
→ Vue.js para iniciantes lição 1: instância Vue
→ Vue.js para iniciantes, lição 2: atributos de vinculação
→ Vue.js para iniciantes lição 3: renderização condicional
→ Vue.js para iniciantes lição 4: exibição de listas
→ Vue .js para iniciantes lição 5: processamento de eventos
→ Vue.js para iniciantes lição 6: classes e estilos de ligação
→ Vue.js para iniciantes lição 7: propriedades calculadas
→ Vue.js para iniciantes lição 8: componentes
O propósito da lição
Nosso principal objetivo é exibir os dados descritos pelas propriedades do objeto de dados
brande product, como uma única linha.
Código inicial
Aqui está o código encontrado na
index.htmltag com a <body>qual começaremos:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else :class="{ outOfStock: !inStock }">Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
></div>
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
Aqui está o código
main.js:
var app = new Vue({
el: '#app',
data: {
product: 'Socks',
brand: 'Vue Mastery',
image: './assets/vmSocks-green.jpg',
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: 'green',
variantImage: './assets/vmSocks-green.jpg'
},
{
variantId: 2235,
variantColor: 'blue',
variantImage: './assets/vmSocks-blue.jpg'
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
Observe que uma nova propriedade chamada foi adicionada ao objeto de dados
brand.
Tarefa
Queremos que o que está armazenado em
brande em productseja combinado em uma linha. Em outras palavras, precisamos exibir o <h1>texto na tag Vue Mastery Socks, não apenas Socks. Para resolver esse problema, você precisa se perguntar como pode concatenar dois valores de string armazenados em uma instância do Vue.
A solução do problema
Usaremos propriedades computadas para resolver este problema. Como essas propriedades não armazenam valores, mas os calculam, vamos adicionar uma propriedade ao objeto options usado ao instanciar Vue
computede criar uma propriedade computada chamada title:
computed: {
title() {
return this.brand + ' ' + this.product;
}
}
Acreditamos que tudo está organizado de forma simples e clara. Quando o método é chamado
title(), ele executa a concatenação de strings brande productretorna a nova string resultante.
Agora só temos que exibi-lo
titlena tag de <h1>nossa página.
Agora, esta tag se parece com isto:
<h1>{{ product }}</h1>
E agora faremos assim:
<h1>{{ title }}</h1>
Vamos dar uma olhada na página e verificar a funcionalidade do que acabamos de fazer.

O título da página mudou.
Como você pode ver, o título é exibido
Vue Mastery Socks, o que significa que fizemos tudo certo.
Pegamos dois valores dos dados da instância Vue e criamos um novo valor com base neles. Se o valor for
brandsempre atualizado, por exemplo, uma string é gravada nesta propriedadeVue Craftery, não há necessidade de fazer nenhuma alteração no código da propriedade computada. Esta propriedade continuará a retornar a string correta, que agora será semelhante aVue Craftery Socks. A propriedade computadatitleainda usará a propriedadebrand, como antes, mas agora obrandnovo valor será gravado.
Este foi um exemplo muito simples, mas bastante aplicável na prática. Vejamos agora um uso mais complexo de propriedades computadas.
Exemplo mais complexo
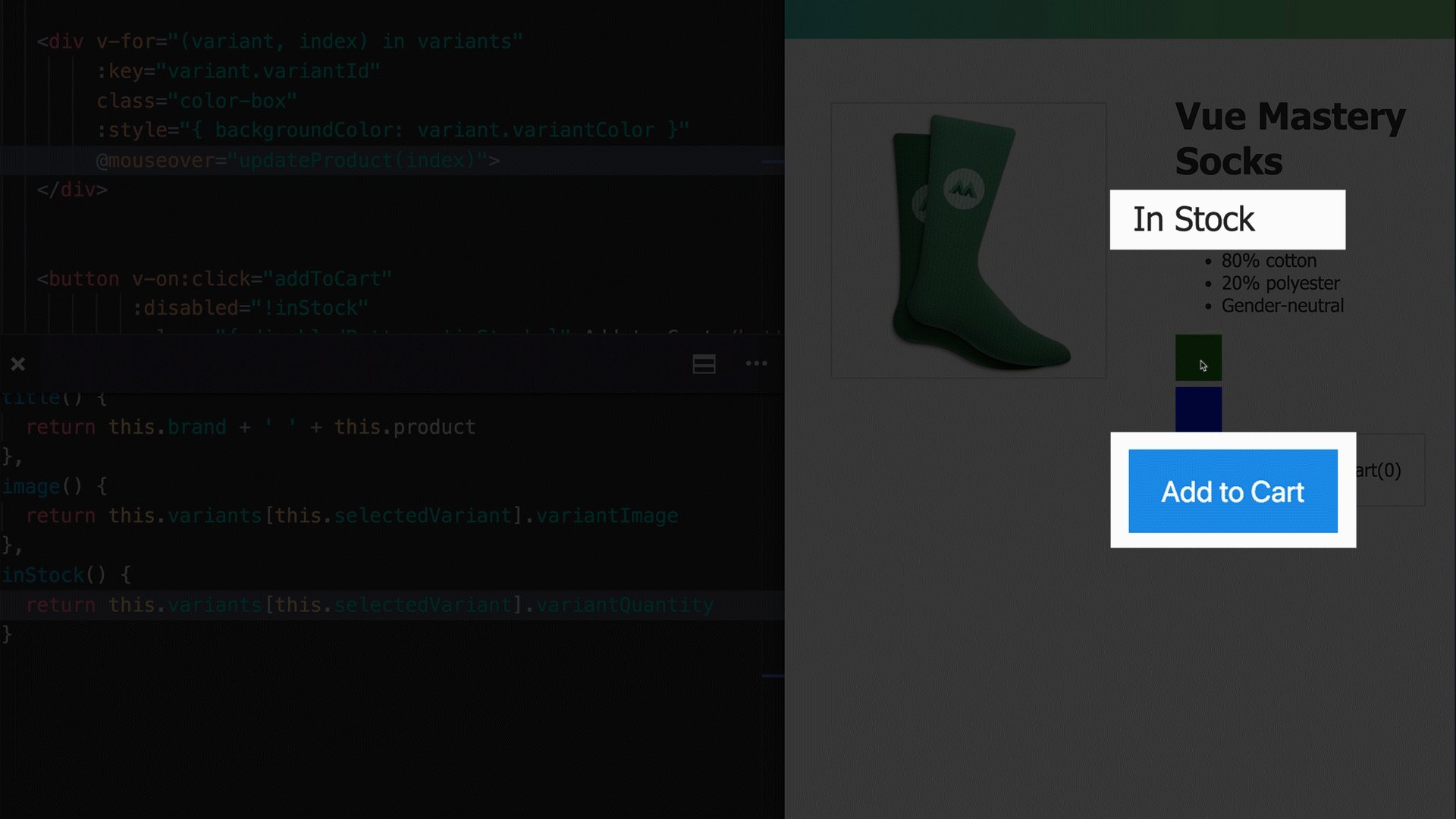
Agora estamos atualizando a imagem exibida na página usando o
updateProduct. Passamos para ele variantImagee, em seguida, escrevemos para a propriedade o imageque entrou no método depois de passar o mouse sobre o quadrado colorido correspondente. O código relevante é parecido com este:
updateProduct(variantImage) {
this.image = variantImage;
}
Esse mecanismo funciona bem, mas se precisarmos alterar não apenas a imagem, mas também alguma outra coisa, com base em qual quadrado de cor o mouse está passando, isso significará a necessidade de refatorar este código. Vamos começar.
Ou seja, em vez de armazenar uma propriedade nos dados
image, iremos substituí-la por uma propriedade selectedVariant. Nós o inicializamos como 0.
selectedVariant: 0,
Por que 0? O ponto é que planejamos definir essa propriedade com base no índice (
index) do elemento sobre o qual o ponteiro do mouse está posicionado . Podemos adicionar um índice à construção v-for:
<div
class="color-box"
v-for="(variant, index) in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
></div>
Observe que onde a construção costumava estar
v-for=«variant in variants»agora é o código v-for=»(variant, index) in variants».
Agora, em vez de passar
variant.variantImagepara updateProduct, vamos passar para este método index:
@mouseover="updateProduct(index)"
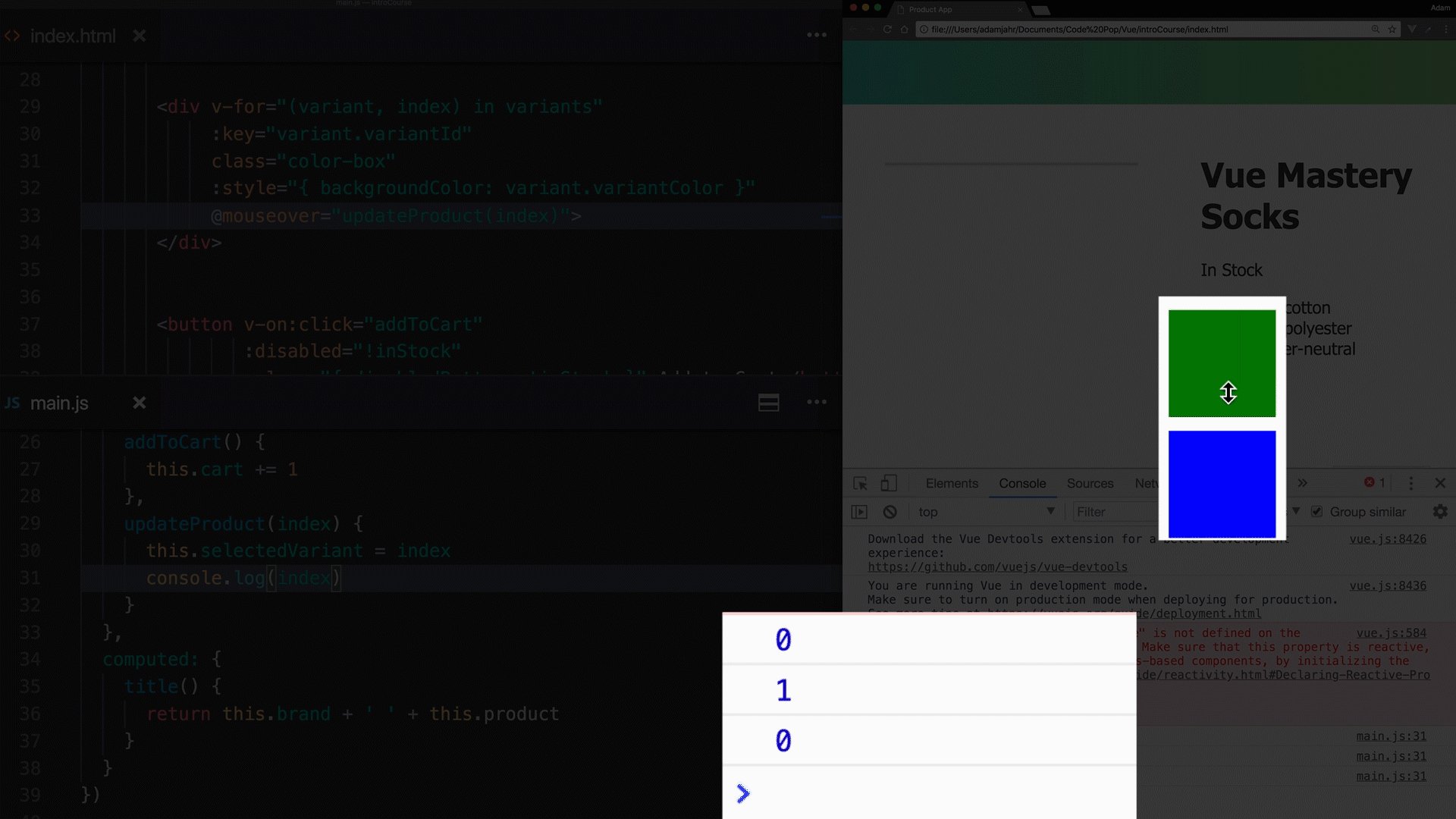
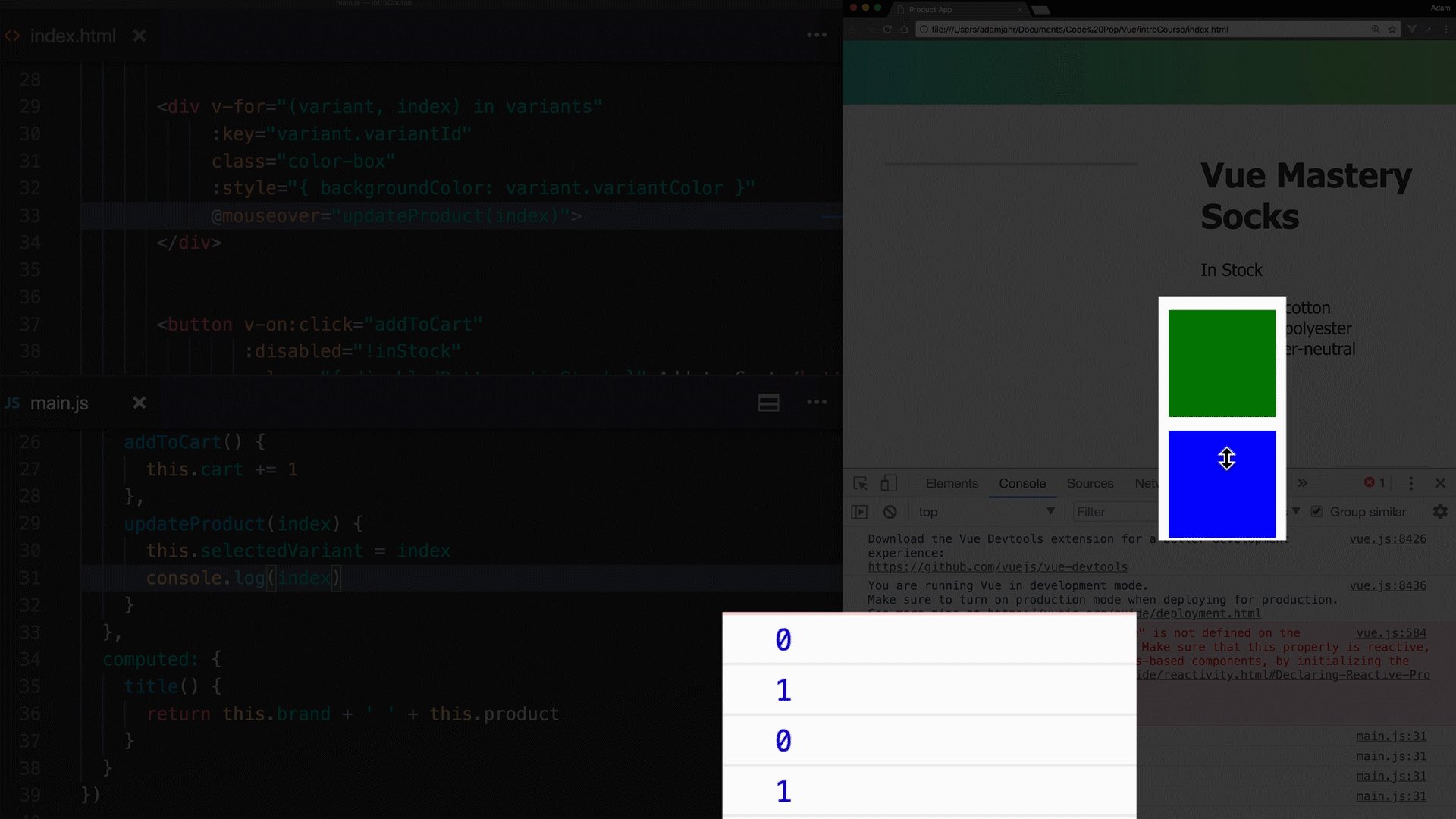
Agora vamos entrar no código do método
updateProduct. É aqui que obtemos o índice. E, em vez de escrever o novo valor para this.image, escreva indexpara this.selectedVariant. Ou seja, o selectedVariantvalor indexcorrespondente ao quadrado no qual o ponteiro do mouse foi passado cairá . Também iremos, para fins de depuração, colocar um comando para registrar o valor neste método index.
updateProduct(index) {
this.selectedVariant = index;
console.log(index);
}
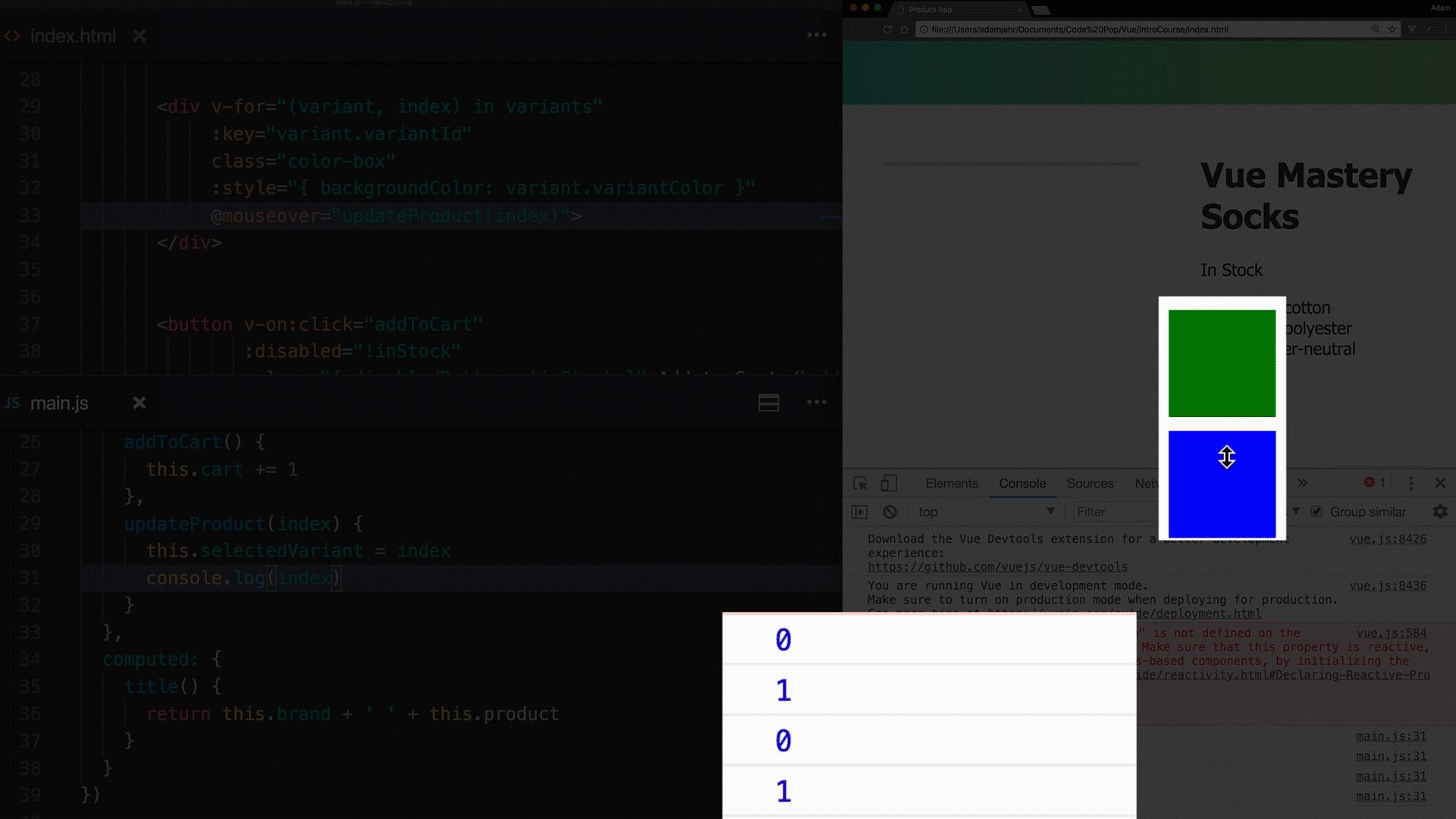
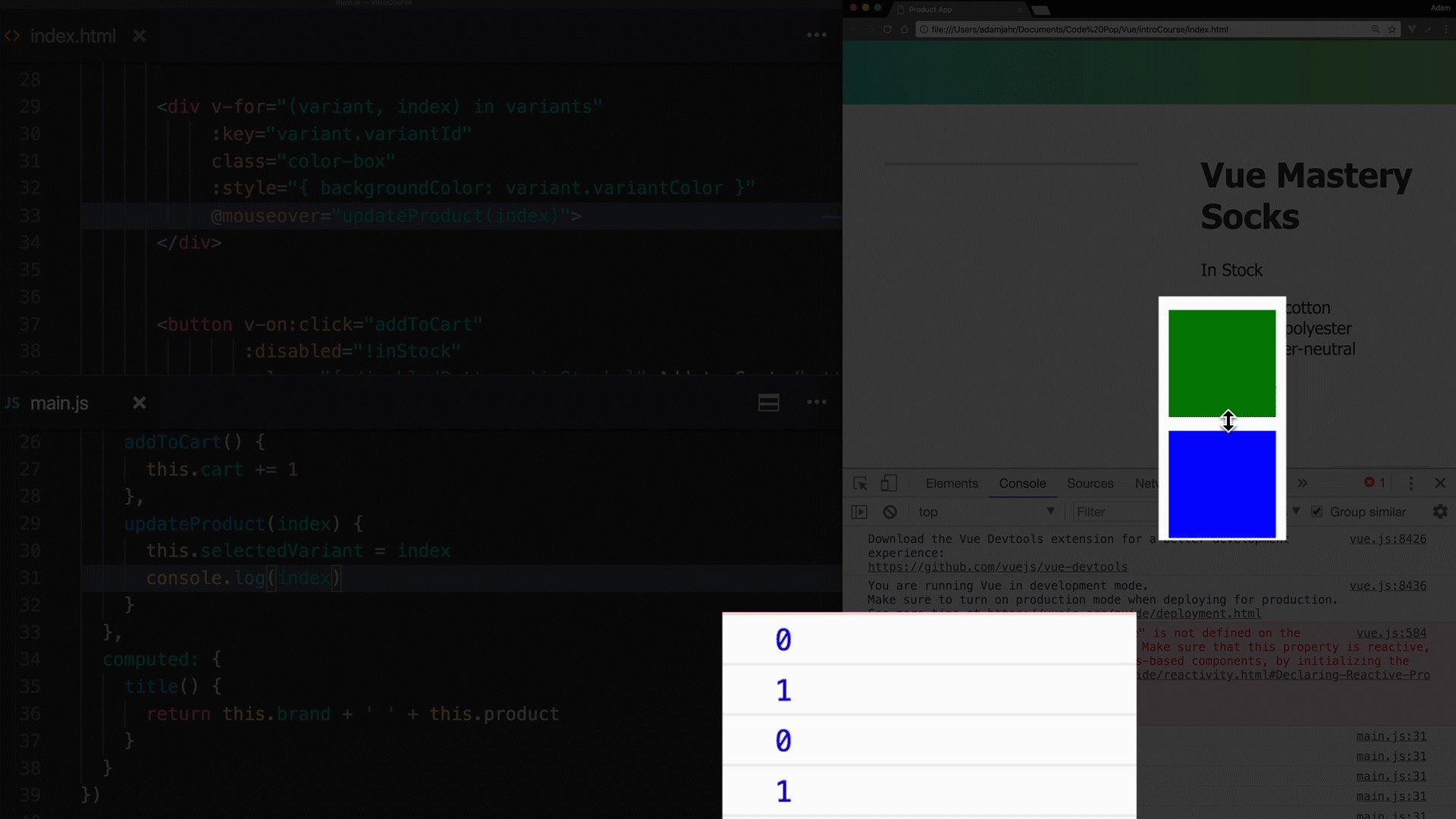
Se agora atualizarmos a página e abrirmos o console de ferramentas do desenvolvedor, podemos ter certeza de que, quando passarmos o mouse sobre os quadrados, os valores 0 e 1 estarão no console.

Verificar a funcionalidade do mecanismo que criamos
No entanto, a imagem não é mais exibida na página. Um aviso aparece no console.

Aviso do console
A questão é que removemos a propriedade
imagee a substituímos por uma propriedadeselectedValue, mas essa propriedade ainda é usada em nosso aplicativo. Vamos corrigir o problema retornando-oimagea uma instância do Vue, mas desta vez como uma propriedade computada. O código correspondente será semelhante a este:
image() {
return this.variants[this.selectedVariant].variantImage;
}
Aqui, retornamos a propriedade
variantImagedo elemento da matriz this.variants[this.selectedVariant]. Como o índice pelo qual o elemento do array é acessado, é usada uma propriedade this.selectedVariantque é igual a 0 ou 1. Isso, respectivamente, nos dá acesso ao primeiro ou segundo elemento do array.
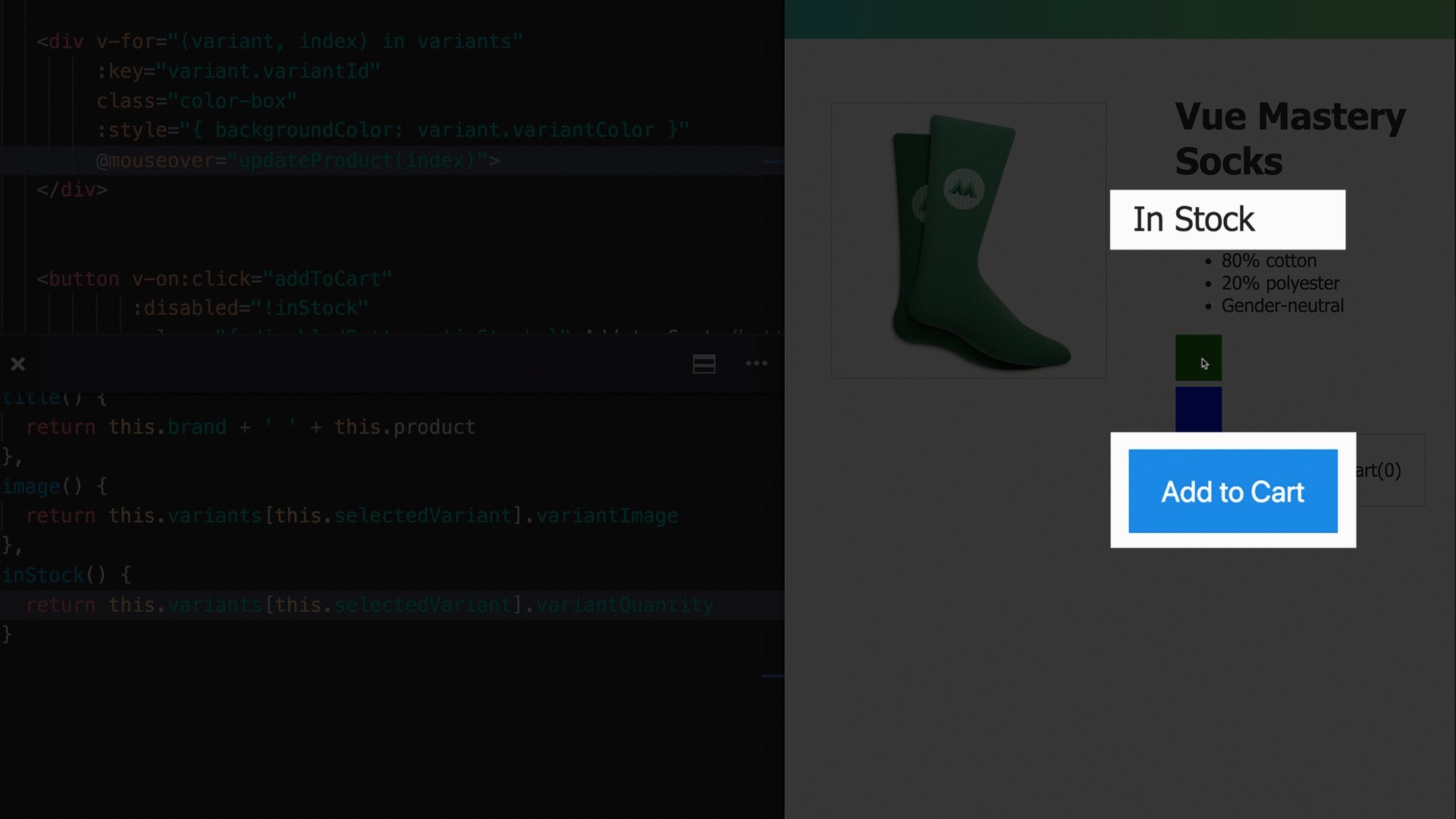
Se você atualizar a página agora, a imagem será exibida e responderá ao passar o mouse sobre os quadrados coloridos. Mas agora esse mecanismo é implementado usando uma propriedade computada.
Agora que refatoramos o código do método
updateProductque agora atualiza o estado da propriedade selectedVariant, podemos trabalhar com outros dados armazenados em objetos da matriz variants, como o campo variantQuantityque agora adicionaremos aos objetos:
variants: [
{
variantId: 2234,
variantColor: 'green',
variantImage: './assets/vmSocks-green.jpg',
variantQuantity: 10
},
{
variantId: 2235,
variantColor: 'blue',
variantImage: './assets/vmSocks-blue.jpg',
variantQuantity: 0
}
],
Vamos nos livrar da propriedade normal
inStocke, como ao trabalhar com uma propriedade image, criar uma nova propriedade computada com o mesmo nome, cujo valor de retorno será baseado em selectedVariante variantQuantity:
inStock(){
return this.variants[this.selectedVariant].variantQuantity
}
Esta propriedade é muito semelhante a uma propriedade computada
image. Mas agora tiramos do objeto correspondente não uma propriedade variantImage, mas uma propriedade variantQuantity.
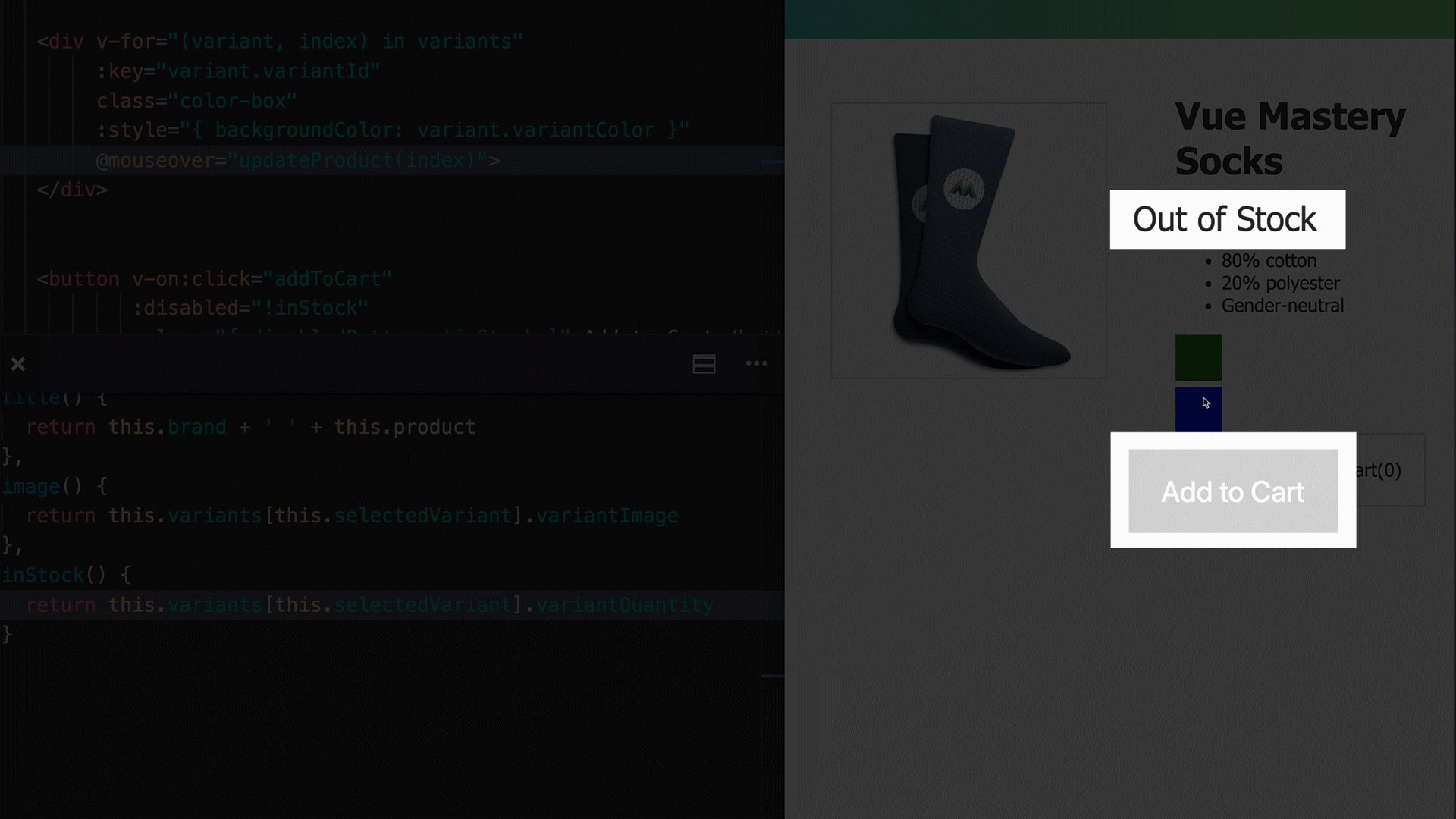
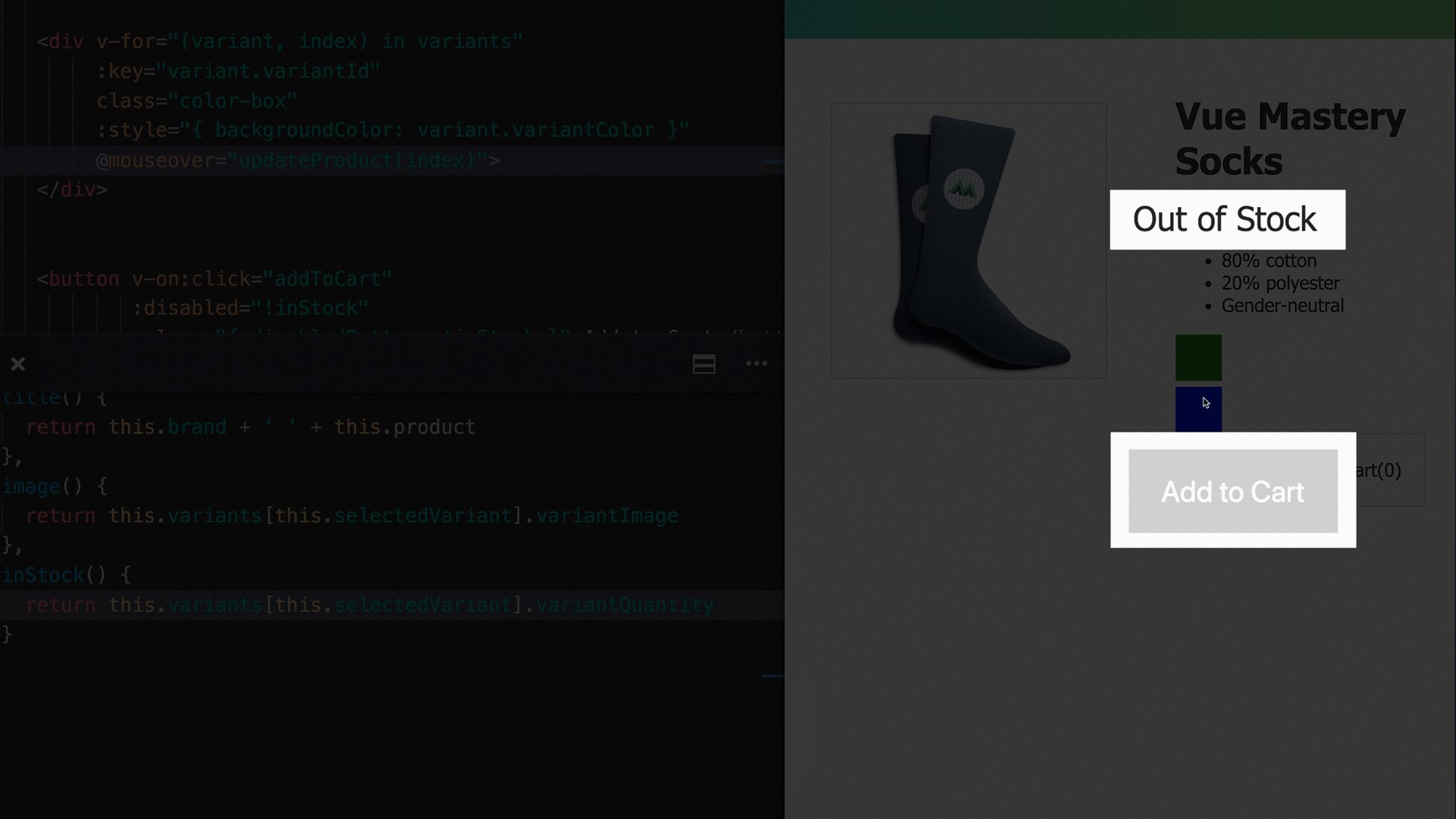
Se você passar o mouse sobre um quadrado, a quantidade de bens correspondente a zero,
inStock0 cairá e 0 é um valor em JavaScript que é convertido em um valor booleano false. Por causa disso, uma mensagem será exibida na página Out of Stock.
Observe que o botão também reage corretamente quando definido como
inStock0 como antes .

O botão e o rótulo dependem da quantidade de cada produto,
por que tudo continua funcionando corretamente? A questão é que
inStockele ainda é usado para vincular uma classedisableButtonao nosso botão. A única diferença entre a nova versão do aplicativo e sua versão anterior é que agorainStocké uma propriedade computada, não uma propriedade regular.
Saiba mais sobre propriedades computadas
As propriedades computadas são armazenadas em cache. Ou seja, os resultados do cálculo dessas propriedades são armazenados no sistema até que os dados dos quais esses resultados dependem sejam alterados. Como resultado, quando ele mudar
variantQuantity, o cache será limpo. E na inStockpróxima vez que for acessada, a propriedade retornará um novo resultado, que será colocado no cache.
Levando isso em consideração, podemos dizer que se cálculos com uso intensivo de recursos são necessários para obter um determinado valor, então é mais vantajoso usar uma propriedade computada para realizá-los, do que um método. O método terá que ser chamado sempre que o valor correspondente for necessário.
Além disso, é importante lembrar que você não deve alterar os dados armazenados na instância Vue em seu código de propriedade computado. Neste código, tudo o que você precisa fazer é realizar cálculos com base nos dados existentes. Essas funções devem ser limpas e livres de efeitos colaterais.
Oficina
Adicione uma nova propriedade booleana ao objeto de dados usado para criar a instância Vue
onSale. Ele indicará se a venda está em andamento. Crie uma propriedade calculada saleque se baseia em brand, producte onSaleforma uma linha, foi informado que agora é realizada a venda ou não. Imprima esta linha no cartão do produto.
→ Aqui está um modelo que você pode usar para resolver este problema
→ Aqui está uma solução para o problema
Resultado
Nesta lição, aprendemos sobre propriedades computadas. Aqui estão as coisas mais importantes que aprendemos sobre eles:
- As propriedades calculadas calculam os valores, não os armazenam.
- As propriedades computadas podem usar os dados armazenados no aplicativo para criar novos dados a partir dele.
Se você está fazendo sua lição de casa para este curso, diga-nos se está fazendo exclusivamente o que é oferecido a você, ou se pretende prosseguir?
→ Vue.js para iniciantes lição 1: instância Vue
→ Vue.js para iniciantes, lição 2: atributos de vinculação
→ Vue.js para iniciantes lição 3: renderização condicional
→ Vue.js para iniciantes lição 4: exibição de listas
→ Vue .js para iniciantes lição 5: processamento de eventos
→ Vue.js para iniciantes lição 6: classes e estilos de ligação
→ Vue.js para iniciantes lição 7: propriedades calculadas
→ Vue.js para iniciantes lição 8: componentes
