
Tenho 17 anos e há vários meses venho fazendo um clone do aplicativo móvel Habr, chamando-o apropriadamente, fashion, com estilo e um ponto pretensioso no final - habra. Acabou por implementar várias funcionalidades que ainda não estão disponíveis no aplicativo oficial do mercado de jogos, ou no próprio site.
O link para o aplicativo da web para os mais impacientes é habra.js.org . Todo o resto - por favor, em gato.
Como tudo começou
Lembra que existia um aplicativo para Android para ler Habrahabr? Parece oficial, dos próprios criadores do site, mas a última atualização foi em 2019. Tudo era bom nele - começando com um tema escuro e terminando com um modo offline, no qual você podia ler artigos sem a Internet no caminho de casa. Mas o mundo não é tão perfeito quanto gostaríamos, e essa última atualização daquele ano fatídico matou, não, matou um aplicativo tão legal: fotos subcarregadas começaram a aparecer e desaparecer, fazendo o texto do artigo estremecer. E o design, pelos padrões de 2019, não era mais um bolo.
O que fazer quando não houver atualizações em seu aplicativo favorito, mas você quiser novos chips? Isso mesmo, faça um clone deste aplicativo comblackjack, recursos interessantes e um tema escuro.
Salgadinhos
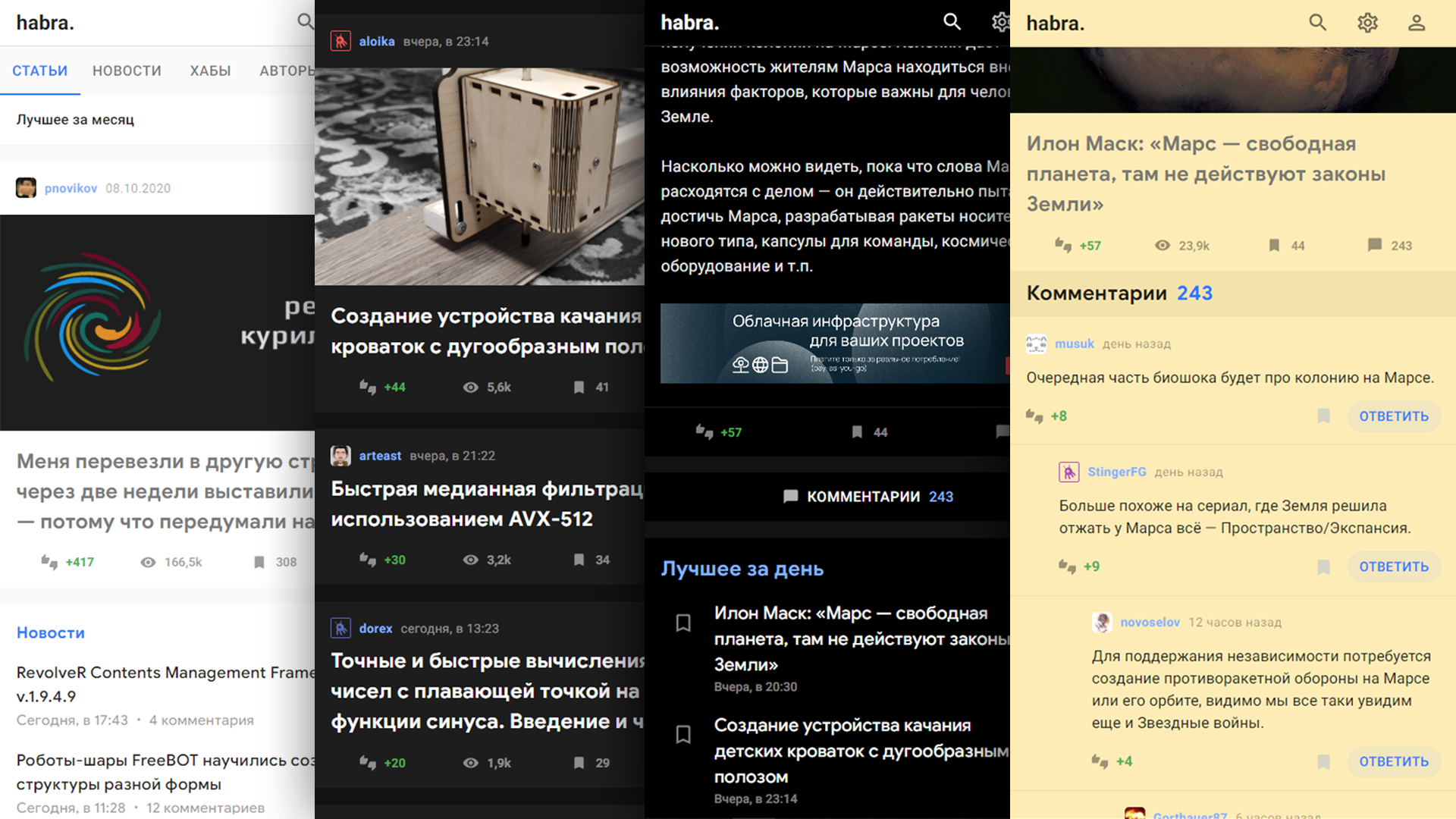
Em primeiro lugar, e mais importante, os temas.
— , (), OLED . , , ?

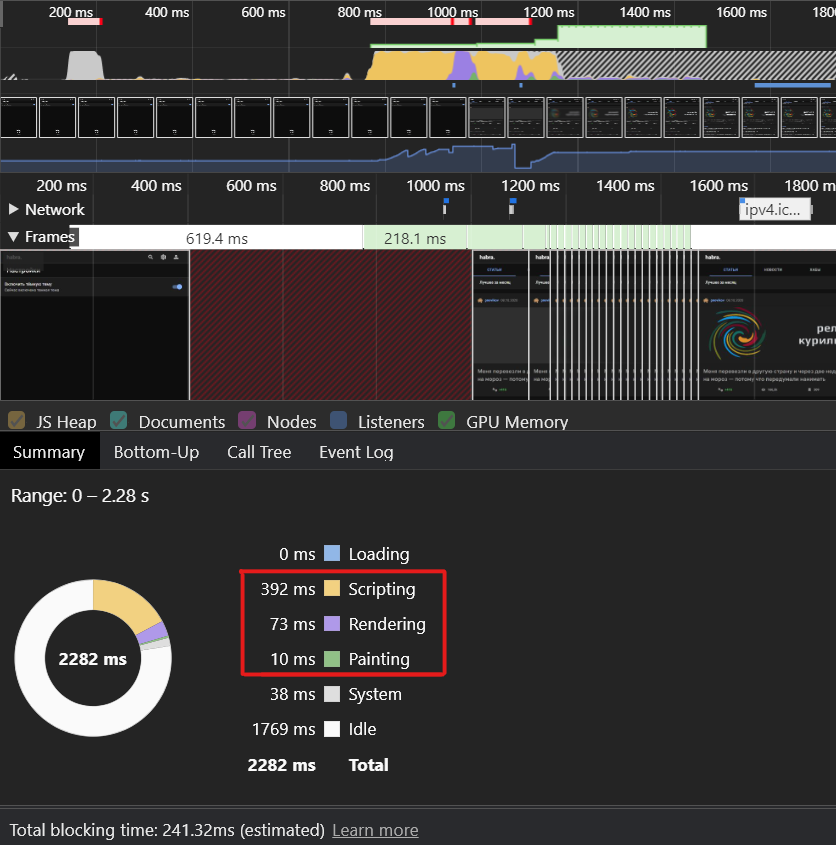
475ms , ( — 1 207ms):

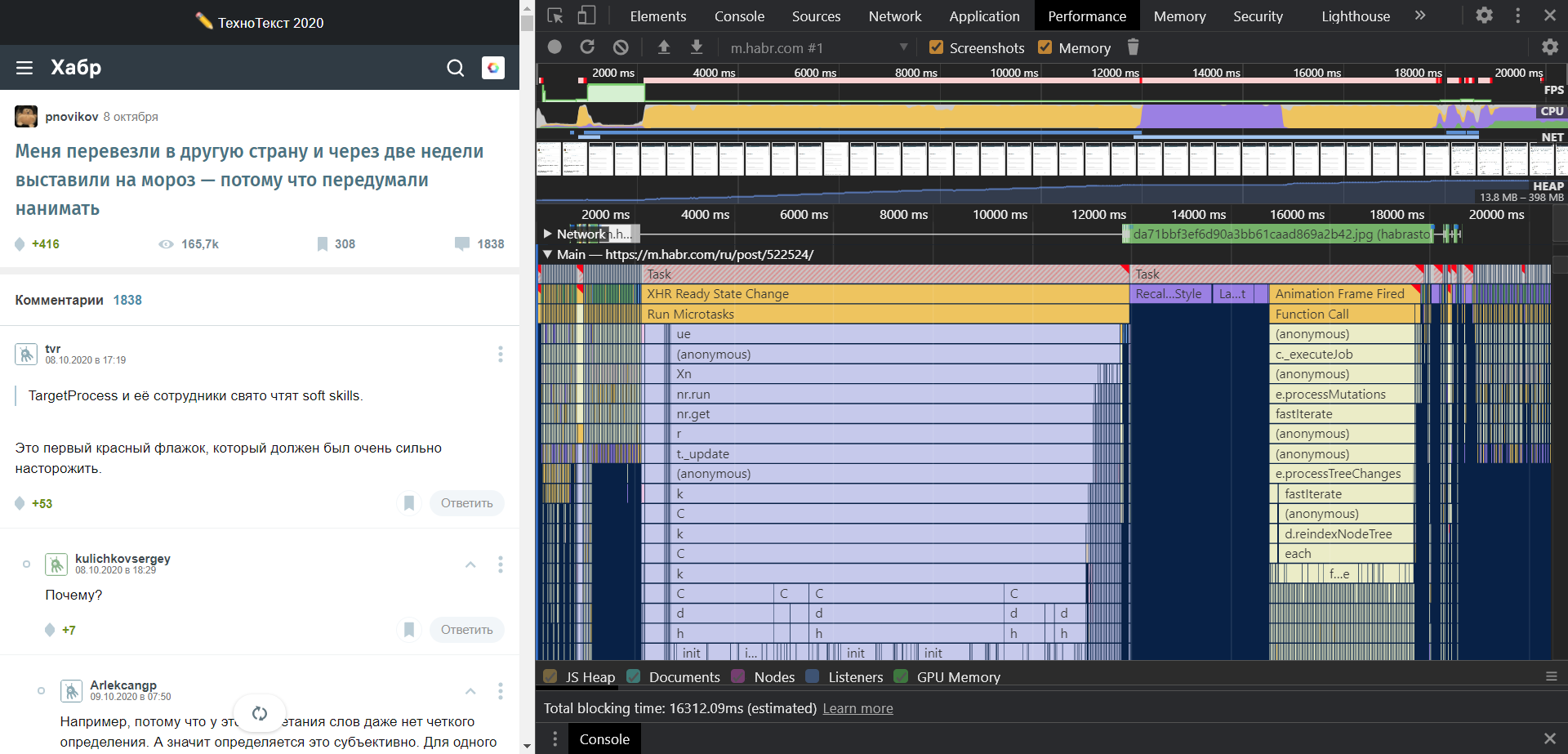
- ? , , . i7-7700K:


DevTools, , , 16 , i7! . :
, 16 user input.
PWA PWA, service-worker, . API .
const whitelist = ['https://m.habr']
const CACHE_LIFETIME = 3600 * 1000
self.addEventListener('fetch', (event) => {
return event.respondWith(
(async () => {
const isOffline = !navigator.onLine
// Do not cache requests that are not in whitelist
if (!whitelist.some((e) => event.request.url.startsWith(e)))
return fetch(event.request)
// Try to get the response from a cache
const cachedResponse = await caches.match(event.request)
// Return it if we found one and we don't have connection
if (cachedResponse && isOffline) return cachedResponse
// If we didn't find a match in the cache, use the network
const response = await fetch(event.request)
if (response.status < 400) {
try {
const responseClone = response.clone()
const cacheStore = await caches.open('v1')
cacheStore
.put(event.request, responseClone)
.catch((e) =>
console.warn('Cannot put a request to the cache:', e.message)
)
} catch (e) {
console.warn('Cannot put a request to the cache:', e.message)
}
}
return response
})()
)
}), ! , - . , .
, , ( , )
… issues, . 70% — , , , .. ( , ), . , , , .
. , -. Material-UI , "-".
Github Pages , , 404. , service worker .
. - . , , . -, , . - , csrf-token , git/issues/22. , API . .
. . .
Podemos dizer que me afirmei no front-end com este projeto. Portanto, dou-vos, senhores leitores, para serem dilacerados e criticados. Como uma criança com um senso subdesenvolvido de auto-estima, preciso que ela se gabar nas salas de bate-papo à noite (ou não) . Desde já, obrigado!
Links
Github: jarvis394 / habra Site em
si: habra.js.org
UPD: Seria muito legal se alguém da Habr sugerisse o que fazer com a autorização. Muitas pessoas precisam de: P
csrf, . , .

