Desktop pet - embora inútil, mas muito engraçado decoração de desktop. Este artigo mostra, provavelmente, a implementação mais simples dele.

GIF sob o corte!

Um pouco sobre como começar com o WPF
Para criar o aplicativo, usamos o Visual Studio 2017. Então, crie um projeto, Visual C # -> Aplicativo WPF .

, . -> , Images.

, .

, , . MainWindow.xaml. Window. :
Title="MainWindow" Height="450" Width="800">:
WindowStyle="None" ResizeMode="NoResize":
Background="Transparent" AllowsTransparency="True", . , . , Top , Left – :
WindowStartupLocation="Manual" Top="485" Left="1000"Window :
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="340" Width="353.2" WindowStyle="None" Background="Transparent" AllowsTransparency="True" WindowStartupLocation="Manual" Top="485" Left="1000">WpfAnimatedGif
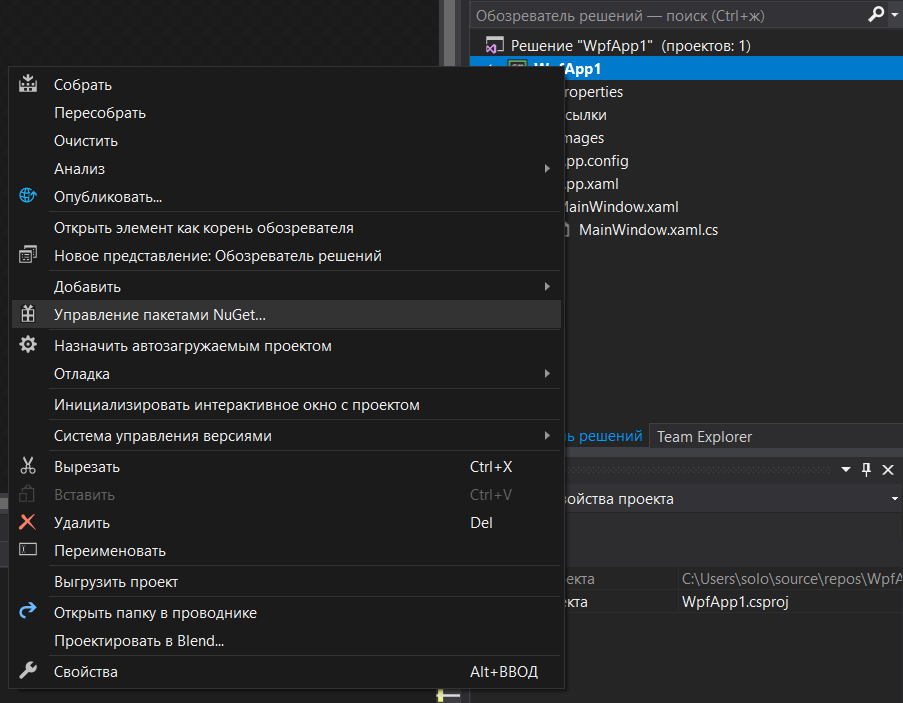
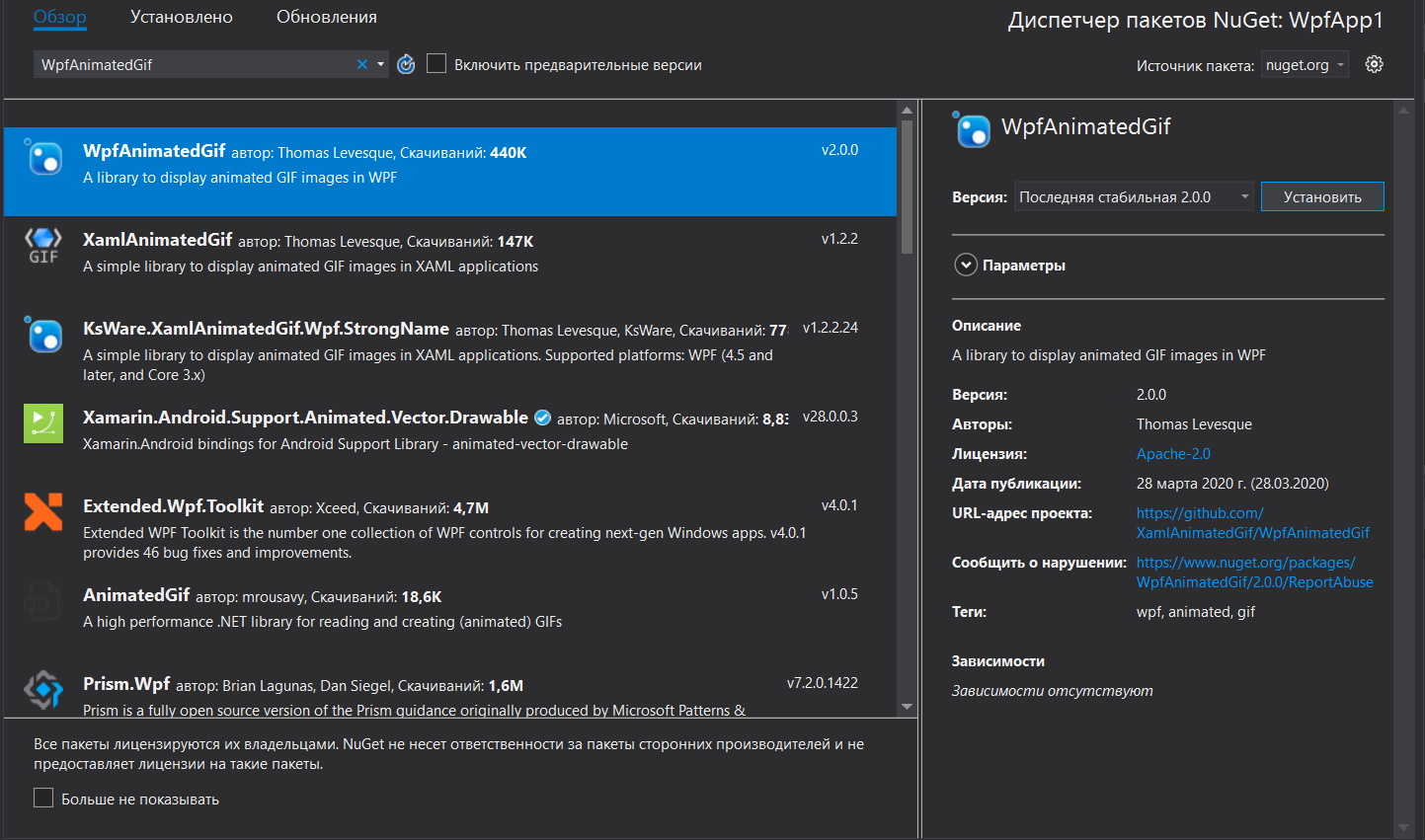
, - WPF , WpfAnimatedGif. NuGet…

“WpfAnimatedGif”, .

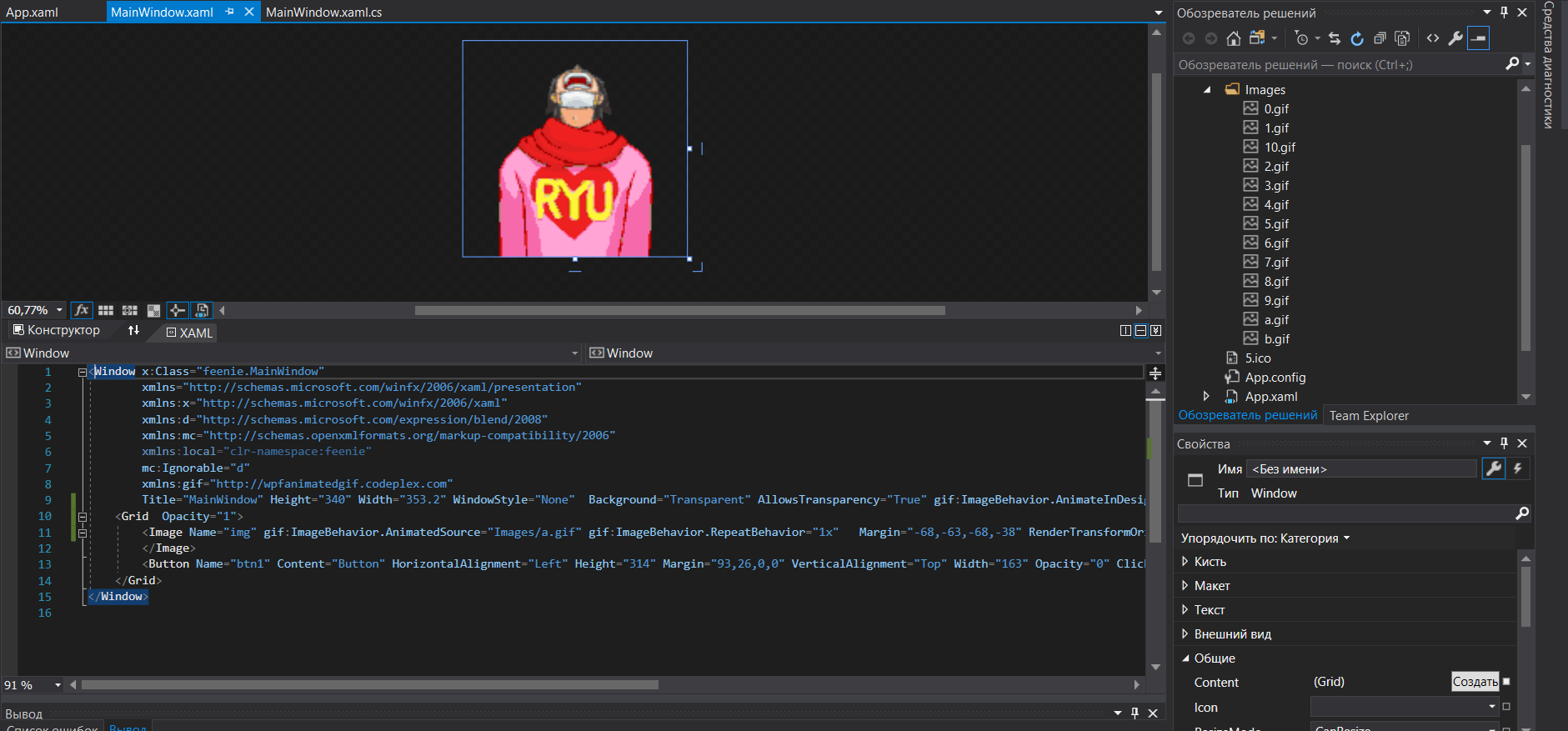
Window :
xmlns:gif="http://wpfanimatedgif.codeplex.com"
, .
Grid. Grid:
<Grid Opacity="1">Image, AnimatedSource WpfAnimatedGif:
gif:ImageBehavior.AnimatedSource="Images/a.gif", gif:ImageBehavior.RepeatBehavior="Forever", , gif:ImageBehavior.RepeatBehavior="1x”.
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
gif:ImageBehavior.AnimationCompleted="Complete" – , .
:
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>Click=”Change”, Change – , .
Grid :
<Grid Opacity="1">
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>
</Grid>
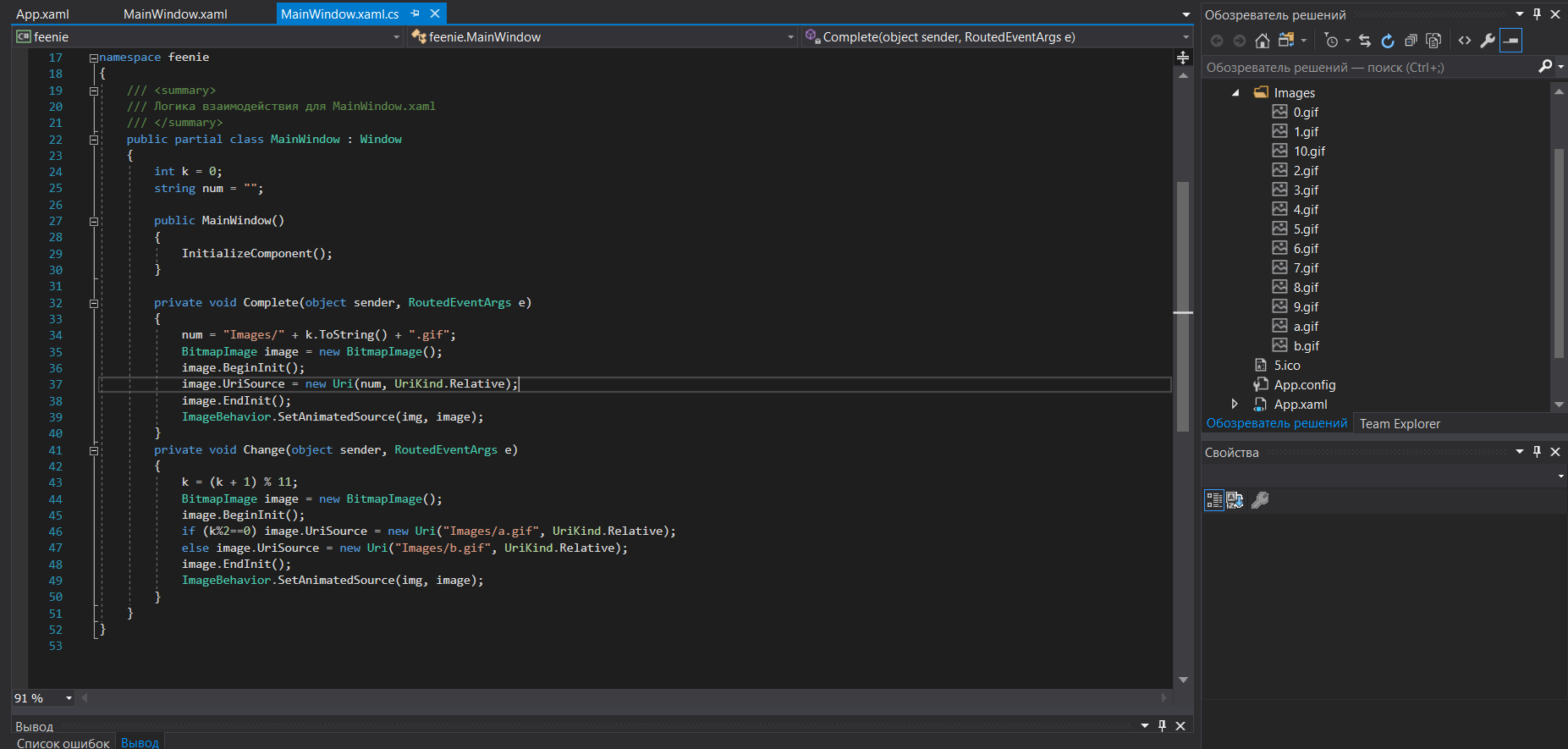
(MainWindow.xaml.cs). , .
MainWindow:Window :
int k = 0;//
string num = "";//
int n=11;// +1( ): Complete Change.
private void Complete(object sender, RoutedEventArgs e)
{
num = "Images/" + k.ToString() + ".gif";
BitmapImage image = new BitmapImage();
image.BeginInit();
image.UriSource = new Uri(num, UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image); // , img – name Image, image –
}
private void Change(object sender, RoutedEventArgs e)
{
k = (k + 1) % n;
BitmapImage image = new BitmapImage();
image.BeginInit();
if (k%2==0) image.UriSource = new Uri("Images/a.gif", UriKind.Relative);
else image.UriSource = new Uri("Images/b.gif", UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image);
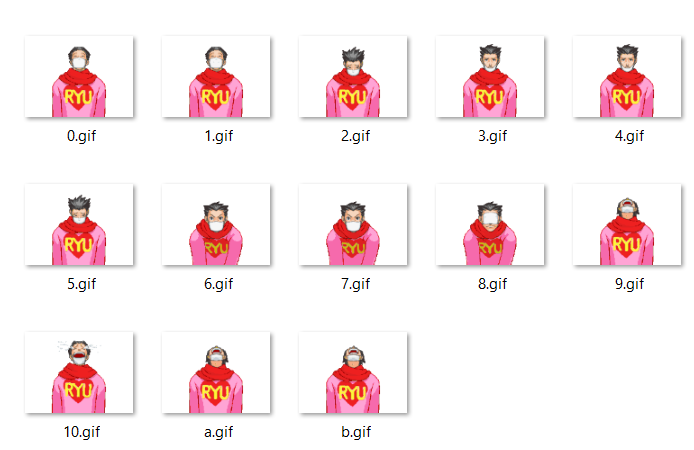
}o remetente do objeto , neste caso, é um botão. a.gif e b.gif são animações de espirros (direita e esquerda) e 0.gif - 10.gif são emoções. Cada vez que você pressiona k , ele aumenta até se tornar maior que 10. Se k for par , ele vai para um lado, se for ímpar, para o outro. Após o término da animação do espirro, a função Complete é executada , mudando a emoção do personagem.

Resultado

Fontes
WPF
WpfAnimatedGif
Sprites