Mas se tivermos um aplicativo cliente-servidor , o desenvolvedor poderá definir limites em cada link!

E o testador deve verificar todos eles. Por quê? Porque quando duplicamos o mesmo valor várias vezes em lugares diferentes, há uma grande chance de estarmos errados. Ao mesmo tempo, a borda do cliente é muito fácil de remover. O que acontece se o usuário contornar a borda do cliente? Ele quebrará nosso site com uma grande linha?
Neste artigo, mostrarei como encontrar bordas para um campo em um formulário da web. Tomemos, por exemplo, o formulário de edição do usuário emsistema de usuários grátis .
Conteúdo
- 1. Fronteiras no cliente
- Comprimento máximo
- Erros no console JS
- Mudança de comportamento
- Borda total no cliente
- 2. Limites do servidor
- 3. Fronteiras no banco de dados
- Total: lista de verificação para encontrar limites
1. Fronteiras no cliente
Comprimento máximo
A limitação no comprimento da linha no cliente é prescrita no parâmetro maxlength do campo.
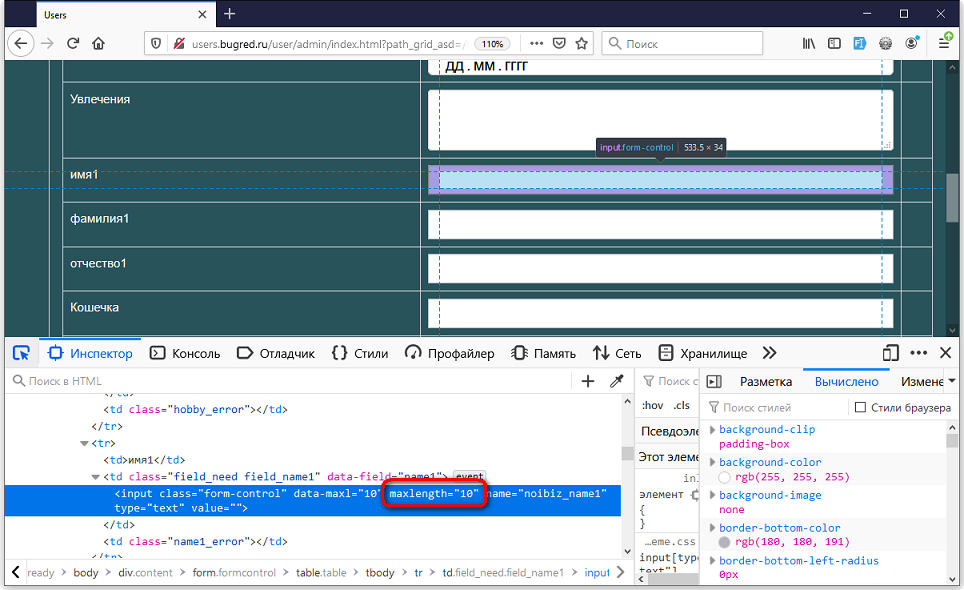
Para encontrá-lo, você precisa:
- Abra o painel do desenvolvedor - pressione f12 .
- Pressione o botão mais à esquerda e mova o cursor sobre um elemento na página.
Voila! Para o campo "nome1", temos um limite de 10 caracteres.

Consulte também:
O que um testador precisa saber sobre o painel do desenvolvedor
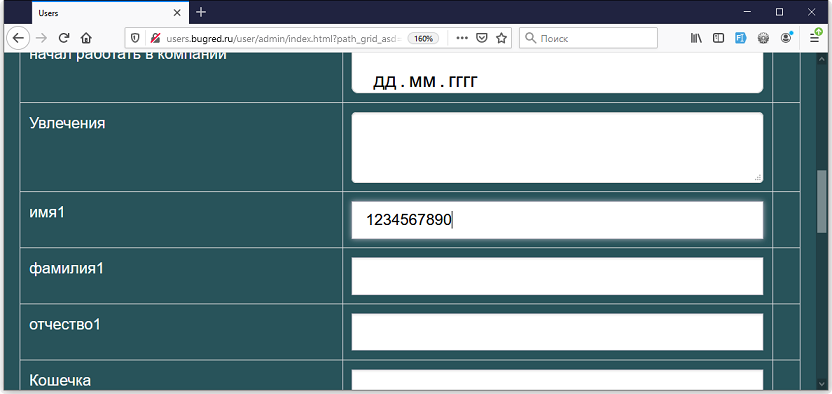
Verificando o limite - tentando inserir mais de 10 caracteres. Mas exatamente 10 é introduzido, não dá mais. Você digita no teclado e o sistema simplesmente não responde:

esta é a borda! A fronteira está no cliente, encontramos, viva.
Mas isso não significa que você precisa se acalmar para isso. As bordas do cliente podem ser removidas com muita facilidade, por isso é importante verificar também no servidor. E nós, como testadores, devemos verificar se há proteção no servidor.
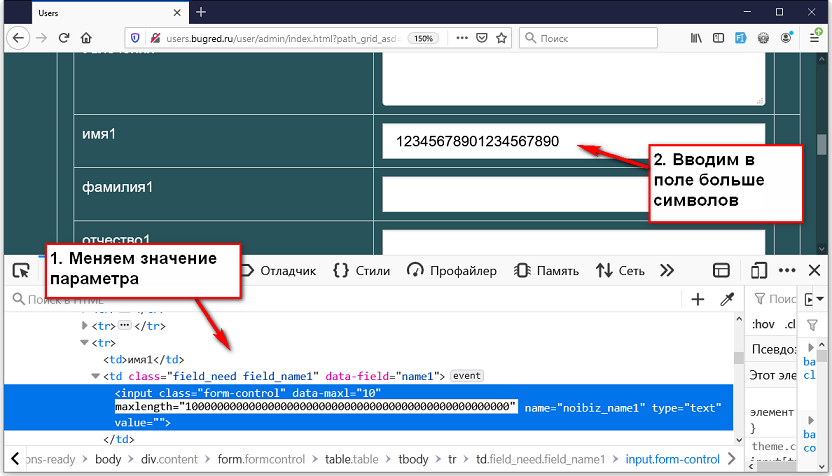
Portanto, removemos a borda. Para fazer isso, diretamente no modelo DOM (essa é a estrutura da nossa página, que procuramos com o inspetor), corrigimos a linha com o parâmetro Sim, está mudando. Clique duas vezes no parâmetro maxlength e altere o valor. Voila! Agora, muitos mais caracteres podem ser inseridos do que antes!

Observe - os caracteres podem ser inseridos imediatamente, sem atualizar a página. Além disso, se você atualizar a página, suas alterações serão perdidas. Afinal, quando você atualiza a página, o código HTML é solicitado ao servidor e suas alterações não estão lá. Portanto, brinque o quanto quiser, não tenha medo de quebrar alguma coisa =)
Em princípio, para verificar a borda no servidor, você pode primeiro alterar o valor de 10 para 1000. Mas se você deseja procurar exatamente a borda tecnológica, é melhor escolher um valor maior. Ou remova o parâmetro completamente. Selecione e exclua!

Quando você encontra um item no inspetor, pode ver outros números além do comprimento máximo . Por exemplo, "data-max" ou "data-jsmax" , ou qualquer outra coisa. Eles podem ser considerados limites? Somente se você puder ler o código e encontrar seu significado nele.
O desenvolvedor pode escrever HTML do jeito que ele gosta. Ele pode especificar qualquer atributo para a tag, com qualquer nome. Não é fato que isso seja algum tipo de fronteira.
Pode ser um elemento "legado", ou seja, não é processado nem utilizado. Apenas esqueci de excluir. Ou pode ser usado para CSS - "se temos esse valor, escrevemos em branco, se houver, e depois em preto".
E aqui está o comprimento máximoÉ um atributo padrão. E se estiver definido, restringe o usuário - o usuário não pode inserir mais caracteres no campo de entrada do que o especificado em comprimento máximo . Então essa é a fronteira.
E tudo o mais - é necessário verificar se isso nos limita de alguma forma ou não. Como verificar? Ligue o console!
Erros no console JS
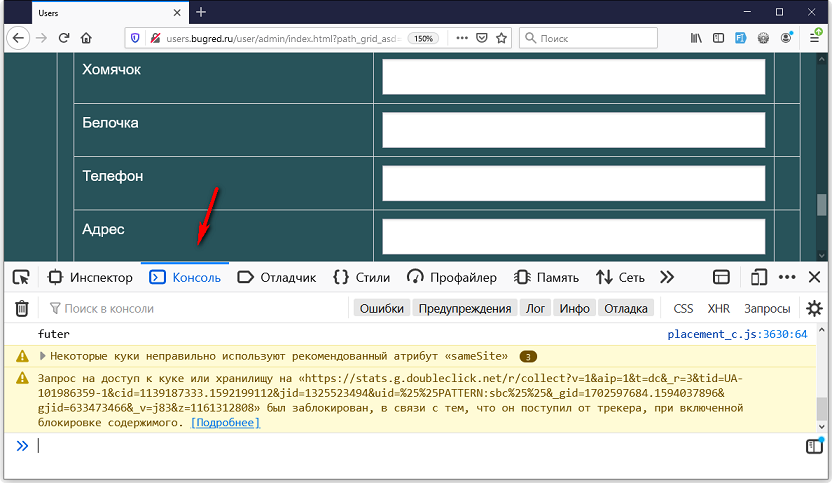
Ao testar a web, certifique-se de ativar o console:
F12 → Console

E observe-a pelo canto do meu olho. Caso contrário, você pode pular o erro!
Acontece que o sistema não mostra o problema de forma alguma - nada muda na própria interface. Inserir dados nos campos? Nada é destacado em vermelho, mas um erro aparece no console. Estamos apertando o botão? O relatório está carregando, tudo parece estar bem, mas há um erro no console.
Se um erro aparecer no console, isso não é normal. E isso deve ser tratado. O erro pode ter um efeito atrasado ou talvez você simplesmente não tenha notado sua manifestação. Por exemplo, ao carregar um relatório, uma célula foi contada incorretamente, porque não pôde carregar dados, que eu escrevi no console. Ao mesmo tempo, o relatório foi carregado e parece que há dados dentro, parece bom. Mas há um erro.
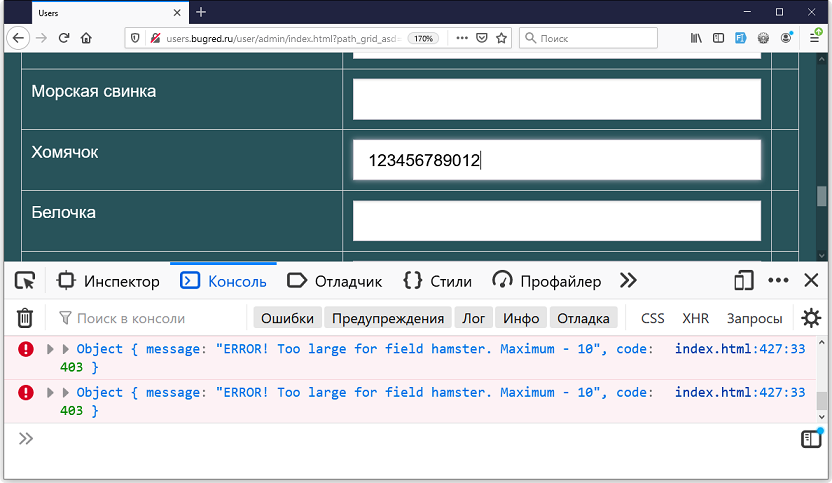
Então, abra o console e comece a preencher os campos do usuário. Por exemplo, direcionamos os dados para o campo "hamster". Removemos a borda no cliente (comprimento máximo) e imprimimos. E então percebemos que um erro apareceu no console!

Acontece que o desenvolvedor colocou proteção adicional em campo. Além do maxlength, escrevi uma restrição no código. Talvez essa mensagem devesse ter sido exibida na interface para que o usuário pudesse ver que algo estava errado, mas o desenvolvedor errou e a enviou para o console.
No caso de Usuários, o desenvolvedor não confundiu nada, ele teve que exibir essa mensagem no console de acordo com o TK =)) Como nossa tarefa era simplesmente mostrar a situação em que tudo está bem na interface, mas há erros no console.
Mas onde fica a fronteira? A julgar pela mensagem de erro "Máximo - 10". Portanto, a borda tem 10 caracteres. Sim? Não é um figo! A fronteira é quando temos um comportamento do sistema antes (sem erros) e depois do outro.

Lembre-se, as mensagens de erro também são código. O que também precisa ser testado. O desenvolvedor pode cometer um erro e escrever a mensagem incorretamente. Então, vamos verificar onde a resposta do sistema à entrada será alterada.
Começamos a digitar os caracteres lentamente, assistindo ao console:
- 10 - nenhum erro
- 11 - nenhum erro
- 12 é um erro!
Sim, significa que a borda de acordo com JS não é 10, mas 11 caracteres! Até as 11, está tudo bem, e depois disso os erros começam a aparecer. E a mensagem de erro acabou mentindo. Portanto, "confie, mas verifique" =)
Essa também é uma borda no cliente. Portanto, o campo hamster tem duas bordas no cliente:
- maxlength = 10 caracteres
- js = 11 caracteres
Mas no campo "nome 1" uma borda do cliente: comprimento máximo = 10 caracteres. Não há erros no console ao inserir caracteres.
Mudança de comportamento
Gostaria de enfatizar mais uma vez que a fronteira não ocorre apenas quando erros são despejados no console. Também pode ser uma alteração no comportamento do sistema visível para o usuário.
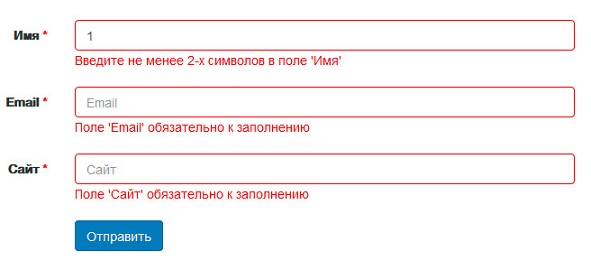
Por exemplo, um analista decidiu que um nome deveria ter pelo menos três letras. Portanto, quando o usuário coloca o cursor no campo com o nome, uma moldura vermelha aparece ao redor e a legenda "O nome não pode ter menos de três letras" aparece na parte inferior. Digitei 1-2 letras - nada mudou. Introduzido 3 - o quadro com a assinatura desapareceu. Ou o quadro mudou de vermelho para verde.

Como não existem limites nos Usuários, tirei uma foto da Internet =)
Esse é o limite inferior estabelecido de acordo com o TOR. E feito no cliente. Da mesma forma, você pode organizar a borda superior - inseriu mais de 10 caracteres? Uma borda vermelha aparece ao redor do campo. Então isso também é uma fronteira.
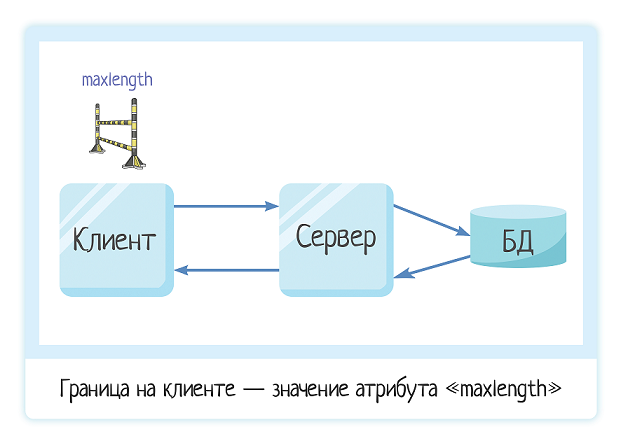
Borda total no cliente
A borda no cliente é o valor do atributo "maxlength" no campo de entrada de caracteres. Você não pode inserir mais que esse valor, o sistema simplesmente não permitirá que você faça isso.

Essa limitação pode ser facilmente removida através do painel do desenvolvedor - Como remover o comprimento máximo de todos os campos do formulário .
Esse pode não ser o único limite. O desenvolvedor também pode escrever a borda no código. Para encontrá-lo, seguimos o sistema. Se ela mudar de comportamento, encontramos a fronteira:
- Você insere os símbolos e o campo tem uma borda vermelha e a assinatura "muito longa" - a borda! Além de "maxlength", o desenvolvedor adicionou uma verificação
- Você insere caracteres e os erros aparecem no console - também uma borda!
2. Borda do servidor
A borda do servidor é quantos caracteres podemos armazenar no sistema. Em teoria, deve coincidir com a fronteira do cliente =) Mas tudo pode acontecer. Quando precisamos escrever um valor em lugares diferentes, sempre há uma chance de cometer um erro.
Como a fronteira com o cliente é fácil de contornar, precisamos fazer isso durante o teste. E veja se há limites no servidor. E se sim, quais.
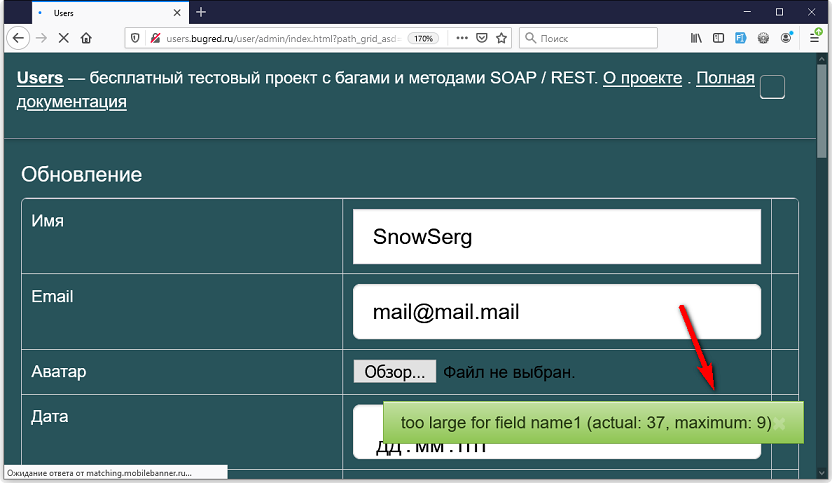
Vamos remover a restrição maxlength = 10 em Usuários do campo "nome1", digite uma cadeia longa e tente salvar. Ao salvar, o sistema emite um erro:

Esta é a borda no servidor. O cliente enviou a solicitação ao servidor, que a elaborou e retornou o feedback.
Resta entender onde fica a fronteira. Obviamente, a mensagem de erro nos ajuda com isso: "real: 37, máximo: 9"... Em teoria, o servidor tem um limite de 9 caracteres. Mas já sabemos que isso deve ser verificado!
Verificamos:
- Digite 9 caracteres, salve - salve!
- Digite 10 caracteres - salvos.
- Digite 11 caracteres - erro ao salvar.
Isso significa que a borda real tem 10 caracteres no servidor. Corresponde à borda do cliente, isso é bom.
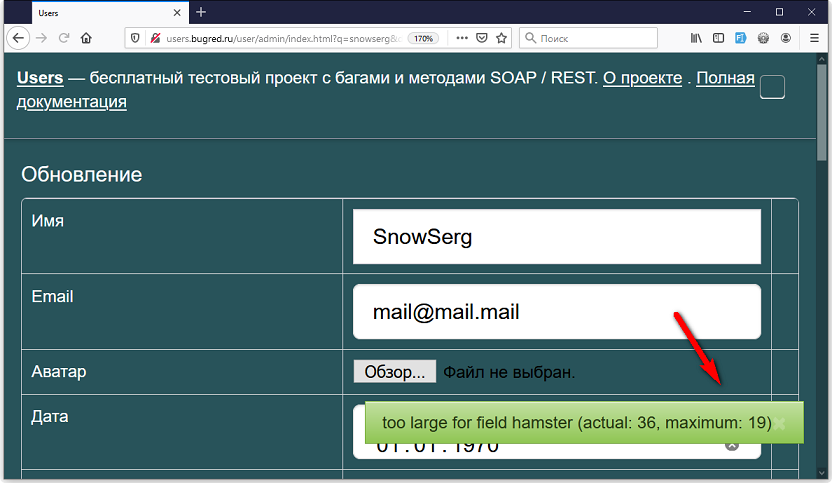
Agora vamos verificar o campo do hamster.

Aha, aqui a fronteira é diferente. Na mensagem 19, mas lembramos que está mentindo. Nós verificamos - a borda tem 20 caracteres. E no cliente eram 10, no comprimento máximo! Portanto, os limites são diferentes.
Em geral, esse é um motivo para postar um bug, porque os limites devem corresponder. É verdade que pode ser fechado como um "não vai consertar" . É muito pior quando o desenvolvedor está errado da outra maneira:
- Servidor - 10 caracteres
- Cliente - 20 caracteres
Como resultado, você pode inserir 20 caracteres no cliente, mas ao salvar, obtemos um erro. Não é bom!
Depois de verificar o limite superior dentro dos limites "adequados", vale a pena procurar o limite tecnológico. Removemos a limitação no cliente, introduzimos vários milhões de caracteres. Isso é muito fácil de fazer. Pegamos qualquer ferramenta do artigo " Como gerar uma string grande, ferramentas ", substitua, salve.
Se o sistema deu exatamente o mesmo erro de antes, aprox. Isso significa que não há fronteira tecnológica. Bem, isso é legal. O principal é que tentamos pesquisar =)
Por que precisamos fazer isso? Porque o sistema não pode apenas salvar dados, mas de alguma forma pré-processá-los. Verifique por condição ou outra coisa. E então o sistema dominará uma linha pequena, mas não mais uma linha enorme.
Veja também:
Fronteira tecnológica nas dicas para pessoas jurídicas - se você digitar 1000 caracteres, nada acontecerá, mas se "guerra e paz" ...
3. Borda no banco de dados
A borda no banco de dados é quantos caracteres cabem no banco de dados. Ao criar uma base, indicamos a dimensão de cada campo. Aqui está um exemplo do pessoal :
- sobrenome - VARCHAR (255)
- nome - VARCHAR (100)
- cidade - VARCHAR (20)
Isso significa que, no campo "sobrenome", podemos armazenar 255 caracteres, no nome 100 e na cidade - 20. Ao tentar empurrar uma string maior, o sistema gerará um erro da série "ORA-06502: PL / SQL: erro numérico ou de valor : buffer da cadeia de caracteres muito pequeno " .
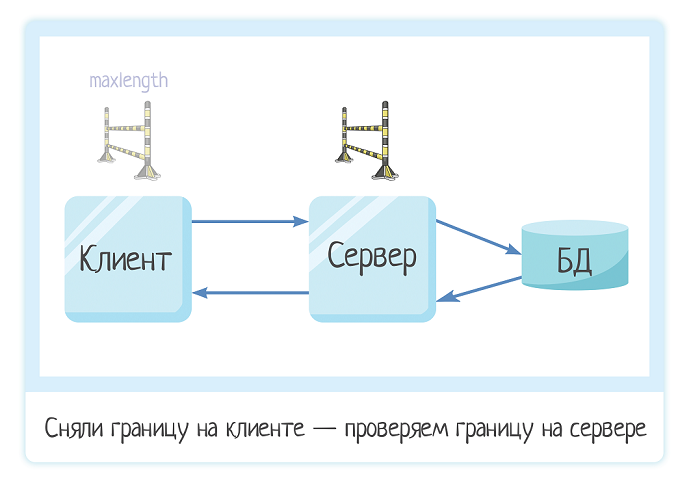
É importante entender que veremos a borda do banco de dados somente se não houver borda no servidor. O caminho de pesquisa para a borda não muda:
- Removida a borda no cliente
- Recheado de uma grande linha
- Tentando salvar

Portanto, se o desenvolvedor tiver definido uma borda no servidor, veremos um erro manipulado - lindamente (ou não) renderizado, com texto bastante significativo. Porque o desenvolvedor escreveu e é sobre a nossa aplicação.

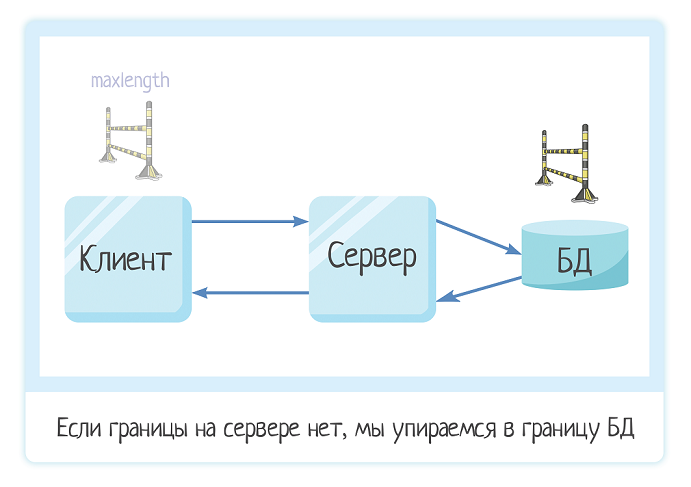
E se não houver borda no servidor, veremos um erro não tratado. Pode ser um erro como "ORA-06502: .." ou um rastreamento de código - um monte de caracteres incompreensíveis para um usuário comum.

Obviamente, pode haver outra situação - quando a borda é maior no servidor do que no banco de dados:
- Servidor - 20 caracteres
- DB - 10 caracteres
E então acaba sendo uma situação engraçada. Sim, nós nos protegemos da inserção de "guerra e paz". Digitando 25 caracteres ou 25 milhões de caracteres - você recebe um erro significativo. Mas se você digitar 11 caracteres, oh! Um rastreamento de pilha grande e assustador em tela cheia.
Portanto, ao testar uma caixa preta, não tente descobrir muitos caracteres de uma só vez. Tente significado significativo primeiro. E se você removeu a limitação no cliente, vale a pena tentar o valor limite para ele. Maxlength = 10? Tente 11 caracteres. E então 55 milhões, e depois 55 milhões.
Total: lista de verificação para encontrar limites
Em um aplicativo cliente-servidor, os limites podem estar em cada link. E, idealmente, eles devem combinar. Mas temos que conferir!

Pode haver mais limites. No cliente, um desenvolvedor pode impor vários limites ao mesmo tempo: comprimento máximo e comportamento mudam ao cruzar uma determinada linha (código js).
Pode haver menos fronteiras. Da série “deixe o usuário não entrar em estupidez” e, como resultado, não há restrições para o cliente e o servidor. Mas a dimensão dos campos no banco de dados permanece.
Como encontrar limites:
1. Verifique se o campo tem comprimento máximo - esse é o limite mais óbvio no cliente.
2. Remova esta restrição .
3. Ative o console JS (para onde podemos ir sem ele?).
4. Comece a direcionar caracteres, cerca de 50 a 100 em cada campo. Acompanhamento:
- — ?
- — ?
Se o comportamento do sistema for alterado ou aparecerem erros no console, esse também é o limite do cliente. Mas o outro está no código js.
5. Tente salvar esses 50 a 100 caracteres. É assim que procuramos a borda no servidor e / ou no banco de dados.
Se o sistema gerar um erro significativo como "Campo muito longo" - este é um erro no servidor. Se o erro não for tratado, provavelmente não há borda no servidor e você a encontrou no banco de dados.
Você pode encontrar o valor exato da borda usando o método de divisão bissecional. Bem, ou usando os logs / texto da mensagem de erro.
6. Introduza 100 milhões de símbolos ( ferramentas ) e tente salvá-los para encontrar a fronteira tecnológica.
No decorrer do artigo, verificamos os campos "nome1" e "hamster" no sistema Usuários usando esta lista de verificação. Resultados:
Campo Nome1:
- maxlength - 10 caracteres
- servidor - 10 caracteres
Campo de hamster:
- maxlength - 10 caracteres
- js - 11 caracteres
- servidor - 20 caracteres
Tudo é bom para o nome, os limites coincidem. Mas, ao examinar o "hamster", descobrimos dois problemas de uma só vez - a diferença entre os limites cliente-servidor (10 e 20), além de um erro no console. Você pode postar bugs!