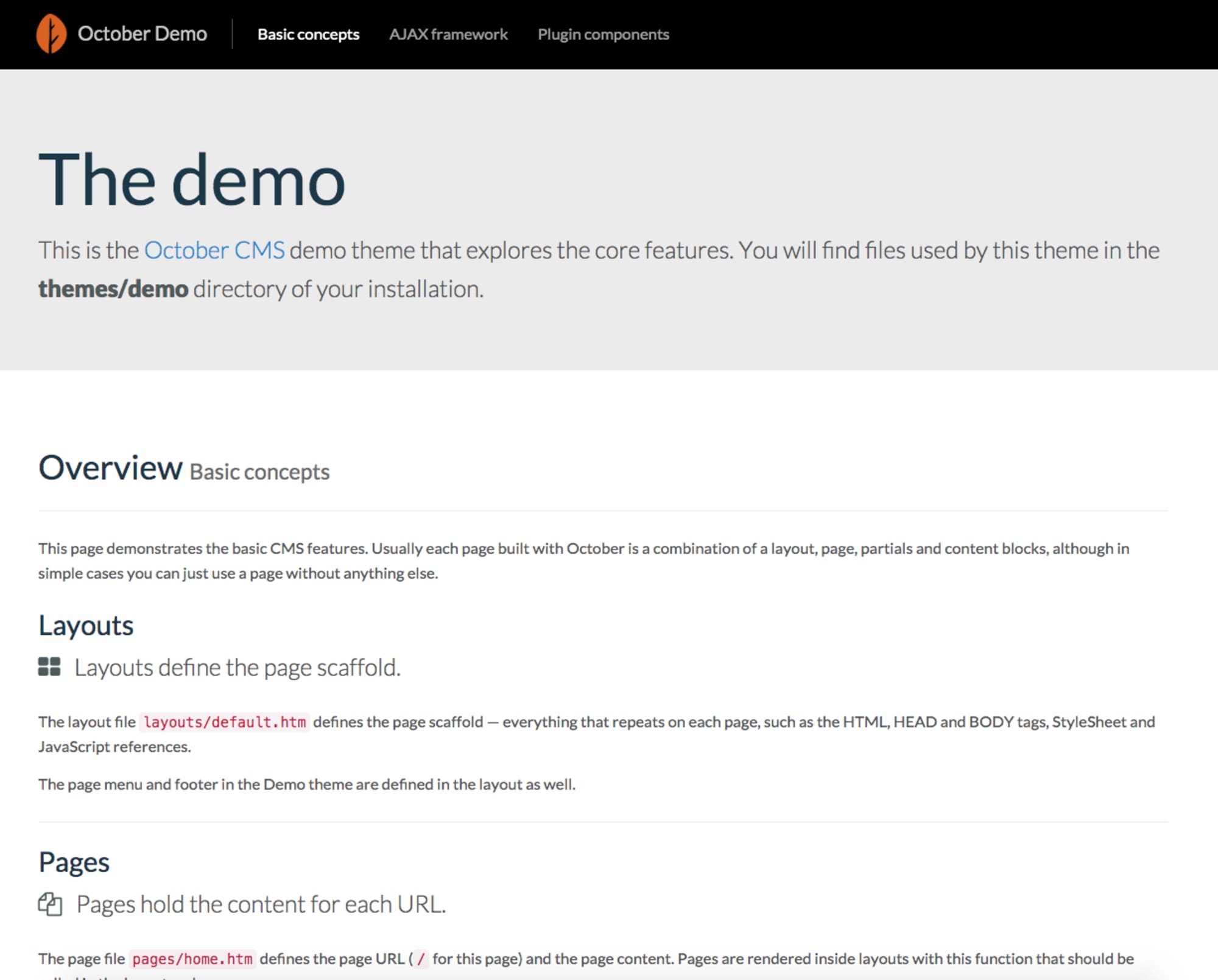
- Após o envio dos dados, o administrador receberá um e-mail com a mensagem enviada pelo usuário. Neste artigo, usaremos uma instalação limpa do CMS de outubro:

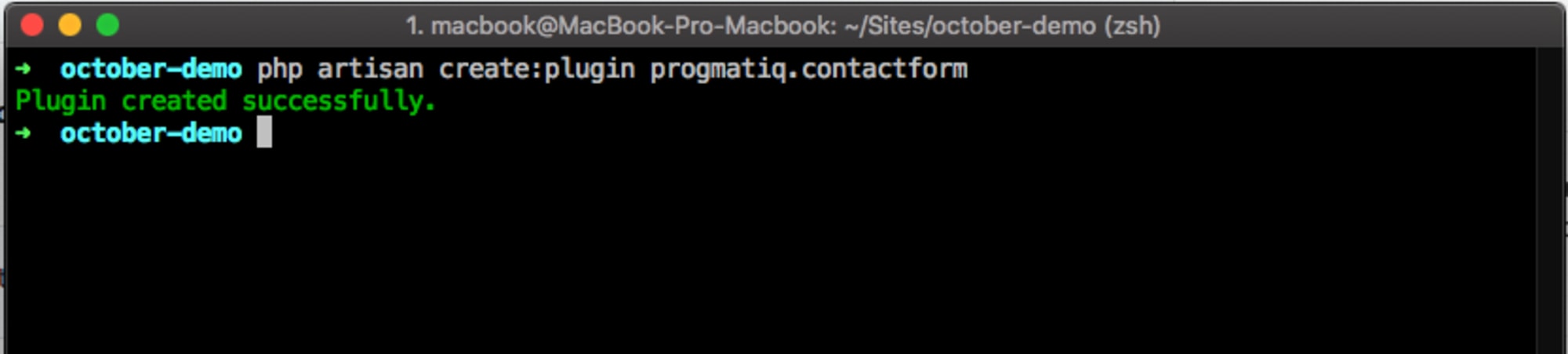
Vamos começar a construir nosso plugin executando um comando em um terminal que gera a estrutura do plugin:
php artisan create:plugin progmatiq.contactform 
O argumento progmatiq.contactform contém o nome do autor (progmatiq) e o nome do plugin (contactform).

Agora precisamos abrir nosso arquivo plugin.php e alterar as informações do plugin da seguinte maneira:
public function pluginDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form plug-in',
'author' => 'progmatiq',
'icon' => 'icon-leaf'
];
}Aqui estão alguns outros métodos que vale a pena dar uma olhada:
- registerComponents ()
Aqui você pode definir uma série de componentes que seu plugin fornece. - registerPermissions ()
Você pode registrar permissões personalizadas, que pode então usar em outras áreas do aplicativo. - registerNavigation ()
Você pode adicionar um item de menu de url personalizado ao menu admin.
Vamos criar um componente ContactForm:
- Crie um novo componente / pasta no diretório raiz do seu plugin.
- Crie um arquivo contactForm.php no diretório components /.

- Cole o código a seguir para informar a outubro o que nosso componente está fazendo. Podemos fazer isso criando um método componentDetails () dentro de nosso componente.
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
}
Agora precisamos registrar o componente dentro do plugin. Para fazer isso, modificamos o método registerComponents ():
public function registerComponents()
{
return [
'Progmatiq\Contactform\Components\ContactForm' => 'contactForm',
];
}Esta função retorna uma série de componentes que nosso plugin fornece. O nome totalmente qualificado da classe do componente é a chave neste método, e o valor é o alias que usaremos para nos referir ao nosso componente nos modelos Twig.
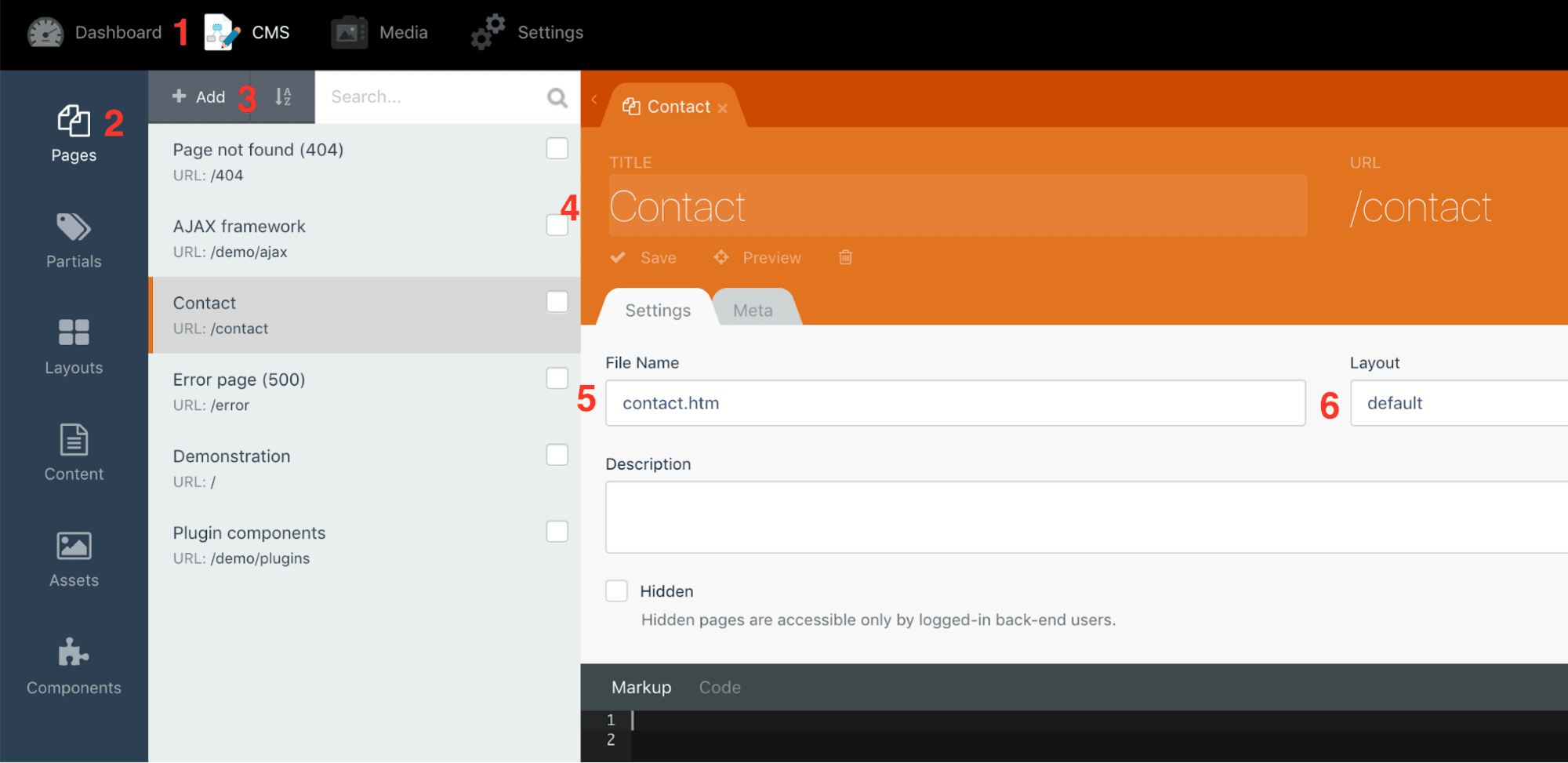
Depois de registrar o componente, podemos criar uma nova página de contato e adicionar nosso componente (o número da etapa é o mesmo da ilustração na captura de tela):
- No painel de administração, vá para CMS (1)> Páginas (2) e clique em + Adicionar (3).
- Dê um nome e um URL à sua página (4).
- Nomeie seu arquivo (5) e escolha o layout padrão (6).

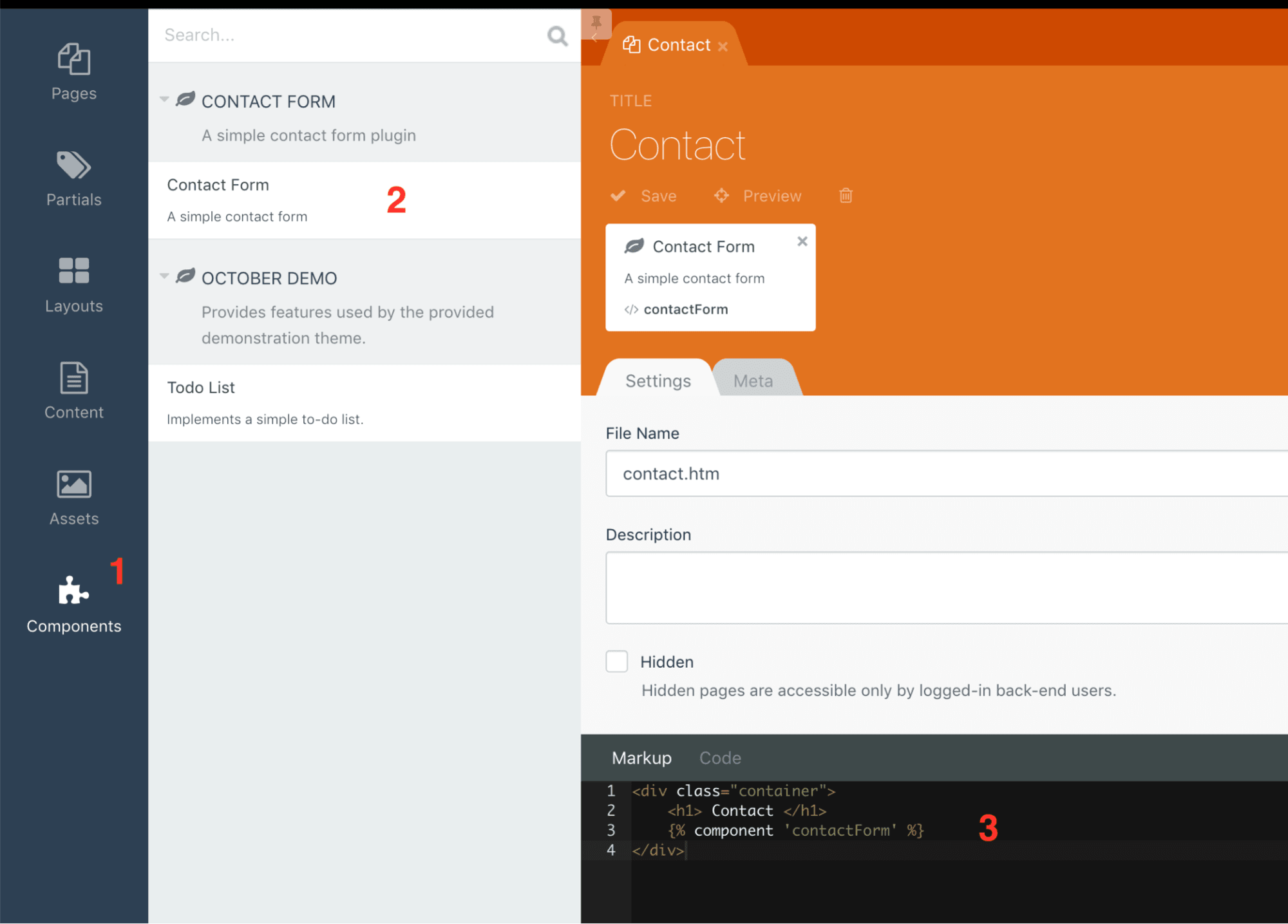
Vamos adicionar nosso novo componente à página:
- Clique em Componentes no menu esquerdo (1) e selecione nosso componente Formulário de contato. Depois de clicar nele (2), ele deve ser adicionado à página.
- Precisamos colocar um trecho de código que adicionará um título à nossa página e também renderizará o componente usando a diretiva Twig {% component 'contactForm'%}:
<div class="container">
<h1> Contact </h1>
{% component 'contactForm' %}
</dіv>

Se você abrir a página de contatos agora, não verá nada, exceto o cabeçalho que diz "Contatos".

O fato é que nosso formulário não tem HTML para exibir.
Precisamos criar um arquivo contactform / default.htm na pasta components /.

Você também precisa adicionar o seguinte HTML ao arquivo:
<form method="POST"
data-request="onSend"
data-request-validate
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"
>
<div>
<label for="first_name">First Name</label>
<input type="text" name="first_name" class="form-control">
<p data-validate-for="first_name" class="text-danger"></p>
</div>
<div>
<label for="last_name">Last Name</label>
<input type="text" name="last_name" class="form-control">
<p data-validate-for="last_name" class="text-danger"></p>
</div>
<div>
<label for="email">Email</label>
<input type="text" name="email" class="form-control">
<p data-validate-for="email" class="text-danger"></p>
</div>
<div>
<label for="content">Content</label>
<textarea rows="6" cols="20" name="content" class="form-control"></textarea>
<p data-validate-for="content" class="text-danger"></p>
</div>
<div>
<button type="submit" class="btn btn-primary" data-attach-loading>Send</button>
</div>
</form>A maior parte do código é bem simples. No entanto, tem atributos especiais data- * que podem ser usados em outubro:
A tag tem três atributos especiais:
data-request="onSend"Este atributo informa ao October que a função onSend de nosso componente (que iremos criar a seguir) deve ser chamada quando o formulário for enviado usando Ajax.
data-request-validateirá habilitar a validação do formulário via Ajax usando erros que serão enviados do servidor se o formulário for inválido.
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"limpa o formulário e emite uma mensagem se a solicitação for bem-sucedida e não houver erros de validação ou de servidor.
Cada entrada possui o seguinte bloco, que é responsável por exibir os erros de validação retornados pelo servidor para uma determinada entrada:
<p data-validate-for="content" class="text-danger"></p>O botão de envio tem um atributo de carregamento de anexação de dados que adiciona um botão giratório e desativa o botão quando o servidor processa a solicitação. Isso evita que o usuário envie o formulário novamente até que a solicitação anterior seja processada.
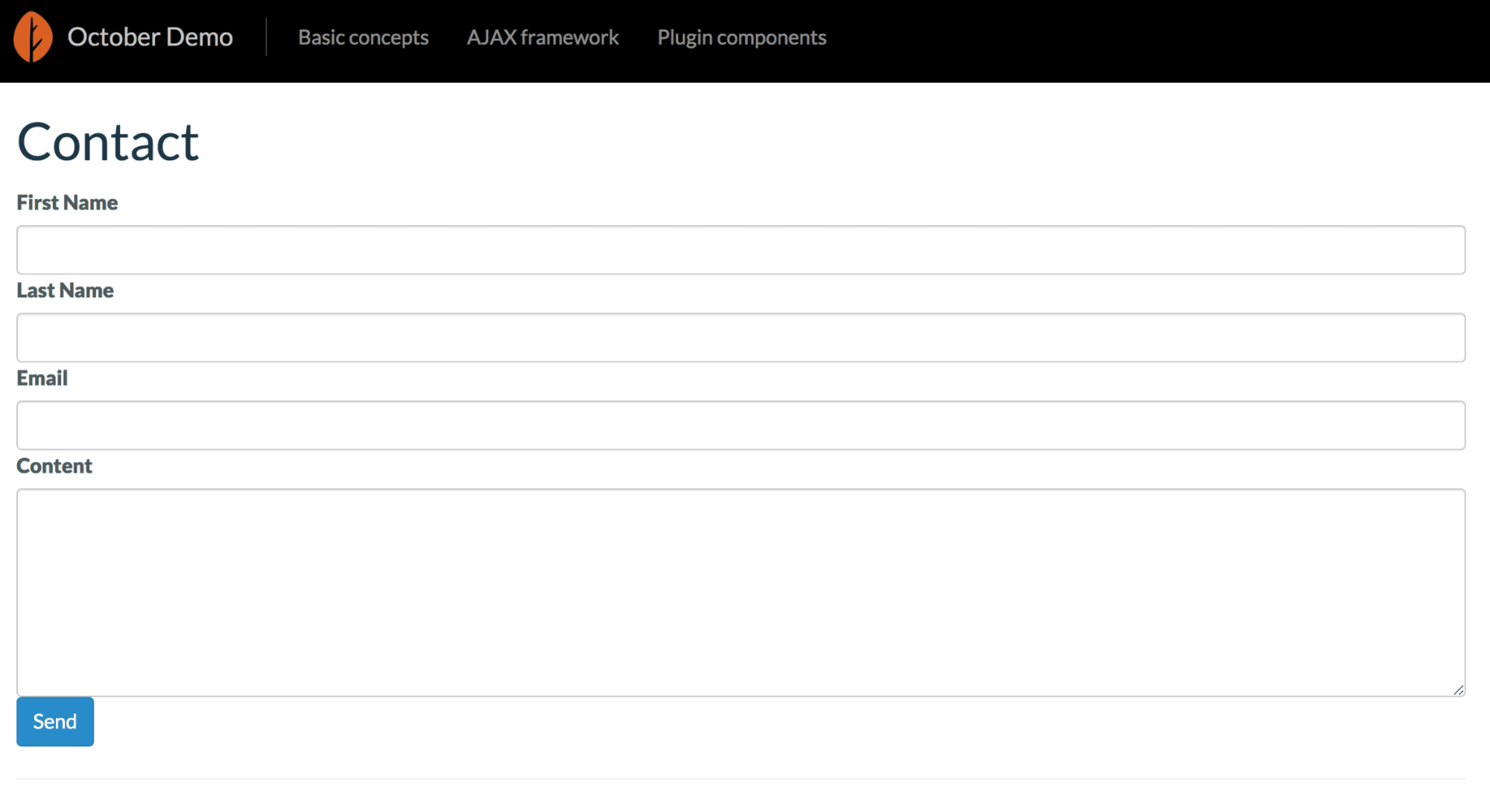
E esta é a aparência de nossa página agora:

Vamos voltar ao nosso componente contactForm.php e criar os métodos auxiliares onSend () e validate () que serão responsáveis por enviar o formulário:
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}A primeira coisa que fazemos é obter os dados da solicitação e validá-los usando o método auxiliar validate (). Todas as regras de validação disponíveis que você pode usar podem ser encontradas na documentação . Se a validação falhar, o método validate () lançará um ValidationException - a execução do código será interrompida e o servidor emitirá um código de status 406 e uma mensagem de falha de validação.
Se a validação for bem sucedida, enviaremos um e-mail ao nosso administrador.
Observação: para simplificar, presumi que o e-mail para o qual queremos enviar a solicitação é admin@gmail.com. Certifique-se de usar seu próprio endereço de e-mail!
Aqui está o código completo para seu plugin contactForm.php:
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
use October\Rain\Exception\ValidationException;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}
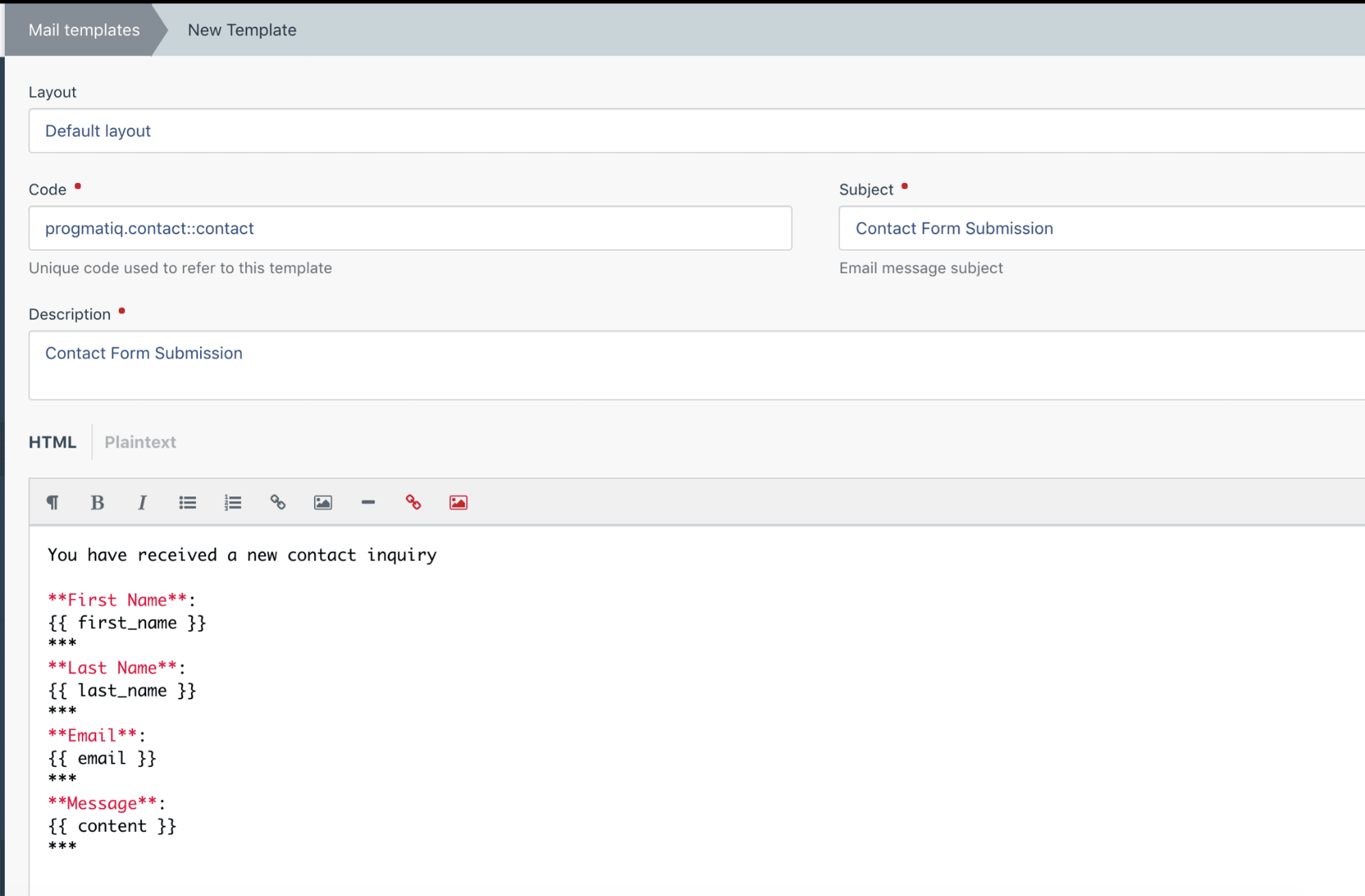
}Como você pode ver, o primeiro argumento que a função Mail :: send () assume é o nome do modelo de email que aparecerá no corpo da mensagem. Precisamos criá-lo no painel de administração. Vá para Configurações> Modelos de email e clique no botão Novo modelo. Em seguida, preencha o formulário conforme mostrado na tela abaixo:

Aqui está o corpo do e-mail que vamos usar:
Você recebeu uma nova consulta de contato
** Nome **:
{{first_name}}
***
** Sobrenome **:
{{last_name}}
***
** Email **:
{{email}}
** *
** Mensagem **:
{{content}}
***
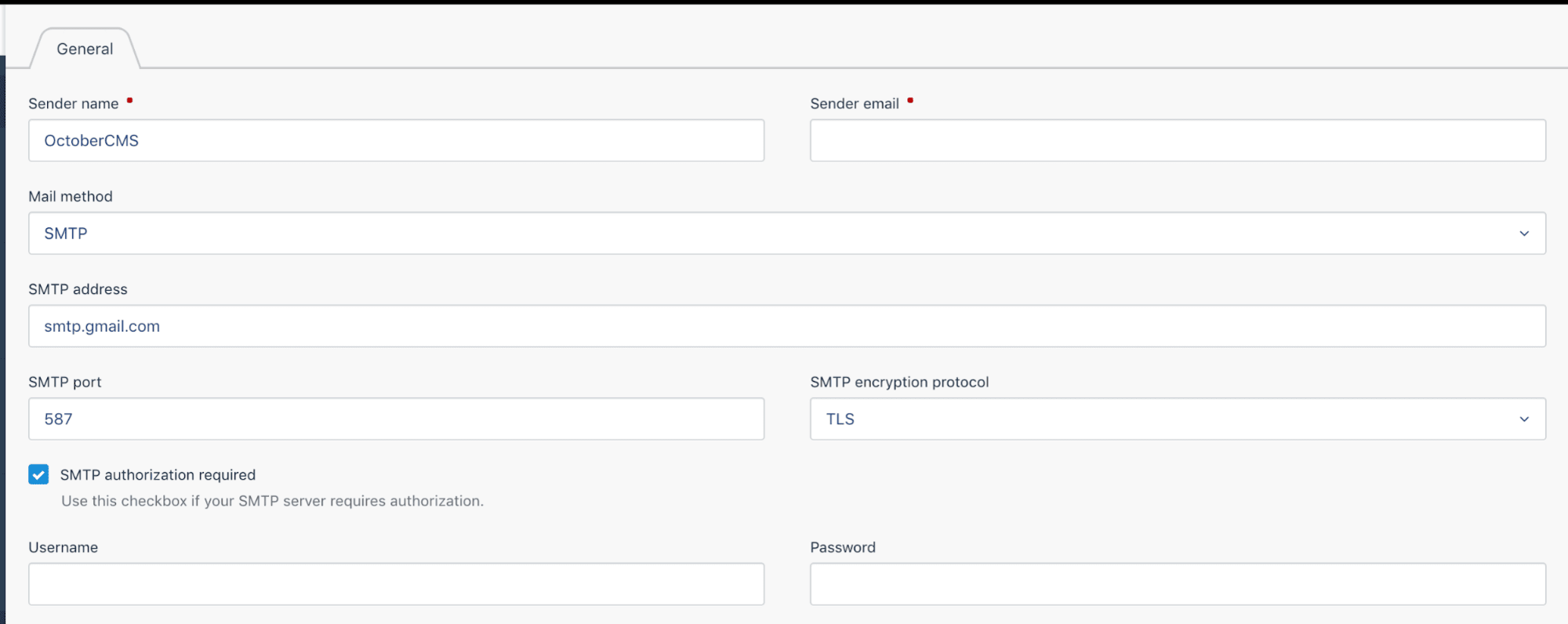
Agora salve seu modelo de e-mail. A próxima coisa que precisamos fazer é configurar um servidor SMTP que enviará emails.
Vá para Configurações> Configuração de e- mail e preencha todas as configurações.

Claro, não vou compartilhar minha configuração. Use suas próprias configurações.
Neste estágio, estamos prontos para começar a testar o componente do formulário de feedback.
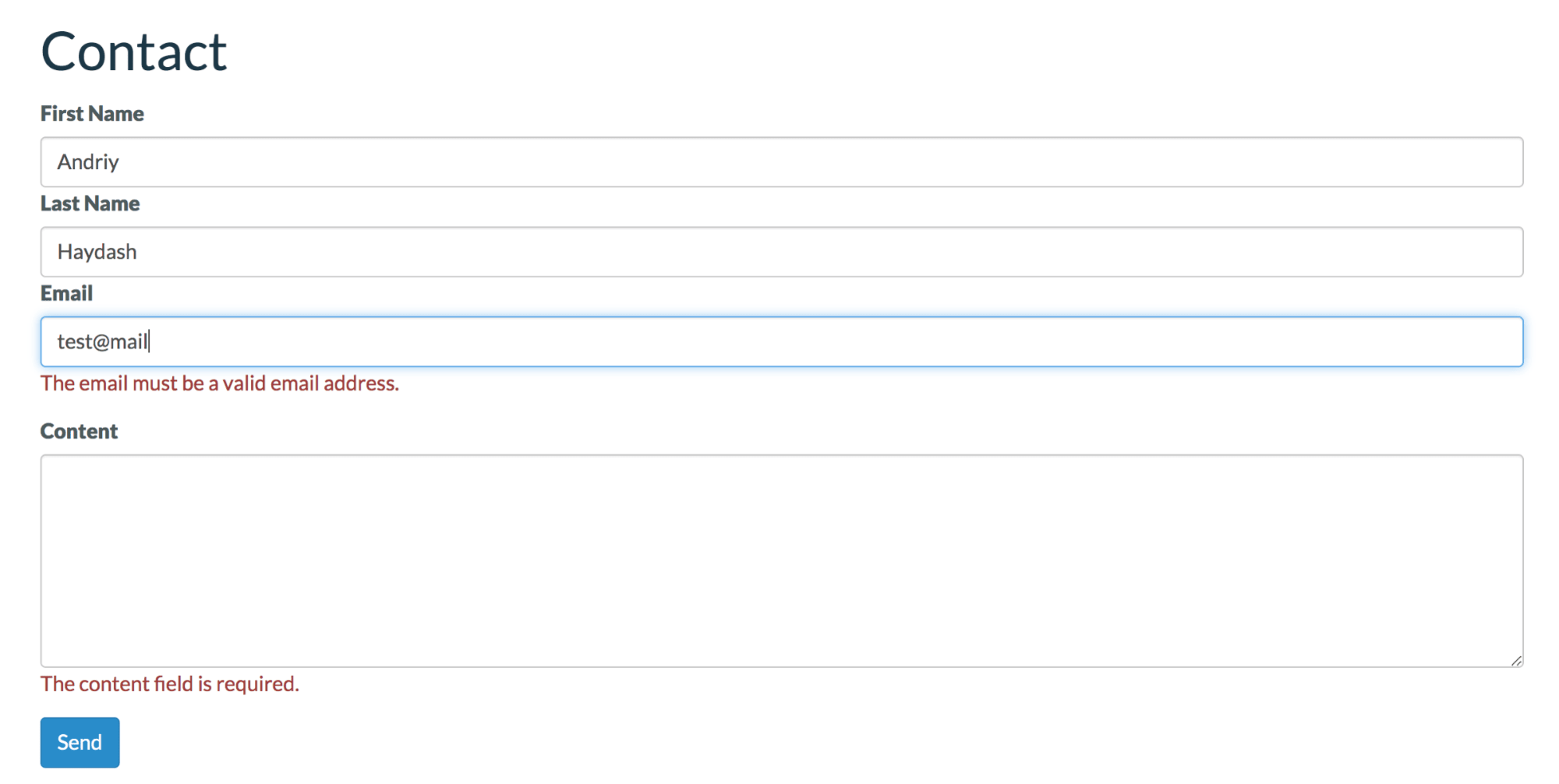
Primeiro, vamos testar se a validação está funcionando quando deixamos o campo Conteúdo em branco e inserimos um endereço de e-mail inválido: A

validação funciona conforme o esperado. Agora vamos inserir os detalhes corretos e ver se o e-mail foi enviado com sucesso ao nosso administrador.
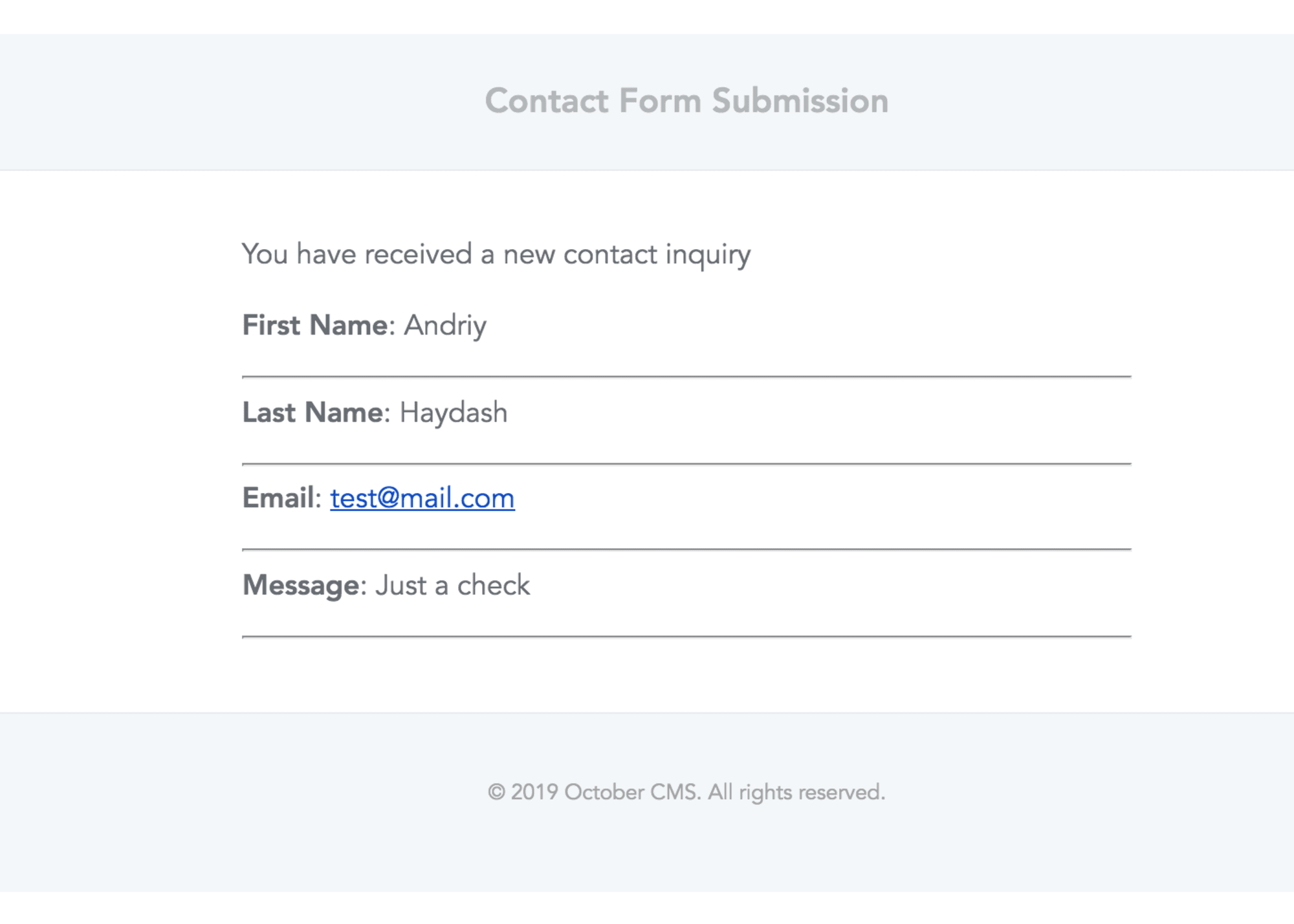
Aqui está o e-mail que admin@gmail.com receberá:

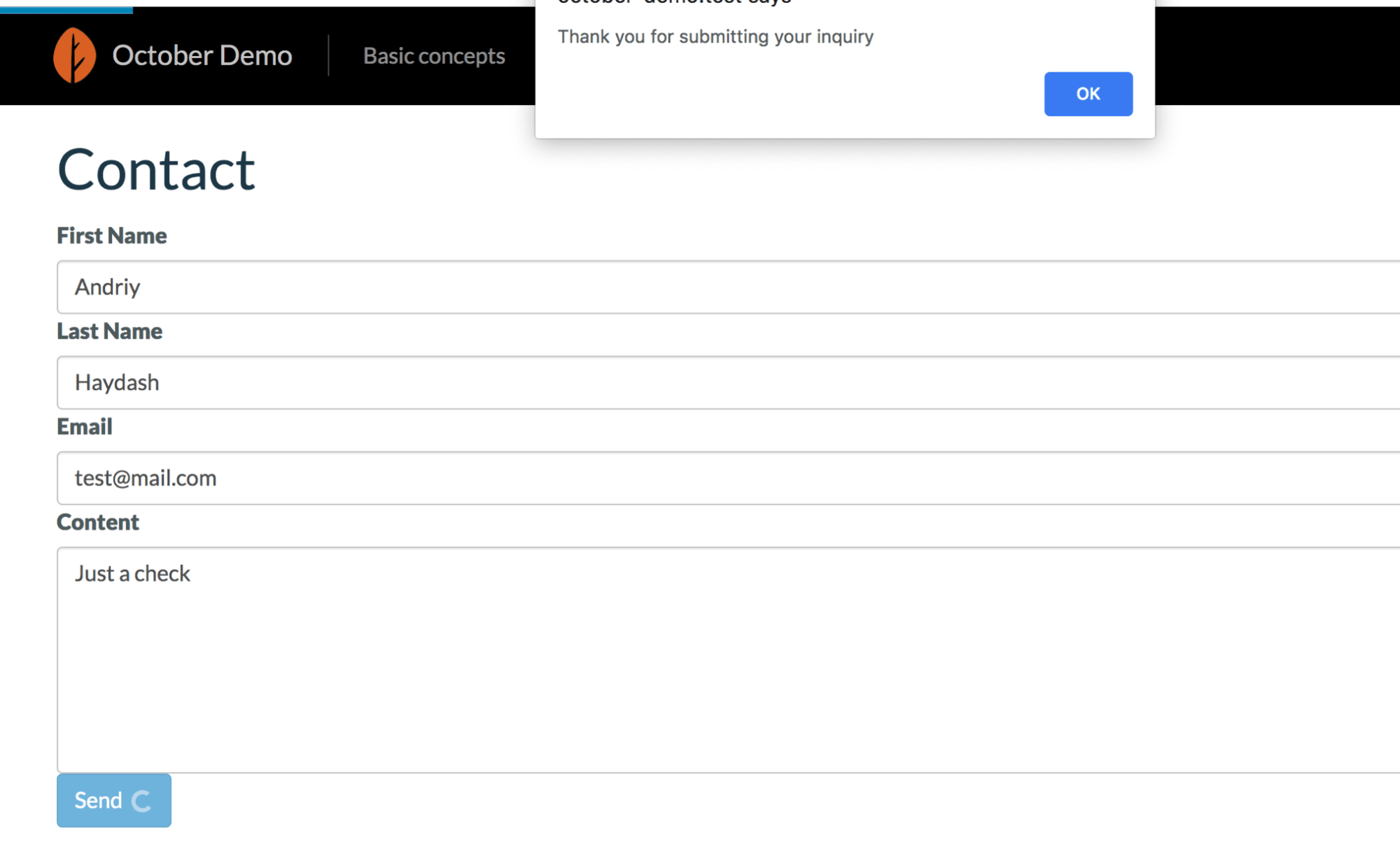
Depois de enviar o formulário com sucesso, o usuário verá a mensagem correspondente:

Resultado
Neste artigo, vimos o que são plug-in e componente e descobrimos como usá-los no CMS de outubro.
Não tenha medo de criar seu próprio plugin para o seu projeto se você não conseguir encontrar um plugin existente que atenda às suas necessidades. Não é tão difícil e você pode controlá-lo completamente, atualizá-lo e expandi-lo a qualquer momento. Até mesmo a criação de um plugin para um formulário de contato simples, como o que fizemos hoje, pode ser útil se você quiser integrá-lo com outros serviços posteriormente, como Mailchimp ou HubSpot.
Espero que este artigo tenha sido útil para você. Se você tiver alguma dúvida, não hesite em perguntar nos comentários.