Curso Inglês original foi online vuemastery.com, preparamos para você uma tradução para Russo. Depois de concluir a primeira lição, você aprenderá o que é uma instância do Vue e como começar a desenvolver seus próprios aplicativos Vue.

Pré-requisitos
Aqueles que optarem por fazer este curso deverão ter conhecimento de tecnologias básicas da Web: HTML, CSS e JavaScript.
Neste curso, estaremos desenvolvendo uma página que é um cartão de produto.

A página que estaremos desenvolvendo
O objetivo da lição
Neste tutorial, veremos como usar o Vue para exibir dados em uma página da web.
Código inicial
Começaremos com um código HTML e JavaScript muito simples em dois arquivos.
Arquivo
index.html:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Product App</title>
</head>
<body>
<div id="app">
<h1>Product Name</h1>
</div>
<script src="main.js"></script>
</body>
</html>
Arquivo Main.js:
var product = "Socks";
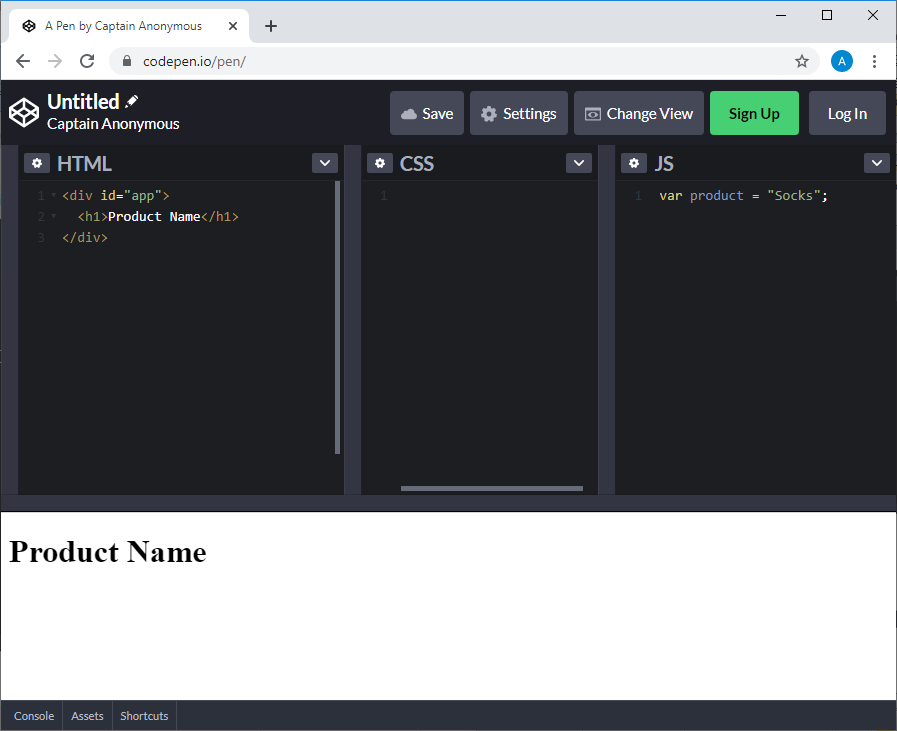
Este curso usa a plataforma codepen.io como o ambiente no qual você deve fazer sua lição de casa . Os modelos correspondentes são projetados como projetos CodePen. Os participantes deste curso são incentivados a executar independentemente todo o código que encontrar aqui.
A interface CodePen possui três áreas para código. Estes são, respectivamente, campos HTML, CSS e JS. O código digitado nos campos CSS e JS é automaticamente conectado à página da web descrita no campo HTML. Ou seja, para recriar o exemplo acima no ambiente CodePen, é necessário inserir na área HTML o código contido na tag de
<body>arquivo index.htmlsem a última linha de conexão main.jse na área JS - o código main.js.

Introdução ao CodePen Não é necessário
usar o CodePen para executar o código de exemplo. Você pode usar facilmente algum outro serviço online ou pode se familiarizar com um ambiente de desenvolvimento local recriando os arquivos descritos aqui.
Uma tarefa
Precisamos de um mecanismo que permita pegar um valor que esteja no código JavaScript, por exemplo, o que está atualmente gravado em uma variável
producte colocá-lo no código de uma página da web, em uma tag h1.
A estrutura Vue.js nos ajudará a resolver esse problema. Aqui está o guia oficial em russo para ele.
A primeira etapa do nosso trabalho com o Vue é conectar a estrutura à página. Para fazer isso, vamos fazer alterações no arquivo
index.htmladicionando o main.jsseguinte , logo acima do código de conexão do arquivo :
<script src="https://unpkg.com/vue"></script>
Em seguida,
main.jsinserimos o código a seguir, removendo a declaração da variável product:
var app = new Vue({
el: '#app',
data: {
product: "Socks"
}
})
Agora precisamos vincular o DOM aos dados da instância do Vue. Isso é feito usando uma construção HTML especial, usando a sintaxe Bigode, que usa chaves duplas:
<div id="app">
<h1>{{ product }}</h1>
</div>
A expressão JavaScript entre chaves será substituída pelo valor da
productpropriedade do objeto data.
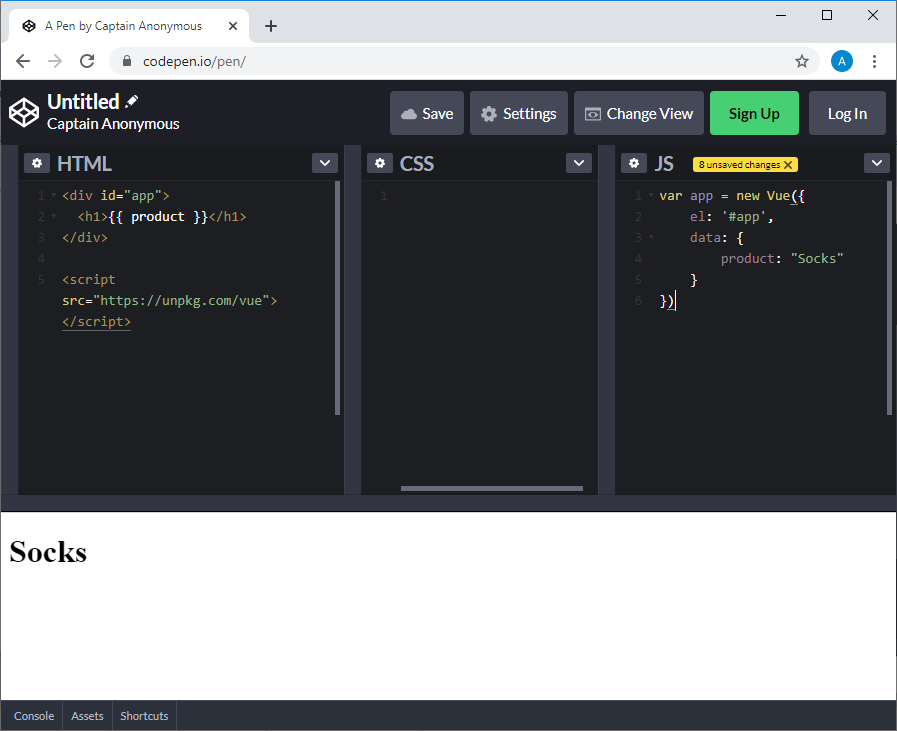
É assim que o projeto ficará no CodePen se tudo funcionar como deveria.

Dados transferidos do JavaScript para a página HTML
Como você pode ver, pudemos transferir dados do código JavaScript para a página HTML. Agora vamos dar uma olhada no que acabamos de fazer.
Vue Instance
Aqui está um diagrama do código usado para criar uma instância do Vue:
var app = new Vue({options})
A instância do Vue é a entidade raiz do aplicativo. É criado passando
Vueum objeto com opções para o construtor . Este objeto contém várias propriedades e métodos que dão à instância do Vue a capacidade de armazenar dados e executar alguma ação.
Conectando a instância do Vue ao elemento da página da web
Observe a seguinte propriedade do objeto de opção usado para criar a instância do Vue:
el: '#app'
Usamos essa propriedade para conectar a instância do Vue ao nosso elemento da página. Isso nos permite criar um link entre a instância do Vue e a parte correspondente do DOM. Em outras palavras, ativamos o Vue no elemento
<div>com o ID appgravando '#app'na propriedade do elobjeto de opção que foi usado para criar a instância do Vue.
Colocando dados em uma instância do Vue
A instância do Vue possui algum espaço de armazenamento. Esses dados são descritos usando uma
datapropriedade de objeto com opções:
data: {
product: "Socks"
}
Os dados armazenados em uma instância do Vue podem ser acessados a partir do elemento da página da web ao qual a instância do Vue está conectada.
Usando expressões JavaScript no código HTML
Se quisermos que o valor da propriedade
productseja exibido onde o texto do cabeçalho de primeiro nível é exibido, o nome dessa propriedade pode ser colocado entre chaves duplas na tag correspondente:
<h1>{{ product }}</h1>
Na verdade, estamos falando do fato de que, entre chaves duplas, é uma expressão JavaScript, cujos resultados a estrutura substitui na tag
<h1>como texto.
Um termo importante: expressão
As expressões permitem usar valores armazenados em uma instância do Vue, bem como construções JavaScript, cuja utilização permite criar alguns novos valores.
Quando o Vue vê uma expressão
{{ product }}, entende que estamos fazendo referência aos dados associados à instância do Vue usando uma chave product. A estrutura substitui o nome da chave pelo seu valor correspondente. Nesse caso, é - Socks.
Exemplos de expressões
Como mencionado, você pode usar várias construções JavaScript em chaves duplas. aqui estão alguns exemplos:
{{ product + '?' }}
{{ firstName + ' ' + lastName }}
{{ message.split('').reverse().join('') }}
Conhecendo a reatividade
A razão pela qual o Vue gera um
<h1>valor de propriedade na tag imediatamente após o carregamento da página producté porque o Vue é uma estrutura reativa. Em outras palavras, os dados da instância do Vue estão associados a todos os locais na página da web que possuem links para esses dados. Como resultado, o Vue pode não apenas exibir dados em algum lugar da página, mas também atualizar o código HTML correspondente no caso de os dados a que se refere serem alterados.
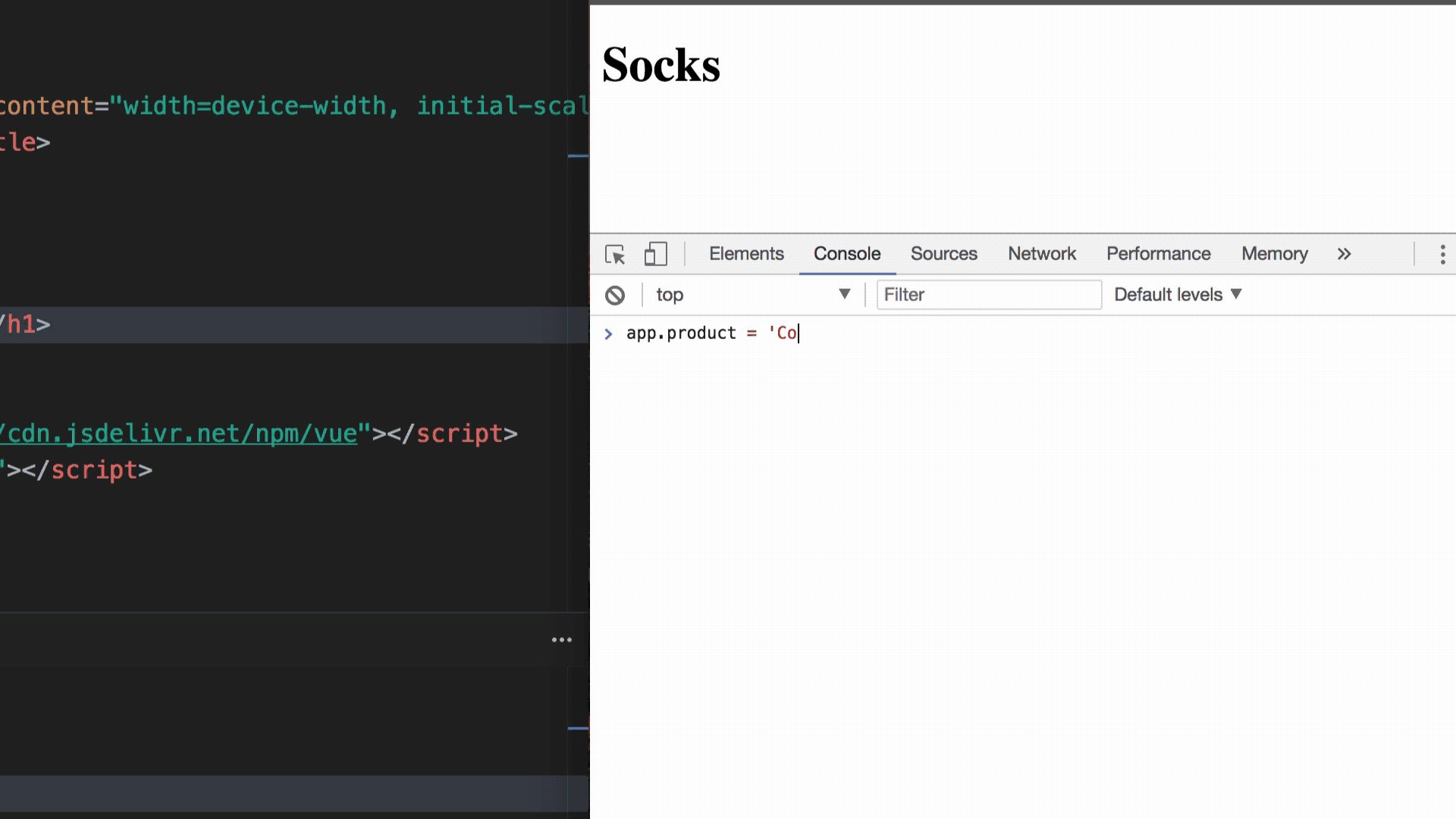
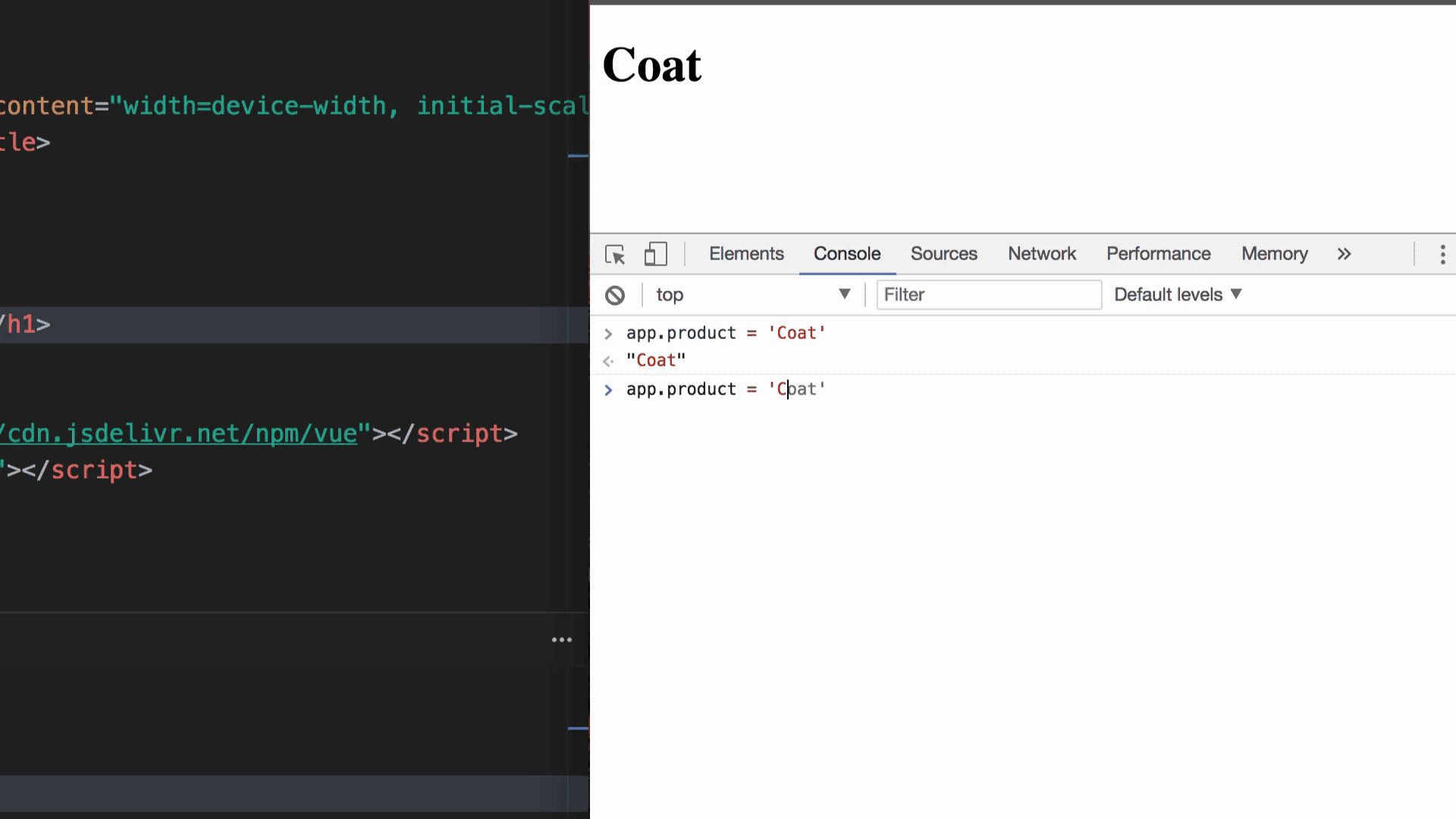
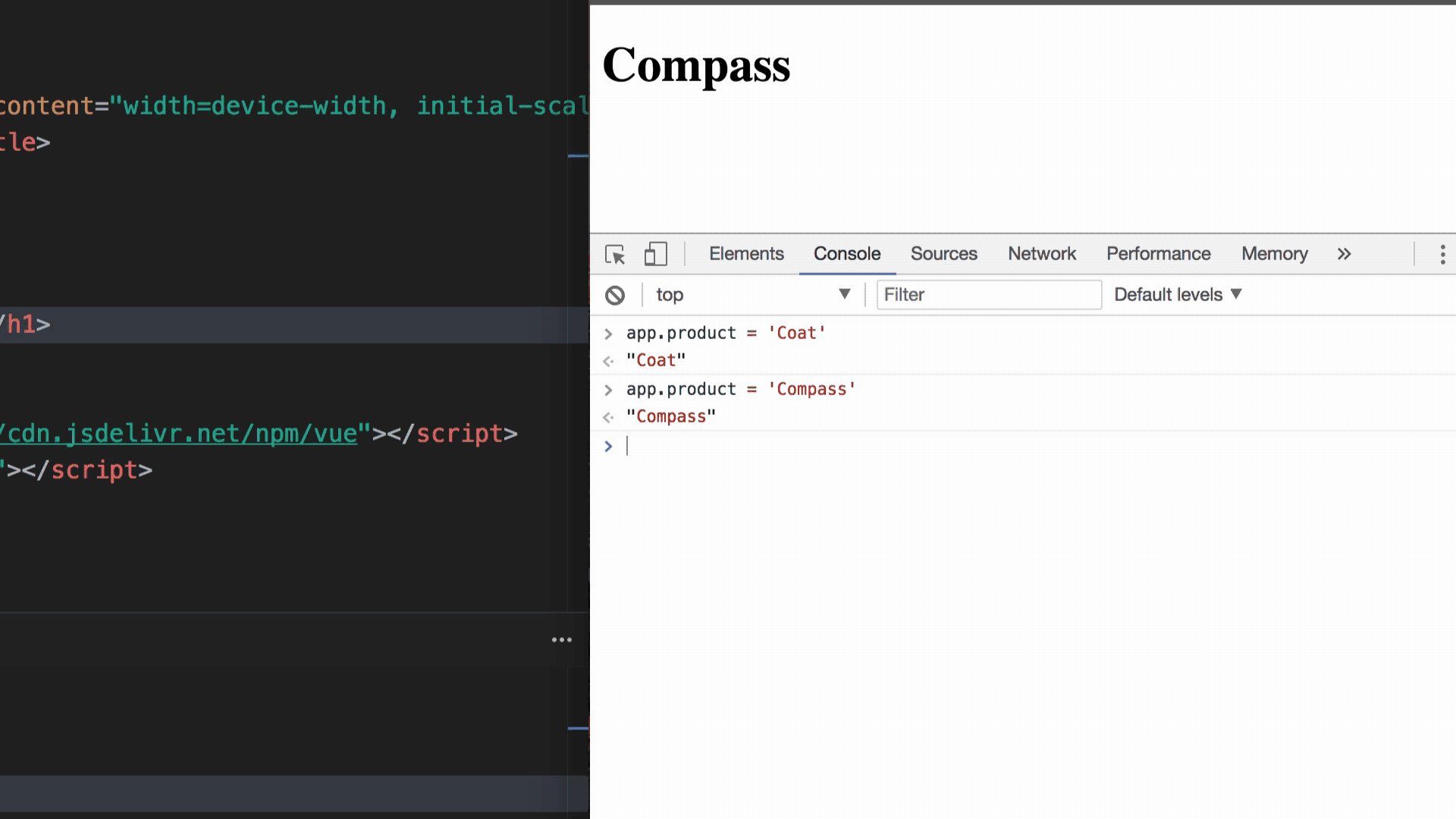
Para provar isso, vamos abrir o console das ferramentas do desenvolvedor do navegador e alterar o valor gravado na propriedade do
productobjeto app. Quando fazemos isso, por exemplo, digitando no console app.product = 'Coat', o texto exibido na página também muda.

Alterar o valor da propriedade do produto altera o texto exibido na página da Web.
Veja como é fácil fazer isso?
Oficina
Adicione uma chave
descriptioncontendo texto aos dados que já estão na instância do Vue A pair of warm, fuzzy socks. Em seguida, imprima o valor dessa chave no elemento <p>que deve estar abaixo do elemento <h1>.
→ Aqui está um modelo que você pode usar para resolver este problema.
→ Aqui está a solução para o problema.
Resultado
Vamos falar sobre o que aprendemos hoje:
- Aprendemos como começar a desenvolver um aplicativo Vue criando uma instância do Vue e como exibir dados em uma página da web.
- A instância do Vue é a raiz de todos os aplicativos do Vue.
- A instância do Vue se conecta ao elemento DOM selecionado quando é criado.
- Os dados armazenados em uma instância do Vue podem ser enviados para uma página usando a sintaxe Bigode, que usa chaves duplas
{{ }}com expressões JavaScript. - Vue é uma estrutura reativa.
→ Parte 1: Instanciando o Vue
→ Parte 2: Vinculação de atributos no Vue
