
Padrões e melhores práticas
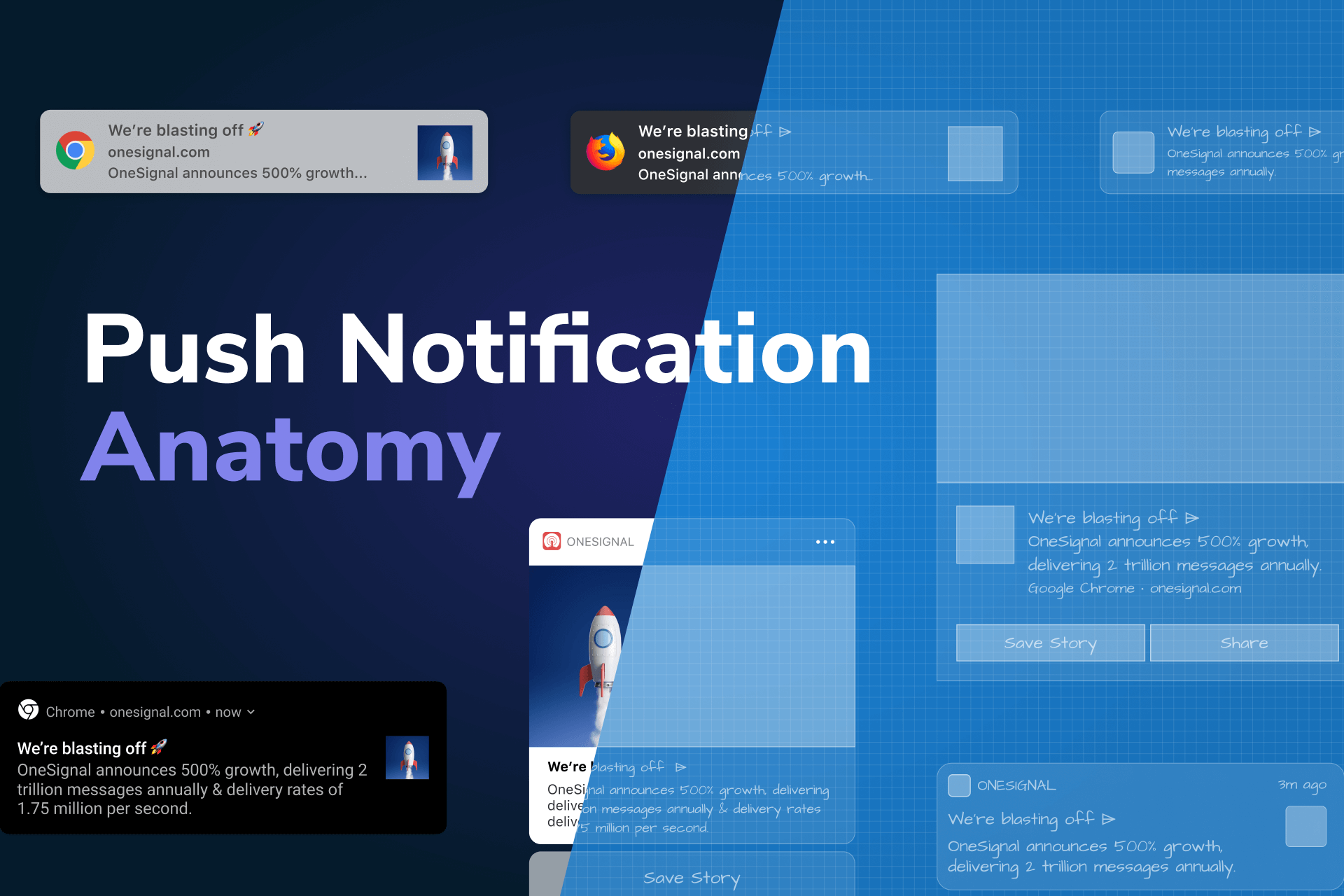
Projeto e anatomia de uma notificação push 2020
Análise da estrutura de notificações push de diferentes plataformas, navegadores e programas de Lee Munroe. Um bônus é o modelo na Figma .
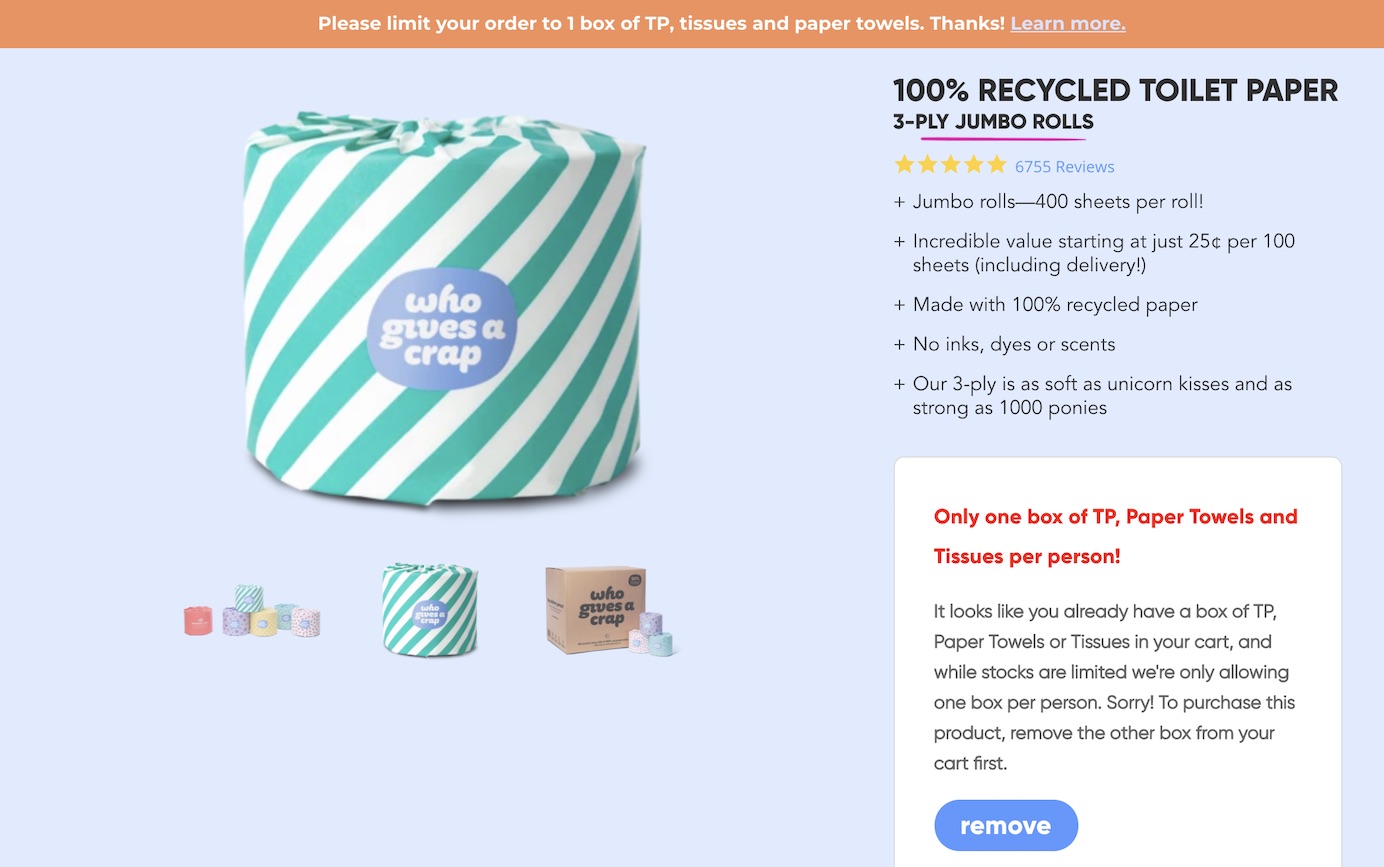
Comunicação de mudanças ao longo da jornada do comprador - um estudo de caso COVID-19
Kim Flaherty do Nielsen / Norman Group deu uma visão geral de como informar as lojas online sobre a situação do coronavírus. Prazos de entrega estendidos e outras restrições.
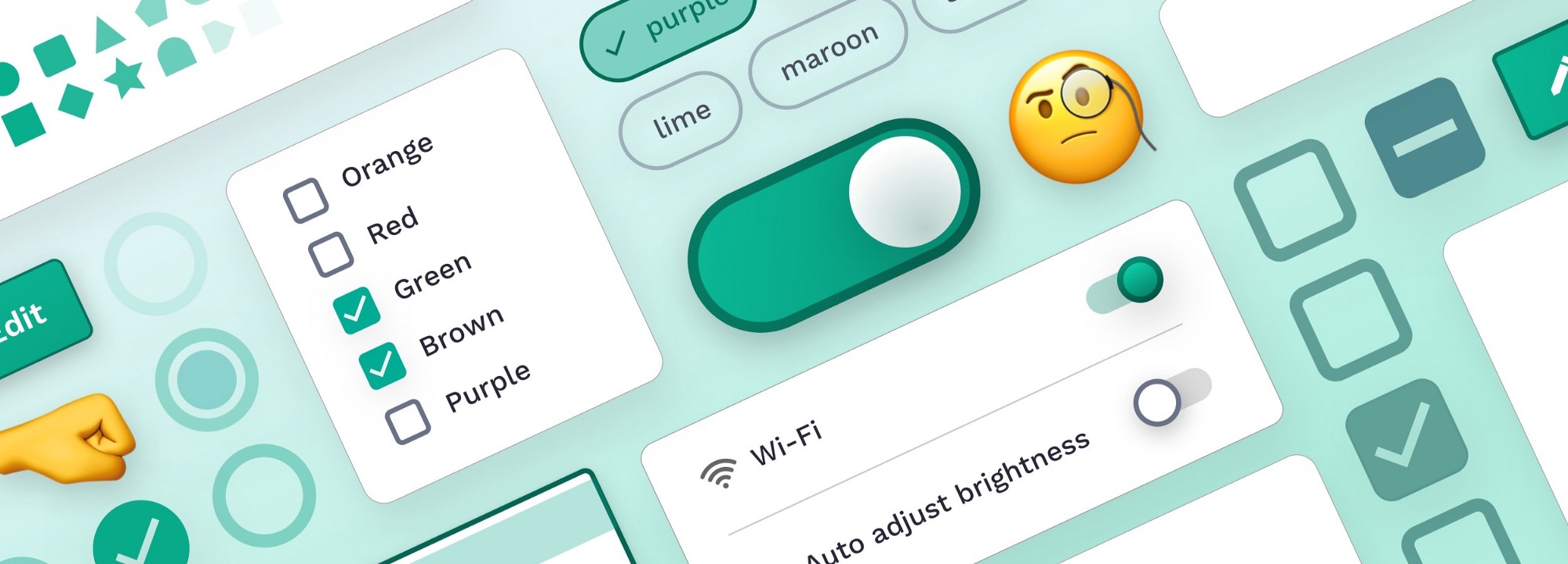
Controles de seleção - série de componentes de IU
Análise detalhada dos estados dos elementos do formulário para seleção (caixas de seleção, janelas de rádio, interruptores, chips) de Taras Bakushevich.
Integração de aplicativos móveis - uma análise de componentes e técnicas
Alita Joyce, do Nielsen / Norman Group, descreve padrões para atender a um novo usuário em aplicativos móveis. No entanto, ela aconselha evitá-los sempre que possível.
3 armadilhas a evitar ao implementar "visualizações rápidas"
Rebecca Hugo, de Baymard, descreve um problema com a camada pop-up de visualização rápida do cartão de produto, que foi projetada para evitar que o usuário vá para uma página inteira. Mas há muitos problemas com ele.Evite PDF para leitura na tela
Jakob Nielsen e Anna Kaley, do Nielsen / Norman Group, fornecem dicas para o envio de PDFs a sites. Eles aconselham evitar a leitura de informações no site a partir de tais documentos, deixando-os apenas em caso de impressão ou encaminhamento. Aarron Walter - Designing for Emotion
Aarron Walter - Designing for Emotion
A segunda edição do livro foi publicada. Adicionados capítulos sobre privacidade, inclusão e segurança.Emojis nas linhas de assunto do email - vantagem ou impedimento?
Kim Flaherty, do Nielsen / Norman Group, fala sobre a pesquisa de UX sobre como o emoji no título das cartas de envio envolve os usuários. Coisas como essa são verificadas melhor por meio de testes A / B, mas as notas são úteis.Inspirou decisões de design com Giovanni Pintori - a publicidade se torna uma forma de arte
Andy Clarke continua uma série de experimentos com layouts de revistas interessantes na web. No décimo número, analisa as obras de Giovanni Pintori.Como conduzimos testes de acessibilidade na Alfa Digital
Maria Simonova fala sobre o suporte de acessibilidade no aplicativo móvel do Alfa-Bank para iOS.5 implementações de 'formulário de cartão de crédito' que tornam o 'LL Bean' o melhor da categoria
Rebecca Hugo, do Instituto Baymard, analisa exemplos bons e ruins de formas de pagamento com cartão de crédito em lojas online.Sistemas e diretrizes de design
Como entender a saúde do seu Sistema de Design e, eventualmente, seu sucesso
O artigo mais legal de Christos Kastritis sobre o lançamento do sistema de design Deliveroo. Sessão Strath para começar a trabalhar, um conjunto de indicadores de saúde, calculando ROI para diferentes seções ( modelo ).
Tema escuro
Suporte ao modo escuro em seu site
Instruções para a introdução de um tema escuro em um site pessoal de Jecelyn Yeen.Canal de TV sexta-feira
O canal de TV Friday fez um tema dark para o ar noturno. Depois das 23:00, os vídeos promocionais brilhantes e ruidosos serão substituídos por uma identidade calma e tranquila com contos de fadas e poemas.Rostelecom Key
Os designers da Redmadrobot falam sobre a criação de um tema escuro para o aplicativo Rostelecom Key. É verdade, apenas a parte do design, nenhum sistema de design no código.WWDC 2020
A Apple mostrou as novas versões das plataformas em uma conferência anual que, como tudo neste ano, aconteceu online. Tradicionalmente, destaquei atualizações que dizem respeito aos designers de interface:
iOS 14

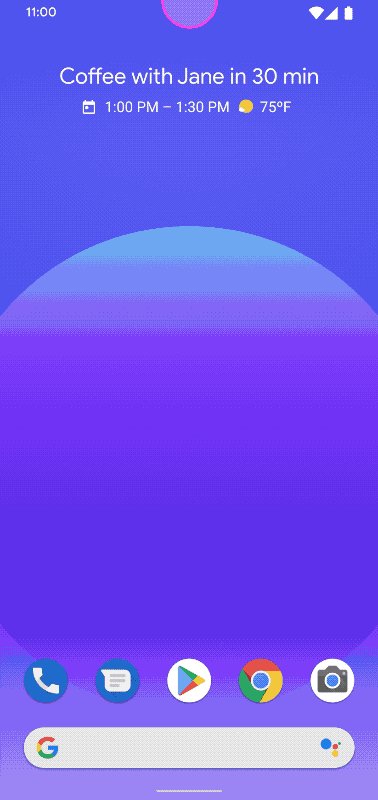
Widgets da tela inicial . Agora, assim como no Android, é fácil se espalhar. Uma lei antiga diz: 95% dos usuários não personalizam a interface (e raramente alteram as configurações predefinidas pelos fabricantes do dispositivo). Diretrizes e gabarito Figma ( outro ).

 O Siri não cobre a tela, mas mostra o símbolo do resumo corporativo na parte inferior e uma placa com o resultado na parte superior.
O Siri não cobre a tela, mas mostra o símbolo do resumo corporativo na parte inferior e uma placa com o resultado na parte superior.  As chamadas também não cobrem a tela, mas são mostradas como uma barra na parte superior.
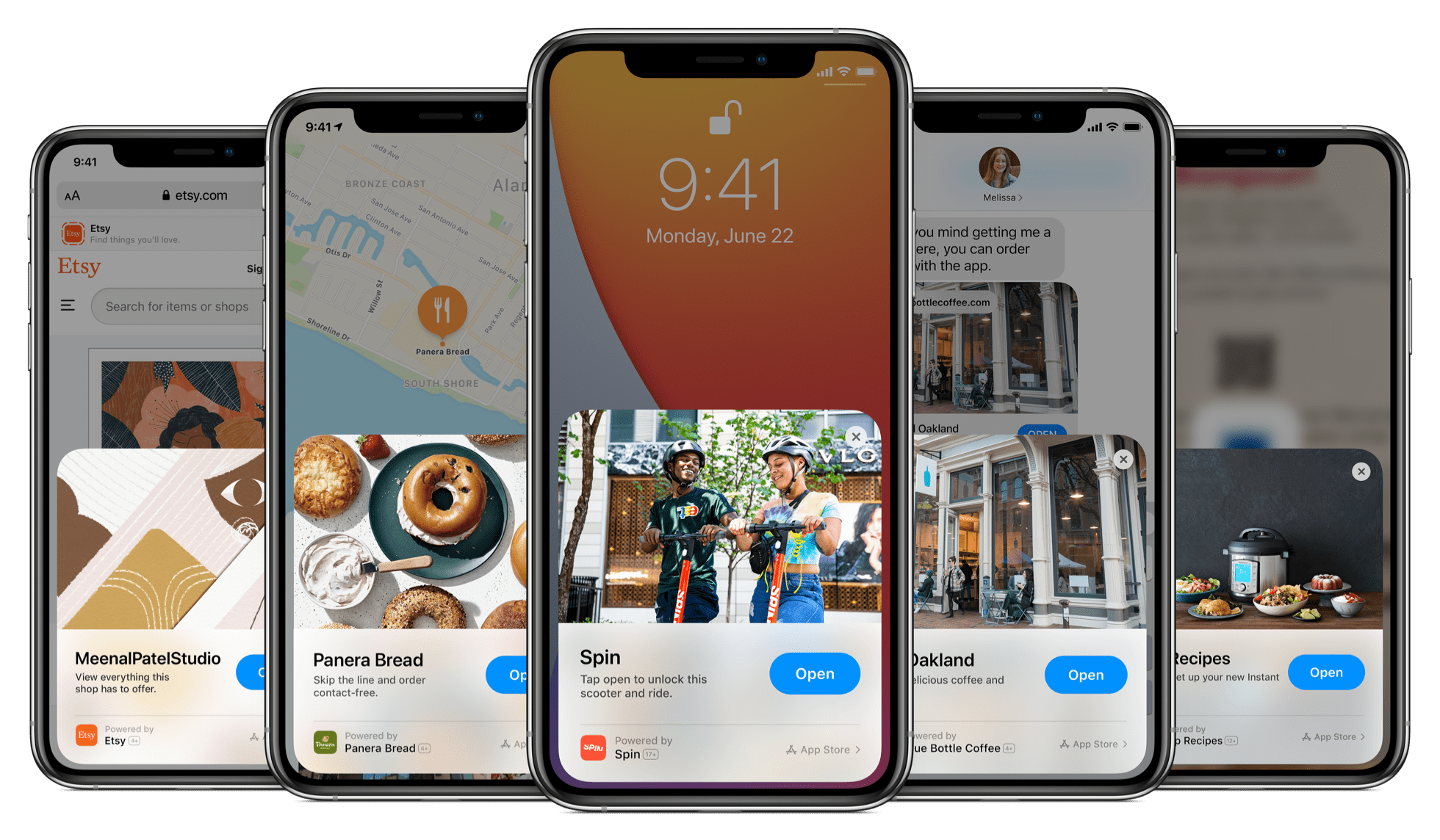
As chamadas também não cobrem a tela, mas são mostradas como uma barra na parte superior. Mini versões de sites e aplicativos sem instalação por código QR ou NFC. Pressupõe auxílio em ações simples como creditar pontos no programa de fidelidade de uma cafeteria, onde você tem preguiça de instalar o aplicativo. É verdade que isso só funciona com seu próprio formato de código QR, o que significa que é improvável que receba cobertura normal. Diretrizes .

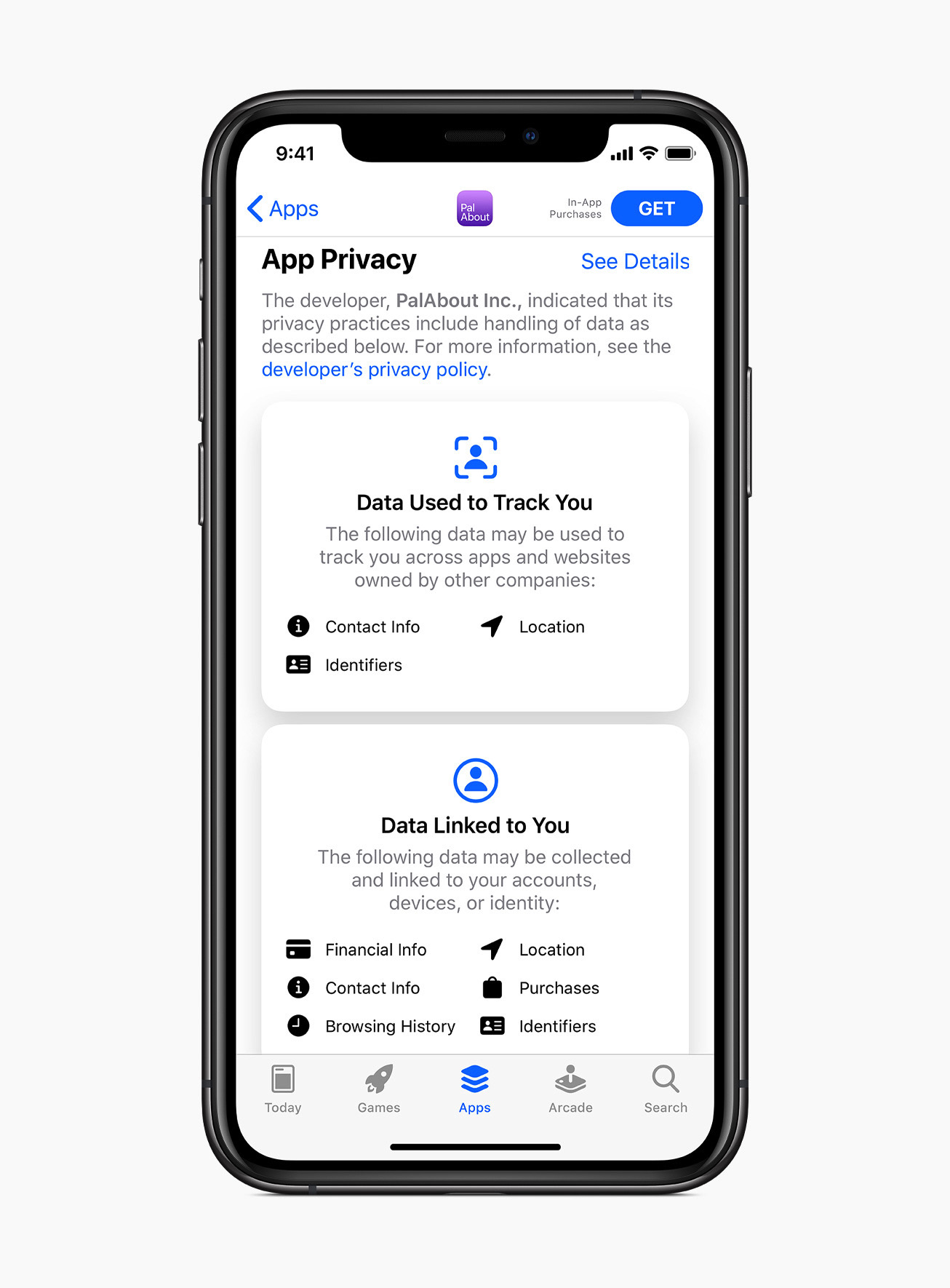
 Informações visuais sobre os dados coletados pelo aplicativo
Informações visuais sobre os dados coletados pelo aplicativo
(semelhantes ao valor nutricional de um produto).
 A abertura do carro a partir do telefone , que gradualmente será apoiada pelos principais fabricantes de automóveis.
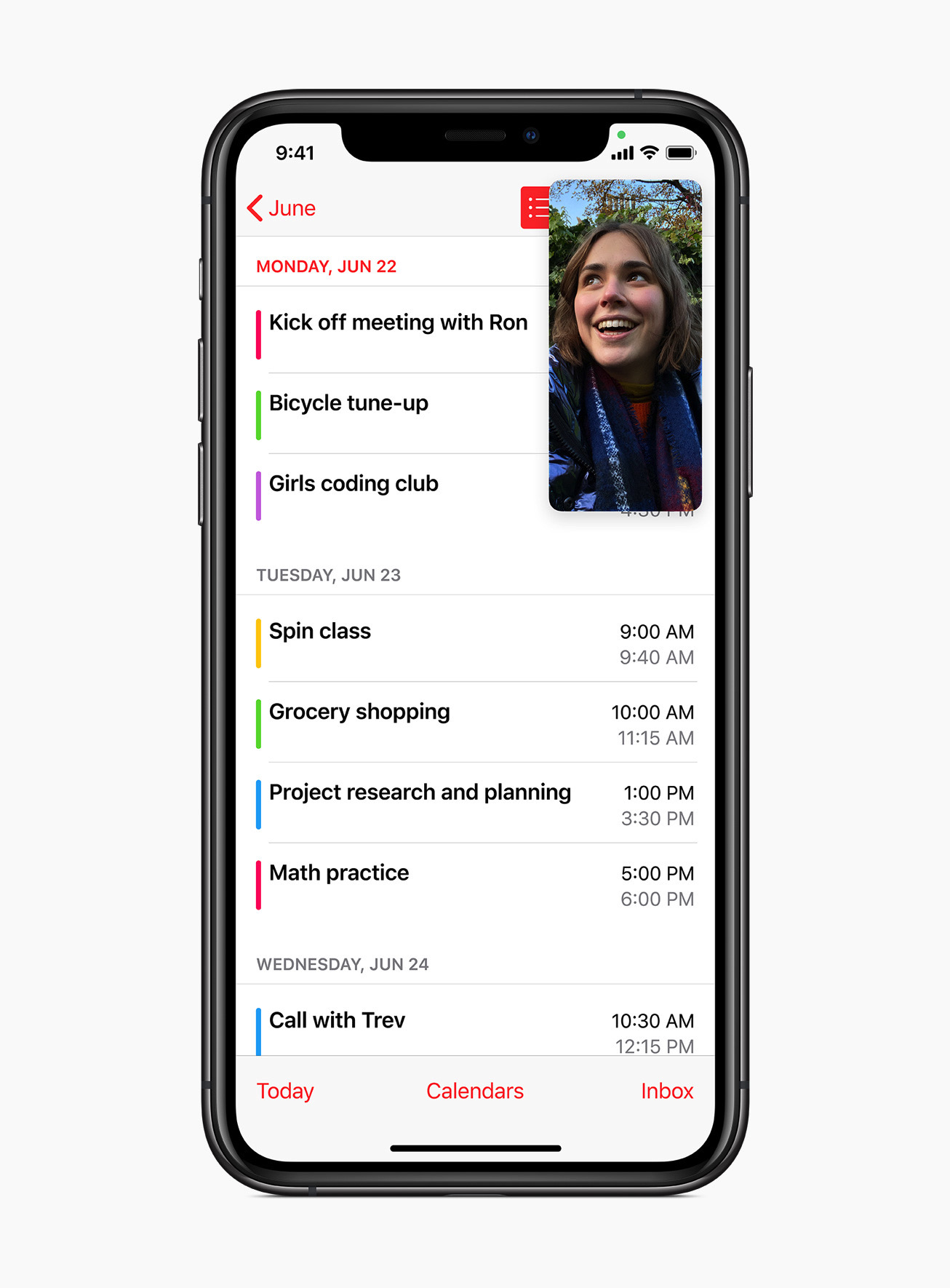
A abertura do carro a partir do telefone , que gradualmente será apoiada pelos principais fabricantes de automóveis. Modo de imagem em imagem que permite minimizar qualquer vídeo para um tamanho pequeno e mover entre os aplicativos.
Modo de imagem em imagem que permite minimizar qualquer vídeo para um tamanho pequeno e mover entre os aplicativos. Será possível alterar o navegador e o e-mail padrão , o que aumentará um pouco o alcance de clientes de terceiros.
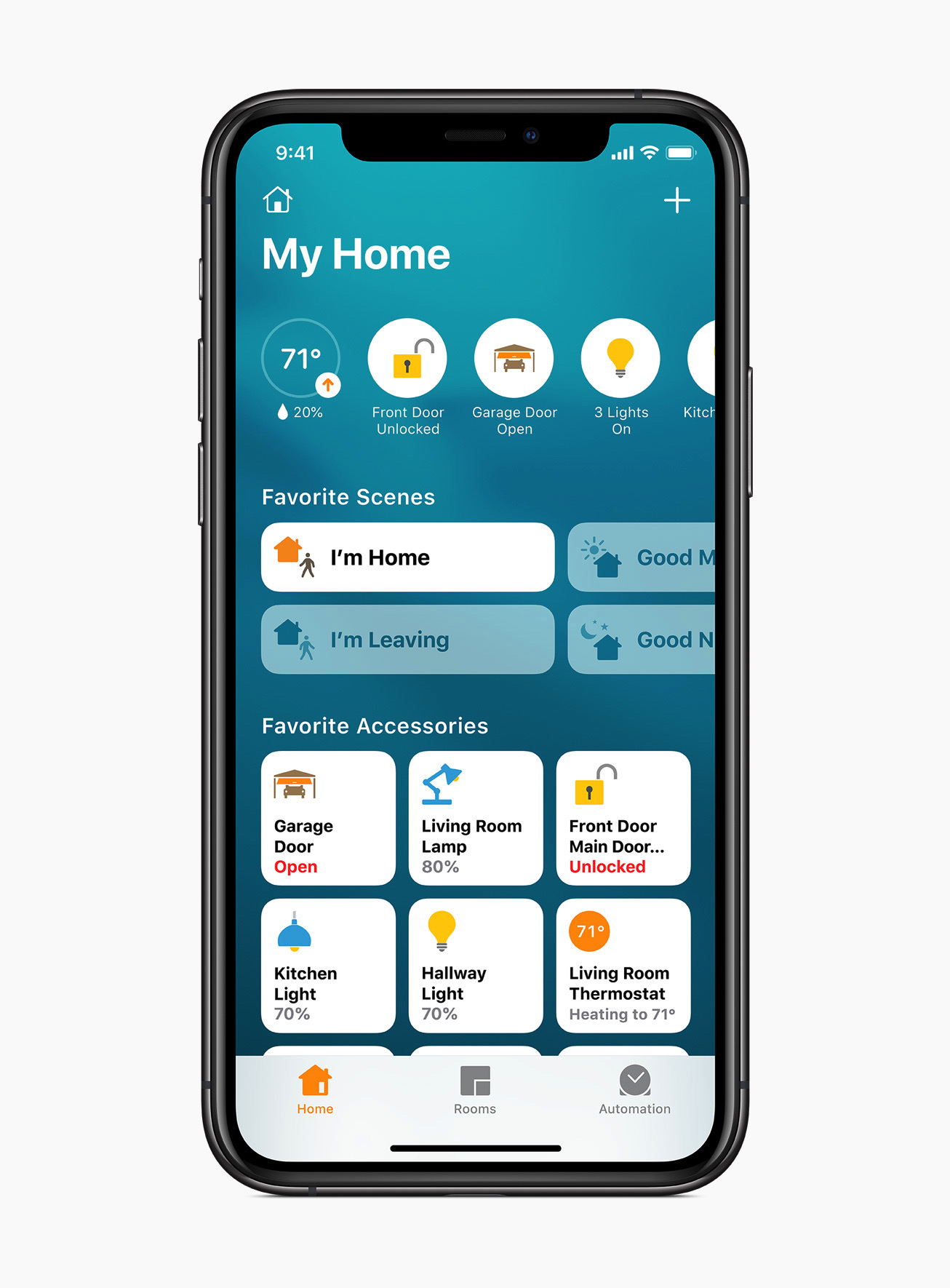
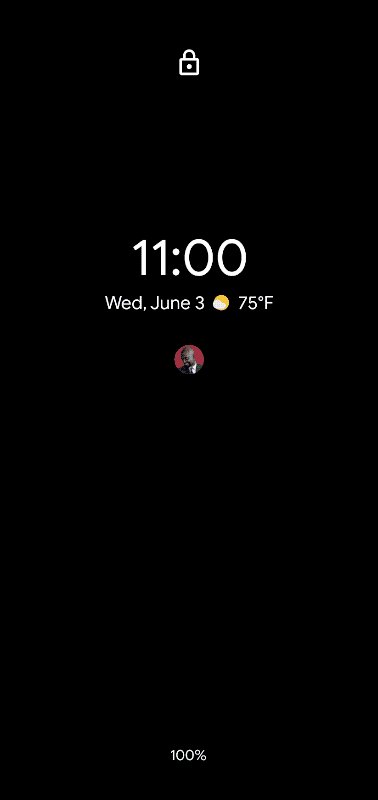
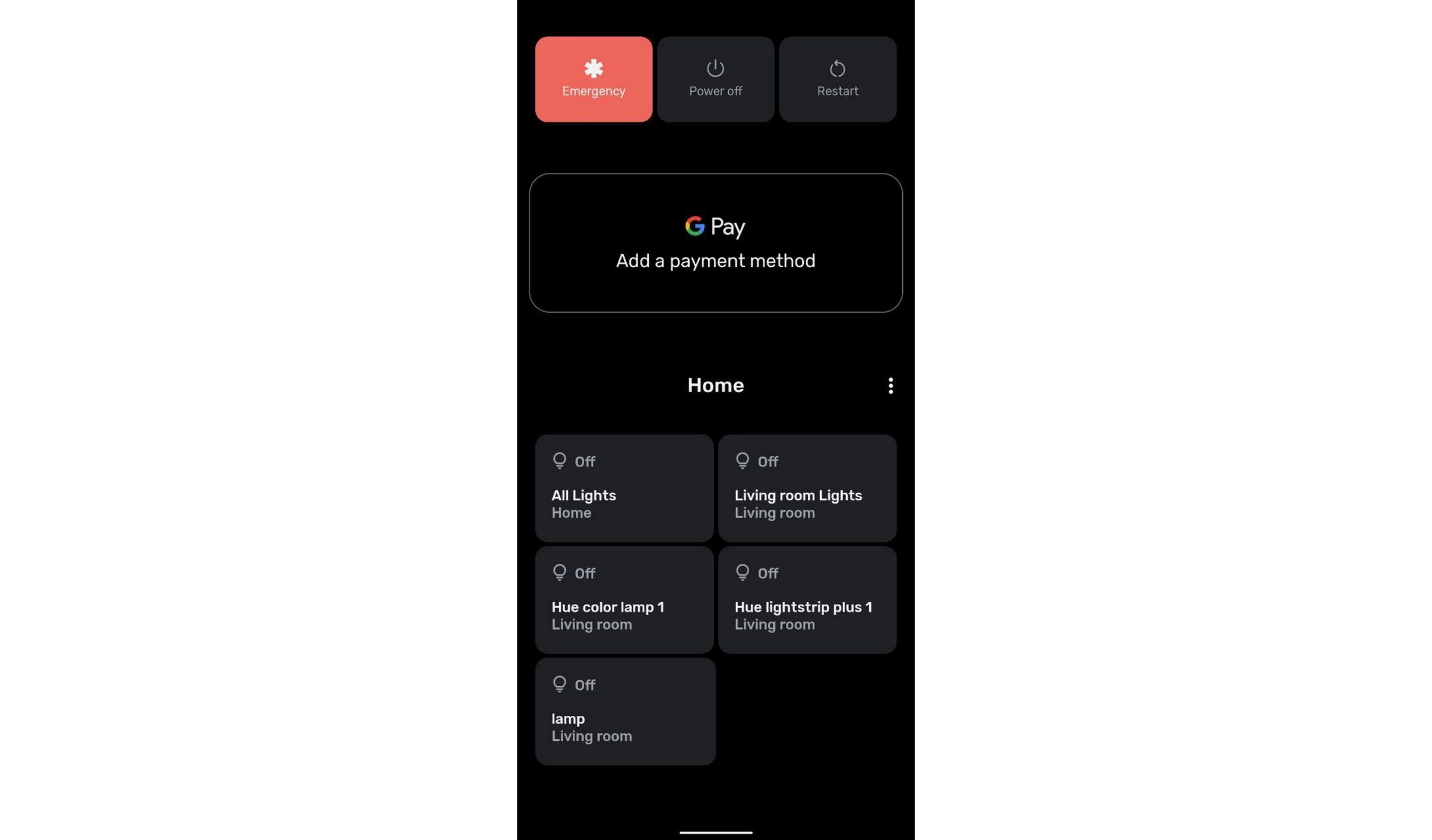
 A tela inicial inteligente mostra melhor o status atual dos dispositivos. Os
A tela inicial inteligente mostra melhor o status atual dos dispositivos. Os melhores aplicativos iOS da Apple em 2020 .
Apresentação em vídeo sobre design:
iPadOS 14

Barra de navegação lateral permanente, que está ainda mais próxima dos aplicativos de desktop.

Pesquisa universal no estilo Spotlight.

 Reconhecimento de texto e formas manuscritas .
Reconhecimento de texto e formas manuscritas .watchOS 7
Permite combinar informações de vários aplicativos na tela. Desenvolvimento de recursos de monitoramento de saúde e assistência esportiva. Da agenda atual: analisa a eficácia com que você lava as mãos.
macOS Big Sur

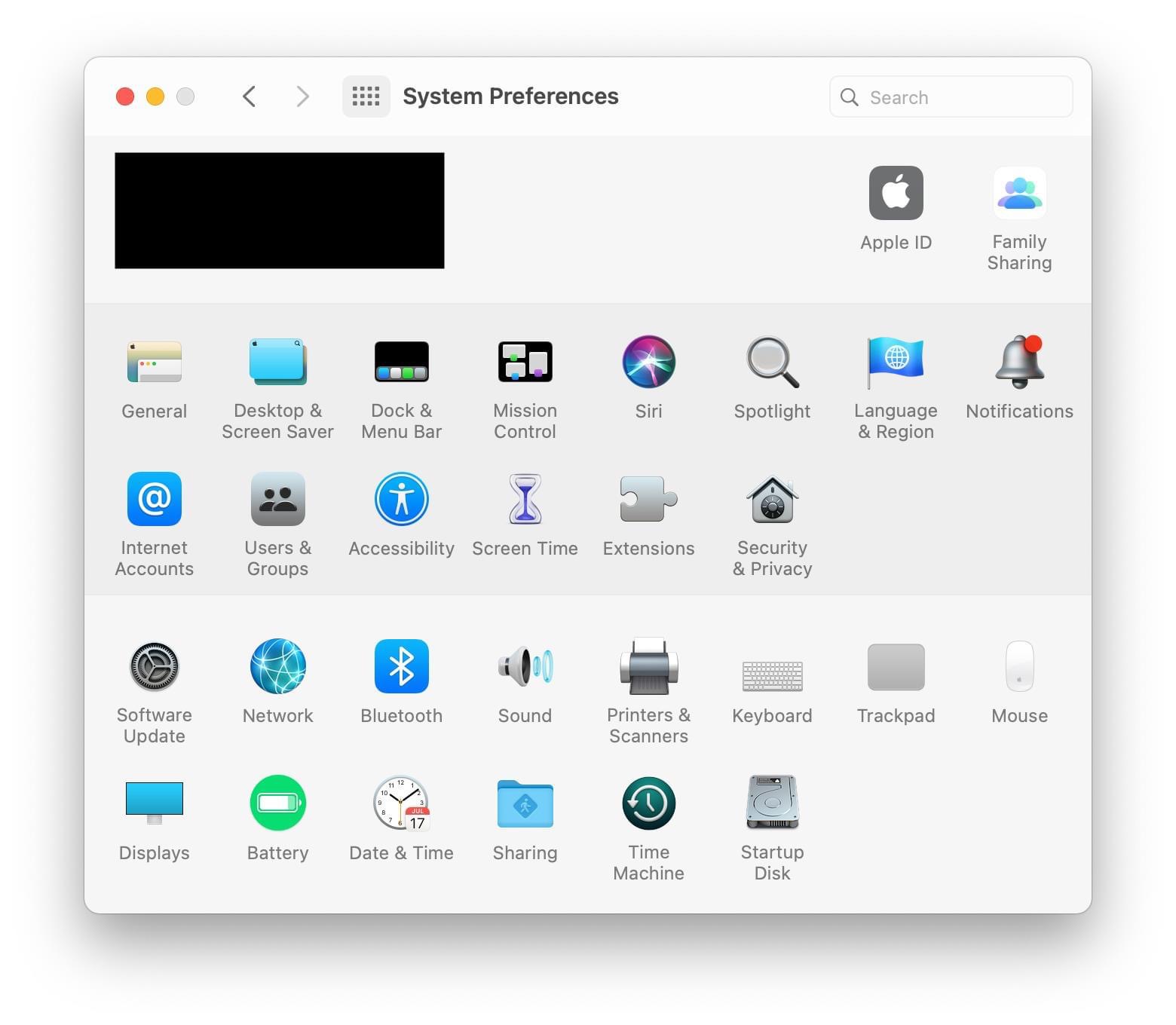
Atualizando a interface, tornando-a um pouco mais visualmente mais próxima do iOS.

E um passo para trás ao skeomorfismo - ícones de aplicativos agora com sombras e detalhes de lixo.
 E um passo para trás ao skeomorfismo - ícones de aplicativos agora com sombras e detalhes de lixo.
E um passo para trás ao skeomorfismo - ícones de aplicativos agora com sombras e detalhes de lixo. Ops, captura de tela errada:

os primeiros layouts de ícone de mensagem em Figma e Sketch já apareceram. Bem como outros elementos de design "inovadores" (por exemplo, o ícone de notificação mais na moda de 2001):

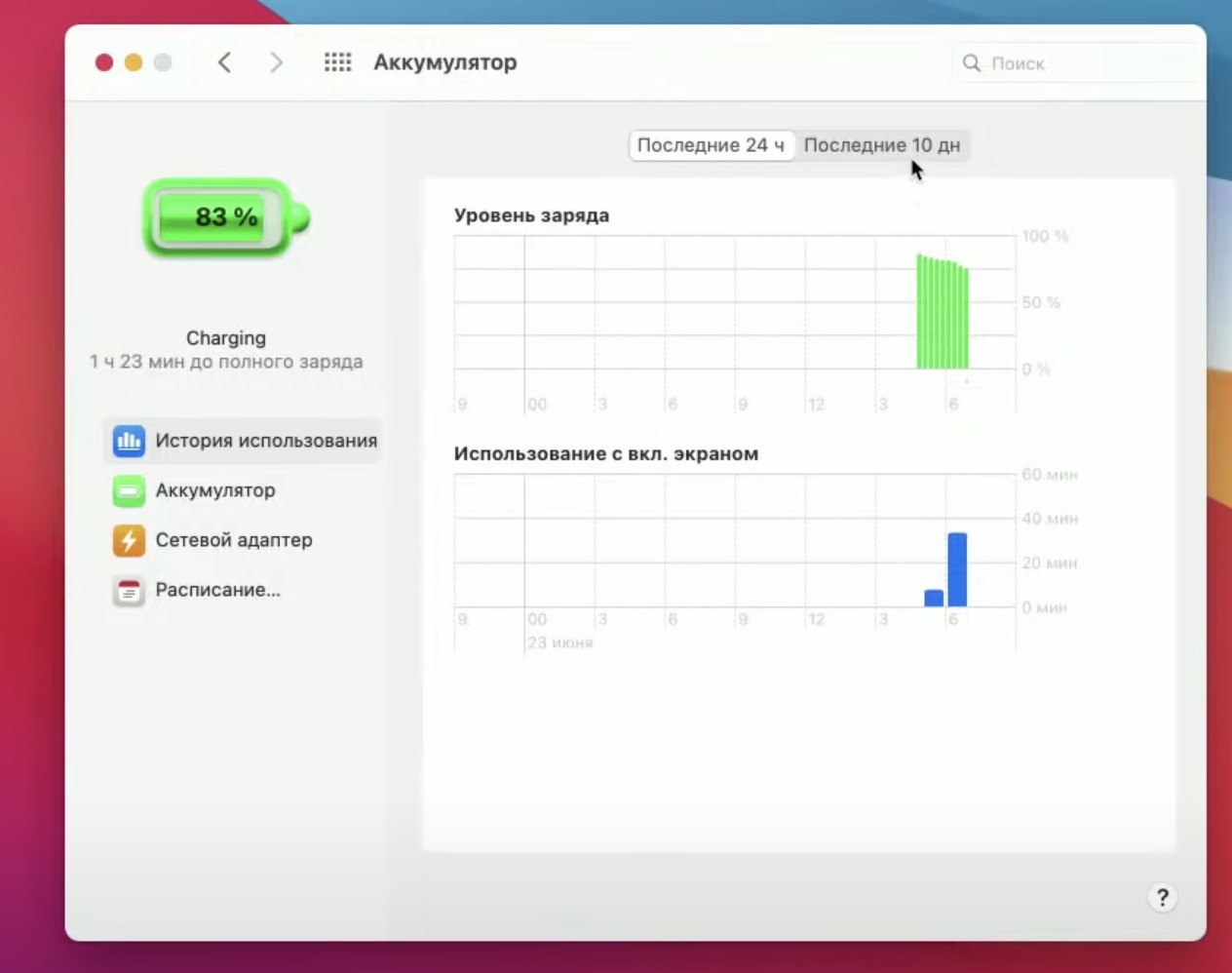
Ou esta incrível bateria do Windows XP:

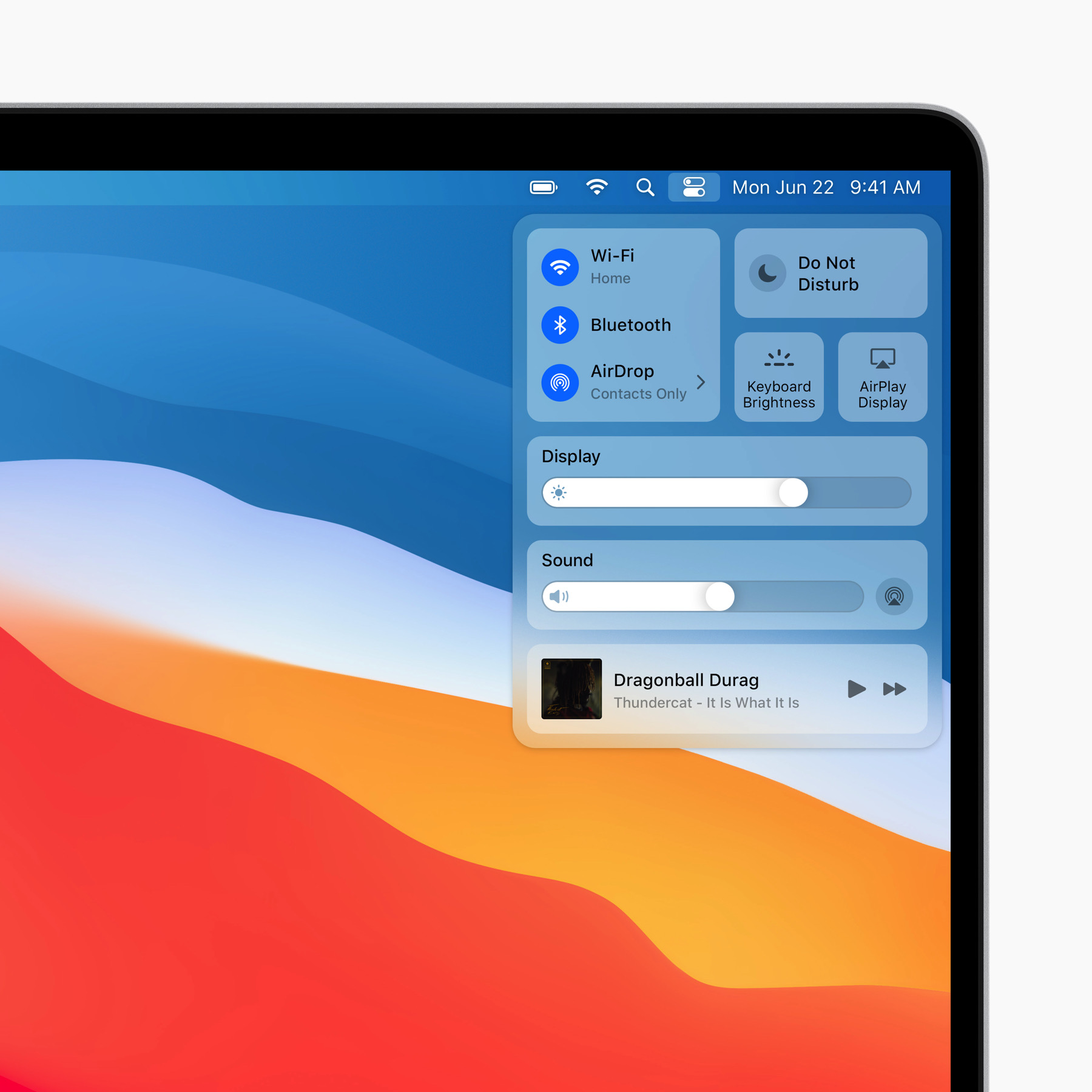
 E os controles deslizantes conseguiram o volume.
E os controles deslizantes conseguiram o volume.O pêndulo das tendências de design é implacável, mesmo que transmita autorrespeito pelos princípios de que falou com espuma na boca anteontem. Aquele momento estranho em que até o neomorfismo não é tão ruim.
As versões beta já podem ser entregues , e as finais serão lançadas, como de costume, em setembro. Isso é um pouco mais interessante e útil do que o Android 11, que foi jogado para baixo do tapete.
Android 11
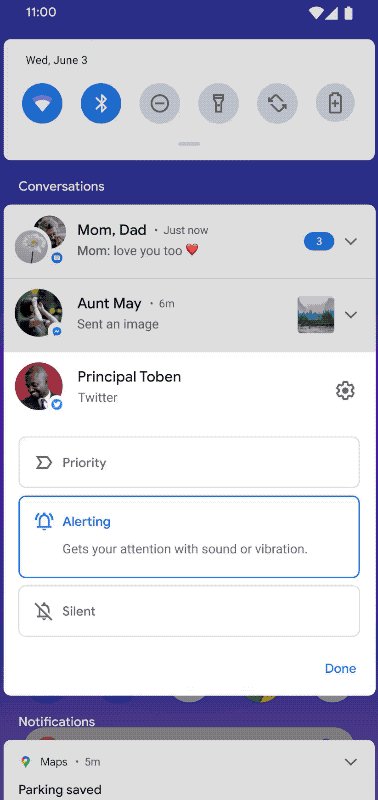
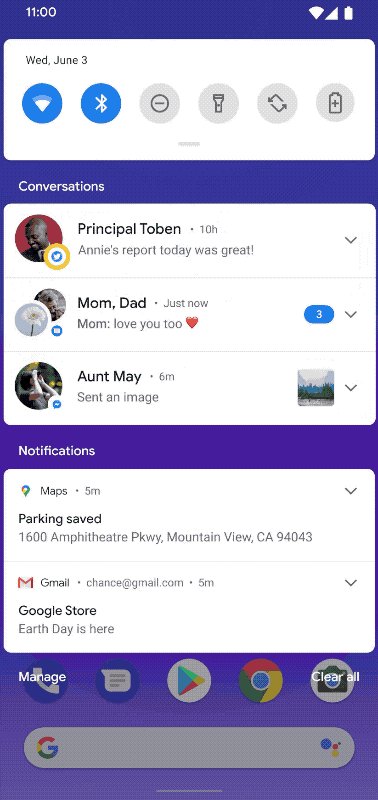
Este ano, o Google I / O tradicional foi colocado online pela primeira vez e depois foi totalmente adiado devido a protestos. Portanto, a versão beta do Android 11 apareceu de forma relativamente silenciosa. Não há grandes avanços, mas muitas otimizações diferentes: Na lista de notificações, as conversas com as pessoas e tudo o mais dos aplicativos foram separados. Além disso, há um histórico de notificações por um dia. Um reprodutor de mídia apareceu no mesmo painel nas configurações rápidas , por isso ocupa mais uma linha. Ainda mais configurações serão exibidas com um toque longo no botão de desligamento do telefone. O novo painel de controle de casa inteligente permite que você veja tudo em uma tela. Acesso aprimorado e simplificado às capturas de tela - como muitas outras coisas, agora é como no iOS.




No modo multitarefa, agora você também pode fazer uma captura de tela.

O controle de acesso por voz faz maravilhas - você pode simplesmente nomear um item na tela .
Os aplicativos de terceiros restringem ainda mais o acesso ao telefone - muitas coisas só podem ser permitidas ao usá-lo.
Avaliações do Engadget e do The Verge .
O Google postou alguns vídeos para este lançamento silencioso:
- O que há de novo no Android
- O que há de novo na IU do sistema
- O que há de novo nas ferramentas de design
- Telas - grande, pequeno e foldabl e
A versão final será lançada no outono. Você já pode colocar o beta .
Dicas rápidas para o modo de alto contraste
Sarah Higley dá dicas sobre como trabalhar com o Modo de alto contraste do Windows, o que simplifica muito o design do site.Como o Salesforce acelera a produtividade e a colaboração do design
A equipe de design do Salesforce Lightning lançou um plug-in Sketch com todos os componentes.Composição de livro de histórias
Storybook 6.0 permite que você reúna vários ramos em uma única diretriz ao vivo. Para situações em que diferentes equipes dentro da empresa criam diferentes estruturas.Compreender o usuário
3 Tipos de Persona - Leve, Qualitativo e Estatístico
Page Laubheimer, do Nielsen / Norman Group, descreve as especificidades da criação de três tipos de personagens: o caminho do especialista, a pesquisa qualitativa e a pesquisa quantitativa. Prós, contras e armadilhas de cada um.
Arquitetura da informação, design conceitual, estratégia de conteúdo
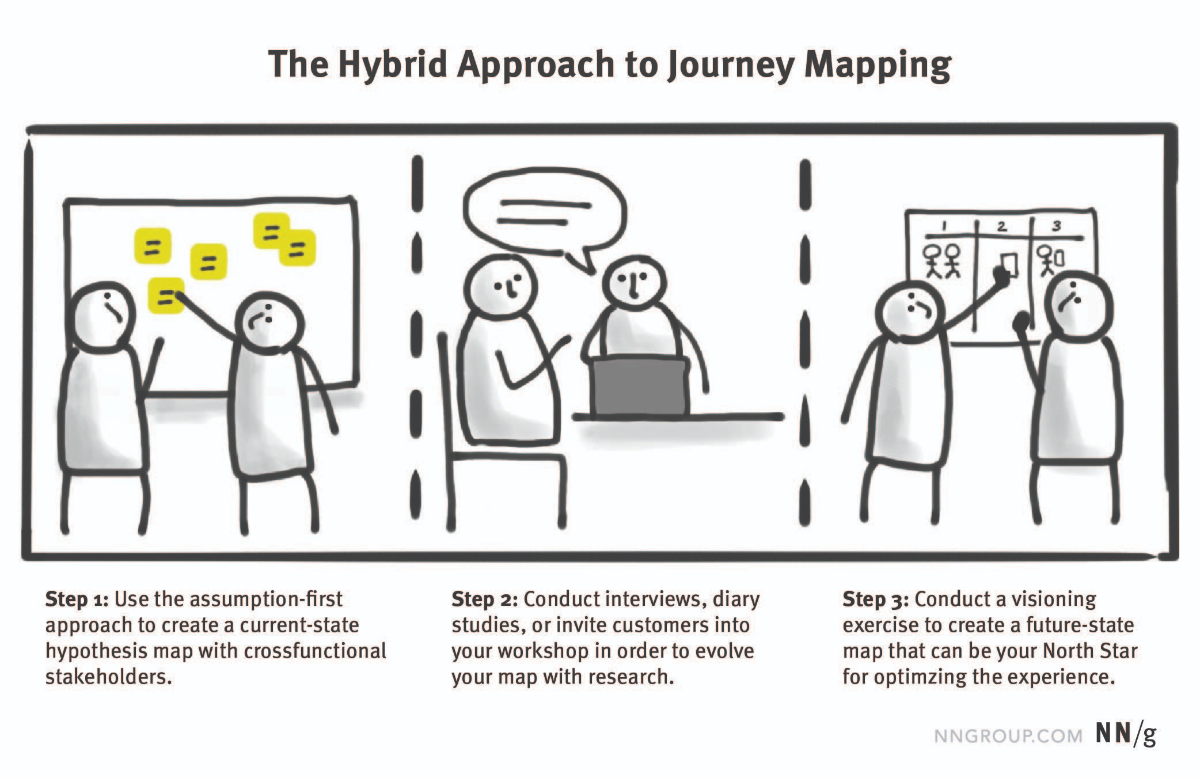
Abordagens para mapeamento de jornada - 2 decisões críticas a serem tomadas antes de começar
Kate Kaplan, do Nielsen / Norman Group, descreve duas maneiras de criar CJM: versão especializada e baseada em pesquisa, estado atual e futuro. A maneira mais sensata é primeiro fazer uma versão especializada do estado atual, depois validá-la com os usuários e criar uma visão do futuro.
Mapa da jornada do cliente: Delimobil
Stanislav Khrustalev, do Hard Client, montou a CJM para o compartilhamento de carros Delimobil.
Novas ferramentas de design de interface
Figma: Artigos
- Anne-Sophie Delafosse da Deliveroo fala sobre um plugin de localização de layout . Ele permite que você verifique se a interface não funcionará.
- Instruções para criar um plugin de Varun Vachhar usando o exemplo de um gerador de confetes.
Modelos
Adobe xd
Atualização de junho . Tokens para cores e fontes, pilhas de itens com comportamento flexbox, rolagem em blocos de protótipo, suporte ao idioma russo.UXPin
Uma certa holding Xenon Partners comprou o instrumento . Eles compram diferentes serviços em nuvem.Sketch 67
Aceleração de trabalho e otimização da interface.
Pasta de cópia colorida
O serviço permite definir uma cor através da câmera do telefone e inseri-la no Figma ou Sketch.Seamless Pattern Maker
Um gerador de textura de repetição em um fundo de pictograma.Protopie 5
Cronogramas para eventos, receitas de animação, bibliotecas (incluindo iOS e Material Design).App Shape Divider
Gerador de divisórias entre blocos em sites promocionais.Blobs
O serviço ajuda a gerar rapidamente uma forma arredondada abstrata para sites promocionais.CreateStudio
Uma nova ferramenta de design de animação e movimento com foco em videoclipes. Muitos modelos e recursos prontos.Pose Animator
Uma ferramenta experimental anima a ilustração com base na captura de seus movimentos de sua webcam.ShadeSketch
A ferramenta Experimental permite que você aplique sombras automaticamente a imagens pintadas, incluindo as animadas.Pesquisa e teste do usuário
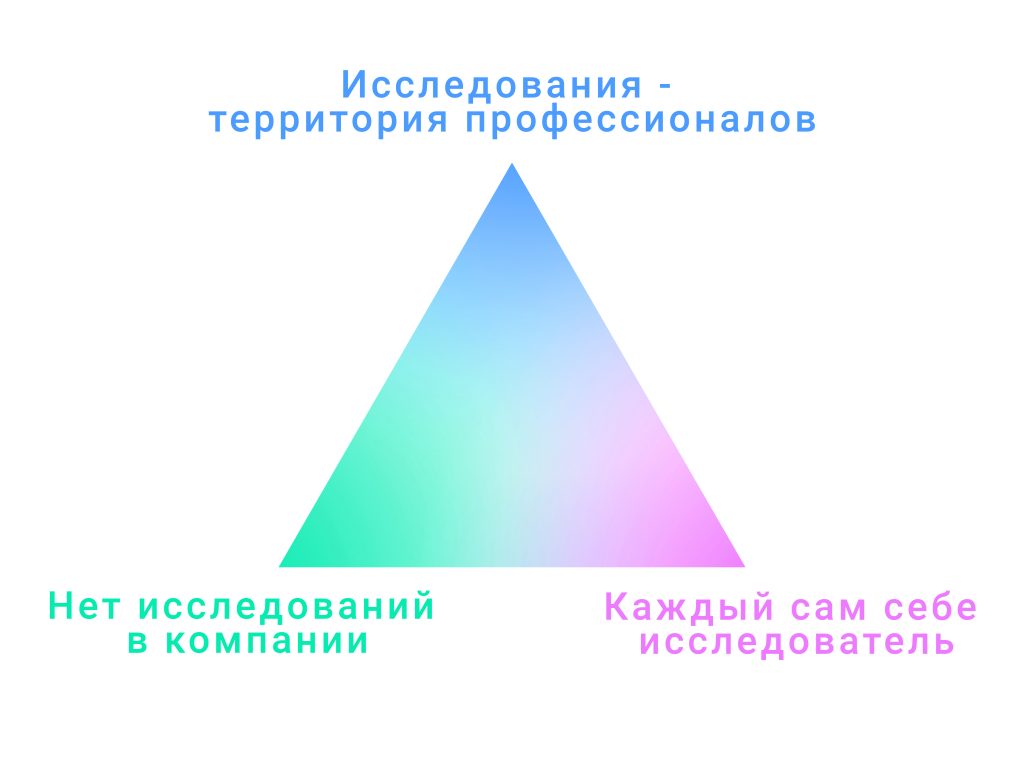
Como integrar adequadamente a pesquisa de usuário e de mercado em sua equipe de produto
Anna Cohn do Joom descreve três maneiras problemáticas de integração de pesquisadores de usuários em empresas de produtos: elas são realizadas apenas por designers e gerentes, ou apenas dentro do laboratório de experiência do usuário, e em algum lugar elas nem existem.
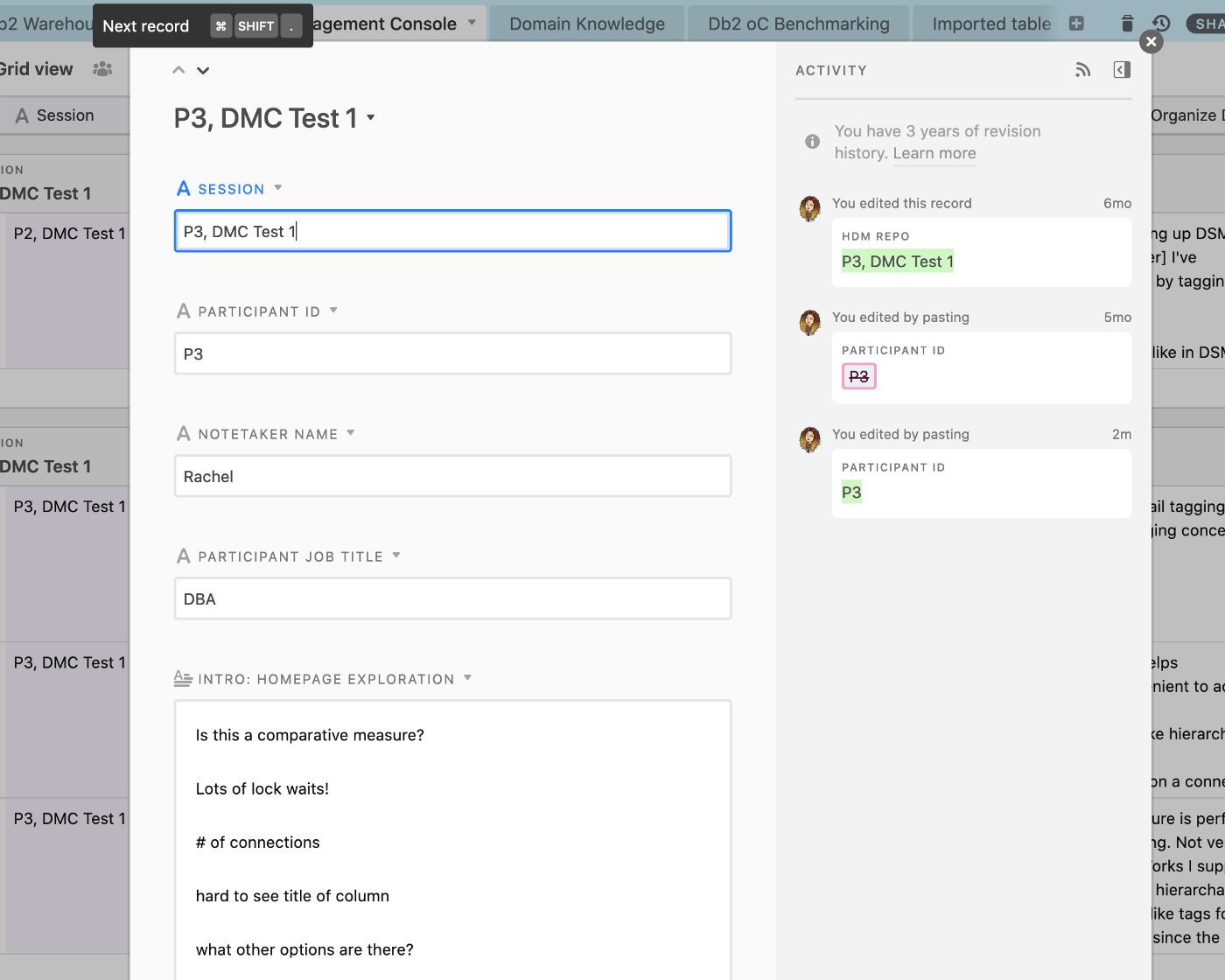
Sensemaking e estrutura: como Airtable mudou minha prática
Rachel Miles compartilha como ele usa o Airtable para armazenar achados de pesquisas de usuários. Baseia-se nas instruções antigas do próprio serviço .
Ferramentas e métodos de pesquisa UX
Diretório de ferramentas para pesquisa de usuário remoto do serviço Ethnio.Escalas de classificação em pesquisa UX - Likert ou diferencial semântico?
Maria Rosala, do Grupo Nielsen / Norman, descreve a diferença entre escala Likert e diferencial semântico. Esses são dois tipos populares de perguntas de pesquisa do usuário classificadas.Como converter entre escalas de cinco e sete pontos
Jeff Sauro e Jim Lewis mostram como converter valores de escala de pesquisa em diferentes dimensões: 5 e 7 opções de resposta.Como testar um conceito de design para eficácia
Uma rápida visão geral dos métodos de teste de conceito de design de Paul Boag.12 maneiras de melhorar as perguntas da entrevista do usuário
Conselhos de Slava Shestopalova da ELEKS sobre questões competentes durante entrevistas com usuários durante a pesquisa.Uma folha de cheats para perguntas de entrevista e acompanhamento do usuário
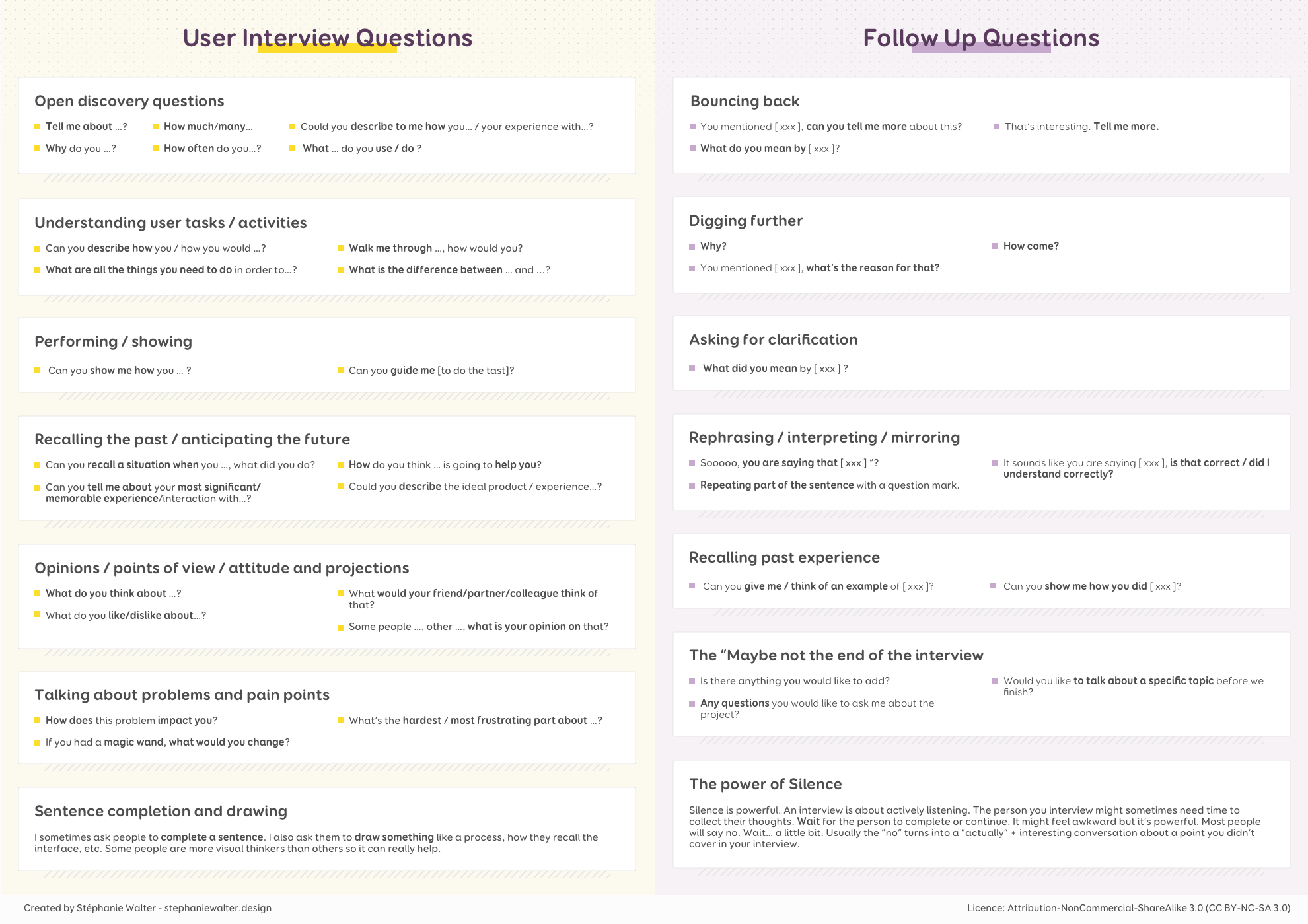
Lista de verificação estruturada para entrevistas com usuários de Stéphanie Walter.
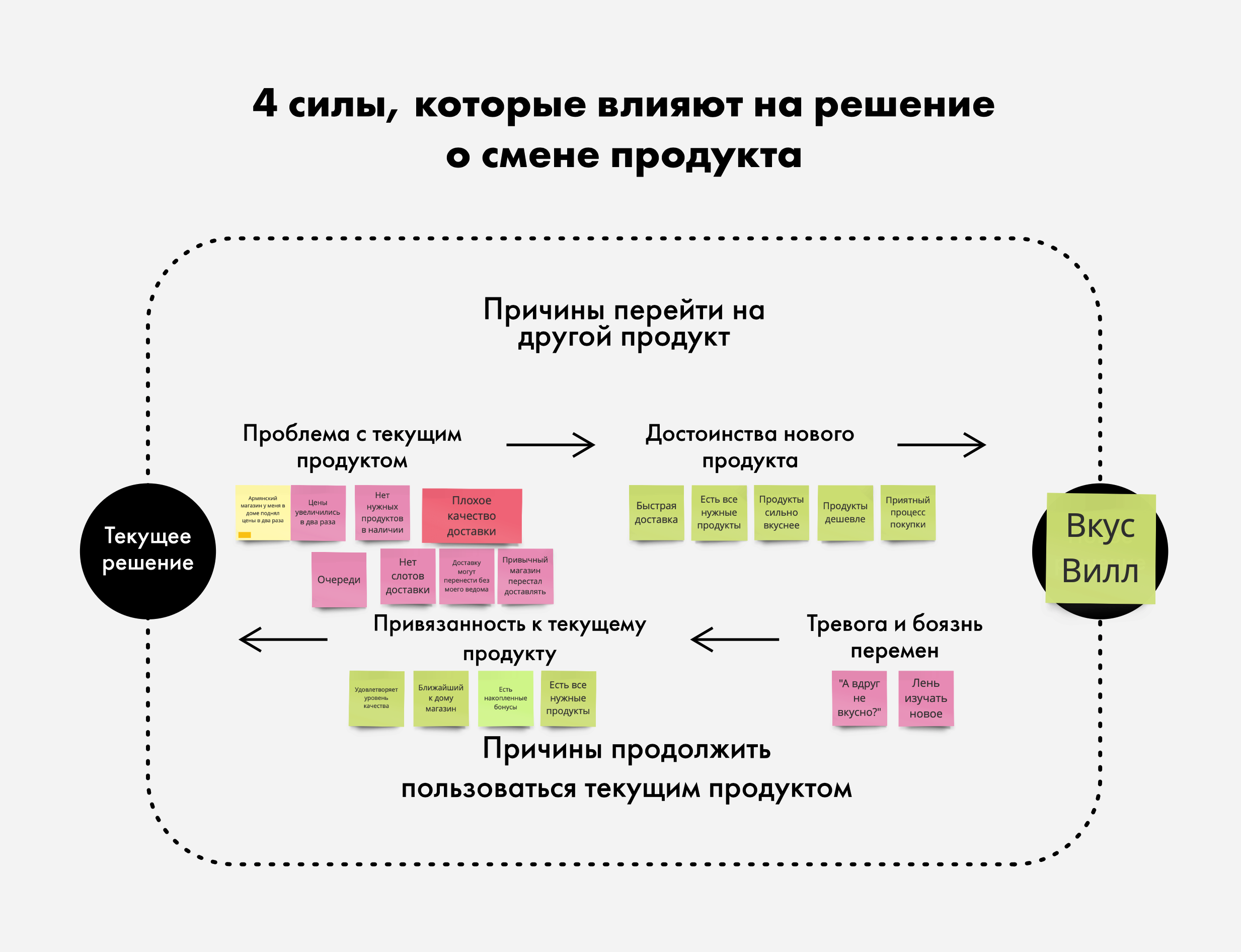
Case "VkusVilla" - O varejo de alimentos na era da "crise da coroa"
UXSSR conduziu pesquisas de UX para lojas Vkusville. Eles estudaram a mudança no comportamento do consumidor durante o período de quarentena.
Recomendações de tamanho de amostra para estudos de benchmark
Jeff Sauro e Jim Lewis calcularam os tamanhos das amostras para estudos comparativos de UX.Programação visual e design no navegador
Tipografia cinética com Three.js
Tipografia cinética no navegador em JavaScript.
Novos scripts
- Efeito de capa de revista dobrável usando Mad Magazine como exemplo .
- Como fazer ilustrações complexas em CSS .
- Uma grade de fotos que muda com animação leve conforme você move o cursor .
Métricas e ROI
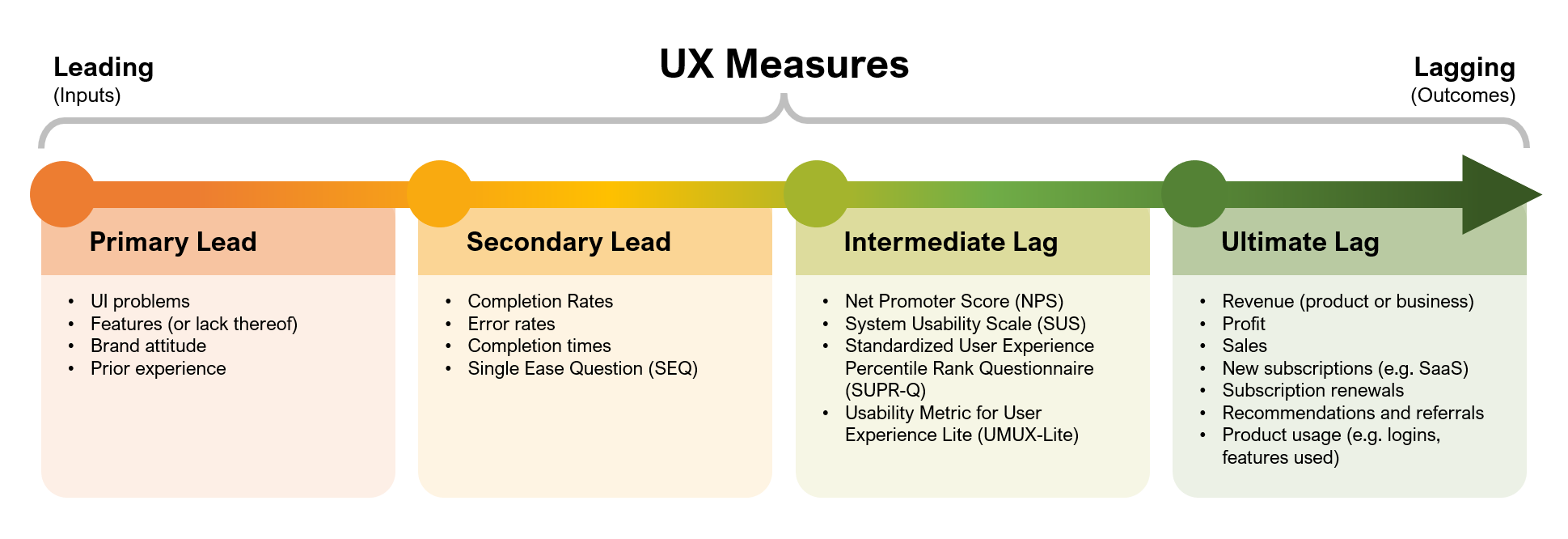
Leading vs. Medidas atrasadas em UX
Jeff Sauro e Jim Lewis descrevem a relação entre as métricas principais e atrasadas. Como prever o resultado de um produto e sua interface em um estágio inicial.
Gestão de Design e DesignOps
Maturidade do DesignOps - baixo na maioria das organizações
Kate Kaplan, do Nielsen / Norman Group, entrevistou 557 profissionais de front-end e os decompôs em seu modelo de maturidade DesignOps. Que métodos e práticas eles usam em três áreas: interação humana, resultado do trabalho e seu impacto nos negócios.
Redesenho da intranet centrada no usuário - Prepare-se para o sucesso em 11 etapas
Kara Pernice, do Nielsen / Norman Group, descreve uma estratégia de redesenho da intranet. Como montar uma equipe, definir metas, projetar e lançar sistematicamente uma nova versão.

Chris Avore e Russ Unger - Decolagem! Liderança de design prático para elevar sua equipe, sua organização e você
A pré-encomenda do livro está aberta. Ele é dedicado às práticas básicas de gerenciamento de design de gerenciamento de equipe e será lançado em 20 de julho.Apresentando os novos princípios de design do Spotify
A equipe de design do Spotify fala sobre os princípios de design redesenhados. Existem poucos detalhes sobre sua criação.DesignOps - Um Ponto de Vista IBM
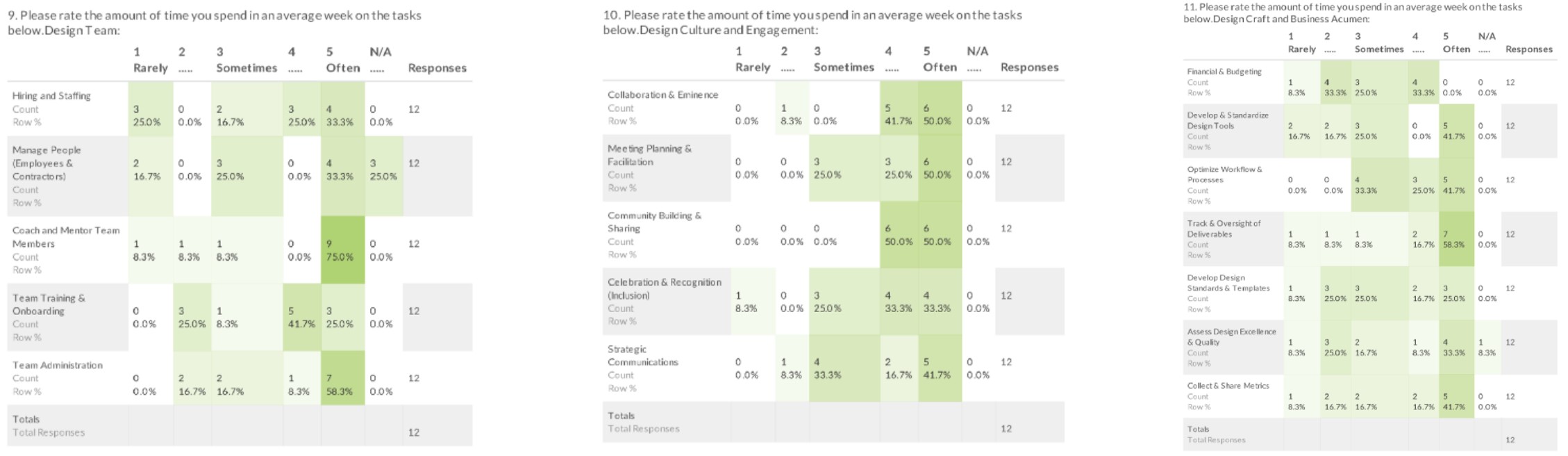
A IBM entrevistou os gerentes de design da empresa sobre as áreas de responsabilidade nas quais eles gastam mais tempo.
Interação da equipe
7 dicas para uma demonstração UX eficaz
José Torre, do Shopify, dá dicas sobre como exibir designs para colegas para coletar feedback.Gestão e análise de produtos
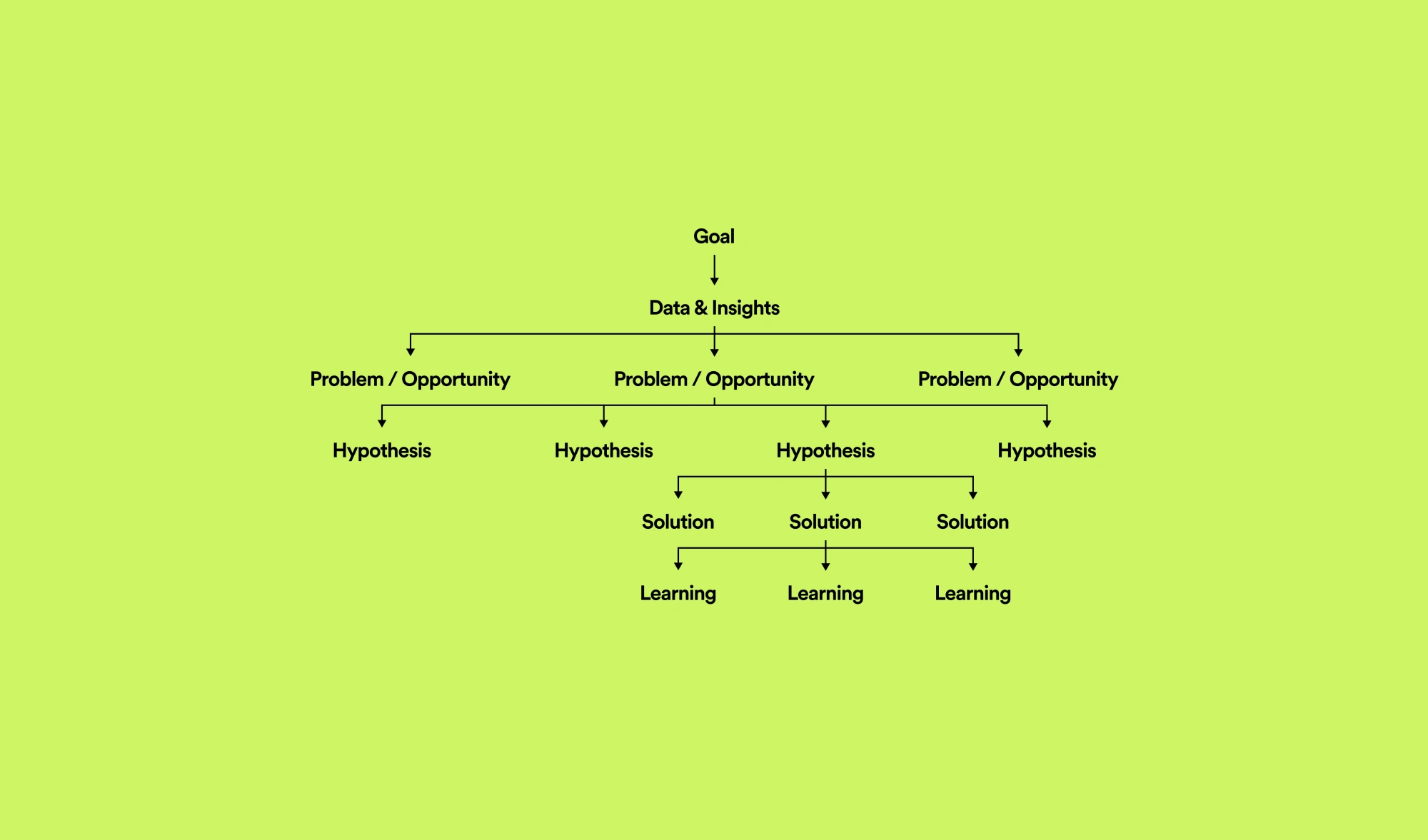
Do intestino ao plano - a estrutura de execução ponderada
Annina Koskinen, do Spotify, fala sobre a árvore de decisão para o desenvolvimento de produtos. Essa abordagem vai de uma meta geral de negócios a oportunidades de crescimento e hipóteses específicas. Isso permite que você itere consistentemente no espaço de problemas e soluções. Um modelo na Figma .
Caso
Como Redmadrobot e Otkritie lançaram um banco móvel para negócios em um ano
A equipe de design do Redmadrobot fala sobre o trabalho em um aplicativo móvel para empresários do Banco Otkritie.Marca de produto digital
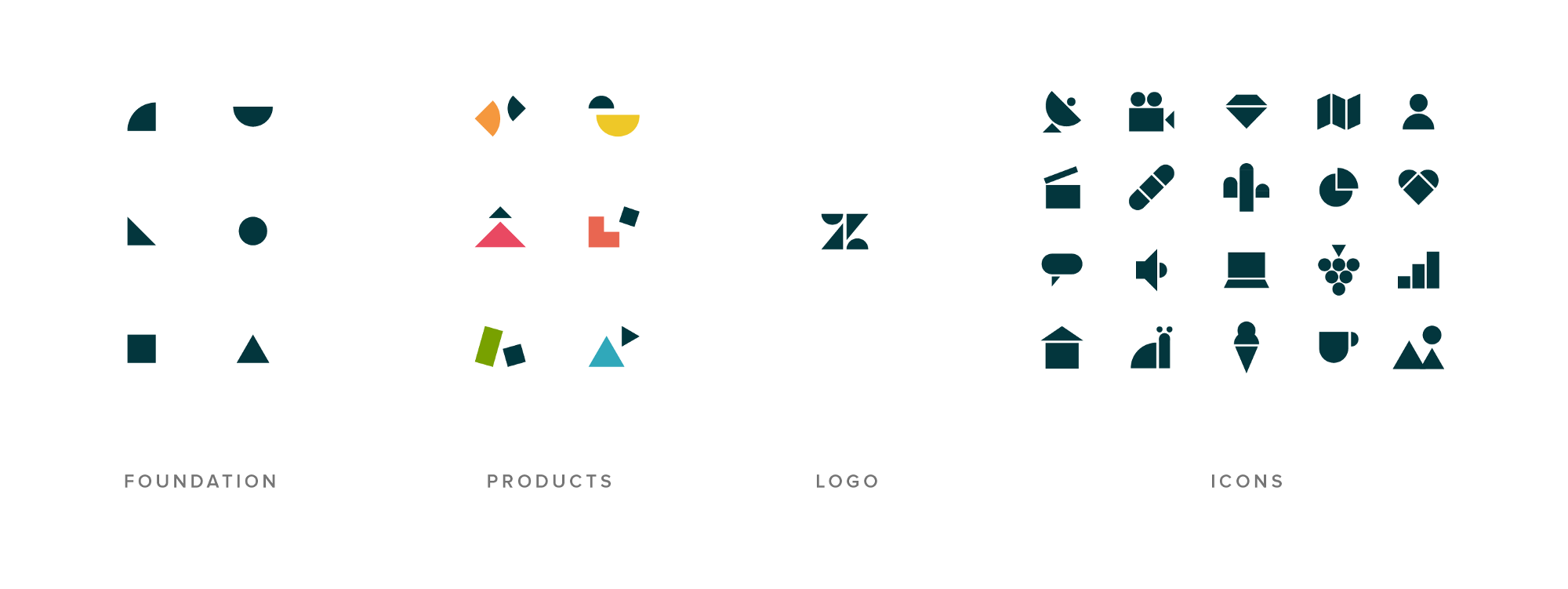
Moldando um ícone
Nick Levesque, do Zendesk, fala sobre a criação de um sistema de ícones que dão suporte a uma marca. O resultado é um bom construtor de formas básicas que se repetem no logotipo e outros elementos de design.
Tendências
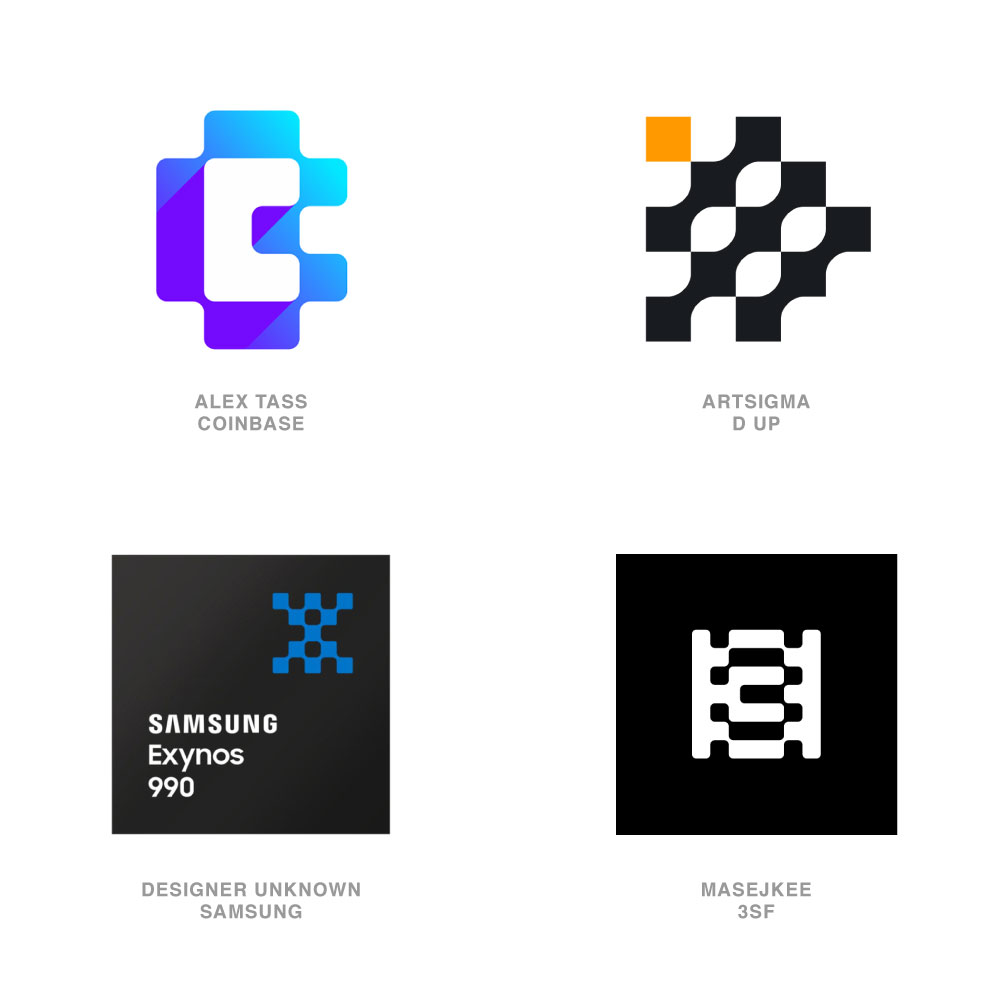
Relatório de tendência do logotipo 2020
Uma visão geral das tendências de logotipo da Logo Lounge.
4 tendências de design que definirão 2020
Tendências do Adobe Stock. Quais técnicas gráficas ascendentes são visíveis em sua coleção. |
 |
|---|---|
| Queda de abril
nas vendas de smartphones na Rússia |
Crescimento de junho
nas vendas de smartphones na Rússia |
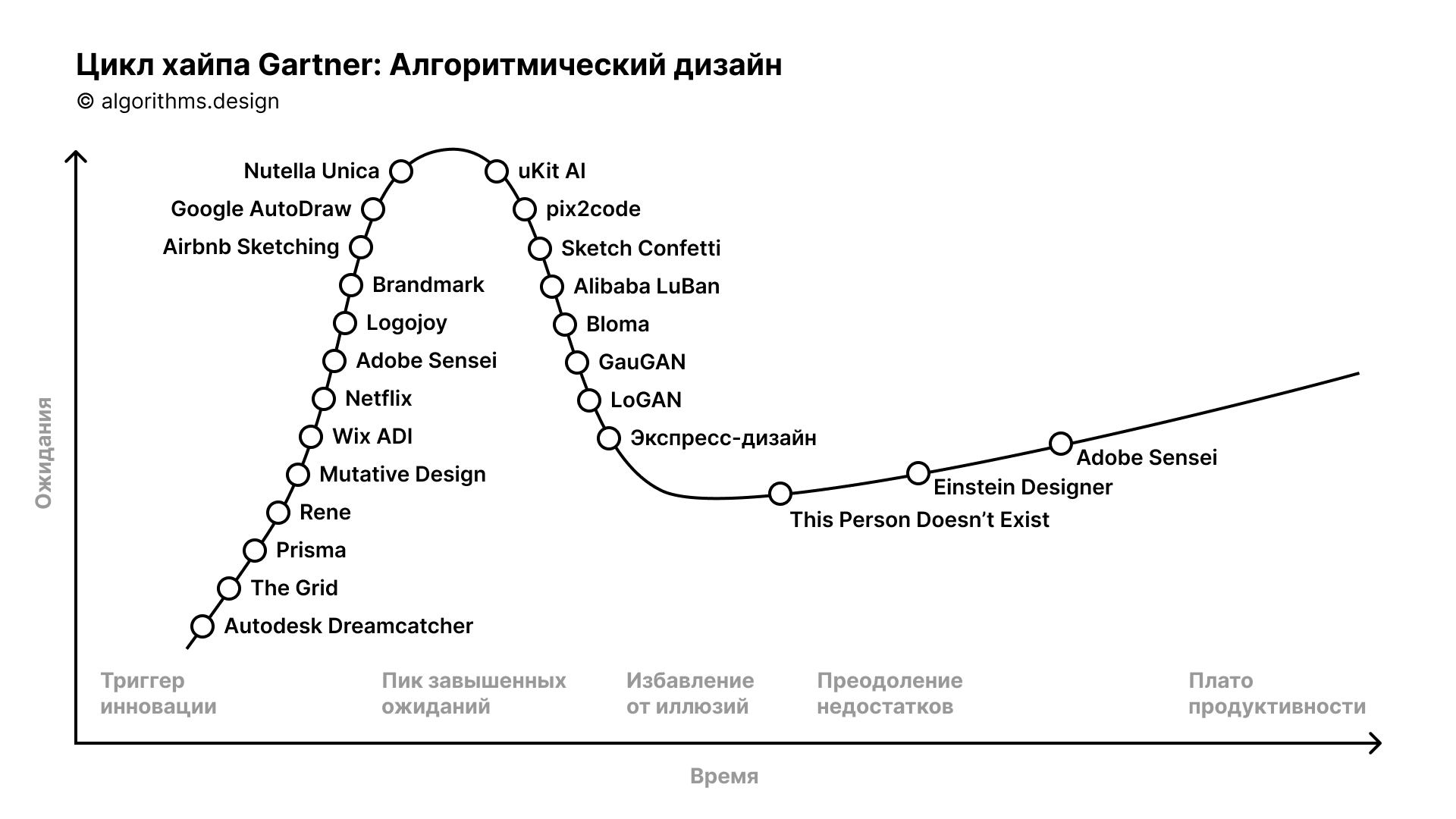
Projeto algorítmico: a curva de hype
Há oito anos coleciono exemplos de design algorítmico. Mas, no ano passado, o assunto foi vagarosamente explodido - você deve ter notado que não faço novas coleções há muito tempo. Há três razões: promessas exageradas, exemplos realmente úteis parecem evidentes e o trabalho humano é mais barato. Selecionei 15 exemplos da coleção que ainda fazem sentido.

Einstein Designer - AI-Powered, Customed Design at Scale
Sönke Rohde da Salesforce fala sobre design algorítmico usando seu mecanismo Einstein Designer. Ele personaliza os blocos de interface com base no histórico e nas preferências do usuário - por exemplo, um cartão de produto em uma loja online pode se concentrar em informações diferentes. Vídeo de conto .
Timecraft - Pintando Muitos Passos: Sintetizando Vídeos de Pinturas com Lapso de Tempo
O algoritmo experimental recria o processo de desenho de pinturas de artistas famosos passo a passo. Curiosamente, ele foi treinado em screencasts por artistas reais.Interfaces de voz
Padrões de design em interfaces de voz
Jesús Martín oferece sua própria abordagem aos padrões de interface de voz: narrativa, linguística e áudio.
Pessoas e empresas do setor
A icônica empresa de design Astro se junta a uma empresa de consultoria global de US $ 600 milhões
A consultoria britânica PA Consulting comprou a renomada agência de design industrial Astro Studios.Societe Generale Design
Blog da equipe de design da Societe Generale.Materiais de conferência
24 horas de UX
Uma conferência de design online que durou 24 horas - durante todo esse tempo, um palestrante de um fuso horário específico falou. Não há materiais, mas o formato é extremamente interessante.Facebook, , , vc.ru ― . , , , , , , , , , . .