Existem vários artigos sobre Habré sobre recursos úteis do Chrome Dev Tools, mas vamos terminar esta lista em termos de benefícios para designers que desejam testar o layout final de seus layouts.
Ver adaptativo
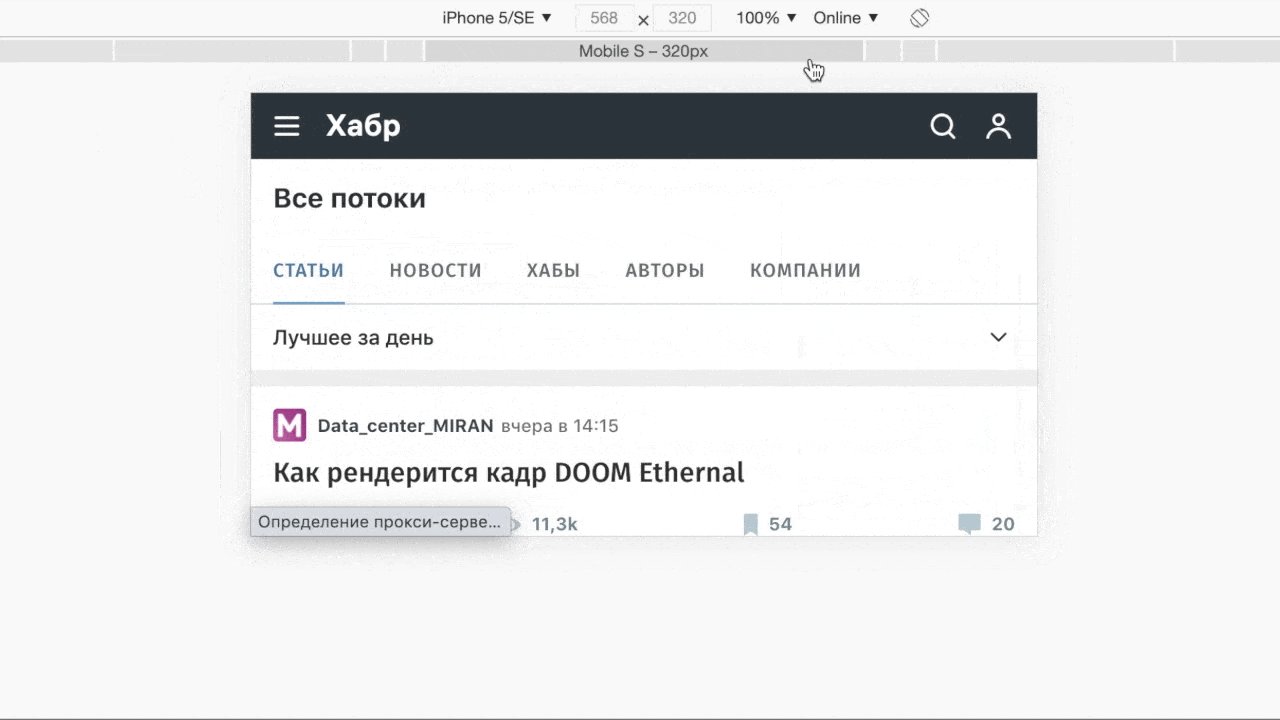
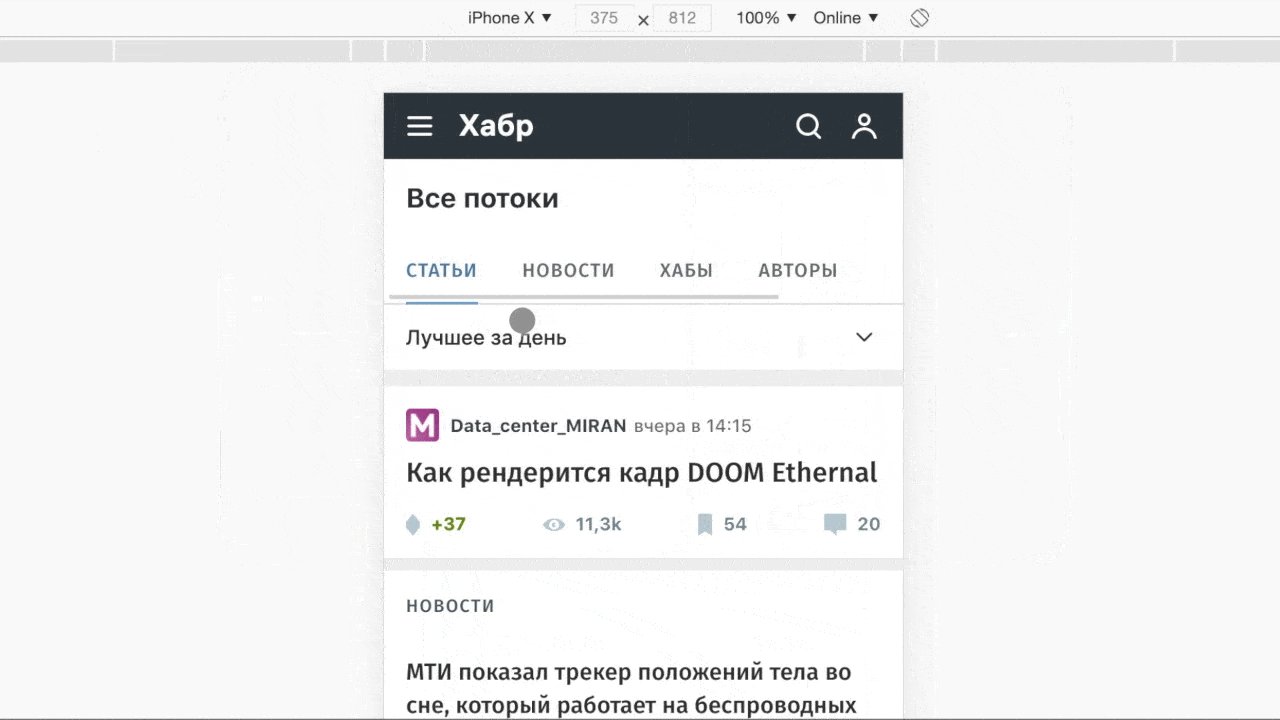
Esta é a função mais útil e conhecida, mas não posso deixar de mencioná-la. Você pode verificar como o front-end renderizou seus layouts para um telefone móvel simplesmente mudando o navegador para o modo móvel. Existem tamanhos predefinidos de dispositivos móveis populares e você pode definir o seu próprio.

, . Edit .

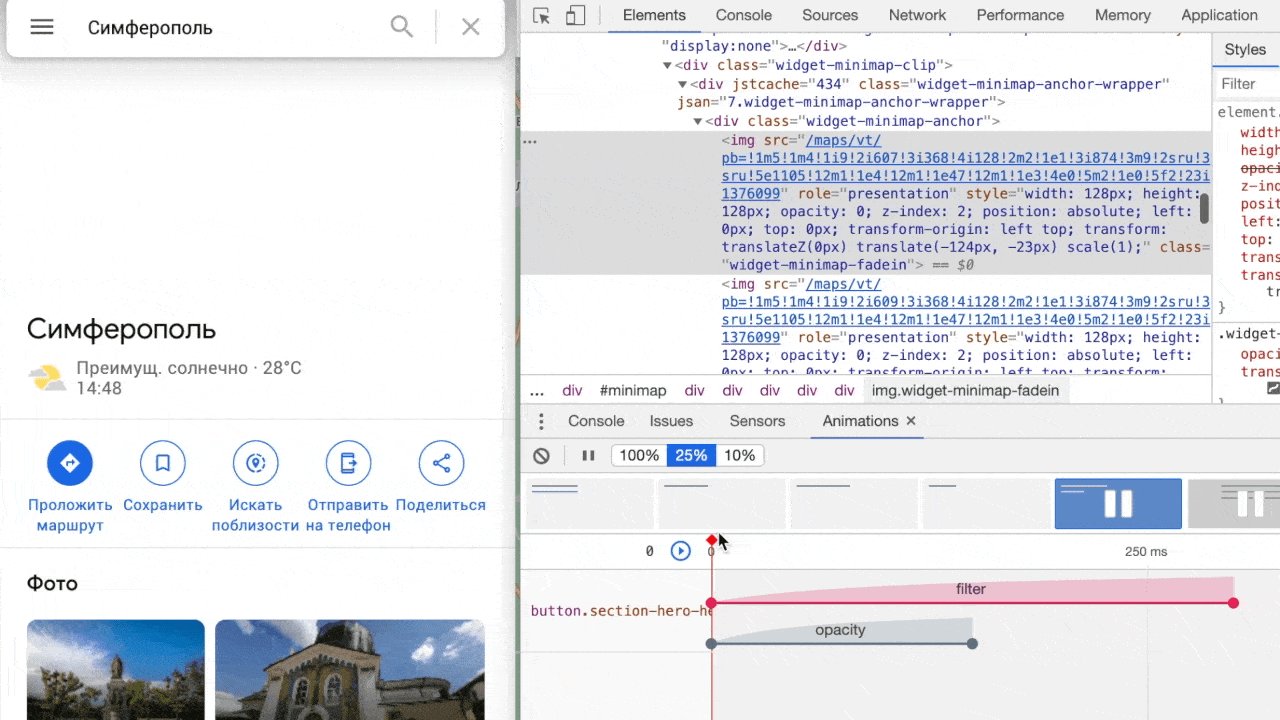
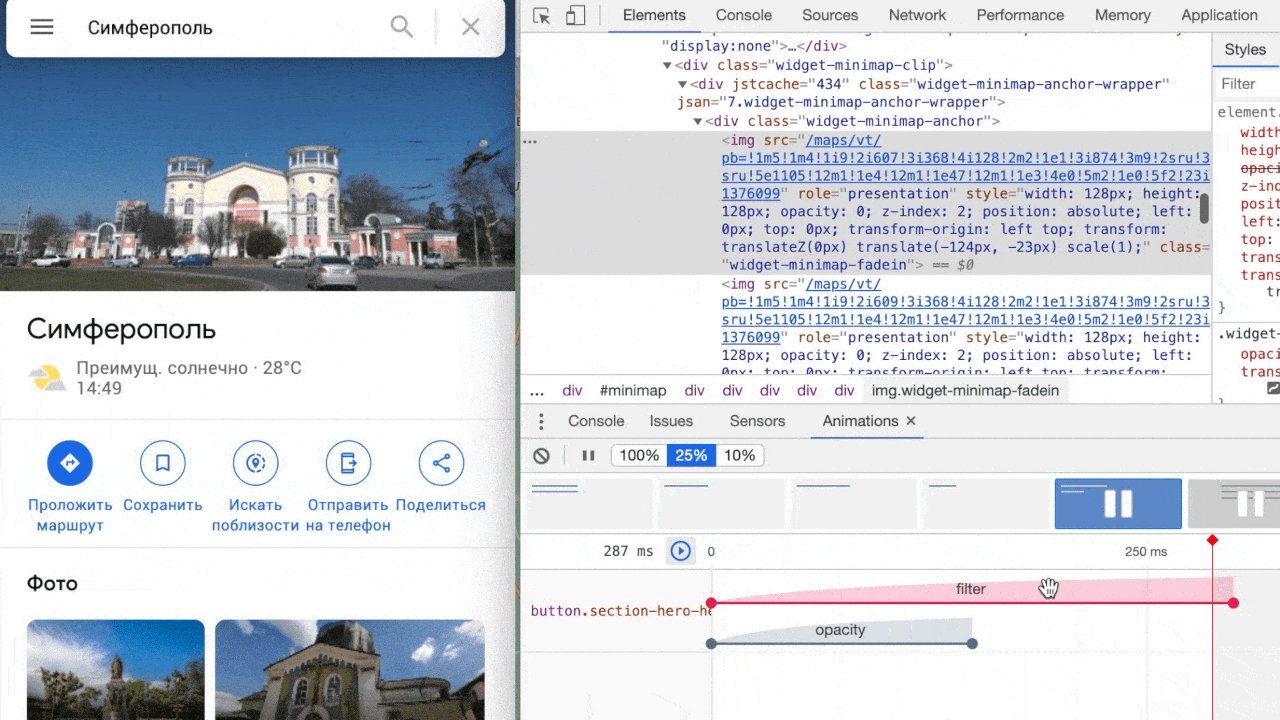
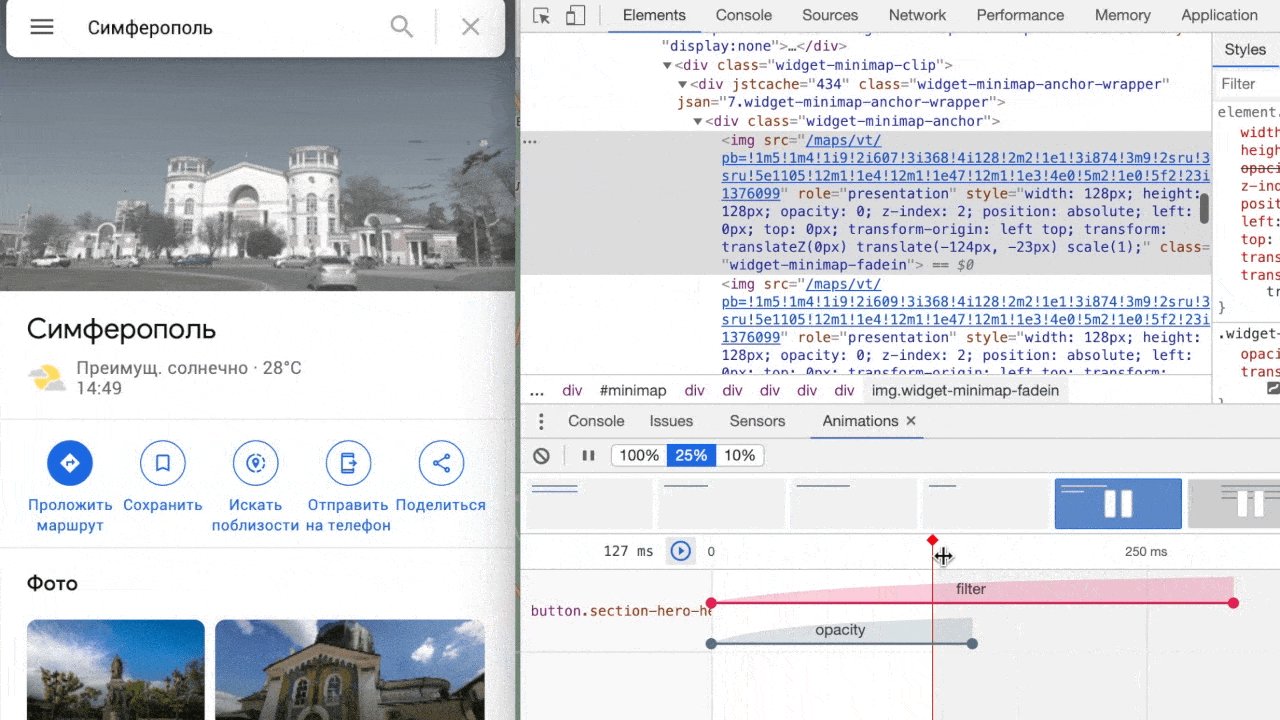
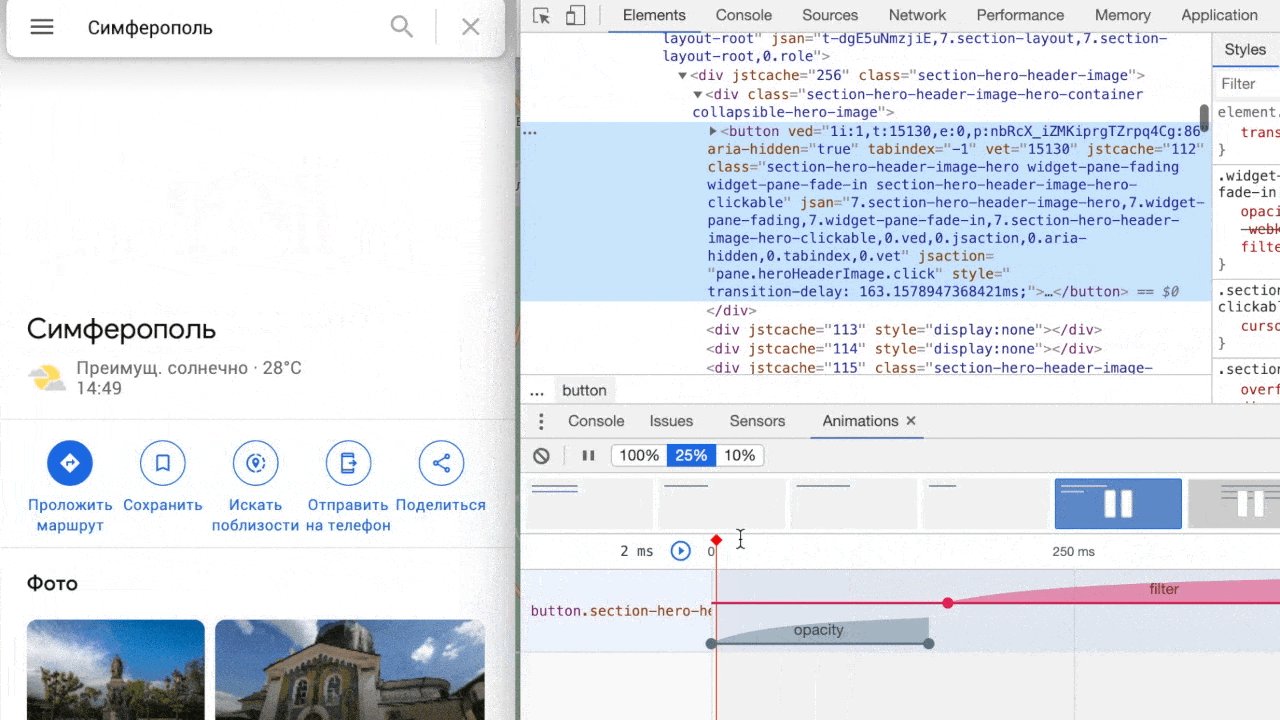
, , - . , . . . , . Dev tools . , , . Animations , , , ( 25%). , — (opacity) (filter). ( Principle). .

, . , Sources, . , , .

— . - , , 3G. Dev Tools Network , , .

. , Contrast. , , . Dev tools , (WCAG). : — ; — ; — . Dev tools , . — .
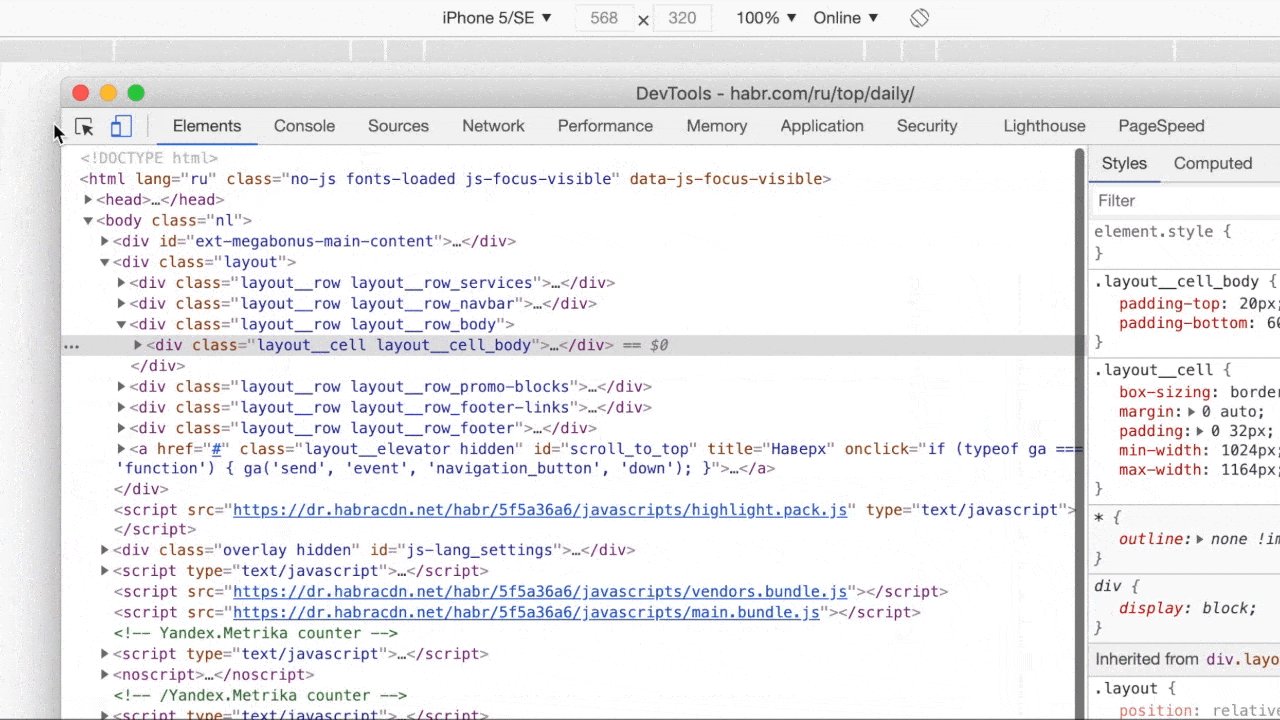
. . . , (H, p, span, a .). . - ( ).

, . , Dev tools. Lighthouse Generate report . — -, SEO, .

, . .

- , . , VPN-, , - ; - , ; - , . Dev tools . , " " . , . , : 59.898092; 30.307113.

Mas, para que esse recurso funcione, você precisa permitir que o site rastreie sua localização. Curiosamente, esse recurso quebrou um pouco o Google Maps. É por isso que no exemplo estou mostrando o Yandex Maps. No Google, quando esta função foi ativada, o botão "Minha localização" no mapa simplesmente desapareceu.
Se, por padrão, você não tiver um painel com opção de localização, abra as ferramentas de desenvolvimento, pressione Command + Shift + P, uma caixa de pesquisa será aberta, insira Sensores nela .