
Obviamente, eu não escreveria este artigo se pensasse que o TailwindCSS é apenas outra estrutura. Eu acredito que é radicalmente diferente de todos os outros frameworks e cria um paradigma separado para o estilo da web. E, ao mesmo tempo, ele executa todas as tarefas atribuídas a ele, tornando-a melhor e mais conveniente do que outras.
Aqueles que ainda não estão familiarizados com o TailwindCSS, tentarei recrutar para as fileiras de seus fãs. Aqueles que estão contra ele, tentarei fazê-los duvidar disso e reconsiderar sua opinião.
Eu também queria saber sua opinião sobre esse assunto. O TailwindCSS é um passo à frente, para trás ou apenas pisando no local? Você pode deixar sua resposta na pesquisa no final do artigo. E se você tiver algo a acrescentar sobre o tópico, faça-o nos comentários.
Quem não sabe, o TailwindCSS é uma biblioteca CSS que simplifica o estilo HTML da mesma maneira que o Bootstrap - adicionando uma enorme variedade de classes. Mas, diferentemente do Bootstrap, que adiciona componentes prontos para uso como botões, alertas e barras de navegação, as classes TailwindCSS têm como alvo uma propriedade específica. Não há botão pré-escrito no TailwindCSS, você deve fazer isso sozinho.
De fato, você escreve seu CSS como classes HTML em um formato semelhante ao popular plugin Emmet. Absurdo? Não importa como. É tudo sobre os detalhes e o ambiente, como sempre.
Entendo perfeitamente as pessoas que franzem o cenho ao ver esse formato de gravação. E eu entendo o porquê. Mas parece-me que esse é apenas um mau hábito de uma “infância de programação”.
TailwindCSS. , CSS-. , TailwindCSS.
- , . , , , TailwindCSS .
- , .
- , .
- HTML – . " " inline, TailwindCSS .
- , . .
. , . ...
1. TailwindCSS – Bootstrap
TailwindCSS CSS-, Bootstrap, , , . TailwindCSS , , – CSS.
, TailwindCSS , . -, Bootstrap . -, , CSS.
Bootstrap – proof of concept. - , , – Bootstrap. , , (, ), – Bootstrap.
TailwindCSS . , (TailwindUI ).
, TailwindCSS . , margin 2.5rem, 3rem, 2.75rem. . tailwind.config.js, , .
, . bg-red-500, . . .
2.
tailwind.config.js. PurgeCSS , TailwindCSS . , , – , . TailwindCSS , , , .
- JavaScript, whitelist, TailwindCSS . .
3.
CSS inline-, . TailwindCSS? It depends.
-, – @apply.
<button class="px-4 py-2 font-bold text-white bg-blue-500 rounded"></button> - . HTML- . main.css TailwindCSS- CSS-.
@tailwind base;
@tailwind components;
.btn {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
@tailwind utilities; btn CSS- HTML . - , TailwindCSS-.
<button class="btn"></button>
<button class="btn px-6 py-4 bg-red-500"></button>
-, . , , .
, , . TailwindCSS , . , btn btn-red. .
-, . @apply. . .
– Alpine.js.
<div x-data="cards()" class="space-y-12">
<template x-for="card in cards">
<div>
<img class="rounded" :src="card.img" :alt="card.imgAlt" />
<div class="mt-2">
<div x-text="card.eyebrow" class="text-xs font-bold text-gray-600 uppercase"></div>
<div class="font-bold leading-snug text-gray-700">
<a x-text="card.title" :href="card.url" class="hover:underline"></a>
</div>
</div>
</div>
</template>
</div>
<script>
// ...
</script>
, 7 , Alpine.js, . Alpine.js .
Alpine.js (React, Vue .), . <MyComponent>, .
4. HTML –
, . . , .
Web HTML- . style , , . , , media- ( TailwindCSS sm:, md:), . CSS .
Bootstrap, . , .
, . HTML- , . , . Vue Svelte, , .
TailwindCSS CSS?
CSS .
. , , .., TailwindCSS .
TailwindCSS . , , . , , . TailwindCSS .
TailwindCSS . . , CSS-.
, . . TailwindCSS : ", ". , . .
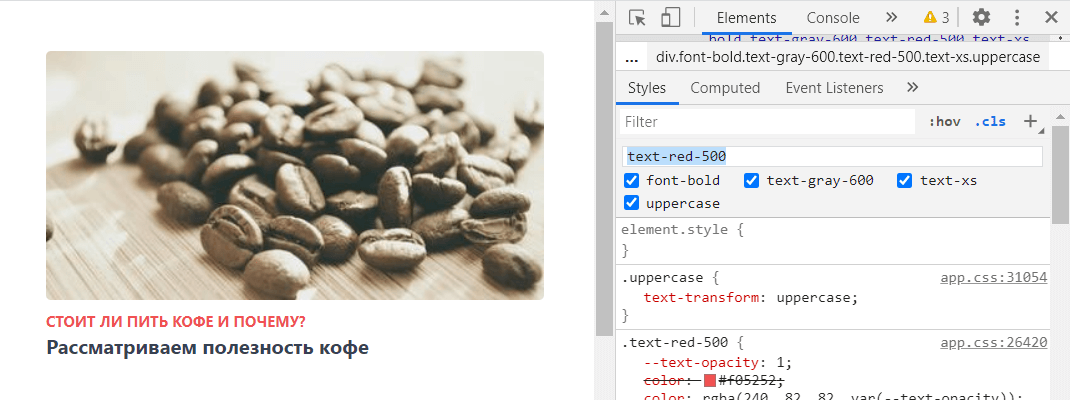
, TailwindCSS: Chrome DevTools.

,.cls, , .
UPD: , , CSS:
- Utility-First CSS
- In defense of Functional CSS (en)