flex? Ele permite que você defina valores de propriedade flex-grow, flex-shrinke flex-basis. Percebi que essa propriedade é usada com mais frequência em uma visualização flex: 1, o que permite que um item flexível se estique para ocupar o espaço disponível.
Neste artigo, quero falar sobre uma propriedade abreviada e as propriedades que são definidas por meio dela. Vou falar sobre quando e por que você pode usar essas propriedades, darei exemplos práticos.

flex
Propriedade flex-grow
A propriedade CSS é
flex-growusada para ajustar o que é chamado de fator de crescimento flexível, que permite que esses elementos se estendam para preencher o espaço disponível. Apenas inteiros podem ser usados como valores para esta propriedade. Vejamos um exemplo.
Aqui está a marcação HTML:
<div class="wrapper">
<div class="item item-1"></div>
<div class="item item-2"></div>
<div class="item item-3"></div>
</div>
Aqui estão os estilos:
.wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
flex-grow: 1;
}
Uma propriedade
flex-growpode afetar a largura ou altura de um elemento, dependendo do valor da propriedade flex-direction. Ao considerar os exemplos a seguir, lembre-se de que a propriedade que eles usam é flex-directiondefinida com o valor padrão ( row). Se não for esse o caso, vou falar sobre isso.
Observe que, sem serem usados
flex-grow, os itens flexíveis serão definidos com sua largura padrão, que é igual à largura original. E se usado flex-grow: 1, o espaço livre disponível é compartilhado entre os elementos.

Acima, a propriedade flex-grow não se aplica. Abaixo está flex-grow: 1 Você
pode estar se perguntando como exatamente o espaço livre é alocado entre os itens flex. Essa é uma boa pergunta. Eu responderei em breve.
A ilustração a seguir mostra a aparência dos elementos sem usar a propriedade
flex-grow. Em outras palavras, os itens são mostrados aqui em seu tamanho normal.

A propriedade flex-grow não é usada
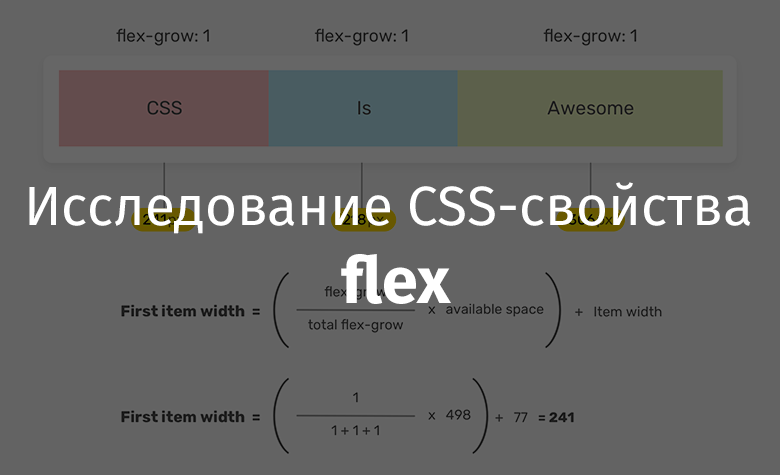
Para entender como a largura dos flex items é calculada, dê uma olhada nas fórmulas abaixo. Encontrei essas fórmulas no material de Samantha Ming (pelo qual agradeço!).
Vamos calcular a largura do primeiro elemento - aquele que contém o texto
CSS.

Encontrando a largura de um elemento
Portanto, a seguinte fórmula é usada aqui:
= ((flex-grow / flex-grow) * ) +
Vamos analisar esta fórmula:
flex-growÉ o fator de crescimento especificado para o item.flex-growÉ a soma dos valores dos fatores de crescimento de todos os elementos.flex-grow.flex-grow.
A substituição de valores reais nesta fórmula resulta no seguinte:
= ( (1 / 3) * 498) + 77 = 241
Diferentes valores flex-grow para diferentes itens
No exemplo anterior, o mesmo valor foi usado para todos os itens flexíveis
flex-grow. Agora, vamos tentar atribuir uma propriedade ao primeiro elemento flex-grow: 2. Como a largura dos elementos será calculada agora? Ao considerar a fórmula a seguir, lembre-se de que a largura do espaço livre em nosso exemplo é 498px.

Encontrando a largura de um elemento em uma situação quando elementos diferentes têm crescimento flexível diferente
Como você pode ver, isso usa o mesmo mecanismo para calcular a largura dos elementos que foi discutido acima. A principal diferença é que o valor
flex-growdo primeiro elemento é definido como2, o que se reflete na fórmula de cálculo da largura dos elementos.
0 pode ser usado como valor flex-grow?
Claro que você pode! Como a propriedade
flex-growaceita valores inteiros, você pode escrever e nela 0. Isso significa que não queremos que o item flexível seja redimensionado, ocupando parte do espaço livre do contêiner.

Consequências de definir a propriedade Flex-Grow como 0
Como você pode ver, o elemento ao qual a propriedade é atribuída
flex-grow: 0não muda de largura. Essa técnica pode ser útil quando você deseja que um item flexível mantenha sua largura original.
Flex-grow não torna os itens iguais
Existe um equívoco comum de que o uso
flex-growpermite que os elementos correspondentes tenham a mesma largura. Isso é um engano. O objetivo flex-growé distribuir o espaço disponível entre os elementos. Como você pode ver analisando as fórmulas acima, a largura final dos itens flexíveis é calculada com base na largura original (ou seja, o que eles tinham antes de serem aplicados flex-grow).
Se você precisa fazer com que todos os elementos de um determinado conjunto tenham a mesma largura, saiba que você pode fazer isso usando a propriedade
flex-basis. Falaremos sobre isso a seguir.
Propriedade flex-encolher
A propriedade
flex-shrinkpermite definir o denominado fator de redução flexível. Se todos os itens flexíveis forem maiores que o tamanho de seu contêiner, os itens serão reduzidos de acordo com seus valores de propriedade atribuídos flex-shrink.

A propriedade flex-shrink é atribuída ao item central: 1
Aqui estão os estilos para este exemplo:
.item-2 {
width: 300px;
flex-shrink: 1;
}
O navegador fará com que a largura do elemento seja
item-2igual 300pxquando as seguintes condições forem atendidas:
- A largura total de todos os elementos é menor que a largura do contêiner.
- A largura da janela de visualização da página é igual ou maior que a largura do elemento.
É assim que os elementos do exemplo anterior se comportam quando exibidos em janelas de exibição de larguras diferentes.

A largura do elemento com o texto Is
não diminui enquanto houver espaço suficiente na tela para exibi- lo.Como você pode ver, o elemento não diminui, mantendo sua largura
300pxenquanto houver espaço para ele.
Propriedade flexível
A propriedade
flex-basisdefine o tamanho base do item flexível antes que o espaço livre seja alocado de acordo com os fatores de flexibilidade definidos pelas propriedades flex-growe flex-shrink. Por padrão, para todos os valores, exceto autoe content, o valor flex-basisé igual à largura do elemento e, ao usar a propriedade flex-direction: column, à sua altura.
A propriedade
flex-basisaceita os mesmos valores que as propriedades widthe podem assumir height. O valor padrão é autoaquele definido com base no valor content. O valor contenté definido automaticamente com base no tamanho do conteúdo do item flexível.
Vamos aplicar os
item-1seguintes estilos ao elemento de nosso exemplo:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50%;
}

Uso da propriedade de base flexível: 50%
Aqui, o primeiro item é atribuído a uma propriedade
flex-basis: 50%. Neste caso, é importante para redefini-la a uma0propriedadeflex-grow, o que permitirá que você se certificar de que o tamanho do elemento não exceda50%.
O que acontece se você escrever um
flex-basisvalorpara a propriedade100%? Isso fará com que o elemento ocupe 100% da largura do elemento pai e outros elementos sejam quebrados em uma nova linha.
Aqui estão os estilos relevantes:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 100%;
}

O resultado do uso da propriedade flex-basis é 100%;
A propriedade shorthand flex
A propriedade
flexpermite, em formato de taquigrafia, para valores de propriedade conjunto flex-grow, flex-shrinke flex-basis. O padrão que esta propriedade assume é auto. Combina flex: 0 1 auto. Isso significa que permite que os itens flexíveis aumentem de tamanho com base no tamanho de seu conteúdo.
Nesse contexto, gostaria de chamar sua atenção para um detalhe importante. Estamos falando de itens flexíveis com tamanhos absolutos e relativos. E, a propósito, isso não tem nada a ver com o posicionamento do CSS . Isso se aplica ao modelo flexbox.
Itens flexíveis com tamanhos relativos
Aqui está o CSS:
.item {
/* , , flex: 1 1 auto */
flex: auto;
}
Aqui, os itens flexíveis são dimensionados com base em seu conteúdo. Como resultado, os itens com mais conteúdo parecerão maiores.

Um elemento com mais conteúdo terá mais
Itens flexíveis com dimensões absolutas
Se, ao contrário do exemplo anterior, a propriedade
flex-basisfor definida com um valor 0, isso fará com que todos os itens flexíveis cresçam para o mesmo tamanho.
Aqui está o estilo:
.item {
/* flex: 1 1 0% */
flex: 1;
}

Os itens são do mesmo tamanho
Recursos da propriedade Flex que adoro
O próprio nome da propriedade
flexsugere que ela pode funcionar de maneira flexível com os valores passados a ela. Isso dá a ele alguns recursos que considero atraentes. Vejamos alguns exemplos.
▍ Valor único sem unidades
Aqui está o CSS:
.item {
flex: 1;
}
Aqui, um
flexúnico valor sem unidades é gravado na propriedade . Este valor será interpretado pelo sistema como o valor do imóvel flex-grow. Seu equivalente será semelhante flex: 1 1 0.
▍ Dois valores sem unidades
Vamos dar uma olhada no seguinte estilo:
.item {
flex: 1 1;
}
Aqui definimos explicitamente os valores
flex-growe respectivamente flex-shrink. Isso flex-basisserá redefinido para o padrão.
▍ Valor único que representa um certo tamanho
Vamos falar sobre como o seguinte estilo será "decodificado":
.item {
flex: 100px;
/* flex: 1 1 100px */
}
O valor
100pxserá tratado pelo sistema como um valor flex-basis. E em flex-growe flex-shrinkserá, por padrão, escrito 1.
▍ Usando 0 sem especificar unidades
Suponha que você queira definir
flex-basisum valor 0usando a propriedade flex. Para resolver esse problema, decidiremos fazer o seguinte:
.item {
flex: 0;
}
Isso não é recomendado, pois pode confundir tanto quem vai ler esse código quanto o navegador. Como entender - a que exatamente este se refere
0? Para a propriedade flex-grow, flex-shrinkou flex-basis? Em geral, a confusão acaba. Aqui está o que a especificação CSS diz sobre isso : Um
zero sem uma unidade de medida, sem dois valores de esbeltez antes dele, deve ser interpretado como um valor de esbeltez. Para evitar interpretações errôneas ou declarações de propriedade enganosas, os autores devem usar unidades ao especificar a base flexível para zero ou preceder esse valor com dois valores de base flexível.
Ou seja, para evitar ambigüidades, o código acima deve ser reescrito da seguinte forma:
.item {
flex: 0%;
/* flex: 1 1 0% */
}
Uma construção é usada aqui
0%, mas você pode, por exemplo, usar uma construção 0px.
Use a propriedade abreviada do flex
Quando você precisa para definir propriedades
flex-grow, flex-shrinke flex-basis, o melhor é usar um atalho para que flex.
Uma rápida olhada nas especificações CSS : os
autores são encorajados a gerenciar flex items usando a propriedade flex shorthand em vez de usar nomes de propriedade totalmente qualificados diretamente, pois a aplicação da propriedade shorthand irá redefinir corretamente os valores não especificados para um estado que corresponda aos usos comuns.
Casos de uso e exemplos práticos
▍ Avatares do usuário

Um avatar configurado com a propriedade flex
O modelo flexbox é freqüentemente usado para estilizar componentes de página relevantes para o usuário. Por exemplo, isso se refere ao avatar do usuário e a assinatura correspondente, que deve estar na mesma linha.
Aqui está a marcação:
<div class="user">
<img class="user__avatar" src="shadeed.jpg" alt="" />
<div>
<h3>Ahmad Shadeed</h3>
<p>Author of Debugging CSS</p>
</div>
</div>
Aqui está o estilo:
.user {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.user__avatar {
flex: 0 0 70px;
width: 70px;
height: 70px;
}
Observe que quando configurei o elemento
user__avatar, apliquei a propriedade flex: 0 0 70px. Isso é importante porque, sem essa configuração, a imagem pode não ser exibida corretamente em alguns navegadores desatualizados. Além disso, a prioridade do bem é flexsuperior à prioridade do bem width(no que diz respeito à situação em que é aplicada flex-direction: row) e do bem height(na situação em que é aplicada flex-direction: column).
Se você alterar o tamanho do avatar, afetando apenas a propriedade
flex, o navegador irá ignorar o que está definido na propriedade width. Este é o estilo relevante:
.user__avatar {
/* 100px, 70px */
flex: 0 0 100px;
width: 70px;
height: 70px;
}
▍ Título do Elemento

Título do elemento
Suponha que precisamos estilizar o título de um elemento. Este título deve ocupar todo o espaço disponível. Você pode resolver esse problema usando a propriedade
flex: 1:
.page-header {
display: flex;
flex-wrap: wrap;
}
.page-header__title {
flex: 1;
}
▍ Campo de entrada para preparar a mensagem

Campos de caixa de entrada como este são freqüentemente encontrados em aplicativos de mensagens, como os encontrados no Facebook e Twitter. Esse campo deve ocupar todo o espaço disponível. Neste caso, o botão para envio de mensagem deve ter largura fixa. É assim que parece em CSS:
form {
display: flex;
flex-wrap: wrap;
}
input {
flex: 1;
/* */
}
Este exemplo é uma boa demonstração do uso de uma propriedade
flex-grow.
Deve-se observar que alguns métodos de uso da propriedade
flexnão recebem atenção suficiente nas publicações dedicadas a essa propriedade. Vamos consertar isso.
▍ Alinha os elementos inferiores que estão em cartões diferentes

O objetivo é alinhar as duas datas com a linha vermelha.
Digamos que temos um layout de grade CSS com duas colunas. O problema aqui é que as datas exibidas no final do conteúdo do texto dos cartões não estão alinhadas. E precisamos que eles estejam na mesma linha mostrada na figura anterior.
O modelo flexbox pode ser usado para resolver este problema.
Aqui está a marcação:
<div class="card">
<img src="thumb.jpg" alt="">
<h3 class="card__title">Title short</h3>
<time class="card__date"></time>
</div>
Você pode atingir nosso objetivo usando a propriedade
flex-direction: column. Um elemento card__title, um título, pode ser estilizado aplicando-se uma propriedade flex-growe fazendo-o ocupar todo o espaço disponível. Como resultado, a linha da data aparecerá na parte inferior do cartão. Isso acontecerá mesmo se o título em si for curto o suficiente.
Aqui estão os estilos:
.card {
display: flex;
flex-direction: column;
}
/* */
.card__title {
flex-grow: 1;
}
Este problema pode ser resolvido sem recorrer à propriedade
flex-grow. Ou seja, estamos falando sobre o uso de um modelo flexbox e um mecanismo para definir as margens automaticamente usando uma palavra-chave auto. A propósito, escrevi um artigo detalhado sobre isso .
/* */
.card__date {
margin-top: auto;
}
Usando valores diferentes para fatores de esbeltez
Nesta seção, quero falar sobre o uso de propriedades
flex-growe sobre as flex-shrinkquais são atribuídos valores diferentes de 1. Agora darei alguns exemplos práticos do uso de um esquema semelhante para definir essas propriedades.
▍ Painéis de controle

Um conjunto de controles
Para este exemplo, me inspirei no design do Facebook (também peguei os ícones de lá). O painel de controle (item
actionsno código a seguir) possui quatro itens. O último (elementoactions__item.user) tem uma largura menor do que a largura dos outros elementos. Você pode criar um painel de controle como este:
.actions {
display: flex;
flex-wrap: wrap;
}
.actions__item {
flex: 2;
}
.actions__item.user {
flex: 1;
}
▍Animação em que o elemento é esticado

O elemento se alonga quando você passa o mouse sobre ele. Os
itens flexíveis podem ser animados quando você passa o mouse sobre eles. Essa técnica pode ser extremamente útil. Aqui está o CSS relevante:
.palette {
display: flex;
flex-wrap: wrap;
}
.palette__item {
flex: 1;
transition: flex 0.3s ease-out;
}
.palette__item:hover {
flex: 4;
}
Aqui você pode encontrar um vídeo demonstrando tudo isso em ação.
▍ Aumente o tamanho do cartão ativo
Gosto muito deste projeto no CodePen, que implementa um mecanismo de aumento do tamanho do cartão com a descrição do plano tarifário, no qual o usuário clica. O cartão é redimensionado definindo sua propriedade
flex-growpara um valor 4.

Aumente o tamanho do cartão ativo
▍E se o conteúdo do recipiente for maior do que o próprio recipiente?

Os itens não cabem no contêiner
Há algum tempo recebi um e-mail de um de meus leitores que me contou sobre um problema que ele tinha e pediu ajuda para sua solução. A essência desse problema é apresentada na figura anterior. Há algumas imagens aqui que deveriam estar dentro do elemento do contêiner, mas essas imagens são maiores que o contêiner.
Vamos tentar este estilo:
.wrapper {
display: flex;
}
.wrapper img {
flex: 1;
}
Mas mesmo ao usar as propriedades, as
flex: 1imagens não são colocadas no contêiner. Referindo-se às especificações CSS : Os
itens flexíveis, por padrão, não encolhem para menos do que o tamanho de seu conteúdo (o comprimento da palavra mais longa ou elemento de tamanho fixo). Para mudar isso, você precisa usar as propriedades min-width ou min-height.
Em nosso caso, o problema é que as imagens são muito grandes para o modelo flexbox redimensionar para caber no contêiner. Você pode consertar assim:
.wrapper img {
flex: 1;
min-width: 0;
}
Veja este meu artigo para detalhes.
Resultado
Aqui falei sobre o imóvel
flexe como usá-lo. Espero que você tenha aprendido algo novo e útil com este material.
Você está usando a propriedade flex CSS em seus projetos?
