
Saudações, queridos leitores de Habr. Com que frequência encontramos o preenchimento de atributos para imagens? I - com bastante frequência. E toda vez que você começa a usar o WordPress no próximo site, esse processo causa algum aborrecimento. Desde o início, o CMS não instala corretamente as metatags de imagem, ou melhor, não da maneira que os mecanismos de pesquisa exigem para fornecer informações corretas sobre a imagem. Decidi corrigir essa injustiça.
Problemático
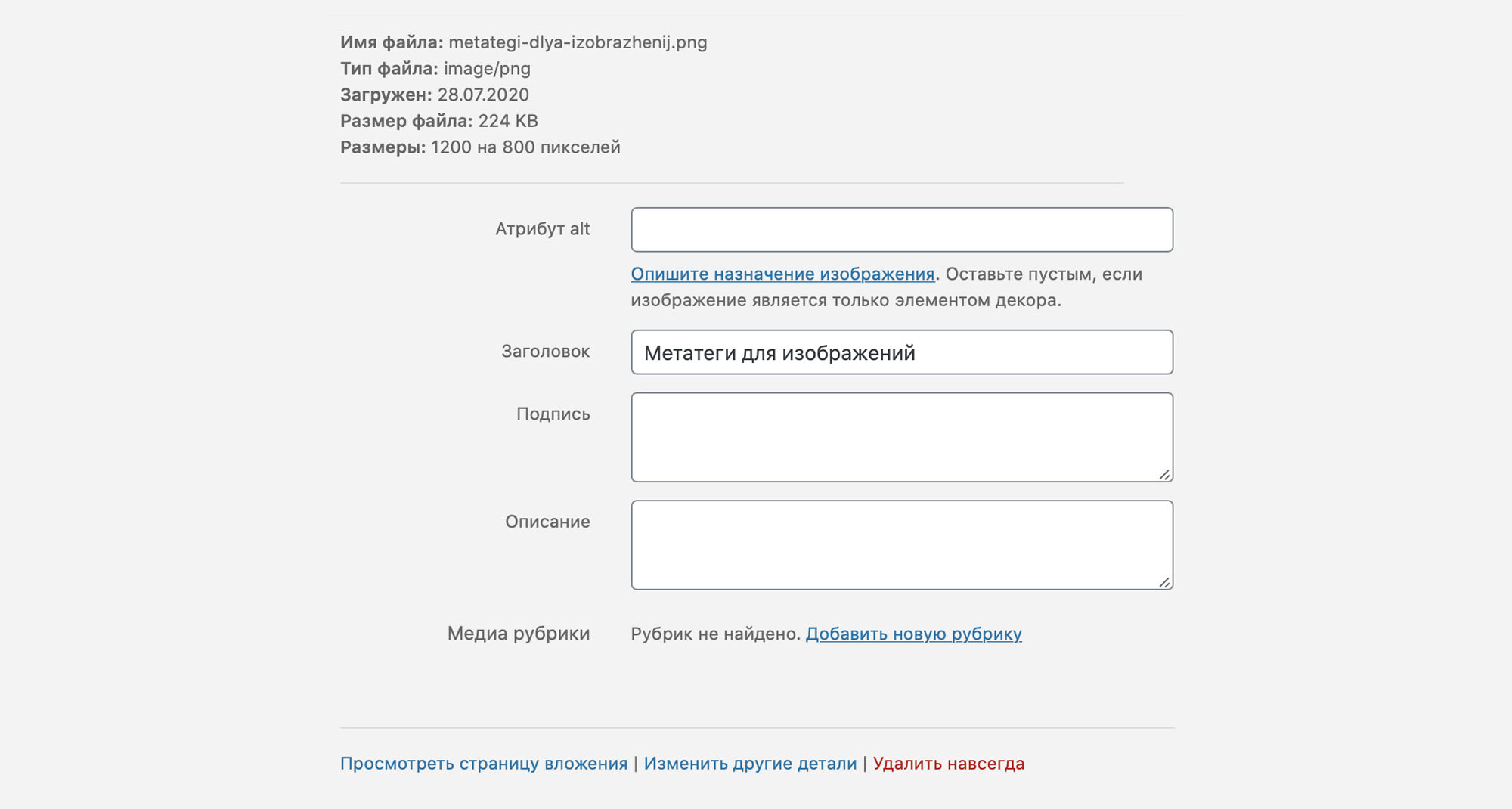
Por padrão, o WordPress define o nome do arquivo no campo Título, que corresponde ao atributo de título, e deixa o campo de atributo alt em branco. Isso causa manipulação adicional ao preencher as tags para cada imagem. Ao usar o carregador padrão, os parâmetros do arquivo se parecem com isto:

Como escreve o Yandex, em sua documentação :
O atributo alt é uma fonte alternativa de informações para usuários que desativaram imagens em seus navegadores. Se o atributo alt for definido, quando a imagem não puder ser exibida, o texto do atributo será exibido em seu lugar.
O atributo title fornece informações adicionais sobre a imagem. O texto encerrado neste atributo aparece quando você passa o mouse sobre a imagem
Também avisa que deixar os atributos vazios não é desejável e recomenda especificar um título único para cada imagem. Ou seja, alt e título não devem ser iguais.
O Google, em sua ajuda , apenas menciona alt:
O texto alternativo disponibiliza o conteúdo para usuários que não podem ver imagens nas páginas (por exemplo, porque estão usando leitores de tela ou devido a uma conexão lenta com a Internet).
Ao determinar o assunto de uma imagem, o Google leva em consideração as descrições nos atributos alt e no conteúdo da página, e também conta com algoritmos de visão computacional. Alternativamente, se você optar por usar uma imagem como link, o texto alternativo pode ser transformado em texto.
Com base na minha experiência, pode-se concluir que alt é significativamente mais importante do que o título. No entanto, é melhor preencher dois atributos. Além disso, é importante considerar que o nome do arquivo de imagem no site (usando transliteração) deve corresponder a alt. Ou seja, a otimização de imagem competente para mecanismos de pesquisa pode ser assim:
- nome do arquivo: Meta tags para images.png;
- endereço antes da imagem: /metategi-dlya-izobrazhenij.png;
- alt: Meta tags para imagens;
- título: Imagem - metatags para imagens.
Decisão
Já que preencher dois atributos pode ser um pouco tedioso, e o título apenas complementa o alt. Nós, em nossos projetos, usamos algum tipo de palavra ou construção adicional para o título. É importante que o design seja universal e adequado para todas as imagens do site. Portanto, escrevi uma solução simples que muda a forma como o carregador WordPress padrão funciona da seguinte maneira:
- Atributo alt (alt): nome do arquivo;
- título: Imagem - nome do arquivo.
Obtendo os seguintes parâmetros de arquivo:

Instalação de solução
Para instalar a solução, você precisa adicionar o seguinte código ao functions.php do seu tema:
# Automatically sets the image Title, Alt-Text, Caption & Description upon upload
add_action('add_attachment', 'pami_set_image_meta_upon_upload');
# Helper function
if (!function_exists('pami_image_meta_first')) {
function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {
$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);
$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);
return $my_image_title;
}
}
# Main function
function pami_set_image_meta_upon_upload($post_ID) {
if (!wp_attachment_is_image($post_ID)) return;
$my_image_title = get_post($post_ID)->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = str_replace('"', '', $my_image_title);
$my_image_title = str_replace('«', '', $my_image_title);
$my_image_title = str_replace('»', '', $my_image_title);
$my_image_title = str_replace('—', '', $my_image_title);
$my_image_title = str_replace(':', '', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));
// Set the image Alt-Text
update_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);
$my_image_title = mb_strtolower($my_image_title);
$my_image_meta = [
'ID' => $post_ID,
'post_title' => ' — ' . $my_image_title, // Set image Title to sanitized title
];
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post($my_image_meta);
}A solução proposta também remove caracteres extras (aspas, hífens, espaços duplos e outros símbolos) do nome da imagem. E a construção do título "Imagem -" pode ser facilmente alterada para qualquer outra (56 linhas, quando visualizadas no editor).
Espero que a solução seja útil para você e ajude a economizar algum tempo para os gerenciadores de conteúdo.
PS Para aqueles que não desejam adicionar código por conta própria, sugiro simplesmente instalar o plugin Prostudio Auto Meta Images do repositório oficial do WordPress.