
No final de 2019, o iOS 13 e o Android 10 foram lançados com suporte para alternar automaticamente para um tema sombrio. Decidimos adicioná-lo ao aplicativo Rostelecom Key para iOS e Android, no qual estávamos trabalhando naquele momento. O processo não foi sem complicações. Falamos sobre a nossa experiência para que você possa economizar tempo e nervosismo em uma situação semelhante.
Por que criar um tema sombrio
Pode parecer que tudo isso está na onda do hype. Mas não apenas :)
Tema escuro - melhoria funcional. É necessário para aplicativos que o utilizam em condições de pouca luz. Para entender por que isso é assim, precisamos nos aprofundar um pouco na estrutura de nossa visão.
Se deixarmos uma sala escura em uma clara, por um tempo "ficamos cegos", mas nos acostumamos às novas condições em 4 a 6 minutos. Quando passamos de um lugar brilhante para um escuro, a adaptação leva mais tempo: uma média de 30 a 45 minutos. Se uma pessoa precisar mudar constantemente os olhos entre uma aplicação brilhante e um ambiente escuro, a adaptação a uma tela brilhante será rápida, mas a adaptação inversa à escuridão será lenta.
Por esse motivo, alguns aplicativos, como navegadores, lançaram temas escuros antes dos sistemas operacionais. Se uma pessoa dirige na estrada à noite, é importante que a tela de navegação não se distraia do movimento.
No nosso caso, o aplicativo RT Key é um serviço de plataforma cruzada para o gerenciamento de dispositivos no território da casa: interfones, barreiras, câmeras de CFTV no quintal e na entrada. Moradores de casas usam durante o dia e à noite.
É justo dizer que o tema escuro também ajuda a economizar energia (para alguns tipos de tela: OLED / amoled - sim, LCD - não). E, a longo prazo, pode retardar o desenvolvimento da miopia.
Como ir para o lado sombrio: instruções passo a passo
Se você não souber nada sobre o tema sombrio, poderá familiarizar-se com artigos nas Diretrizes de interface humana para iOS e no Guia de materiais para Android. Ele detalha como cores e camadas interagem entre si no modo noturno. Vamos seguir para as nossas dicas:
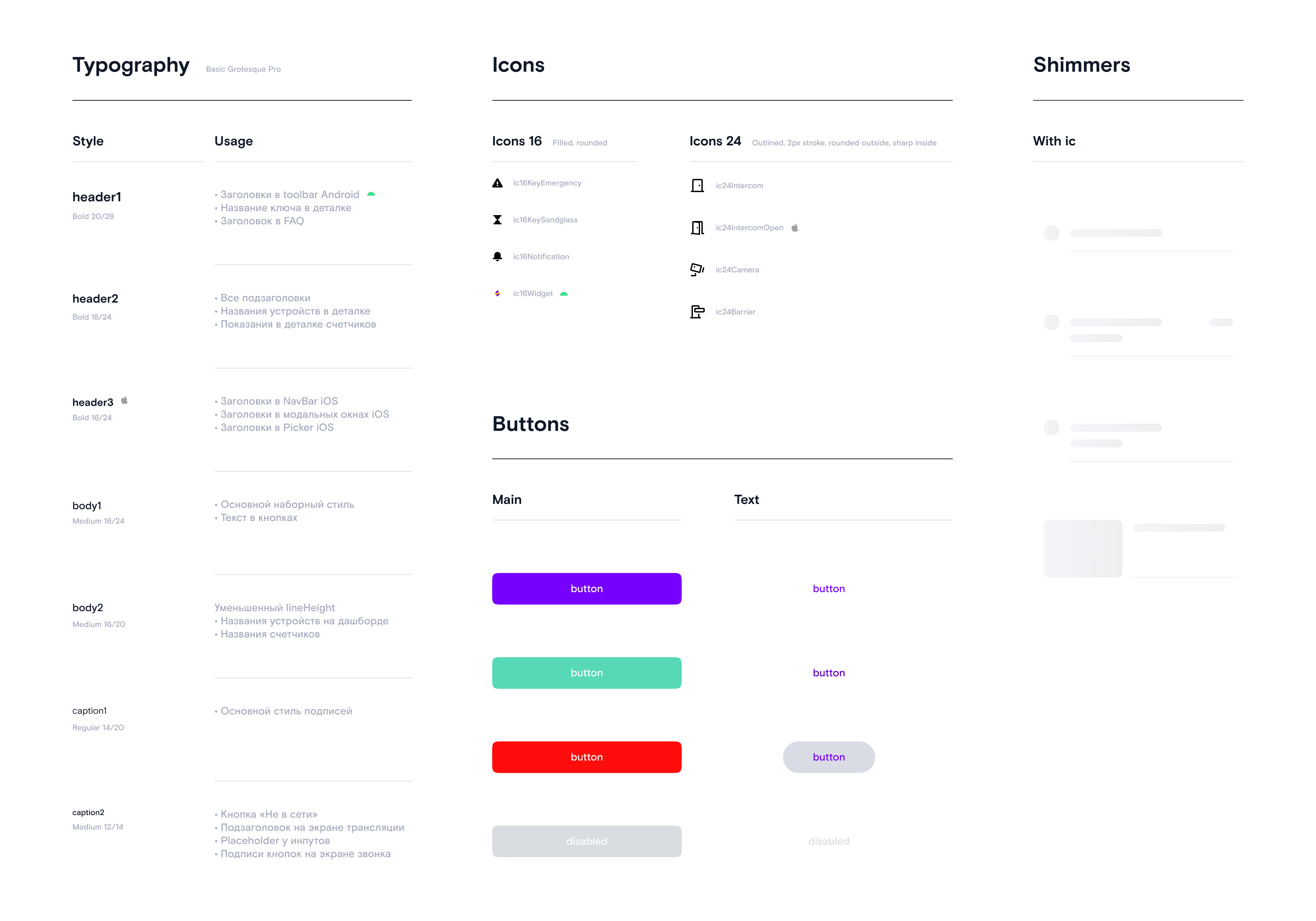
1. Arrume os layouts e monte o kit de interface do usuário O kit de interface do usuário
acelera seriamente o trabalho do designer e dos desenvolvedores. Em geral, reunimos isso logo após a aprovação do conceito visual, usando o exemplo de várias telas principais do aplicativo. O kit de interface do usuário inclui:
- A paleta de cores dos estilos para o estado normal dos elementos, o estado quando pressionado, as cores dos elementos inativos, as entradas em foco e assim por diante.
- Estilos de texto.
- Todos os elementos da interface (botões, campos de entrada, itens de lista, blocos com títulos etc.) em vários estados e situações na forma de componentes principais.
- Conjunto de ícones em preto.
- Ilustrações.
 |
 |
Todas as telas subsequentes são montadas a partir de componentes prontos. Porém, ao exportar layouts do Sketch para o Figma, nosso kit de interface do usuário sofreu sérios danos: tivemos que atualizá-lo, reatribuir um estilo de cor para cada elemento e reconstruir as telas dos componentes.
Todas as telas subsequentes são montadas a partir de componentes prontos. Porém, ao exportar layouts do Sketch para o Figma, nosso kit de interface do usuário sofreu sérios danos: tivemos que atualizá-lo, reatribuir um estilo de cor para cada elemento e reconstruir as telas dos componentes.
2. Concorde com nomes de cores
Para facilitar a comunicação entre designers, desenvolvedores de iOS e Android, decidimos nomear as cores universalmente para as duas plataformas. Na versão anterior do kit UI, que marcou os estilos de cor de uma forma simples - por números: C1, C2, C3 ... Não foi muito conveniente: durante a discussão, todos chamavam cores não pelos números, mas por cores: roxo, laranja, preto, etc.
No entanto Com o advento do tema escuro, tornou-se impossível usar tons nos nomes das cores: por exemplo, a cor de fundo branco no tema claro mudou para escuro. Portanto, era necessário criar um novo princípio de nomeação.
Após várias reuniões com a participação de toda a equipe, foi decidido que o nome da cor deveria depender de sua finalidade e consistir nas seguintes partes:
- A finalidade da cor ou o elemento em que é usada.
- Prioridade de uso (opcional).
- O estado do item, se aplicável (opcional).

À esquerda, estão os nomes das cores do botão no estado normal quando pressionado no iOS, a cor Ripple no Android e o botão inativo nas duas plataformas. À direita, existem nomes para textos em várias superfícies.Em
geral, se o seu projeto ainda não possui um kit de interface do usuário e, em vez de estilos de cores, você atribuiu cores regulares, é hora de "pentear" os layouts.
3. Escolha as cores para o tema escuro
Katya Rokityan, designer da Redmadrobot:
, , . . , , , «». , .
3.1 Cor do plano de fundo
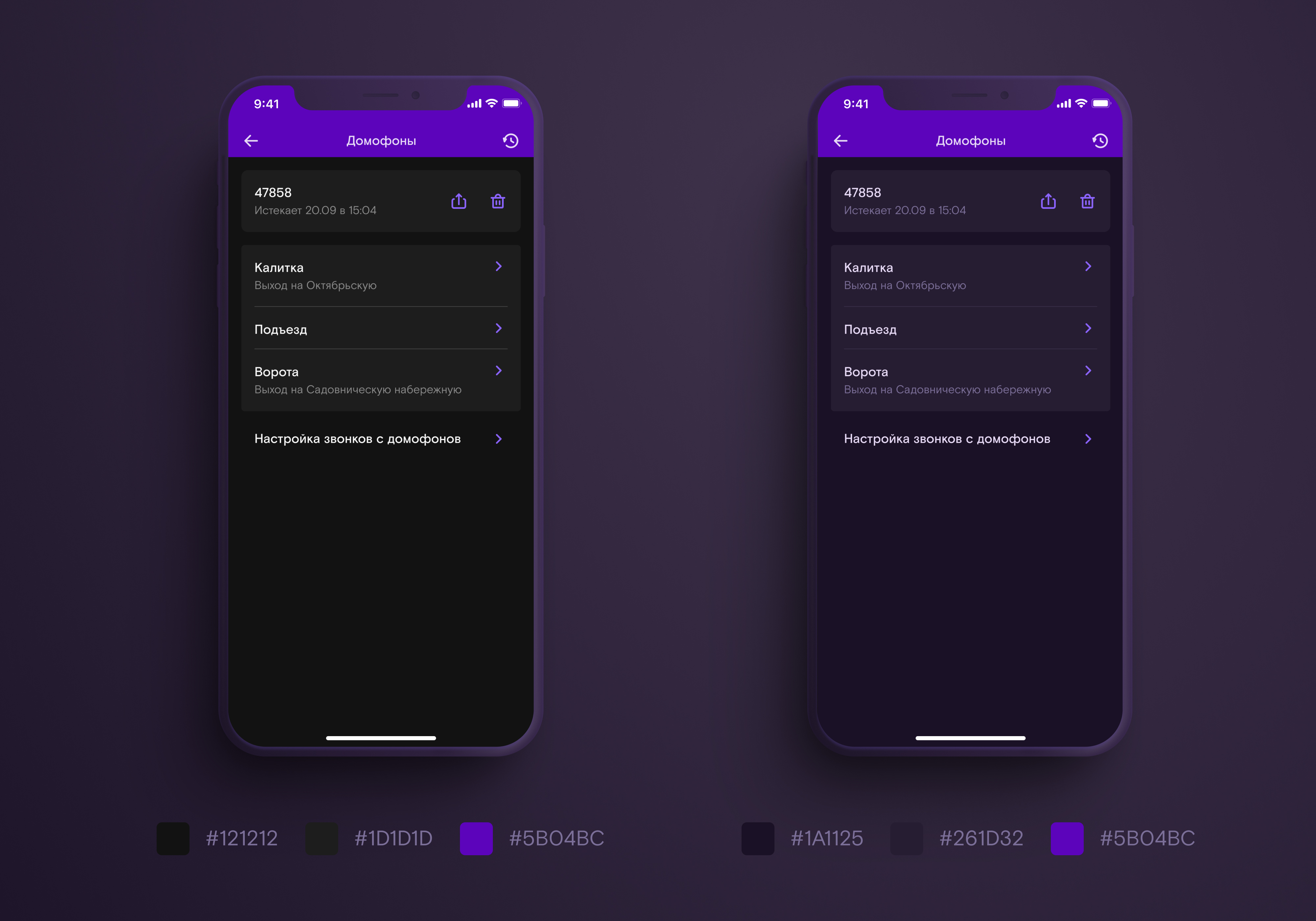
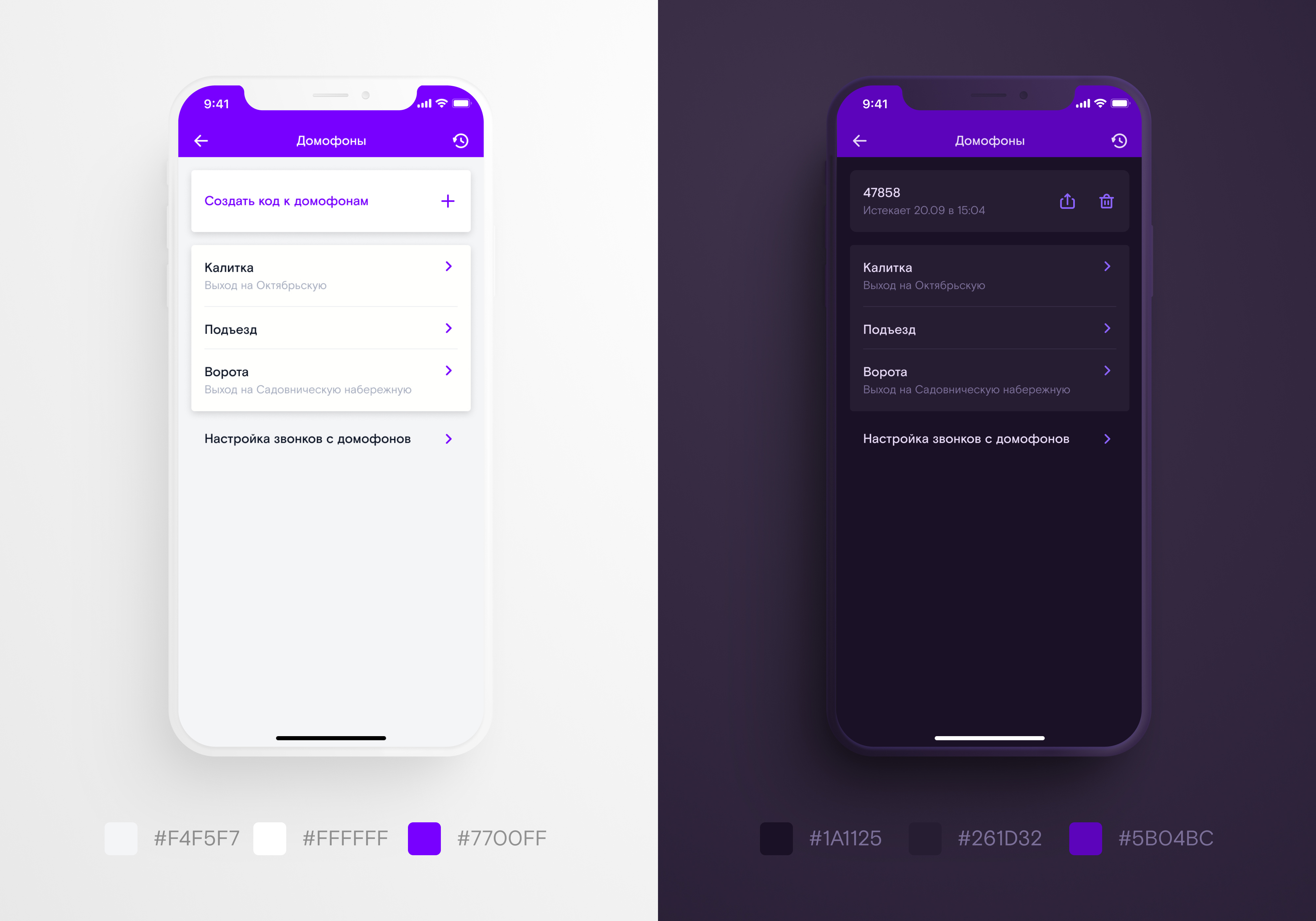
Você deve começar a redesenhar o layout com a cor de plano de fundo: ocupa a maior parte da tela. Os guias de design de materiais recomendam o uso de um cinza escuro neutro (# 121212) como base. Ao contrário do preto, deixa espaço para criar a "profundidade" da tela.
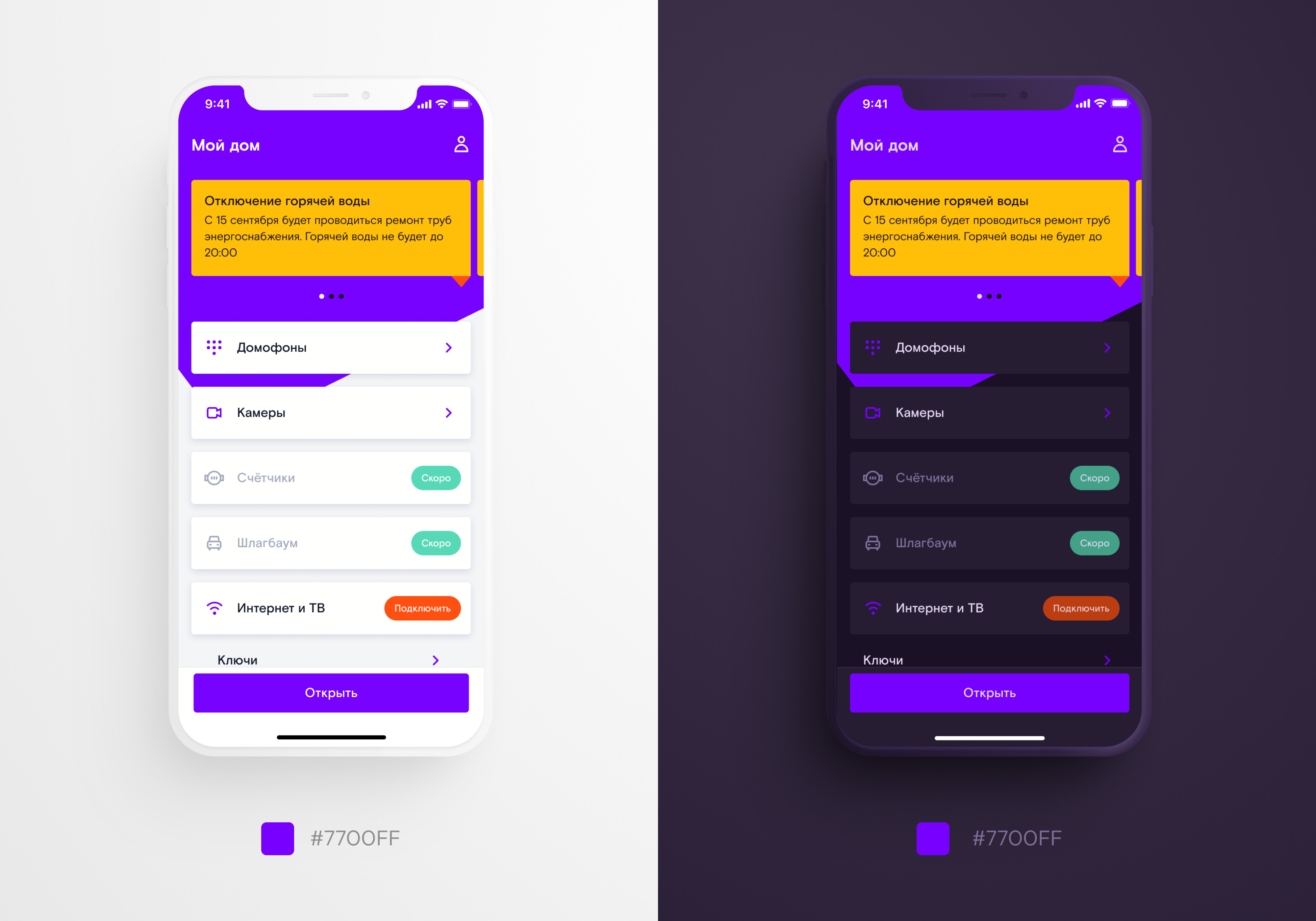
A cor do plano de fundo deve combinar com a cor dos elementos interativos: botões, ícones etc. Na nossa paleta de luz para elementos interativos, usamos a cor roxa corporativa da Rostelecom - # 7700ff. Em outros trabalhos, eles começaram com ele.
O cinza escuro neutro não ficou bem com o roxo da marca, por isso seguimos o conselho das diretrizes de design de materiais. Os caras recomendam sobrepor o cinza neutro em segundo plano # 121212 com uma cor corporativa com 8% de opacidade.

Cores neutras e de marca de plano de fundo em um tema escuro
Além do plano de fundo principal, também temos cartões com uma ligeira "elevação" acima da superfície. O Design de material recomenda a criação de elevação de elemento em um tema escuro, iluminando o fundo: quanto mais próximo o cartão estiver do usuário, mais leve.
Você pode encontrar as cores certas sobrepondo a cor de fundo com uma camada branca semi-transparente. Nós fizemos exatamente isso.

3.2 Criando uma paleta básica O
Material Design recomenda a substituição de cores por cores menos saturadas da mesma tonalidade ao criar um tema escuro com marca. Usamos o roxo como a cor corporativa da RT Key.
Quando tentei clarear com a receita do Material Design, seu tom ficou rosado. A cor original da marca parecia “azul”, então nós a ajustamos manualmente.

A tonalidade que recebemos com a sobreposição de branco era muito rosa - mudamos a tonalidade para azul.
No tema claro, usamos uma cor roxa para os botões grandes, ícones de linha e barra de navegação. Ao escolher cores para o tema escuro, não conseguimos encontrar uma tonalidade roxa que parecesse igualmente boa em todas essas formas.
O Navbar e os botões grandes na versão roxa clara distraíam especialmente o conteúdo e, se diminuíssemos o brilho, os ícones de linha eram perdidos contra o fundo escuro.

No tema claro original, o roxo intenso parece igualmente bom em grandes blocos com texto em branco e ícones de linhas finas sobre um fundo claro. Mas em um plano de fundo escuro, nem tudo é o mesmo, então
tive que substituir uma cor original por três nos temas escuro e claro: uma para ícones de contorno, a segunda para botões grandes com fundo, a terceira para o "canto" na tela principal e a barra de navegação no restante.

Substituímos um roxo por três - é muito melhor:
além do roxo, usamos laranja, amarelo, turquesa e vermelho. Laranja - para elementos de call to action, amarelo - para notificações, turquesa - para confirmação da operação, vermelho - para erros.
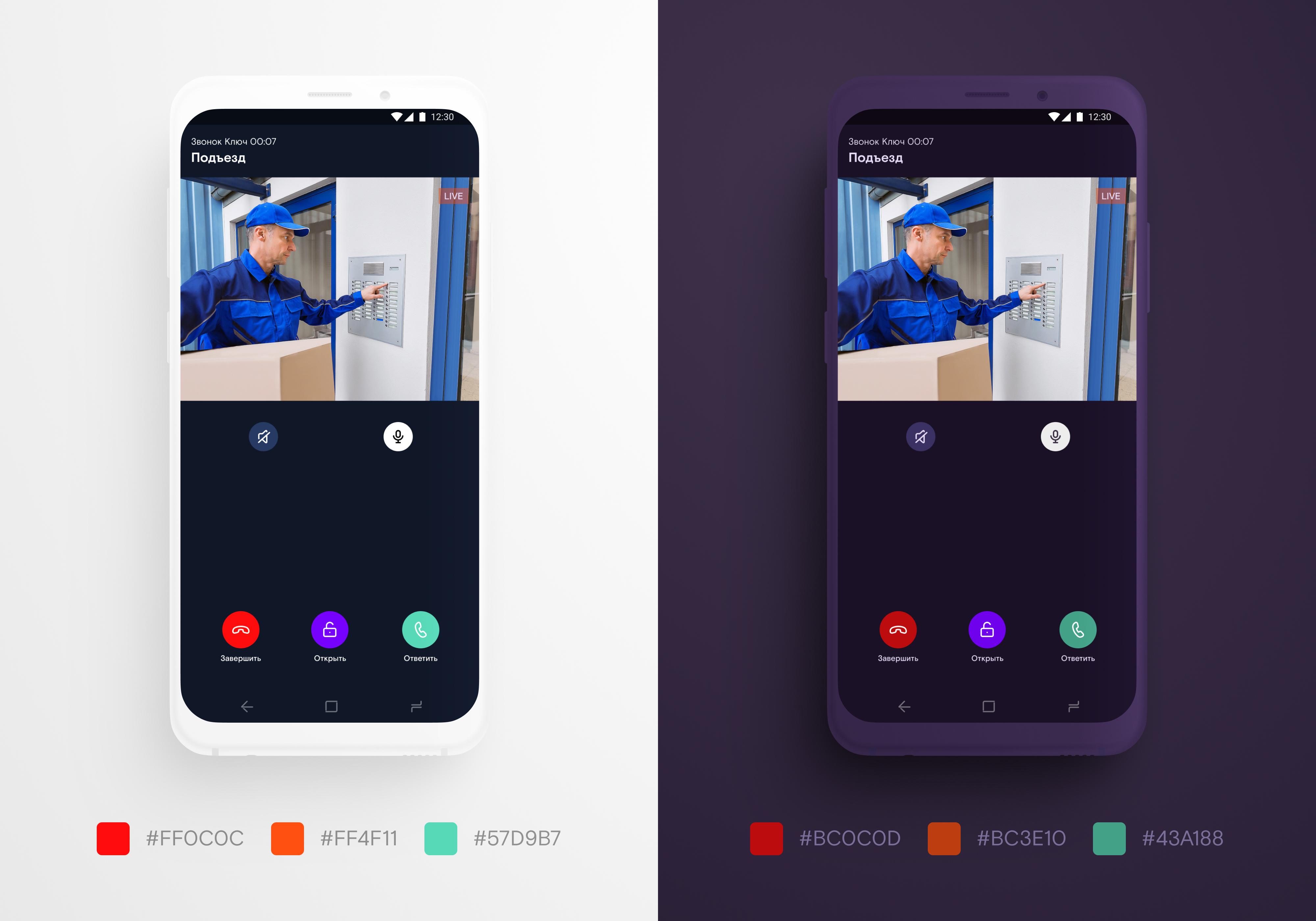
Quando iluminamos essas quatro cores por recomendação do Design de materiais, o contraste do aplicativo mudou drasticamente em comparação com o tema da luz. Tive que me afastar das guias: não iluminamos o laranja, o turquesa e o vermelho, mas o escurecemos. O amarelo foi deixado inalterado porque estava "sujo" quando escurecido.

3.3 Recursos da paleta iOS
No iOS, você pode definir a cor da tonalidade (também conhecida como tonalidade) que será usada para colorir todos os elementos interativos: botões, ícones, interruptores etc. Por exemplo, nas "configurações" o iPhone usa uma cor azul e no aplicativo "relógio" - Laranja.
No tema claro, nossa tonalidade corresponde à cor dos botões grandes, e no tema escuro, tornamos um pouco mais claro para que os ícones de linha fiquem claramente visíveis contra um fundo escuro.

Cor da tonalidade no tema escuro
O IOS pode alterar a cor dos elementos interativos quando clicado. Isso é útil porque fica imediatamente claro para o usuário se o aplicativo reagiu à sua ação ou não.
Por padrão, a cor fica semitransparente quando clicada. Achamos que seria mais interessante se, quando o botão fosse pressionado, eles "aprofundassem", ou seja, escurecessem.
3.4 Recursos da paleta Android
No Android, quando você clica em um elemento interativo, uma onda se espalha a partir do ponto de contato. Esse efeito é chamado de ondulação. Por padrão, o ripple escurece um pouco o elemento original, mas queríamos aliviá-lo, pelo contrário.
Ondulação no aplicativo Android O Android
também possui recursos para desenhar a barra de status e a barra de navegação. Barra de status - uma barra de status que exibe notificações, intensidade do sinal, energia da bateria e tempo. Barra de navegação - o painel onde estão localizados os botões para voltar, aplicativos domésticos e recentes.
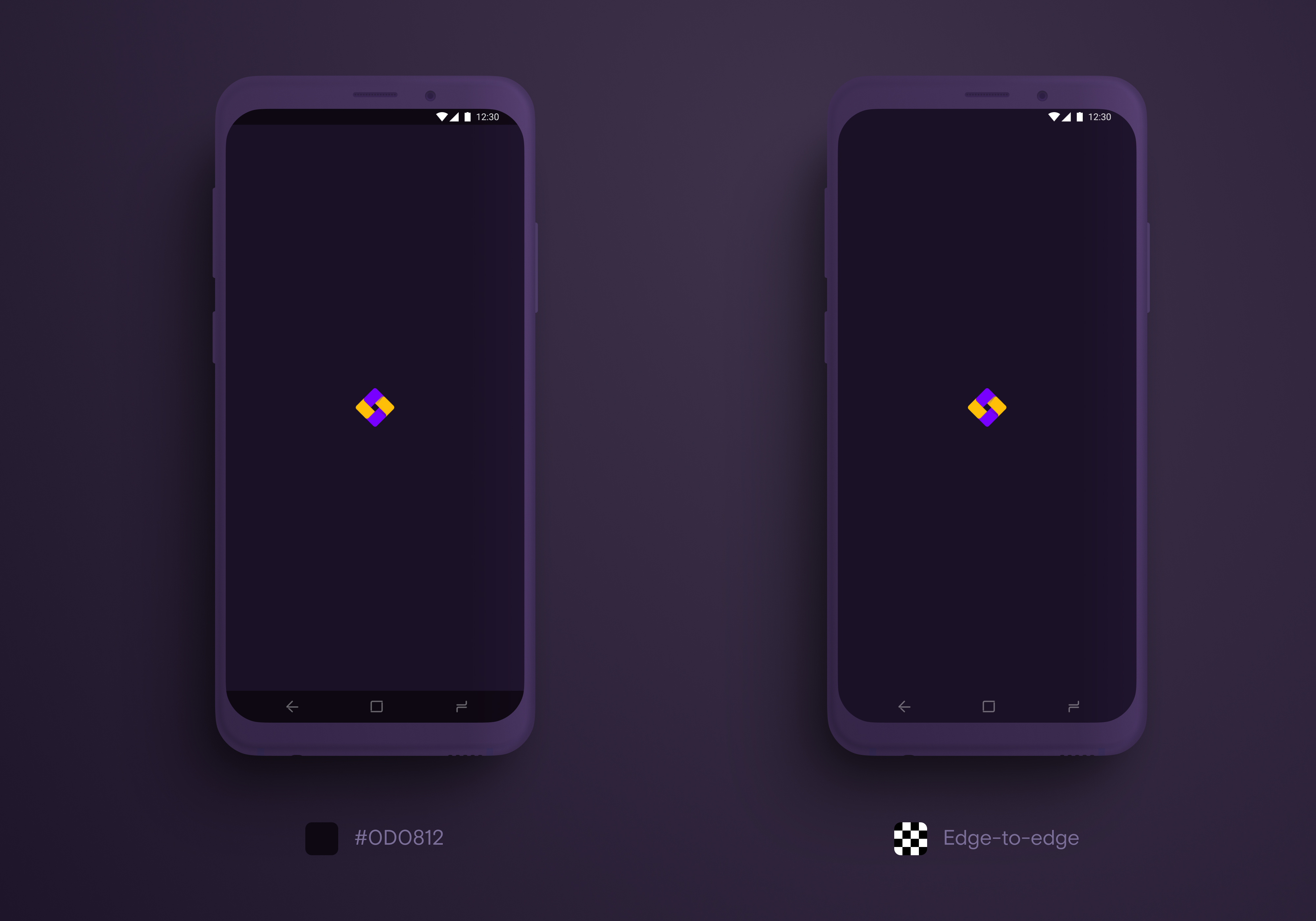
Com o advento de smartphones com telas grandes chegando até a borda do dispositivo, "estrondos" e "buracos" para a câmera, a Material Design introduziu o conceito de borda a borda. Sua essência é que os elementos de serviço não devem "consumir" a área utilizável, e o conteúdo útil deve ocupar tanto espaço na tela quanto possível.
Para fazer isso, o Android aprimorou o suporte à barra de status transparente e à barra de navegação. O ponto é que esses painéis não têm a mesma altura em todos os telefones. E se, antes do início do suporte para borda a borda, atribuímos a eles um fundo transparente, em alguns dispositivos eles eram feios sobrepostos no conteúdo da tela. Os componentes de material agora têm preenchimento do sistema: os desenvolvedores podem dimensionar a barra de status e a barra de navegação e definir o preenchimento apropriado para o conteúdo. Portanto, anteriormente no Design de materiais, era recomendável escolher um fundo opaco para a barra de status e a barra de navegação, e agora é o contrário.
No entanto, é importante lembrar que nem todas as versões suportadas do Android podem atribuir a cor dos ícones nos componentes do sistema:
- até 6,0 ícones na barra de status e na barra de navegação estão sempre brancos;
- da versão 6.0, você pode definir se os ícones na barra de status serão brancos ou pretos, mas a barra de navegação se comportará como nas versões anteriores.
- da versão 8.1, você pode escolher a cor dos ícones no status e na barra de navegação.
Para evitar sobreposições estranhas no conteúdo da "Chave", fizemos o seguinte:
- nas versões mais antigas do Android até 6.0, os dois painéis eram configurados com um fundo preto com 50% de transparência - ícones brancos ficam bem nele;
- de 6.0 a 8.1, a barra de navegação permanece com um fundo preto semi-transparente e a barra de status é completamente transparente;
- desde a versão 8.1 - o fundo dos dois painéis é completamente transparente.
Se, por algum motivo, você não estiver pronto para esse suporte de ponta a ponta, é melhor universalizar a barra de status e a barra de navegação. Suporte de ponta a ponta:
 |
 |
3.5 Verifique o contraste dos elementos
Antes de aprovar o esquema de cores para o tema escuro e seguir em frente, verifique se ele possui contraste suficiente. O fato é que as pessoas, especialmente se tiverem uma visão imperfeita, uma tela ruim ou abrirem o aplicativo sob o sol forte, terão dificuldade em ver os elementos que contrastam fracamente com o fundo. Especialmente se esses elementos forem compostos de linhas finas, como texto e ícones de linha.
A melhor maneira de verificar o contraste é testando: abra a interface em um smartphone usando o Figma Mirror ou software similar, saia sob o sol forte (o tema escuro é destinado ao uso no escuro, mas nada impede que as pessoas o usem na luz ).
Também será útil pedir às pessoas com deficiência visual que olhem para o aplicativo (miopia, hipermetropia, daltonismo ). Mas se isso não for possível, o contraste pode ser verificado no site da taxa de contraste ou usando o plug - in na Figma .
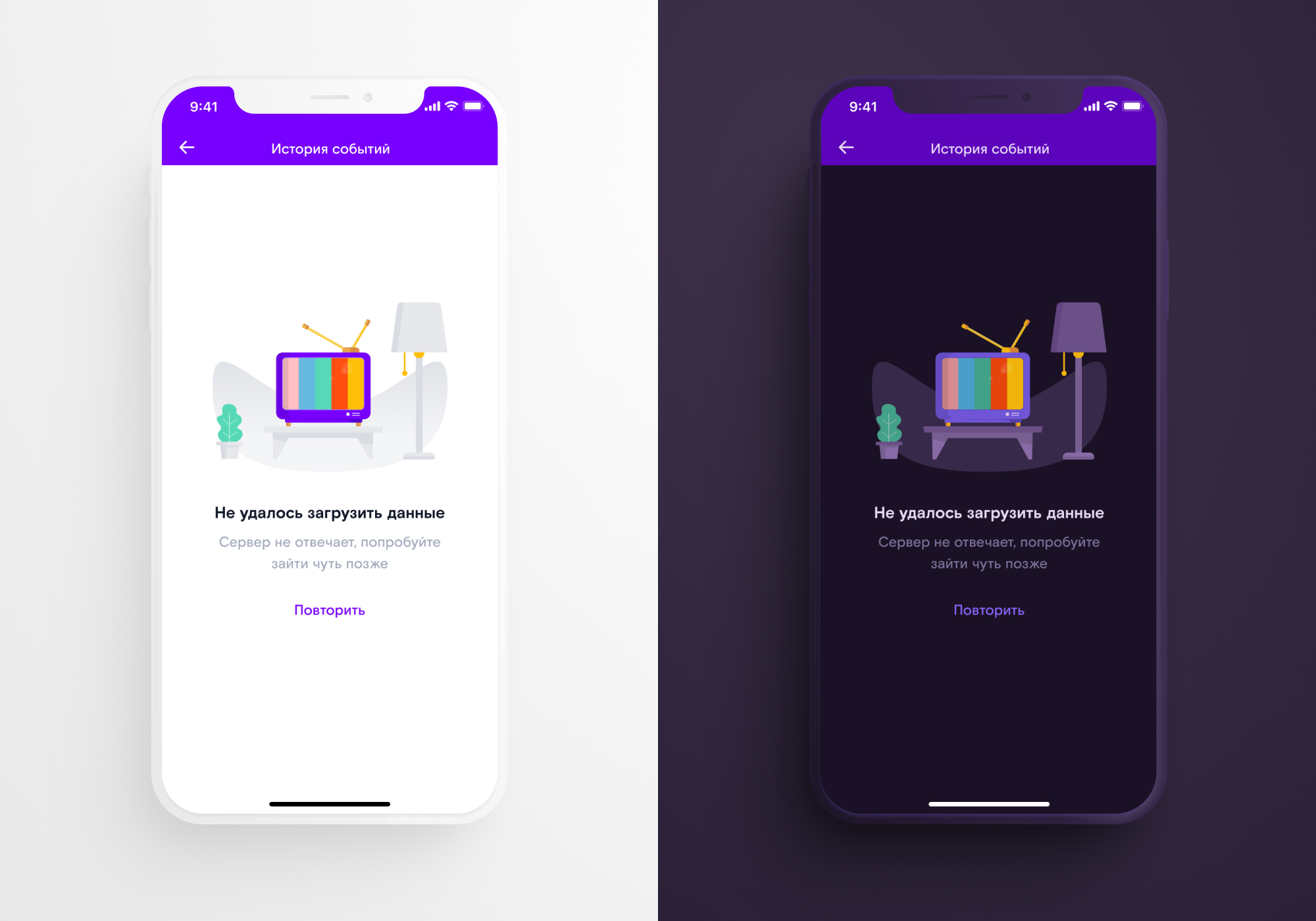
3.6 Ilustrações e animações
Se o seu aplicativo usar ilustrações, você precisará recolori-las para o tema escuro. Cores intensas, que ficam ótimas em superfícies claras, machucam os olhos e dificultam a visualização em escuras. Use tons menos saturados.

Para um tema sombrio, é necessário criar versões separadas de ilustrações e animações em cores escuras
Como enviar para o desenvolvimento
Trabalhamos com Figma + Zeplin. Pode parecer estranho, mas toda a nossa empresa mudou para o Figma do Sketch no final do verão de 2019, pouco antes de começarmos a trabalhar em um tema sombrio. E para economizar tempo na adaptação dos desenvolvedores à nova ferramenta, continuamos a trabalhar com o Zeplin. E então ele nos apresentou várias surpresas.
Não é possível criar estilos de cores com o mesmo HEX na paleta Zeplin. Portanto, tivemos que mudar ligeiramente, quase imperceptivelmente aos olhos, o HEX da cor roxa no tema claro.
Daniil Subbotin, desenvolvedor iOS na Redmadrobotsubmundo:
Verificou-se que nenhuma das ferramentas de designer, incluindo Zeplin, suporta o tema escuro e, portanto, não permite várias paletas de cores em um projeto. Eu tive que procurar soluções alternativas. Por exemplo, criamos dois projetos: um com paleta clara e outro com paleta escura.
1. Recursos do desenvolvedor do iOS
A próxima surpresa que Zeplin nos deu é que você pode exportar apenas uma paleta para um projeto do Xcode. Claro ou escuro. Ao tentar exportar as cores da paleta escura, Zeplin simplesmente substituiu todas as claras por elas. Começamos a transferir cores manualmente, copiando valores HEX. O mesmo foi feito com as imagens.
Daniil Subbotin, desenvolvedor iOS na Redmadrobotsubmundo:
Após muita agonia, escrevi um utilitário que despeja as duas paletas de cores diretamente em um projeto Xcode usando a API Zeplin. Isso tornou a vida muito mais fácil. O designer diz que ele adicionou uma nova cor ou mudou uma antiga, eu corro o script e todas as alterações são automaticamente inseridas no projeto
2. Recursos do desenvolvedor do Android
No Android, o tema sombrio está disponível em todas as versões do sistema operacional (testamos desde o quinto). Mas você pode trocá-lo no sistema apenas no 10º Android, por isso vale a pena adicionar ao aplicativo a capacidade de trocá-lo manualmente.
Vladislav Shipugin, desenvolvedor Android na Redmadrobotshipa_o:
: , , (9- ), (10- ). , .
O Android possui seu próprio sistema de cores para componentes de material (botões, barra de aplicativos, caixas de texto etc.). Diretrizes de design de material para cores.
É importante combinar sua paleta com a descrição do tema do aplicativo. Aqui está um artigo para ajudar seus desenvolvedores do Android a descobrir como fazer isso . Mesmo assim, o problema com as cores erradas pode persistir. Para corrigir isso, você pode descrever o estilo de um componente específico.
 |
 |
Como manter e desenvolver
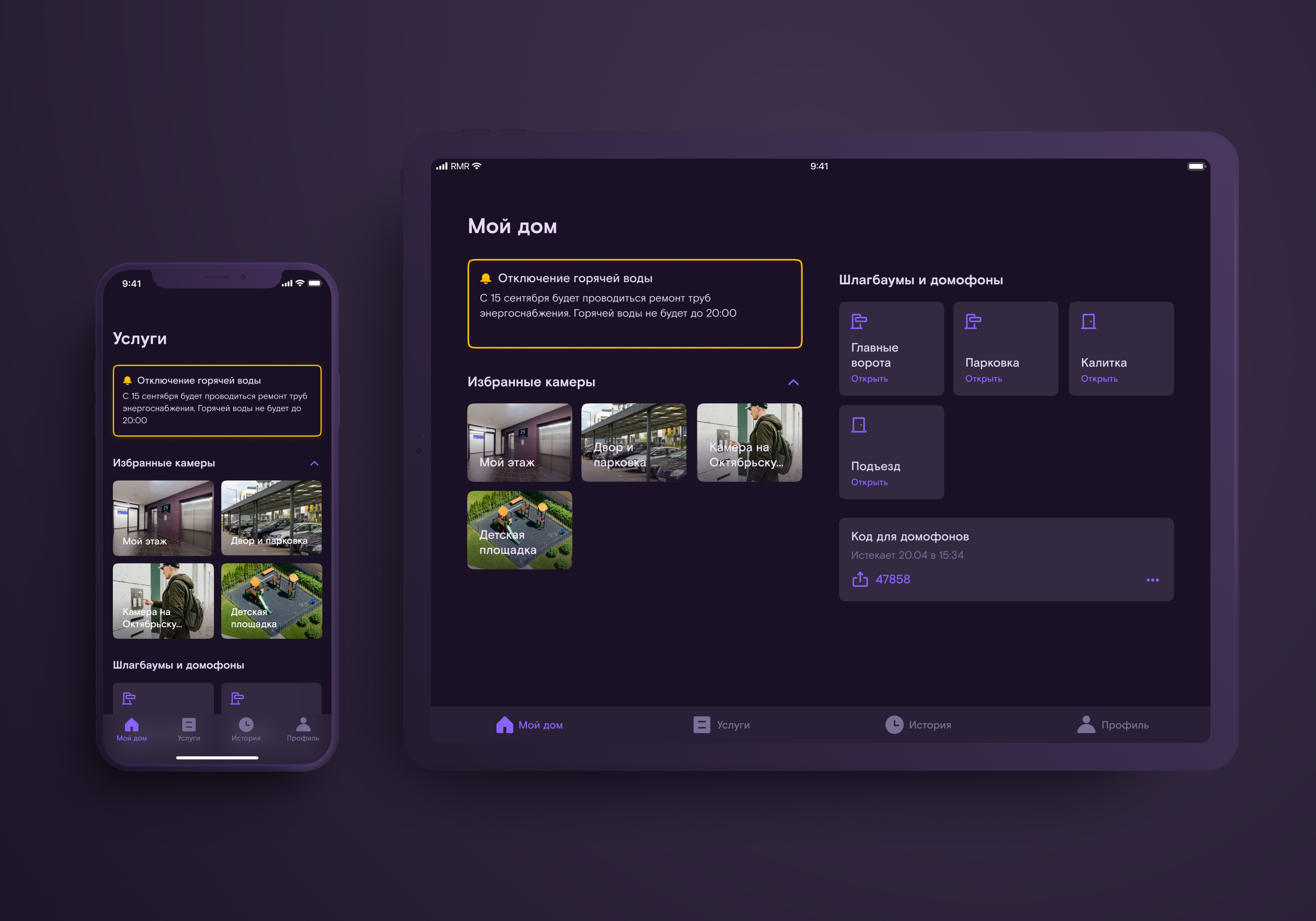
Desde que trabalhamos no tema sombrio, adicionamos várias novas funções, os usuários de tablets apareceram e o escritório de produtos da Rostelecom pensou em lançar o aplicativo RT Key como uma etiqueta branca para os desenvolvedores - em suas cores corporativas.
Olya Sartakova, diretora de arte da Redmadrobot:
Percebemos que a versão atual do design, desenvolvida para o lançamento do MVP, é hora de repensar estrutural e visualmente. Redesenhamos completamente a estrutura do aplicativo, levando em consideração as funções que devem aparecer nos próximos dois anos, adicionamos um painel para acesso rápido às funções mais populares, eliminamos elementos corporativos brilhantes no design (como um canto na tela principal e uma barra de navegação colorida). Porém, um trabalho competente no sistema de cores tornou possível preservá-lo quase completamente com um redesenho total do aplicativo.
A segunda versão do design do aplicativo na mesma paleta de cores:
 |
 |
Daniil Subbotin, desenvolvedor iOS na Redmadrobot submundo:
Quando a segunda versão foi lançada, havíamos nos mudado para o Figma sem problemas, eu adaptei o utilitário que eu havia originalmente escrito para o Zeplin para o Figma. Agora, atualizamos cores, ícones e imagens no Xcode e no Android Studio com um clique
Você pode baixar nosso utilitário aqui .
Conclusões: como a nossa, apenas melhor
Se seu aplicativo precisar de um tema sombrio, é melhor começar com ele logo após a aprovação do conceito visual. Isso ajudará a evitar quase todos os problemas que encontramos. Como fazer isso:
- Monte o kit da interface do usuário.
- Pense em um sistema de nomeação de cores ou use o nosso.
- Escolha uma cor de fundo com marca.
- Escolha um tom para as cores corporativas principal e secundária.
- Se o seu aplicativo for multiplataforma, faça uma lista das diferenças entre os esquemas de cores do iOS e do Android. Verifique também se você precisa adicionar configurações manuais de temas escuros ao aplicativo Android.
- Verifique o contraste das cores selecionadas.
- Prepare ilustrações e animações para o tema sombrio.
- Atualize o kit de interface do usuário.
- Use nosso utilitário para transferir itens para desenvolvimento.
Materiais úteis
Para mergulhar mais fundo no tema sombrio:
- para familiarizar-se com a teoria da cor - Johannes Itten "A Arte da Cor" ;
- para uma introdução sobre como as cores diferentes interagem umas com as outras, - Joseph Albers, "The Interaction of Color" ;
- um mergulho rápido, para aqueles que não têm tempo para ler a teoria - diretrizes de design de materiais para criar um tema sombrio ;
- e diretrizes semelhantes para iOS ;
- sessão com WWDC 2019 sobre design de tema escuro para iOS;
- o básico do design de um tema sombrio para diferentes sistemas operacionais na coleção de Yuri Vetrov.
E algumas coisas úteis para desenvolvedores:
- Sessão da WWDC 2019 sobre tema escuro para iOS;
- criando temas e estilos em aplicativos Android;
- Trabalhando com componentes de material no Android.