Aqui vou apresentar algumas propriedades CSS que espero que você ache que vale a pena considerar. Enquanto falo sobre alguns deles que não têm suporte perfeito para o navegador, falarei sobre como aplicá-los usando a tecnologia de aprimoramento progressivo. Isso permitirá que você aproveite essas propriedades sem se preocupar com o suporte ao navegador.

Usando a propriedade place-items com CSS Grid

Exemplo de uso da propriedade place-items
que aprendi sobre esse truque neste tweet. A propriedade
place-itemspermite centralizar o elemento horizontal e verticalmente, enquanto o faz com uma quantidade mínima de código CSS.
Aqui está o HTML que foi usado para formar a página da figura anterior:
<div class="hero">
<div class="hero-wrapper">
<h2><font color="#3AC1EF">CSS is awesome</font></h2>
<p>Yes, this is a hero section made for fun.</p>
<a href="#">See more</a>
</div>
</div>
Aqui está o código do estilo:
.hero {
display: grid;
place-items: center;
}
Antes de entrar em detalhes, acho que vale a pena mencionar que uma propriedade
place-itemsé uma abreviação usada para definir propriedades justify-itemse align-items. Se essa propriedade não fosse usada, o código CSS acima ficaria assim:
.hero {
display: grid;
justify-items: center;
align-items: center;
}
Você pode estar interessado nos detalhes de como essa propriedade funciona. Deixe-me falar sobre eles. Quando uma propriedade
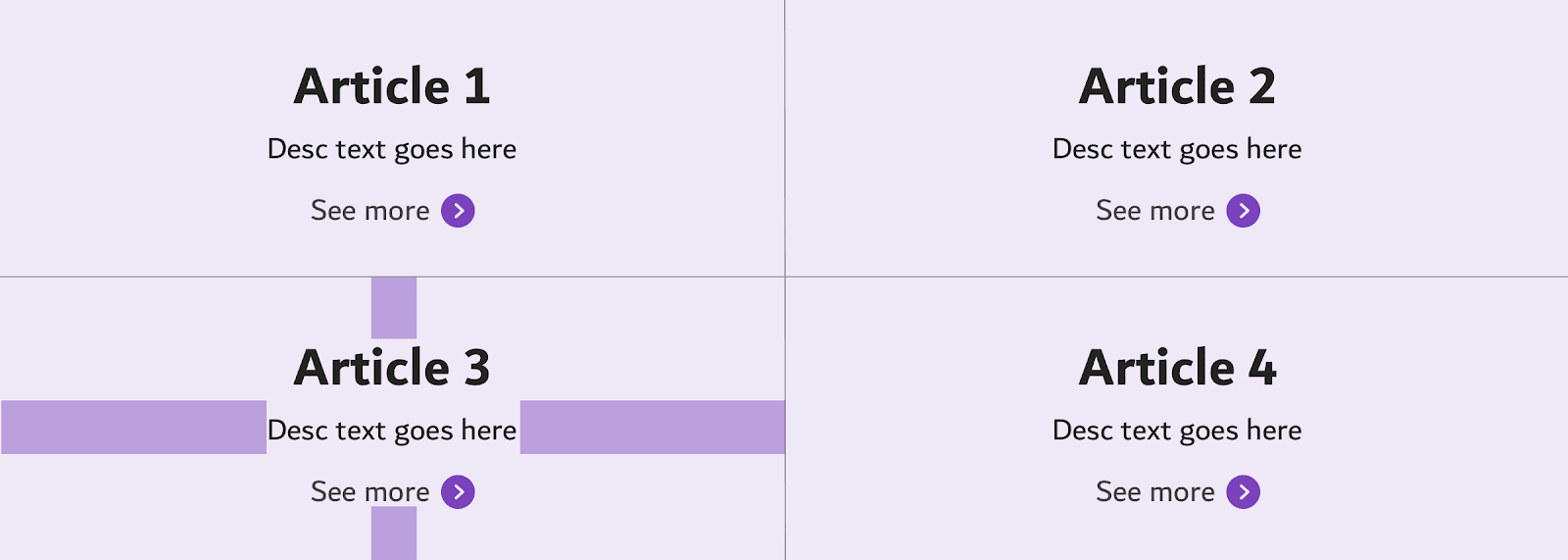
place-itemsé usada, ela é aplicada a todas as células da grade. Isso significa que alinhará centralmente o conteúdo de todas as células. Ou seja, pode ser usado para estilizar tudo o que é colocado nas células da grade. Para demonstrar isso, vejamos o estilo de uma grade de várias células:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
Usar um estilo como esse produzirá o resultado mostrado na figura a seguir.

O conteúdo de todas as células está centralizado
Usando a boa propriedade de margem antiga com CSS Flexbox

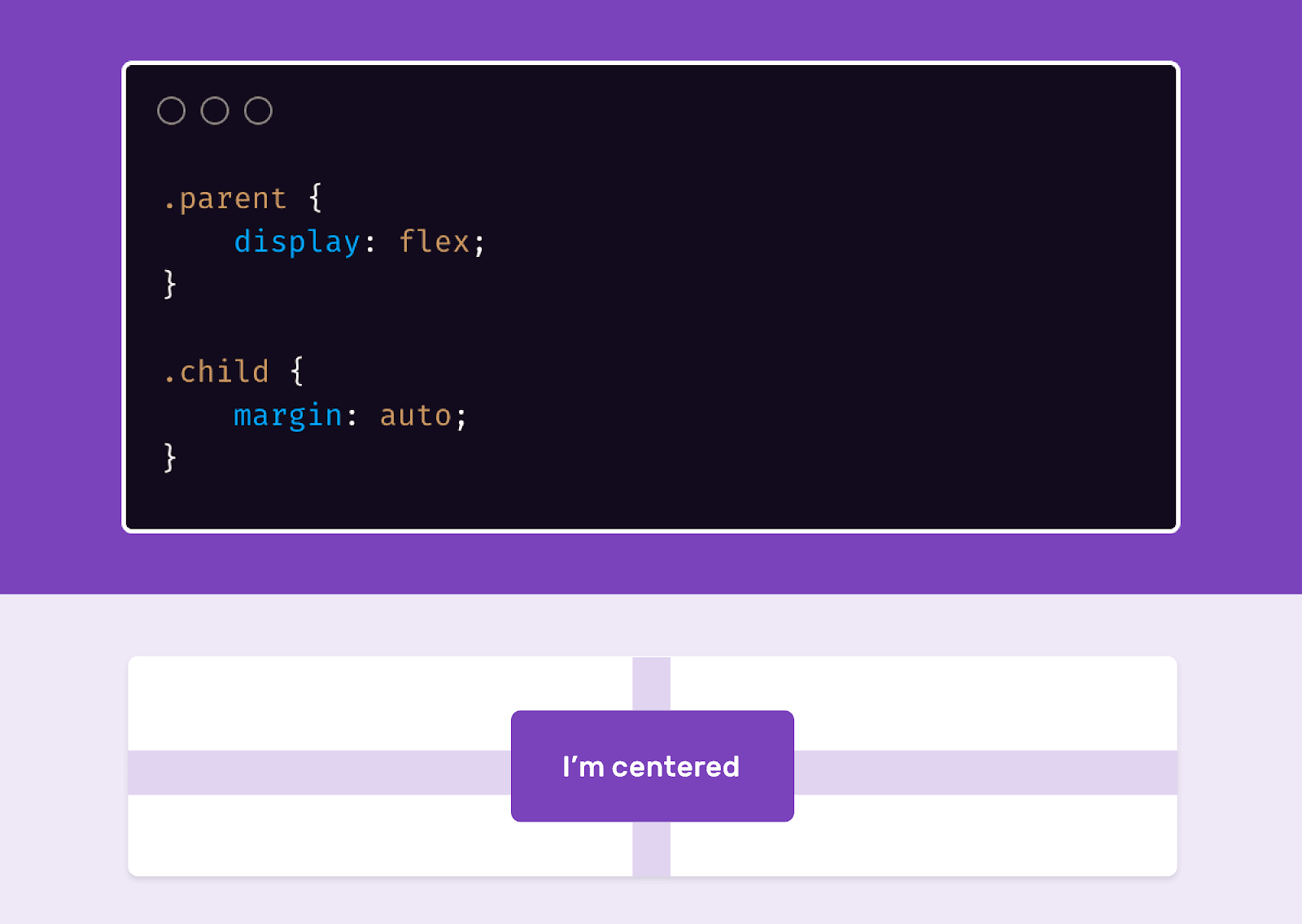
Alinhando itens ao centro ao trabalhar com um layout do Flexbox O
uso do design
margin: autonos layouts do Flexbox facilita muito o centro, o alinhamento horizontal e vertical dos itens.
Aqui está a marcação:
<div class="parent">
<div class="child"></div>
</div>
Aqui está o estilo:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
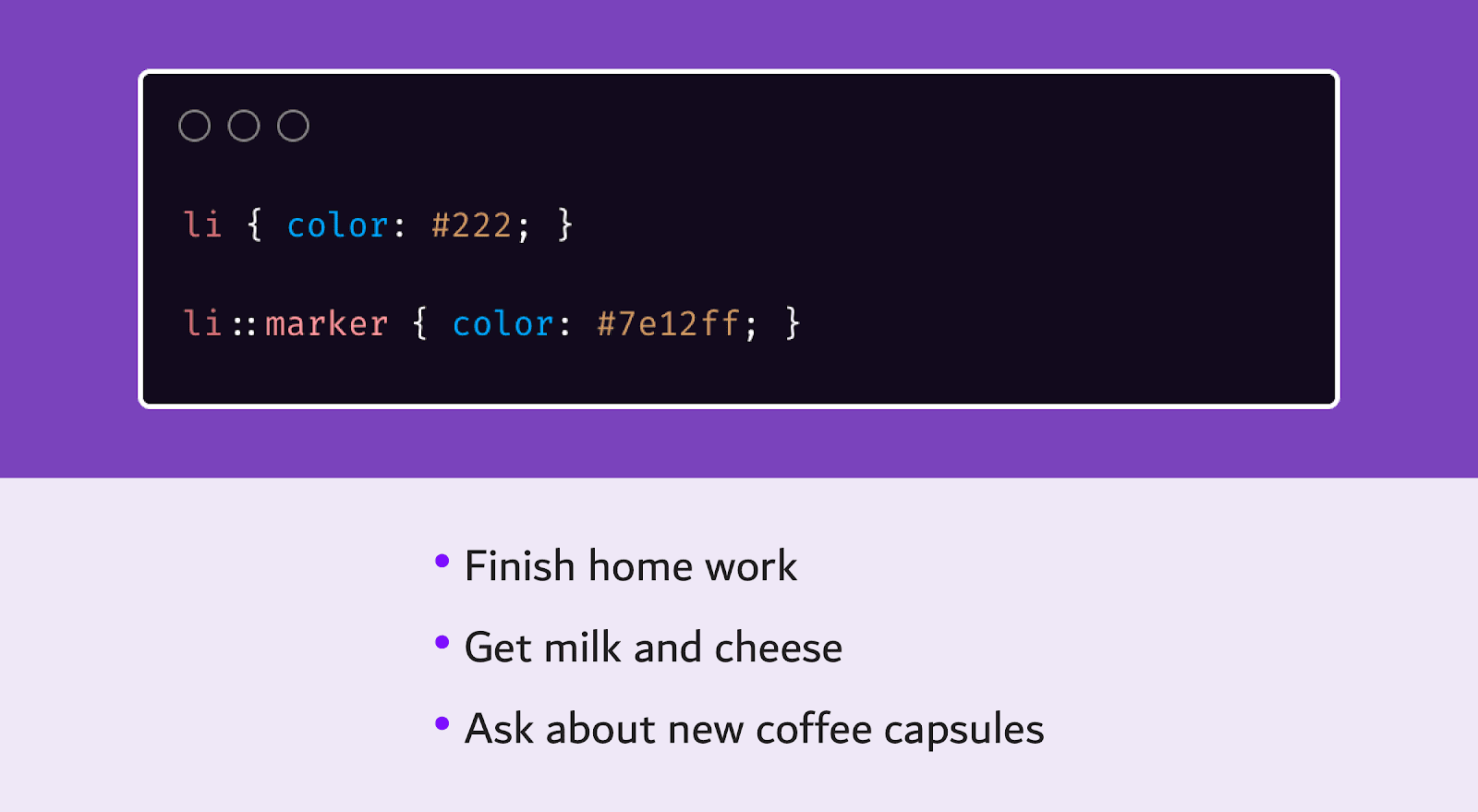
Marcadores da lista de estilos

Marcadores estilizados da lista Primeiro, deixe-me admitir que eu não sabia que os pequenos círculos ao lado de cada item da lista com marcadores são chamados marcadores. Antes de conhecer a existência do pseudoelemento
::marker, configurei esses círculos redefinindo o estilo da lista e usando os pseudoelementos::beforeou::after. Mas isso é completamente impraticável e errado. Quero dizer o seguinte:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
Como você pode ver, aqui a cor do elemento é
<li>definida como #222e a cor do pseudo-elemento ::beforeé essa #ccc. Se você queria y <li>e ::beforetivesse a mesma cor, como o marcador herda a cor <li>, não seria necessário o pseudoelemento.
E aqui está como a mesma tarefa é resolvida usando
::marker:
li {
color: #222;
}
li::marker {
color: #ccc;
}
Quanto a mim, essa abordagem é muito mais simples e mais conveniente do que aquela em que o pseudoelemento foi usado
::before.
O pseudoelemento é
::marker suportado no Firefox 68+ e Safari 11.1+. E no Chrome e Edge 80+ para habilitar seu suporte, você precisa ativar o sinalizador correspondente.
A propriedade alinhar texto
À medida que a popularidade do CSS Grid e do CSS Flexbox aumenta, alguns desenvolvedores que estão começando a usar o CSS geralmente usam mecanismos modernos para centralizar e alinhar o conteúdo, em vez da propriedade antiga
text-align. Mas essa propriedade ainda é perfeitamente funcional.
O uso
text-align: centerpermite alinhar rápida e convenientemente os materiais da página. Vejamos um exemplo.

Alinhando o conteúdo na parte superior da página O
conteúdo da seção deve estar centralizado. O que usar para o layout desta seção? Flexbox ou Grade? Na verdade, este problema pode ser facilmente resolvido usando apenas a propriedade
text-align.
E essa propriedade com suporte ao navegador? Eu sugiro que você descubra por si mesmo.
O valor inline-flex da propriedade display

Usando o valor da propriedade inline-flex display
Você já precisou exibir vários ícones em um contêiner do Flexbox que é um elemento embutido, tornando cada um desses ícones um elemento do Flexbox? O valor da
inline-flexpropriedadedestina-se a resolver esse problemadisplay.
Aqui está a marcação que descreve um conjunto de elementos:
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
Aqui está o código para estilizar esses elementos:
.badge {
display: inline-flex; /* */
justify-content: center;
align-items: center;
}
Da próxima vez que você precisar de um elemento embutido com a funcionalidade de layout do Flexbox, certifique-se de usar
inline-flex. É muito conveniente.
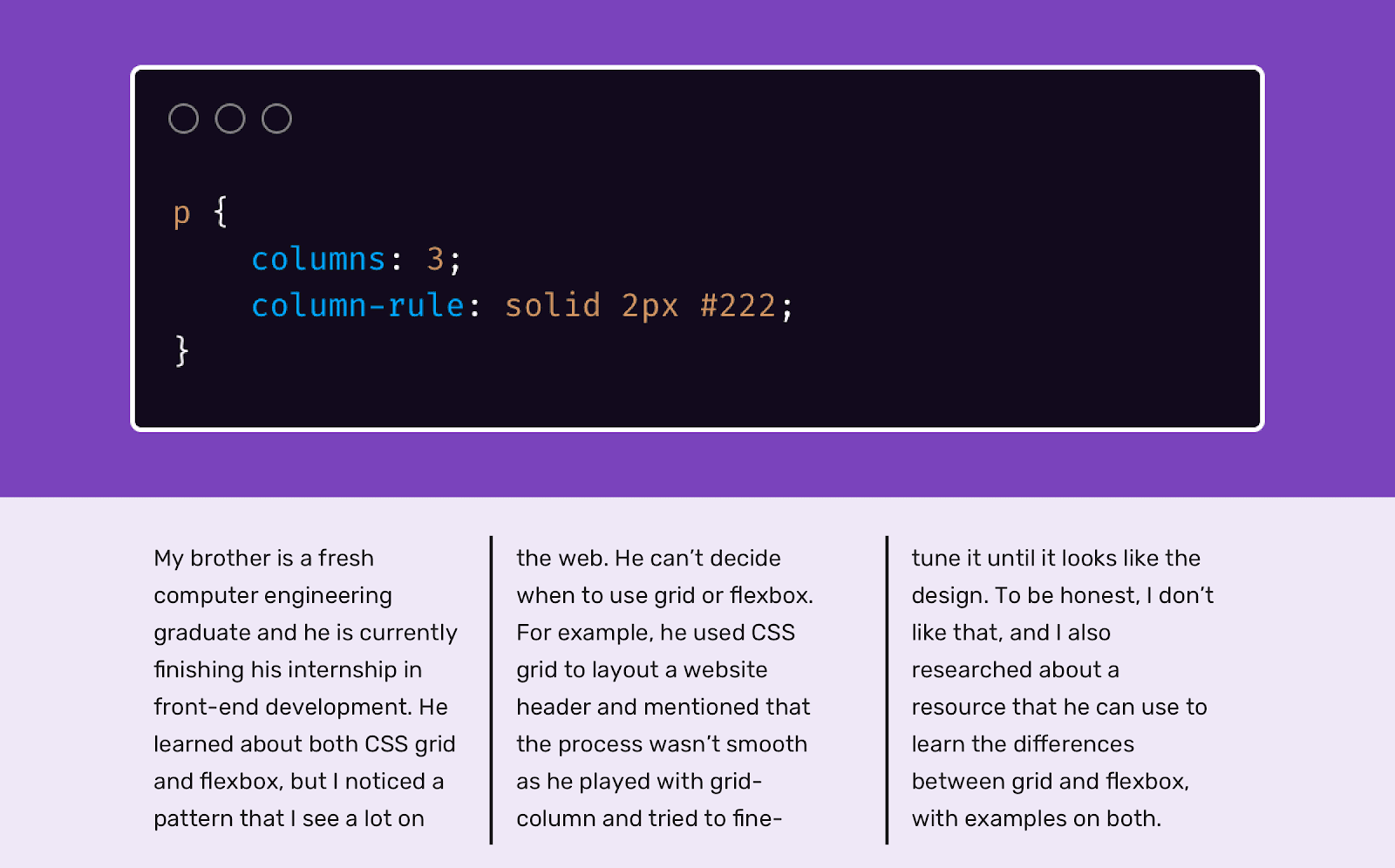
Propriedade da regra da coluna

Aplicando a propriedade de regra de coluna A
composição com base em coluna é uma técnica especial para criar layouts de página. Quando você o usa, os elementos são organizados em colunas. Geralmente, essa técnica é usada para alinhar o texto colocado nos elementos
<p>. Porém, o layout de várias colunas possui um recurso usado com muito menos frequência do que deveria. É sobre a capacidade de adicionar separadores de coluna. Eu aprendi sobre isso neste artigo.
p {
columns: 3;
column-rule: solid 2px #222;
}
O nome da propriedade
column-rulenão parece refletir com precisão sua finalidade. Seria mais lógico chamá-lo, por exemplo, "border-right". Esta propriedade é muito bem suportada por todos os navegadores atuais (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).
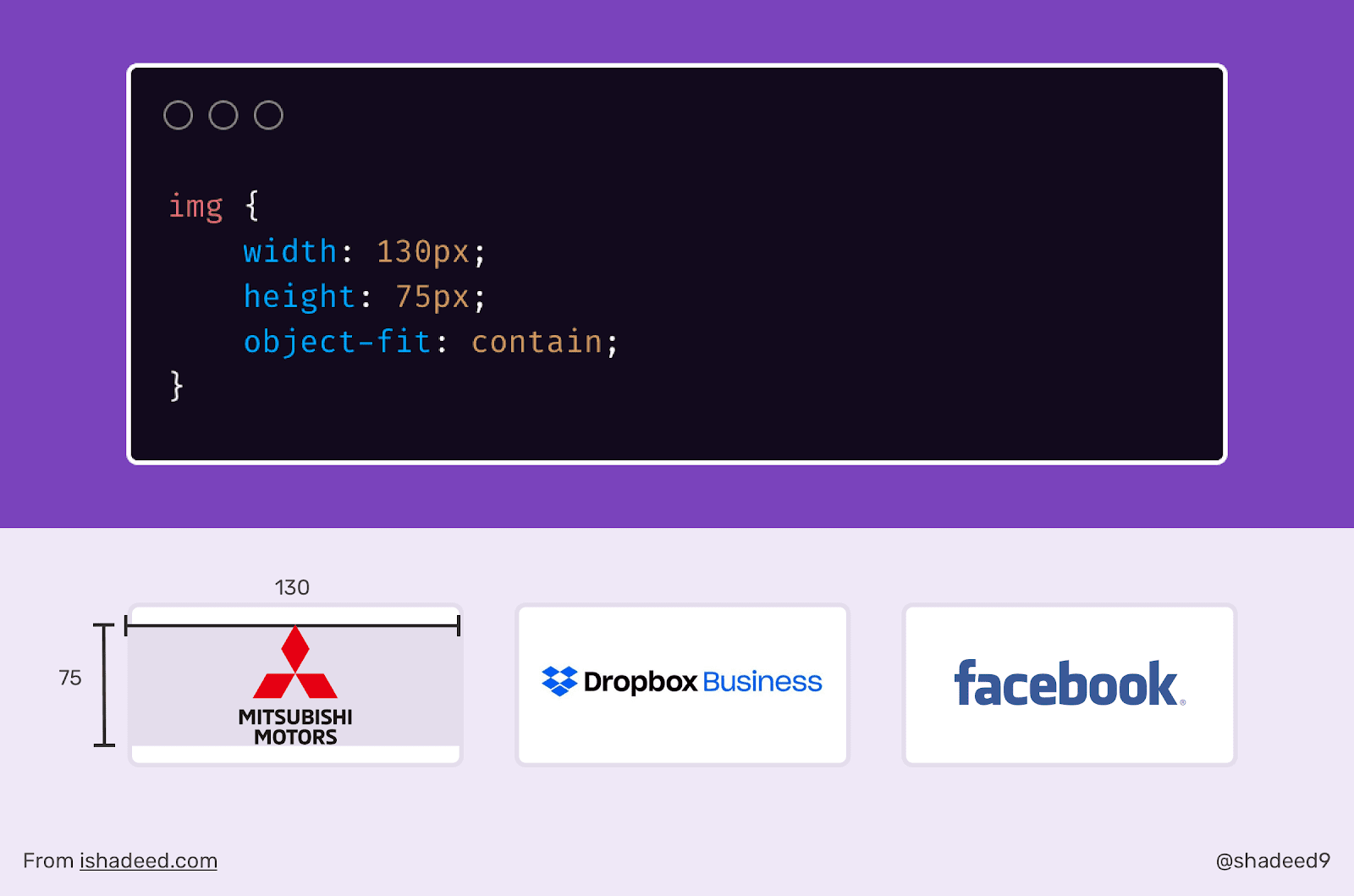
A propriedade de ajuste do objeto

Aplicando a
propriedade de ajuste de objeto A propriedade CSS
object-fité uma varinha mágica de um web designer. Quando soube disso, comecei a trabalhar de uma maneira nova, o que facilitou muito minha vida. Por exemplo, recentemente trabalhei em uma seção de um site que exibia um conjunto de logotipos. Às vezes, essas seções são bastante difíceis de criar devido ao fato de os logotipos serem de tamanhos diferentes. Alguns deles são esticados horizontalmente, outros são verticais.
Usando a propriedade
object-fit: contain, consegui manipular as propriedadeswidthe osheightlogotipos, o que me permitiu colocar os logotipos em áreas com largura e altura predeterminadas.
Aqui está a marcação:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
Aqui está o estilo:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
Ao definir propriedades
widthe heightelementos <img>, podemos controlar a área em que o logotipo será colocado. É muito conveniente. Melhor ainda, podemos colocar o código acima em uma diretiva @supportspara evitar esticar imagens em navegadores que não suportam object-fit.
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
Você conhece algumas propriedades CSS interessantes, mas pouco conhecidas?
