
Anteriormente, escrevi que não há design na 1C UI \ UX . Este artigo é sobre como nós, com a ajuda de tecnologias como Java Script, React.js e Google Firebase, decidimos criar um serviço da Web que nos permitirá elaborar a interface do usuário com menos trabalho, em comparação com 1C: Configurator e, mais ainda, 1C: EDT e design UX do futuro aplicativo 1C, corrija-o rapidamente e transfira o programador já acordado do futuro aplicativo comercial para o programador.
Para começar, vou falar sobre a dor na implementação de projetos no 1C e na medida em que eles abandonaram o 1C e começaram a desenvolver tecnologias da Web, mas, curiosamente, para corrigir a situação no 1C.
Parte 1 - a questão. Tarefas a serem resolvidas
1. Ferramentas para analistas de negócios, gerentes de projeto, gerentes de vendas.
Apesar do desenvolvimento de ferramentas técnicas do ecossistema 1C (escrevi acima sobre 1C: EDT , etc.), as ferramentas para os especialistas que estão na vanguarda dos projetos de desenvolvimento e implementação permanecem extremamente escassas: analistas de negócios, consultores, gerentes de projetos, eles são , são um dos primeiros a se reunir com o Cliente, coletar requisitos, interpretar o que ouvem, formalizar na forma de especificações técnicas e outros documentos do projeto. Além disso, o “front office” não possui tantas ferramentas avançadas para a formação de especificações técnicas, prototipagem e design quanto os programadores.
Para mostrar ao cliente o que o espera como resultado do projeto (programação), os consultores desenham formulários no Paint, MS Excel e outros, não muito longe das ferramentas de conveniência. Ainda não há consenso, um padrão em ferramentas para formalizar processos de negócios, alguém usa o Business Studio, alguém Visio, o próprio fornecedor - 1C: DSS, etc., sem mencionar a notação padrão (IDF0, ARIS etc.)
2. Várias iterações de entrega de trabalho
Depois que os requisitos são coletados, formalizados e acordados, todo o material é transferido para o programador, iniciando o desenvolvimento, como resultado do nascimento de um produto que passa por dois, três ou mais ciclos de revisões, alterações, termos técnicos (lógica, algoritmos) e interface, termos do projeto aumenta, o orçamento derrete diante de nossos olhos, a lealdade do cliente é testada, a equipe está sob estresse e pressão. Não estou falando de situações em que um programador está apenas aprendendo e 4-5 iterações de entrega não podem ser evitadas, estou falando de alterações que surgem devido aos problemas descritos acima - a falta de ferramentas de visualização adequadas para analistas, gerentes de tarefas.
3. Comunicação e complexidade da percepção. Implementação online do 1C
Clássico: o cliente diz uma coisa, significa outra, o analista - a terceira e o programador - a quarta. Nas realidades atuais, restrições de quarentena em reuniões presenciais são impostas adicionalmente a isso, as implantações remotas começam.
Design de UI e UX, desenvolvimento de interfaces para soluções no 1C
Há vários anos, a comunidade 1C vem pronunciando e discutindo termos como UI, UX, agora falaremos sobre eles e também falaremos sobre o CX.
- Experiência do Usuário (UX) - experiência do usuário. O objetivo de um designer de UX é garantir que o usuário obtenha rápida e facilmente do programa o uso para ele.
- Interface do usuário (UI) - interface do usuário. O objetivo de um designer de interface do usuário é criar um design de interface de produto estético.
O exemplo mais impressionante de interface do usuário e UX na vida cotidiana (estes não são apenas termos de TI :-) quando a interface do usuário é boa, mas o UX não é:

corrija a situação e leve o UX a um nível alto:

a linha entre a interface do usuário e o UX é muito fina e, às vezes, difícil de distinguir, mas é.
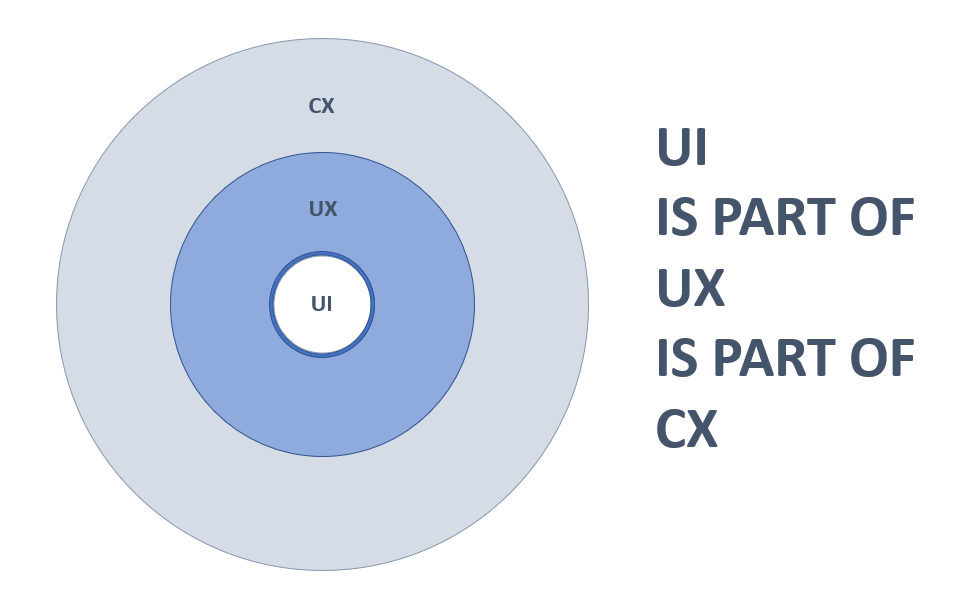
Você sabia que a interface do usuário e o UX afetam diretamente o CX?
- CX (experiência do cliente) - experiência do cliente. Seu produto é o rosto da sua empresa ou marca pessoal (reputação). Uma solução de software bem projetada e bem pensada, com um design bonito, aumenta a fidelidade do cliente (NPS) à sua marca e empresa.
Como resultado, a correlação desses três componentes é a seguinte:

5. Fome da equipe
Era, é e sempre será assim, e não apenas no setor de TI. Não seremos capazes de derrotar esse problema, mas definitivamente o minimizaremos. Ao mesmo tempo, a comunidade 1C precisa não apenas de programadores, como também dizem, técnicos, mas também de analistas de negócios, RPs, administradores e humanidades. Acima, eu disse que em setores relacionados, como o desenvolvimento de sites e aplicativos móveis, existem especialistas (profissões) como designers de UI \ UX (geralmente combinados em uma pessoa) e, na indústria 1C, um designer de UI \ UX é programador. Precisamos atrair designers de UI e UX para a indústria, começar a cultivá-los, isso trará um efeito triplo:
- Vai liberar o tempo dos programadores, mudar alguns dos trabalhos preliminares para os designers.
- , .
- , (, , ..).
, :
- -, , . , , , , , , , .
- , , , , .
- Comunicação e complexidade da percepção, amplificadas pelo trabalho remoto e uma crescente transição para o trabalho on-line e implementação de projetos na 1C Aparência e design - há relatórios
- Conveniência e qualidade das interfaces, aumentando diariamente os requisitos dos clientes em um estudo mais aprofundado das soluções de design da UI \ UX. Concorrência de "Produtos da Web". Dificuldades em se comunicar e se entender
- Fome de pessoal.
Parte 2 - o uso de tecnologias da web para popularizar as tecnologias 1C 1C. Solução dos problemas indicados
No processo de compreensão e busca de soluções para os problemas identificados, foram formulados os requisitos para o futuro produto:
- A ferramenta deve ser simples, intuitiva, permitindo que analistas e consultores de negócios iniciantes dominem rapidamente o mecanismo das soluções de prototipagem no 1C.
- Online, que não requer instalação e licenças corporativas 1C, disponível para uma ampla audiência.
- Simplicidade e conveniência de trabalhar no design de UI e UX, o que permitirá que você crie uma interface ideal sem envolver um programador, no estágio de coleta de requisitos.
- A possibilidade de colaboração online entre o contratado (analista de negócios) e o cliente, a fim de melhorar a qualidade da comunicação e reduzir os fatores negativos da mudança para um modo online de trabalho e interação.
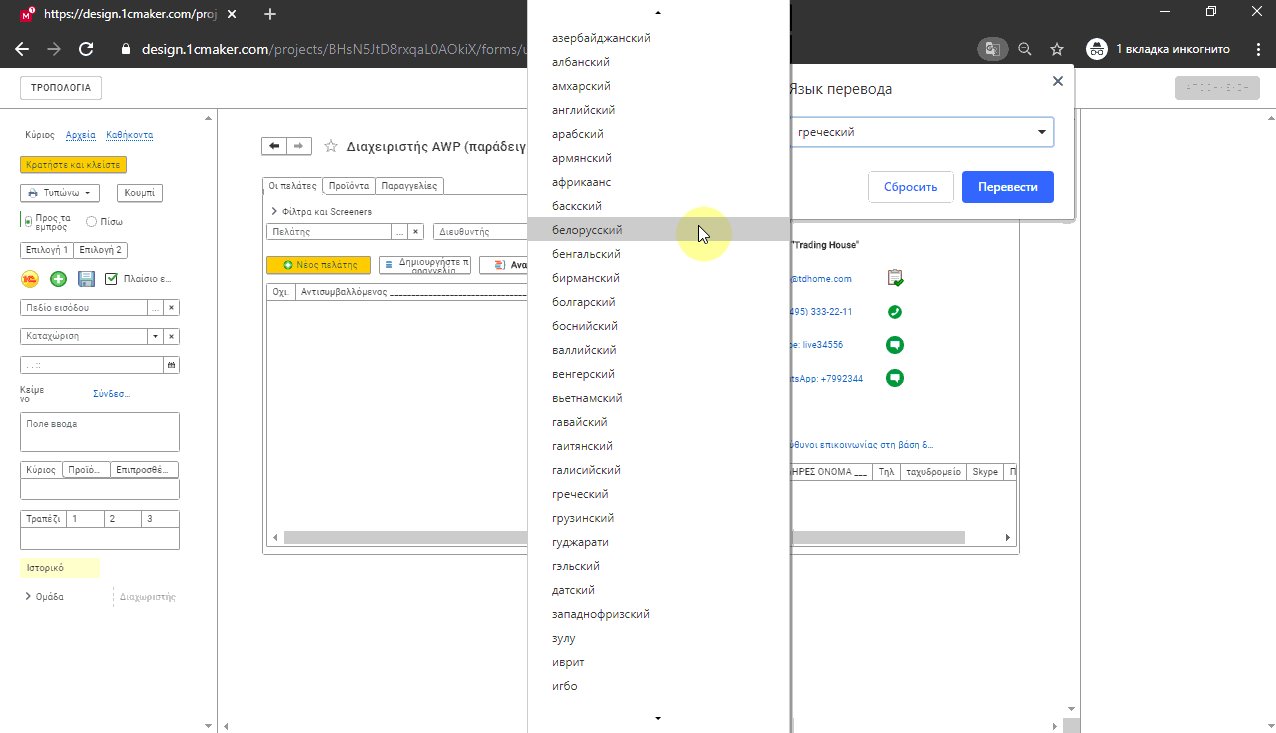
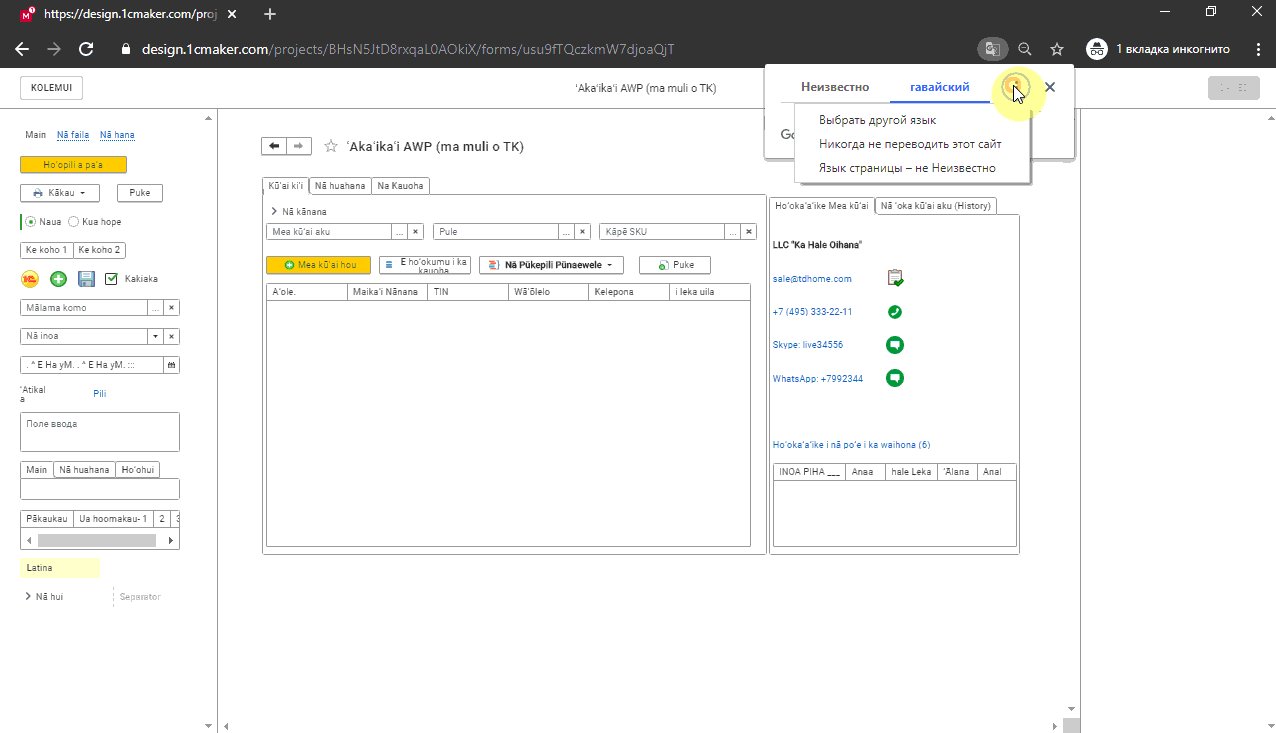
- Ao longo do caminho, foi adicionado um requisito - uma interface multilíngue e a possibilidade de tradução simples e automática da interface para os idiomas mais populares.
Visão geral da tecnologia
Frontend
- Baseia-se na abordagem de Aplicativo de Página Única e na estrutura React.
ru.reactjs.org - Para implementar a interface do usuário do designer de formulário, use a interface do usuário do material.
material-ui.com/ru - A grade para projetar formulários e implementar colunas também será obtida do Material, mas exigirá ajustes.
material-ui.com/ru/components/grid - Exemplos de implementação de uma ideia semelhante de arrastar e soltar de criar um layout a partir de elementos:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form- builde
Processo interno
- No primeiro estágio, basta usar uma abordagem sem servidor e usar o Google Firebase como base.
- No futuro, começaremos a desenvolver nosso próprio aplicativo de back-end no Node.js.
Arquitetura: o

que aconteceu no final, vamos analisar a funcionalidade em ordem:
1. Um serviço online que não requer a implantação de uma plataforma, licenças 1C, disponível a qualquer hora, em qualquer lugar.

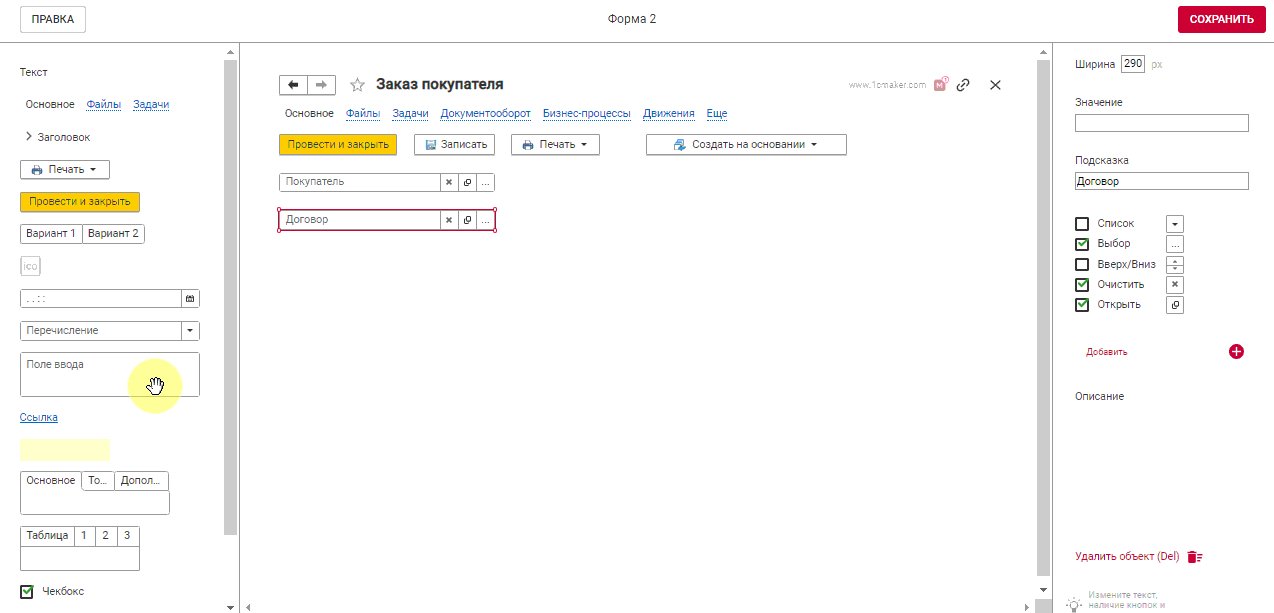
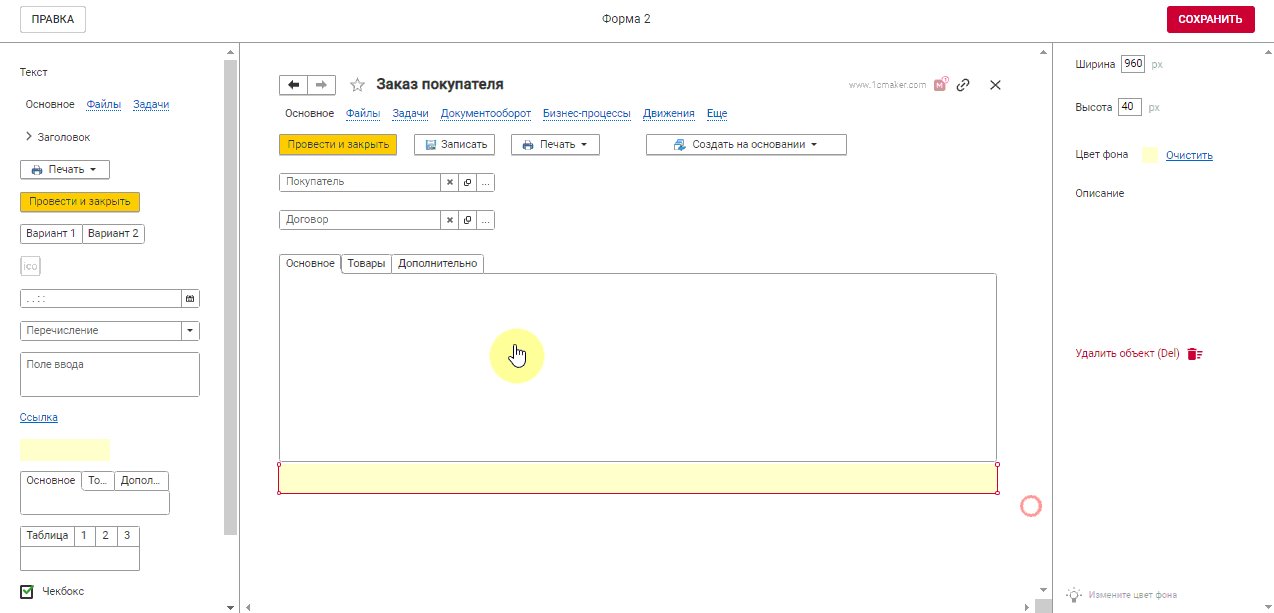
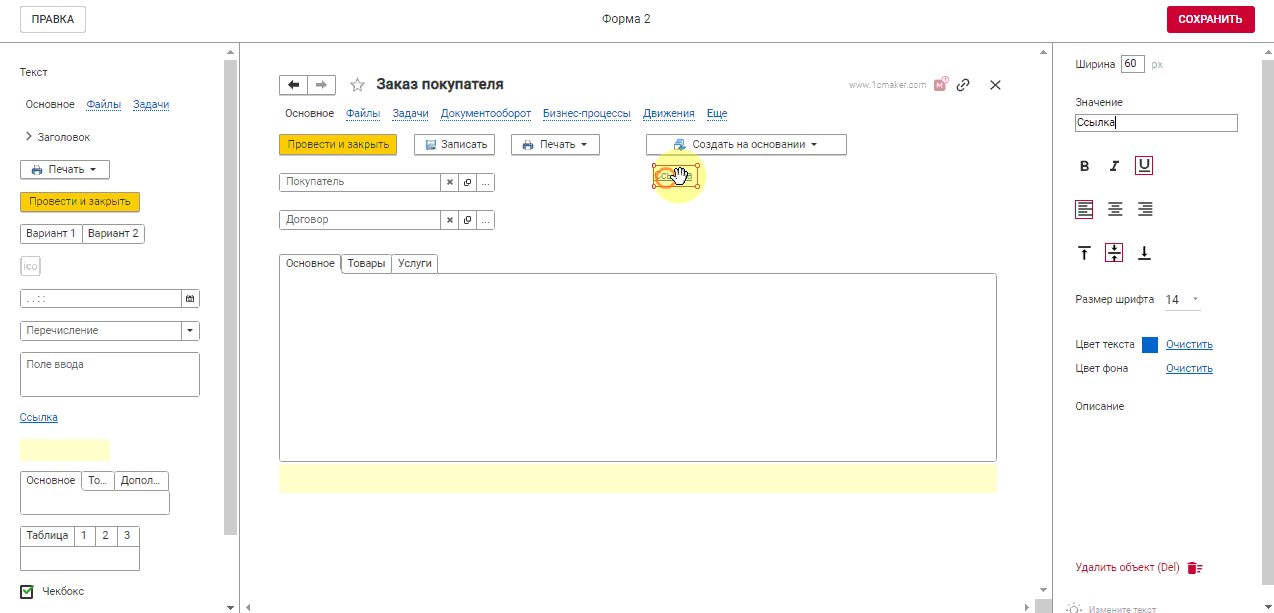
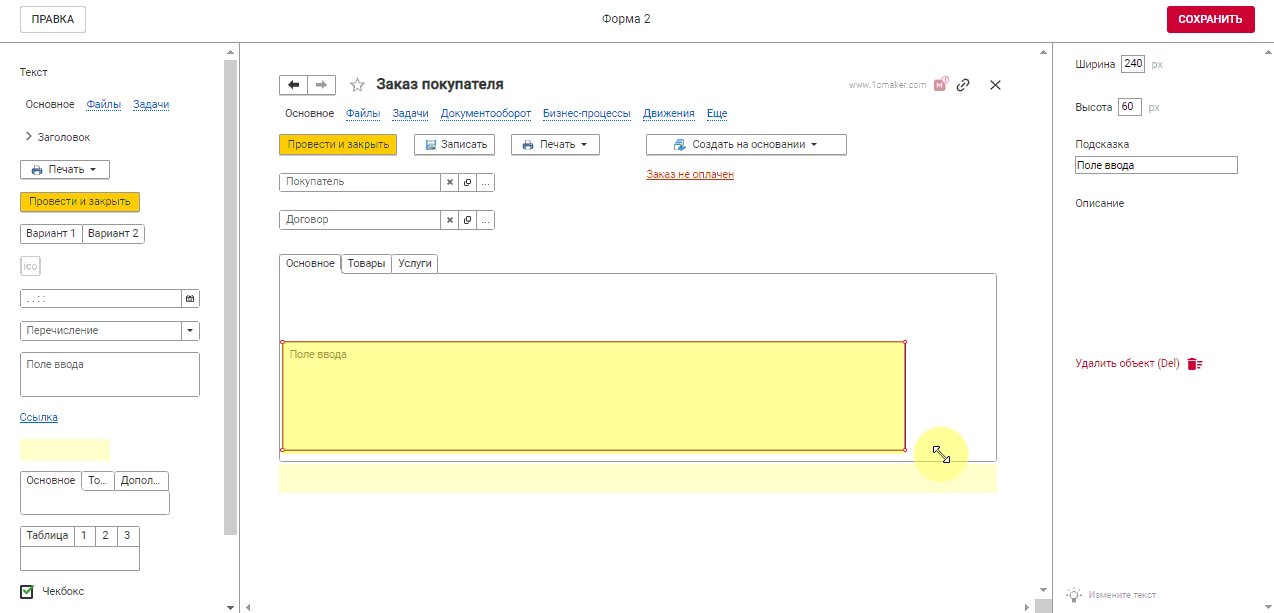
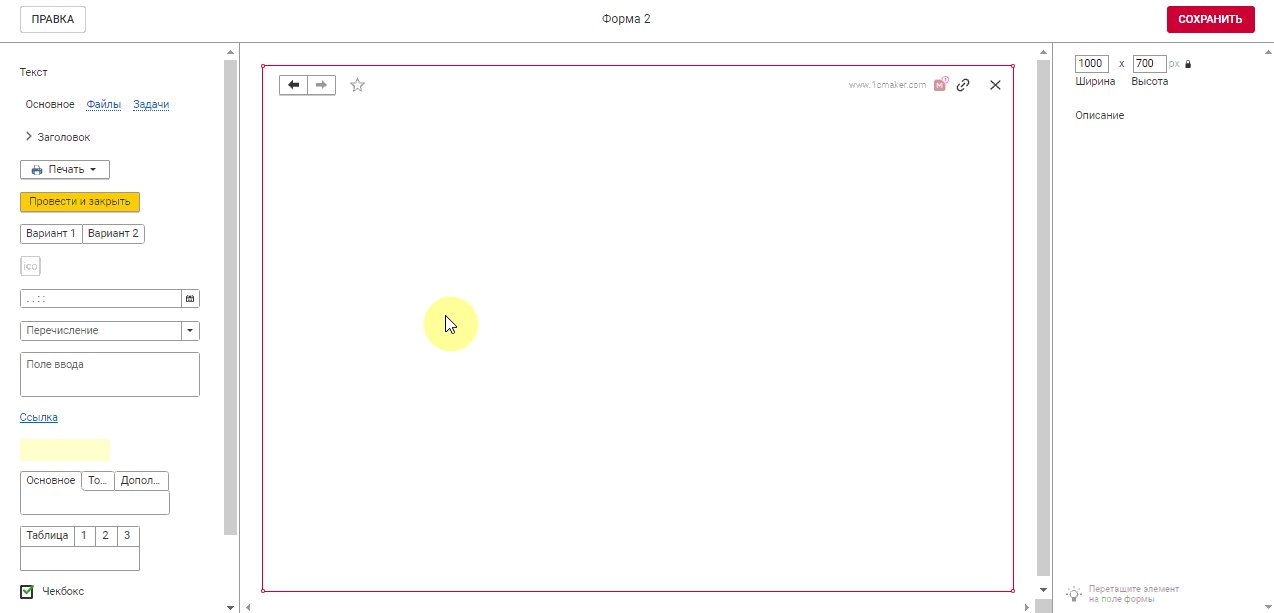
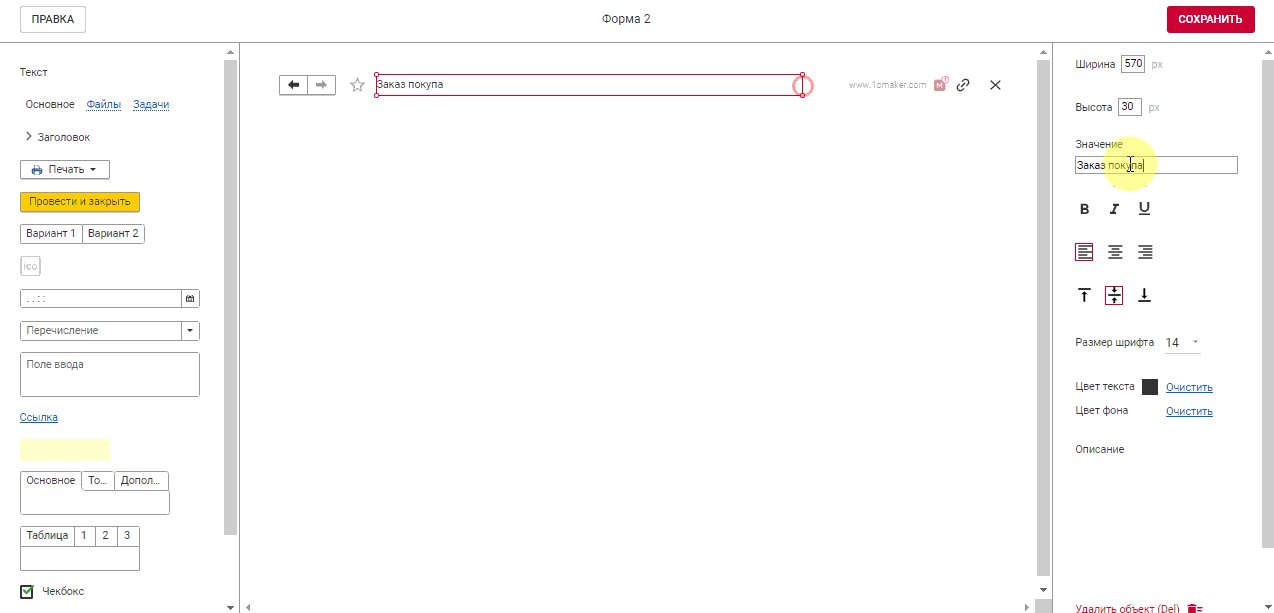
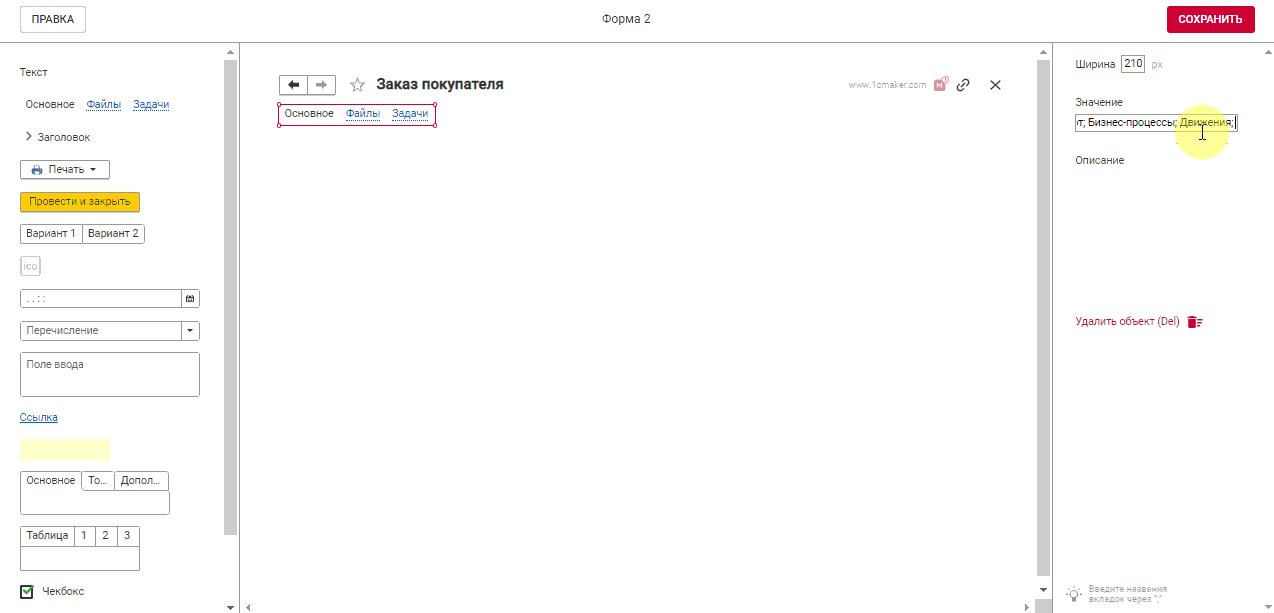
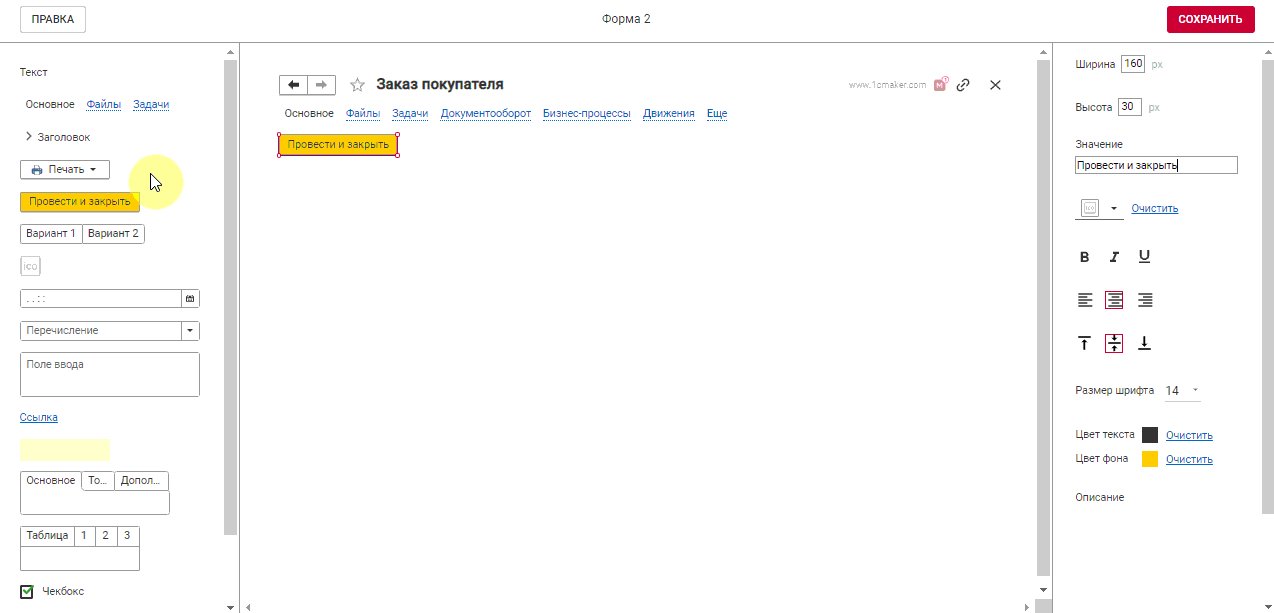
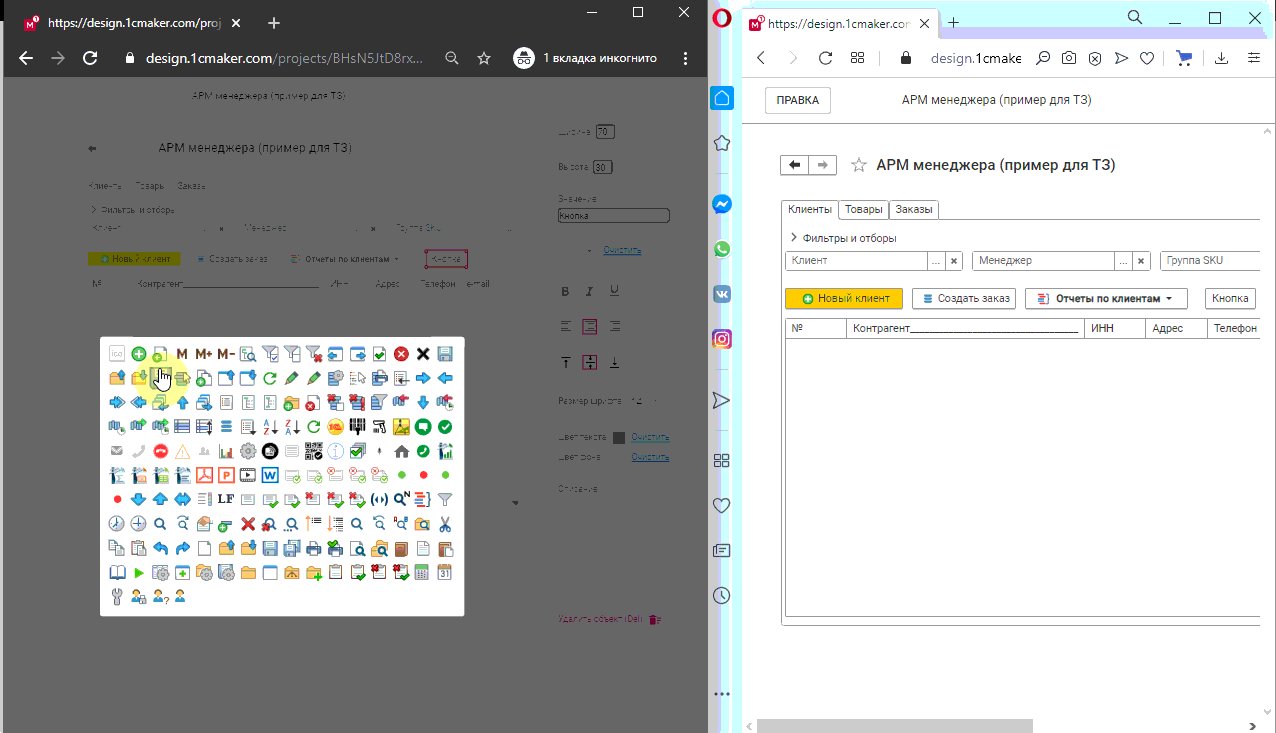
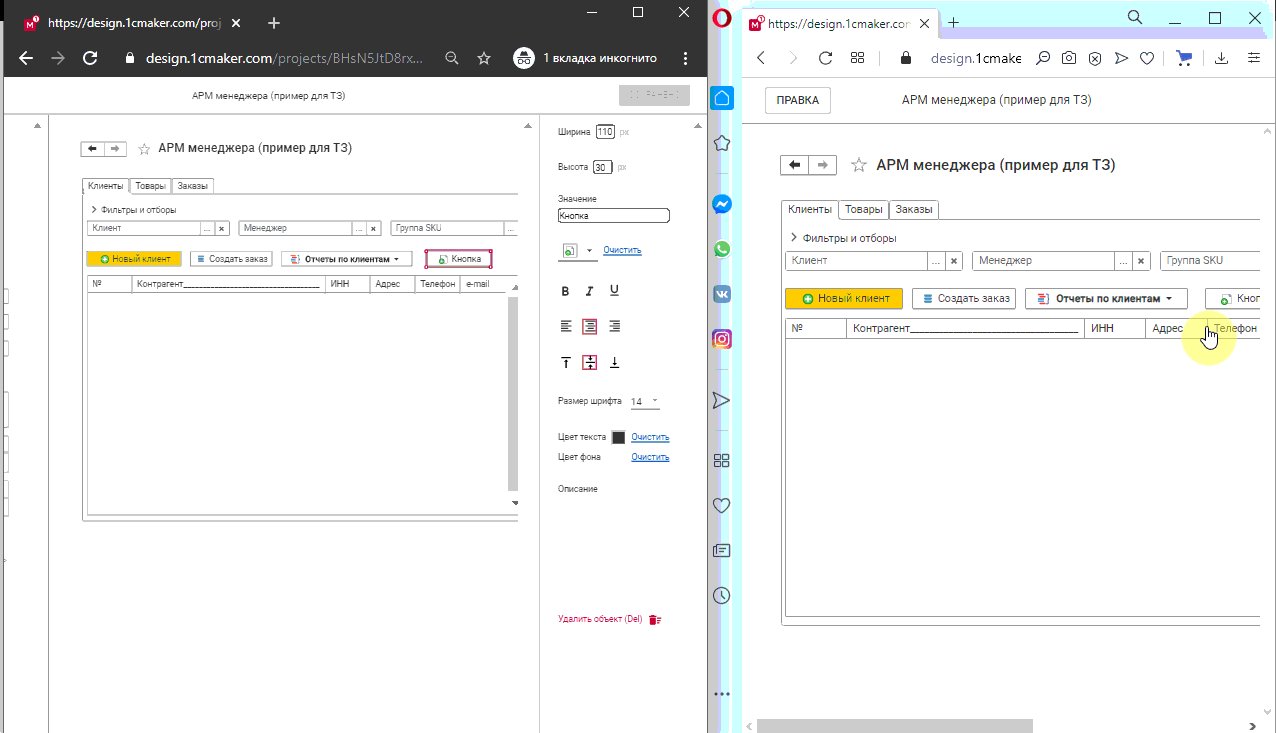
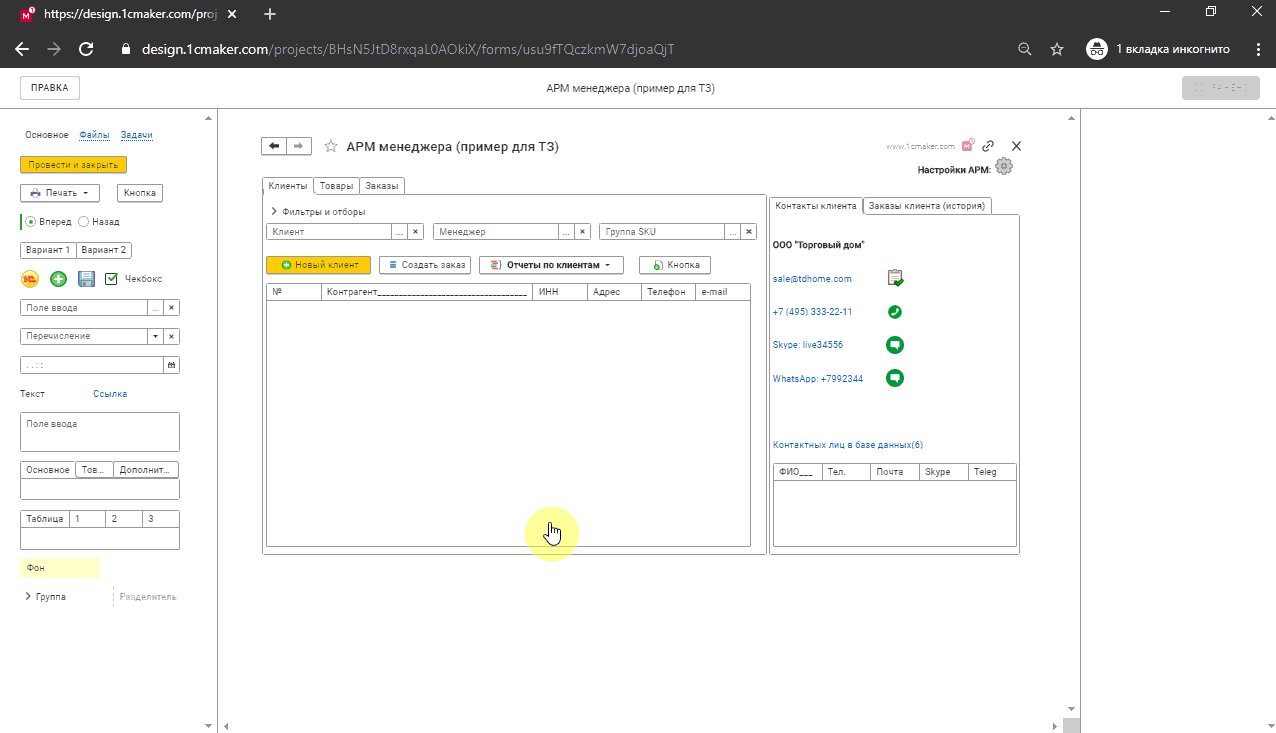
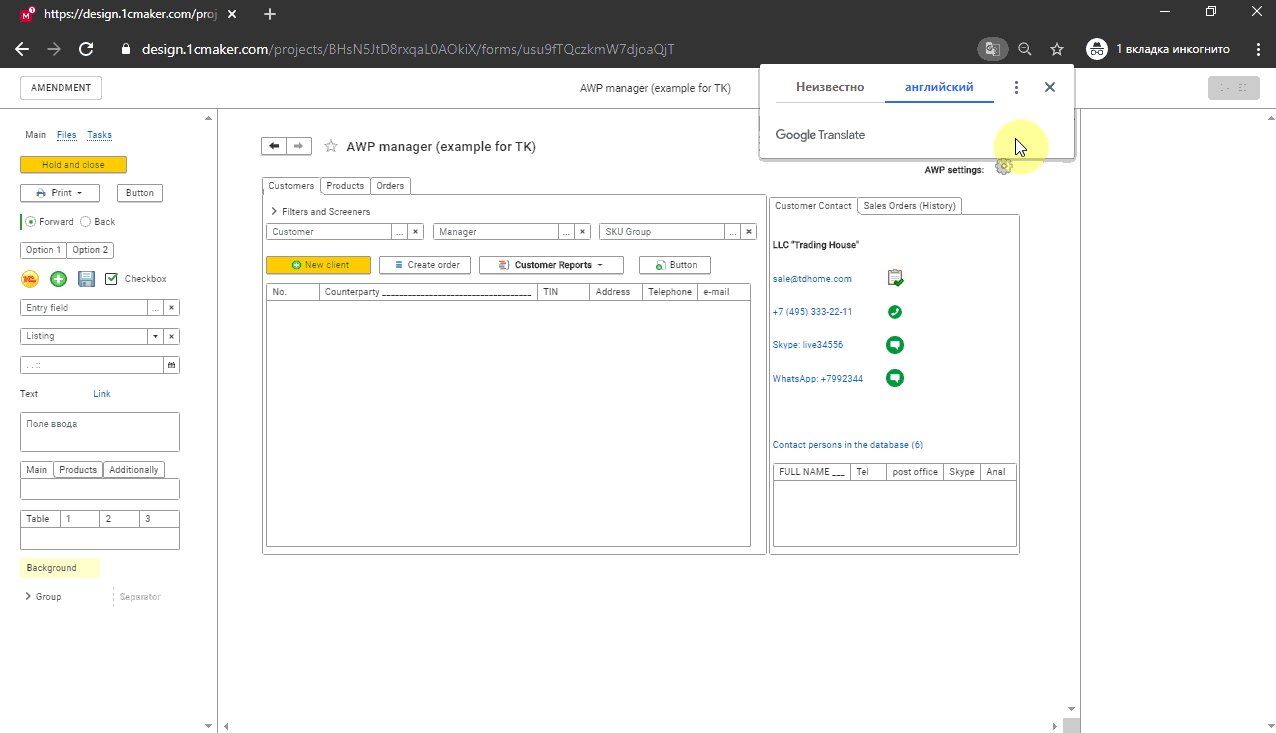
2. Construtor simples e compreensível para prototipagem de formulários 1C.

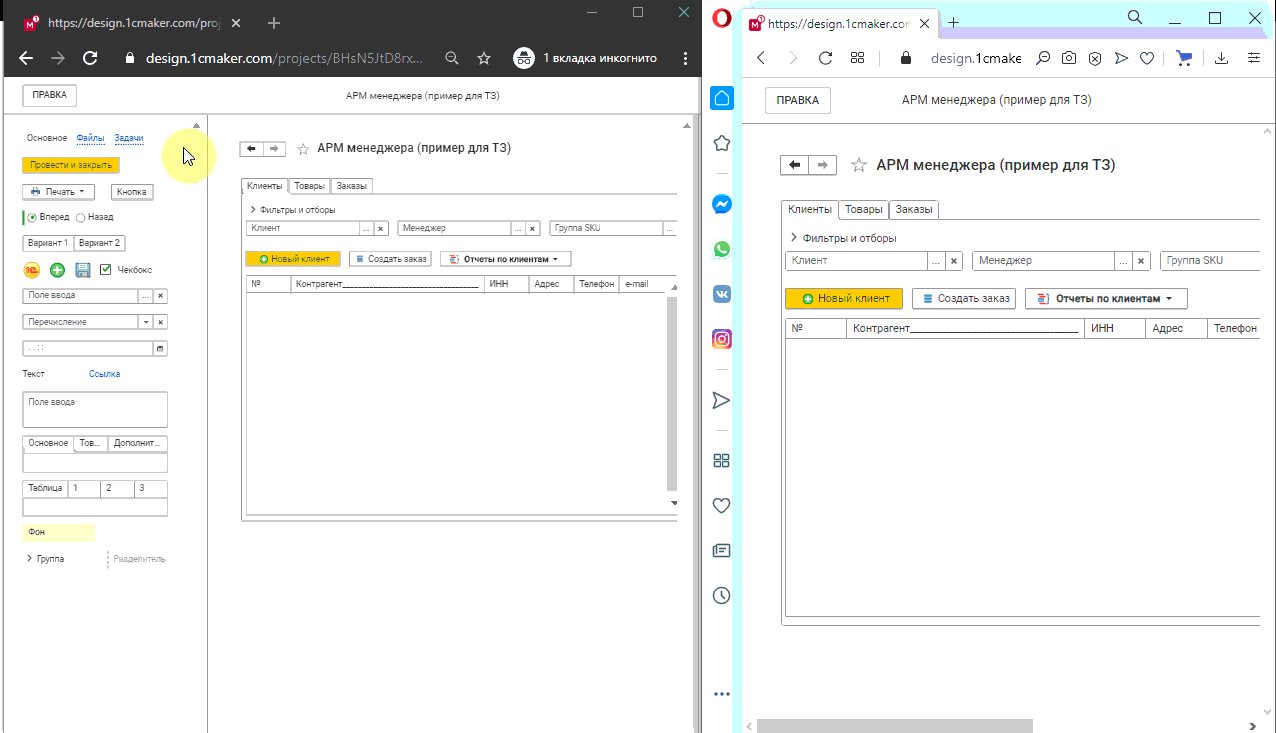
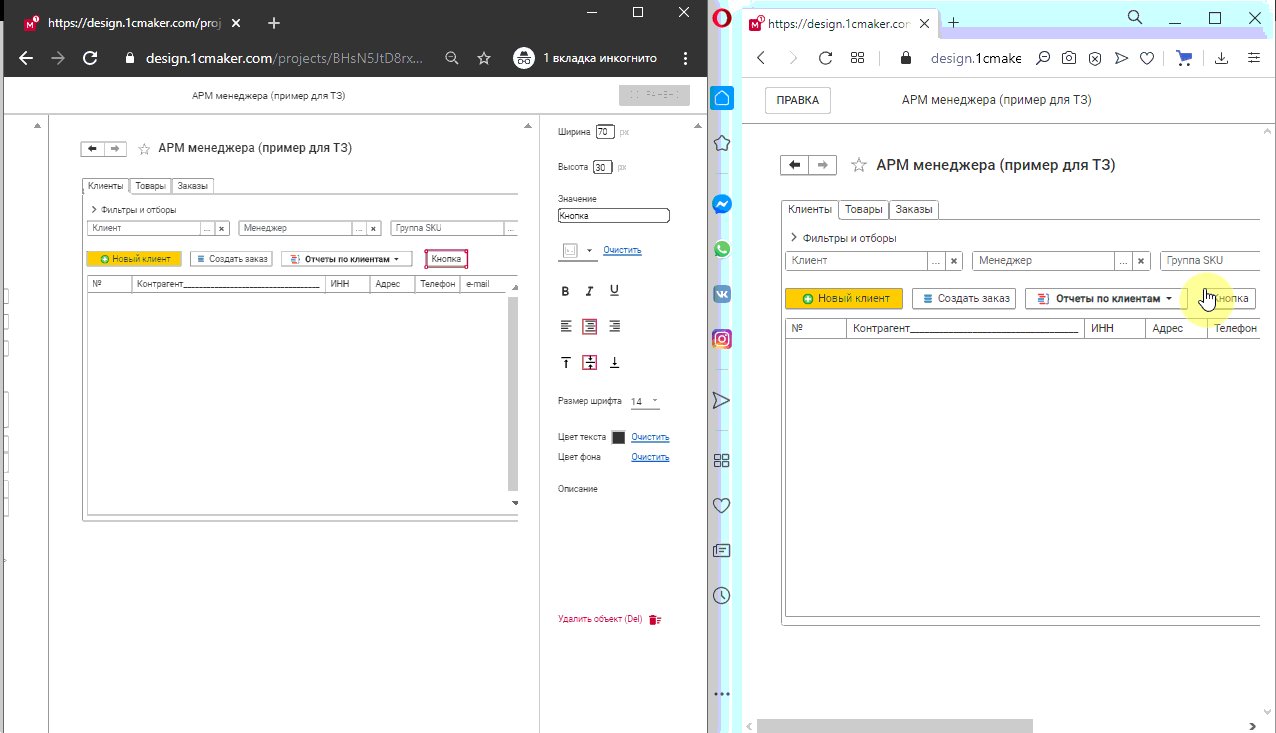
3. A capacidade de compartilhar o link, mesmo com aqueles que não têm uma conta.
EXEMPLO
4. Exibição on-line de alterações ao editar formulários: o contratado faz ajustes, o cliente vê as alterações on-line através do link (a página do navegador não precisa ser atualizada).

5. A criação da documentação do projeto (TK, TP) se torna muito mais fácil e, mais importante, parece mais realista, tem um estilo e padrão de negócios.
6. Foi uma surpresa agradável que as tecnologias da Web abrissem novas oportunidades que não foram planejadas, a saber, tradução automática de textos on-line para qualquer idioma.

Parte 3 - conclusão
Esperamos que o 1CMaker resolva esses problemas, reduza o limite de entrada no setor, atraia novos funcionários e até crie uma nova competência na comunidade 1C - UI \ UX designer (1C: Designer). O começo foi feito, mas este é apenas o começo e planejamos realizar muitas coisas saborosas:
- Carregando o formulário no formato XML.
- Adapte a interface para a plataforma móvel.
- Carregar os formulários projetados com uma descrição no formato MS Word - um modelo para uma tarefa técnica.
- Tarefas para o desenvolvimento e avaliação de custos de mão-de-obra.
- Relações entre objetos, etc. etc.
Obrigado por ler até o fim, projetos bem-sucedidos e lembre-se: a beleza salvará o mundo (F.M. Dostoevsky) !