
No ecossistema RSHB, criamos produtos inovadores para a agricultura.
Para desenvolvê-los, decidimos usar a abordagem de empresas mundiais no campo UX / UI.
Para não repetir os erros dos concorrentes e criar um ecossistema completo.
A base de todos os produtos do ecossistema é o LightBox, que é uma solução de design funcional de ponta a ponta. Por exemplo, em um projeto para agricultores, resolvemos problemas e perguntas urgentes de um agricultor em uma janela e, além do mercado de mercadorias, fornecemos um grande número de
serviços.
A complexidade do projeto consiste em combinar diferentes cenários e funções em um portal.
O que é LightBox e por que exatamente "LightBox" e não "LightWindow", como difere de Pop-up, como ele pode alterar o produto. Vou tentar contar tudo isso abaixo.
1 - Do ponto de vista do design, o LightBox é um pop-up de imagens.
2 - Janela pop-up ou modal, é uma janela pop-up com um conjunto mínimo de funcionalidades que não possui um URL separado. Sua principal tarefa é informar o usuário, perguntar e esclarecer, avisar, abrir a visualização e o conteúdo da mídia.
3 - Os modais geralmente ocupam menos de 30% da tela. O LightBox já é uma página inteira, com todas as funcionalidades e com uma área de cobertura e URL separada de 70% a 90%.
4- Por que consideramos essa solução chave e importante para o UX e a interface do usuário da maioria dos produtos?
É simples. Todas as interfaces e o design da solução têm vários objetivos e um único caminho de desenvolvimento. Tudo muda e tem um ciclo, e assim - se você se aprofundar na história das primeiras soluções de interface, todas elas foram baseadas no LightWindows, eram pop-ups funcionais. Agora, todo o design busca a máxima comodidade, otimização de tempo e minimalismo de uma única janela.
A interface ideal do produto é uma janela.
Por que agora mais e mais produtos estão usando o LightBox conscientemente ou não, e por que não o fizeram antes. Os usuários não estavam prontos para mudanças radicais, as tecnologias não atingiram o nível apropriado.
Por que começamos a usar o LightBox, mostrarei um exemplo abaixo.
O usuário está no portal, procurando o produto ou serviço necessário, por meio da pesquisa, recebe uma página de pesquisa, adiciona filtros e critérios adicionais. Ele encontra o produto desejado, clica no cartão, faz uma compra, fecha através do navegador ou "migalhas de pão", vai para a página da lista, perdendo o contexto, os filtros e as pesquisas que ele fez anteriormente.
Isso leva cerca de 7 a 10 minutos e, em produtos complexos, mais de 25 minutos.
Uma pessoa perde tempo, perde contexto e começa sua jornada de novo.
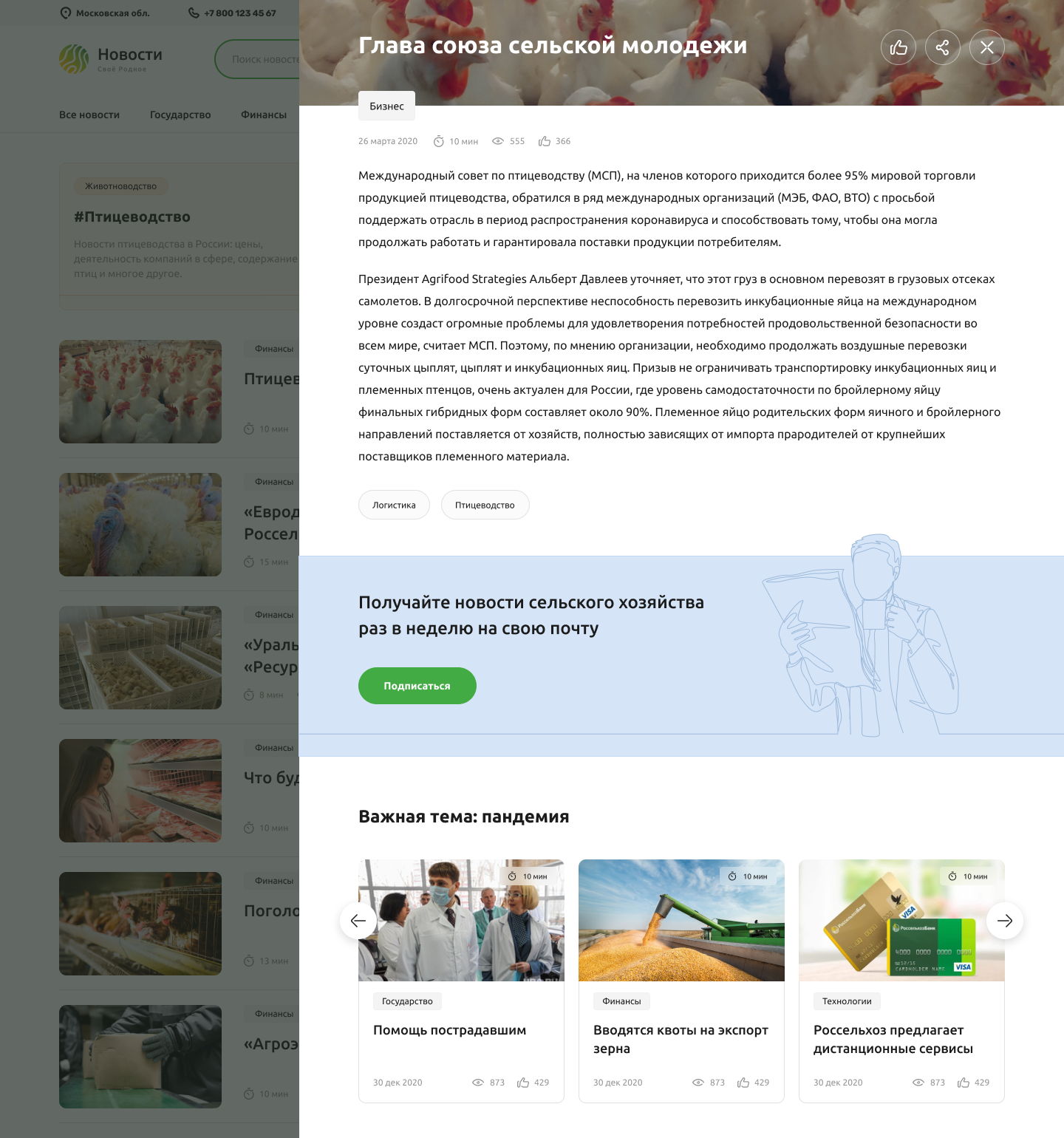
LightBox, ajuda a resolver o problema de perda de contexto, filtros, pesquisa e entrega. Esta é uma página com um URL exclusivo (você sempre pode rastrear a transição para ela e compartilhar o link), abre na parte superior da página SERP e permite retornar à mesma tela em que o usuário saiu. Ao testar esta tecnologia em usuários nos estágios protótipo e protótipo, 100 em cada 100 usuários avaliaram positivamente esta solução.
Além disso, com um grande número de produtos ou serviços semelhantes, o LightBox permite que o usuário vire a página sem fechá-la.
Vantagens do LightBox:
- URL exclusivo
- Página inteira com preservação da funcionalidade
- Preservação do contexto
- Intuitividade
- Liberdade de implementação e design
- 70% a 90% da área de trabalho com a capacidade de exibir a interface na íntegra
- A capacidade de criar blocos e integrar o pergaminho incorporado.

Ecossistema para agricultores (Próprio | Agricultura)
Como o LightBox funciona em projetos reais e quais são suas vantagens.
Em primeiro lugar, o tempo de operação e as transições são reduzidos, em média, de 10 minutos para 1 minuto.
Segundo, o tempo total e a velocidade da interação até a ação final ser reduzida pela metade.
Agricultores e usuários gostaram dessa solução e nos esforçamos para trabalhar em uma janela.
Meu nome é Kirill Tagintsev, chefio o ecossistema de UI / UX do RSHB, desenvolvemos projetos e usamos o LightBox em nossos projetos. O artigo apresenta apenas uma parte deles.
Um dos produtos mais recentes para usar esta solução, classificado em primeiro lugar por markswebb, e o LightBox foram decisivos em termos de experiência do usuário.

Portal de notícias, com blogs sociais para agricultores (Notícias e Blogs)

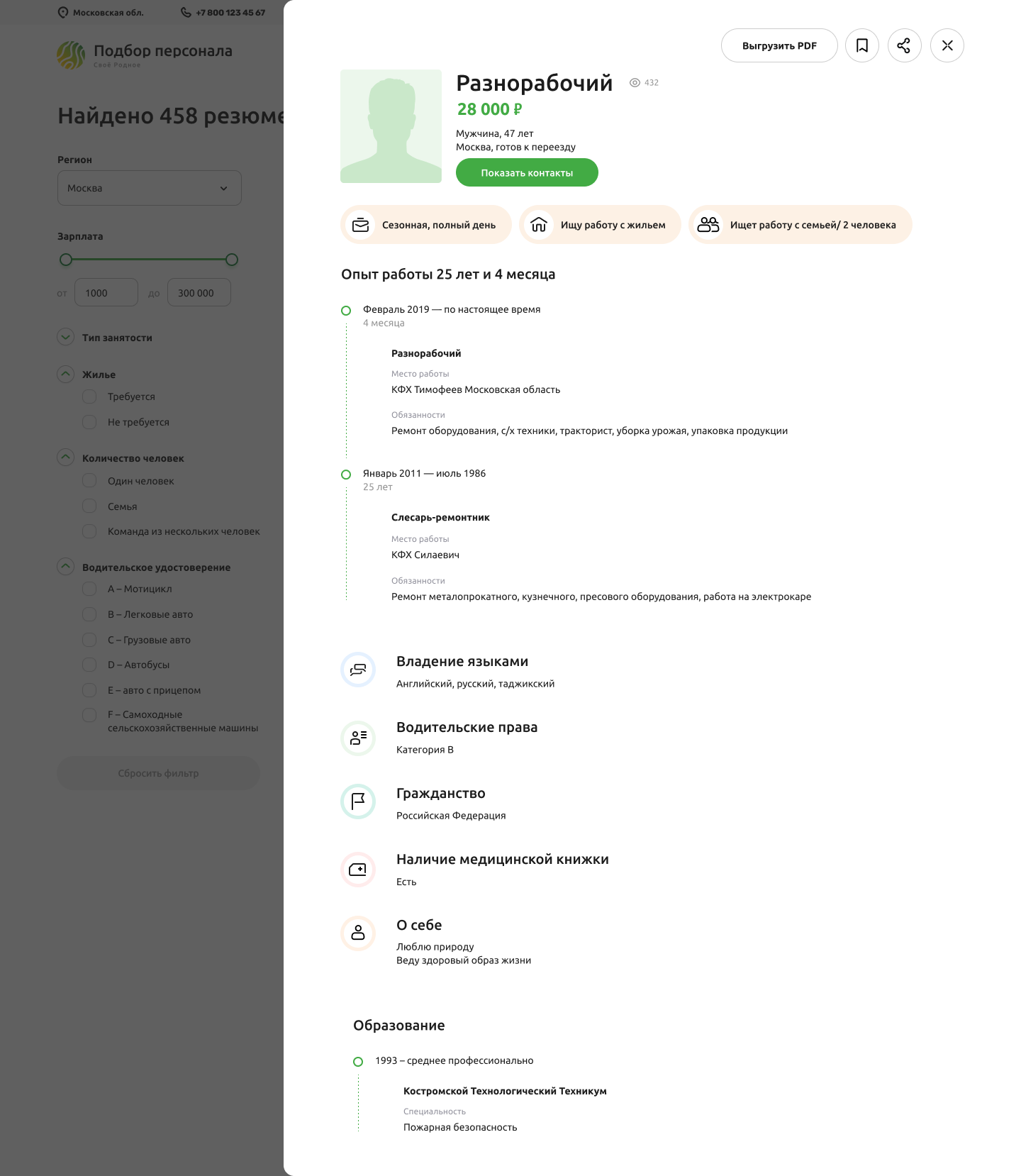
Portal para encontrar funcionários e trabalhar no setor agrícola (Seleção de pessoal)
Quais empresas usam LightBox:
- Yandex
- Mail.group
- dribbble.com
- Bechance.net
- Sberbank