
Venho desenvolvendo em Vue.js há muito tempo, mas não precisei empacotar componentes para publicação. Recentemente, surgiu a ideia de um componente interessante e decidi compartilhá-lo com a comunidade. Mas o fato é que não consegui encontrar um guia completo sobre esse assunto na Internet russa. Portanto, após estudar o assunto, decidi compartilhar minha solução neste tópico.
Além disso, decidi que seria bom anexar a implantação do componente demo ao github-pages, para a conveniência dos desenvolvedores que decidem ver como esse componente funciona.
A documentação tem uma seção que descreve o processo de publicação cli.vuejs.org/en/guide/deployment.html , mas não é adequada para construir uma biblioteca + demo + npm
Instalação e criação de projeto
Usaremos o Vue CLI para criar o pacote. Não vou descrever isso em detalhes, apenas adicionarei links para seções da documentação:
- Instale de acordo com a documentação: cli.vuejs.org/ru/guide/installation.html
- Crie um projeto: cli.vuejs.org/ru/guide/creating-a-project.html
- Instale o pacote para simplificar a implantação em páginas github:
npm install gh-pages --save-dev
IMPORTANTE: Abaixo nos exemplos de código, o nome do meu componente é vue-input-calculator , não se esqueça de mudar.
Configurações do projeto
package.json aqui, precisamos adicionar / alterar:
Mais detalhes
homepage —
main —
version — , ,
private — false ,
scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — , . : cli.vuejs.org/ru/guide/build-targets.html
scripts: «predeploy» / «deploy» — /
main —
version — , ,
private — false ,
scripts: «build»: «vue-cli-service build --target lib --name vue-input-calculator src/lib.js» — , . : cli.vuejs.org/ru/guide/build-targets.html
scripts: «predeploy» / «deploy» — /
{
"name": "vue-input-calculator",
"homepage": "https://lih1989.github.io/vue-input-calculator/",
"main": "./lib/vue-input-calculator.common.js",
"version": "0.1.0",
"scripts": {
"serve": "vue-cli-service serve --port 3000",
"predeploy": "vue-cli-service build --mode demo",
"deploy": "gh-pages -d demo",
"build": "vue-cli-service build --target lib --name vue-input-calculator src/lib.js",
"lint": "vue-cli-service lint"
}
…
}
vue.config.js é criado e preenchido com os parâmetros necessários.
Mais detalhes
publicPath: github page
outputDir: production lib, demo
css.extract: css ,
outputDir: production lib, demo
css.extract: css ,
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/'
: '/vue-input-calculator/',
outputDir: process.env.NODE_ENV === 'production'
? __dirname+'/lib'
: __dirname+'/demo',
css: {
extract: false
}
};
src / lib.js cria um ponto de construção separado para nossa biblioteca
import VueInputCalculator from './components/VueInputCalculator'
export default VueInputCalculator
.gitignore - remove a pasta demo do repositório
/demo/
...
Crie uma conta em npmjs - www.npmjs.com/signup
Desenvolvimento e publicação
Realizamos em ordem:
0. - npm run serve
1. - npm run build
2.1. - git commit - m "commit"
2.2. - git push
3. - npm run predeploy
4. gh-pages - npm run deploy
5. npmjs - npm publish ( npm login)
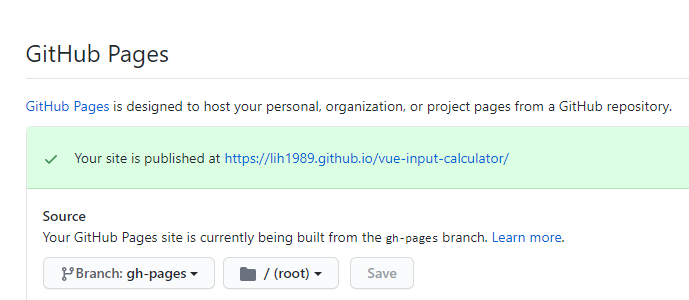
Após a primeira implantação, um branch gh-pages será criado - você precisa ir para as configurações do repositório e instalar este branch para exibir as páginas do github:
Conclusão
Isso é tudo, agora temos um projeto de código aberto que podemos desenvolver e melhorar.
Obrigado por ler este material, não é ideal nem adequado para grandes projetos com muitos componentes, mas dará uma compreensão geral de como a publicação e implantação funcionam.
UPD.Não marquei a caixa Tutorial porque não tenho certeza se a decisão que tomei foi correta e se tudo foi feito corretamente.Eu ficaria muito grato pelo feedback de colegas mais experientes.
Se você não "decolou", encontrou inconsistências ou tem sugestões para melhorar este manual, escreva nos comentários ou em mensagens privadas.
Código completo do projeto de exemplo
github.com/lih1989/vue-input-calculator
Materiais usados:
- Um artigo que descreve a criação de um componente de biblioteca (eng) itnext.io/create-a-vue-js-component-library-as-a-module-part-1-a1116e632751
- Documentação do Vue CLI cli.vuejs.org/ru/guide