
Olá! No início do verão, atualizamos o Tinkoff Acquiring SDK e lançamos a segunda versão para Android e iOS. Tinkoff Acquiring SDK é uma biblioteca de código aberto para plataformas móveis. É conveniente aceitar pagamentos em aplicativos com ele. Neste artigo, quero dizer o que é legal para proprietários de empresas na Internet e seus compradores.
O que foi melhorado
Problemas que existiam na versão anterior:
- Arquitetura de biblioteca complexa. Por causa disso, os desenvolvedores gastaram muito tempo procurando e corrigindo bugs.
- API de biblioteca redundante. Os desenvolvedores freqüentemente cometem erros ao integrar o SDK.
- Os requisitos do Apple Pay e Google Pay para configurar essas formas de pagamento não são seguidos.
O que fizemos para corrigir isso e o que mais há de novo:
- Reescrevemos completamente o código para ambos os sistemas operacionais. Refatorando o código e adicionando muitos recursos úteis. As bibliotecas agora funcionam em Kotlin e Swift.
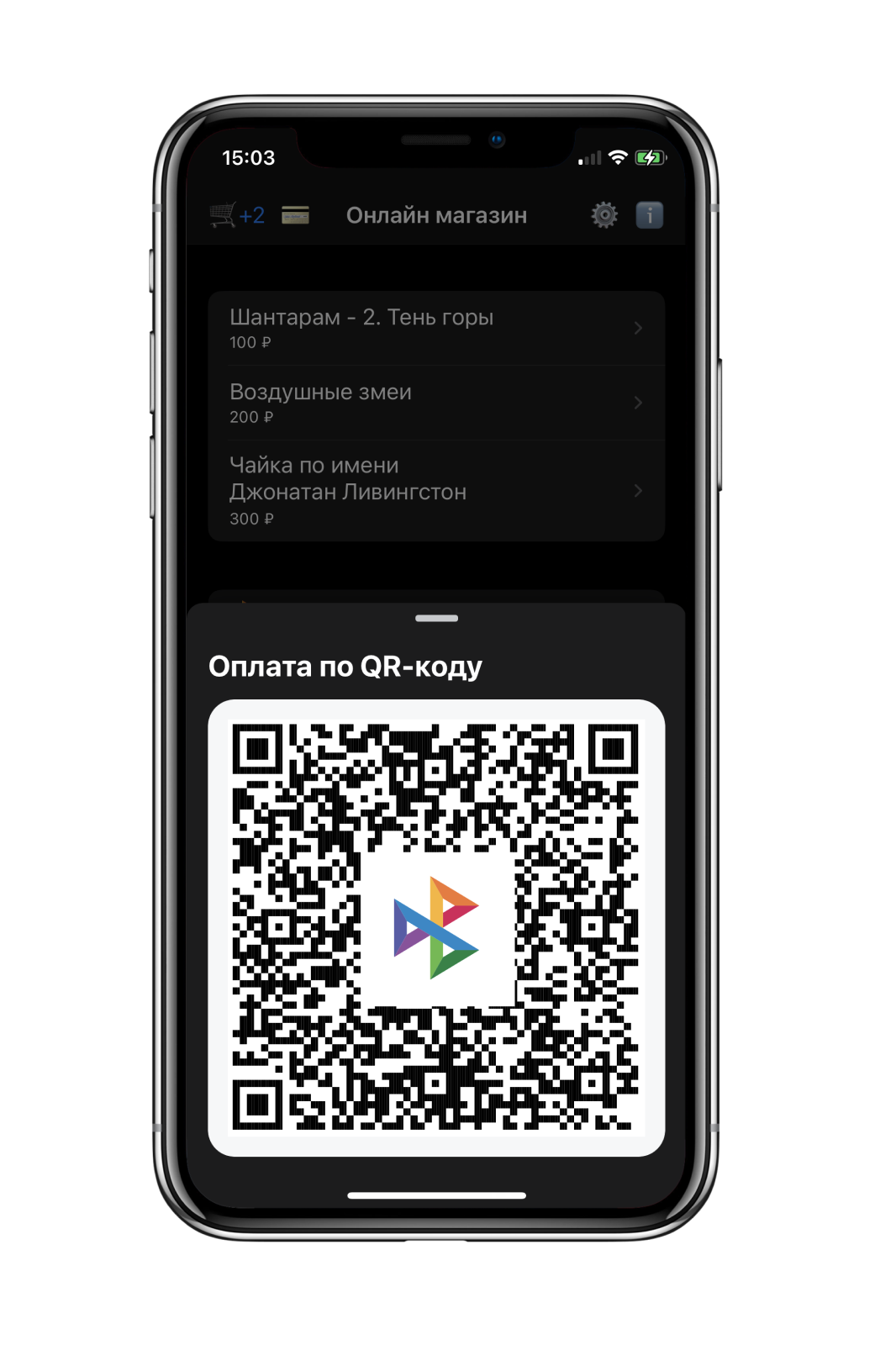
- Adicionado o Sistema de Pagamento Rápido. Você pode pagar via SBP usando um código QR ou via "Conta Instantânea" - clicando no botão na tela de pagamento.
- Apoiamos a solução tudo em um. Tudo em um só lugar: cartões vinculados, pagamento sem contato, pagamentos rápidos usando um código QR.
- Atualizado o design. Adicionado um tema escuro. Mas não esquecemos de customizar o tema no Android, que estava na versão anterior.
- Continuamos a oferecer suporte à versão anterior. Pensamos em todos os clientes, não enganamos antigos e novos - o SDK funciona da mesma forma na primeira e na segunda versão. No entanto, recomendamos que você atualize para aproveitar as vantagens dos novos recursos.
E agora tudo em ordem.
Para que serve o SDK de aquisição da Tinkoff?
O SDK integra a aquisição pela Internet em qualquer aplicativo móvel e é adequado para empresas que aceitam pagamentos online em aplicativos: lojas online, mercados, agências de viagens, limpeza, sites de streaming, intercâmbios autônomos.
A solução ajuda o cliente a vincular um cartão no aplicativo e pagar as compras com alguns cliques, e para os vendedores tornar o aplicativo mais funcional e não perder clientes na fase de finalização da compra.
Veja o que o SDK pode fazer:
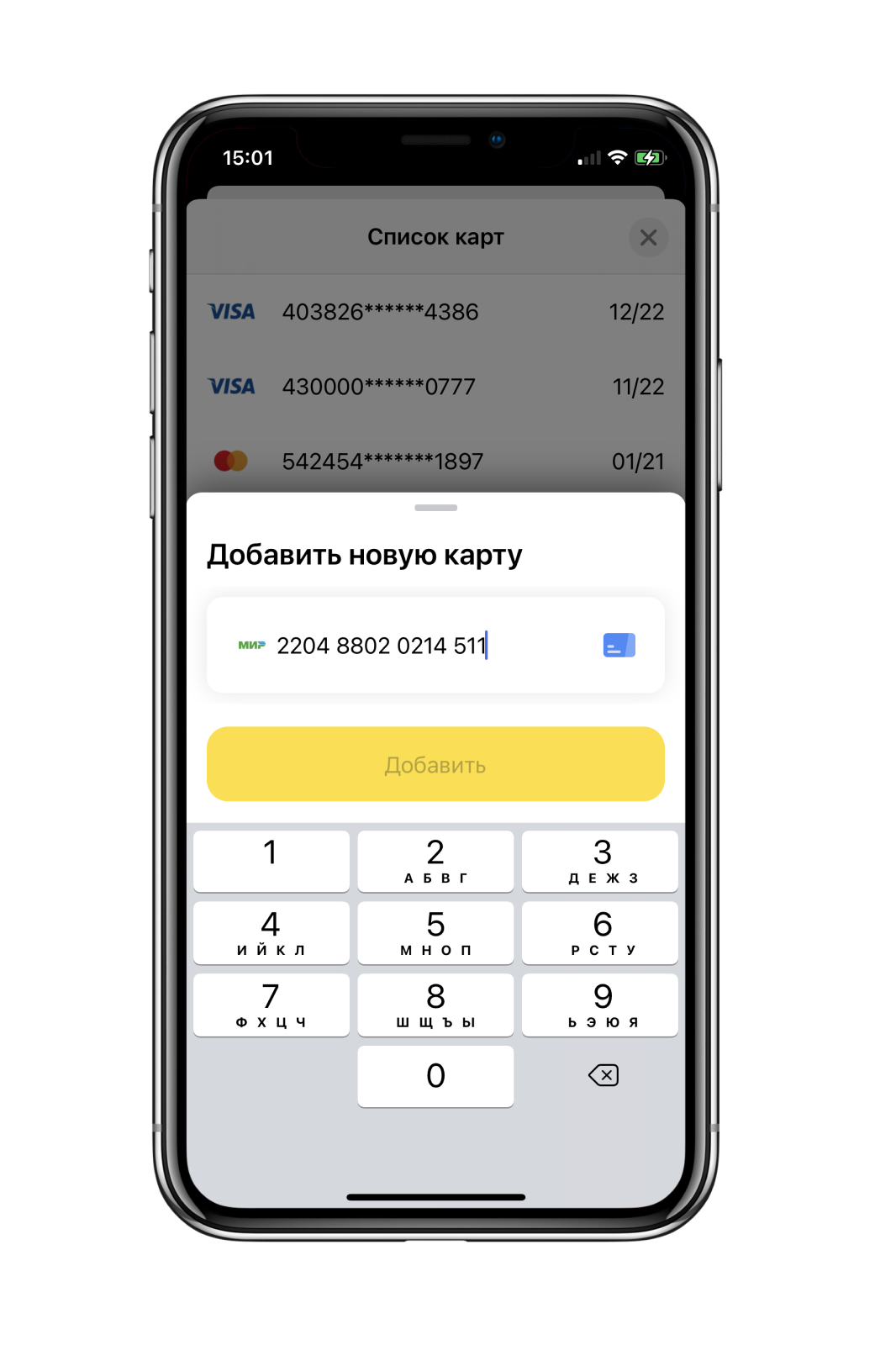
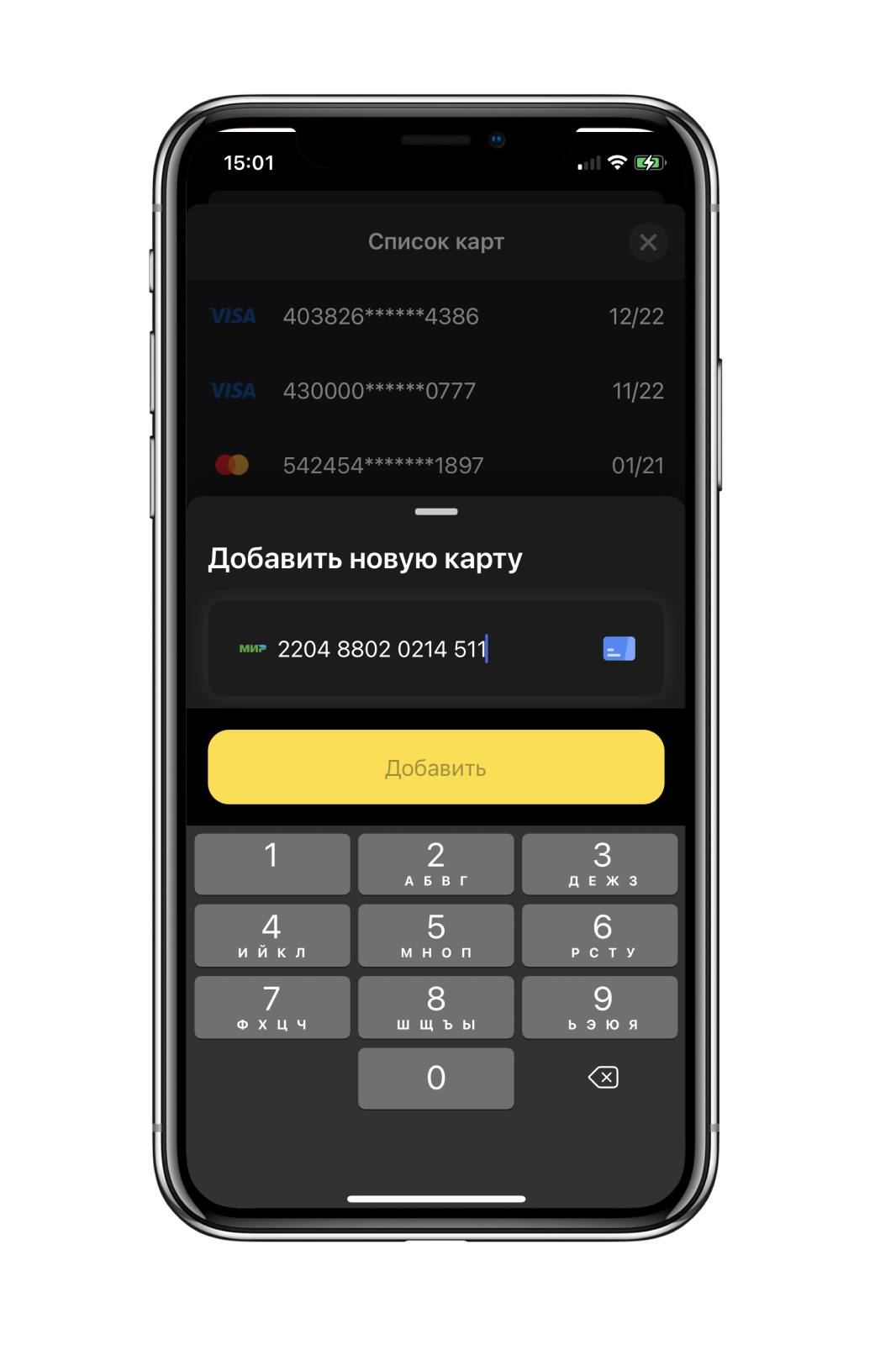
Digitalize e reconheça cartões bancários usando a câmera e o NFC e salve-os. O comprador vincula o cartão uma vez no aplicativo e, em seguida, insere apenas o código CVC para pagar as compras.
Aceite todos os tipos de pagamentos no aplicativo: por cartões bancários, por meio de sua conta pessoal tinkoff.ru, Apple Pay e Google Pay.Incluindo pagamentos recorrentes - isto é, automáticos, por assinatura, sem inserir os detalhes novamente.


Pague usando o Fast Payment System (FPS). O SDK ajuda a aceitar pagamentos via UBS: o comprador paga pela mercadoria usando o código QR, que contém todas as informações sobre o pedido. Vamos implementar dois cenários: pagamento no aplicativo cliente e faturamento.
Suporte online ao caixa e fiscalização. Tudo está de acordo com FZ-54.
Personalize a janela de pagamento para o design do aplicativo. Disponível em aplicativos Android.
Melhorias arquitetônicas
Problema. A arquitetura do código SDK é projetada de forma que seja difícil e demorado manter e implementar novos recursos nele.
Decisão. Os desenvolvedores do SDK realizaram uma refatoração completa do antigo código da biblioteca:
- o código é escrito em linguagens modernas Kotlin e Swift. Isso acelerou o processo de desenvolvimento e ajudou a construir uma arquitetura conveniente, fácil de manter e expandir: introduzimos novos recursos com mais rapidez e os clientes recebem atualizações com mais rapidez. Na primeira versão, o código é escrito em Java e Objective-C;
- no Android, as configurações de tela são criadas com Kotlin DSL. E todo o trabalho multithread é construído em corrotinas: ajudam a processar solicitações à rede, enquanto o tamanho da biblioteca aumenta em menos de 1 MB;
- a quantidade de código foi reduzida no projeto.Usamos enum genérico, tratamento de erros com lançamentos e extensões de algumas classes base. Ficou mais fácil manter o projeto;
- bibliotecas API atualizadas. Métodos para chamar telas e funções básicas de pagamento foram movidos para uma classe separada. Este é um único ponto de entrada para a biblioteca: é muito mais fácil chamar métodos API de um lugar do que espalhado pelo código.
A estrutura dos métodos foi projetada para que trabalhar com a API fosse conveniente e compreensível. Os métodos são bem documentados e correspondem aos padrões usuais para código Java, Kotlin, Swift.
Por exemplo, é assim que as configurações da tela de pagamento são geradas e iniciadas no Android SDK:
val tinkoffAcquiring = TinkoffAcquiring("terminalKey", "password", "publicKey")
val paymentOptions = PaymentOptions()
.setOptions {
orderOptions {
orderId = "777"
amount = Money.ofCoins(1000)
title = "Order Title"
description = "Order Description"
}
customerOptions {
customerKey = "user-key"
checkType = CheckType.HOLD.toString()
email = "useremail@gmail.com"
}
featuresOptions {
localizationSource = AsdkSource(Language.RU)
useSecureKeyboard = true
}
}
tinkoffAcquiring.openPaymentScreen(this, paymentOptions, PAYMENT_REQUEST_CODE)
Exemplo IOS SDK:
let credentional = AcquiringSdkCredential(terminalKey: "terminalKey", password: "terminalPassword", publicKey: "testPublicKey")
let acquiringSDKConfiguration = AcquiringSdkConfiguration(credential: credentional)
if let sdk = try? AcquiringUISDK.init(configuration: acquiringSDKConfiguration) {
sdk.presentPaymentView(on: self, paymentData: createPaymentData(), configuration: acquiringViewConfiguration()) { [weak self] (response) in
self?.responseReviewing(response)
}
}
O SDK não limita os aplicativos do cliente: por exemplo, você pode aceitar pagamentos não apenas por meio das telas da biblioteca. Às vezes, os proprietários de negócios e seus desenvolvedores precisam de mais recursos em um aplicativo.
Por exemplo, em nossa tela de checkout, duas solicitações são feitas ao servidor e o vendedor precisa de processamento adicional do pedido no aplicativo. Portanto, uma das solicitações deve ser executada antes que a tela do SDK seja aberta, e a segunda já deve estar na tela. Nós podemos fazer isso.
Há um módulo Core separado para isso no SDK. É independente de plataforma e pode ser usado para invocar métodos de API de aquisição de Tinkoff. E o módulo com a parte IU oferece outras soluções sem a tela do SDK - métodos adicionais que iniciam a tela de pagamento a partir de um determinado estágio.
Google Pay e Apple Pay
Problema. O Google e a Apple exigem que seus métodos de pagamento apareçam não ao lado dos cartões na tela de pagamento do SDK, mas como botões separados no aplicativo que você mesmo deve fazer. Os desenvolvedores do cliente precisam trabalhar mais para configurar o Google Pay e o Apple Pay.
Decisão. O SDK atualizado melhorou o suporte para aceitar pagamentos por meio do Google Pay e Apple Pay.
Levamos em consideração os requisitos do Google e da Apple, mas ao mesmo tempo simplificamos a tarefa para os desenvolvedores. A maioria das configurações de pagamento é controlada pelo SDK, e os desenvolvedores do cliente só precisam chamar alguns métodos.
Esses métodos fazem:
- configurar serviços de pagamento do Google Pay e Apple Pay;
- processamento da disponibilidade de serviços no dispositivo;
- chamada de serviço para pagamento;
- processamento do resultado do pagamento.
Tudo que o desenvolvedor precisa fazer é fazer um botão de acordo com as diretrizes do serviço, definir as configurações de pagamento e transferir o token para o SDK para finalizar o pagamento por meio de aquisição da Tinkoff na Internet.
Sistema de pagamento rápido
Este é um novo recurso no mercado fintech e uma nova tecnologia, então os desenvolvedores tiveram que implementá-lo no SDK do zero. O SBP ajuda a aceitar pagamentos por código QR e a depositar dinheiro instantaneamente na conta do comerciante - eles vêm imediatamente, mesmo nos finais de semana e feriados.
Como funciona:
- Ao pagar pelo pedido, o comprador clica em "Pagar via SBP".
- O comprador entra no aplicativo do banco e confirma a retirada do dinheiro lá. O valor estará indicado no formulário de pagamento.
- Após o pagamento, o dinheiro vai imediatamente para a conta do vendedor.


Os clientes podem conectar um novo método de pagamento em sua conta pessoal da Tinkoff Payments. Depois disso, no SDK do mobile, os clientes poderão aceitar pagamentos pelo SBP - por um botão e um código QR.
"Conta instantânea". Um botão com o logo SBP aparece na tela de pagamento.
A configuração de tela fpsEnabled inclui um botão para checkout rápido no Android SDK:
var paymentOptions = PaymentOptions().setOptions {
orderOptions { /*options*/ }
customerOptions { /*options*/ }
featuresOptions {
fpsEnabled = true
}
}
No iOS SDK, você precisa passar buttonPaySPB:
let viewConfigration = AcquiringViewConfigration.init()
viewConfigration.fields = []
viewConfigration.fields.append(AcquiringViewConfigration.InfoFields.buttonPaySPB)
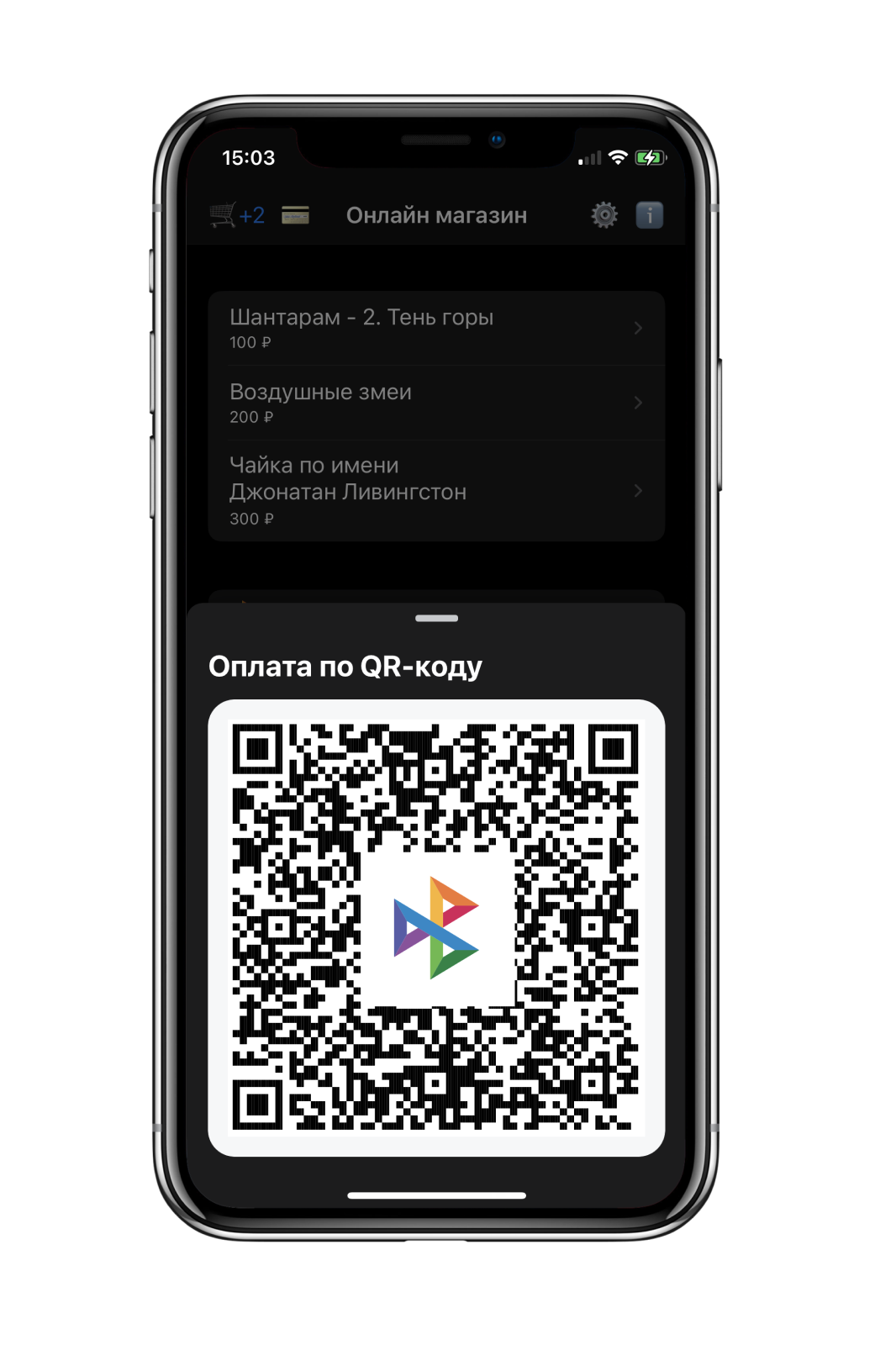
Por código QR estático. O vendedor deve abrir a tela de pagamento em seu dispositivo, e o comprador deve ler o código QR na tela. Isso pode ser feito no aplicativo bancário ou com qualquer leitor de QR - o aplicativo móvel do banco será aberto, o comprador irá inserir o valor do pedido e pagar pela mercadoria.
Existe um método correspondente para a tela de pagamento do código QR no SDK. Um desenvolvedor de aplicativos precisa criar um botão na marcação e chamar um método.
No Android:
tinkoffAcquiring.openStaticQrScreen(context, screenOptions, STATIC_QR_REQUEST_CODE)Método no iOS:
sdk.presentPaymentSbpQrImage(on: self, paymentData: createPaymentData(), configuration: acquiringViewConfiguration()) { [weak self] (response) in
self?.responseReviewing(response)
}Design atualizado e tema escuro
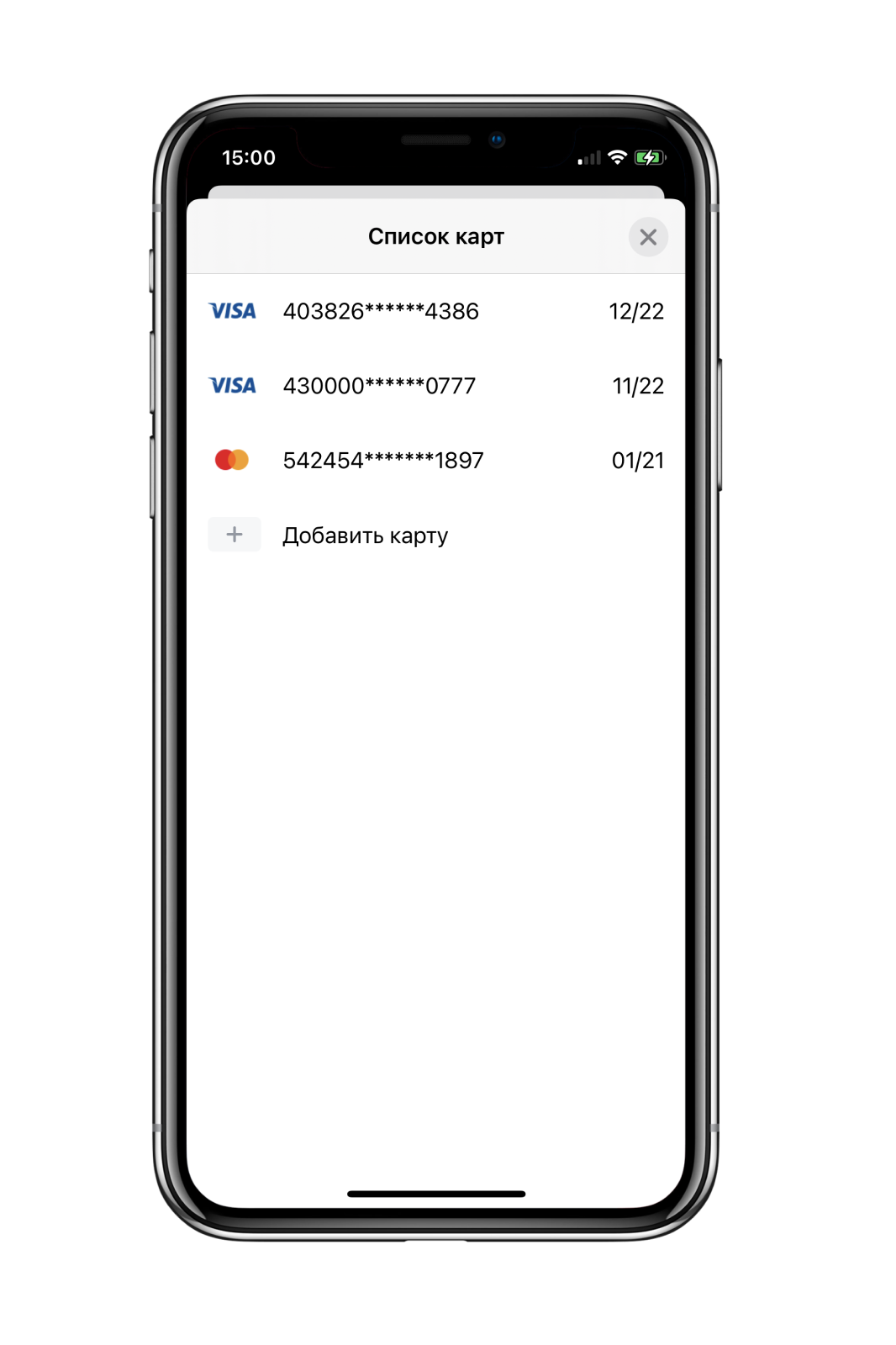
Era:


Agora:


Trabalhamos no design de telas. Os elementos visuais foram atualizados - agora parecem modernos e alinhados com a identidade corporativa da Tinkoff. Como na versão anterior, deixamos a customização do tema no Android por meio dos atributos de estilo. A janela pode parecer um cartão ou abrir em tela inteira - isso também é fácil de definir nos atributos.
Além disso, as telas do SDK agora oferecem suporte à orientação horizontal do dispositivo e ao tema escuro. Para manter as configurações do aplicativo cliente, no Android SDK, o modo de tema escuro pode ser especificado nas configurações de exibição. Valores possíveis: "Sempre ligado", "Sempre desligado", "Alternando dependendo das configurações do dispositivo ou modo de economia de bateria." No iOS SDK, o tema escuro muda dependendo das configurações do próprio aplicativo.
Localização de tela
Problema. Usamos a localização padrão do SDK, dependendo do idioma instalado no dispositivo. Alguns clientes precisavam de configurações avançadas de localização de tela.
Decisão. Lançado suporte estendido para localização de tela para o Android SDK. Agora, isso não depende da localidade do dispositivo. Você pode criar sua própria localização para qualquer idioma ou instalar a localização padrão do SDK. A localização em russo e inglês ainda é suportada em ambas as plataformas.
Como começar a usar
Para integrar o SDK ao aplicativo, primeiro você precisa conectar a aquisição pela Internet da Tinkoff Payments . É rápido: o proprietário da empresa envia uma inscrição, preenche um questionário. Depois de verificar os dados e garantir que tudo está em ordem, podemos começar a usar o SDK. Isso geralmente leva dois dias ou menos.
Métodos para conectar bibliotecas, documentação e código-fonte, consulte nosso GitHub:
→ Android SDK
→ iOS SDK
Se você tiver alguma dúvida sobre a biblioteca ou precisar de ajuda com a atualização para uma nova versão, escreva para nós, nós o ajudaremos a descobrir: oplata@tinkoff.ru . Ou crie um problema na seção apropriada do GitHub.