
Neste artigo, examinarei maneiras diferentes de colocar um grupo de logotipos em uma página, abordagens diferentes para o alinhamento de CSS de alta qualidade. Acredito que os web designers gostarão deste artigo, pois as técnicas discutidas nele os ajudarão a simplificar a solução do problema do alinhamento perfeito de logotipos nas seções correspondentes dos sites em que estão trabalhando.
Algumas palavras sobre design
Antes de mergulharmos no CSS e falarmos sobre a melhor forma de organizar e estilizar logotipos de vários tamanhos, gostaria de falar um pouco sobre como eu, como designer, trabalho com logotipos em um aplicativo personalizado. Falarei sobre o Sketch aqui, mas você pode usar qualquer outra ferramenta semelhante.
Então, eu tenho oito logotipos para serem colocados na grade. A primeira coisa que faço é selecioná-los e arrastá-los para o espaço de trabalho Sketch.

Logotipos
Esse monte de logotipos parece muito feio. Vamos consertar isso.
Ao destacar logotipos, verifique se a proporção entre largura e altura está bloqueada e traga sua largura ou altura para
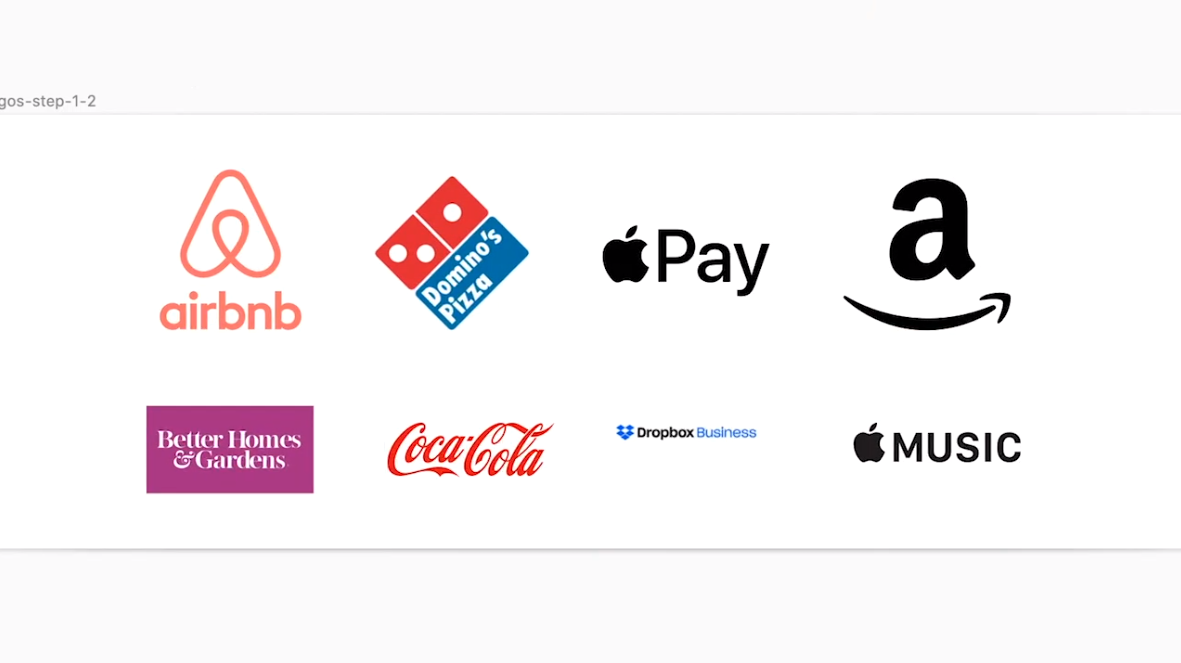
150px. Em este vídeo mostra a alteração no tamanho do logotipo e colocá-los na grade.

Colocando logotipos na grade
Observe que alguns logotipos parecem maiores que outros. O logotipo do Airbnb é o maior de todos. Para entender o que está acontecendo, costumo colocá-los em retângulos. Esses retângulos me ajudam a avaliar melhor o tamanho dos logotipos, o alinhamento entre eles e a distância entre eles.

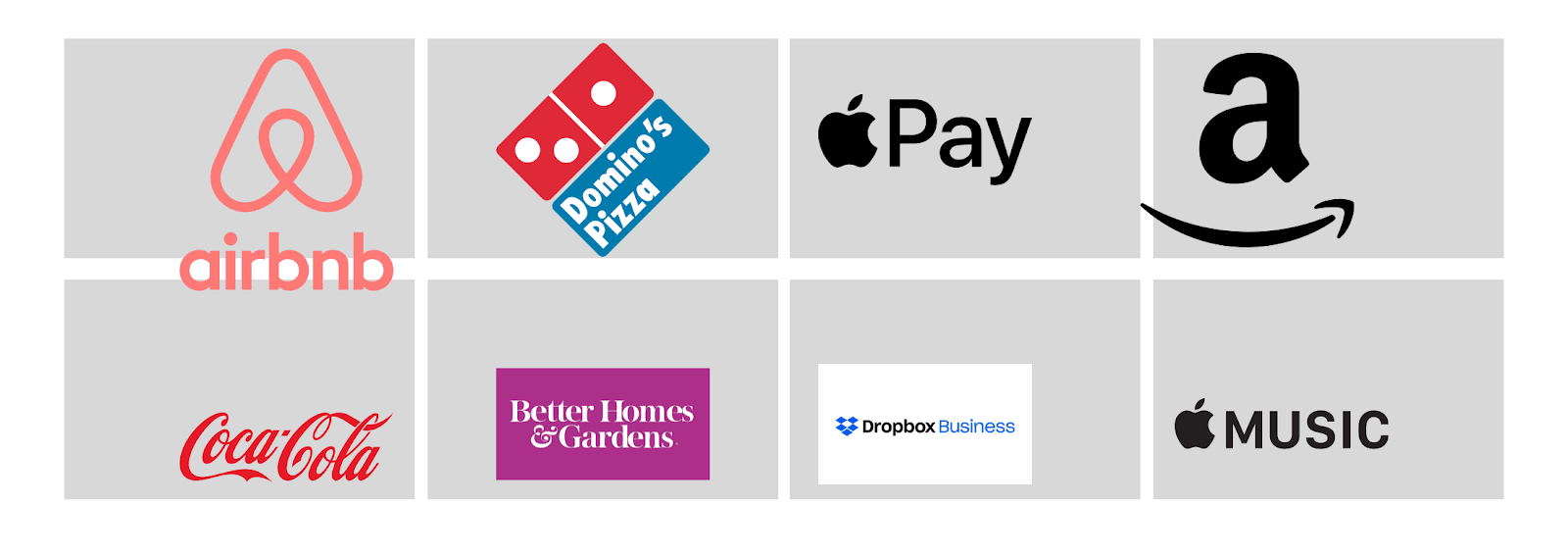
Análise de logotipos
Lembre-se de que a distância entre todos os retângulos deve ser a mesma. No Sketch, isso pode ser facilmente alcançado selecionando uma linha, clicando no canto superior direito
Tidye ajustando a distância. É melhor se essa distância for pelo menos10px.
Agora que desenhamos os retângulos na página, torna-se claramente visível que alguns logotipos estão desalinhados, que alguns são visivelmente maiores que outros e que alguns logotipos estão completamente no lugar errado. Foi o que aconteceu depois que eu ajustei os tamanhos dos logotipos e os alinhei ao centro.

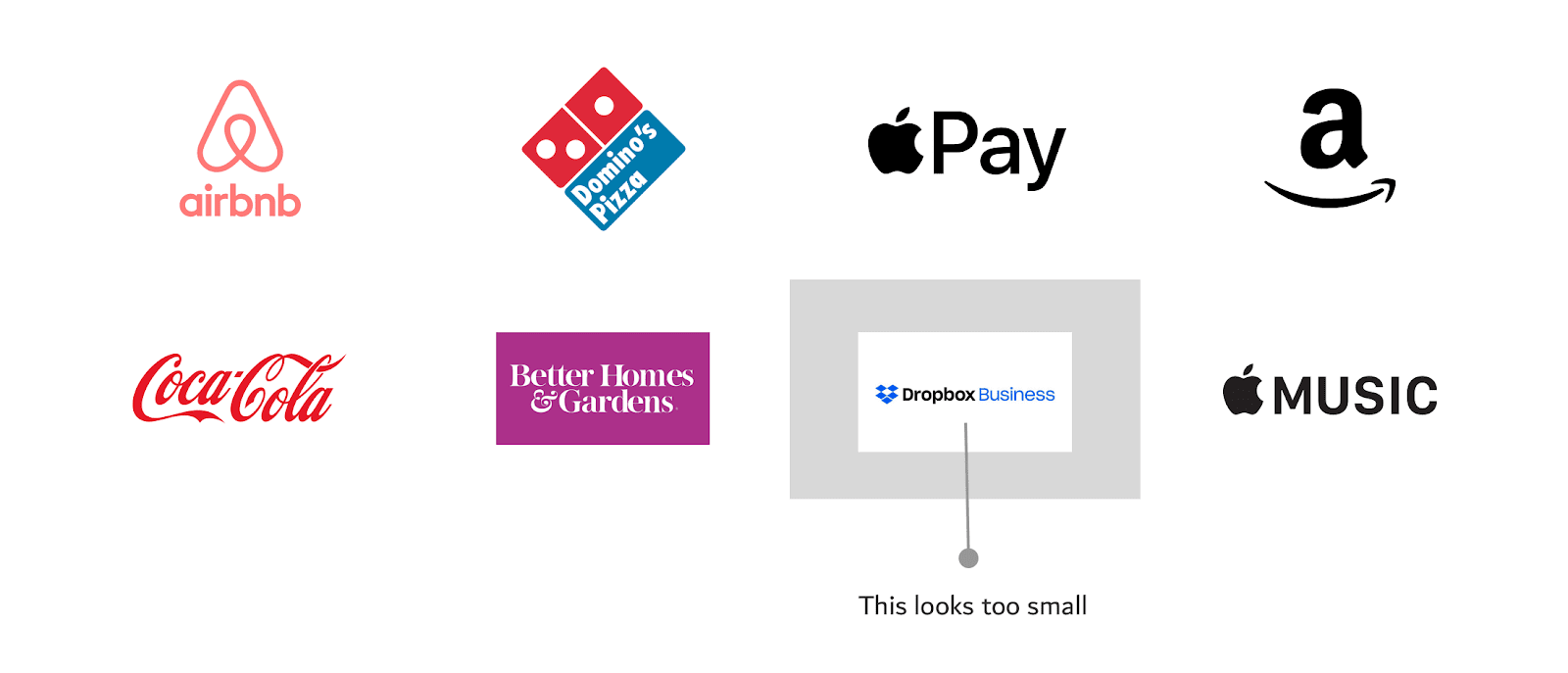
Resultado do redimensionamento e alinhamento de logotipos. O logotipo do Dropbox Business parece muito pequeno depois disso.
Após redimensionar e alinhar os logotipos, descobrimos um problema com um deles: o logotipo do Dropbox Business. Para tornar esse problema mais perceptível, deixei o retângulo auxiliar correspondente na figura anterior. Para iniciantes, esse logotipo é orientado horizontalmente (é muito longo) e também possui um fundo branco. Você pode corrigir isso cortando o plano de fundo no Sketch e ampliando o logotipo.

Corrigindo o logotipo do Dropbox Business
Agora, temos um bom layout pronto para ser recriado com HTML e CSS. Lembre-se de que, nas seções a seguir, procederemos da suposição de que você é um programador da Web e que você, do designer, obteve os logotipos, cujo tamanho ninguém prestou muita atenção.
Implementando um Layout para Logotipos Baseado na Grade CSS
Vamos falar sobre como criar uma seção de uma página contendo logotipos, considerando os seguintes requisitos:
- A seção do logotipo deve seguir as diretrizes para design web responsivo.
- Os tamanhos dos logotipos devem ser o mais próximos possível. Ou seja, não é recomendável que, entre os logotipos, por exemplo, exista um logotipo muito grande e outro muito pequeno.
- É necessário que os tamanhos mínimo / máximo sejam previamente definidos para os logotipos.
Aqui está o HTML:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
Neste exemplo, projetarei um layout de seção usando CSS Grid. Mas isso não deve limitar você na escolha da tecnologia para criar essas seções. Use aqui o que funciona para você e em quais navegadores você está interessado em suporte.
Aqui está o estilo:
.brands {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.brands__item {
background: #eee;
}
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
}

Introdução à seção do site com logotipos
Como você pode ver, como resultado, os logotipos ocupam toda a largura dos elementos-pai. Os tamanhos dos logotipos não são uniformes. Então, vamos começar a melhorar nossa seção configurando uma propriedade para logotipos
width:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
width: 100px;
}

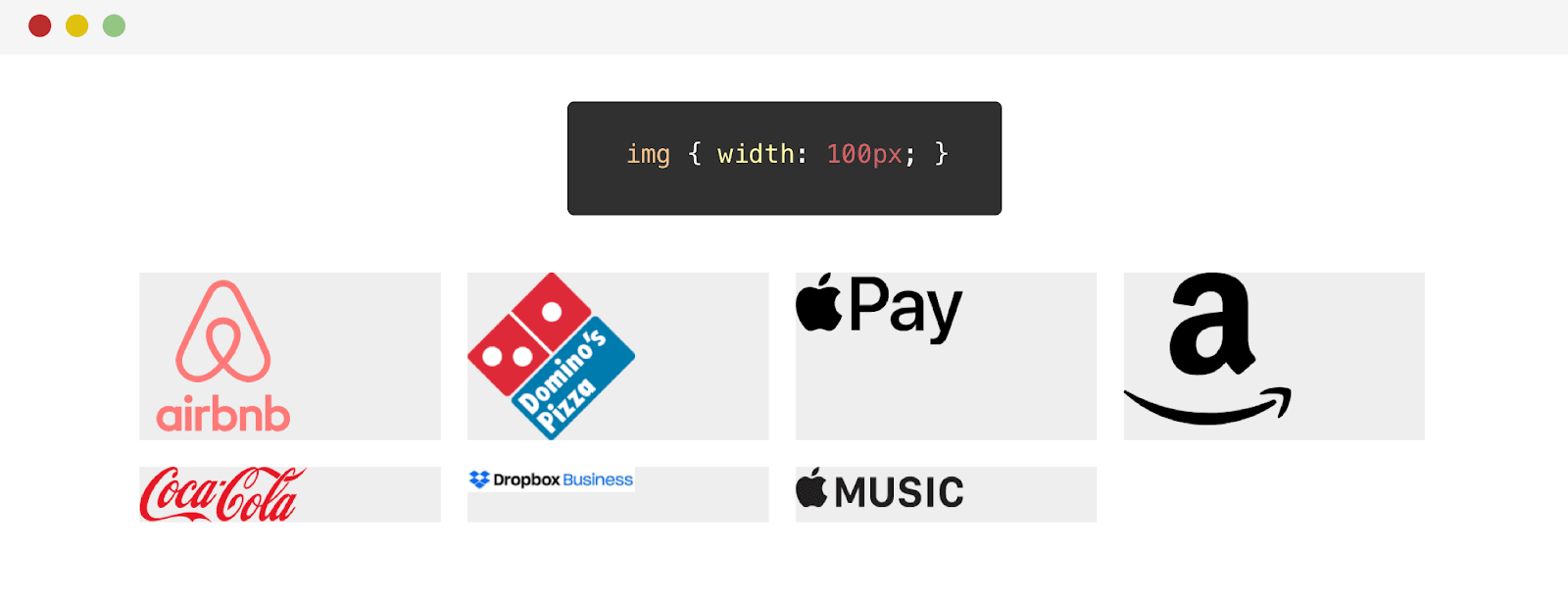
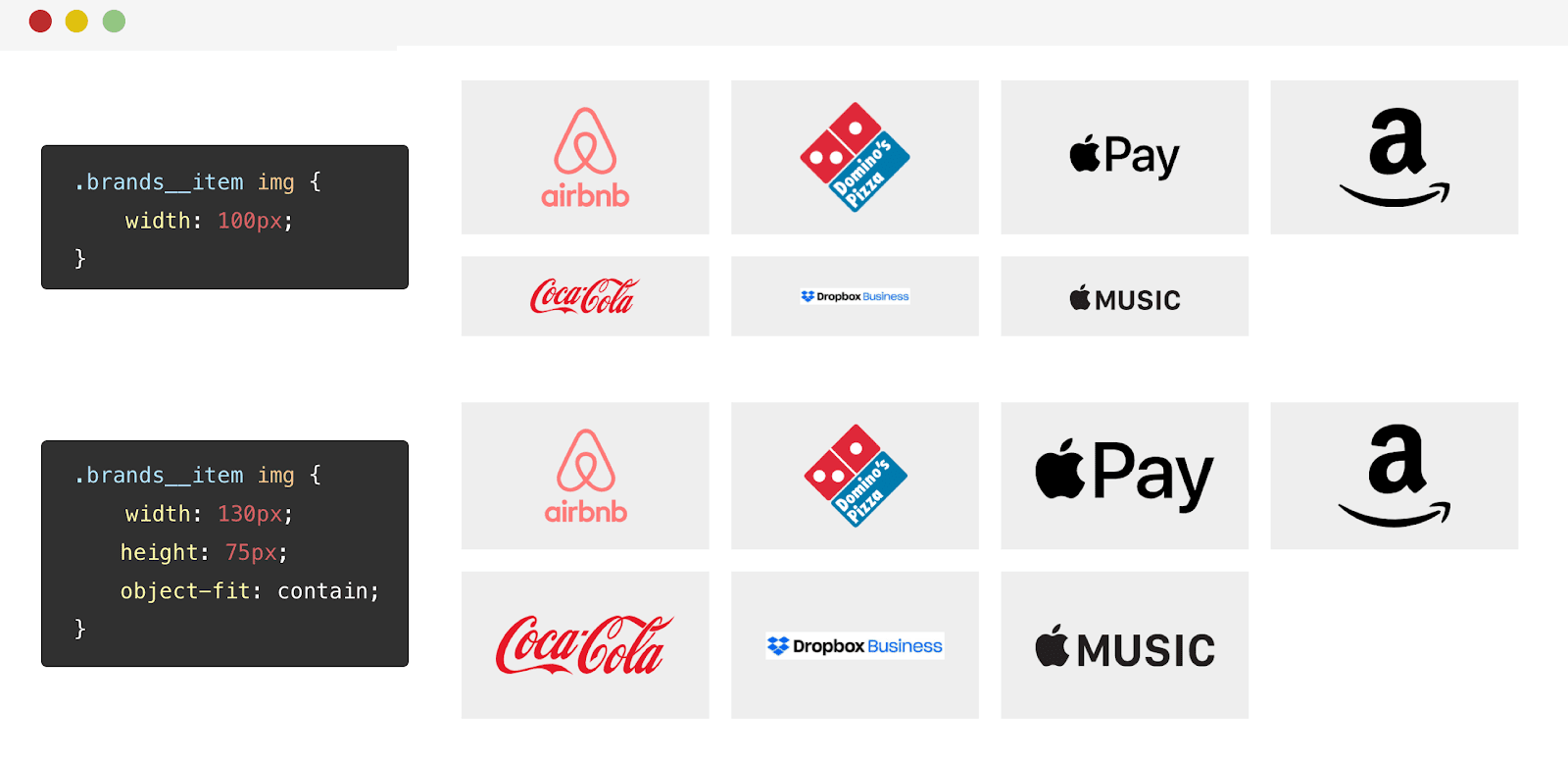
Resultado do ajuste da largura dos logotipos A
alteração da largura funcionou bem em alguns logotipos. Mas, por exemplo, a aparência do logotipo do Dropbox só piorou. O ponto é que este é um logotipo horizontal. Antes de procurar uma solução para esse problema, vamos tentar ajustar a altura dos logotipos:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
height: 70px;
}

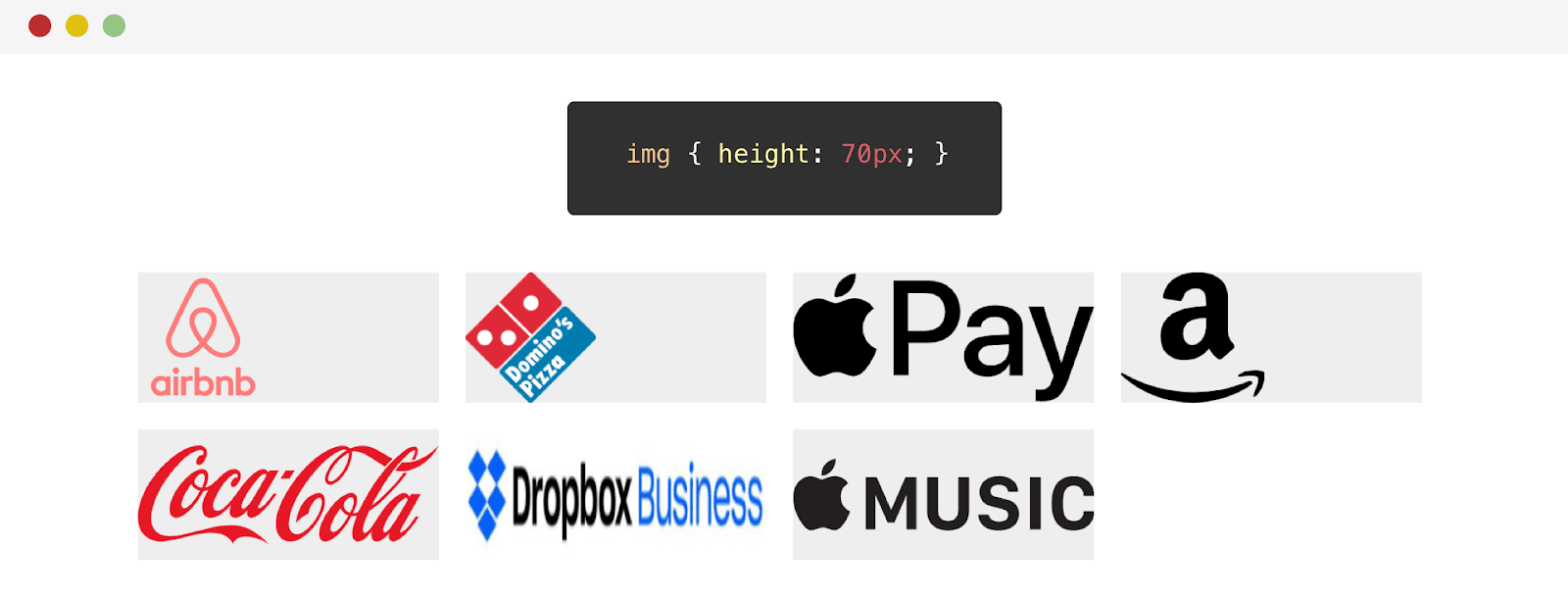
Resultado do ajuste da altura dos logotipos
Então, temos um problema. O logotipo do Dropbox não está bem esticado em altura. O ponto é que a altura desse logotipo é menor que a dos outros. Como resultado, o valor CSS
heightdeste logotipo é muito alto. Sua aplicação leva ao alongamento do logotipo fora de proporção.
Você pode resolver esse problema usando a propriedade
object-fit:
.brands__item img {
/* */
object-fit: contain;
}
Como resultado, vou me concentrar na solução para agora usar a propriedade
width.
Nosso próximo passo será alinhar os logotipos horizontal e verticalmente.
.brands__item a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
Os estilos do Flexbox tornaram possível centralizar logotipos. É assim que eles se parecem agora.

Os logotipos estão centralizados, mas o logotipo do Dropbox é muito pequeno.
Observe que o logotipo do Dropbox é muito pequeno. Isso permite concluir que a configuração da largura por si só não é adequada. Como deveríamos ser? Outra abordagem que tentei resolver esse problema que funcionou melhor do que a largura foi combinar as propriedades
widtheheight. Mas isso, se você se lembra, levou à deformação do logotipo. Isso, no entanto, pode ser corrigido usando a propriedadeobject-fit: contain.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
}

Os resultados da aplicação de diferentes abordagens ao estilo dos logotipos Essa
propriedade é
object-fit: containboa, independentemente da largura ou altura do logotipo, faz com que a imagem ocupe o espaço alocado a ela e, ao mesmo tempo, não distorça.
Sobre a diretiva apoia e sobre a propriedade de ajuste do objeto
Após a publicação deste material, adicionei esta seção a ele. Ou seja, estamos falando sobre o uso de uma diretiva
@supportspara detectar o suporte do navegador a uma propriedade object-fit. Se o navegador suportar essa propriedade, ele será usado junto com a propriedade height. Isso evita que os logotipos sejam estendidos em navegadores que não suportam object-fit. Obrigado ao Luis pela dica.
Para garantir que essa técnica funcione conforme o esperado, testei-a em outro conjunto de logotipos. Gostei do resultado.

Usando a propriedade de ajuste de objeto
Aqui, gostaria de demonstrar uma ilustração que visa mostrar os pontos fortes da propriedade
object-fit. Observe que, na ilustração a seguir, os logotipos estão contidos em duas linhas. Se, devido à sua proporção, eles não conseguirem preencher todo o espaço disponível, eles estarão alinhados no centro.

Análise da colocação do logotipo
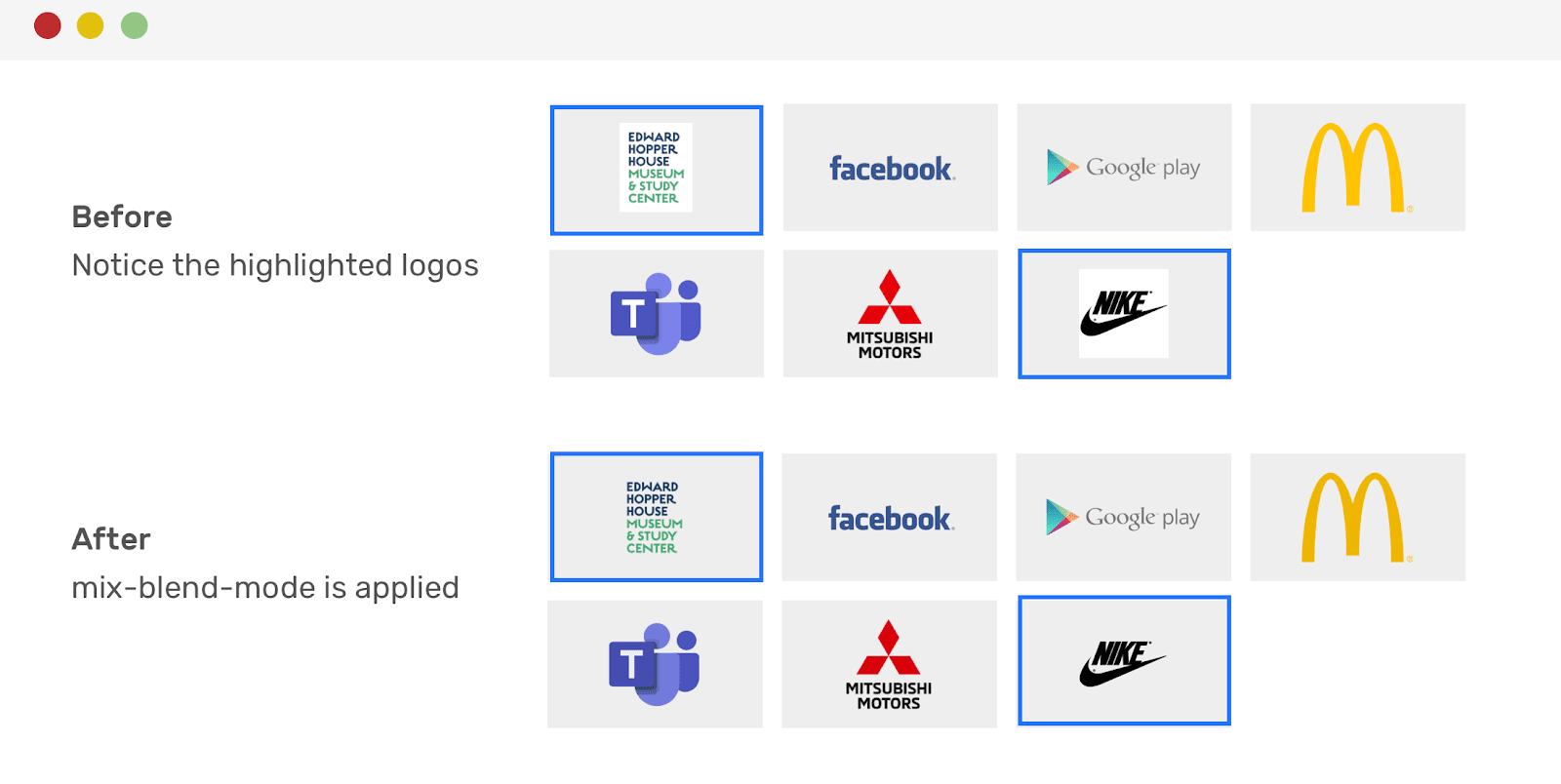
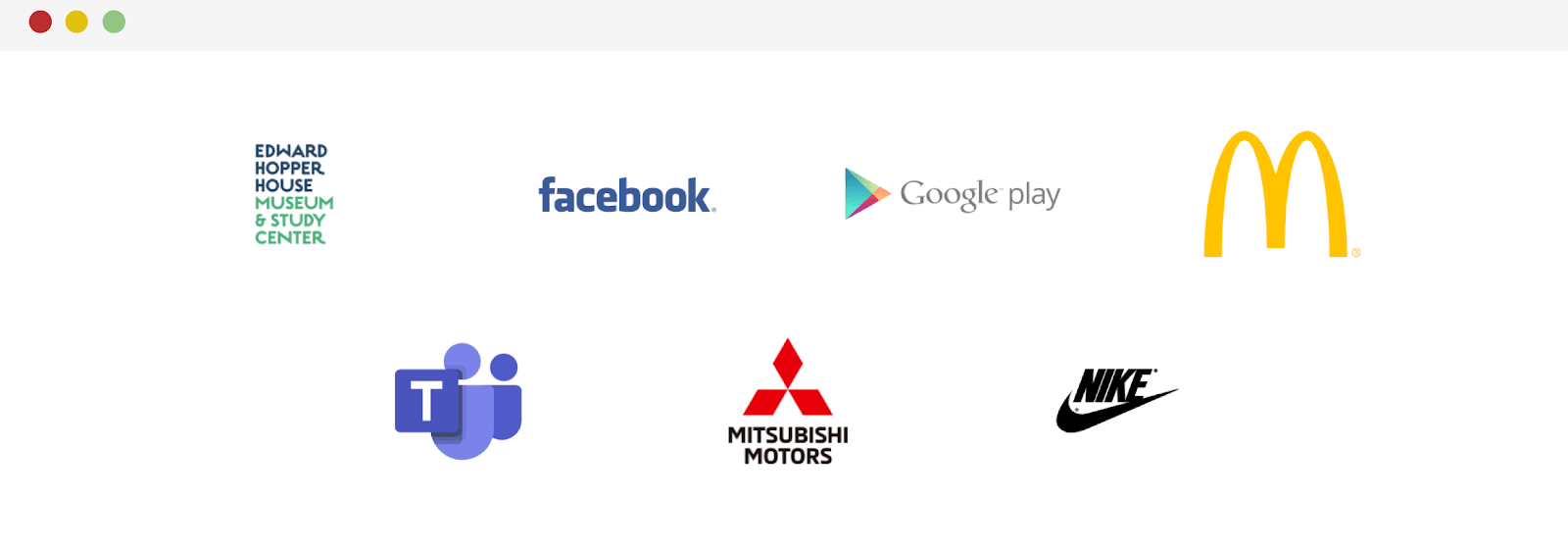
Usando a propriedade mix-blend-mode para remover o fundo branco
Os logotipos são colocados em um fundo cinza. Graças a isso, podemos notar que alguns deles, sendo imagens JPG, têm um fundo branco opaco.
Se você não conseguir obter uma versão da imagem do logotipo com um plano de fundo transparente, ainda poderá usar a propriedade CSS para se livrar do plano de fundo
mix-blend-mode. Com ele, o fundo branco desaparecerá como se por mágica.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
mix-blend-mode: multiply;
}
Está feito! O fundo branco desapareceu. Vale ressaltar, porém, que essa técnica pode tornar alguns logotipos mais escuros. Por exemplo - aconteceu com o logotipo do McDonald's.

Logotipos antes e depois de se livrar do branco. Preste atenção às imagens destacadas
Usando seletores CSS
Após a publicação, fiz outra adição ao artigo. O fato é que, neste tweet, fui solicitado a usar seletores CSS para aplicar a propriedade
mix-blend-modeapenas às imagens .jpg e .png:
.brands__item img[src$='.jpg'],
.brands__item img[src$='.png'] {
mix-blend-mode: multiply;
}
Alinhar a última linha de logotipos ao centro
Ao exibir um conjunto de logotipos em uma página e usar um layout de grade, você não pode ter certeza absoluta de que todos os lugares na última linha serão ocupados. O espaço vazio na última linha de logotipos (esta é a última linha do nosso exemplo) não parece muito bom. Para alinhar a última linha de logotipos no centro, é melhor usar o Flexbox em vez do Grid para projetar o layout da seção correspondente.
.brands {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.brands__item {
flex: 0 0 50%;
}
@media (min-width: 700px) {
.brands__item {
flex: 0 0 33.33%;
}
}
@media (min-width: 1100px) {
.brands__item {
flex: 0 0 25%;
}
}
A última linha de logotipos agora estará bem centralizada.

Layout do Flexbox e alinhamento central da última linha de logotipos
Recomendações finais
Antes de concluir este artigo, gostaria de lhe dar algumas dicas que você pode levar em consideração ao trabalhar em um layout de grade para a seção da página em que planeja exibir logotipos:
- Verifique a largura e a altura reais das imagens do logotipo. Por exemplo, alguns deles podem ter dimensões como 2500 x 1200. Isso é muito para um logotipo. Se você encontrar essas imagens, discuta com o designer a possibilidade de redimensionar logotipos muito grandes, fale sobre como trazer todas as imagens para aproximadamente o mesmo tamanho. Por exemplo, pode ser algo como 250x100.
- , . , , ,
mix-blend-mode.
-, ?
