stylee classes aos elementos.

→ Vue.js para iniciantes lição 1: instância Vue
→ Vue.js para iniciantes, lição 2: atributos de vinculação
→ Vue.js para iniciantes lição 3: renderização condicional
→ Vue.js para iniciantes lição 4: exibição de listas
→ Vue .js para iniciantes lição 5: processamento de eventos
→ Vue.js para iniciantes lição 6: ligando classes e estilos
→ Vue.js para iniciantes lição 7: propriedades calculadas
→ Vue.js para iniciantes lição 8: componentes
O propósito da lição
O primeiro objetivo desta lição é usar uma cor que corresponda às variações do produto para personalizar as propriedades dos
background-coloritens <div>que exibem informações sobre essas variações. Como as variantes do produto correspondem às cores greene blue, precisamos que um elemento <div>tenha uma cor de fundo verde e o outro azul.
O segundo objetivo é desabilitar, por alguma condição, controles desnecessários usando associação de classe.
Código inicial
É assim que o código agora se parece
index.html:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
<button v-on:click="addToCart">Add to cart</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
Aqui está o que está acontecendo agora
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
Tarefa
No tutorial anterior, criamos um manipulador de eventos que altera a imagem do produto com base em qual elemento
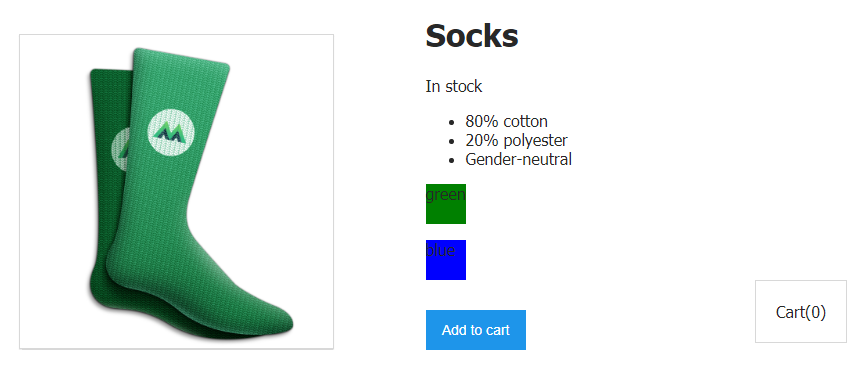
<p>foi passado o mouse. Em vez de exibir o nome de uma cor em um elemento <p>, gostaríamos de usar essa cor para definir a propriedade do background-colorelemento correspondente <div>. Com esta abordagem, ao invés de passar o mouse sobre os textos, poderemos passar o mouse sobre os quadrados coloridos, o que levará à exibição da imagem do produto na página, cuja cor corresponde à cor mostrada no quadrado.
Decisão
Primeiro, vamos adicionar uma
<div>classe a um elemento color-boxque define sua largura, altura e preenchimento superior externo. Como nós, mesmo depois de fazer isso, continuamos exibindo as <div>palavras greene os elementos blue, podemos pegar os nomes das cores armazenadas nos objetos que descrevem as variantes do produto e usar esses nomes ao vincular o estilo ao atributo style. Isto é o que parece:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
>
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
Observe a segunda e a quinta linhas deste código. Aqui, adicionamos uma
<div>classe ao elemento color-boxe vinculamos o estilo embutido a ele. O estilo embutido é usado aqui para definir dinamicamente as propriedades dos background-colorelementos <div>. A cor de fundo dos elementos é obtida de variant.variantColor.

Elementos estilizados
<div>e rótulos exibidos neles
Agora que o elemento foi
<div>estilizado usandovariantColor, não precisamos mais exibir o nome da cor nele. Portanto, podemos nos livrar da tag<p>e mover a construção@mouseover=«updateProduct(variant.variantImage)»para o próprio elemento<div>.
Esta é a aparência do código após fazer as alterações acima:
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
>
</div>

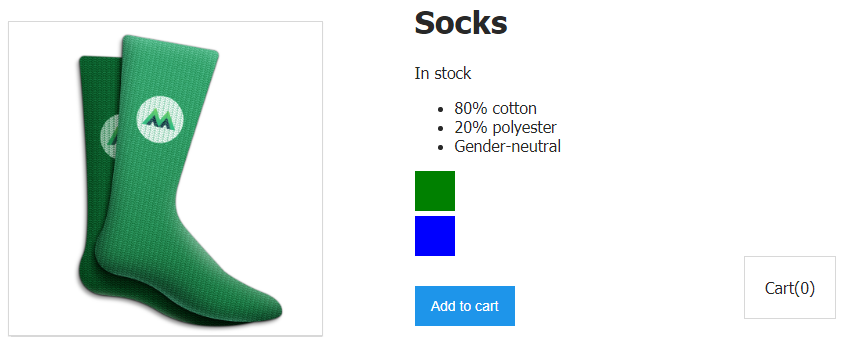
Elementos estilizados
<div>sem texto
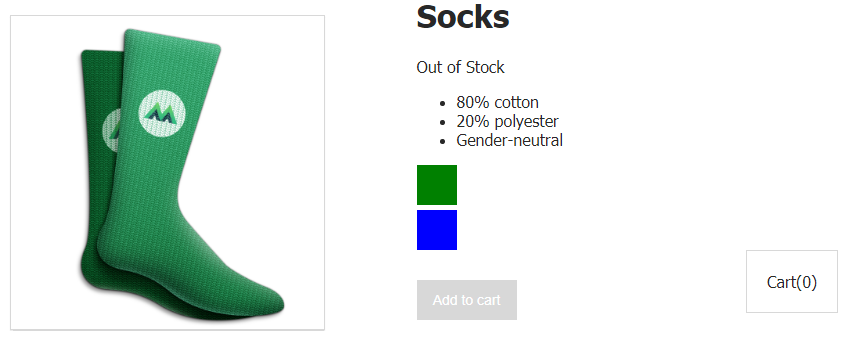
Agora, quando você passa o mouse sobre o quadrado azul na página, uma imagem de meias azuis é exibida. E quando você passa o mouse sobre o quadrado verde - a imagem de meias verdes. Beleza!
Agora que entendemos a vinculação de estilo, vamos falar sobre a vinculação de classe.
Tarefa
Nossos dados agora contêm o seguinte:
inStock: true,
Quando a propriedade
inStockassume um valor false, é necessário evitar que os visitantes do site cliquem no botão Add to Cart, uma vez que não existe um produto em stock, o que significa que não pode ser adicionado ao carrinho. Felizmente para nós, existe um atributo HTML especial nomeado após o disabledqual você pode desativar o botão.
Se nos lembrarmos do material da segunda lição , descobrimos que podemos usar a técnica de vinculação de atributos para adicionar um atributo a um elemento
disabledquando for inStockigual false, ou melhor, no caso em que esse valor não for verdadeiro ( !inStock). Vamos reescrever o código do botão:
<button
v-on:click="addToCart"
:disabled="!inStock"
>
Add to cart
</button>
Agora, se estiver
inStockescrito false, o botão não funcionará. Mas sua aparência não mudará. Em outras palavras, o botão ainda parecerá que pode ser clicado, embora não haja realmente nenhum ponto em clicar nele.

Um botão desativado parece o mesmo que um botão normal, mas não adianta clicar nele
Decisão
Aqui, procederemos agindo de acordo com o mesmo esquema que fizemos ao vincular
inStocka um atributo disabled. Ou seja, vincularemos a classe disabledButtonao nosso botão nos casos em que ela for inStockarmazenada false. Com essa abordagem, se o botão for inútil para clicar, ele terá a aparência adequada.
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>

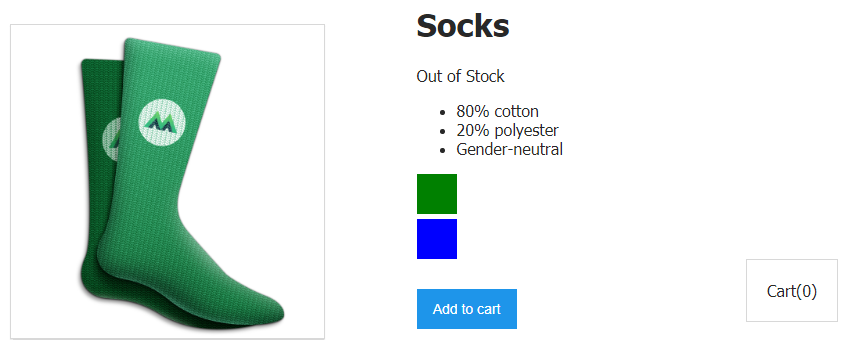
O botão desabilitado parece como deveria.
Como você pode ver, agora o botão fica cinza se for
inStockigualfalse.
Vamos dar uma olhada no que está acontecendo aqui.
Dê uma olhada nesta linha:
:class="{ disabledButton: !inStock }"
Aqui, usamos a abreviação da diretiva
v-bind( :) para organizar a vinculação de dados ao atributo de classbotão. Entre chaves, definimos a presença de uma classe com disabledButtonbase na verdade da propriedade inStock.
Em outras palavras, quando não há produto em estoque (
!inStock), uma classe é adicionada ao botão disabledButton. Como essa classe define a cor de fundo do botão como cinza, o botão se torna cinza.
Maravilhoso! Acabamos de combinar nosso novo conhecimento de associação de classe com o conhecimento de associação de atributo e fomos capazes de desativar o botão e torná-lo cinza se for
inStockigual false.
informação adicional
Você pode vincular um objeto de classes ou uma matriz de classes a um elemento:
<div :class="classObject"></div>
<div :class="[activeClass, errorClass]"></div>
Oficina
Quando o
inStockvalor é escrito false, você precisa vincular à tag <p>que exibe o texto Out of Stock, uma classe que adiciona estilo ao elemento text-decoration: line-through, texto tachado.
→ Aqui está um modelo que você pode usar para resolver este problema.
→ Aqui está a solução para o problema.
Resultado
Aqui estão as coisas mais importantes que aprendemos hoje:
- Os dados podem ser vinculados a um atributo de elementos
style. - Os dados podem ser vinculados a um atributo de elementos
class. - Ao organizar a associação de classes, você pode usar expressões, o cálculo das quais determina se a classe correspondente será associada a um elemento.
Você concluiu a maior parte deste curso. Por favor, compartilhe suas impressões.
→ Vue.js para iniciantes lição 1: instância Vue
→ Vue.js para iniciantes, lição 2: atributos de vinculação
→ Vue.js para iniciantes lição 3: renderização condicional
→ Vue.js para iniciantes lição 4: exibição de listas
→ Vue .js para iniciantes lição 5: processamento de eventos
→ Vue.js para iniciantes lição 6: ligando classes e estilos
→ Vue.js para iniciantes lição 7: propriedades calculadas
→ Vue.js para iniciantes lição 8: componentes
