
Os robôs assistiram às sessões de treinamento e selecionaram o que era útil para o resumo temático do Redmadrobot Design Lab .
Aprender e espreitar o melhor é uma parte importante do nosso trabalho. Portanto, como nos anos anteriores, nós e dezenas de milhões de desenvolvedores, designers e engenheiros seguimos a WWDC. E o Keynote da Apple definiu definitivamente uma nova referência para a conferência online : todas essas mudanças legais de espaço, troca de alto-falante e alto-falante no momento certo.
Após a apresentação introdutória, a conferência começou com palestras de treinamento (sessões) e consultas de trabalho (já escrevemos sobre como tudo funciona ). E, apesar do nome (Conferência Mundial de Desenvolvedores), a Apple tradicionalmente presta muita atenção ao design: muitas palestras são ministradas por designers e evangelistas, o código em seus slides está ausente ou está presente em pequenas quantidades.
Evgeny Bondarev, diretor criativo do laboratório de design Redmadrobot:
Se prestarmos atenção em como a Apple apresenta cada recurso no iPadOS, iOS etc., perceberemos que primeiro há uma história sobre design e depois sobre funcionalidade. Em primeiro lugar, é simplesmente bonito e, em segundo lugar, o design cria emoções. E a Apple está construindo interações com os usuários no nível de emoções que funcionam em conjunto com a tecnologia.
Por exemplo, na WWDC, houve um anúncio sobre o aumento do espaçamento entre linhas nos menus suspensos! Parece que apenas a Apple em apresentações em escala internacional pode falar sobre o aumento do espaçamento entre linhas. Isso sugere que uma poderosa cultura de design ainda domina a empresa, o que talvez esteja à frente da tecnologia.
iPad
O IPadOS 14 redesenhou a tela inicial, adicionando uma barra de navegação lateral, reconhecimento de manuscrito e objetos AR mais realistas.
A partir de agora, haverá menos espaço em branco e mais conteúdo na tela grande do iPad. Muitos aplicativos têm uma barra lateral para navegar em pastas ou informações de suporte. Os ícones de arquivo agora são menores, permitindo 300% mais conteúdo na tela do iPad do que antes.

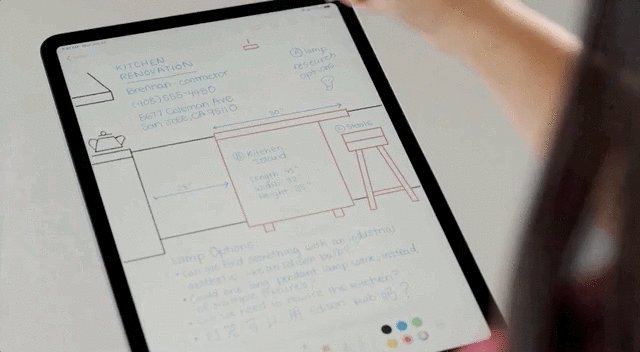
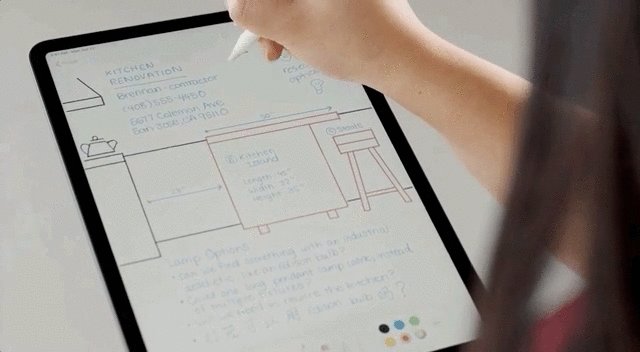
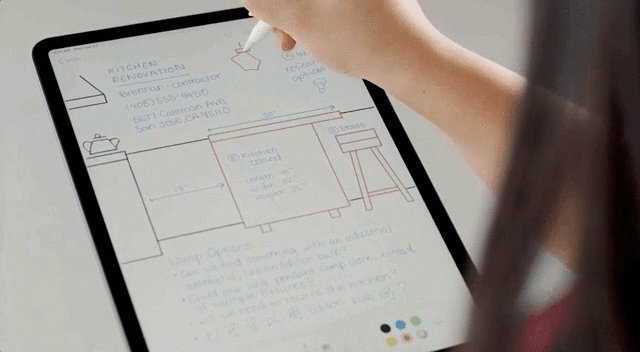
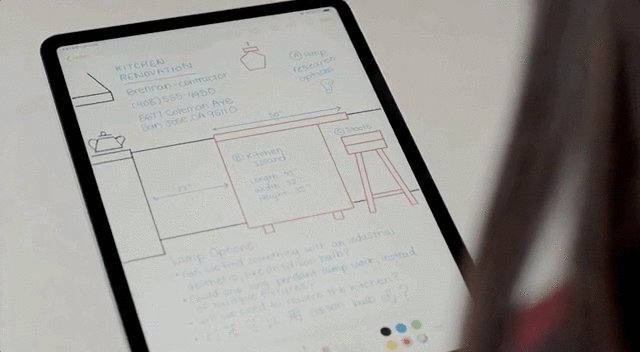
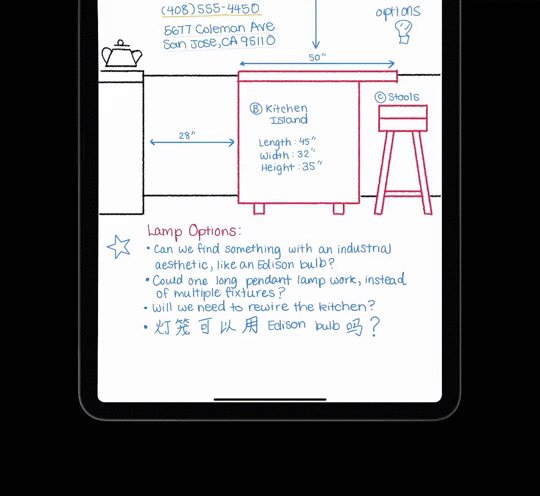
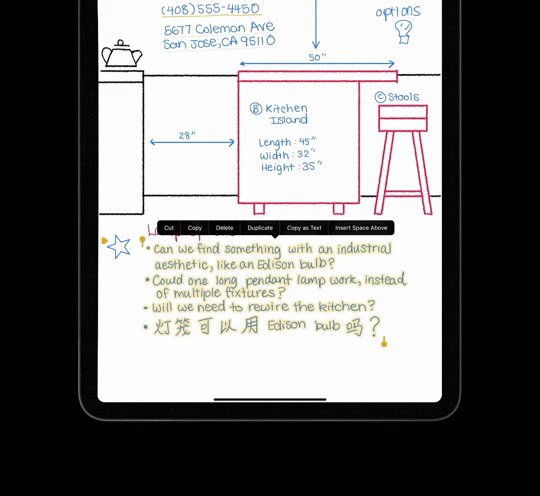
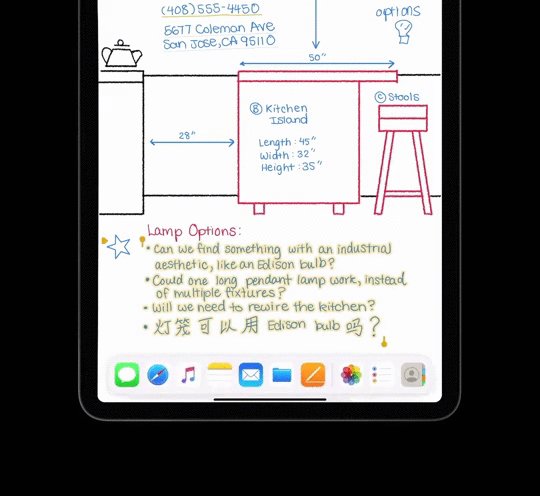
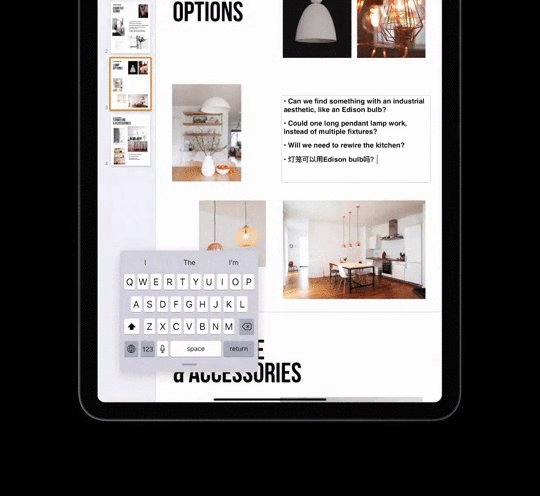
O Freehand for Apple Pencil converte texto manuscrito em texto datilografado, distingue letras de desenhos e torna as formas geométricas uniformes e corretas, o que é ótimo para esboçar anotações. No entanto, até agora o programa reconhece apenas inglês e chinês.

Evgeny Bondarev , diretora criativa do laboratório de design Redmadrobot
Pencil iPad — Apple . , , - , . — Pencil « » . , 99% , .
- « », Apple Meet Scribble for iPad.
- - , Inspect, modify, and construct PencilKit drawings.
- Para projetar a interface do usuário para aplicativos iPad com suporte à barra de toque e mouse, consulte a sessão do ponteiro Design para iPadOS.
A Apple também anunciou que os aplicativos iOS / iPadOS começarão a ser lançados em novos Macs com os processadores Apple Silicon. Portanto, recomendamos que você veja como tudo funciona lá, por exemplo, no O que há de novo no Mac Catalyst e Adote o novo visual das sessões do macOS .
Evgeny Bondarev , diretora criativa do laboratório de design Redmadrobot
Apple : iOS iPadOS, iPadOS macOS.
Mac iPad . UX, , . , .
, Mac, iPad. — Photoshop, Figma. , . , Apple iPad, .

macOS Big Sur. , Apple - ?
Sidebar iPadOS
Anteriormente, estávamos acostumados a ver a barra de guias, familiar para nós no iPhone, no iPad - permitia alternar entre as seções do aplicativo clicando nos ícones na parte inferior da tela.

No novo iPadOS, os designers da Apple nos oferecem uma navegação diferente - com a Barra Lateral . A barra lateral é posicionada à esquerda do conteúdo do aplicativo e não apenas contém links para as seções principais da tela, mas também permite que os usuários adicionem seus próprios links.
A barra lateral no iPad parece mais lógica que a barra de guias. A antiga barra de guias se estendia por toda a largura da tela, ocupando uma quantidade razoável de espaço na tela. A barra lateral visa tornar a navegação mais rica, mais pessoal e mais semelhante à navegação no macOS.
Algumas dicas para criar uma barra lateral:
- Use um componente para a navegação de nível superior.
- Adicione a capacidade de recolher a navegação.
- Permitir que os usuários personalizem seções na Barra Lateral.
- Suporte Drag'n'drop.
- Use ícones descritos.
É importante lembrar que você não pode usar a Barra de Guias e a Barra Lateral ao mesmo tempo - isso confundirá os usuários. Além disso, não esqueça que no iPhone (Largura compacta) ainda usamos a barra de guias como nossa principal ferramenta de navegação. Você pode aprender mais sobre esse componente na apresentação do Design for iPad.
AR e ícones atualizados
A Apple apresentou o ARKit 4 com uma nova API de profundidade. O scanner LiDAR no iPad Pro 2020 estima a distância dos objetos e coleta dados ambientais.
Usando a função de georreferenciamento, você pode adicionar elementos de RA aos mapas geográficos e visualizá-los de todos os ângulos nos aplicativos para iPhone e iPad. Saiba mais sobre as novidades do iPad na sessão relacionada .

Escultura do artista KAWS no aplicativo Acute Art
Evgeny Bondarev , diretora criativa do laboratório de design Redmadrobot
Os novos ícones de aplicativos tornaram-se mais volumosos, com várias camadas e têm sombras. Pode parecer que este é um passo em direção ao skeuomorfismo, mas há uma suspeita de que esses ícones parecerão legais em realidade aumentada. Quando começamos a interagir com as interfaces no espaço, os ícones se movem um pouco, mostrando diferentes faces. Essa estratificação funcionará bem em interfaces espaciais. Isso é apenas um palpite, mas hoje vemos um poderoso bombeamento do ARKit. Há rumores de que no próximo ano a Apple lançará óculos de realidade aumentada e talvez veremos ícones atualizados já lá.
Curiosamente, não há grandes mudanças no design de ícones há muito tempo. Na minha opinião, isso levou ao fato de que os ícones não parecem muito modernos, mas a Apple contava com a herança cultural; é mais importante preservá-la do que refazê-la em algum tipo de sistema.
Carros
Parte do Keynote da WWDC sobre Car Key e um exemplo de seu trabalho com a BMW (no inglês)
Evgeny Bondarev , diretora criativa do laboratório de design Redmadrobot
Apple . Car Play, Apple Map Car Key. Car Key iPhone Apple Watch. 5 . , Apple Map . iPhone . . , , , , .
As fontes San Francisco e Nova York agora estão disponíveis em formato de fonte variável. A combinação de estilos diferentes em um arquivo com o suporte à interpolação permite criar estilos intermediários. Ao mesmo tempo, as fontes criadas são adaptadas para tamanhos diferentes. O uso dos dois tipos de letra pode ajudar a criar hierarquias visuais ou destacar diferenças semânticas no conteúdo. A Apple alerta que o uso de uma fonte variável em versões anteriores do iOS pode levar a "resultados inesperados" .
A biblioteca da Apple também possui 750 novos ícones em preto e branco e mais 150 em cores. Os ícones coloridos são novos para o SF Symbols 2 e se adaptarão automaticamente a temas escuros ou claros.
Margens laterais negativas são suportadas em caracteres definidos pelo usuário e pelo sistema para controlar melhor o alinhamento horizontal. Mais sobre símbolos aqui .
Clipes de aplicativos
Os clipes de aplicativos são gadgets que podem ser usados sem a instalação da versão completa. Agora, para alugar uma scooter, você deve primeiro instalar o aplicativo, registrar-se e inserir os detalhes do pagamento. Com o App Clip, tudo fica mais fácil e rápido: pegamos uma scooter, digitalizamos um código QR ou usamos uma etiqueta NFC, registramos em um clique Entre com a Apple, pagamos aluguel pelo Apple Pay e passamos à nossa saúde. Se você gostou do aplicativo, siga o link e instale a versão completa.

Outro cenário é pagar pelo estacionamento em diferentes cidades (em férias ou viagem de negócios), para não baixar um novo aplicativo sempre. Os desenvolvedores também oferecem scripts para compras on-line, cafeterias, entrega de alimentos e viagens. Leia mais na seção Apple .
 |
 |
Evgeny Bondarev , diretora criativa do laboratório de design Redmadrobot
O App Clips reduz bastante o limite de entrada para o uso de aplicativos móveis, abre grandes oportunidades para a plataforma e afeta muito o UX, pois você pode usar um grande número de aplicativos simplesmente digitalizando o código.
Os gadgets não devem exceder 10 MB, usar SwiftUI e UIkit e ter acesso às mesmas funções que a versão completa - uso da câmera, localização geográfica, Bluetooth e outros. Os clipes de aplicativos podem enviar notificações por push em 24 horas ou, com a permissão do usuário, em uma semana.
Widgets
Os widgets da tela inicial foram adicionados ao iPhone, iPad e Mac. Segundo a Apple, isso dará à página inicial uma aparência radicalmente nova e mais informativa, e todos os itens essenciais estarão à mão. O usuário pode agrupar widgets ou usar arranjo automático, por exemplo "recomendado", "aberto recentemente".
A função Smart Stack está disponível no iPhone e iPad - é essencialmente um widget para widgets. Isso permitirá combinar widgets em um grupo com base em algum atributo e alternar esses grupos entre si. Por exemplo, de manhã na tela principal, haverá um grupo com previsão do tempo e notícias, um calendário à tarde e um mapa e informações sobre engarrafamentos à noite.
Os widgets estão disponíveis em três tamanhos: S, M, L para diferentes cargas de informações. Os widgets usam cores vibrantes, fotografias e uma fonte nítida que é fácil de ler rapidamente.
Algumas dicas do kit de interface do usuário do Widget: o widget não precisa incluir o nome ou o logotipo do aplicativo, apenas o conteúdo útil. Os widgets devem ter a mesma aparência em temas escuros e claros. O texto sempre deve estar lá, mas não o converta em uma varredura para que a função Voice Over funcione corretamente. Mais informações e dicas para usar widgets em uma sessão da Apple .
E algumas informações mais úteis sobre widgets podem ser encontradas na sessão sobre os recursos do sistema operacional para solucionar problemas do usuário em vários cenários (Siri, notificações, widgets) - Design para inteligência: descubra novas oportunidades .
Pensamentos interessantes sobre widgets e uma demonstração visual de como eles funcionam podem ser vistos na revisão do The Verge.
Novos componentes de design e muito mais
Seletores de atualização do IOS, menu de contexto e seletor de cores adicionado.
A Apple reinventou o estilo visual dos catadores e como o usuário interage com eles. A seleção da data está disponível em 4 modos: contagem regressiva, hora, data, hora e data. Isso tornará mais fácil alternar entre anos e meses no calendário. Agora é possível digitar o tempo no teclado, em vez de rolar a chave. Também adicionamos um plano de fundo cinza claro aos seletores para tornar o elemento selecionado mais visível. O menu de contexto pode ser adicionado a qualquer botão e o menu não se sobrepõe à tela do smartphone. Uma sessão sobre componentes de design .
Uma atualização da API SwiftUI facilita a escolha de cores para aplicativos. Os desenvolvedores agora têm um Seletor de cores:
- escolha uma cor da grade, espectro ou use os controles deslizantes;
- alterar a transparência e alternar entre os espaços de cores (visor P3 e sRGB);
- escolha uma cor de qualquer lugar na tela.
- Há um artigo sobre o Seletor de cores personalizado no Medium .
Para atualizações no watchOS 7, incluindo como a interface do usuário no relógio difere e por que exatamente esses componentes devem ser usados, consulte a seção Novidades do design do watchOS .
 |
 |
E mais algumas sessões de design que são menos legais em nossa opinião, mas você pode assisti-las em busca de inspiração:
- Avalie e otimize a interação por voz para seu aplicativo.
- Design para privacidade de localização.
- Design para inteligência: aplicativos, evoluídos.
- Design para inteligência: faça amizade com "The System".
- Design para inteligência: encontre pessoas onde elas estão.
Escreva nos comentários o que você lembra desta WWDC. E é aqui que concluímos o resumo do design da maçã. Assine o Design Jam no Telegram e que o poder dos robôs esteja com você!
PS Agradecimentos especiais por participar da preparação do material, expressamosvani2 (Chefe do iOS Redmadrobot), bealex(CTO Redmadrobot SPb), ex-designer de ferro Artur Abrarov e diretor criativo da Redmadrobot Zhenya Bondarev.
PPS E, finalmente, outro exemplo de magia UX da Apple, notado após o lançamento do iOS 14 beta
Com o Back Tap, você pode executar várias ações tocando duas vezes ou três vezes na parte traseira do seu iPhone. Aqui está um que eu toquei duas vezes para tirar uma captura de tela. pic.twitter.com/uZKv4Cjorf
- Aditya Daniel (@adityadaniel) 23 de junho de 2020