
→ Vue.js para iniciantes lição 1: instância Vue
→ Vue.js para iniciantes, lição 2: atributos de vinculação
→ Vue.js para iniciantes lição 3: renderização condicional
→ Vue.js para iniciantes lição 4: exibição de listas
→ Vue .js para iniciantes lição 5: processamento de eventos
→ Vue.js para iniciantes lição 6: ligando classes e estilos
→ Vue.js para iniciantes lição 7: propriedades calculadas
→ Vue.js para iniciantes lição 8: componentes
O propósito da lição
O primeiro objetivo da aula é ter um botão no cartão do produto, clicando nele aumentará o número de produtos no carrinho.
O segundo objetivo é fazer a imagem do produto mudar quando você passa o mouse sobre os nomes das cores das variantes do produto.
Código inicial
O arquivo do projeto
index.htmlconterá o seguinte código:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
</div>
</div>
</div>
Aqui está o conteúdo
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green"
},
{
variantId: 2235,
variantColor: "blue"
}
]
}
})
Tarefa
Precisamos de um botão para atribuir um ouvinte de evento quando ele for clicado. Ao clicar, deve ser lançado um método que realiza um aumento no número de itens no carrinho.
Decisão
Para começar, adicione, ao
main.jsobjeto data, uma nova propriedade que irá simbolizar o número de itens no carrinho:
cart: 0
Agora, em
index.html, adicione um elemento <div>que descreva o carrinho de compras. Este elemento usará uma tag <p>que exibirá o número armazenado na propriedade na página cart:
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
Também criaremos um
index.htmlbotão no código que permite adicionar um produto ao carrinho:
<button v-on:click="cart += 1">Add to cart</button>
Observe aqui
cartque estamos usando a diretiva para incrementar o valor armazenado em v-on.

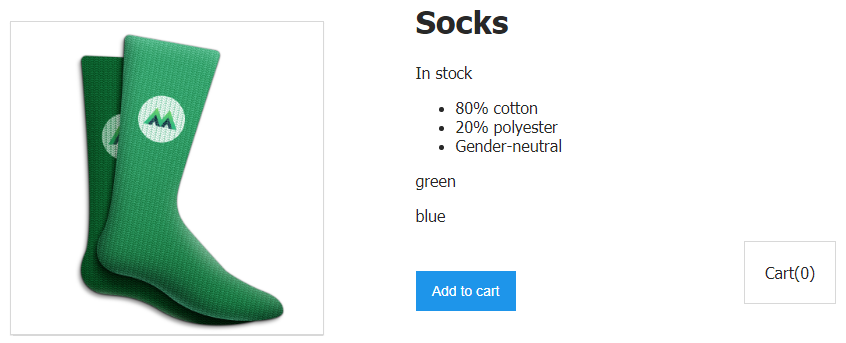
Uma página com um carrinho de compras e um botão para adicionar um item ao carrinho
Se você clicar no botão agora, o número de itens no carrinho aumentará em 1.
Como tudo funciona?
Vamos dar uma olhada na construção apresentada aqui. O uso de uma diretiva
v-oninforma ao Vue que queremos ouvir eventos no botão. Em seguida, há dois pontos, após o qual é indicado em qual evento específico estamos interessados. Nesse caso, é um eventoclick. As aspas contêm uma expressão que adiciona 1 ao valor armazenado emcart. Isso acontece sempre que o botão é clicado.
Este é um exemplo simples, mas não totalmente realista. Em vez de incluir a expressão
cart += 1, vamos fazer com que clicar no botão chame um método que irá incrementar o valor armazenado em cart. Isto é o que parece:
<button v-on:click="addToCart">Add to cart</button>
Como você pode ver, aqui
addToCartestá o nome do método que será chamado quando o evento ocorrer click. Mas ainda não declaramos o método propriamente dito, então vamos fazê-lo agora equipando nossa instância Vue com ele.
Ele usa um mecanismo muito semelhante ao que já usamos para armazenar dados. Ou seja, estamos falando sobre o fato de que o objeto com opções usadas ao criar uma instância de Vue, pode ter uma propriedade opcional nomeada após
methods, que contém o objeto com métodos. No nosso caso, será apenas um método - addToCart:
methods: {
addToCart() {
this.cart += 1
}
}
Agora, ao clicar no botão, um método é chamado
addToCart, que incrementa o valor cartmostrado na tag <p>.
Vamos continuar com a análise do que está acontecendo aqui.
O botão escuta os eventos
clickgraças à diretiva v-onque chama o método addToCart. Este método é propriedade da methodsinstância Vue. O corpo da função contém uma instrução que adiciona 1 ao valor this.cart. Uma vez que thisarmazena uma referência de onde os dados da instância Vue em que estamos são armazenados, a função adiciona 1 ao valor cart. A this.carté o mesmo que uma propriedade cartdeclarada em uma propriedade de um dataobjeto com opções.
Se apenas escrevermos no corpo da função algo como
cart += 1então teríamos encontrado uma mensagem de erro cart is not defined. É por isso que estamos usando construir this.carte acessar a cartpartir de uma instância do Vue usando this.
Talvez você esteja se perguntando que agora estamos simplesmente aumentando o número de itens no carrinho, mas não estamos adicionando o item em si ao carrinho. Talvez estejamos fazendo algo errado? Esta é a pergunta certa. Implementaremos essa funcionalidade posteriormente em um dos seguintes tutoriais.
Então, agora que aprendemos os fundamentos da manipulação de eventos no Vue, vamos dar uma olhada em um exemplo mais complexo.
Para começar, vamos expandir os objetos de array
variantsdo objeto data, adicionando lá uma propriedade variantImageque armazena o caminho para a imagem da variante de produto desejada. Vamos dar a seção correspondente do arquivomain.js para este formulário:
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
Agora, cada variante de produto, meias verdes e azuis, tem sua própria imagem atribuída.
Tarefa
É necessário que, ao passar o mouse sobre o nome da cor da variante de meia, no campo onde é exibida a imagem do produto, seja exibida uma imagem
variantImageda cor correspondente.
Decisão
É aqui que a diretiva volta a ser útil
v-on. Mas desta vez usaremos uma versão abreviada de sua notação, que se parece com @. E vamos ouvir o evento mouseover.
Aqui está o código relevante em
index.html:
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
Observe que passamos o método
updateProduct, na forma de um argumento variant.variantImage.
Vamos criar este método em
main.js:
updateProduct(variantImage) {
this.image = variantImage
}
Este método é muito semelhante ao que criamos recentemente para aumentar o valor
cart.
Mas aqui estamos atualizando o valor armazenado em
image. Ou seja image, o que está armazenado na variantImagevariante do produto em que o ponteiro do mouse é passado é registrado em . O valor correspondente é passado para a função a updateProductpartir do próprio manipulador de eventos, localizado em index.html:
<p @mouseover="updateProduct(variant.variantImage)">
Em outras palavras, o método agora
updateProductestá pronto para ser variantImagechamado com um parâmetro .
Quando este método é chamado, ele é
variant.variantImagepassado para ele como uma visão variantImagee usado para atualizar o valor armazenado em this.image. Nós, por analogia com a construção considerada anteriormente this.cart, podemos dizer que this.image- é o mesmo que image. Como resultado, o valor armazenado em imageagora é atualizado dinamicamente de acordo com os dados da variante do produto que está sendo focada.
Sintaxe ES6
Aqui, ao criar métodos, usamos as seguintes construções:
updateProduct(variantImage) {
this.image = variantImage
}
Esta é uma versão abreviada da descrição do método que apareceu no ES6. Uma versão mais antiga de escrever tais construções tem esta aparência:
updateProduct: function(variantImage) {
this.image = variantImage
}
Oficina
Crie um botão e o método correspondente que diminuirá o valor armazenado em
cart.
→ Aqui está um modelo que você pode usar para resolver este problema.
→ Aqui está a solução para o problema.
Resultado
Vamos resumir os resultados da lição de hoje:
- A diretiva é usada para organizar a resposta de um elemento a eventos
v-on. - Uma versão abreviada da diretiva
v-onparece@. - Quando usado,
v-onvocê pode especificar o tipo de evento para ouvir:
- clique
- passe o rato por cima
- qualquer evento DOM
- A diretiva
v-onpode chamar métodos. - O método chamado com
v-onpode receber argumentos. -
this, Vue. , , .
Você completou seu dever de casa para esta lição?
→ Vue.js para iniciantes lição 1: instância Vue
→ Vue.js para iniciantes, lição 2: atributos de vinculação
→ Vue.js para iniciantes lição 3: renderização condicional
→ Vue.js para iniciantes lição 4: exibição de listas
→ Vue .js para iniciantes lição 5: processamento de eventos
→ Vue.js para iniciantes lição 6: ligando classes e estilos
→ Vue.js para iniciantes lição 7: propriedades calculadas
→ Vue.js para iniciantes lição 8: componentes
